คุณสนใจที่จะค้นพบวิธีรวมมาร์กอัปสคีมาบนเว็บไซต์ WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอินหรือไม่? มาร์กอัปสคีมาสามารถเพิ่มอัตราการคลิกผ่าน (CTR) ของเว็บไซต์ของคุณได้อย่างมาก ตัวอย่างที่ชัดเจนของประสิทธิภาพสามารถเห็นได้จาก Jobrapido ซึ่งเปิดตัวมาร์กอัปสคีมาการลงประกาศงานบนเว็บไซต์ของพวกเขา และพบว่ามีการลงทะเบียนผู้ใช้ใหม่เพิ่มขึ้นอย่างน่าทึ่ง 270% จากการเข้าชมแบบออร์แกนิก ในบทความนี้ เราจะแนะนำคุณตลอดกระบวนการเพิ่ม มาร์กอัปสคีมาไปยังเว็บไซต์ WordPress ของคุณโดยไม่จำเป็นต้องใช้ปลั๊กอิน นอกจากนี้ เราจะแนะนำให้คุณรู้จักกับวิธีการที่มีประสิทธิภาพและตรงไปตรงมามากขึ้น

คุณควรใช้ปลั๊กอินสำหรับ Schema หรือ Go Without One?
มีสองวิธีในการรวมมาร์กอัปสคีมาบนเว็บไซต์ WordPress ของคุณ วิธีแรกเกี่ยวข้องกับการใช้ปลั๊กอิน และวิธีที่สองไม่ต้องใช้ วิธีหลังจำเป็นต้องใช้ความเชี่ยวชาญในการเขียนโค้ด ในขณะที่วิธีแรกไม่จำเป็นต้องใช้ แล้วแนวทางไหนเหนือกว่ากันล่ะ? โดยทั่วไปขอแนะนำให้ใช้ปลั๊กอินเพื่อเพิ่มมาร์กอัปสคีมา เหตุผลหลักเบื้องหลังคือปลั๊กอินใช้งานได้รวดเร็วและตรงไปตรงมามากกว่า นอกจากนี้ ยังช่วยรับรองความถูกต้องของโค้ดสคีมา นั่นเป็นเหตุผลที่เราแนะนำให้ใช้ปลั๊กอิน SEO ที่มีประสิทธิภาพเพื่อรวมมาร์กอัปสคีมาของคุณ

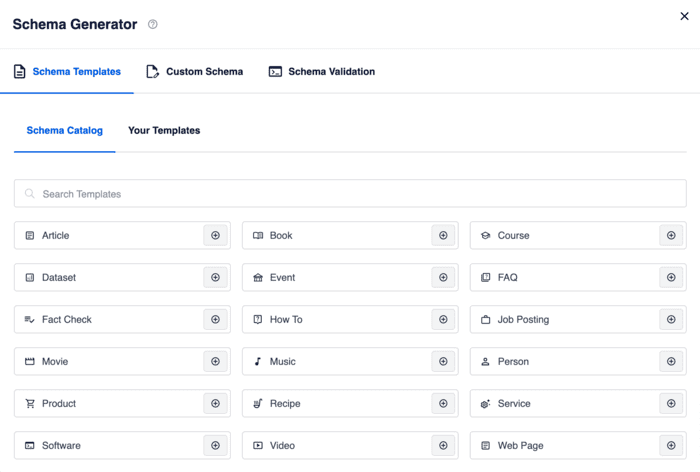
