Slider Mega Pack เป็นชุดเค้าโครงตัวเลื่อนห้าสิบแบบสำหรับ Divi ที่คุณสามารถใช้ในโครงการออกแบบเว็บครั้งต่อไปของคุณ แถบเลื่อนทั้งหมดสร้างด้วยโมดูล Divi และคุณสามารถเพิ่มเนื้อหาและการออกแบบของคุณเองได้อย่างง่ายดาย เราจะดูเลย์เอาต์ที่ Slider Mega Pack นำเสนอและช่วยคุณตัดสินใจว่าโซลูชันนี้เหมาะกับคุณหรือไม่

มาเริ่มกันเลย!
ติดตั้ง Slider Mega Pack
Slider Mega Pack เป็นแพ็คเกจ ZIP ที่มีไฟล์ .json สำหรับ Divi Builder หากต้องการติดตั้งเค้าโครงตัวเลื่อน ให้คลายซิปไฟล์ก่อน จากนั้นเปิดหน้าที่คุณต้องการใน Divi Builder

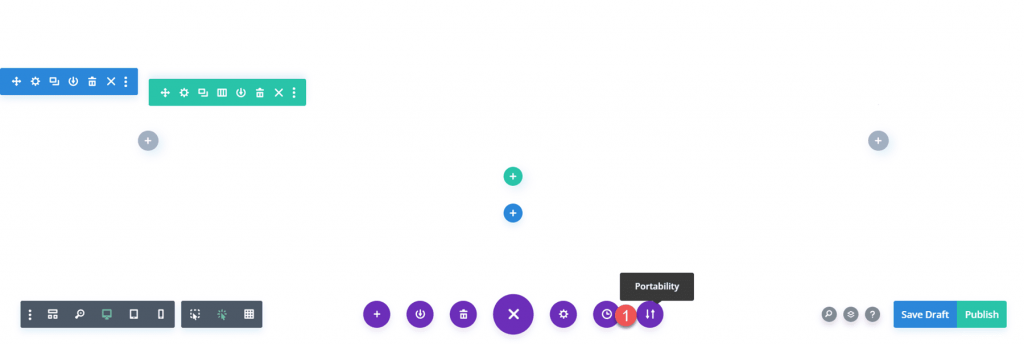
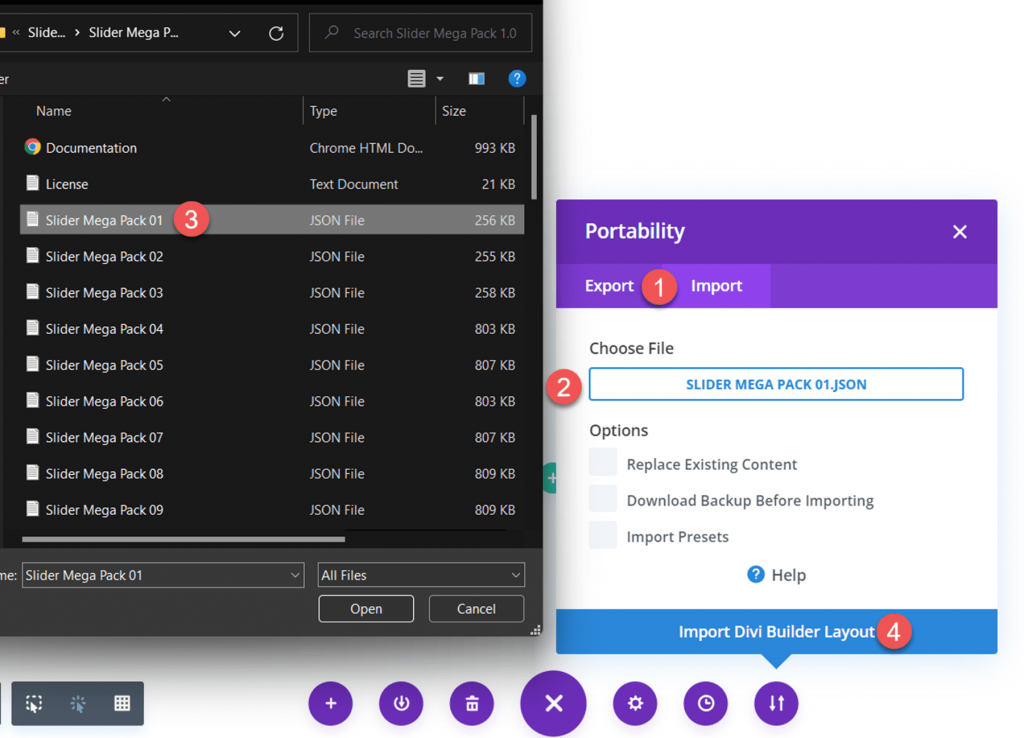
เลือกแท็บนำเข้าโดยคลิกตัวเลือกการพกพาที่ด้านล่างของหน้า เลือกไฟล์ the.json สำหรับเค้าโครงตัวเลื่อนที่คุณต้องการ จากนั้นนำเข้าเค้าโครง หลังจากนำเข้าเลย์เอาต์แล้ว คุณเพียงแค่แก้ไขข้อความและรูปภาพเพื่อให้มีแถบเลื่อนที่สวยงามบนเว็บไซต์ของคุณ!
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ตัวเลื่อนแบบเต็มความกว้างบน Slider Mega Pack
Slider Mega Pack มีการออกแบบตัวเลื่อนเต็มความกว้าง 32 แบบ เลย์เอาต์แถบเลื่อนแบบเต็มความกว้างเหมาะสำหรับการนำเสนอรูปภาพขนาดใหญ่ควบคู่ไปกับข้อความ และอาจเป็นวิธีการที่ยอดเยี่ยมในการดึงดูดความสนใจของผู้เยี่ยมชม นอกจากนี้ยังเป็นโอกาสที่ยอดเยี่ยมในการให้ข้อมูลหรือเน้นย้ำถึงประโยชน์บางประการของบริการของคุณ สไลเดอร์แต่ละอันมีเค้าโครงและรูปลักษณ์ที่ไม่เหมือนใคร ดังนั้นคุณจึงมั่นใจได้ว่าจะพบสไลเดอร์ที่เหมาะกับความต้องการของคุณอย่างแน่นอน! ลองตรวจสอบการออกแบบแถบเลื่อนแบบเต็มความกว้างทั้ง 32 แบบ
การออกแบบแถบเลื่อนเริ่มต้นคือแถบเลื่อนข้อความที่มีพื้นหลังรูปภาพและภาพซ้อนทับสีดำที่ด้านซ้ายของรูปภาพ ในแต่ละสไลด์ ข้อความและปุ่มจะแตกต่างกัน เลย์เอาต์ตัวเลื่อนที่สองจะเหมือนกับเลย์เอาต์ก่อนหน้า ยกเว้นว่าโอเวอร์เลย์สีดำและข้อความจะอยู่ทางขวา

