คุณต้องการเพิ่มภาพพื้นหลังให้กับไซต์ WordPress ของคุณหรือไม่? ภาพพื้นหลังสามารถทำให้เว็บไซต์ของคุณดูน่าดึงดูดและมีชีวิตชีวามากขึ้น พวกเขามีอำนาจในการกำหนดโทนสำหรับไซต์ของคุณ กระตุ้นอารมณ์ และปรับปรุงประสบการณ์ผู้ใช้โดยรวม

ในยุคดิจิทัลที่การดึงดูดสายตามีบทบาทสำคัญในการดึงดูดและรักษาความสนใจของผู้เยี่ยมชม การผสมผสานภาพพื้นหลังที่น่าดึงดูดสามารถสร้างความแตกต่างระหว่างเว็บไซต์ธรรมดาและเว็บไซต์ที่สร้างความประทับใจไม่รู้ลืม
ไม่ว่าคุณจะปรับปรุงเว็บไซต์ที่มีอยู่หรือสร้างเว็บไซต์ใหม่ตั้งแต่ต้น การรวมภาพพื้นหลังสามารถเติมชีวิตชีวาให้กับเว็บไซต์ WordPress ของคุณได้ อย่างไรก็ตาม คุณอาจสงสัยว่าจะทำอย่างไรโดยไม่ต้องเจาะลึกเรื่องการเขียนโค้ดที่ซับซ้อนหรือจ้างนักพัฒนา
มาเจาะลึกและค้นพบว่าคุณสามารถยกระดับความสวยงามของไซต์ WordPress ของคุณด้วยภาพพื้นหลังที่น่าดึงดูดได้อย่างไร
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยความสำคัญของการเพิ่มภาพพื้นหลังลงในเว็บไซต์
การเพิ่มรูปภาพลงในเว็บไซต์ WordPress ของคุณสามารถทำให้ดึงดูดผู้เข้าชมได้มากขึ้น เป็นวิธีที่รวดเร็วในการดึงดูดความสนใจของผู้ใช้และทำให้พวกเขาสนใจสิ่งที่คุณจะพูด
นอกจากนี้ยังให้โอกาสคุณในการออกแบบเว็บไซต์ให้เหมาะกับแบรนด์ของคุณ ตัวอย่างเช่น คุณสามารถใส่รูปภาพเล็กๆ น้อยๆ ของผลิตภัณฑ์หรือมาสคอตของแบรนด์ในพื้นหลังได้
คุณยังสามารถเพิ่มสีสันด้วยการใส่วิดีโอ YouTube เป็นพื้นหลังทั้งหมด หรือสร้างสไลด์โชว์รูปภาพเพื่อทำให้เนื้อหาของคุณมีไดนามิกมากขึ้น
แต่ระวังอย่าเลือกภาพพื้นหลังที่รบกวนสมาธิเกินไปหรือทำให้อ่านบล็อก WordPress ของคุณได้ยาก พื้นหลังควรทำให้ประสบการณ์ผู้ใช้ดีขึ้นและช่วยส่งข้อความของคุณ
สิ่งสำคัญคือต้องเลือกภาพพื้นหลังที่ใช้งานได้ดีบนมือถือ และจะไม่ทำให้เว็บไซต์ของคุณช้าลง มิฉะนั้นอาจส่งผลต่อ WordPress SEO ของคุณ
อย่างที่บอกไปแล้ว มาดูวิธีต่างๆ ที่คุณสามารถเพิ่มภาพพื้นหลัง WordPress กันดีกว่า เราจะพูดถึงวิธีการต่างๆ เช่น การใช้เครื่องมือปรับแต่งธีม WordPress, เครื่องมือแก้ไขเว็บไซต์แบบเต็ม, ปลั๊กอิน, เครื่องมือสร้างธีม และอื่นๆ
วิธีที่ดีที่สุดในการเพิ่มภาพพื้นหลังในเว็บไซต์
1. เครื่องมือปรับแต่งธีม WordPress
ธีม WordPress ยอดนิยมมากมายมีการรองรับพื้นหลังแบบกำหนดเอง คุณลักษณะนี้ทำให้ง่ายต่อการตั้งค่าภาพพื้นหลัง และเราขอแนะนำให้ใช้วิธีนี้หากธีมของคุณรองรับ
อย่างไรก็ตาม หากคุณไม่พบตัวเลือกเมนูเครื่องมือปรับแต่ง ธีมของคุณอาจเปิดใช้งานการแก้ไขไซต์แบบเต็มไว้ ในส่วนถัดไป เราจะอธิบายวิธีใช้เครื่องมือแก้ไขไซต์แบบเต็มเพื่อเปลี่ยนภาพพื้นหลังของคุณ
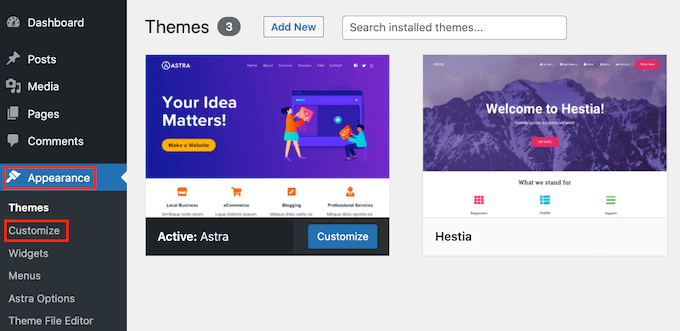
หากต้องการเข้าถึงเครื่องมือปรับแต่ง ให้ไปที่หน้า ลักษณะที่ปรากฏ»ปรับแต่ง ในส่วนผู้ดูแลระบบ WordPress ของคุณ นี่จะเป็นการเปิดตัวปรับแต่งธีม WordPress ซึ่งคุณสามารถปรับการตั้งค่าธีมต่างๆ ในขณะที่ดูตัวอย่างเว็บไซต์ของคุณแบบเรียลไทม์

