การออกแบบตัวอักษรของเว็บไซต์สามารถส่งผลดีต่อการแปลงที่เพิ่มขึ้น การเลือกและเพิ่มประสิทธิภาพแบบอักษรที่เหมาะสมเป็นสิ่งสำคัญ Google Fonts เป็นบริการยอดนิยมเนื่องจากได้รับการออกแบบมาอย่างดีและสามารถนำรูปลักษณ์ที่มีสไตล์มาสู่เว็บไซต์มาตรฐานได้ อย่างไรก็ตาม เช่นเดียวกับสิ่งอื่นบนอินเทอร์เน็ต สิ่งเหล่านี้สามารถลดประสิทธิภาพของเว็บไซต์ของคุณได้หากใช้งานไม่ถูกต้อง บทความนี้จะกล่าวถึง 5 เคล็ดลับในการปรับปรุงประสิทธิภาพเมื่อใช้ Google Fonts กับ WordPress

ประสิทธิภาพของ Google Fonts ด้วย WordPress

Google Fonts เป็นคลังแบบอักษรฟรีกว่า 1300 ตระกูลที่ Google เปิดให้ใช้งานบนเว็บไซต์และผลิตภัณฑ์สิ่งพิมพ์ แม้ว่าจะมีการใช้งานบนเว็บไซต์ WordPress หลายล้านเว็บไซต์ แต่ก็เป็นแนวทางที่ยอดเยี่ยมในการปรับปรุงรูปลักษณ์ของเว็บไซต์ คุณจะพบกับการออกแบบที่ไม่ซ้ำแบบใครอย่างไม่ต้องสงสัย โดยทั่วไปแล้ว Google Fonts จะถูกเพิ่มลงในเว็บไซต์ WordPress โดยใช้ CDN ของ Google ซึ่งหมายความว่า เช่นเดียวกับแบบอักษรและสไตล์ชีต ถูกโฮสต์บนเซิร์ฟเวอร์ที่อยู่ใกล้กับผู้ใช้มากที่สุด
Google Fonts ที่ดาวน์โหลดจากอินเทอร์เน็ตไม่ได้เร็วเท่ากับแบบอักษรของระบบ (ที่ติดตั้งในคอมพิวเตอร์ของคุณ) ปริมาณการใช้เว็บจากเว็บไซต์อื่นที่ไม่ใช่ของคุณเองจะพิจารณาถึงความเร็วในการโหลด เวลาในการโหลด Google Fonts มีอิทธิพลต่อประสิทธิภาพของหน้าน้อยกว่าเนื้อหาขนาดใหญ่ ท้ายที่สุดแล้ว แบบอักษรมีขนาดเล็กกว่ารูปภาพอย่างมาก อย่างไรก็ตาม ทุกการสืบค้นที่ไซต์ของคุณใช้เวลานานเมื่อผู้ใช้ไม่สามารถดูได้ ด้วยเหตุนี้ การปรับแต่ง Google Fonts ของคุณจึงคุ้มค่าเพื่อเพิ่มประสิทธิภาพการโหลดไซต์ของคุณ
