นับตั้งแต่เปิดตัวธีม Kadence ส่วนหัวแบบมีเงื่อนไขถือเป็นหนึ่งในคุณสมบัติที่ได้รับการร้องขอบ่อยที่สุดในชุมชน Kadence

ด้วยส่วนหัวแบบมีเงื่อนไข คุณสามารถยกระดับเว็บไซต์ที่สร้างด้วยธีม Kadence ขึ้นไปอีกระดับได้ ส่วนหัวแบบมีเงื่อนไขของ Kadence มักใช้ในสถานการณ์ต่อไปนี้:
- แสดงส่วนหัวที่แตกต่างกันบนเว็บไซต์บล็อกของคุณตามหมวดหมู่โพสต์ในบล็อกที่ผู้ใช้กำลังอ่าน
- สำหรับไซต์สมาชิก ให้นำเสนอส่วนหัวต่อผู้ใช้ที่ออกจากระบบ และนำเสนอส่วนหัวอื่นให้กับผู้ใช้ที่ลงชื่อเข้าใช้
- ลดความซับซ้อนของส่วนหัวตลอดกระบวนการชำระเงินสำหรับไซต์ WooCommerce เพื่อให้ผู้ใช้ยังคงมุ่งเน้นไปที่การซื้อ
ในบทช่วยสอนนี้ ฉันจะแสดงให้คุณเห็นถึงวิธีการใช้ส่วนหัวแบบมีเงื่อนไขของ Kadence บนเว็บไซต์ของคุณ เพื่อให้ผู้เยี่ยมชมได้รับประสบการณ์ที่ไม่ซ้ำใคร
มาเริ่มกันเลย.
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย1. เปิดใช้งานส่วนหัวแบบมีเงื่อนไขของ Kadence
ก่อนอื่น คุณต้องเปิดใช้งานส่วนหัวแบบมีเงื่อนไขของ Kadence
คุณลักษณะส่วนหัวแบบมีเงื่อนไขใน Kadence จำเป็นต้องเปิดใช้งาน ธีม Kadence Pro ดังนั้นอย่าลืมซื้อและเปิดใช้งาน Kadence Pro หากคุณยังไม่ได้เปิดใช้งานเพื่อดู "ส่วนหัวแบบมีเงื่อนไข" แสดงในการตั้งค่าการกำหนดค่า Kadence ของคุณ

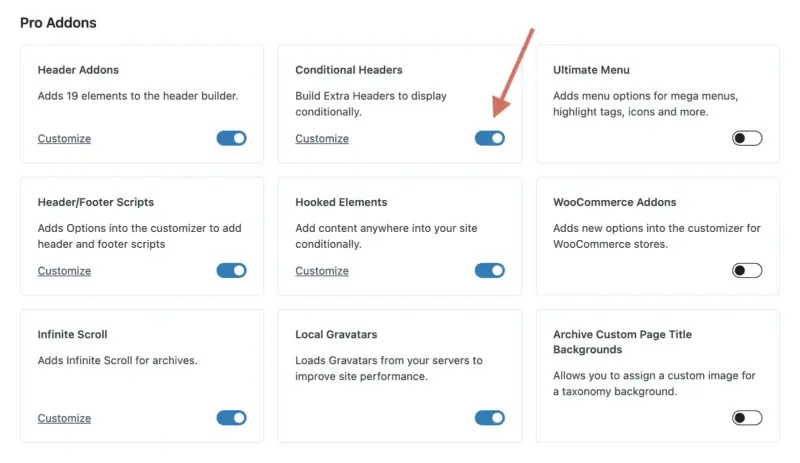
เมื่อเปิดใช้งาน Kadence Pro แล้ว ให้ไปที่ ลักษณะ > Kadence เพื่อดูรายการ Pro Addons ทั้งหมดที่สามารถเปิดใช้งานได้
หากต้องการเปิดใช้งาน Conditional Headers ให้ค้นหาปุ่มสลับแล้วคลิก

2. เพิ่มส่วนหัวแบบมีเงื่อนไขใหม่
เมื่อคุณเปิดใช้งานฟีเจอร์ส่วนหัวแบบมีเงื่อนไขของ Kadence แล้ว คุณสามารถสร้างส่วนหัวแบบมีเงื่อนไขใหม่เพื่อใช้บนเว็บไซต์ของคุณได้
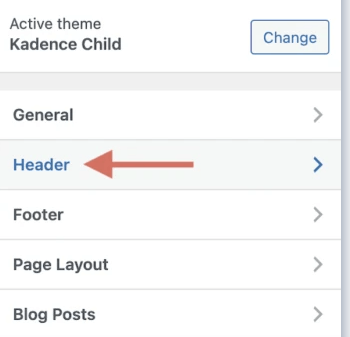
หากต้องการเข้าถึงเครื่องมือปรับแต่ง WordPress ให้ไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง เมื่อเครื่องมือปรับแต่ง Kadence ทำงานอยู่ ให้คลิก "ส่วนหัว" เพื่อเข้าถึงตัวเลือกการแก้ไขส่วนหัว

