หากคุณกำลังพิจารณาที่จะสร้างเว็บแอปในปี 2024 คุณควรลองใช้ Next.js ในกรณีที่คุณไม่เคยได้ยินมาก่อน Next.js เป็นเฟรมเวิร์กที่ใช้ React ซึ่งช่วยให้สร้างเว็บแอปแบบไดนามิกและรวดเร็วได้ง่ายขึ้นมาก

ได้รับความนิยมค่อนข้างน้อย โดยมาเป็นเฟรมเวิร์กที่ได้รับการยอมรับและใช้งานมากเป็นอันดับสองตามการสำรวจ State of JavaScript 2021 และมีเหตุผลที่ดีสำหรับสิ่งนั้น
ในบล็อกโพสต์นี้ เราจะดูตัวอย่างที่น่าประทับใจของเว็บไซต์และเว็บแอปที่สร้างด้วย Next.js เพื่อให้คุณเห็นภาพว่าคุณสามารถใช้เครื่องมืออันทรงพลังนี้ทำอะไรได้บ้าง
Next.js: มันคืออะไร?
Next.js เป็นตัวเลือกที่ยอดเยี่ยมสำหรับโปรเจ็กต์ต่างๆ ไม่ว่าคุณจะสร้างเว็บไซต์ส่วนตัวที่เรียบง่ายหรือแพลตฟอร์มอีคอมเมิร์ซที่ซับซ้อน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยตัวอย่างเช่น หากคุณกำลังพัฒนาแอปพลิเคชัน Next.js คุณสามารถใช้เครื่องมือต่างๆ เช่น React Apollo Client เพื่อดึงและจัดการข้อมูลของคุณได้อย่างมีประสิทธิภาพ นอกจากนี้ยังมีไลบรารีจำนวนมากที่ออกแบบมาสำหรับ Next.js ที่ช่วยปรับปรุงงานต่างๆ เช่น การทำให้เป็นสากล (i18n) ทำให้เว็บไซต์ของคุณเชื่อมต่อกับผู้ชมทั่วโลกได้อย่างง่ายดาย
เราได้กล่าวถึงพื้นฐานของ Next.js อย่างครอบคลุมแล้วในโพสต์ที่แล้ว ดังนั้นเราจะไม่เจาะลึกมันมากเกินไปที่นี่ สำหรับบทความนี้ คำจำกัดความที่ Vercel ให้ไว้สรุปได้ดีว่า "Next.js เป็นเฟรมเวิร์ก React ที่ยืดหยุ่นซึ่งจัดเตรียมองค์ประกอบสำคัญที่จำเป็นสำหรับการสร้างเว็บแอปพลิเคชันประสิทธิภาพสูง"
อะไรทำให้ Next.js มีประโยชน์
ง่ายต่อการเริ่มต้น

การเริ่มต้นใช้งาน Next.js เป็นเรื่องง่าย ไม่ว่าคุณจะเพิ่งเริ่มใช้ React มีประสบการณ์ในการสร้างแอป React หรือกำลังเปลี่ยนจากเฟรมเวิร์กอย่าง Angular หรือ Vue Next.js ก็มอบช่วงการเรียนรู้ที่ราบรื่น เอกสารประกอบเป็นเลิศ เสริมด้วยบทช่วยสอนและแหล่งข้อมูลออนไลน์มากมาย แม้ว่าคุณจะเริ่มต้นใหม่ทั้งหมด คุณก็สามารถเปิดใช้งานเว็บแอปพื้นฐานได้อย่างรวดเร็ว
Next.js นั้นรวดเร็ว

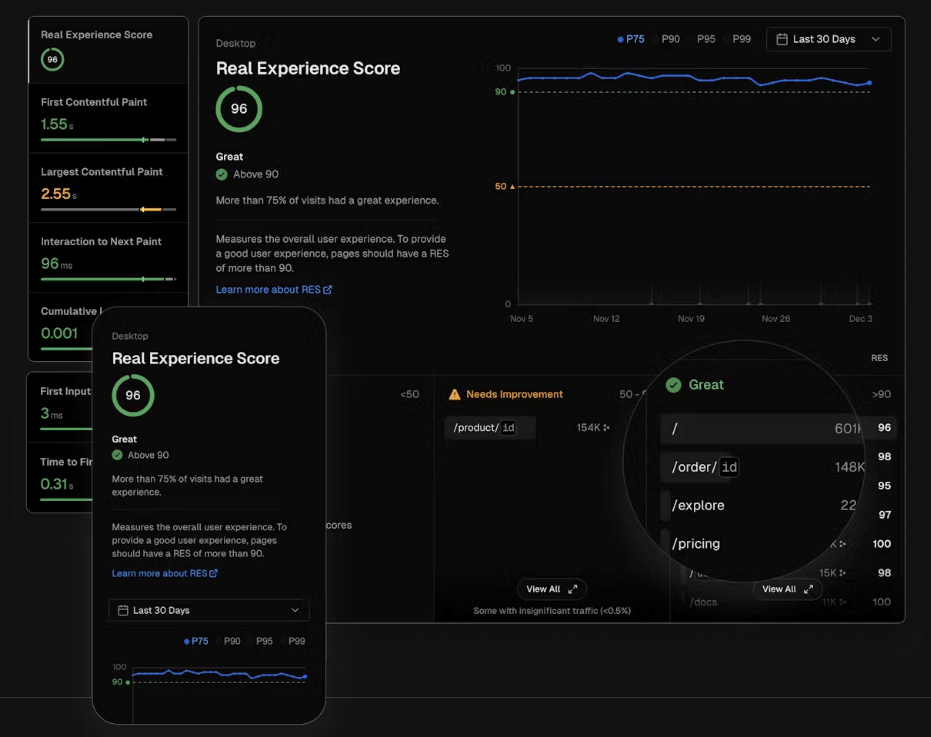
Next.js มีความเร็วที่น่าทึ่ง แต่ละหน้าในเว็บแอปพลิเคชัน Next.js เป็นแบบคงที่ ส่งผลให้โหลดครั้งแรกได้เร็วปานสายฟ้า เร็วกว่าเว็บแอปไดนามิกแบบดั้งเดิมที่สร้างด้วยโมดูล PHP, Ruby on Rails หรือ CSS นอกจากนี้ เนื่องจากเพจต่างๆ ได้รับการเรนเดอร์ล่วงหน้าบนเซิร์ฟเวอร์ การโต้ตอบที่ตามมาจึงรวดเร็ว ขจัดความจำเป็นในการร้องขอ REST API เพิ่มเติม และรับประกันประสบการณ์ผู้ใช้ที่ตอบสนอง
เป็นมิตรกับ SEO