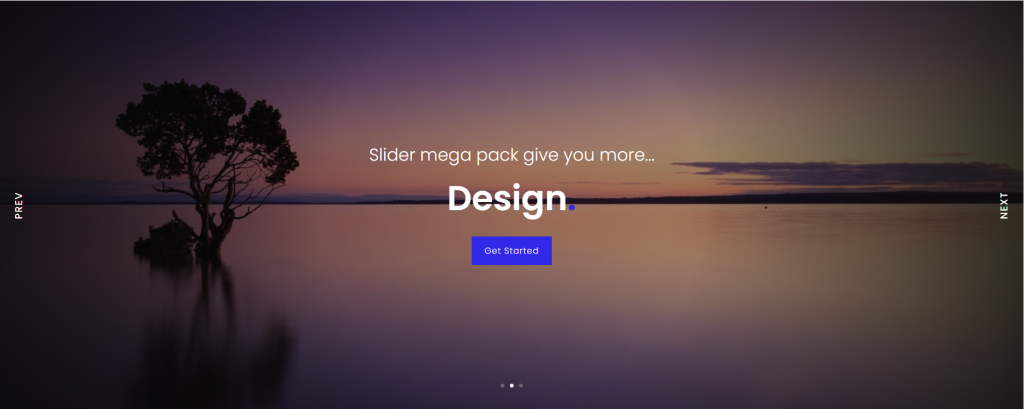
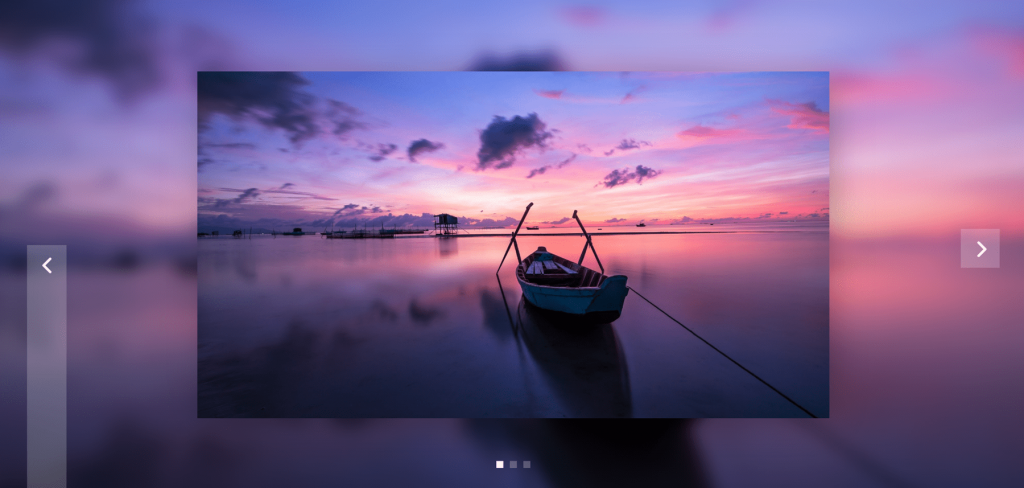
เลย์เอาต์ตัวเลื่อนที่สามมีรูปภาพที่มีเอฟเฟ็กต์ขอบมืด รวมถึงข้อความและปุ่มที่เปลี่ยนตรงกลาง นอกจากนี้ยังมีปุ่มก่อนหน้าและปุ่มถัดไปในแต่ละด้าน

แถบเลื่อนนี้แสดงภาพถ่ายจำนวนมากบนพื้นหลังภาพเบลอ โดยมีลูกศรนำทางที่ด้านใดด้านหนึ่งและจุดนำทางที่ด้านล่าง

เลย์เอาต์ที่ห้าของแถบเลื่อนยังมีภาพถ่ายหลายภาพบนพื้นหลังเบลอของภาพเดียวกัน มันมีลูกศรนำทางที่ด้านล่างซ้ายและจุดนำทางที่ด้านขวา

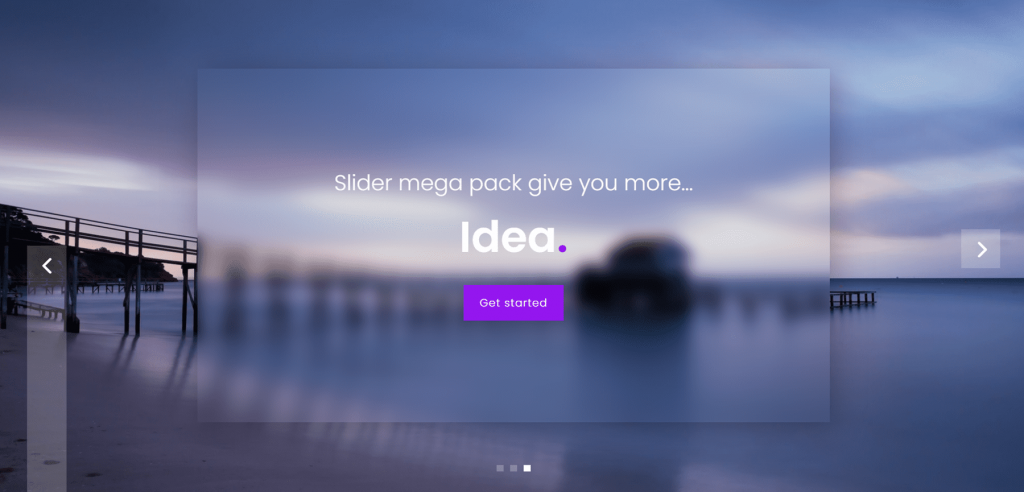
เค้าโครงตัวเลื่อนที่หกให้คุณเปลี่ยนข้อความบนสี่เหลี่ยมโปร่งแสงที่เบลอบนพื้นหลังรูปภาพพร้อมเอฟเฟกต์พารัลแลกซ์ มีลูกศรนำทางทั้งสองด้านและจุดนำทางที่ด้านล่าง

คล้ายกับสไตล์ 6 เค้าโครง 7 มีพื้นหลังพารัลแลกซ์และสไลด์ข้อความ ลูกศรนำทางอยู่ที่มุมล่างซ้าย ในขณะที่จุดนำทางอยู่ทางขวา