AIOSEO ย่อมาจากเครื่องมือ WordPress ที่แข็งแกร่ง โดยอาศัยนักการตลาดอัจฉริยะมากกว่า 3 ล้านคนในการเพิ่มอันดับเว็บไซต์และดึงดูดผู้เข้าชมเฉพาะกลุ่ม ปลั๊กอินครอบคลุมฟังก์ชันและโมดูล SEO ที่มีศักยภาพมากมาย ซึ่งได้รับการปรับแต่งเพื่อปรับปรุงประสิทธิภาพ SEO ของเว็บไซต์ของคุณ แม้ว่าคุณจะขาดความเชี่ยวชาญด้านการเขียนโค้ดก็ตาม ในบรรดาคุณสมบัติที่โดดเด่นของมัน Next-Gen Schema Generator ยังส่องสว่างอย่างสดใส เครื่องมืออันทรงพลังนี้ช่วยลดความยุ่งยากในการรวมมาร์กอัปสคีมาลงในเนื้อหาของคุณ สิ่งที่คุณต้องทำคือเลือกประเภทสคีมาจากแค็ตตาล็อกสคีมาที่ใช้งานง่าย

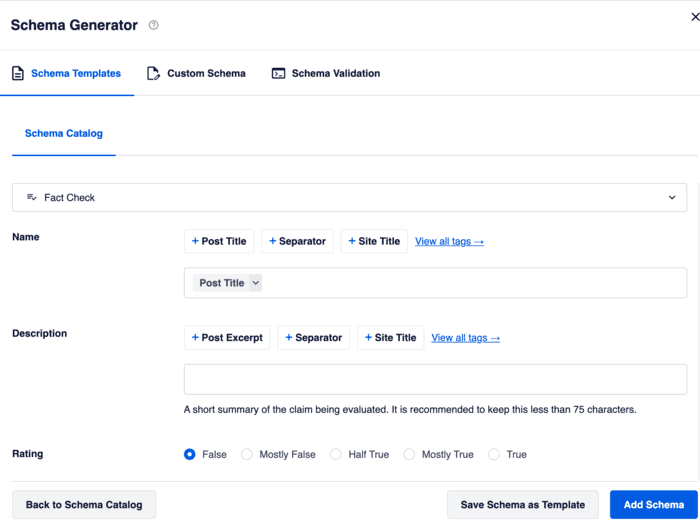
จากนั้น ป้อนข้อมูลทั้งหมดที่จำเป็นสำหรับสคีมาเอาต์พุต
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เมื่อคุณทำเสร็จแล้ว เพียงคลิกปุ่ม "เพิ่มสคีมา" เท่านี้ก็เรียบร้อย! หรือคุณสามารถเลือกที่จะบันทึกสคีมาของคุณเป็นเทมเพลตเพื่อใช้ในโพสต์หรือหน้าอื่นๆ ในอนาคตได้ คุณลักษณะที่มีประโยชน์นี้ช่วยปรับปรุงกระบวนการเพิ่มสคีมาลงในเพจที่คล้ายกัน ทำให้ทั้งง่ายและรวดเร็ว หากไม่มีมาร์กอัปสคีมาที่คุณต้องการในแค็ตตาล็อกสคีมา ไม่ต้องกังวล คุณยังคงสามารถเพิ่มมาร์กอัปสคีมาที่กำหนดเองได้โดยคลิกที่แท็บ "สคีมาที่กำหนดเอง" สำหรับคำแนะนำโดยละเอียดโดยไม่ต้องใช้โค้ดเกี่ยวกับวิธีใช้มาร์กอัปสคีมาบนไซต์ WordPress ของคุณ คุณสามารถดูบทช่วยสอนเกี่ยวกับการเพิ่มข้อมูลที่มีโครงสร้างใน WordPress ได้ เรามาพูดคุยกันว่าทำไมการเลือกเพิ่มมาร์กอัปสคีมาโดยไม่มีปลั๊กอินอาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับไซต์ WordPress ของคุณ:
- ความซับซ้อนและใช้เวลานาน: การสร้างสคีมาโดยไม่มีปลั๊กอิน SEO อาจเป็นเรื่องที่ท้าทายและใช้เวลานานกว่ามาก นอกจากนี้ยังต้องมีความคุ้นเคยกับโค้ด PHP ด้วย