โชคดีที่มีหลายวิธีที่คุณสามารถนำไปใช้เพื่อปรับปรุงประสิทธิภาพของคุณเมื่อใช้ Google Fonts กับ WordPress
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยใช้แบบอักษรน้อยลง
ควรใช้เป็นแบบอักษรขั้นต่ำเท่าที่จะทำได้ เพื่อผลลัพธ์ที่ดีที่สุด คุณควรใช้แบบอักษรสองชุดที่เชื่อมต่อกัน
เมื่อเราพูดถึงฟอนต์ เราหมายถึงตระกูลฟอนต์จริงๆ เมื่อเรานึกถึงแบบอักษร ปกติเราจะนึกถึงแบบอักษรหลัก อย่างไรก็ตาม แบบอักษรประกอบด้วยรูปแบบต่างๆ เช่น น้ำหนักหลายรายการ ตัวเอียง ตัวเลข และสัญลักษณ์ สิ่งเหล่านี้เรียกว่าร่ายมนตร์

แบบอักษรจำนวนมากมีน้ำหนักที่หลากหลาย รวมทั้งแบบบาง เบา กลาง กึ่งหนา หนา หนาพิเศษ และอื่นๆ แต่ละอันแสดงถึงฟอนต์ที่แตกต่างจากตระกูลฟอนต์ นอกจากนี้ แต่ละน้ำหนักยังมีตัวเอียง เพิ่มจำนวนแบบอักษรเป็นสองเท่า เมื่อคุณใช้ตระกูลฟอนต์นั้น มันจะโหลดรูปแบบต่างๆ ทั้งหมด เมื่อคุณลงมาตรง ๆ นั่นเป็นจำนวนมาก

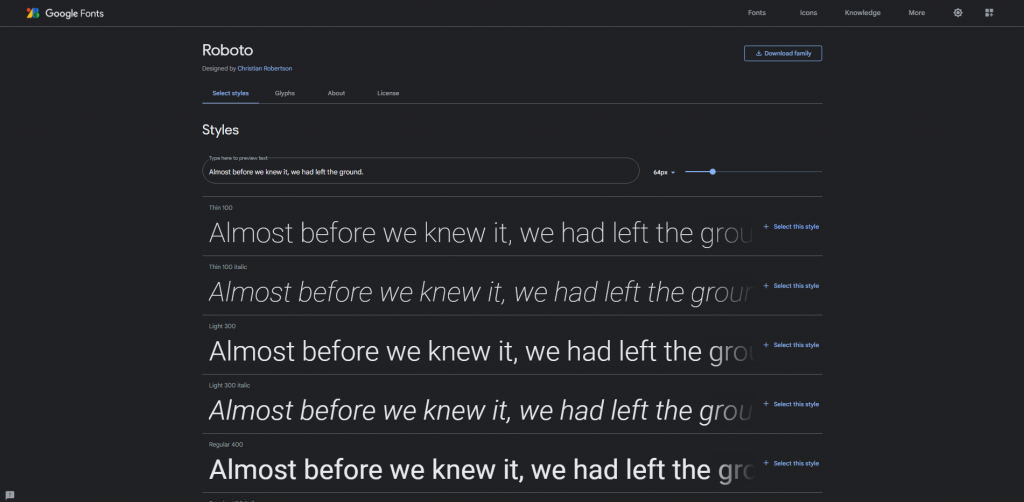
ตัวอย่างเช่น Roboto เป็นแบบอักษรยอดนิยมสำหรับเว็บไซต์ในปัจจุบัน ชุดฟอนต์ในครอบครัวมี 12 ชุด แต่ละชุดประกอบด้วยร่ายมนตร์ 282 ชุด นั่นคือ 3,384 ร่ายมนตร์สำหรับตระกูลฟอนต์เดียวคูณด้วยจำนวนรูปแบบแบบอักษรที่คุณต้องการใช้ เพิ่มใน Roboto Condensed และ Roboto Slab และง่ายต่อการดูว่าจำนวนแบบอักษรที่ใช้บนเว็บไซต์อาจพุ่งสูงขึ้นได้อย่างไร คุณอาจใช้ฟอนต์เป็นพัน ๆ ฟอนต์ ถ้าคุณใช้ฟอนต์ตระกูลต่างๆ