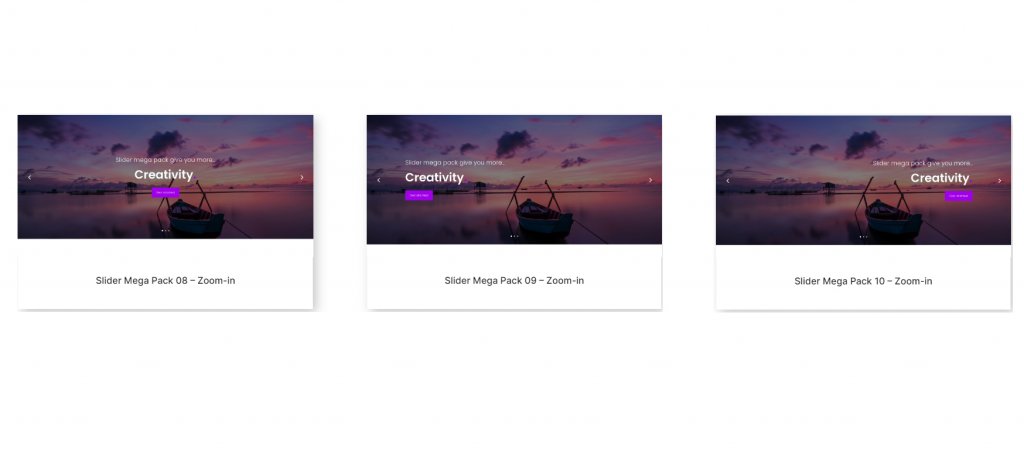
เค้าโครงสไลด์ 8, 9 และ 10 แสดงข้อความเหนือรูปภาพที่ซูมเข้าจำนวนมาก ในเค้าโครงเหล่านี้ ลูกศรนำทางจะอยู่ที่แต่ละด้านของแถบเลื่อน และจุดนำทางจะอยู่ที่ด้านล่าง ข้อความจะอยู่กึ่งกลางในเค้าโครง 8 ข้อความในเค้าโครง 9 จะอยู่ทางซ้าย และข้อความในเลย์เอาต์ 10 จะหันไปทางขวา

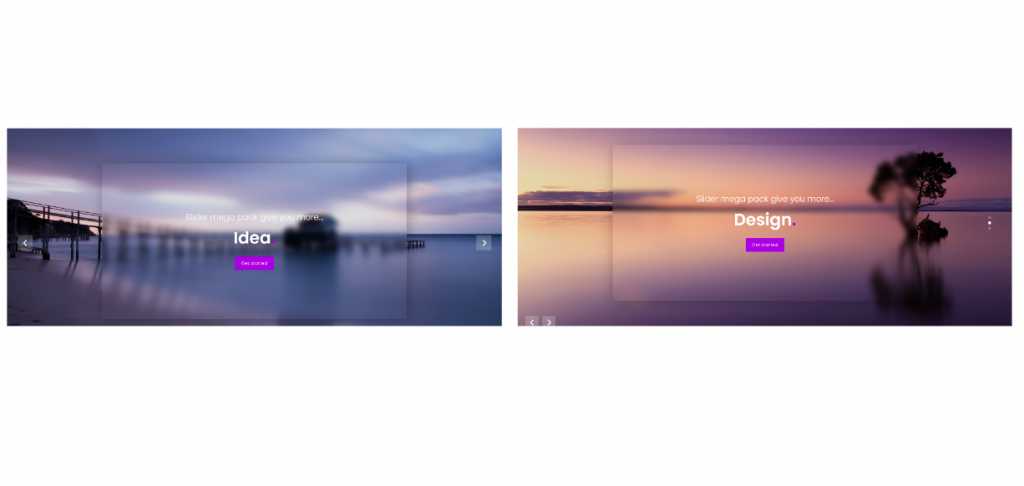
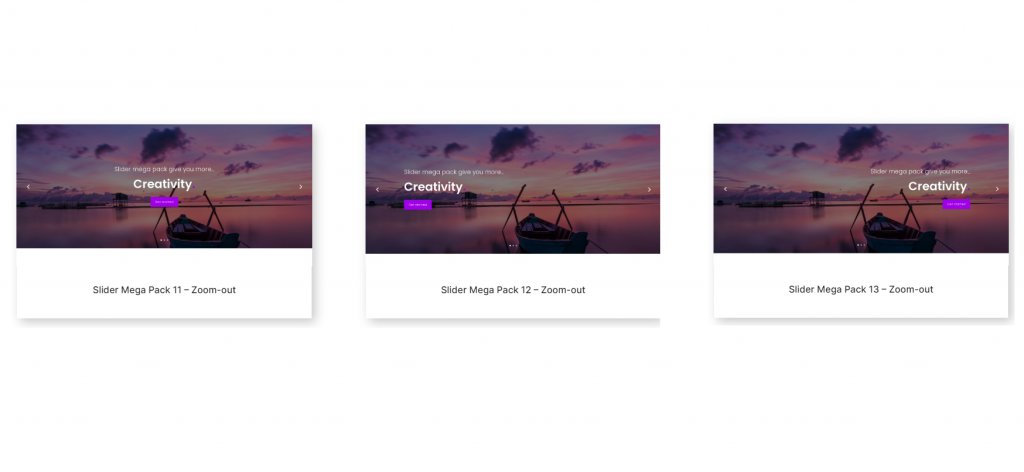
ในแต่ละสไลด์ของแบบ 11, 12 และ 13 จะมีรูปภาพขนาดใหญ่พร้อมข้อความและปุ่ม รวมถึงลูกศรนำทางที่ด้านข้างและจุดนำทางที่ด้านล่าง เค้าโครง 11 อยู่ตรงกลาง ตัวเลื่อน 12 ชิดซ้าย และแถบเลื่อน 13 จะอยู่ทางด้านขวา

