เวอร์ชันล่าสุดของ WordPress ออกมาแล้ว และมีคุณสมบัติใหม่ๆ มากมาย โดยสรุป WordPress 5.9 เป็นขั้นตอนต่อไปสู่เว็บไซต์ที่แก้ไขได้อย่างสมบูรณ์ อย่างไรก็ตาม สิ่งนี้หมายความว่าอย่างไร? การแก้ไขเว็บไซต์แบบสมบูรณ์คืออะไร และสิ่งใดที่ใช้ได้กับ? เราจะอธิบายรายละเอียดนี้ในบทความบล็อกนี้ และแสดงตัวอย่างเว็บไซต์ WordPress บางส่วนที่ใช้การแก้ไขเว็บไซต์แบบสมบูรณ์

การแก้ไขเว็บไซต์แบบเต็มคืออะไร?
คุณอาจเคยได้ยินคำว่า "การแก้ไขไซต์เต็มรูปแบบ" ที่ลอยอยู่ในชุมชน WordPress แต่มันคืออะไร? เพื่อให้ง่ายขึ้น การแก้ไขไซต์โดยสมบูรณ์หมายถึงชุดคุณลักษณะใหม่ของ WordPress:
- เทมเพลตการแก้ไข: นี่คือที่ที่คุณสามารถเปลี่ยนรูปลักษณ์ของโพสต์และเพจของคุณได้
- การแก้ไขไซต์ของคุณ: ช่วยให้คุณปรับแต่งรูปลักษณ์ของบล็อก ไฟล์เก็บถาวร หรือหน้า 404 รวมถึงส่วนหัวและส่วนท้ายของไซต์ได้
- อินเทอร์เฟซสไตล์ใหม่: ซึ่งคุณสามารถปรับแต่งสี ฟอนต์ และระยะห่างได้
- ชุดรูปแบบใหม่: ชุดรูปแบบที่เปลี่ยนแปลงได้อย่างสมบูรณ์และสร้างด้วยบล็อก
เธรดทั่วไปที่ทำงานในการแก้ไขไซต์แบบเต็ม (FSE) คือฟังก์ชันทั้งหมดพัฒนาเว็บไซต์ของคุณโดยใช้บล็อก นอกจากนี้ การแก้ไขไซต์อย่างเต็มรูปแบบยังช่วยให้นักพัฒนามีเครื่องมือใหม่ๆ รวมทั้งไฟล์การกำหนดค่าธีมใหม่ ในตอนนี้ เพื่อใช้งานคุณลักษณะใหม่ที่รวมอยู่ใน WordPress เวอร์ชัน 5.9 อย่างเต็มที่ คุณต้องเปิดใช้งาน ธีมการแก้ไขเว็บไซต์แบบเต็ม Twenty Twenty-Two เป็นตัวอย่างของชุดรูปแบบการแก้ไขไซต์ที่สมบูรณ์
ความคิดเบื้องหลังการแก้ไขเว็บไซต์แบบเต็ม?
ผู้ที่ใช้ WordPress ใช้เวลามากในการเปลี่ยนแปลงทั้งเว็บไซต์ พูดง่ายๆ ก็คือ การแก้ไขไซต์โดยสมบูรณ์จะช่วยให้คุณสามารถขยายการใช้บล็อกสำหรับการสร้างเนื้อหาไปยังส่วนอื่นๆ ของเว็บไซต์ของคุณ นอกจากนี้ เพื่อเพิ่มอำนาจให้ผู้ใช้และเปิดใช้งานระดับการปรับแต่งใหม่สำหรับพื้นที่ในเว็บไซต์ของคุณซึ่งก่อนหน้านี้สามารถแก้ไขได้ผ่านโค้ดหรือการตั้งค่าที่ซับซ้อนเท่านั้น ด้วยเหตุนี้ ทุกคนที่ใช้ WordPress สามารถปรับแต่งรูปลักษณ์ของเว็บไซต์และหน้าได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยข้อดีของการแก้ไขเว็บไซต์แบบเต็ม
