Elementor 3.5 ปรับปรุงเวิร์กโฟลว์ของคุณในขณะที่ยังเพิ่มคุณสมบัติการออกแบบใหม่ เวอร์ชันใหม่นี้ช่วยให้คุณสร้างเว็บไซต์ได้เร็วยิ่งขึ้นไปอีก ทำให้มั่นใจได้ว่าเว็บไซต์ได้รับการออกแบบมาอย่างไร้ที่ติ โต้ตอบได้ และมีส่วนร่วมสูง

นักออกแบบเว็บไซต์มองหาวิธีการทำงานอย่างมีประสิทธิภาพมากขึ้นอย่างต่อเนื่อง และสร้างการออกแบบใหม่ที่ดึงดูดให้ผู้ใช้มีส่วนร่วม Elementor 3.5 มีตัวเลือกเวิร์กโฟลว์ใหม่สามตัวเลือก ซึ่งจะช่วยให้คุณประหยัดเวลาในกระบวนการพัฒนาได้มาก ซึ่งรวมถึง Mark Widgets เป็นรายการโปรด, Drag from Desktop และ Multi-Select เพื่อช่วยคุณเร่งเวลาตอบสนองโครงการของคุณ
Elementor 3.5 ยังมีความสามารถในการออกแบบใหม่ ความสามารถเหล่านี้จะช่วยให้คุณพัฒนาเว็บไซต์ที่ซับซ้อนมากภายใน Elementor ในขณะที่ลดจำนวนปลั๊กอินและโค้ดที่กำหนดเองที่จำเป็นเพื่อให้ได้รูปลักษณ์ขั้นสูงที่เหมือนกัน เช่น Transform, Text Stroke และ Word Spacing
นอกจากเวิร์กโฟลว์และความสามารถในการออกแบบที่ได้รับการปรับปรุงแล้ว UI ของการทดลองยังได้รับการอัปเดตเพื่อให้คุณเข้าใจความเสถียรของการทดลองใช้แต่ละครั้งได้ง่ายขึ้น เช่นเดียวกับการทดสอบใหม่สำหรับการเพิ่มประสิทธิภาพของเว็บไซต์ของคุณ – ไอคอนแบบอักษรแบบอินไลน์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยสร้างเว็บไซต์ด้วย Sonic Pace
แผงแก้ไขส่วนบุคคล