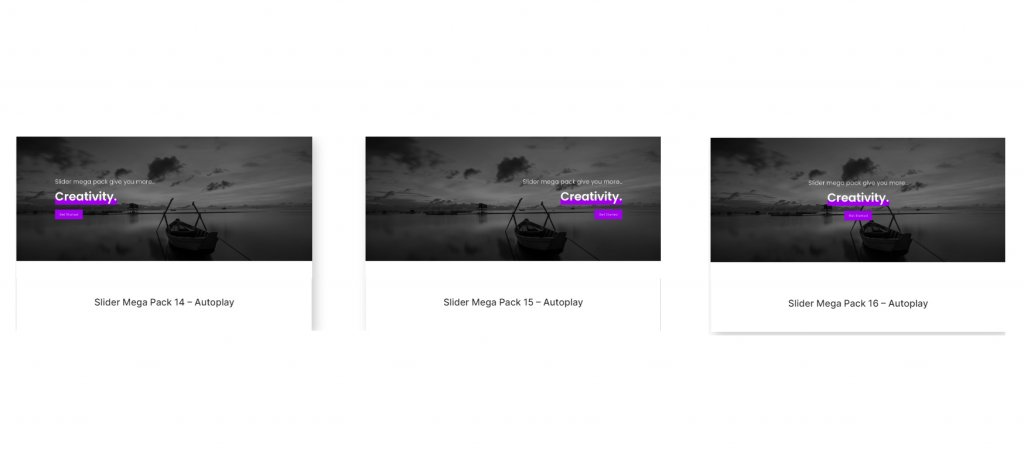
เค้าโครง 14, 15 และ 16 เหล่านี้ล้วนมีเอฟเฟกต์ระดับสีเทาบนภาพถ่ายและเอฟเฟกต์การเลื่อนแบบพารัลแลกซ์ เนื้อหาส่วนหัวถูกขีดเส้นใต้ด้วยอักษรตัวหนา ข้อความจัดชิดกึ่งกลางสำหรับเลย์เอาต์ 14 ตัวเลื่อน 15 อยู่ทางขวา และแถบเลื่อน 16 จะชิดซ้าย

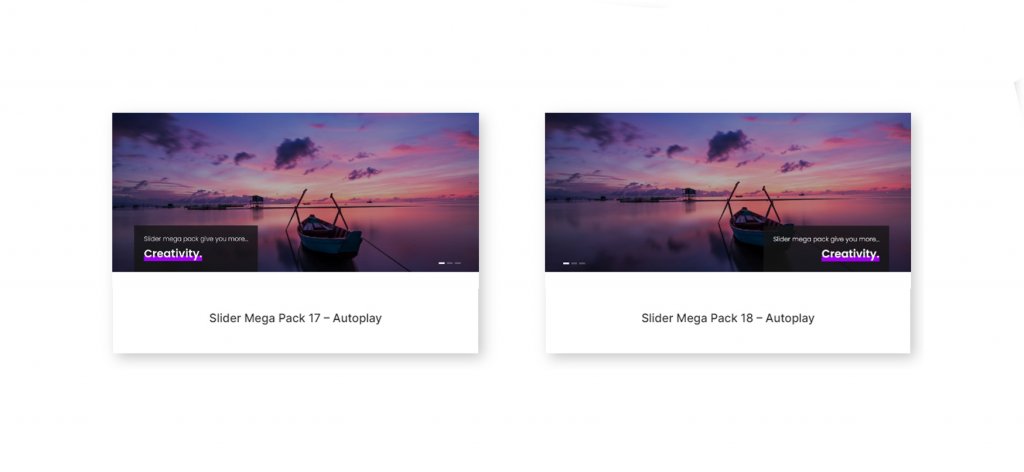
เค้าโครงที่ 17 และ 18 มีรูปภาพขนาดใหญ่พร้อมข้อความสไลด์ในกล่องซ้อนทับสีเข้ม เลย์เอาต์ 17 ตำแหน่งข้อความทางซ้ายและการนำทางทางขวา การนำทางอยู่ทางซ้าย และข้อความอยู่ทางขวาสำหรับเค้าโครง 18

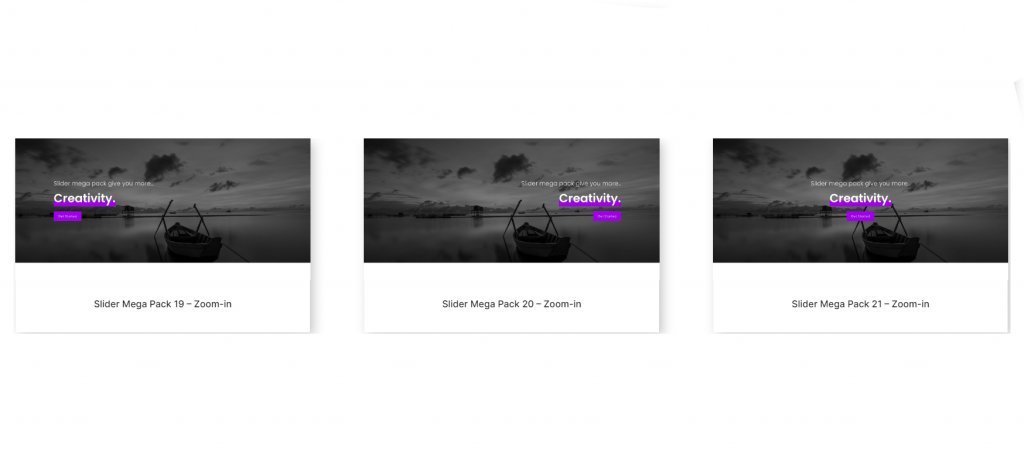
แถบเลื่อนที่ 19, 20 และ 21 ทั้งหมดมีภาพซ้อนทับระดับสีเทาพร้อมเอฟเฟกต์การซูม ไม่มีปุ่มนำทาง ตัวเลื่อน 19 ชิดซ้าย Slider 20 ชิดขวา และข้อความในสไลด์ที่ 21 จะอยู่กึ่งกลาง

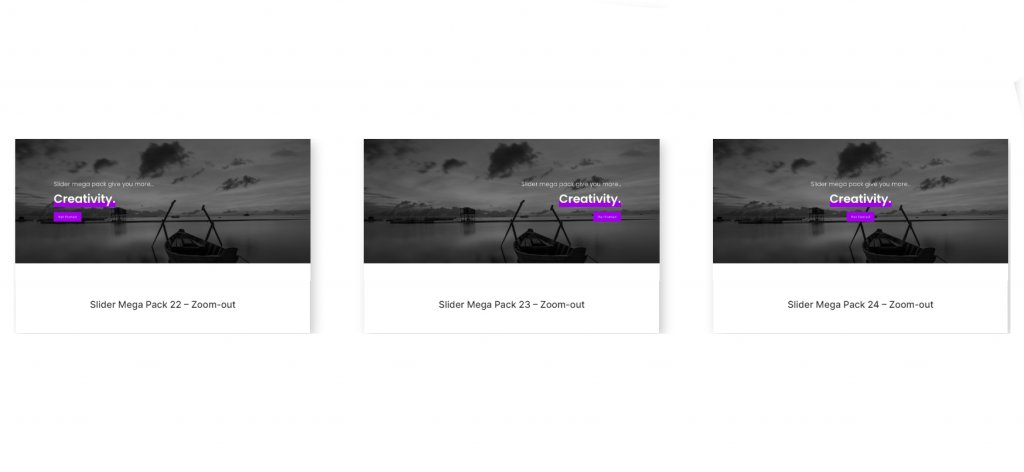
เลย์เอาต์เหล่านี้เหมือนกันกับสามแบบก่อนหน้า ยกเว้นว่าภาพถ่ายจะมีเอฟเฟ็กต์การซูมออก ข้อความในเค้าโครง 22 จะอยู่ทางด้านซ้าย ข้อความในเค้าโครง 23 จะอยู่ทางด้านขวา และ Layout 24 มีข้อความที่อยู่กึ่งกลาง