สิ่งสำคัญคือต้องทราบว่าตัวเลือกที่คุณสามารถใช้ได้จะขึ้นอยู่กับธีม WordPress ที่คุณใช้อยู่ ในคู่มือนี้ เราใช้ธีม Astra
หากคุณใช้ธีมอื่น คุณอาจต้องตรวจสอบเอกสารประกอบหรือติดต่อผู้พัฒนาธีมเพื่อเรียนรู้วิธีเพิ่มรูปภาพพื้นหลัง หากคุณไม่พบตัวเลือกในตัวปรับแต่ง
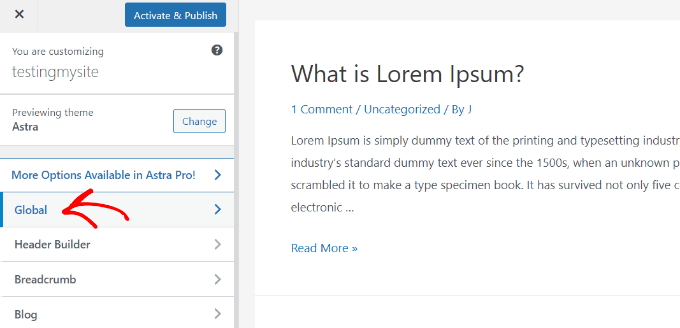
ในตัวปรับแต่งธีม Astra ให้ไปที่แผงด้านซ้ายแล้วคลิก 'ทั่วโลก'

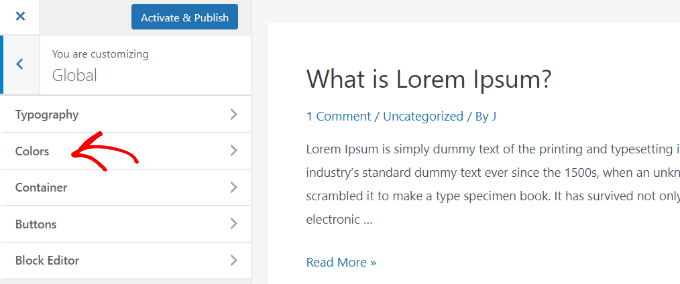
ค้นหาและเลือก 'สี' ใต้ตัวเลือกส่วนกลางในธีม Astra ของคุณ