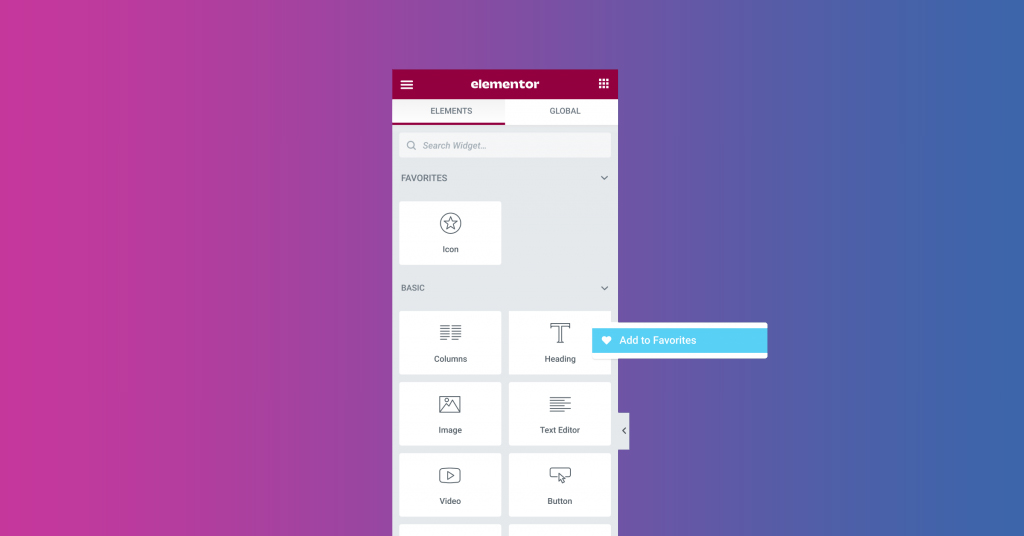
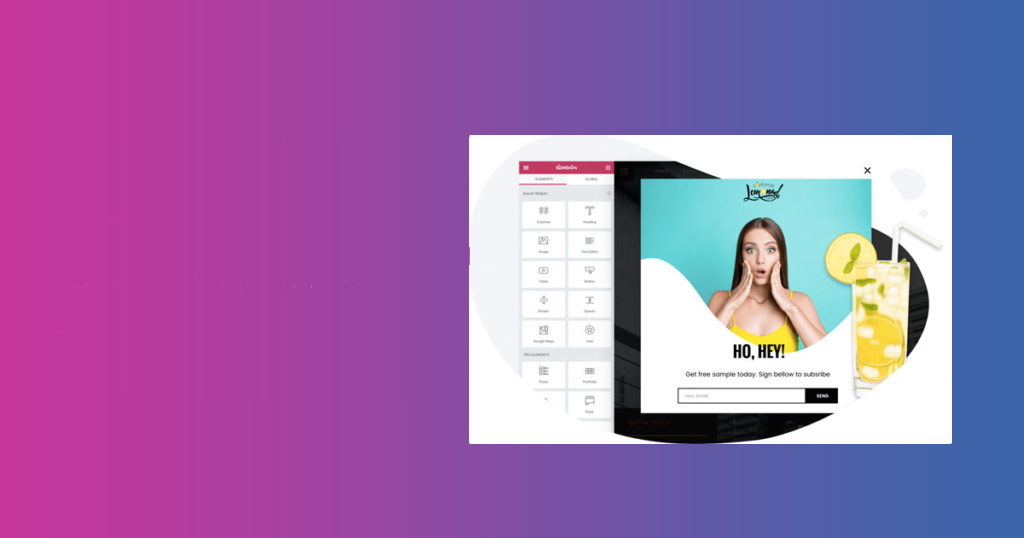
คุณอาจสังเกตเห็นว่าเมื่อคุณทำงานกับ Elementor คุณมักจะพึ่งพาวิดเจ็ตบางอย่างและใช้งานมันบ่อยกว่าวิดเจ็ตอื่นๆ ดังนั้น คุณอาจปรับแต่งแผงตัวแก้ไขในแบบของคุณ และค้นหาวิดเจ็ตโปรดของคุณได้เร็วขึ้นโดยปักหมุดวิดเจ็ตที่ใช้บ่อยที่สุดของคุณไว้ที่ส่วน 'รายการโปรด'
นำเข้าไฟล์สื่อและเทมเพลตไปยัง Editor
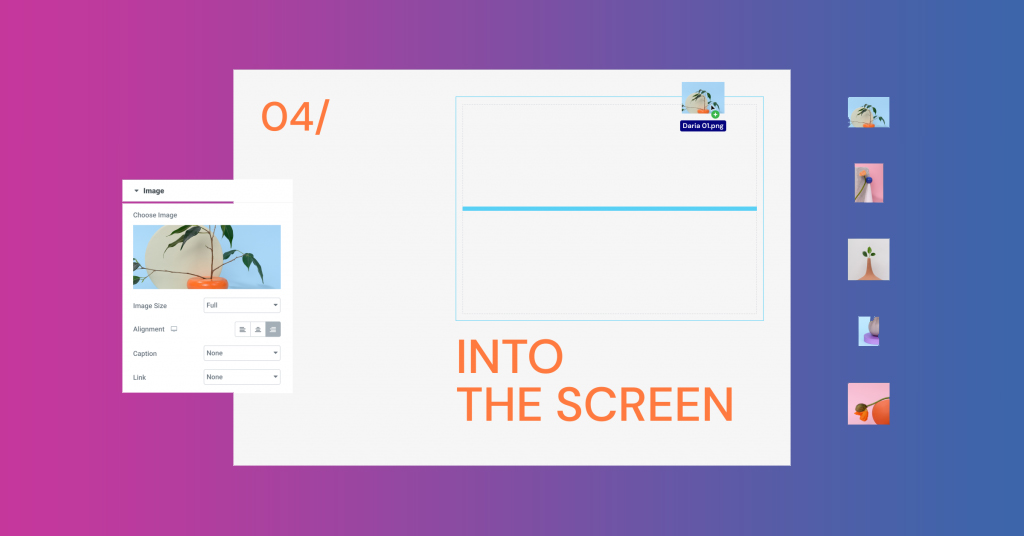
การเพิ่มไฟล์สื่อและเทมเพลต (.json) ลงใน Editor ทำได้ง่ายกว่าที่เคย ด้วยเวอร์ชันนี้ คุณสามารถลากไฟล์สื่อหรือเทมเพลตอย่างน้อยหนึ่งไฟล์ลงใน Editor ของคุณได้

