การออกแบบที่ตอบสนองได้นั้นจำเป็นต่อการมอบประสบการณ์การใช้งานที่ดีที่สุดแก่ผู้ใช้ และ Divi 5 Public Alpha ก็มีการปรับปรุงที่ทำให้การใช้งานนั้นง่ายขึ้น โดยช่วยให้สามารถสลับไปมาระหว่างอุปกรณ์ต่างๆ ได้อย่างราบรื่น ให้ข้อเสนอแนะแบบเรียลไทม์ และสามารถปรับขนาดพื้นที่เพื่อปรับเลย์เอาต์ให้เหมาะสมสำหรับอุปกรณ์ต่างๆ ได้ ด้วยคุณสมบัติเหล่านี้ การสร้างเว็บไซต์ที่ตอบสนองได้อย่างสมบูรณ์จึงง่ายขึ้นมากด้วย Divi 5

ความสำคัญของการออกแบบที่ตอบสนอง

การออกแบบเว็บแบบตอบสนองเป็นการเปลี่ยนแปลงกระบวนทัศน์พื้นฐานในสถาปัตยกรรมการพัฒนาเว็บสมัยใหม่ โดยแก้ไขปัญหาสำคัญในการแยกส่วนอุปกรณ์ในระบบนิเวศดิจิทัลร่วมสมัย วิธีการนี้ใช้กริดแบบไหลลื่น องค์ประกอบสื่อที่ยืดหยุ่น และการสอบถามสื่อ CSS เพื่อปรับการนำเสนอเนื้อหาแบบไดนามิกในมิติช่องมองภาพที่หลากหลายและความสามารถของอุปกรณ์ แนวทางนี้มีความสำคัญอย่างยิ่งเมื่อพิจารณาถึงการแพร่หลายอย่างทวีคูณของอุปกรณ์ที่มีความละเอียดหน้าจอ ความหนาแน่นของพิกเซล และรูปแบบการโต้ตอบที่แตกต่างกัน
นักพัฒนาสามารถรับประกันรูปแบบการใช้เนื้อหาที่เหมาะสมที่สุดได้ด้วยการนำหลักการออกแบบที่ตอบสนองได้มาใช้ในขณะที่ยังคงรักษาโครงสร้างความหมายและความสมบูรณ์ของฟังก์ชันการทำงานไว้ทั่วทุกจุดพัก การใช้งานทางเทคนิคโดยทั่วไปเกี่ยวข้องกับการใช้หน่วยสัมพันธ์ (เช่น เปอร์เซ็นต์ vw/vh และ em/rem) แทนค่าพิกเซลคงที่ ควบคู่ไปกับการใช้งานระบบ flexbox และกริดอย่างมีกลยุทธ์สำหรับการจัดการเค้าโครง การตัดสินใจด้านสถาปัตยกรรมนี้ส่งผลกระทบอย่างมากต่อเมตริกประสิทธิภาพ โดยขจัดความจำเป็นในการรีไดเรกต์เฉพาะอุปกรณ์และลดภาระของเซิร์ฟเวอร์ผ่านการจัดการฐานโค้ดแบบรวม