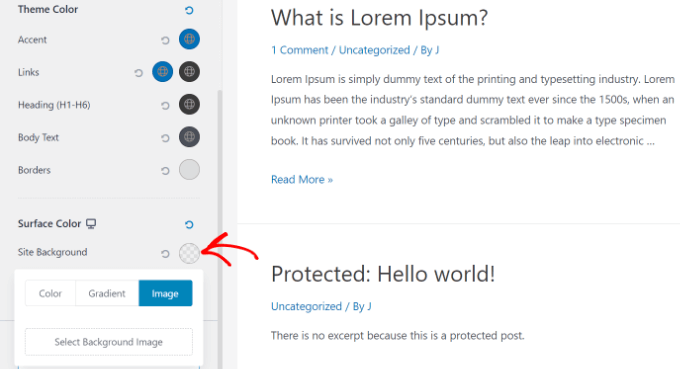
ปรับแต่งสีธีมของไซต์ของคุณ รวมถึงพื้นหลัง ปรับแต่งลิงก์ ข้อความเนื้อหา ส่วนหัว เส้นขอบ ฯลฯ ในแบบของคุณ สำหรับภาพพื้นหลัง ให้ไปที่ 'สีพื้นผิว' เลือก 'พื้นหลังของไซต์' และสลับไปที่แท็บ 'รูปภาพ'

หลังจากนั้น เพียงคลิกปุ่ม "เลือกภาพพื้นหลัง" ซึ่งจะทำให้คุณสามารถเลือกรูปภาพจากคอมพิวเตอร์ของคุณ หรือเลือกจากแกลเลอรีรูปภาพที่โหลดไว้ล่วงหน้า เมื่อคุณเลือกภาพพื้นหลังที่ต้องการแล้ว คลิก 'บันทึก' เพื่อนำไปใช้กับโครงการของคุณ
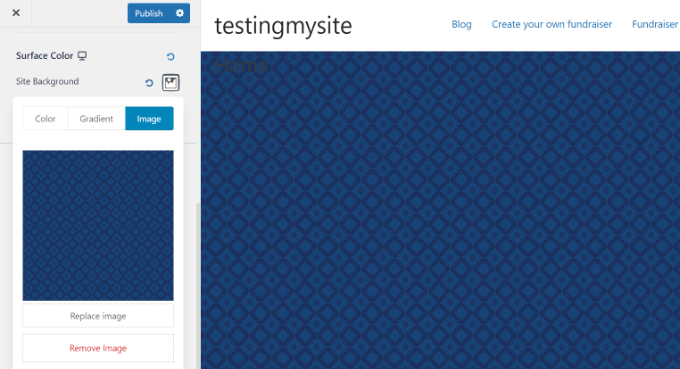
นี่จะเป็นการเปิดไลบรารีสื่อ WordPress ซึ่งคุณสามารถอัปโหลดรูปภาพจากคอมพิวเตอร์ของคุณได้อย่างง่ายดายหรือเลือกจากรูปภาพที่คุณอัปโหลดไปแล้ว
เลือกภาพพื้นหลังของคุณและคลิก 'เลือก' เพื่อดูตัวอย่างในเครื่องมือปรับแต่ง

โปรดอย่าลืมคลิกที่ปุ่ม 'เผยแพร่' ที่ด้านบนเพื่อบันทึกการตั้งค่าของคุณ
2. เครื่องมือแก้ไขเว็บไซต์แบบเต็ม
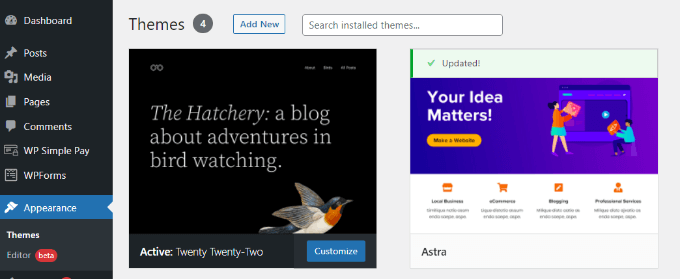
หากคุณใช้ธีม WordPress แบบบล็อก เช่น Twenty Twenty-Two คุณสามารถเพิ่มภาพพื้นหลังที่กำหนดเองได้โดยใช้โปรแกรมแก้ไขไซต์แบบเต็ม (FSE) ตัวแก้ไขนี้ให้คุณแก้ไขการออกแบบเว็บไซต์ของคุณโดยใช้บล็อก คล้ายกับการแก้ไขโพสต์บล็อกหรือหน้าด้วยตัวแก้ไขบล็อก WordPress หากต้องการเข้าถึง ให้ไปที่ ลักษณะที่ปรากฏ»ตัวแก้ไข ในแดชบอร์ด WordPress ของคุณ