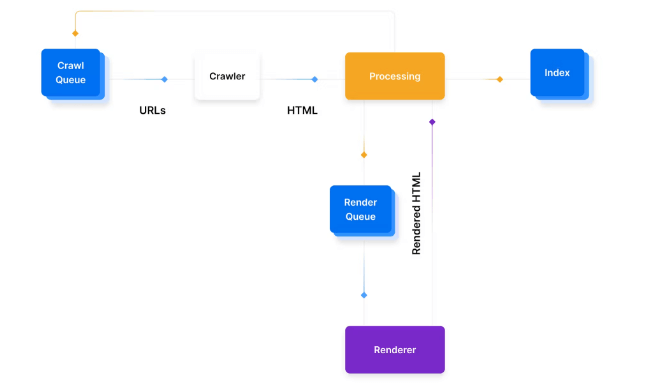
Next.js เป็นมิตรกับ SEO ด้วยการสร้างไฟล์คงที่ในขณะสร้าง เครื่องมือค้นหาสามารถจัดทำดัชนีหน้าเหล่านี้ได้อย่างง่ายดาย โดยยกระดับอันดับในผลการค้นหา ซึ่งเป็นข้อได้เปรียบที่สำคัญเหนือเนื้อหาที่สร้างขึ้นแบบไดนามิกในเว็บแอปแบบดั้งเดิม ด้วยเหตุนี้ Next.js จึงสามารถเพิ่มปริมาณการเข้าชมเว็บแอปของคุณได้มากขึ้น ซึ่งอาจขยายฐานลูกค้าของคุณได้
SSR และการแยกรหัส
Next.js มาพร้อมกับคุณสมบัติที่สำคัญ เช่น การเรนเดอร์ฝั่งเซิร์ฟเวอร์และการแยกโค้ด ซึ่งรวมเข้ากับเฟรมเวิร์กได้อย่างราบรื่น คุณสมบัติเหล่านี้มีความสำคัญต่อประสิทธิภาพ แต่อาจซับซ้อนในการใช้งานด้วยตนเองในเฟรมเวิร์ก React แบบกำหนดเอง Next.js จะช่วยบรรเทาความกังวลเหล่านี้ ช่วยให้นักพัฒนามุ่งเน้นไปที่การสร้างเว็บแอปของตนเพียงอย่างเดียว
การกำหนดเส้นทางแบบง่าย

Next.js ทำให้การกำหนดเส้นทางง่ายขึ้นด้วยระบบที่ใช้งานง่าย อำนวยความสะดวกในการแมป URL ไปยังหน้าหรือส่วนประกอบเฉพาะภายในแอปพลิเคชันของคุณ กลไกการกำหนดเส้นทางที่ตรงไปตรงมานี้ช่วยให้สามารถสร้างแอปพลิเคชันหน้าเดียว (SPA) ที่รวดเร็วและตอบสนองได้ นอกจากนี้ Next.js ยังมอบความยืดหยุ่นในการตั้งค่าเส้นทางแบบไดนามิก ช่วยให้นักพัฒนาสามารถปรับแต่งเส้นทางได้ตามความต้องการ
ตัวอย่างเว็บไซต์ Next.js ที่ดีที่สุด
Next.js มีความหลากหลายอย่างไม่น่าเชื่อ ช่วยให้คุณสร้างโปรเจ็กต์ที่คุณชื่นชอบด้วยเฟรมเวิร์ก JavaScript ที่ยอดเยี่ยมนี้ มาสำรวจโครงการยอดนิยมบางส่วนที่เราค้นพบกันดีกว่า
สตรีมมิ่ง
Next.js เหมาะอย่างยิ่งสำหรับการสร้างแอปส่วนหน้า สิ่งที่ยอดเยี่ยมอย่างหนึ่งเกี่ยวกับ Next.js คือมันสมบูรณ์แบบสำหรับการสตรีมแอพ แตกต่างจากการตั้งค่าแบบเก่าที่คุณต้องดาวน์โหลดแอพทั้งหมดก่อนใช้งาน Next.js ให้คุณโหลดบิตของมันได้ตามต้องการ สิ่งนี้ทำให้แอป Next.js เร็วขึ้นและลดการถ่ายโอนข้อมูลขนาดใหญ่ นอกจากนี้ยังสามารถใช้การเรนเดอร์ฝั่งเซิร์ฟเวอร์ซึ่งช่วยเพิ่มประสิทธิภาพมากยิ่งขึ้นอีกด้วย

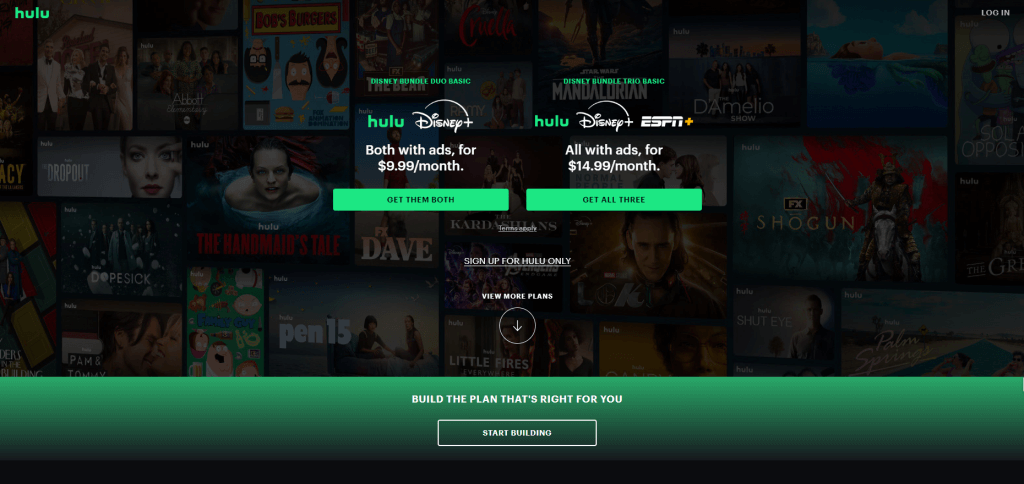
Hulu : Next.js ช่วยให้ Hulu สามารถรักษาประสบการณ์เว็บไซต์ที่รวดเร็วและราบรื่นสำหรับผู้ใช้ การใช้งานหน้าเดียว (SPA) เริ่มต้นช่วยให้มั่นใจได้ถึงปฏิสัมพันธ์ที่ดื่มด่ำและลื่นไหล เนื่องจากบริการสตรีมมิ่งที่โดดเด่นดึงดูดผู้เข้าชมนับพันรายต่อวัน Hulu จึงยังคงแข็งแกร่งแม้ในช่วงเวลาเร่งด่วน ด้วยเหตุนี้ ผู้ใช้จึงสามารถเข้าถึงเนื้อหาและเลื่อนดูหน้าต่างๆ ได้อย่างรวดเร็ว แม้ในพื้นที่ที่มีแบนด์วิธจำกัดก็ตาม