ความสามารถในการเปลี่ยนและดูตัวอย่างเว็บไซต์ของคุณทั้งหมดในตัวแก้ไขนั้นถือเป็นข้อดีที่คุ้มค่าที่สุด คุณสามารถวางบล็อกไว้ที่ใดก็ได้และเปลี่ยนสไตล์จากอินเทอร์เฟซเดียว การแก้ไขไซต์โดยสมบูรณ์จะมอบประสบการณ์การแก้ไขที่ครอบคลุมและสม่ำเสมอยิ่งขึ้นในลักษณะนี้ หากต้องการเปลี่ยนชื่อ เมนู หรือวิดเจ็ตของไซต์ คุณไม่จำเป็นต้องไปที่หน้าการดูแลระบบต่างๆ คุณสามารถทำงานทั้งหมดนี้ได้ในขณะที่ยังอยู่ในตัวแก้ไข
ข้อดีเพิ่มเติม ได้แก่ การออกแบบที่กำหนดไว้ล่วงหน้าสำหรับเพจ (เทมเพลต) ส่วนประกอบส่วนหัวและส่วนท้ายของไซต์ และรูปแบบบล็อก รูปแบบบล็อกแบบลากและวางแบบง่ายๆ ช่วยให้คุณสร้างการออกแบบและบันทึกเป็นเทมเพลตสำหรับใช้ในอนาคตได้
สถานะปัจจุบันของการแก้ไขเว็บไซต์แบบเต็ม
เนื่องจากเราได้พูดคุยกันแล้ว WordPress เวอร์ชันล่าสุดจึงเป็นขั้นตอนต่อไปในการแก้ไขไซต์อย่างครบถ้วน อย่างไรก็ตาม WordPress 5.9 ได้รวม Site Editor เวอร์ชันเบต้าใหม่ไว้ด้วย WordPress 5.9 รองรับธีมใหม่เอี่ยม Twenty Twenty-Two โดยค่าเริ่มต้น และการอัปเดตในอนาคตคาดว่าจะรวมถึงการแก้ไขจุดบกพร่องและการปรับปรุง นอกจากนี้ เป็นการสบายใจที่รู้ว่าปลั๊กอิน Gutenberg ไม่จำเป็นสำหรับการแก้ไขไซต์ทั้งหมด
การปรับเปลี่ยนเว็บไซต์ให้สมบูรณ์ต้องใช้ความพยายามอย่างมาก รวมการตั้งค่าบล็อกและบล็อกใหม่ ซึ่งยังไม่พร้อมสำหรับ WordPress 5.9 อย่างไรก็ตาม พวกเขากำลังวางแผน! มีการเปลี่ยนแปลงหลายอย่างที่กำลังจะเกิดขึ้น ได้แก่:
- เพิ่มบล็อกความคิดเห็นใหม่แล้ว
- การควบคุมการเว้นวรรคและการวางบล็อค และการเลือกตระกูลฟอนต์ ได้รับการปรับปรุงให้ดีขึ้น
- ผู้เขียนโพสต์ใหม่จะถูกบล็อก
- บล็อกการสืบค้น ซึ่งใช้แสดงรายการโพสต์ มีตัวเลือกเพิ่มเติม (เช่น บล็อกของคุณ)
การควบคุมที่ตอบสนองได้ดีขึ้นและตัวเลือกในการสร้างเทมเพลตหน้าหมวดหมู่ใหม่เป็นสองสิ่งที่ยังขาดอยู่
มันทำงานอย่างไร?
ผู้ดูแลระบบ WordPress หน้าจอการนำทาง วิดเจ็ต และเครื่องมือปรับแต่งทั้งหมดหายไปเมื่อคุณเปิดใช้งาน ธีมการแก้ไขเว็บไซต์แบบเต็ม อีกทางเลือกหนึ่งคือ WordPress มีตัวแก้ไขใหม่ที่คุณสามารถดูตัวอย่างและแก้ไขไซต์ของคุณได้ การตั้งค่าบล็อกและรูปแบบจะเข้ามาแทนที่เครื่องมือปรับแต่ง คุณไม่จำเป็นต้องใช้วิดเจ็ตอีกต่อไปเพราะอาจวางบล็อกไว้ที่ใดก็ได้ บล็อกการนำทางใหม่เข้ามาแทนที่ระบบเมนู