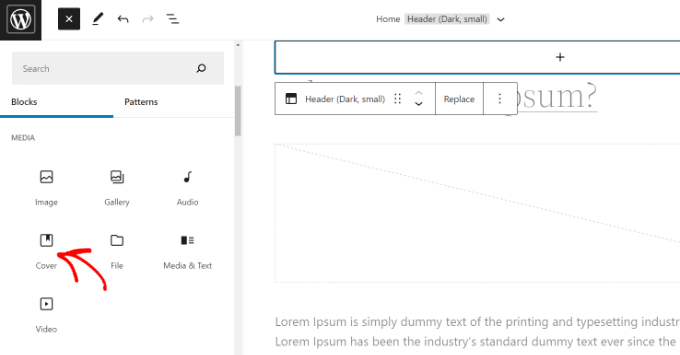
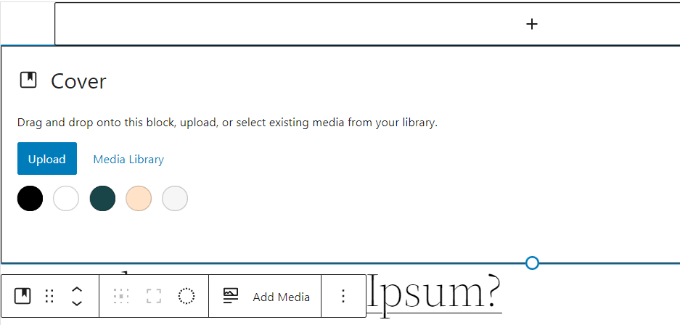
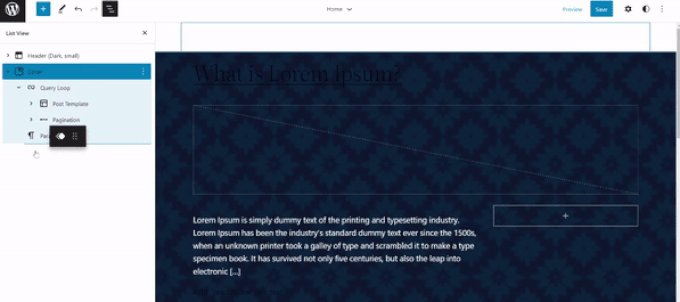
ในเครื่องมือแก้ไขเว็บไซต์แบบเต็ม ให้เพิ่มบล็อกหน้าปกลงในเทมเพลตของคุณสำหรับภาพพื้นหลัง คลิกเครื่องหมาย '+' ที่ด้านบนและเลือกบล็อก Cover

คลิก 'อัปโหลด' หรือ 'ไลบรารีสื่อ' ในบล็อกหน้าปกเพื่อเพิ่มภาพพื้นหลัง ซึ่งจะเปิดป๊อปอัปตัวอัปโหลดสื่อ WordPress