ติดตั้ง Google Fonts บนเซิร์ฟเวอร์ WordPress ของคุณ
Google Fonts สามารถดาวน์โหลดและโฮสต์บนเซิร์ฟเวอร์ WordPress ของคุณได้ ด้วยเหตุนี้ การพิมพ์บนเว็บไซต์จะถูกส่งไปยังผู้เข้าชมจากที่เดียวกับเว็บไซต์ เว็บไซต์จะไม่ต้องขอไฟล์ฟอนต์จากที่อื่นอีกต่อไป และหน้าจะโหลดเร็วขึ้นสำหรับผู้ใช้

เมื่อคุณเลือกแบบอักษรในหน้า Google Fonts ตัวเลือกการดาวน์โหลดจะปรากฏขึ้น ดาวน์โหลดตระกูลฟอนต์แล้วส่งไปยังโฟลเดอร์เนื้อหา/อัพโหลดของคุณผ่าน FTP หากต้องการใช้อย่ารวมการอ้างอิงถึงโฮสต์ฟอนต์บุคคลที่สามในส่วนหัว
เมื่อคำนึงถึงสิ่งนี้ เพียงโหลดแบบอักษรและน้ำหนักที่คุณต้องการ อย่าใช้น้ำหนักแบบอักษรและตัวเลือกตัวเอียงทั้งหมดที่มี สำหรับแต่ละแบบอักษร ใช้รูปแบบ TTF, EOT, WOFF และ WOFF2
โหลด Google Fonts ล่วงหน้า
Google Fonts มักจะได้รับจากเครือข่ายการจัดส่งเนื้อหาของ Google (CDN) แม้ว่านี่จะเป็นเซิร์ฟเวอร์ที่รวดเร็ว แต่โดยทั่วไปแล้วฟอนต์จะถูกโหลดช้าในกระบวนการโหลดของเว็บไซต์
หากมีปัญหาในการเชื่อมต่อและไม่ได้ดาวน์โหลดฟอนต์ หน้าจะแสดงด้วยฟอนต์ระบบทั่วไป หน้าจะแสดงผลอีกครั้งหลังจากดาวน์โหลดแบบอักษรแล้ว ในแง่ของฆราวาส หน้าโหลดด้วยแบบอักษรหนึ่งแล้วสลับไปยังอีกแบบอักษรหนึ่ง นี่เรียกว่าแฟลชของข้อความที่ไม่มีรูปแบบ (FOUT) การรอจะดีกว่านี้ อย่างไรก็ตาม มันยังไม่เหมาะ