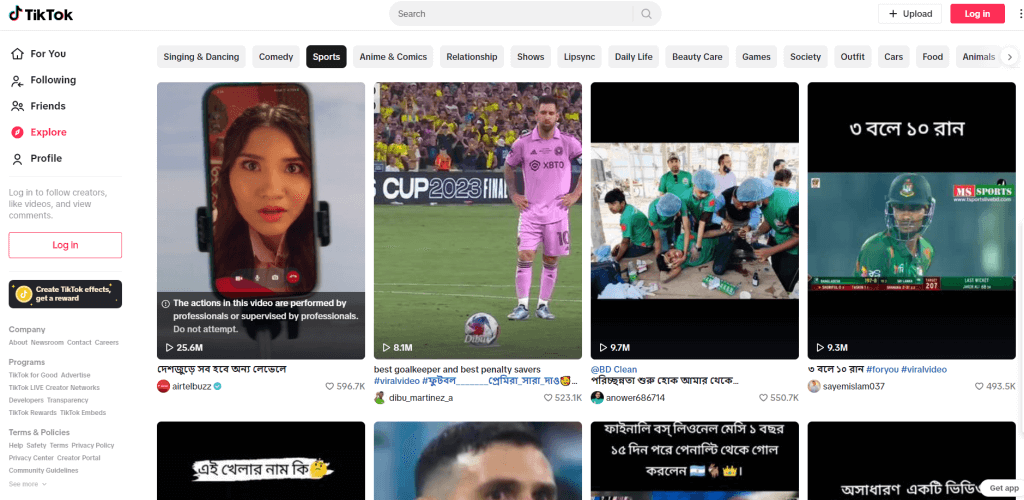
TikTok: TikTok กำลังเติบโตอย่างรวดเร็วในฐานะแพลตฟอร์มโซเชียลมีเดียที่ได้รับความนิยมมากที่สุด และเว็บไซต์ของ TikTok ก็มีส่วนสำคัญในการเพิ่มขึ้นนี้ ผู้ใช้พบกับอินเทอร์เฟซที่ใช้งานง่ายและนำทางได้อย่างง่ายดาย ด้วยการเน้นที่เนื้อหาวิดีโอของ TikTok การเปลี่ยนระหว่างวิดีโออย่างราบรื่นช่วยเพิ่มประสิทธิภาพและการมีส่วนร่วมของผู้ใช้ Next.js ช่วยในการนำเสนอวิดีโอของพวกเขาอย่างชัดเจนและรักษาความชัดเจนในขณะที่เลื่อน

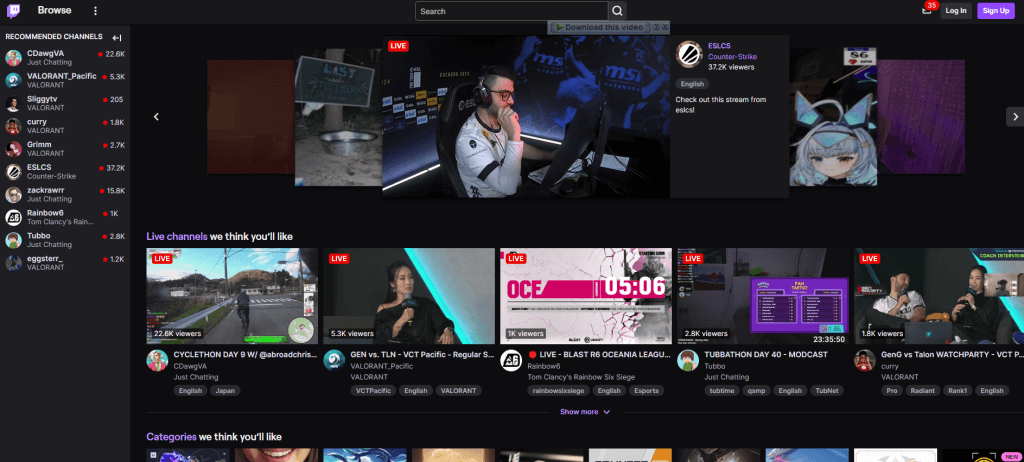
Twitch: Twitch เป็นเลิศในการเพิ่มประสิทธิภาพอุปกรณ์เคลื่อนที่ ทำให้ผู้ใช้สามารถเรียกดูและสลับระหว่างสตรีมได้อย่างง่ายดาย ต่างจากแพลตฟอร์มสตรีมมิ่งคู่แข่งที่มักจะประสบปัญหาความล่าช้า หน้าที่แสดงผลล่วงหน้าของ Twitch ช่วยให้มั่นใจได้ถึงความเร็วที่สม่ำเสมอแม้ท่ามกลางปริมาณการรับส่งข้อมูลที่สูง
เว็บไซต์ข่าว
Next.js เหมาะอย่างยิ่งสำหรับการสร้างเว็บไซต์ข่าว โดยนำเสนอคุณสมบัติที่หลากหลายที่ออกแบบมาสำหรับองค์กรข่าว เช่น ระบบเค้าโครงหน้าที่ยืดหยุ่น การรองรับ TypeScript ในตัว และชุดเครื่องมือเพิ่มประสิทธิภาพการทำงาน
นอกจากนี้ Next.js ยังมีความเป็นเลิศในการปรับใช้และความสามารถในการปรับขนาด ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับเว็บไซต์ที่มีการเข้าชมสูง การบูรณาการอย่างราบรื่นกับซอฟต์แวร์อื่นๆ เช่น ระบบการจัดการเนื้อหา (CMS) และแพลตฟอร์มการวิเคราะห์ ช่วยเพิ่มความน่าดึงดูด โดยเฉพาะอย่างยิ่งสำหรับบริษัทที่ต้องการสร้างแพลตฟอร์มข่าวที่รวดเร็ว มีประสิทธิภาพ และปรับขนาดได้

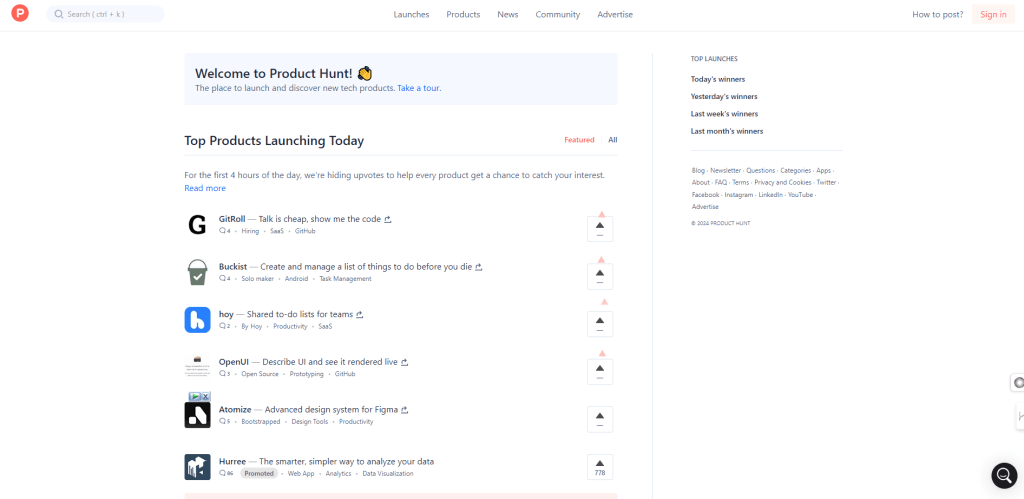
Product Hunt: Product Hunt โดดเด่นด้วยประสิทธิภาพ โดยมีรูปแบบที่ใช้งานง่ายซึ่งอำนวยความสะดวกในการนำทางอย่างรวดเร็ว ด้วยหน้าและกระดานสนทนาจำนวนมาก ไซต์จึงสามารถโหลดแต่ละหน้าได้อย่างมีประสิทธิภาพ ฟังก์ชั่นการค้นหาของมันยังให้อภัยอีกด้วย รองรับอินพุตที่หลากหลายสำหรับผู้ใช้ที่ค้นหารายการเฉพาะ