- ความเข้ากันไม่ได้กับการอัปเดตธีม: ไม่แนะนำให้แก้ไขไฟล์ธีมโดยตรง เนื่องจากการเปลี่ยนแปลงใดๆ ที่ทำจะสูญหายไปเมื่อมีการอัปเดตธีม
- การพึ่งพาธีม: โค้ดที่กำหนดเองสำหรับมาร์กอัปสคีมาอาจใช้งานได้กับธีมเฉพาะเท่านั้น ซึ่งจำกัดความสามารถในการเปลี่ยนไปใช้ธีม WordPress อื่น
- คุณสมบัติ SEO ที่ไม่ได้รับ: การใช้ปลั๊กอิน SEO ที่มีประสิทธิภาพเช่น AIOSEO ช่วยให้สามารถเข้าถึงคุณสมบัติที่มีประสิทธิภาพได้ รวมถึงเครื่องมือตรวจสอบสคีมา
ข้อดีของการรวม Schema Markup เข้ากับ WordPress
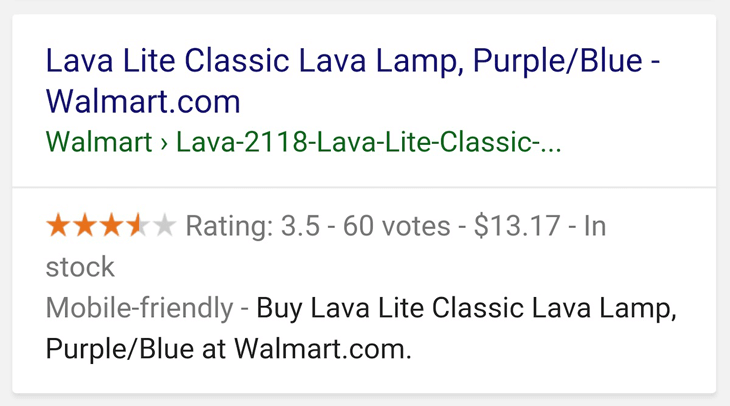
มีข้อดีหลายประการในการรวมมาร์กอัปสคีมาไว้ในเว็บไซต์ WordPress ของคุณ ตัวอย่างเช่น คุณอาจพบผลการค้นหาที่น่าสนใจซึ่งแสดงระดับดาวและราคา ดังที่แสดงในตัวอย่างนี้:

สิ่งเหล่านี้เรียกว่า "ตัวอย่างข้อมูลสื่อสมบูรณ์" และคุณได้รับมาโดยการรวมมาร์กอัปสคีมาไว้ในหน้าเว็บของคุณ พวกเขาให้ข้อมูลที่ชัดเจนแก่ผู้ใช้เกี่ยวกับเนื้อหาของหน้าและปรับปรุงรูปลักษณ์ในผลการค้นหา กล่าวง่ายๆ เครื่องมือค้นหาหลักๆ เช่น Google, Bing, Yahoo และ Yandex ใช้มาร์กอัปสคีมาเพื่อแสดงรายละเอียดเพิ่มเติมในผลลัพธ์การค้นหา
นอกจากนี้ ตัวอย่างข้อมูลสื่อสมบูรณ์ยังช่วยเพิ่มอัตราการคลิกผ่าน (CTR) ของคุณได้ เนื่องจากทำให้เนื้อหาของคุณดูน่าสนใจยิ่งขึ้นเมื่อปรากฏในผลลัพธ์ของเครื่องมือค้นหา การคลิกที่เพิ่มขึ้นจะนำไปสู่อันดับที่สูงขึ้นในที่สุด นี่เป็นวิธีการอันทรงคุณค่าในการปรับปรุง SEO ของคุณและดึงดูดปริมาณการเข้าชมทั่วไปมากขึ้น