ตัวแก้ไขเว็บไซต์
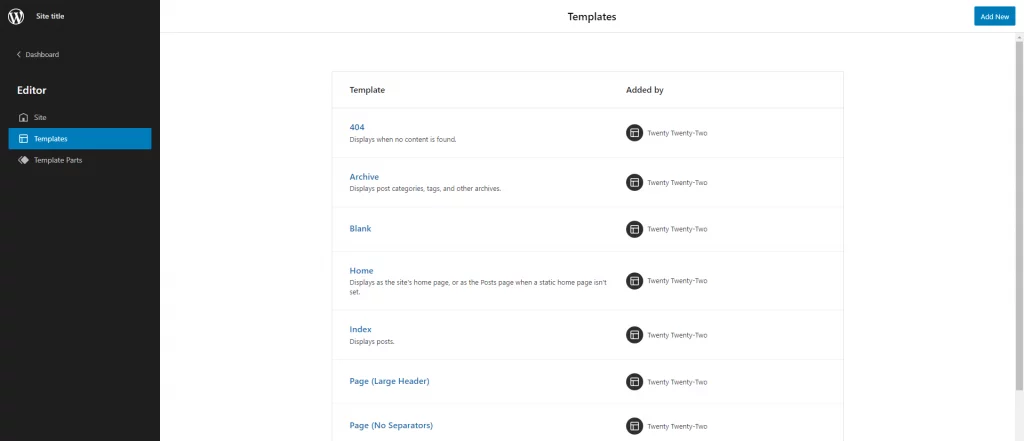
เมื่อคุณเปิดตัวแก้ไขใหม่ หน้าแรกที่คุณจะเห็นคือหน้าแรกที่มีอยู่ แถบด้านข้างการนำทางของเครื่องมือแก้ไขไซต์ สไตล์ และการตั้งค่า ล้วนเป็นทางเลือกสำหรับตัวแก้ไข ให้คลิกที่ WordPress หรือสัญลักษณ์ไซต์ที่มุมซ้ายบนของตัวแก้ไขเพื่อเรียกการนำทางไซต์:

ตัวเลือก เทมเพลตและชิ้นส่วนเทมเพลต สามารถพบได้ในแถบด้านข้างการนำทางด้านข้างของเครื่องมือแก้ไขทางด้านซ้ายมือ คุณสามารถดูและจัดการเทมเพลตและชิ้นส่วนทั้งหมดของคุณในหน้าแยกโดยเลือกหนึ่งในนั้น

ส่วนหัวและการนำทางของไซต์
การตั้งค่าเมนูของเว็บไซต์เป็นสิ่งแรกที่คุณจะต้องทำอย่างแน่นอน ต่อไปนี้คือวิธีการแก้ไขแบบเต็มไซต์:
- ในการเริ่มต้น ให้ไปที่ผู้ดูแลระบบ WordPress แล้วเลือกตัวแก้ไข (เบต้า) จากเมนูลักษณะที่ปรากฏ
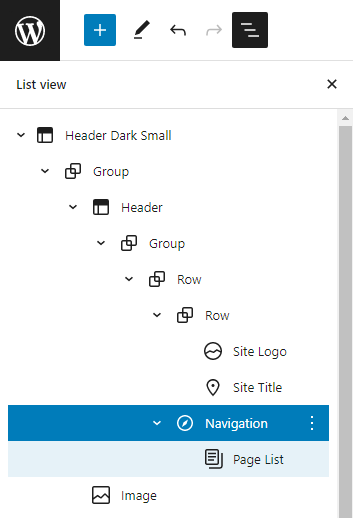
- คุณสามารถเลือกที่จะเลือกบล็อกการนำทางได้โดยตรงในตัวแก้ไขหรือจากมุมมองรายการ มุมมองรายการแสดงรายการบล็อกของหน้าทั้งหมด ในการเข้าถึงมุมมองรายการ ให้คลิกไอคอนสามบรรทัดในแถบเครื่องมือด้านบน
- หากต้องการขยายรายการ ให้คลิกที่ส่วนหัว จากนั้นเลือกบล็อกการนำทางโดยคลิกที่บล็อก

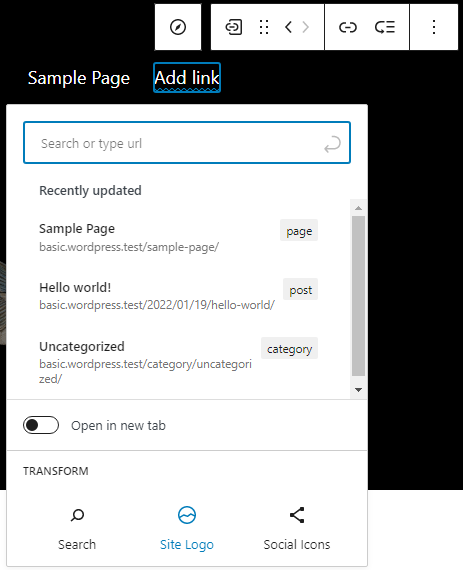
- คุณสามารถเพิ่มรายการเมนูใหม่ได้โดยคลิกที่สัญลักษณ์ + คุณอาจค้นหาโพสต์หรือเพจ สร้างฉบับร่างใหม่ หรือแม้แต่เพิ่มโลโก้เว็บไซต์ ไอคอนโซเชียล หรือแบบฟอร์มการค้นหา:

มีความเป็นไปได้โวหารต่างๆ สำหรับบล็อกการนำทาง ตัวอย่างเช่น คุณสามารถปรับเปลี่ยนสี การจัดตำแหน่ง และขนาดข้อความ ตลอดจนว่าการนำทางควรยุบหลังปุ่มเมนูหรือไม่ คุณยังสามารถตั้งชื่อเฉพาะเมนูของคุณได้ในพื้นที่ขั้นสูง
เมื่อคุณกำหนดค่าเมนูเสร็จแล้ว อย่าลืมคลิกบันทึก คุณจะถูกถามว่าคุณต้องการเก็บส่วนหัวและเมนูของเว็บไซต์ของคุณหรือไม่ บันทึกทั้งสองรายการและดูเมนูใหม่ที่สวยงามของเว็บไซต์ของคุณ
การเปลี่ยนการออกแบบเว็บไซต์โดยใช้สไตล์
เพื่อดำเนินการต่อกับตัวอย่างธีม Twenty Twenty-Two ของเรา หัวข้อนี้มีส่วนหัวสีดำในหน้าหลัก และหน้าที่เหลือจะเป็นสีขาว เริ่มต้นด้วยการปรับเปลี่ยนลักษณะที่ปรากฏของไซต์เหล่านี้ สมมติว่าคุณต้องการให้หน้ามีสีพื้นหลังสีเข้ม
- ขั้นตอนแรกคือการเรียกใช้ตัวแก้ไขจากเมนูลักษณะที่ปรากฏของผู้ดูแลระบบ WordPress
- ในการเปิดแถบด้านข้างของสไตล์ ให้คลิกที่วงกลมขาวดำในแถบด้านบน ใกล้กับปุ่มบันทึก ภายใต้ สไตล์ คุณสามารถกำหนดรูปแบบตัวอักษร สี และระยะห่างสำหรับเว็บไซต์และบล็อกได้
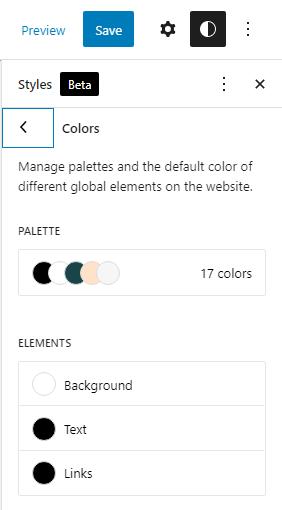
- เลือกสีเพื่อปรับเปลี่ยนสีพื้นหลัง มุมมองนี้แสดงจานสีของธีม ตลอดจนรายการองค์ประกอบ เช่น พื้นหลัง ข้อความ และลิงก์
- เปลี่ยนสีพื้นหลังเป็นสีดำ ในตัวแก้ไข คุณสามารถดูได้ว่าการเปลี่ยนสีของคุณจะมีลักษณะอย่างไรในแบบเรียลไทม์
- คุณต้องแก้ไขสีข้อความและลิงก์เพื่อให้สามารถอ่านได้: กลับไปที่ขั้นตอนก่อนหน้าและทำซ้ำขั้นตอนสำหรับข้อความและลิงก์ แต่คราวนี้เลือกสีขาว