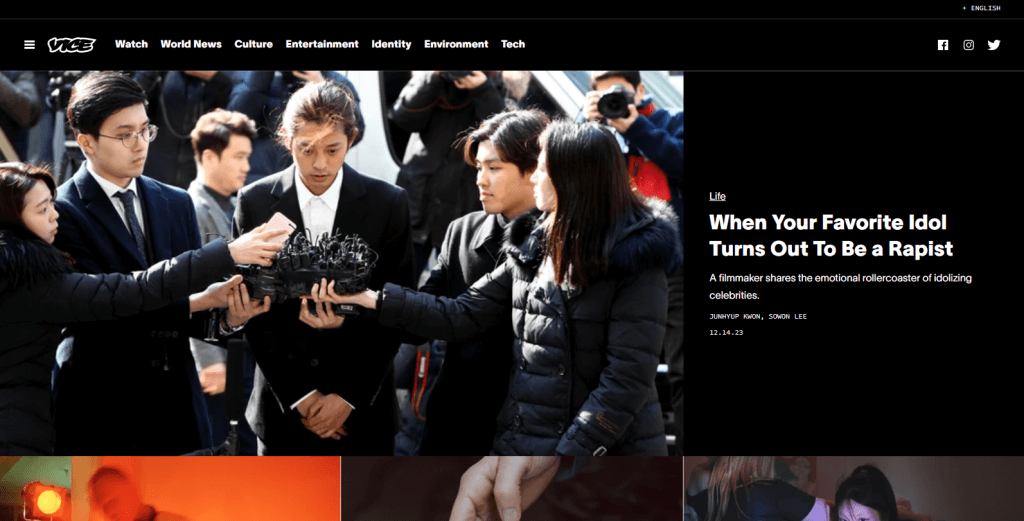
Vice: Next.js ได้รับการพิสูจน์แล้วว่ามีประโยชน์สำหรับ Vice ซึ่งเป็นเครือข่ายข่าวที่โดดเด่นในการจัดการปริมาณการรับส่งข้อมูลที่หนาแน่น หน้าที่แสดงผลล่วงหน้าช่วยให้การนำทางราบรื่น แม้ในช่วงเวลาที่มีการใช้งานสูงสุด รูปแบบมีความชัดเจนและใช้งานง่าย ช่วยให้ผู้เยี่ยมชมสามารถนำทางได้อย่างง่ายดาย นอกจากนี้ การใช้ภาพที่สดใสและมีคุณภาพสูงของ Vice ยังรักษาความชัดเจนไม่ว่าจะมีขนาดเท่าใดก็ตาม

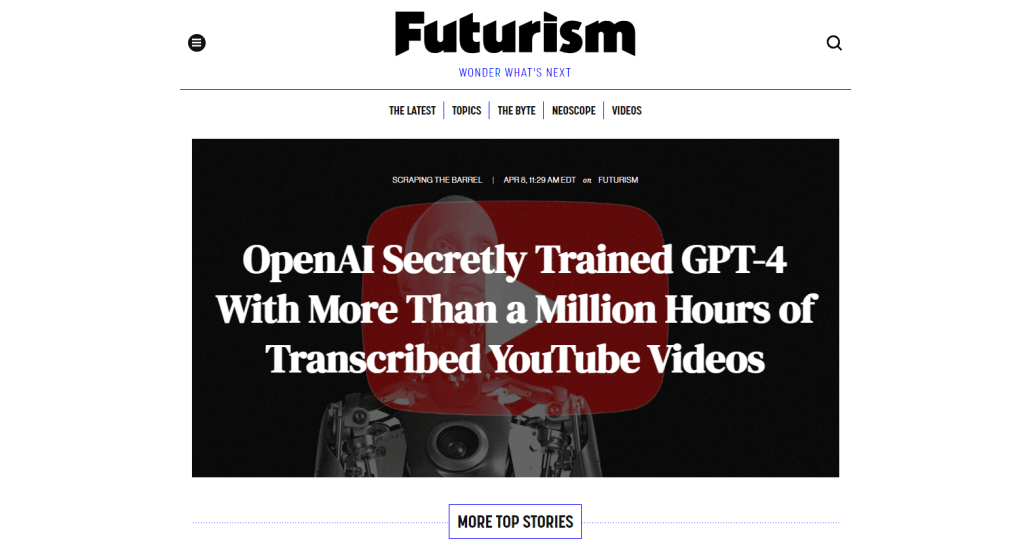
ลัทธิแห่งอนาคต: ไซต์บนมือถือของลัทธิแห่ง อนาคต ได้รับการยกย่องในความเป็นเลิศ โดยมีสีสันสดใส ภาพที่โหลดเร็ว และการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง เนื้อหาถูกนำเสนออย่างมีเหตุผล ช่วยให้ค้นหาและบริโภคบทความได้ง่าย เวอร์ชันมือถือจะสะท้อนไซต์เดสก์ท็อปโดยละเอียด เพื่อให้มั่นใจว่ามีความสอดคล้องกันในทุกแพลตฟอร์ม
อีคอมเมิร์ซ
Next.js มอบความยืดหยุ่นอย่างมากสำหรับนักพัฒนาอีคอมเมิร์ซ ด้วย Next.js คุณจะมีปลั๊กอินและเทมเพลตให้เลือกมากมาย ช่วยให้คุณสร้างประสบการณ์การช็อปปิ้งที่ไม่เหมือนใครให้กับลูกค้าของคุณ ยิ่งไปกว่านั้น การผสานรวมกับบริการของบุคคลที่สาม เช่น เกตเวย์การชำระเงิน การจัดการสินค้าคงคลัง และการติดตามการจัดส่งกลายเป็นเรื่องง่ายด้วย Next.js
หนึ่งในคุณสมบัติที่โดดเด่นของ Next.js คือชุมชนนักพัฒนาที่มีชีวิตชีวา ซึ่งทำงานอย่างต่อเนื่องเพื่อเพิ่มประสิทธิภาพและอัปเดต สิ่งนี้ทำให้มั่นใจได้ว่า Next.js จะอยู่แถวหน้าของเทคโนโลยีอีคอมเมิร์ซ โดยมีการพัฒนาเพื่อตอบสนองความต้องการของอุตสาหกรรม หากคุณกำลังมองหาแพลตฟอร์มที่แข็งแกร่งในการสร้างร้านค้าออนไลน์ที่เจริญรุ่งเรือง Next.js ควรเป็นตัวเลือกของคุณ