นอกจากนี้ การออกแบบแบบตอบสนองยังสอดคล้องกับอัลกอริธึมการเพิ่มประสิทธิภาพเครื่องมือค้นหา โดยเฉพาะอย่างยิ่งเมื่อพิจารณาถึงแนวทางการจัดทำดัชนีที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกของ Google แนวทางดังกล่าวช่วยให้บำรุงรักษาได้ดีขึ้นผ่านการจัดการฐานโค้ดแบบรวมศูนย์ ลดภาระทางเทคนิคและค่าใช้จ่ายในการพัฒนาที่เกี่ยวข้องกับการดูแลรักษาเวอร์ชันเฉพาะอุปกรณ์หลายเวอร์ชัน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยจากมุมมองทางธุรกิจ การออกแบบแบบตอบสนองช่วยให้ได้รับผลตอบแทนจากการลงทุน (ROI) ที่น่าสนใจโดยรับประกันประสบการณ์ผู้ใช้ที่สม่ำเสมอในทุกอุปกรณ์ ผ่านการส่งมอบเนื้อหาที่เหมาะสมที่สุด การออกแบบแบบตอบสนองอาจปรับปรุงอัตราการแปลงและลดอัตราการตีกลับได้
การแก้ไขแบบตอบสนองของ Divi 5 แตกต่างจาก Divi 4 อย่างไร
สถาปัตยกรรมการตอบสนองของ Divi 4
การใช้งานแบบตอบสนองใน Divi 4 ทำงานบนรูปแบบการสลับอุปกรณ์ในระดับโมดูลาร์ โดยใช้อินเทอร์เฟซแบบแท็บสำหรับเดสก์ท็อป แท็บเล็ต และช่องมองภาพบนมือถือ สถาปัตยกรรมนี้จำเป็นต้องสลับบริบทระหว่างมุมมองอุปกรณ์บ่อยครั้ง โดยดำเนินการปรับเปลี่ยนแบบตอบสนองผ่านโครงสร้างการนำทางแบบลำดับชั้นภายในโมดูลแต่ละโมดูล

ระบบนี้ใช้กลไกการแสดงตัวอย่างอุปกรณ์ที่อยู่ในตำแหน่งด้านล่าง โดยมีวัตถุประสงค์หลักเพื่อการแสดงภาพ มากกว่าเพื่อความสามารถในการจัดการโดยตรง
กรอบการทำงานตอบสนองที่ได้รับการปรับปรุงของ Divi 5
Divi 5 นำเสนอกรอบการทำงานการแก้ไขแบบตอบสนองที่มีการปรับโครงสร้างใหม่โดยพื้นฐาน โดยใช้แผงควบคุมอุปกรณ์แบบรวมศูนย์ที่ช่วยลดภาระในการโต้ตอบได้อย่างมาก

ระบบนี้ผสานรวมจุดหยุดภาพแบบเรียลไทม์และความสามารถในการดูตัวอย่างทันที ทำให้ไม่จำเป็นต้องสลับไปมาระหว่างการตั้งค่าเฉพาะอุปกรณ์ซ้ำๆ การปรับปรุงสถาปัตยกรรมนี้ช่วยให้แก้ไขอุปกรณ์หลายเครื่องพร้อมกันได้ภายในบริบทช่องมองภาพเดียว
ความก้าวหน้าทางเทคนิคใน Divi 5
การทำซ้ำใหม่นี้ใช้การปรับปรุงทางเทคนิคที่สำคัญหลายประการ:
- ฟังก์ชันการปรับขนาดแคนวาสแบบไดนามิกผ่านการจัดการช่องมองภาพแบบโปรแกรม
- การกำหนดเป้าหมายจุดแบ่งแบบละเอียดเพื่อการควบคุมเค้าโครงที่แม่นยำ
- การปรับพารามิเตอร์เฉพาะอุปกรณ์แบบรวมภายในบริบทการโต้ตอบเดียว
- ประสิทธิภาพการทำงานที่เหมาะสมที่สุดผ่านกรอบงาน Visual Builder ที่สร้างใหม่ ซึ่งช่วยลดเวลาแฝงในการเปลี่ยนแปลงการตอบสนองได้อย่างมาก
การบูรณาการและประสิทธิภาพการทำงาน
กรอบการทำงานที่ตอบสนองของ Divi 5 แสดงให้เห็นถึงความก้าวหน้าทางสถาปัตยกรรมที่สำคัญในด้านประสิทธิภาพการโต้ตอบกับผู้ใช้และประสิทธิภาพของระบบ การนำการสลับอุปกรณ์ที่ราบรื่น กลไกการควบคุมเค้าโครงขั้นสูง และการประมวลผลแบ็กเอนด์ที่เหมาะสมที่สุดมาใช้ส่งผลให้เวิร์กโฟลว์การพัฒนามีประสิทธิภาพมากขึ้น การพัฒนาทางเทคนิคนี้ทำให้สามารถนำการออกแบบที่ตอบสนองได้แม่นยำยิ่งขึ้นมาใช้ได้ในขณะที่ลดค่าใช้จ่ายด้านการคำนวณที่เกี่ยวข้องกับการปรับเปลี่ยนเฉพาะอุปกรณ์
คู่มือครอบคลุมสำหรับการแก้ไขแบบตอบสนองของ Divi 5
การทำความเข้าใจเครื่องมือและคุณลักษณะที่จำเป็นสำหรับการปรับเปลี่ยนการออกแบบเพื่อให้เหมาะกับขนาดหน้าจอที่แตกต่างกันถือเป็นสิ่งจำเป็นเพื่อให้เชี่ยวชาญในการแก้ไขแบบตอบสนองใน Divi 5
การทำความคุ้นเคยกับอินเทอร์เฟซที่ตอบสนองของ Divi 5 ก่อนใช้เครื่องมือเหล่านี้ถือเป็นสิ่งสำคัญ เนื่องจากอินเทอร์เฟซดังกล่าวได้รับการปรับปรุงเพื่อเพิ่มประสิทธิภาพการทำงานและคุณภาพการออกแบบ นี่คือบทช่วยสอนโดยละเอียดเกี่ยวกับวิธีการใช้อินเทอร์เฟซดังกล่าวอย่างเชี่ยวชาญ
ใช้ตัวแก้ไขหน้าต่างตอบสนอง

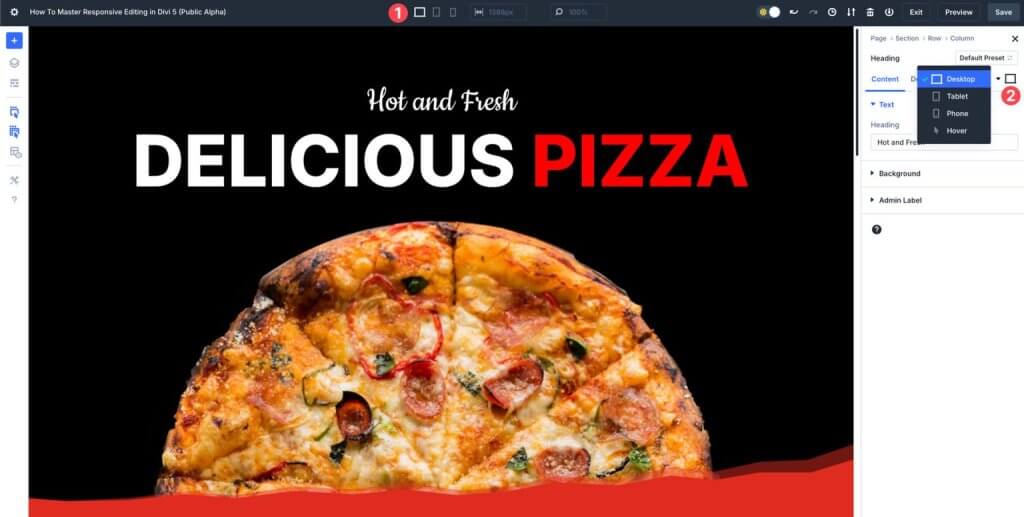
Divi 5 ได้ปรับปรุงประสบการณ์การแก้ไขหน้าเว็บแบบตอบสนองให้ดีขึ้นอย่างมาก ขั้นตอนแรกคือการทำความคุ้นเคยกับเครื่องมือและอินเทอร์เฟซ Divi 5 นำเสนอตัวเลือกการแก้ไขแบบตอบสนองสองแบบ: การควบคุมเฉพาะโมดูลในแต่ละส่วน แถว และไอคอนโมดูลหรืออุปกรณ์ที่ด้านบนของ Builder คนส่วนใหญ่พบว่าการใช้ไอคอนที่ด้านบนของ Builder เป็นวิธีที่ง่ายที่สุดในการแก้ไขการออกแบบ อย่างไรก็ตาม บางครั้งคุณอาจต้องปรับเปลี่ยนอย่างรวดเร็วเพื่อใช้โมดูลเดียว