การรวมมาร์กอัปสคีมาเป็นวิธีการที่ยอดเยี่ยมในการปรับปรุงการเพิ่มประสิทธิภาพกลไกค้นหาของเว็บไซต์ของคุณ เพิ่มอัตราการคลิกผ่าน (CTR) และดึงดูดผู้เข้าชมมายังไซต์ของคุณมากขึ้น
Rich Snippets กับ Schema Markup
ตัวอย่างข้อมูลสื่อสมบูรณ์และมาร์กอัปสคีมาเหมือนกันหรือไม่ ไม่แน่นอน! แม้ว่าหลายๆ คนจะใช้คำเหล่านี้แทนกันได้ แต่ก็มีความหมายที่แตกต่างกัน มาทำความเข้าใจความแตกต่างระหว่างคำทั้งสองกันดีกว่า กล่าวง่ายๆ ก็คือ ตัวอย่างข้อมูลแบบ Rich Snippet มีไว้สำหรับผู้คน ในขณะที่มาร์กอัปสคีมาได้รับการออกแบบมาสำหรับบอทเครื่องมือค้นหา มาร์กอัปสคีมาทำหน้าที่เป็นโค้ดที่แจ้งให้ Google ทราบเกี่ยวกับเนื้อหาในหน้าเว็บของคุณ ในทางกลับกัน ตัวอย่างข้อมูลแบบสมบูรณ์คือตัวอย่างข้อมูลที่ Google แสดงในผลการค้นหาอันเป็นผลมาจากมาร์กอัปสคีมา โดยสรุป มาร์กอัปสคีมาทำหน้าที่เป็นภาษาที่เครื่องมือค้นหาใช้เพื่อทำความเข้าใจเนื้อหาของคุณ ในขณะที่ตัวอย่างข้อมูลแบบสมบูรณ์เป็นเพียงภาพเท่านั้น การแสดงที่ได้มาจากมาร์กอัปสคีมา ซึ่งเรียกอีกอย่างว่าข้อมูลที่มีโครงสร้างเนื่องจากใช้ภาษาโค้ดที่เครื่องมือค้นหาหลักๆ รู้จัก คุณสามารถใช้มาร์กอัปสคีมาสำหรับเนื้อหาประเภทต่างๆ รวมถึง:
- บทความ
- กิจกรรม
- รีวิว
- สูตรอาหาร
- หนังสือ
- สินค้า
- คำถามที่พบบ่อย
- และอีกมากมาย
ตามที่กล่าวไว้ก่อนหน้านี้ มีสองวิธีในการเพิ่มมาร์กอัปสคีมาให้กับไซต์ WordPress ของคุณ วิธีที่สะดวกและมีประสิทธิภาพที่สุดคือการใช้ปลั๊กอิน WordPress SEO ที่มีประสิทธิภาพ เช่น AIOSEO วิธีที่สองเกี่ยวข้องกับการปรับใช้ด้วยตนเองโดยไม่ต้องใช้ปลั๊กอิน และนั่นคือสิ่งที่เราจะแสดงให้เห็นอย่างชัดเจนในส่วนต่อไปนี้