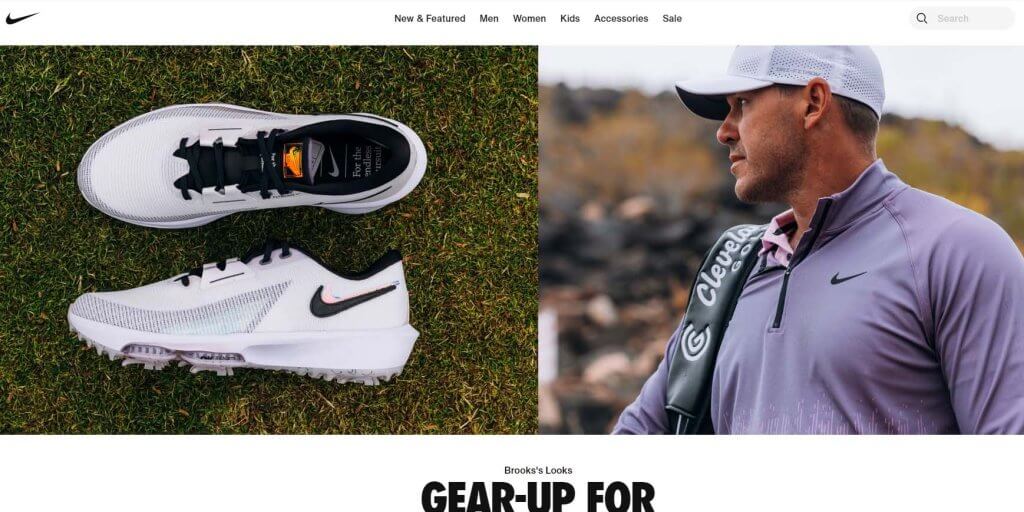
Nike: หน้าแรกของเว็บไซต์ Nike น่าดึงดูดและใช้งานง่าย มีลิงก์ที่รวดเร็วและตอบสนอง ทำให้การนำทางระหว่างหน้าต่างๆ เป็นไปอย่างราบรื่น ไซต์จัดลำดับความสำคัญของประสบการณ์ผู้ใช้ โดยเห็นได้ชัดจากฟีเจอร์ต่างๆ เช่น แถบค้นหาอัจฉริยะที่แนะนำตัวเลือกที่เกี่ยวข้องตามการป้อนข้อมูลของผู้ใช้

Doordash: บนเว็บไซต์บนมือถือของ Doordash ผู้ใช้จะได้รับประสบการณ์ที่เป็นส่วนตัว ไซต์ระบุตำแหน่งของผู้ใช้ได้อย่างมีประสิทธิภาพ และนำเสนอร้านอาหารในบริเวณใกล้เคียง พร้อมด้วยตัวกรองสำหรับประเภทอาหาร คุณภาพร้านอาหาร สถานที่ตั้ง และราคา กระบวนการที่ได้รับการปรับปรุงนี้ช่วยนำทางผู้ใช้ไปยังจุดหมายปลายทางที่ต้องการได้อย่างง่ายดาย

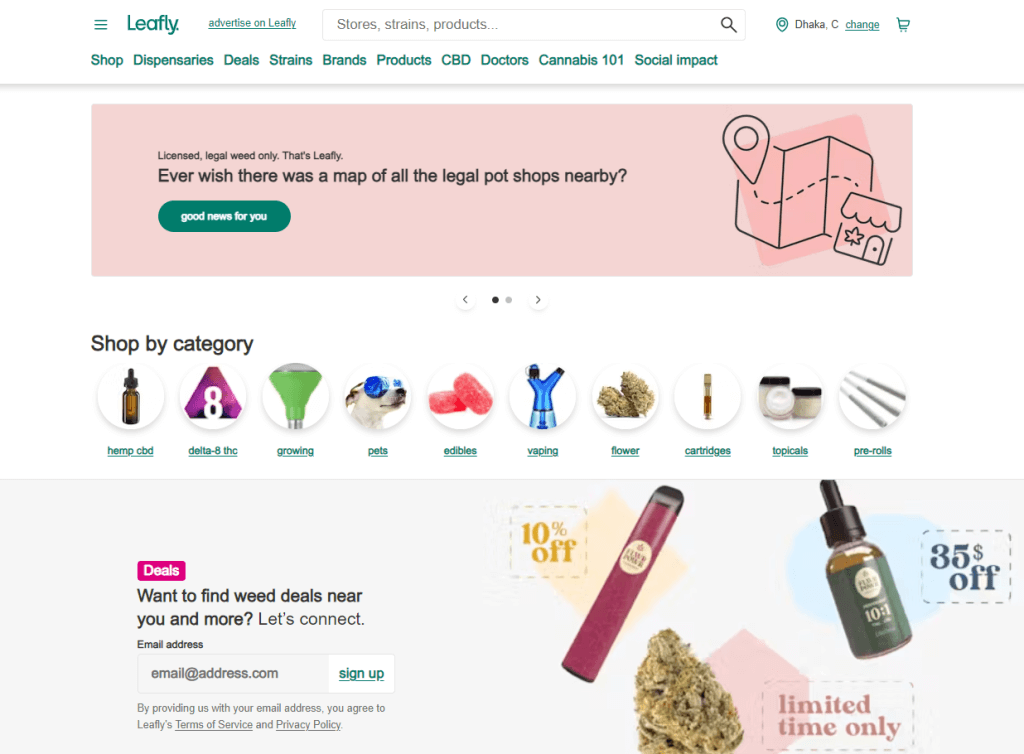
Leafly: Leafly โดดเด่นด้วยการให้บริการร้านค้าใกล้เคียงโดยทันทีตามสถานที่ตั้งของผู้ใช้ รายชื่อร้านค้าแต่ละรายการมีลิงก์ตอบสนองที่นำไปสู่หน้าข้อมูลโดยละเอียด นอกจากนี้ เว็บไซต์ของ Leafly ยังได้รับการออกแบบโดยคำนึงถึงความสามารถในการเข้าถึง โดยมีสีที่ตัดกันสูงและข้อความที่ขีดเส้นใต้เมื่อวางเมาส์เหนือ ช่วยเพิ่มความสะดวกในการใช้งานสำหรับผู้ใช้ที่มีความพิการหรือมีความบกพร่อง โดยรวมแล้ว Leafly นำเสนอประสบการณ์การท่องเว็บที่เป็นส่วนตัวซึ่งกระตุ้นให้มีการเข้าชมซ้ำ
SaaS
Next.js เป็นเครื่องมือที่มีประสิทธิภาพสำหรับการสร้างเว็บแอปพลิเคชันที่รวดเร็วและปรับขนาดได้ เป็นประโยชน์อย่างยิ่งสำหรับบริษัทซอฟต์แวร์ในรูปแบบบริการ (SaaS) ซึ่งมักจะจัดการกับข้อมูลและการรับส่งข้อมูลจำนวนมาก
สำหรับธุรกิจ SaaS นั้น Next.js นำเสนอฟีเจอร์ที่จำเป็นมากมาย เช่น การเรนเดอร์ฝั่งเซิร์ฟเวอร์ การแยกโค้ด และการเพิ่มประสิทธิภาพแบบคงที่อัตโนมัติ คุณสมบัติเหล่านี้ช่วยให้มั่นใจได้ว่าแอปพลิเคชัน Next.js จะโหลดได้อย่างรวดเร็วและมีประสิทธิภาพ แม้ว่าจะประสบปัญหาปริมาณการใช้งานหนาแน่นก็ตาม ยิ่งไปกว่านั้น Next.js ยังเป็นมิตรกับผู้ใช้ ทำให้ขั้นตอนการตั้งค่าง่ายขึ้น และทำให้มันเป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจที่ต้องการสร้างตัวตนบนโลกออนไลน์อย่างรวดเร็ว
มาดูกันว่าบางบริษัทได้รับประโยชน์จาก Next.js อย่างไร:

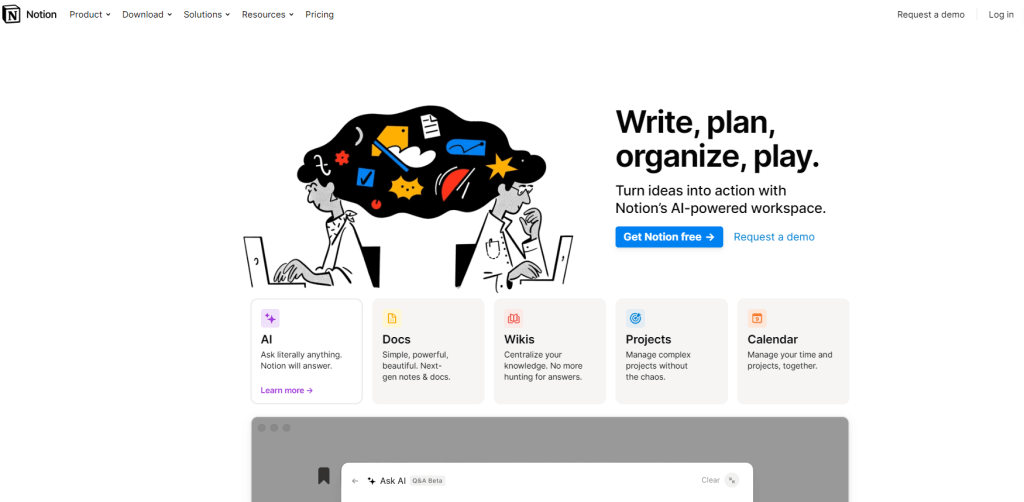
แนวคิด: เว็บไซต์มือถือของ Notion เลียนแบบเวอร์ชันเดสก์ท็อป รวมถึงองค์ประกอบเชิงโต้ตอบสำหรับประสบการณ์มือถือที่เป็นส่วนตัว Next.js รองรับไซต์ของ Notion ทำให้มั่นใจได้ถึงประสิทธิภาพที่ราบรื่นแม้จะมีปริมาณการเข้าชมสูง ผู้ใช้ทุกคนสามารถเข้าถึงไซต์ของตนได้โดยมีข้อความแสดงแทนสำหรับรูปภาพและคอนทราสต์ที่ยอดเยี่ยม

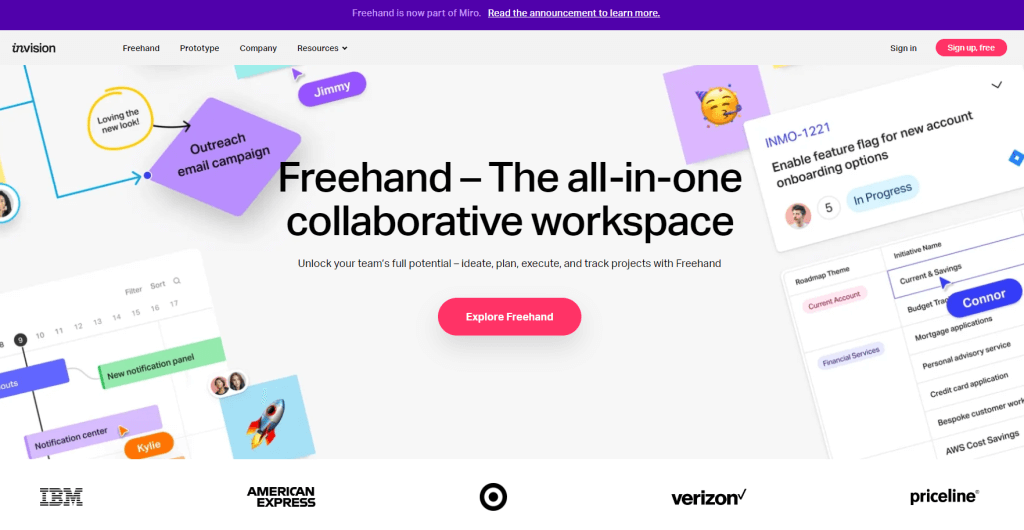
InVision: InVision ซึ่งเป็นพื้นที่ทำงานที่คึกคัก นำเสนอองค์ประกอบแบบไดนามิก เช่น วิดีโอและรูปภาพบนเว็บไซต์ ด้วย Next.js ไซต์จะรักษาความเร็วไว้ได้แม้อยู่ภายใต้แรงกดดัน ทำให้มั่นใจได้ว่าหน้าเว็บจะโหลดได้อย่างง่ายดายสำหรับผู้ใช้ ไม่ว่าเนื้อหาหรือปริมาณการเข้าชมจะเป็นอย่างไร

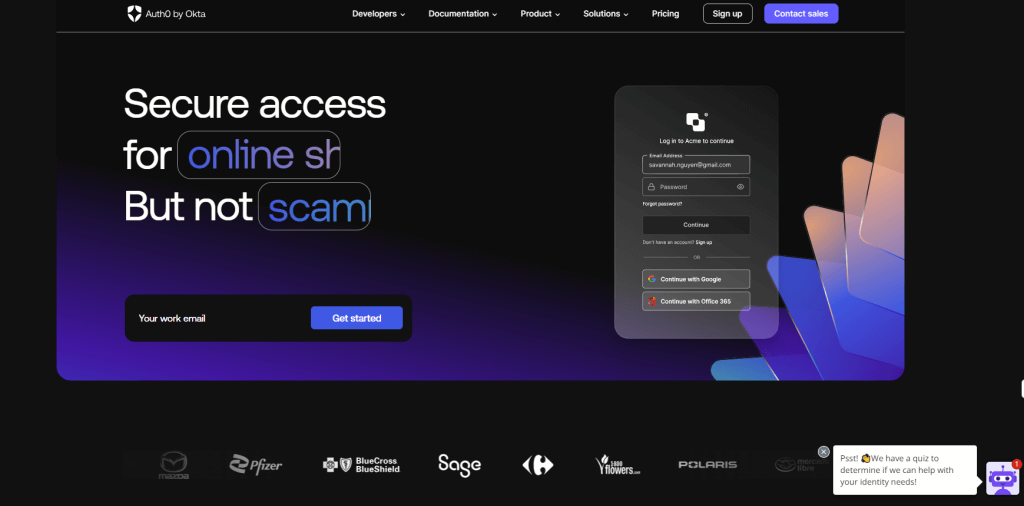
Auth0: Auth0 พบกับการรับส่งข้อมูลจำนวนมาก ทั้งจากผู้เยี่ยมชมที่สำรวจบริการและลูกค้าที่เข้าสู่ระบบ อย่างไรก็ตาม การนำทางไซต์ของพวกเขาทำได้อย่างง่ายดายและรวดเร็ว การใช้รูปภาพอย่างมีกลยุทธ์ช่วยชี้แนะผู้ใช้ และโหลดหน้าเว็บได้รวดเร็ว นอกจากนี้ บอทบริการลูกค้าส่วนบุคคลของ Auth0 ยังปรับปรุงประสบการณ์ผู้ใช้ และเสริมสร้างความภักดีของลูกค้า
ความบันเทิง
Next.js มีข้อได้เปรียบที่สำคัญโดยลดความซับซ้อนของกระบวนการดึงข้อมูลจาก API และเรนเดอร์เพจทางฝั่งเซิร์ฟเวอร์ คุณลักษณะนี้ช่วยให้มั่นใจได้ว่าแอปพลิเคชัน Next.js ยังคงรวดเร็วและตอบสนอง แม้ว่าจะเข้าถึงผ่านการเชื่อมต่ออินเทอร์เน็ตที่ช้าก็ตาม นอกจากนี้ Next.js ยังมีการสนับสนุน SEO ในตัว ซึ่งเป็นสิ่งสำคัญสำหรับเว็บไซต์บันเทิงที่มุ่งมั่นที่จะบรรลุอันดับสูงในผลลัพธ์ของเครื่องมือค้นหา
นอกจากนี้ Next.js ยังมีคุณสมบัติหลายอย่างที่ปรับแต่งมาสำหรับเว็บไซต์บันเทิงโดยเฉพาะ ตัวอย่างเช่น รองรับการโหลดรูปภาพแบบ Lazy Loading ซึ่งช่วยประหยัดแบนด์วิธและเพิ่มเวลาในการโหลดบนอุปกรณ์มือถือ นอกจากนี้ Next.js ยังมีเครื่องมือเพิ่มประสิทธิภาพรูปภาพในตัวที่ลดขนาดไฟล์โดยไม่ทำให้คุณภาพของภาพลดลง