นโยบายการควบคุมเฉพาะอุปกรณ์
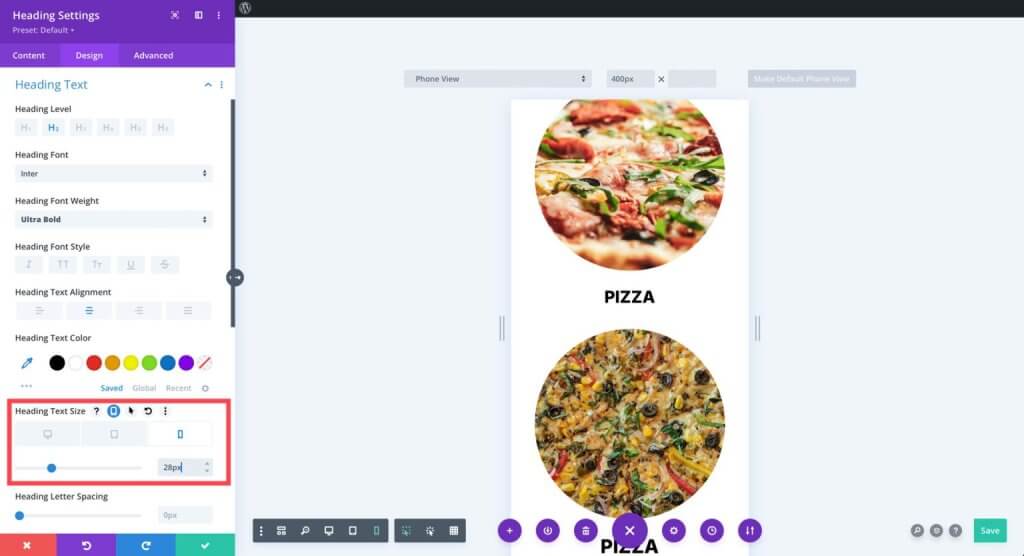
Divi 5 ช่วยให้คุณปรับเปลี่ยนการออกแบบสำหรับขนาดหน้าจอต่างๆ ได้โดยใช้การควบคุมเฉพาะอุปกรณ์ คุณสามารถเปลี่ยนรูปลักษณ์ขององค์ประกอบแต่ละโมดูลสำหรับการดูบนเดสก์ท็อป แท็บเล็ต และมือถือได้โดยไม่ต้องเปลี่ยนการออกแบบขององค์ประกอบอื่นๆ หากต้องการรับประกันว่าเค้าโครงจะสมบูรณ์แบบบนจอแสดงผลขนาดเล็ก เรียนรู้วิธีการปรับระยะห่าง ขอบ และการจัดตำแหน่งสำหรับทุกมุมมอง
ใช้การตั้งค่าข้อความเพื่อปรับขนาดและลักษณะของแบบอักษรสำหรับขนาดหน้าจอต่างๆ ตัวอย่างเช่น หัวเรื่องขนาดใหญ่สำหรับคอมพิวเตอร์เดสก์ท็อปมักจะต้องปรับขนาดให้พอดีกับหน้าจอขนาดเล็ก เมื่อใช้งานในมุมมองอุปกรณ์เคลื่อนที่ คุณจะประหยัดเวลาและรักษาความสม่ำเสมอในการออกแบบได้ เพียงคัดลอกรูปแบบของโมดูลหนึ่งแล้วนำไปใช้กับโมดูลอื่นที่เปรียบเทียบได้
การใช้จุดแบ่งภาพ
Divi 5 มีจุดพักที่มองเห็นได้ซึ่งช่วยให้คุณปรับเปลี่ยนรายการตามเกณฑ์ความกว้างของหน้าจอที่กำหนดไว้ล่วงหน้า จุดพักเหล่านี้ไม่ได้จำกัดอยู่แค่การตั้งค่าแท็บเล็ตหรือมือถือมาตรฐานเท่านั้น จุดพักใน Divi 5 ช่วยให้คุณปรับเปลี่ยนเค้าโครงสำหรับหน้าจอขนาดเล็กหรือขนาดใหญ่ได้ทันที
ตัวอย่างเช่น ความกว้างของหน้าจอ Samsung Galaxy S7 (360 พิกเซล) แตกต่างจาก iPhone 14 (390 พิกเซล) ดังนั้น เพื่อให้แน่ใจว่าเว็บไซต์ของคุณสามารถเข้าถึงได้และไม่มีข้อผิดพลาดสำหรับทุกคน ควรออกแบบเลย์เอาต์ให้เหมาะกับขนาดหน้าจอที่เล็กที่สุด จุดแบ่งหน้าจอมือถือของ Divi 5 อยู่ที่ 467 พิกเซลตามค่าเริ่มต้น
การปรับขนาดแบบไดนามิก