ไฟล์สื่อสามารถวางลงในวิดเจ็ตที่มีอยู่ในเพจได้ (รูปภาพ วิดีโอ หรือ GIF) จากนั้น คุณสามารถลากไปยังเครื่องมือแก้ไข โดยเพิ่มวิดเจ็ตที่ตรงกันโดยอัตโนมัติ มันจะเพิ่มไฟล์สื่อแบบลากแล้ววางลงใน Editor ของคุณไปยัง Media Library ในทางตรงกันข้าม มันจะเพิ่มไฟล์เทมเพลต (.json) ลงในไลบรารีเทมเพลตของคุณ
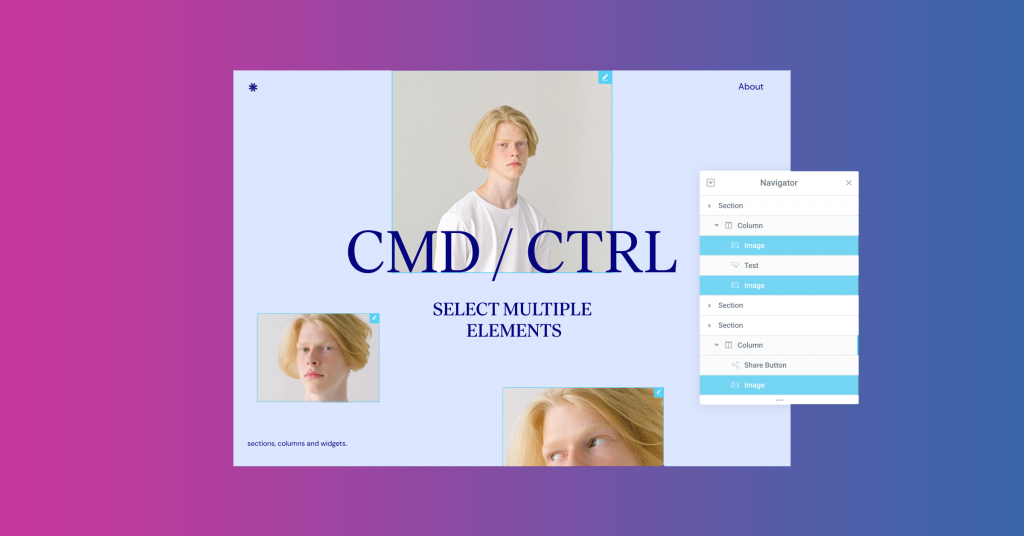
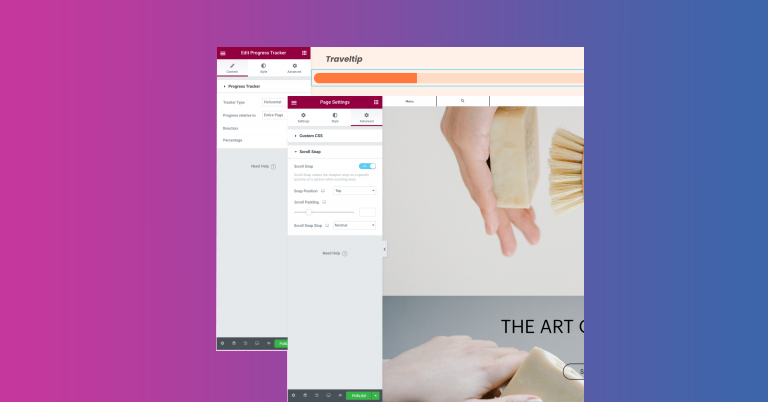
ทำเครื่องหมายหลายองค์ประกอบพร้อมกัน