เปลี่ยนลุคเฉพาะของบล็อก
ด้วยเหตุนี้ คุณจึงสามารถปรับแต่งองค์ประกอบพื้นฐานบางอย่างบนหน้าเว็บของคุณได้ ตัวอย่างเช่น เป็นไปได้ไหมที่จะเปลี่ยนรูปลักษณ์ของแต่ละบล็อค เช่น ชื่อโพสต์ block?
- เปิดแถบด้านข้างของสไตล์โดยคลิกที่วงกลมขาวดำที่แถบด้านบนใกล้กับปุ่มบันทึก ใต้ข้อความประกอบในแถบด้านข้างของสไตล์ ให้คลิกที่บล็อก: สำหรับทั้งไซต์ คุณสามารถเปลี่ยนรูปลักษณ์ของแต่ละบล็อกได้
- เปิดแผงวิชาการพิมพ์โดยเลือกบล็อกชื่อโพสต์
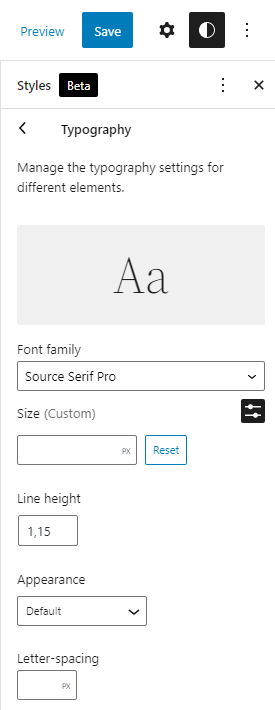
- คุณสามารถแก้ไขกลุ่มแบบอักษร ขนาด ความสูงของบรรทัด ลักษณะที่ปรากฏ (ตัวหนาหรือตัวเอียง) และระยะห่างของตัวอักษรสำหรับบล็อกชื่อโพสต์ทั้งหมดในคราวเดียวโดยใช้แผงตัวเลือกนี้ ลองใช้พารามิเตอร์สองสามตัวและดูว่ามีผลต่อการออกแบบอย่างไรในแบบเรียลไทม์
- บันทึกการเปลี่ยนแปลงใดๆ ที่คุณทำ คุณจะได้รับแจ้งให้บันทึกรูปแบบที่คุณกำหนดเอง: คุณต้องทำการยืนยัน ณ จุดนี้

วิธีการเลิกทำสิ่งต่างๆ?
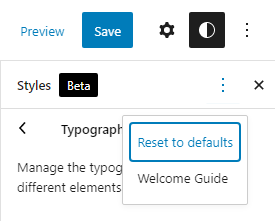
คุณสามารถทำสิ่งนี้ให้สำเร็จได้ตลอดเวลา แถบเครื่องมือสไตล์: "รีเซ็ตเป็นค่าเริ่มต้น" ใต้เมนูจุดไข่ปลา "การดำเนินการสไตล์สากลเพิ่มเติม"