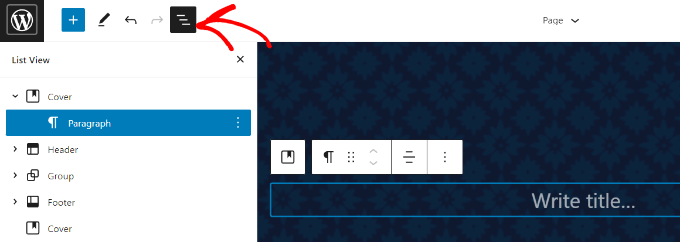
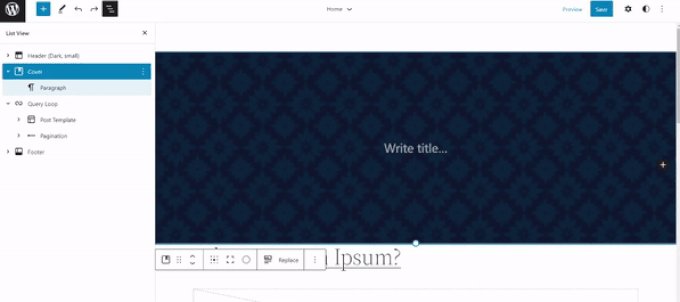
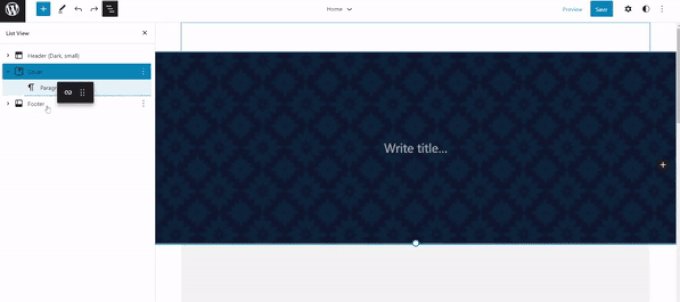
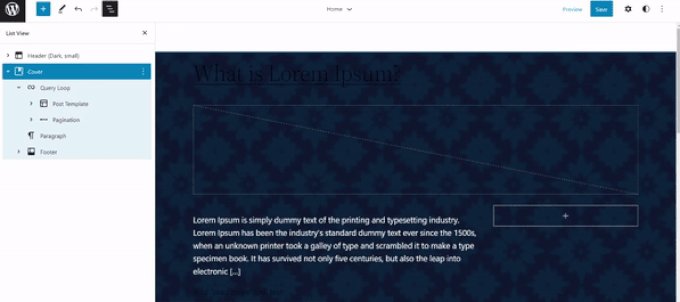
เลือกรูปภาพสำหรับพื้นหลังเว็บไซต์โดยคลิกปุ่ม 'เลือก' หากต้องการตั้งค่ารูปภาพเป็นพื้นหลังของหน้า ให้เพิ่มรูปภาพนั้นลงในบล็อกหน้าปก จากนั้น คลิกไอคอนมุมมองรายการด้านบนเพื่อเปิดมุมมองเค้าร่างขององค์ประกอบธีม เช่น ส่วนหัวและส่วนท้ายของไซต์

เมื่อทุกอย่างอยู่ข้างใต้ รูปภาพของบล็อกปกจะกลายเป็นพื้นหลังของไซต์

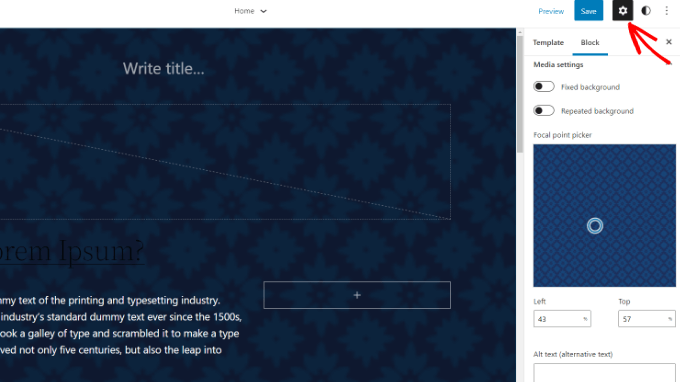
หากต้องการปรับภาพพื้นหลัง เพียงคลิกที่บล็อกหน้าปก จากนั้นเลือกไอคอนรูปเฟืองที่มุมบนขวาของหน้าจอ นี่จะเป็นการเปิดแผงการตั้งค่าซึ่งคุณสามารถปรับแต่งตัวเลือกต่างๆ ได้ คุณสามารถตั้งค่ารูปภาพเป็นพื้นหลังคงที่ เลือกว่าจะทำซ้ำหรือไม่ ปรับการซ้อนทับ เปลี่ยนสี และอื่นๆ อีกมากมาย