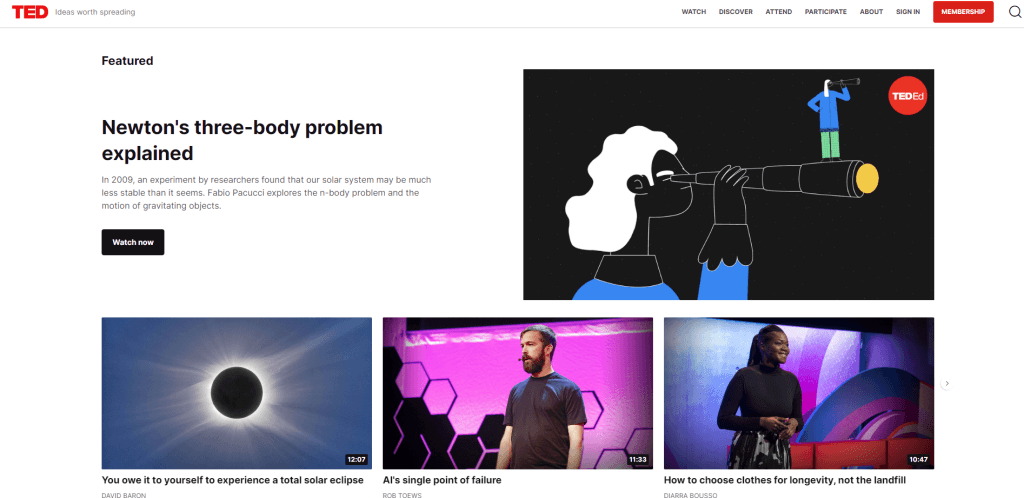
TED: ดูหน้าแรกของ TED เป็นตัวอย่าง แม้จะมีรูปภาพจำนวนมาก แต่ก็รักษาความชัดเจนและความสว่างในขณะที่ได้รับประโยชน์จากการโหลดรูปภาพแบบ Lazy เพื่อให้มั่นใจถึงประสิทธิภาพที่ราบรื่นแม้บนหน้าเว็บที่มีรูปภาพจำนวนมาก จึงสร้างประสบการณ์มือถือที่ตอบสนอง ผู้ใช้สามารถนำทางระหว่างหน้าต่างๆ ได้อย่างราบรื่นโดยไม่ต้องเสียเวลาโหลดนาน

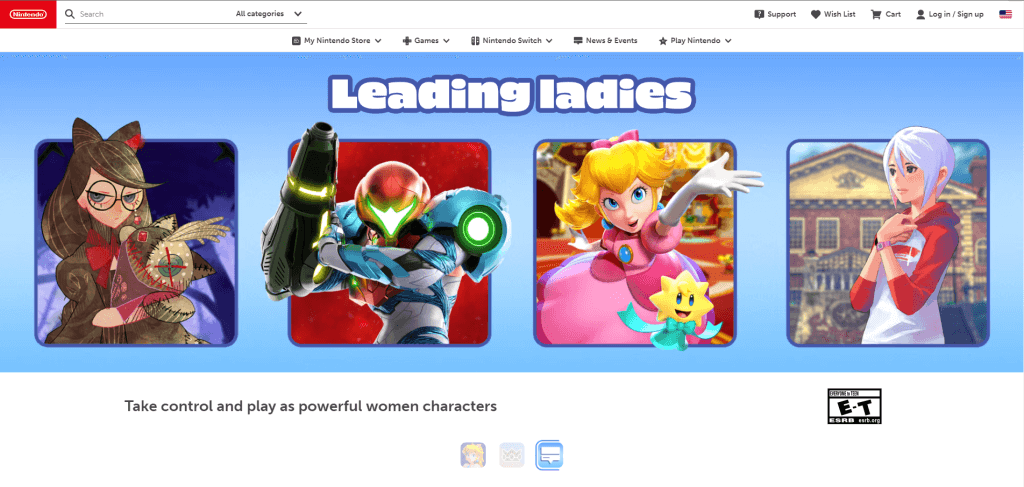
Nintendo: ไซต์บนเดสก์ท็อปและมือถือของ Nintendo ยังมอบประสบการณ์ที่ราบรื่นให้กับผู้ใช้ ด้วยเค้าโครงแถบนำทางที่ออกแบบมาเพื่อให้ผู้ใช้มีส่วนร่วม หน้าเว็บจะโหลดเกือบจะทันทีเมื่อมีการโต้ตอบของผู้ใช้ และการใช้รูปภาพขนาดเล็กของไซต์จะรักษาความชัดเจนโดยไม่กระทบต่อคุณภาพ

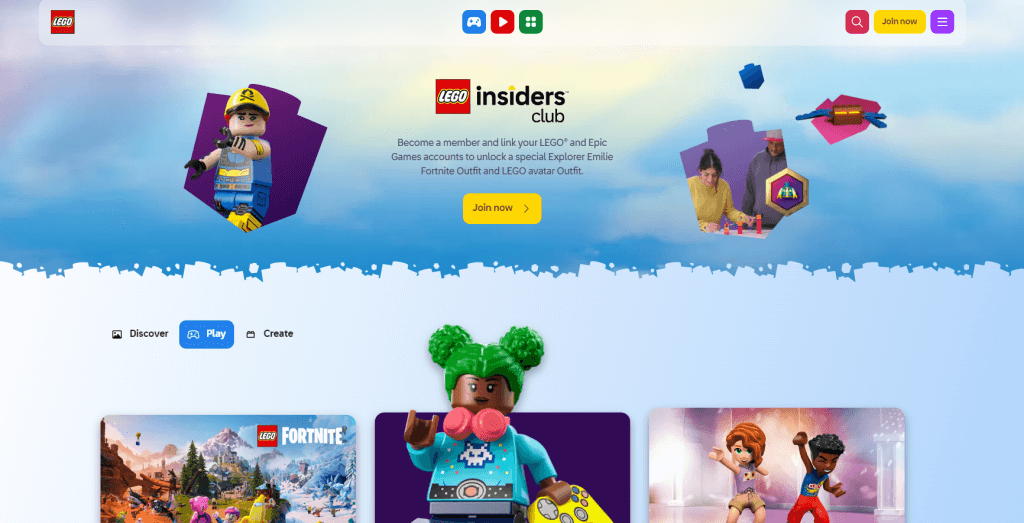
Lego: Lego for Kids ให้ความสำคัญกับการเข้าถึงสำหรับเด็ก โดยเห็นได้ชัดจากการนำทางบนมือถือที่ใช้งานง่าย รวมถึงเกมและวิดีโอที่มีประสิทธิภาพและทนทานต่อข้อผิดพลาด ต้องขอบคุณความสามารถของ Next.js ในการแสดงผลเพจอย่างมีประสิทธิภาพ เด็ก ๆ ในพื้นที่แบนด์วิดท์ต่ำยังสามารถเพลิดเพลินกับไซต์ที่ตอบสนองได้
การเงิน
Next.js มีชื่อเสียงในด้านคุณสมบัติความปลอดภัยที่แข็งแกร่ง ใช้เทคนิคการเข้ารหัสที่ทันสมัยและรับประกันการส่งข้อมูลที่ปลอดภัยผ่าน HTTPS เพื่อปกป้องข้อมูลผู้ใช้ ยิ่งไปกว่านั้น ยังมีความสามารถในการขยายขนาดที่ยอดเยี่ยม จัดการปริมาณการรับส่งข้อมูลจำนวนมากได้อย่างง่ายดายในขณะที่ยังคงการทำงานของเว็บไซต์ได้อย่างราบรื่น
นอกจากนี้ Next.js ยังมอบประสบการณ์ที่เป็นมิตรต่อผู้ใช้ด้วยไวยากรณ์ที่ตรงไปตรงมาและเอกสารประกอบที่ครอบคลุม ช่วยให้นำไปใช้งานได้อย่างรวดเร็วและให้การสนับสนุนที่พร้อมใช้งาน คุณสมบัติเหล่านี้ทำให้เป็นตัวเลือกที่เหมาะสำหรับเว็บไซต์การเงิน โดยคำนึงถึงความเร็ว ความปลอดภัย ความสามารถในการปรับขนาด และความสะดวกในการใช้งาน