3 วิธีในการรวม Schema Markup เข้ากับ WordPress โดยไม่ต้องใช้ปลั๊กอิน
ในการเริ่มต้น คุณสามารถไปที่ Schema.org เพื่อค้นหามาร์กอัปที่คุณต้องการรวมไว้ในเนื้อหาของคุณ

เราจะสาธิตวิธีรวมมาร์กอัปบทความบนเว็บไซต์ WordPress ของคุณ คุณสามารถค้นหามาร์กอัปสคีมาที่รองรับทั้งหมดได้จากเครื่องมือค้นหาที่ Schema.org มาร์กอัปเหล่านี้ใช้ภาษาโค้ดที่แตกต่างกันสามภาษา:
- ไมโครดาต้า
- มูลนิธิ กศน
- เจสัน แอลดี
เราจะเลือกใช้ JSON-LD เพราะ Google ชอบมากกว่า และมีแนวโน้มที่จะก่อให้เกิดปัญหากับไซต์ของคุณน้อยกว่าเมื่อเทียบกับมาร์กอัปอื่นๆ ด้วยเหตุนี้ เรามาดูวิธีเพิ่มมาร์กอัป Article ให้กับโพสต์หรือหน้า WordPress ของคุณโดยใช้ตัวแก้ไขบล็อกกัน
ตัวแก้ไขบล็อก
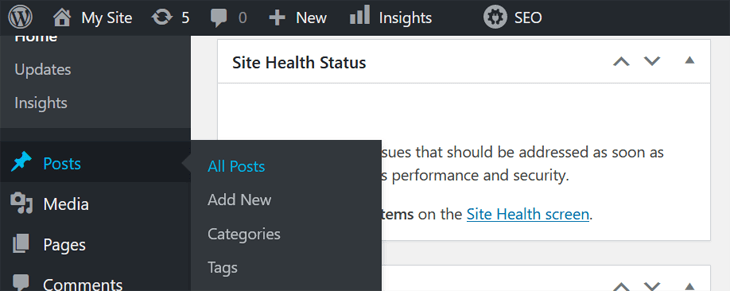
ในการเริ่มต้น เพียงเข้าสู่ระบบแดชบอร์ด WordPress ของคุณ และไปที่โพสต์หรือเพจที่คุณต้องการใช้มาร์กอัปสคีมา

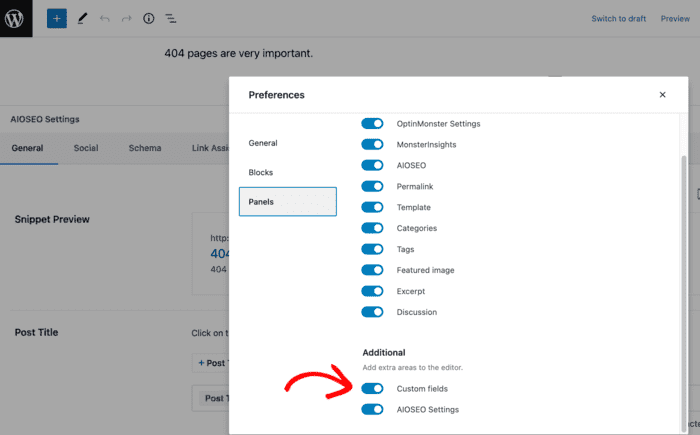
ตอนนี้ คุณจะต้องเปิดใช้งานฟิลด์แบบกำหนดเอง โดยคลิกที่จุดสามจุดที่มุมขวาบน การดำเนินการนี้จะเปิดเผยหน้าจอใหม่ หลังจากนั้น เลื่อนลงไปที่ส่วน "การตั้งค่า" และเลือก "แผงควบคุม" หน้าต่างใหม่จะปรากฏขึ้น พร้อมแสดงตัวเลือกแผงต่างๆ งานของคุณที่นี่คือทำเครื่องหมายในช่องที่มีข้อความว่า "ฟิลด์ที่กำหนดเอง"

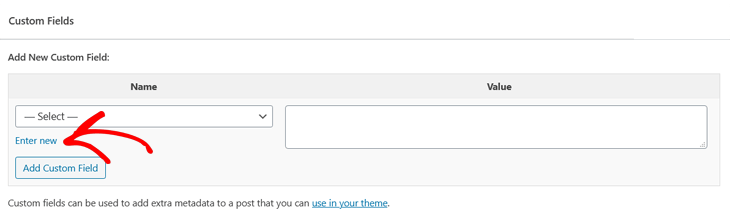
คุณเพียงกลับไปที่เครื่องมือแก้ไขบล็อกหลังจากนั้นแล้วเลื่อนไปที่ด้านล่างของโพสต์หรือเพจของคุณเพื่อดูตัวเลือกฟิลด์ที่กำหนดเอง

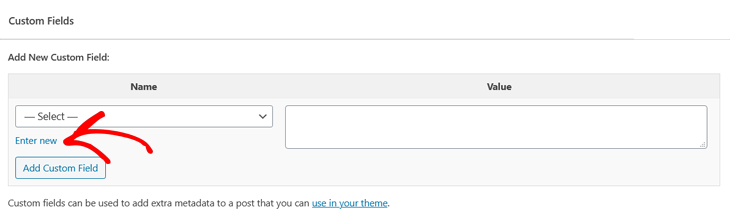