อย่าลืมกดปุ่มบันทึก
3. เครื่องมือสร้างธีม WordPress
คุณสามารถปรับแต่งภาพพื้นหลังบนเว็บไซต์ของคุณโดยใช้เครื่องมือสร้างธีม WordPress เช่น SeedProd มีฟังก์ชันการลากและวางเพื่อการปรับแต่งการออกแบบที่ง่ายดายโดยไม่ต้องเขียนโค้ด เราจะใช้เวอร์ชัน Pro กับตัวสร้างธีมในบทช่วยสอนนี้ แต่ยังมีเวอร์ชัน Lite ฟรีให้ทดลองใช้อีกด้วย
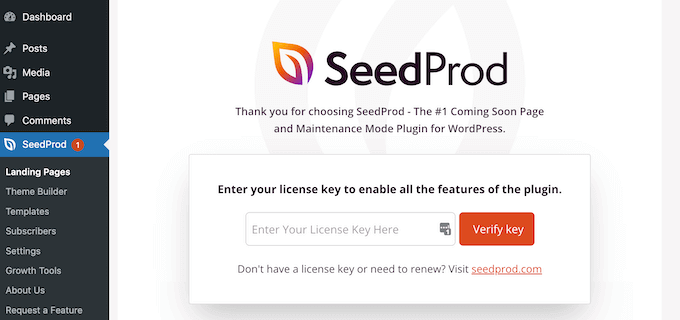
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณจะพบหน้าจอต้อนรับ SeedProd ในแดชบอร์ด WordPress ของคุณ ป้อนรหัสใบอนุญาตของคุณแล้วคลิก 'ยืนยันรหัส' ซึ่งสามารถพบได้ในพื้นที่บัญชี SeedProd ของคุณ

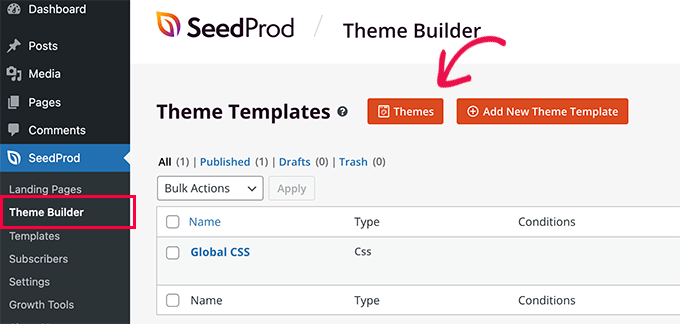
ไปที่ SeedProd » Theme Builder ในแผงผู้ดูแลระบบ WordPress ของคุณ
คลิกปุ่มชื่อ 'ธีม' ที่ด้านบน

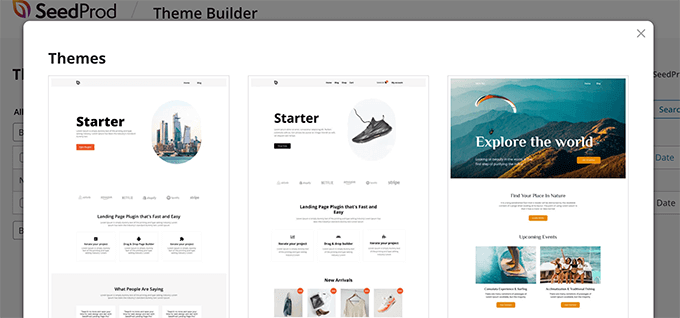
SeedProd กำลังเปิดตัวเทมเพลตธีมหลายแบบ ผู้ใช้สามารถเลื่อนเมาส์ไปเหนือและเลือกเทมเพลตที่ต้องการ เช่น ธีม 'Starter'