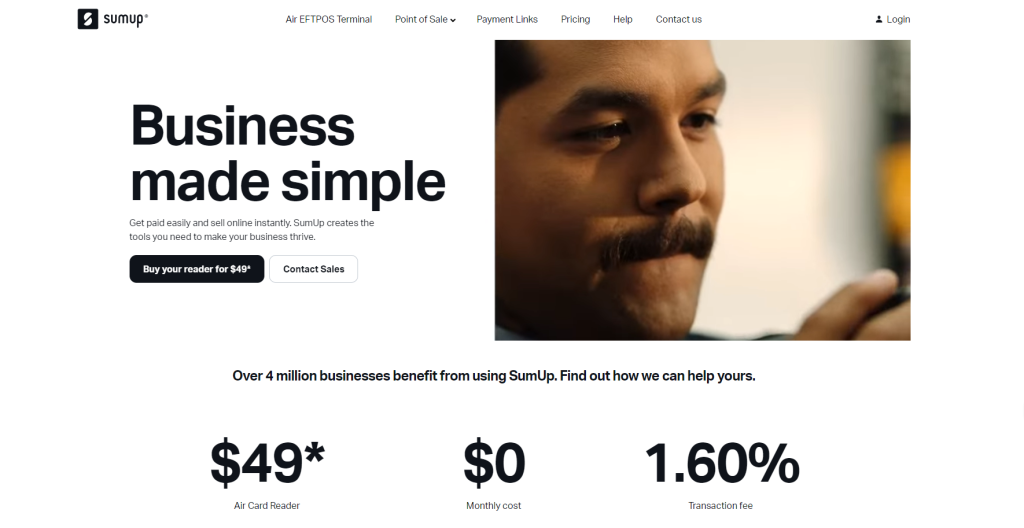
SumUp: SumUp ซึ่งเป็นอีกแพลตฟอร์มหนึ่งที่สร้างขึ้นบน Next.js สร้างความประทับใจให้ผู้ใช้ด้วยความเร็วที่น่าทึ่ง โหลดภาพไดนามิกแทบจะในทันที และใช้แถบโหลดเพื่อการเปลี่ยนหน้าได้อย่างราบรื่น การออกแบบที่เรียบง่ายทำให้การนำทางคล่องตัวขึ้น ทำให้ผู้ใช้ได้รับประสบการณ์การท่องเว็บที่ตรงไปตรงมา

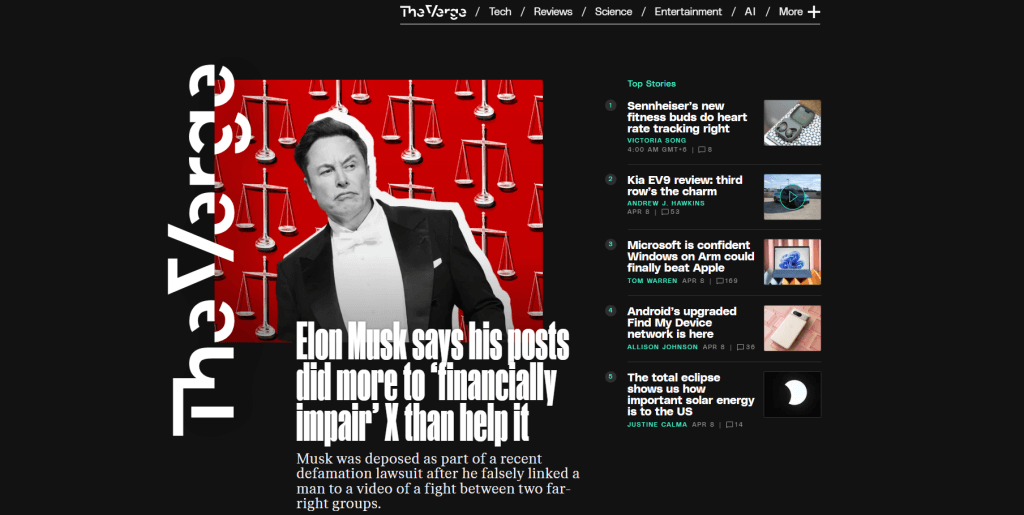
Verge: เว็บไซต์ Verge โดดเด่นด้วยรูปแบบที่ใช้งานง่าย จัดระเบียบเนื้อหาจำนวนมหาศาลได้อย่างมีประสิทธิภาพ โดยใช้วิธีการแยกหน้าจอ เพื่อเน้นบทความที่เฉพาะเจาะจง และใช้รูปภาพขนาดเล็กคุณภาพสูง เพื่อเพิ่มความดึงดูดสายตาและการมีส่วนร่วมของผู้ใช้ระหว่างเซสชันการเรียกดู
ห่อ
Next.js เป็นเครื่องมือที่ยืดหยุ่นเหมาะสำหรับโครงการต่างๆ ตั้งแต่เว็บไซต์ส่วนตัวขั้นพื้นฐานไปจนถึงแพลตฟอร์มอีคอมเมิร์ซที่กว้างขวาง
ไลบรารีจำนวนมากที่ออกแบบมาสำหรับ Next.js ทำให้การรวมคุณลักษณะต่างๆ เช่น การทำให้เป็นสากล (i18n) ง่ายขึ้น ทำให้เว็บไซต์ของคุณสามารถตอบสนองผู้ชมทั่วโลกได้อย่างง่ายดาย
ในบล็อกโพสต์นี้ เราได้สำรวจตัวอย่างที่โดดเด่นของเว็บไซต์และเว็บแอปพลิเคชันที่สร้างด้วย Next.js ซึ่งให้ข้อมูลเชิงลึกเกี่ยวกับความสามารถของเครื่องมือที่มีประสิทธิภาพนี้