การสร้างเทมเพลตหน้าด้วยแถบด้านข้าง
สามารถสร้างเทมเพลตได้ในเครื่องมือแก้ไขเทมเพลตสำหรับบทความและเพจของคุณ หากคุณต้องการทราบวิธีการทำงาน มาพูดถึงการพัฒนาเทมเพลตแถบด้านข้างใหม่กัน
- เปิดหน้าในตัวแก้ไขบล็อกที่คุณต้องการเพิ่มแถบด้านข้าง หากต้องการสร้างเทมเพลตใหม่ ให้ไปที่แถบด้านข้างการตั้งค่าเพจ แล้วเลือกใหม่จากส่วนเทมเพลต พิจารณาคำว่า "แถบด้านข้าง" สำหรับเทมเพลตใหม่ของคุณ
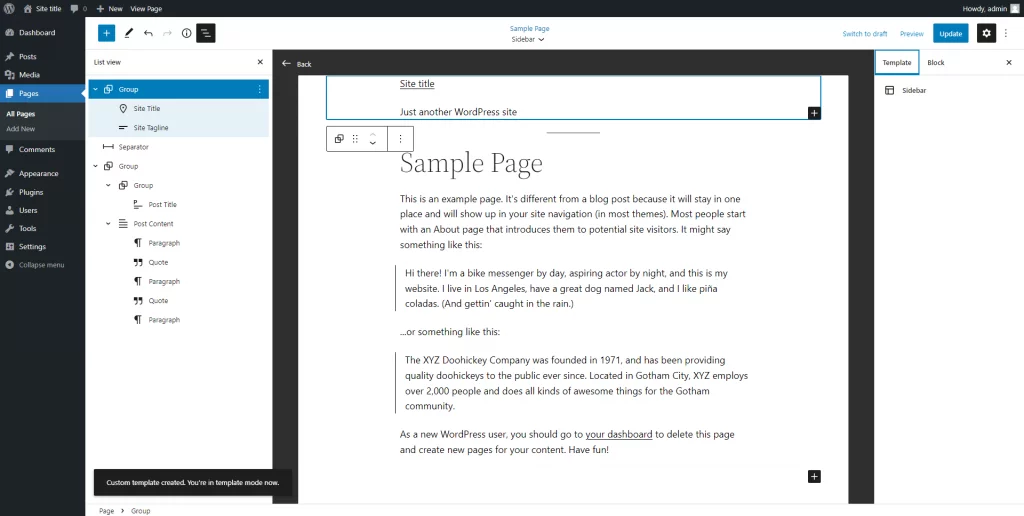
- คุณจะเห็นเครื่องมือแก้ไขเทมเพลตเปิดอยู่ใน WordPress หลังจากนั้น จากเส้นขอบสีเทาเข้ม คุณสามารถบอกได้ว่านี่คือเครื่องมือแก้ไขเทมเพลต
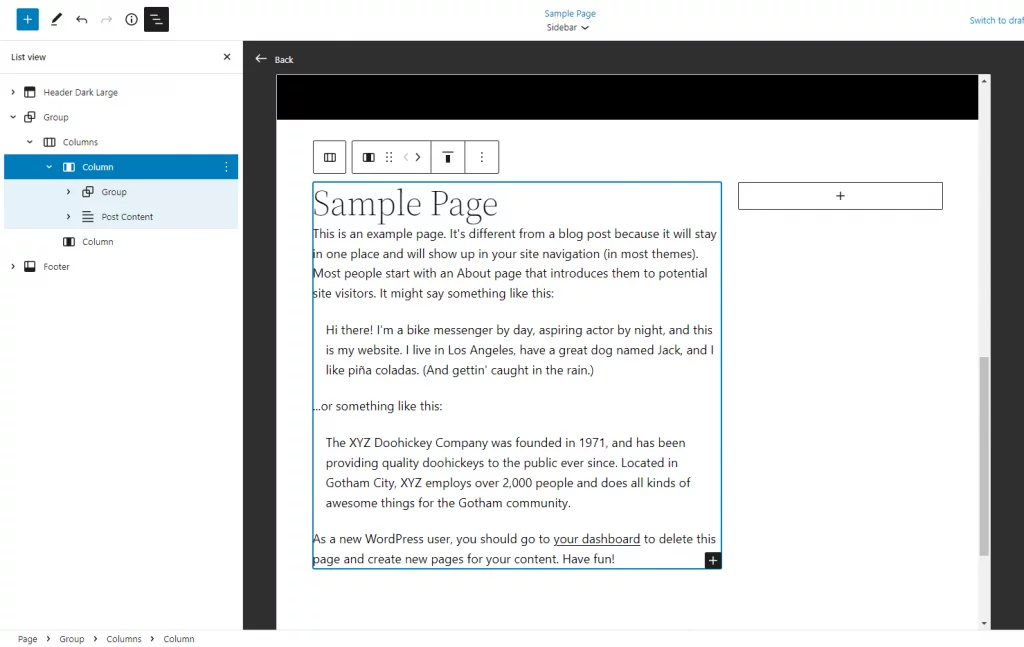
- ต้องเพิ่มแถบด้านข้างใหม่โดยการจัดเรียงบล็อกปัจจุบันใหม่ การใช้มุมมองรายการเพื่อเลือกและย้ายบล็อกจะสะดวกยิ่งขึ้น คลิกที่ไอคอนสามบรรทัดในแถบเครื่องมือที่ด้านบนเพื่อเปิดมุมมองรายการ
- ลบบล็อกที่มีชื่อไซต์ แท็กไลน์ และตัวคั่นออกจากแถวบนสุดของบรรณาธิการเพื่อเริ่มต้น เนื่องจากคุณจะใช้ส่วนหัวที่กำหนดไว้ล่วงหน้าจากธีมแทน

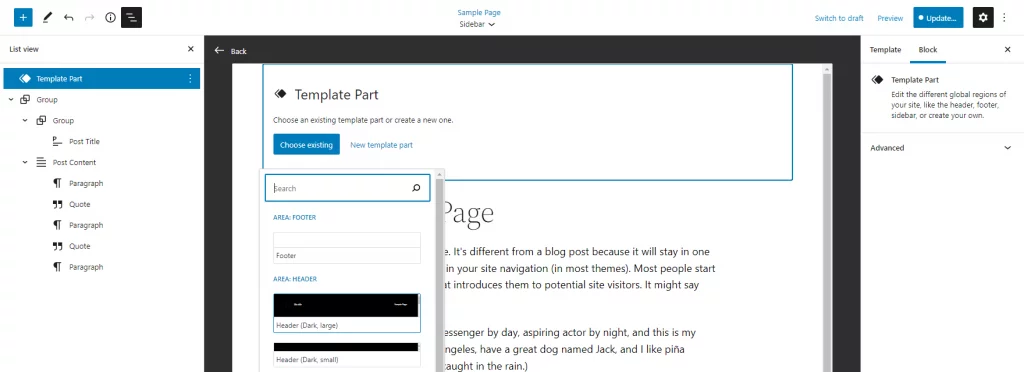
- แทรกบล็อกส่วนของเทมเพลตและเลือก "เลือกที่มีอยู่" จากรายการแบบเลื่อนลง การเลือกส่วนหัวที่สร้างไว้ล่วงหน้าเป็นตัวเลือกหลังจากนั้น