การปรับขนาดแบบไดนามิกนั้นมีประโยชน์สำหรับเว็บไซต์ที่ตอบสนอง และ Divi 5 ยังช่วยให้สร้างเลย์เอาต์ที่ลื่นไหลได้อีกด้วย ลองปรับขนาดส่วนและแถวโดยใช้เปอร์เซ็นต์ (%) ความกว้างของช่องมองภาพ (vw) และความสูงของช่องมองภาพ (vh) เป็นทางเลือกแทนค่าพิกเซลคงที่ ด้วยวิธีนี้ เมื่อขนาดหน้าจอเปลี่ยนแปลง องค์ประกอบการออกแบบก็จะปรับขนาดได้อย่างเหมาะสม
ตัวอย่างเช่น รูปภาพบนเว็บไซต์ของคุณอาจดูดีบนคอมพิวเตอร์เดสก์ท็อป แต่มีขนาดใหญ่เกินไปเมื่อใช้งานบนอุปกรณ์พกพา เพื่อให้แน่ใจว่ารูปภาพมีขนาดเหมาะสมและมีพื้นที่เพียงพอบนผืนผ้าใบ คุณสามารถใช้การตั้งค่าของ Divi 5 เพื่อเปลี่ยนความกว้างของรูปภาพ
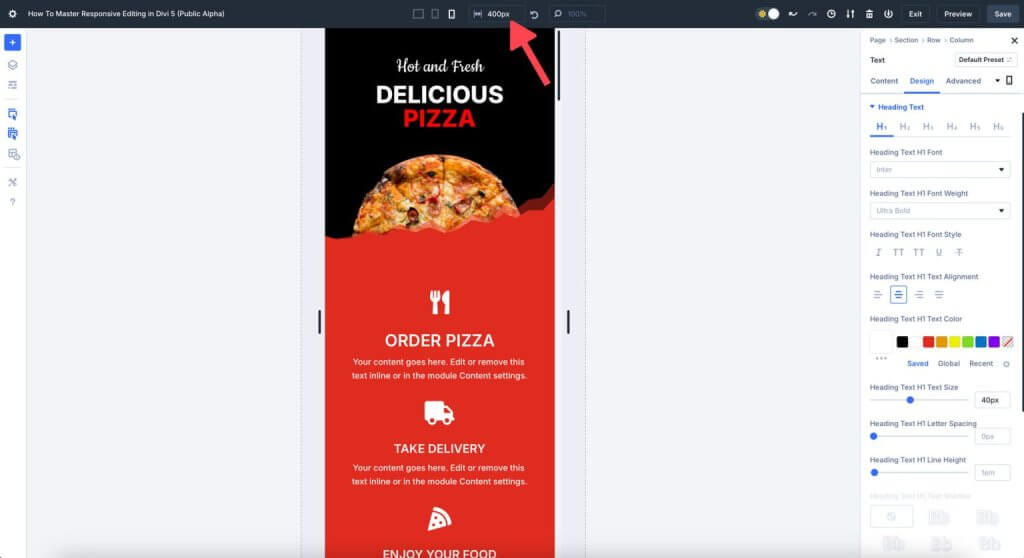
การปรับขนาดผ้าใบ
การปรับขนาด Canvas เป็นเทคนิคการออกแบบแบบตอบสนองที่ยอดเยี่ยมใน Divi 5 ช่วยให้คุณเห็นความสมบูรณ์ของภาพในการออกแบบของคุณได้ในขนาดหน้าจอต่างๆ การปรับขนาด Canvas ช่วยเพิ่มประสบการณ์ของผู้ใช้โดยไม่เกิดความล่าช้าด้วยการปรับขนาดรายการตามสัดส่วนและรักษาความสม่ำเสมอของการออกแบบ
ตัวอย่างเช่น คุณสามารถสุ่มตัวอย่างว่าเว็บไซต์ของคุณจะปรากฏอย่างไรบนอุปกรณ์พกพาต่างๆ โดยการลากขอบผ้าใบลงมาให้กว้าง 300 พิกเซลในขณะที่ทำงานในมุมมองอุปกรณ์พกพา
การห่อหุ้ม
ไม่เคยมีวิธีที่ง่ายกว่าในการสร้างเว็บไซต์ที่เป็นมิตรกับมือถือและมีความสอดคล้องกันทางสายตาเท่ากับ Divi 5 ซึ่งมีคุณลักษณะการแก้ไขแบบตอบสนองที่ขยายเพิ่มขึ้น Divi 5 ช่วยให้นักออกแบบสามารถสร้างเว็บไซต์ที่ตอบสนองได้อย่างเต็มที่และมีเอกลักษณ์เฉพาะตัวในเวลาอันสั้นและไม่ต้องใช้ความพยายามใดๆ คุณลักษณะต่างๆ ได้แก่ การสลับอุปกรณ์ได้อย่างราบรื่นและการปรับขนาดแคนวาสที่ซับซ้อน คุณพร้อมหรือยังที่จะก้าวไปสู่อีกระดับในการออกแบบเว็บของคุณ เมื่อดำดิ่งสู่ Divi 5 Public Alpha ในตอนนี้ คุณจะมองเห็นอนาคตของการแก้ไขแบบตอบสนองได้ด้วยตัวคุณเอง