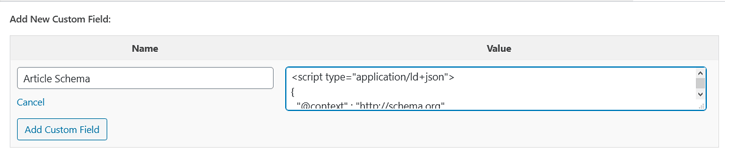
ในส่วน "เพิ่มฟิลด์ที่กำหนดเองใหม่" คลิกแท็บ "ป้อนใหม่" ตอนนี้ คุณต้องตั้งชื่อมาร์กอัปสคีมาของคุณ ในกรณีนี้ เราได้เลือกที่จะเรียกมันว่า "สคีมาบทความ" เนื่องจากเราจะเพิ่มมาร์กอัปสำหรับบทความ

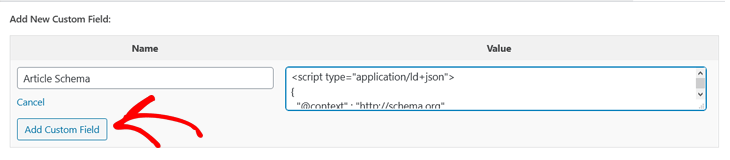
หลังจากที่คุณตั้งชื่อมาร์กอัปแล้ว ขั้นตอนต่อไปคือการคัดลอกข้อมูลโค้ดที่ให้ไว้ด้านล่าง แล้ววางลงในส่วน "ค่า" หากคุณไม่คุ้นเคยกับการเขียนโค้ดแต่ต้องการใช้มาร์กอัปประเภทอื่น คุณสามารถใช้เครื่องมือต่างๆ เช่น โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างของ Google หรือ JSON-LD Playground เครื่องมือเหล่านี้จะสร้างโค้ดที่จำเป็นสำหรับคุณ แม้ว่าคุณจะไม่มีประสบการณ์ในการเขียนโค้ดมาก่อนก็ตาม
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://google.com/article"
},
"headline": "Article headline",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"datePublished": "2015-02-05T08:00:00+08:00",
"dateModified": "2015-02-05T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "John Doe"
},
"publisher": {
"@type": "Organization",
"name": "Google",
"logo": {
"@type": "ImageObject",
"url": "https://google.com/logo.jpg"
}
}
}
</script>

คุณเกือบจะเสร็จแล้ว ขั้นตอนต่อไปคือการคัดลอกและวางโค้ดต่อไปนี้ลงในไฟล์ header.php ของคุณ:
<?php
$schema = get_post_meta(get_the_ID(), 'schema', true); if(!empty($schema)) { echo $schema;
}
?>