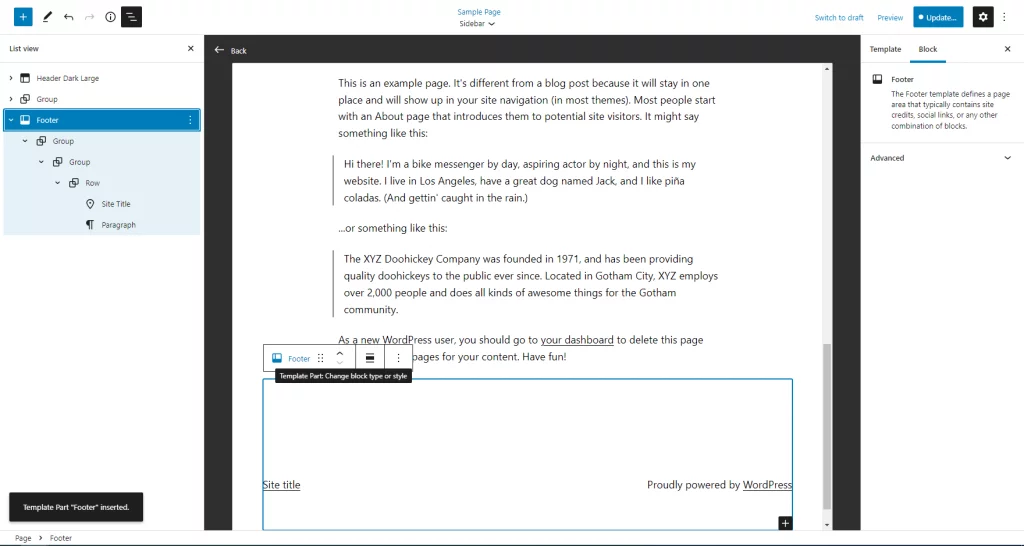
- เพิ่มส่วนเทมเพลตที่สองสำหรับส่วนท้ายของคุณที่ด้านล่างของตัวแก้ไข ใต้เนื้อหา

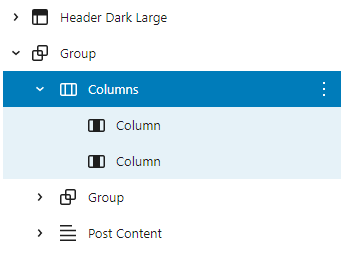
- ก่อนเพิ่มบล็อกคอลัมน์ ตรวจสอบให้แน่ใจว่าส่วนหัวและส่วนท้ายใหม่ของคุณเข้าที่ก่อน ตัดสินใจเลือกส่วนที่อยู่กึ่งกลางหน้าเอกสารของคุณ

- ใช้ประโยชน์จากบล็อกคอลัมน์ในกลุ่มบล็อก ข้อความและแถบด้านข้างของคุณสามารถใช้ประโยชน์จากการแบ่ง 70/30

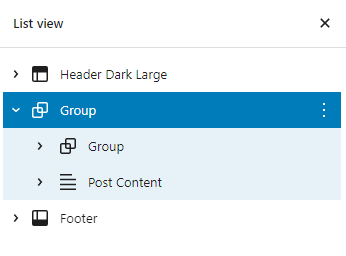
- เลือกบล็อกกลุ่มที่สองและบล็อกโพสต์เนื้อหาในมุมมองรายการ จากนั้นลากเนื้อหาทั้งหมดลงในแถวยาวแถวเดียวในมุมมองรายการ นี่คือสิ่งที่หน้าของคุณควรมีลักษณะเช่นนี้ ณ จุดนี้

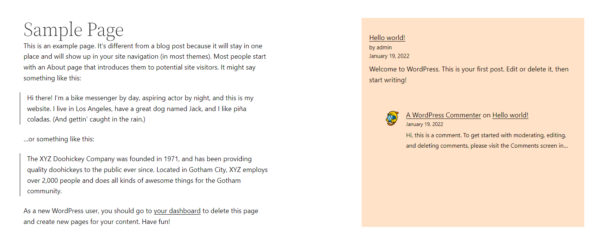
- คุณสามารถใช้คอลัมน์แคบเพื่อแสดงบล็อกที่คุณต้องการในแถบด้านข้าง ซึ่งอาจรวมถึง ตัวอย่างเช่น การโพสต์ล่าสุด ความคิดเห็นล่าสุด ชีวประวัติโดยย่อของผู้สร้างเพจ หรือแม้แต่แกลเลอรีรูปภาพ ปล่อยผมของคุณลงและสนุกกับมัน คุณยังสามารถทดลองกับชุดสีและขนาดตัวอักษรต่างๆ ได้อีกด้วย..