ทางออกหนึ่งคือการโหลดแบบอักษรล่วงหน้า การโหลด Google Fonts ล่วงหน้าช่วยลดเวลาในการโหลดได้ประมาณ 100 มิลลิวินาที สาเหตุคือมีการโหลด DNS, TCP และ TLS พร้อมกันกับไฟล์ CSS ของ Google Fonts
การโหลดล่วงหน้าจำเป็นต้องมีการเชื่อมต่อล่วงหน้าและการรวมลิงก์โหลดล่วงหน้าในสไตล์ชีต คุณต้องเพิ่มตระกูลแบบอักษรและสไตล์ชีตในส่วนหัวของเว็บไซต์ของคุณ
นี่คือตัวอย่าง HTML ที่ใช้การเชื่อมต่อล่วงหน้าของ CDN Planet:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headแทนที่ Roboto เช่นเดียวกับการตั้งค่าแบบอักษรทั้งหมดในตัวอย่างก่อนหน้าด้วยแบบอักษรและพารามิเตอร์ที่คุณต้องการใช้
ใช้ปลั๊กอินเพื่อเพิ่มประสิทธิภาพ Google Fonts
ปลั๊กอิน เช่นเดียวกับสิ่งอื่นๆ ใน WordPress ทำให้การปรับแต่ง Google Fonts ง่ายขึ้น พวกเขาดูแลด้านซอฟต์แวร์ของสิ่งต่าง ๆ ดังนั้นคุณไม่ต้องคิดเกี่ยวกับวิธีการวางโค้ด
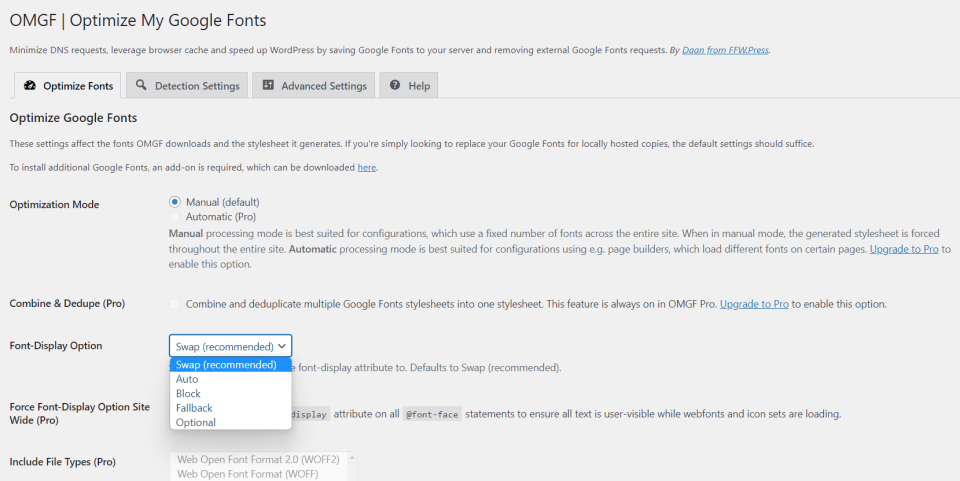
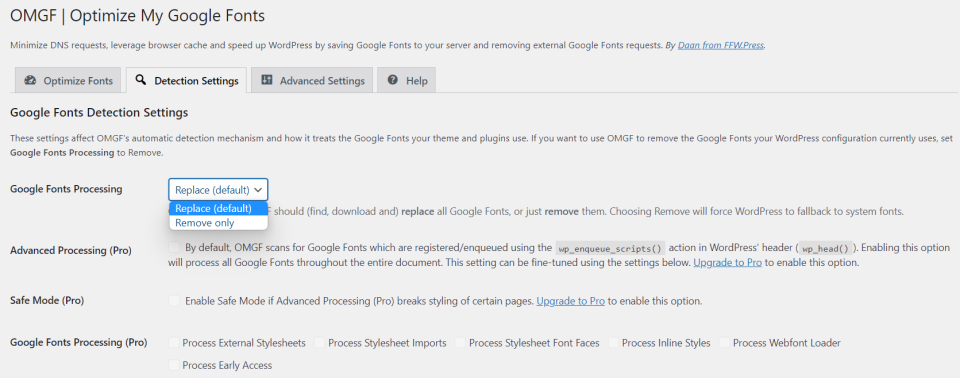
มีปลั๊กอินมากมายที่จะช่วยคุณเพิ่มประสิทธิภาพ Google Fonts ของคุณ สิ่งที่ดึงดูดความสนใจของฉันคือ OMGF | โฮสต์ Google Fonts ในเครื่อง สร้างขึ้นโดยเฉพาะเพื่อเพิ่มประสิทธิภาพ Google Fonts ที่คุณใช้อยู่แล้ว ปลั๊กอินนี้ เช่นเดียวกับปลั๊กอิน Google Fonts อื่นๆ มีทั้งรุ่นฟรีและพรีเมียม เวอร์ชันฟรีมีการตั้งค่าด้วยตนเองเท่านั้น ซึ่งอาจใช้งานยาก อย่างไรก็ตาม ตั้งค่าได้ไม่ยาก