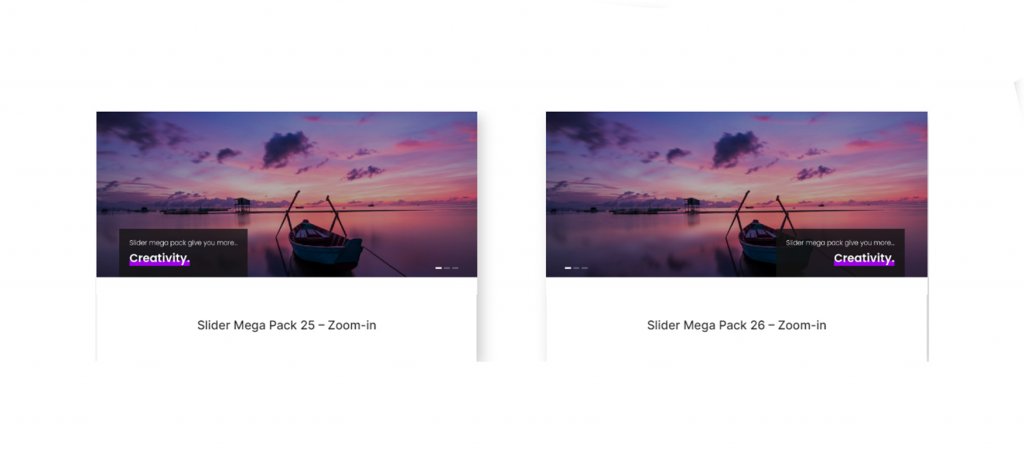
เลย์เอาต์ตัวเลื่อนที่ 25 และ 26 มีภาพซูมและข้อความบนกล่องซ้อนทับสีเข้ม ข้อความจะอยู่ทางซ้ายในเลย์เอาต์ 25 ขณะที่ไอคอนการนำทางจะอยู่ทางขวา ข้อความจะหันไปทางขวาในขณะที่สัญลักษณ์นำทางจะชิดซ้ายใน Slider Layout 26

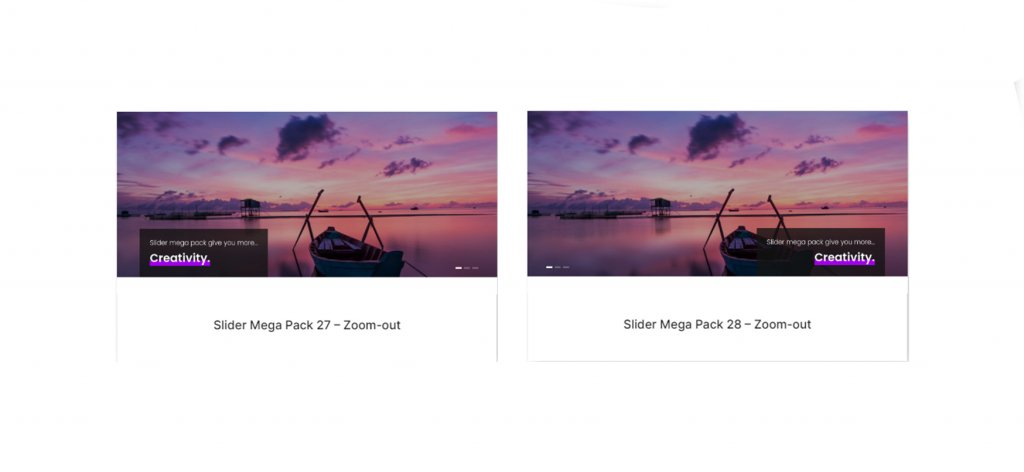
สองเลย์เอาต์ถัดไปเหมือนกันกับสองเลย์เอาต์ก่อนหน้า แต่ภาพจะซูมออก ไอคอนข้อความและการนำทางจะหันไปทางขวาในเค้าโครง Slider 27 เค้าโครง 28 มีไอคอนการนำทางที่จัดชิดซ้ายและข้อความชิดขวา

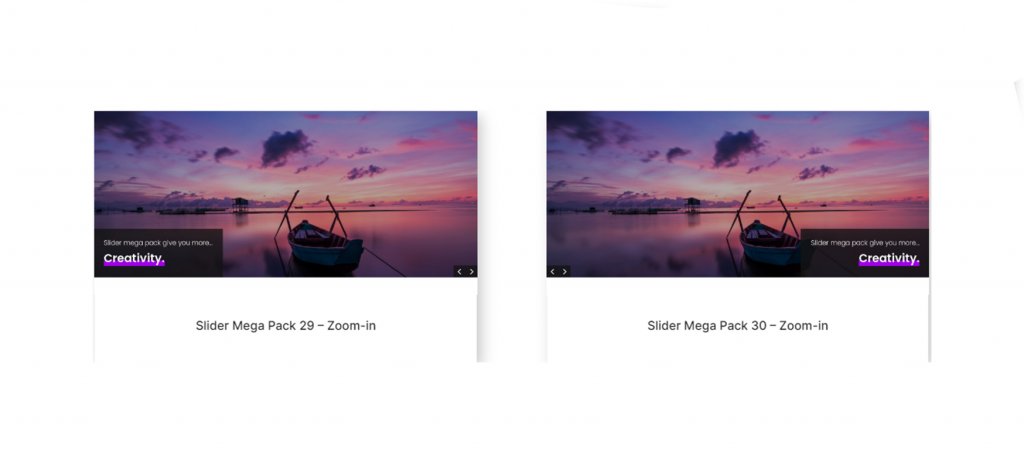
แถบเลื่อนทั้งสองนี้แต่ละอันมีรูปภาพขนาดใหญ่ที่สามารถซูมเข้าได้ รวมถึงรูปแบบไอคอนการนำทางต่างๆ ข้อความอยู่ทางซ้ายในขณะที่ไอคอนการนำทางอยู่ทางขวาในเค้าโครง 29 ข้อความปรากฏทางด้านขวาในขณะที่ไอคอนนำทางปรากฏทางด้านซ้ายในเค้าโครง 30