ตรวจสอบให้แน่ใจว่าได้บันทึกทั้งเทมเพลตและเพจก่อนดำเนินการต่อ เทมเพลตที่กำหนดเองสามารถนำมาใช้ซ้ำในหน้าอื่นได้หากต้องการ
ตัวอย่างเว็บไซต์
ดังนั้น คุณกำลังมองหาแนวคิดหรือสงสัยเกี่ยวกับผลลัพธ์ที่คุณอาจคาดหวังเมื่อคุณใช้การแก้ไขเว็บไซต์แบบสมบูรณ์? เราได้รวบรวมรายชื่อเว็บไซต์ที่คุณสามารถใช้เป็นแรงบันดาลใจได้!
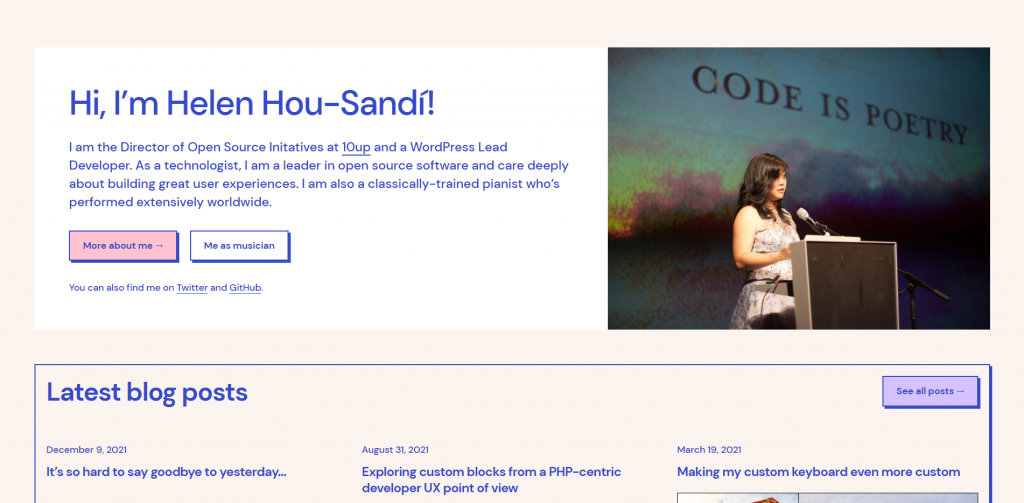
นี่คือตัวอย่างเว็บไซต์ส่วนบุคคล

ดูว่าเว็บไซต์ธุรกิจมีลักษณะอย่างไรใน FSE

ความคิดสุดท้าย
การใช้บล็อกเพื่อจัดการและเปลี่ยนแปลงทุกแง่มุมของเว็บไซต์ของคุณอาจเป็นเรื่องเล็กน้อยในตอนแรก แต่เราอยู่ที่นี่เพื่อบอกคุณว่าตัวเลือกความสามารถในการปรับแต่งใหม่นั้นมีค่ามากกว่าบิตที่รู้สึกหยาบเล็กน้อยรอบ ๆ ขอบ มีความเป็นไปได้มากมายสำหรับคุณในขณะนี้ ซึ่งเราได้กล่าวถึงในโพสต์นี้สำหรับการแก้ไขเว็บไซต์ของคุณ ตัวอย่างเช่น บางทีคุณอาจต้องการอัปเดตข้อความส่วนท้ายหรือย้ายตำแหน่ง logo? ของไซต์แบบเต็ม การแก้ไขไซต์ทำให้ง่ายขึ้น เนื่องจากคุณไม่จำเป็นต้องแก้ไขโค้ดของธีม
อย่างไรก็ตาม โปรดใช้เวลาคิดเกี่ยวกับการปรับเปลี่ยนที่คุณทำ โปรดจำไว้ว่าฟังก์ชันเหล่านี้เป็นทางเลือก และคุณไม่จำเป็นต้องอัปเดตบล็อกที่ไม่ต้องการการเปลี่ยนแปลงใดๆ เนื่องจากคุณควบคุมรูปลักษณ์ของเว็บไซต์ได้อย่างสมบูรณ์ ทำไมไม่ลองใช้งานดูและแจ้งให้เราทราบว่าคุณคิดอย่างไร?