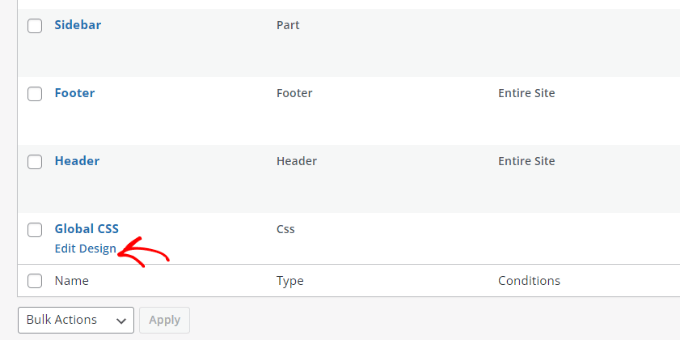
จากนั้น SeedProd จะสร้างเทมเพลตต่างๆ รวมถึงหน้าแรก โพสต์เดียว หน้าเดียว แถบด้านข้าง ส่วนหัว ฯลฯ หากต้องการเพิ่มรูปภาพพื้นหลังทั่วทั้งเว็บไซต์และในเทมเพลตธีมทั้งหมด คลิก 'แก้ไขการออกแบบ' ใต้ Global CSS

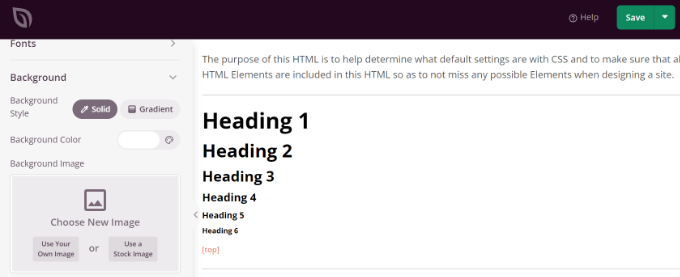
ในหน้าจอถัดไป คุณจะปรับการตั้งค่า CSS โดยรวมได้ คลิก 'พื้นหลัง' จากนั้นเลือก 'ใช้ภาพของคุณ' เพื่ออัปโหลดภาพหรือ 'ใช้ภาพสต็อก' เพื่อค้นหา

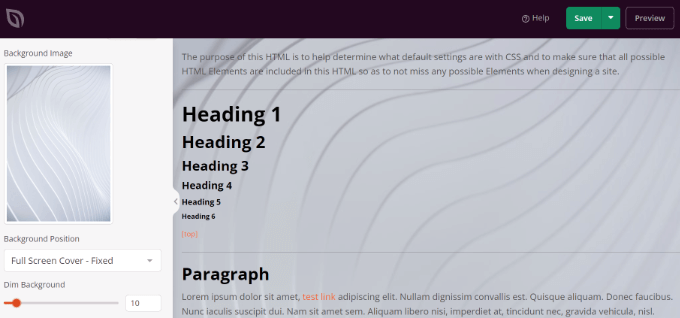
เมื่อคุณอัปโหลดภาพพื้นหลังแล้ว เครื่องมือสร้าง SeedProd จะแสดง ตัวอย่างแบบสด คุณสามารถปรับแต่งพื้นหลังเพิ่มเติมได้ด้วยตัวเลือกต่อไปนี้:
- ตำแหน่งพื้นหลัง :
- เลือกว่าคุณต้องการให้ภาพครอบคลุมเต็มหน้าจอหรือทำซ้ำ
- พื้นหลังสลัว :
- ใช้ แถบเลื่อน 'พื้นหลังสลัว' เพื่อปรับความมืดของภาพพื้นหลัง
- คะแนนที่สูงขึ้นจะทำให้ภาพมืดลง
คุณสมบัติเหล่านี้ช่วยให้คุณสร้างแลนดิ้งเพจที่ดึงดูดสายตาพร้อมพื้นหลังที่เป็นส่วนตัว

คลิก 'บันทึก' หลังจากแก้ไขภาพพื้นหลังเพื่อปิดการตั้งค่า CSS ส่วนกลาง คุณสามารถปรับแต่งภาพพื้นหลังสำหรับส่วนต่างๆ ของเว็บไซต์ได้ใน SeedProd
ห่อ
โดยสรุป การรวมภาพพื้นหลังลงในเว็บไซต์ WordPress ของคุณนั้นทำได้ง่ายด้วยตัวเลือกต่างๆ ที่นำเสนอโดยปลั๊กอิน เช่น SeedProd ด้วยการดูตัวอย่างสดและการตั้งค่าที่ปรับได้สำหรับตำแหน่งพื้นหลังและความมืด การปรับปรุงรูปลักษณ์ของไซต์ของคุณจึงง่ายกว่าที่เคย