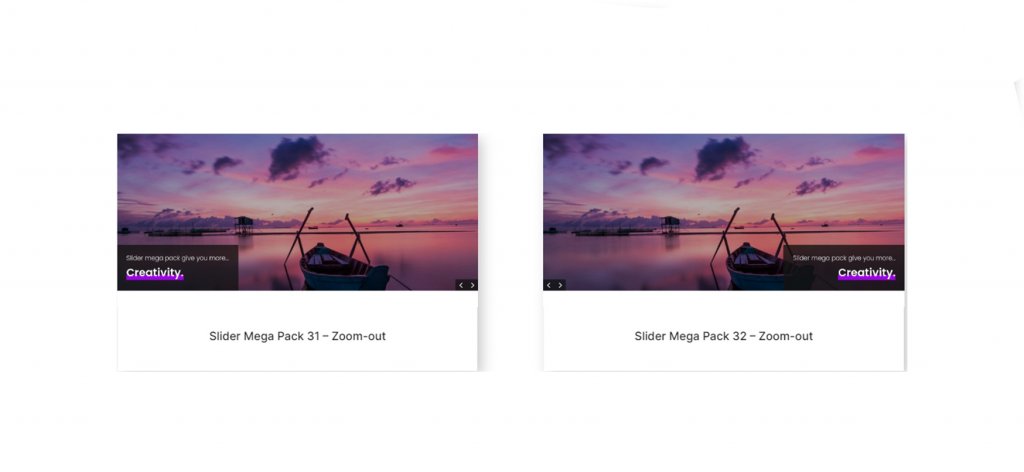
รูปแบบที่ตามมาเหล่านี้เหมือนกันกับเค้าโครง 29 และ 30 ยกเว้นภาพจะถูกขยาย ข้อความอยู่ทางซ้ายในเค้าโครง 31 ขณะที่การนำทางอยู่ทางขวา ข้อความอยู่ทางขวาของเค้าโครง 32 ส่วนการนำทางอยู่ทางซ้าย

ตัวเลื่อนโพสต์เต็มความกว้างบน Slider Mega Pack
นอกจากนี้ Slider Mega Pack ยังมีแถบเลื่อนโพสต์ 18 ตัว แถบเลื่อนเหล่านี้แสดงบล็อกโพสต์และแสดงข้อมูลเกี่ยวกับโพสต์พร้อมกับปุ่มสำหรับอ่าน ภาพเด่นของโพสต์ใช้เป็นภาพพื้นหลังของสไลด์ คุณสามารถเลือกประเภทของโพสต์ที่จะแสดง หรือคุณสามารถแสดงโพสต์ล่าสุดของคุณ แถบเลื่อนของโพสต์ทั้งหมดสามารถปรับแต่งได้อย่างเต็มที่และมีเลย์เอาต์ การจัดแนว และสไตล์ที่หลากหลาย คล้ายกับแถบเลื่อนที่แสดงด้านบน
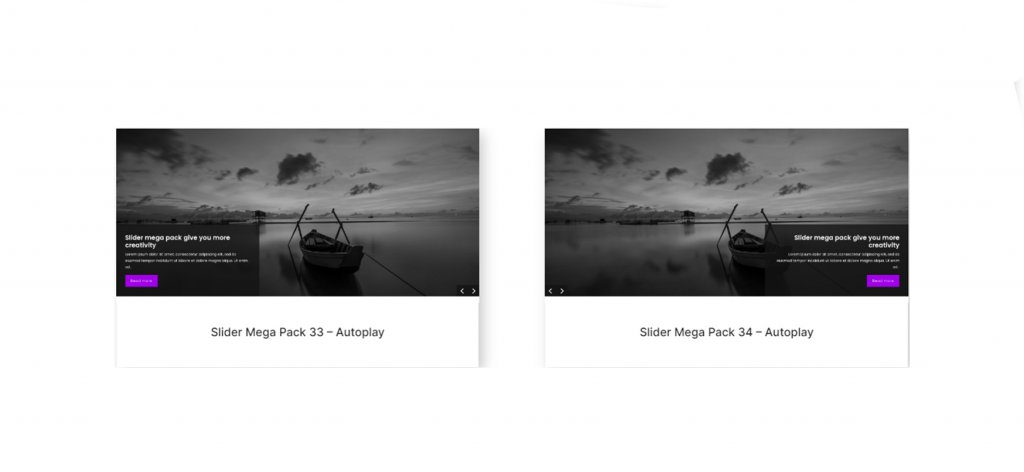
แถบเลื่อนเหล่านี้ใช้เอฟเฟ็กต์ภาพระดับสีเทาและพารัลแลกซ์ ด้วยเค้าโครง 33 ข้อความจะอยู่ทางซ้ายและการนำทางอยู่ทางขวา ด้วยเค้าโครง 34 การนำทางจะอยู่ทางซ้ายและข้อความอยู่ทางขวา

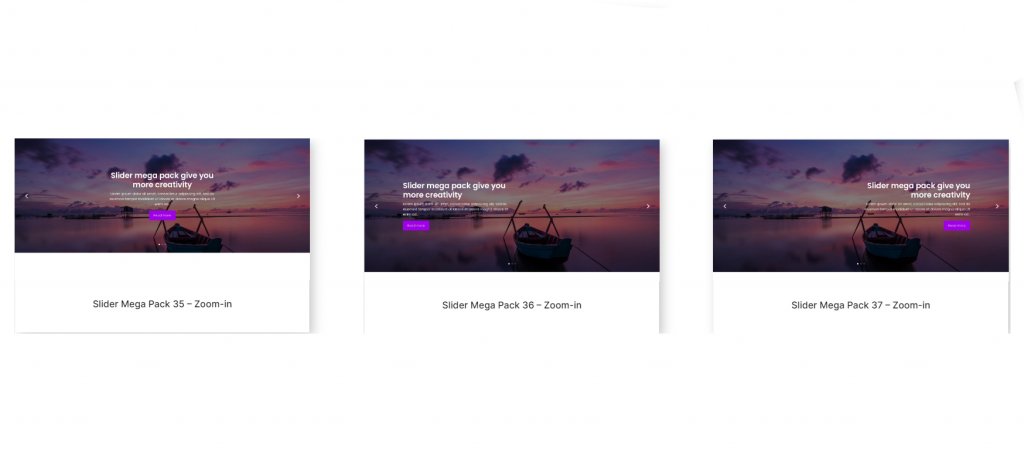
เค้าโครง 35, 36 และ 37 รวมภาพเด่นขนาดใหญ่พร้อมลูกศรนำทางทั้งสองด้านและจุดนำทางด้านล่าง ภาพได้รับการขยาย ข้อความในเค้าโครง 35 อยู่กึ่งกลาง และใน 36 และ 37 ข้อความจะอยู่ทางซ้ายและขวาตามลำดับ