ต่อไป เราจะสาธิตวิธีการบรรลุเป้าหมายนี้ หมายเหตุสำคัญ: โปรดทราบว่าแม้ข้อผิดพลาดเพียงครั้งเดียวในขณะที่ทำการเปลี่ยนแปลงไฟล์ธีมของคุณก็อาจทำให้เว็บไซต์ทั้งหมดของคุณออฟไลน์และแสดงหน้าว่างได้ ดังนั้นจึงจำเป็นอย่างยิ่งที่จะต้องสร้างข้อมูลสำรองของเว็บไซต์ของคุณก่อนที่จะเริ่มต้นเสมอ
ไฟล์ Header.php
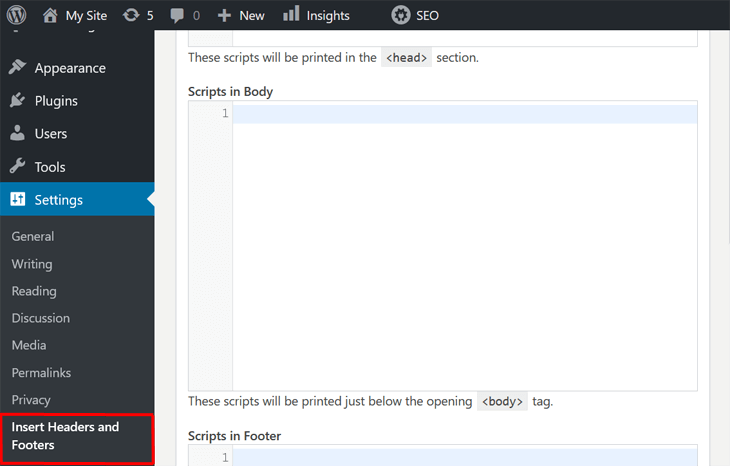
ตัวเลือกที่น่าเชื่อถือและปลอดภัยที่สุดโดยทั่วไปคือการใช้ปลั๊กอินสำหรับรวมโค้ดและคุณสมบัติที่กำหนดเองลงในเว็บไซต์ของคุณ เราขอแนะนำอย่างยิ่งให้ใช้ปลั๊กอิน "แทรกส่วนหัวและส่วนท้าย" สำหรับ WordPress โดยเฉพาะ ก่อนที่เราจะสาธิตกระบวนการแก้ไขไฟล์ธีมโดยตรง เราจะอธิบายก่อนว่าการแทรกโค้ดของคุณลงในไฟล์ "header.php" นั้นง่ายดายเพียงใดโดยใช้ ปลั๊กอิน "แทรกส่วนหัวและส่วนท้าย" เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว สิ่งที่คุณต้องทำคือไปที่แดชบอร์ด WordPress ของคุณ และเลือก "แทรกส่วนหัวและส่วนท้าย" จากเมนูการตั้งค่า

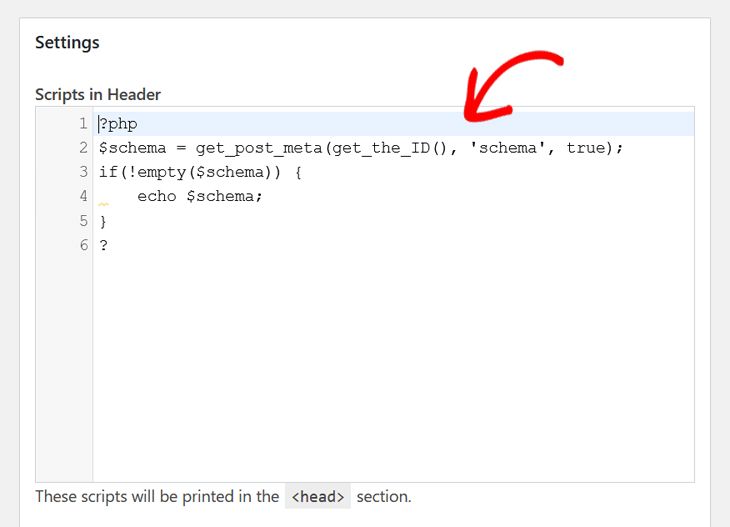
ในส่วนนี้ คุณจะพบส่วนต่างๆ ที่คุณสามารถแทรกโค้ดของคุณลงในส่วนหัว เนื้อหา และส่วนท้ายของเว็บไซต์ของคุณ อย่าลืมวางข้อมูลโค้ดของคุณไว้ในส่วน "สคริปต์ในส่วนหัว"

เพียงคลิกปุ่มบันทึก เท่านี้ก็เสร็จสิ้น! ไม่มีอะไรจะง่ายไปกว่านี้อีกแล้ว! สิ่งที่ดีไปกว่านั้นคือมันปลอดภัยกว่าการแก้ไขไฟล์ธีมโดยตรงมาก
ไฟล์ธีม
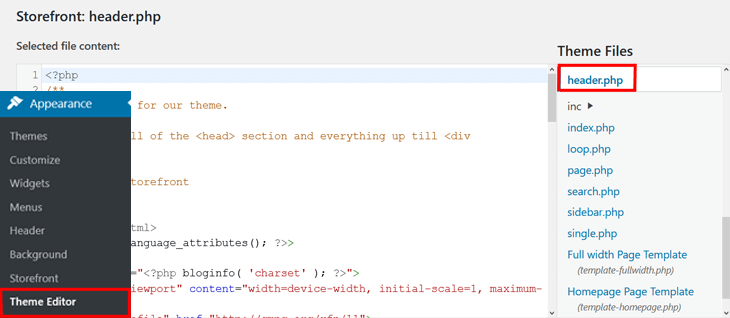
ด้วยเหตุนี้ เรามาดูวิธีแทรกข้อมูลโค้ดลงในตัวแก้ไขธีมและไฟล์ header.php โดยตรง เพียงไปที่ "ลักษณะที่ปรากฏ" » "ตัวแก้ไขธีม" และเลือกไฟล์ "header.php" ใต้ "ธีม ไฟล์”