คล้ายกับที่ CTRL/CMD บนเดสก์ท็อปของคุณอนุญาตให้คุณเลือกอ็อบเจ็กต์จำนวนมากพร้อมกัน ตอนนี้ คุณสามารถทำได้เช่นเดียวกันกับส่วน คอลัมน์ หรือวิดเจ็ตในเอดิเตอร์หรือเนวิเกเตอร์ของคุณ นอกจากนี้ คุณยังสามารถคัดลอก ลบ ทำซ้ำ วาง วางลักษณะ และรีเซ็ตลักษณะหลาย ๆ อย่างพร้อมกันได้โดยใช้ Multi-Select
ความสามารถในการออกแบบเพิ่มเติม
การออกแบบที่เป็นเอกลักษณ์และเคลื่อนไหวได้มากขึ้นÂ
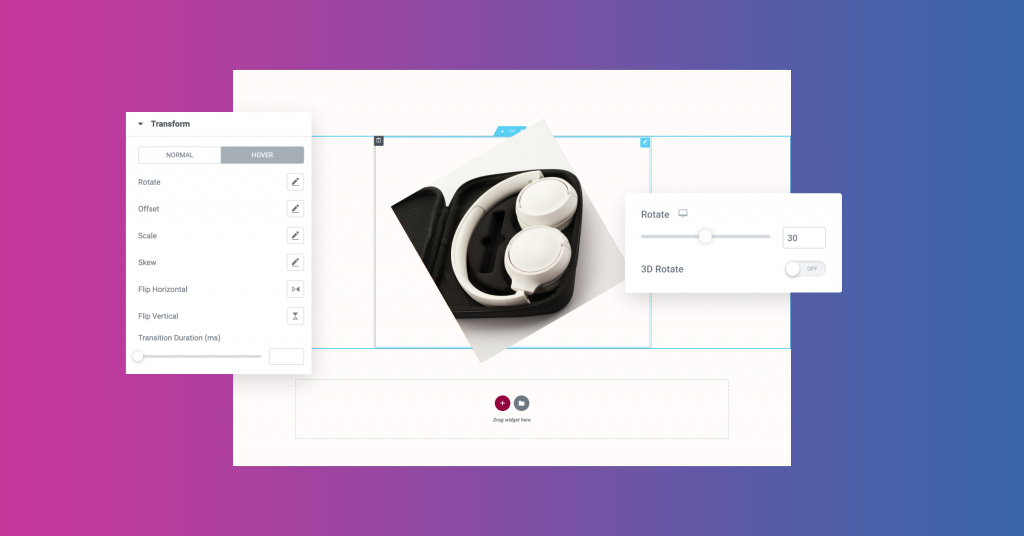
การคิดนอกกรอบ องค์ประกอบที่เปลี่ยนแปลงและเคลื่อนไหวจะทำให้เว็บไซต์ของคุณแตกต่างและเพิ่มการมีส่วนร่วมและความอยากรู้อยากเห็นของผู้ใช้ ด้วยเหตุนี้ คุณจะสามารถเพิ่มระยะเวลาที่ผู้คนใช้ในแต่ละหน้าและจำนวนหน้าที่เข้าชมได้

คุณสามารถใช้ Transform เพื่อรับฟีเจอร์ทั้งหมดของ CSS Transform โดยไม่ต้องเขียนโค้ดใดๆ หมุน เอียง ออฟเซ็ต ปรับขนาด หรือพลิกองค์ประกอบบนหน้าเว็บของคุณในสถานะปกติหรือขณะวางเมาส์เหนือ ตัวอย่างเช่น คุณสามารถหมุนภาพได้ 45 องศาเพื่อให้ภาพดูเหมือนเอียงแทนที่จะตั้งตรงในตำแหน่งปกติ อีกวิธีหนึ่ง คุณสามารถทำให้ภาพตั้งตรงในสภาวะเรื้อรังและเปลี่ยนภาพได้ 45° เมื่อวางเมาส์เหนือ ทำให้ภาพมีไดนามิกและเอียง สุดท้าย ให้ลองรวม Transform เข้ากับ Motion Effects เพื่อสร้างการออกแบบแอนิเมชั่นที่ซับซ้อนยิ่งขึ้น
เปิดหัวเรื่องของคุณ
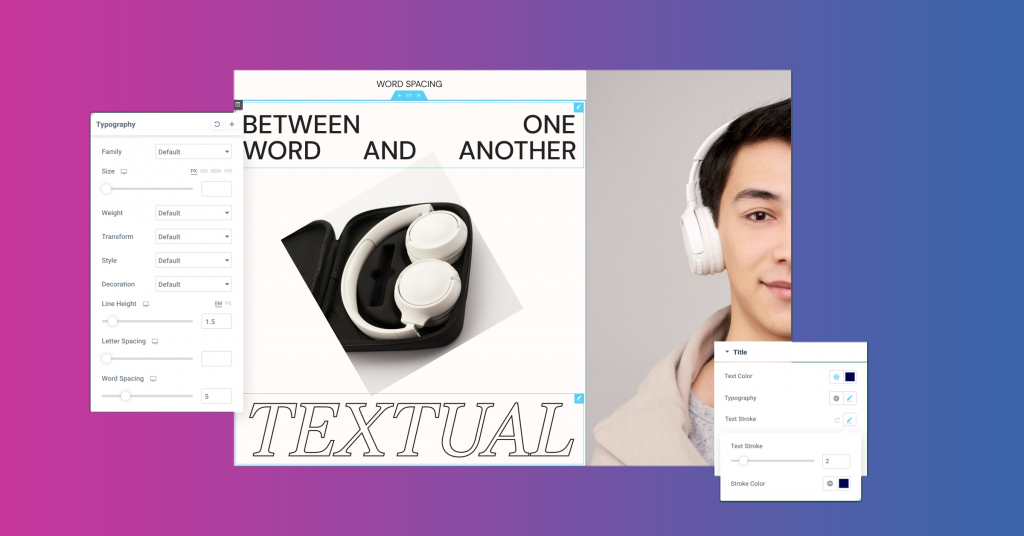
หัวเรื่องที่โดดเด่นดึงดูดความสนใจของผู้ใช้และนำพวกเขาไปยังพื้นที่เฉพาะของเว็บไซต์ของคุณ ตอนนี้ส่วนหัวมีเครื่องมือใหม่ – Text Stroke – ที่ให้คุณร่างเค้าโครงเพื่อเพิ่มอิสระในการออกแบบของคุณ