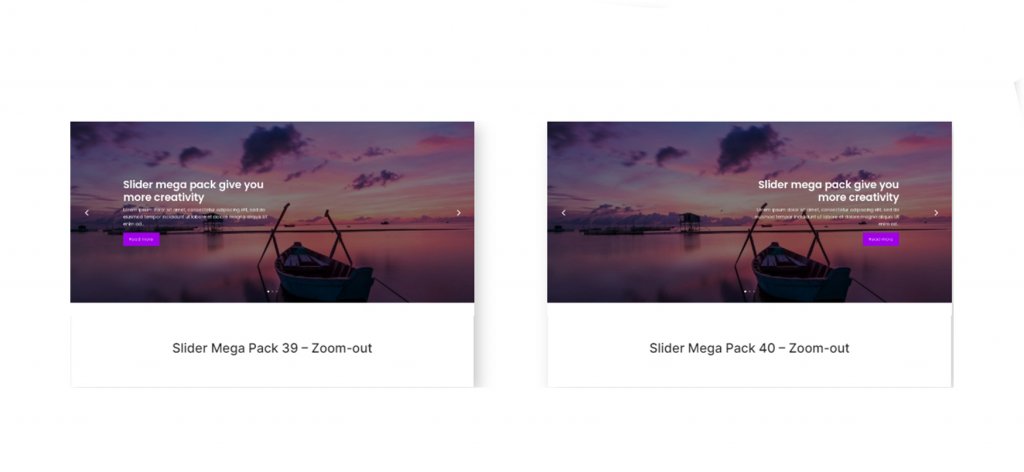
เลย์เอาต์ของแถบเลื่อนเหล่านี้เหมือนกันกับสามแบบก่อนหน้า ยกเว้นภาพที่ซูมออก การจัดเรียง 38 อยู่ตรงกลาง เค้าโครง 39 จัดชิดซ้าย และเลย์เอาต์ 40 จะอยู่ทางขวา

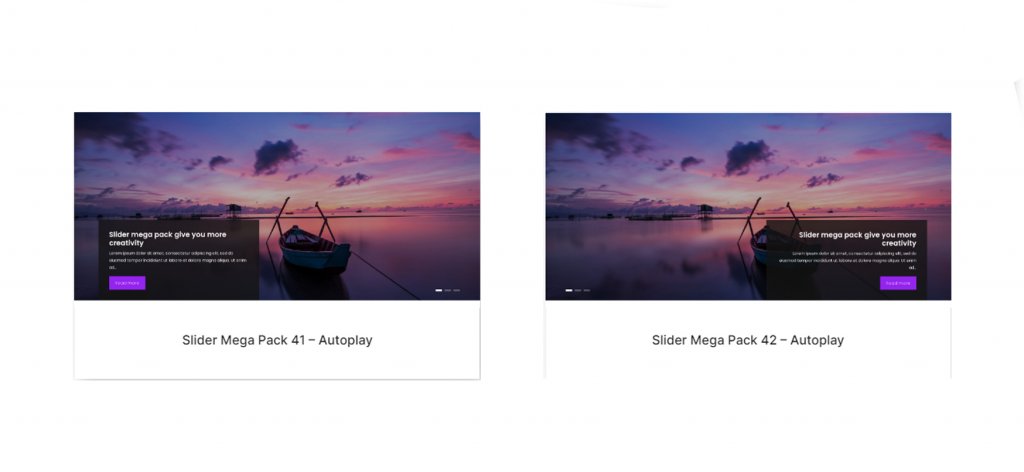
ในแถบเลื่อน 41 และ 42 เค้าโครงเหล่านี้มีรูปภาพพารัลแลกซ์ที่ด้านล่างพร้อมข้อความด้านหนึ่งและลูกศรนำทางอีกด้านหนึ่ง

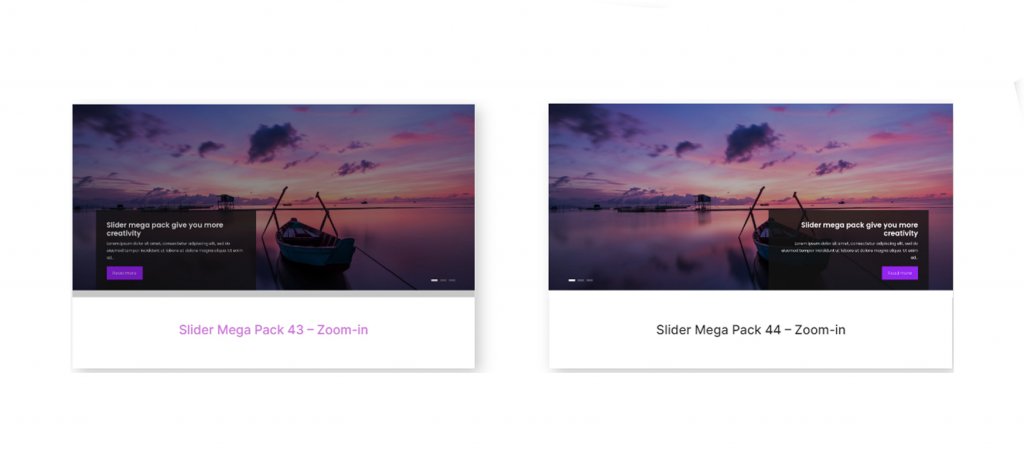
เค้าโครง 43 และ 44 คล้ายกับเค้าโครงด้านบน ยกเว้นภาพจะถูกขยาย ในเลย์เอาต์ 43 ข้อความจะหันไปทางซ้าย ใน 44 มันอยู่ทางด้านขวา