การดำเนินการนี้จะเปิดหน้าต่างใหม่เพื่อให้คุณแก้ไขไฟล์ จากนั้น เพียงแทรกโค้ดสคีมาลงในตัวแก้ไขไฟล์ก่อนแท็ก </head>
ตอนนี้ คุณได้เรียนรู้วิธีเพิ่มสคีมาโดยไม่ต้องใช้ปลั๊กอินแล้ว เราจะแนะนำให้คุณรู้จักกับวิธีที่ง่ายและมีประสิทธิภาพมากขึ้นในการใช้มาร์กอัปสคีมากับไซต์ WordPress ของคุณ แค่นี้ก็เรียบร้อย! คุณได้นำมาร์กอัปสคีมาไปใช้ในไซต์ WordPress ของคุณเรียบร้อยแล้ว WordPress โดยไม่ต้องใช้ปลั๊กอิน
ห่อ
เราได้สำรวจโลกที่น่าตื่นเต้นของ Schema Markup ใน WordPress แล้ว และคุณได้เรียนรู้วิธีควบคุมพลังของมันโดยไม่ต้องพึ่งปลั๊กอิน เมื่อใช้แนวทางแบบแมนนวลนี้ คุณจะสามารถควบคุมข้อมูลที่มีโครงสร้างของคุณได้มากขึ้น เปิดโอกาสสำหรับ SEO ที่ได้รับการปรับปรุง การมองเห็นเครื่องมือค้นหาที่ดีขึ้น และประสบการณ์ผู้ใช้ที่ดีขึ้น ในขณะที่คุณปรับแต่งไซต์ WordPress ของคุณต่อไปและสำรวจวิธีใหม่ๆ ในการเพิ่มประสิทธิภาพ โปรดทราบว่า Schema Markup เป็นเพียงส่วนหนึ่งของปริศนา เรียนรู้ ทดลอง และปรับตัวให้เข้ากับโลกของการตลาดดิจิทัลและ SEO ที่มีการพัฒนาอยู่ตลอดเวลาผ่านเครื่องมืออย่าง AIOSEO
ความทุ่มเทของคุณในการเรียนรู้องค์ประกอบสำคัญเหล่านี้จะคุ้มค่าอย่างแน่นอน ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณโดดเด่นในสภาพแวดล้อมออนไลน์ที่มีการแข่งขันสูง ขอขอบคุณที่ร่วมเดินทางกับเราผ่าน Schema Markup ใน WordPress เราหวังว่าคู่มือนี้จะช่วยให้คุณสามารถควบคุมข้อมูลที่มีโครงสร้างของเว็บไซต์ของคุณและกำหนดเส้นทางสู่ความสำเร็จที่มากขึ้น มีความสุขในการเพิ่มประสิทธิภาพ!