ข้อแตกต่างที่สำคัญของเวอร์ชันนี้คือ เวอร์ชันฟรีมีการเพิ่มประสิทธิภาพต่างๆ ที่ทุกคนอาจใช้ แทนที่จะอำนวยความสะดวกเฉพาะการใช้แบบอักษรเท่านั้น ปลั๊กอินประเภทนี้ส่วนใหญ่เสนอการเพิ่มประสิทธิภาพในเวอร์ชันพรีเมียมเท่านั้น อย่างไรก็ตาม เพื่อผลลัพธ์ที่ดีที่สุด ฉันขอแนะนำรุ่นพรีเมียม เวอร์ชันฟรีมีการเพิ่มประสิทธิภาพเพียงพอเพื่อให้คุณเริ่มต้นได้

ปลั๊กอินจะแคชแบบอักษรไว้ และคุณสามารถโฮสต์ Google Fonts ในเครื่องได้ ฟอนต์ที่จัดคิวจะถูกลบออกจากส่วนหัวและสลับกับฟอนต์ในเครื่องตามค่าเริ่มต้น คุณสามารถโหลดแบบอักษรไว้ล่วงหน้าในครึ่งหน้าบน และป้องกันไม่ให้โหลดแบบอักษรและสไตล์ชีตบางรายการ

สามารถเปลี่ยนหรือลบแบบอักษรได้ภายใต้การตั้งค่าการตรวจจับ สิ่งนี้มีประโยชน์อย่างยิ่งหลังจากการออกแบบใหม่เพื่อหลีกเลี่ยงการโหลดทรัพยากรเก่าที่จะไม่มอบให้แก่ผู้ใช้ของคุณ

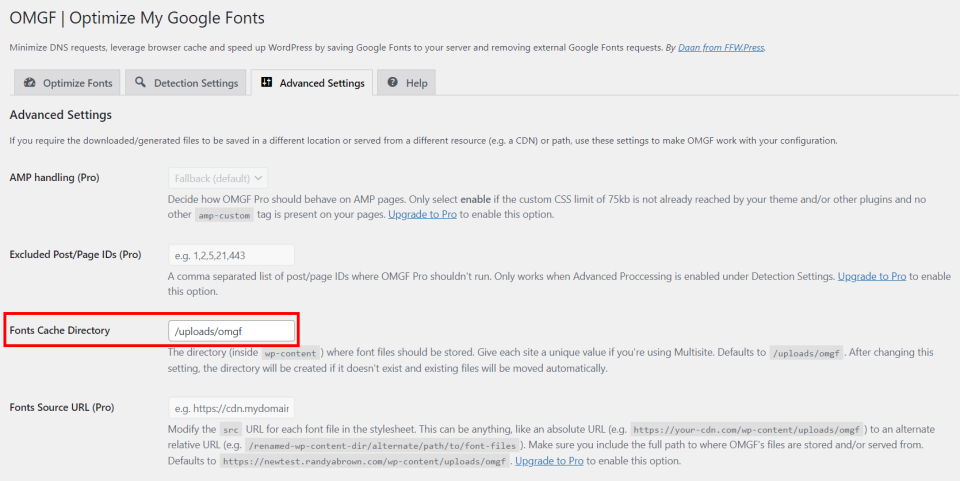
นอกจากนี้ หากคุณรักษาบ้านที่ไร้ที่ติ การตั้งค่าขั้นสูงจะช่วยให้คุณสามารถระบุตำแหน่งของแคชแบบอักษรได้
โมดูล Divi การรวมแบบอักษรของ Google
600 Google Fonts ถูกรวมไว้ในโมดูล Divi ทั้งหมดที่ต้องใช้ข้อความ และมีทั้งใน ธีม Divi และปลั๊กอิน Divi ซึ่งได้รับการปรับให้เหมาะสมเพื่อประสิทธิภาพและการออกแบบที่ยอดเยี่ยมที่สุด เลือกตระกูลแบบอักษร น้ำหนัก และรูปแบบ จากนั้นปรับขนาด สี ความสูงของบรรทัด ระยะห่างบรรทัด และเงาสำหรับเนื้อหาและขนาดหัวเรื่องทั้งหมดแยกกัน คุณยังปรับแต่งได้สำหรับอุปกรณ์บางประเภท