คุณยังสามารถใช้ตัวควบคุมนี้เพื่อสร้างหัวเรื่องแบบโปร่งใสโดยใช้โครงร่างเพื่อสร้างเอฟเฟ็กต์ภาพที่สวยงาม ตัวอักษรดูเหมือนจะถูกตัดออก และสามารถมองเห็นฉากหลังได้ เพื่อให้ได้ลักษณะนี้ ตั้งค่าสีพาดหัวให้โปร่งใสและใช้ Text Stroke ที่มีสีแตกต่างจากพื้นหลังเพื่อให้โดดเด่น
ด้นสดประสบการณ์การอ่านของผู้ใช้

การปรับช่องว่างระหว่างคำสามารถปรับปรุงประสบการณ์การมองเห็นของผู้ใช้และช่วยให้คุณแสดงข้อมูลของคุณได้อย่างมีประสิทธิภาพมากขึ้น ตอนนี้คุณควบคุมช่องว่างระหว่างคำหนึ่งกับคำอื่นได้ดียิ่งขึ้นด้วยตัวควบคุมระยะห่างของคำใหม่ ซึ่งมีอยู่ในวิดเจ็ตข้อความทุกอัน เช่นเดียวกับตัวควบคุมการเว้นวรรคตัวอักษร สิ่งนี้ทำให้คุณสามารถปรับเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณเพิ่มเติมและใช้แบบอักษรต่างๆ
อัปเดตทดลอง
การทดสอบ UI ใหม่

อินเทอร์เฟซผู้ใช้ของ Experiments ได้รับการแก้ไขเพื่อเพิ่มการมองเห็นและความเสถียรของการทดสอบ การทดสอบแบ่งออกเป็นสองส่วน: ครึ่งบนประกอบด้วยการทดลองอัลฟ่าและเบต้า ในทางตรงกันข้าม ส่วนล่างมีการทดลองที่เสถียรกว่า นอกจากนี้ คุณสามารถเปิดหรือปิดการทดสอบทั้งหมดได้ด้วยคลิกเดียวเพื่ออำนวยความสะดวกในการดีบัก
ไอคอนแบบอักษรแบบอินไลน์

ขณะนี้ไอคอนแบบอักษรแบบอินไลน์ได้รับการสนับสนุนในการทดสอบ SVG แบบอินไลน์ ซึ่งเป็นส่วนหนึ่งของความมุ่งมั่นของเราในการเพิ่มประสิทธิภาพเพื่อให้หน้าเว็บของคุณโหลดได้อย่างรวดเร็วอย่างสม่ำเสมอ เมื่อเปิดใช้งานการทดสอบ ขนาดของ CSS และ Woff ในการโหลดหน้าเว็บแต่ละครั้งจะลดลงสูงสุด 111KB ส่งผลให้โหลดหน้าเว็บเร็วขึ้น
สำรวจเพิ่มเติมด้วย Elementor 3.5
Elementor 3.5 อัดแน่นไปด้วยการอัพเกรดมากมายที่ปรับปรุงเวิร์กโฟลว์ของคุณ ช่วยให้คุณลดเวลาที่ใช้ในการสร้างเว็บไซต์ของคุณได้อย่างมาก
การอัปเกรดนี้ยังมีตัวเลือกการออกแบบเพิ่มเติม ช่วยให้คุณสร้างเว็บไซต์ที่น่าสนใจ ไม่ซ้ำใคร และน่าตื่นเต้นที่ทำให้ผู้บริโภคของคุณมีส่วนร่วมและกระตุ้นให้พวกเขากลับมา