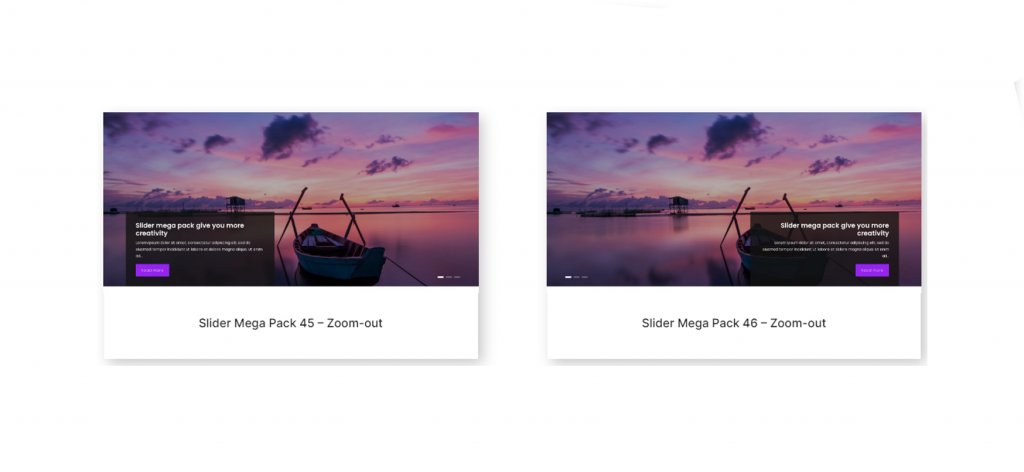
อีกครั้ง เลย์เอาต์ 45 และ 46 คล้ายกับด้านบน แต่ภาพจะซูมออกแทน ข้อความในบรรทัดที่ 45 จะหันไปทางซ้าย และเลย์เอาต์ 46 มีข้อความอยู่ทางขวา

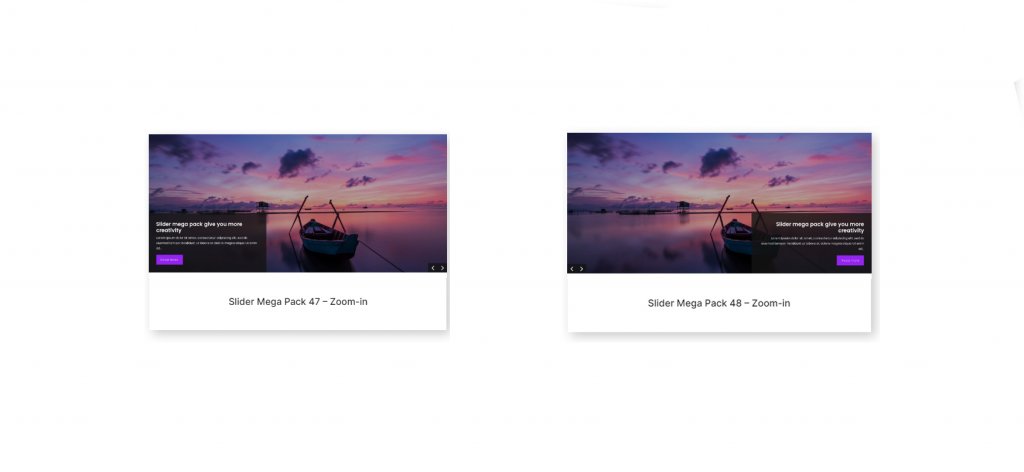
สำหรับชื่อเรื่องและลูกศรนำทาง เค้าโครง 47 และ 48 มีการซ้อนทับสี่เหลี่ยมสีเข้ม รูปภาพจะซูมเข้า ข้อความอยู่ด้านซ้าย และลูกศรอยู่ด้านขวาในเค้าโครง 47 ในเค้าโครง 48 ข้อความจะอยู่ด้านขวา

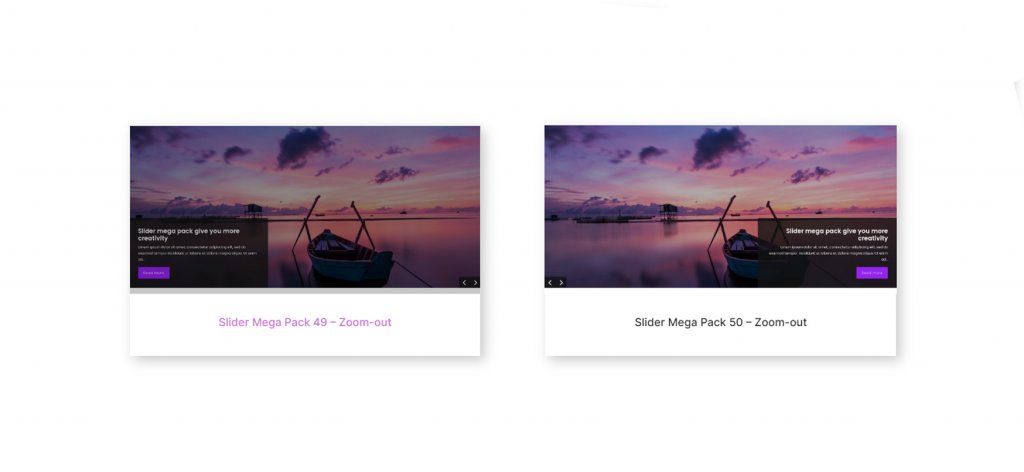
สุดท้าย เค้าโครงตัวเลื่อน 49 และ 50 จะคล้ายกับเค้าโครง 47 และ 48 ยกเว้นว่าภาพถ่ายจะถูกขยาย ข้อความอยู่ที่ด้านซ้ายของแบบ 49 และเค้าโครง 50 มีข้อความชิดด้านขวา

ห่อ
Slider Mega Pack ประกอบด้วยเค้าโครงตัวเลื่อนที่สร้างไว้ล่วงหน้า 50 แบบพร้อมการเปลี่ยนภาพ เอฟเฟกต์ และเค้าโครงการนำทางที่สวยงาม ซึ่งสามารถแก้ไขได้ง่ายๆ โดยใช้ Divi Builder โซลูชันนี้อาจเหมาะสำหรับคุณ หากคุณกำลังมองหาเลย์เอาต์ตัวเลื่อนที่ปรับแต่งได้นอกเหนือจากความเป็นไปได้ของ Divi ปกติ เรากระตือรือร้นที่จะได้ยินจากคุณ คุณเคยใช้ Slider Mega Pack? ไหม บอกเราในความคิดเห็นว่าคุณคิดอย่างไรเกี่ยวกับมัน!