Google Fonts ถูกแคชไว้ และโหลดเฉพาะแบบอักษรที่ใช้งานจริงเท่านั้นในโมดูล ซึ่งจะป้องกันไม่ให้เบราว์เซอร์โหลดรูปแบบแบบอักษรที่ไม่จำเป็น

ในผู้ใช้ Divi ทั่วไปและไม่ทราบว่านี่เป็นสิ่งที่มีการจัดการธีม คุณได้รับการดูแลแล้ว
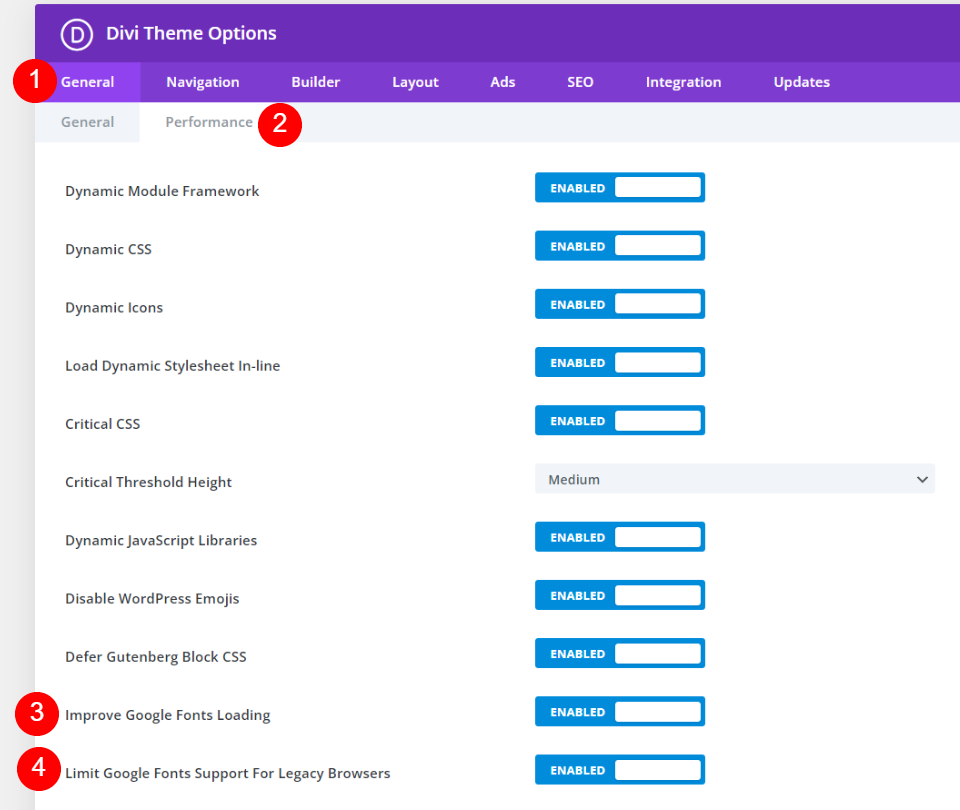
ปรับปรุงแคชการโหลด Google Fonts และโหลด Google Fonts แบบอินไลน์เพื่อเพิ่มเวลาในการโหลดหน้าและป้องกันคำขอบล็อกการแสดงผล นอกจากนี้ยังมีการตั้งค่าที่เรียกว่าจำกัดการสนับสนุนแบบอักษรของ Google สำหรับเบราว์เซอร์รุ่นเก่า ตัวเลือกนี้ลดขนาดของ Google Fonts เพื่อเพิ่มประสิทธิภาพเวลาในการโหลด ข้อเสียคือการสนับสนุน Google Fonts ถูกจำกัดในเบราว์เซอร์รุ่นเก่าบางรุ่น
คำพูดสุดท้าย
เว็บไซต์ของคุณน่าจะใช้ Google Fonts อยู่ในรูปแบบใดรูปแบบหนึ่งอยู่แล้ว แต่ฉันเชื่อว่าคุณจะสังเกตเห็นความแตกต่างหากคุณปฏิบัติตามคำแนะนำ 5 ข้อเหล่านี้เพื่อเพิ่มประสิทธิภาพเมื่อใช้ Google Fonts กับ WordPress แม้จะมีขนาดที่เล็ก แต่ Google Fonts ที่ไม่ได้รับการปรับให้เหมาะสมก็อาจส่งผลต่อเวลาในการโหลดและประสบการณ์การใช้งานโดยรวมของเว็บไซต์ของคุณ มีวิธีแก้ปัญหาแบบแมนนวลหลายอย่างสำหรับการเพิ่มประสิทธิภาพ Google Fonts ของคุณ อย่างไรก็ตาม ผู้ใช้ส่วนใหญ่ควรติดตั้งปลั๊กอินการเพิ่มประสิทธิภาพแบบอักษร เช่น OMGF แน่นอน Divi เป็นตัวเลือกที่ดีเสมอสำหรับการเพิ่มประสิทธิภาพและการจัดการแบบอักษร