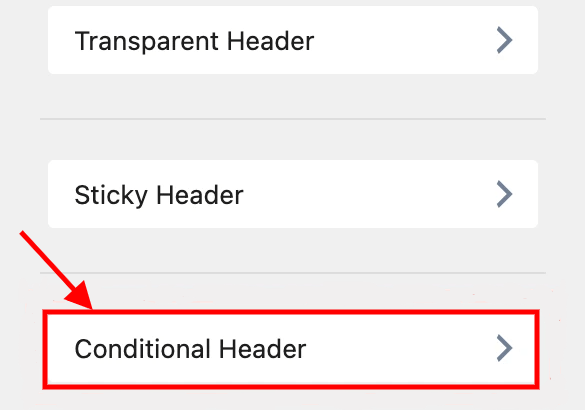
เลื่อนลงไปที่ด้านล่างของส่วนหัวเพื่อค้นหารายการใหม่ที่เรียกว่า " Conditional Header " ใต้ "Transparent Header" และ "Sticky Header" เลือกตัวเลือกนั้น

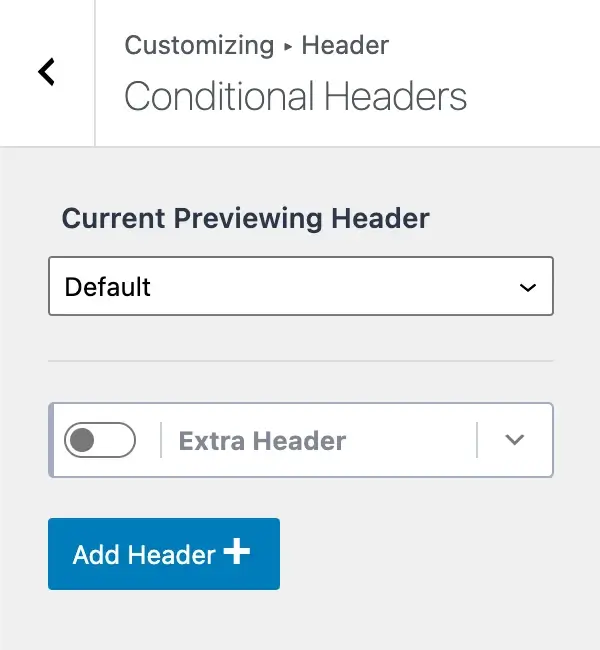
หน้าจอใหม่จะปรากฏขึ้น ซึ่งคุณสามารถกำหนดค่าทั้งหมดสำหรับส่วนหัวแบบมีเงื่อนไขของ Kadence ได้

เรามาดูสิ่งที่เรากำลังดูกันอย่างรวดเร็ว
มีป้ายกำกับว่า " Current Previewing Header " และเมนูแบบเลื่อนลงพร้อมตัวเลือก " Default " อยู่ในนั้น นี่หมายความว่าคุณกำลังดูส่วนหัวเริ่มต้นของเว็บไซต์ของคุณอยู่ (ส่วนหัวที่คุณตั้งค่าและใช้งานทั่วทั้งเว็บไซต์ของคุณในตอนแรก)
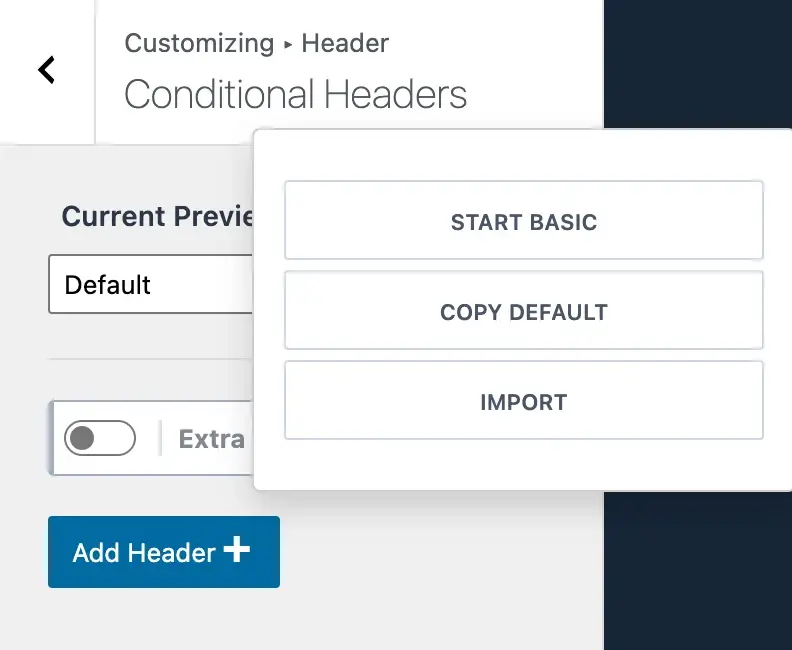
หากต้องการเพิ่มส่วนหัวแบบมีเงื่อนไขของ Kadence ใหม่ ให้คลิกปุ่ม " เพิ่มส่วนหัว " แล้วคุณจะพบกับสามตัวเลือก:

- เริ่มต้นแบบพื้นฐาน : ตัวเลือกนี้ช่วยให้คุณเริ่มต้นด้วยส่วนหัวแบบธรรมดาและสร้างส่วนหัวใหม่ได้ตามที่คุณต้องการ นี่เป็นตัวเลือกที่เหมาะสมที่สุดหากคุณต้องการออกแบบส่วนหัวใหม่ที่แตกต่างไปจากส่วนหัวเริ่มต้นของคุณอย่างมาก
- คัดลอกค่าเริ่มต้น : ด้วยตัวเลือกนี้ คุณสามารถคัดลอกส่วนหัวเริ่มต้นทั้งหมดจากเว็บไซต์ของคุณและใช้เป็นเทมเพลตเริ่มต้นได้ ตัวเลือกนี้เหมาะสมถ้าคุณต้องการออกแบบส่วนหัวที่คล้ายกับส่วนหัวปกติของคุณอย่างมากแต่มีความแตกต่างเล็กน้อย เช่น ปุ่ม CTA ใหม่ รายการเมนูใหม่ และอื่นๆ
- นำเข้า : ตัวเลือกนี้ช่วยให้คุณนำเข้าส่วนหัวได้ ตัวเลือกนี้มีประโยชน์หากคุณต้องการนำเข้าส่วนหัวที่ออกแบบไว้ล่วงหน้าไปยังเว็บไซต์ของคุณอย่างรวดเร็ว
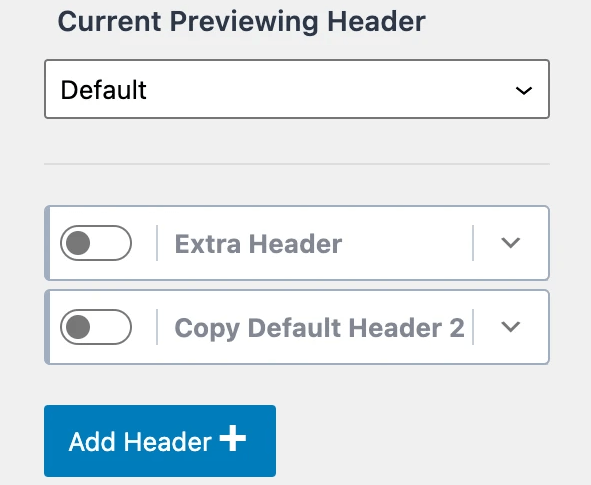
สำหรับบทช่วยสอนส่วนหัวแบบมีเงื่อนไขของ Kadence นี้ ฉันจะเลือก "คัดลอกค่าเริ่มต้น" เพื่อทำซ้ำส่วนหัวเริ่มต้นของเว็บไซต์ของฉัน ในเครื่องมือปรับแต่งของคุณ คุณจะเห็นหัวข้อแบบมีเงื่อนไขใหม่ที่เรียกว่า " คัดลอกส่วนหัวเริ่มต้น 2 "
นี่อาจเป็นชื่อที่แตกต่างกันเล็กน้อย ขึ้นอยู่กับว่าคุณเลือกที่จะเริ่มต้นแบบพื้นฐานหรือนำเข้าส่วนหัวแทน แต่ควรจะดูคล้ายกัน

ตอนนี้เราได้เรียนรู้วิธีสร้างส่วนหัวแบบมีเงื่อนไขของ Kadence ใหม่แล้ว มาดูวิธีปรับแต่งกันดีกว่า
3. เปลี่ยนชื่อส่วนหัวแบบมีเงื่อนไขใหม่
เมื่อคุณเพิ่มส่วนหัวแบบมีเงื่อนไขใหม่ให้กับเครื่องมือปรับแต่งของคุณแล้ว ขั้นตอนต่อไปนี้คือการเปลี่ยนชื่อให้เป็นสิ่งที่ใช้งานง่ายมากขึ้น เมื่อคุณคลิกสัญลักษณ์ลูกศรแบบเลื่อนลงถัดจากส่วนหัวของคุณ ถาดตัวเลือกจะปรากฏขึ้น
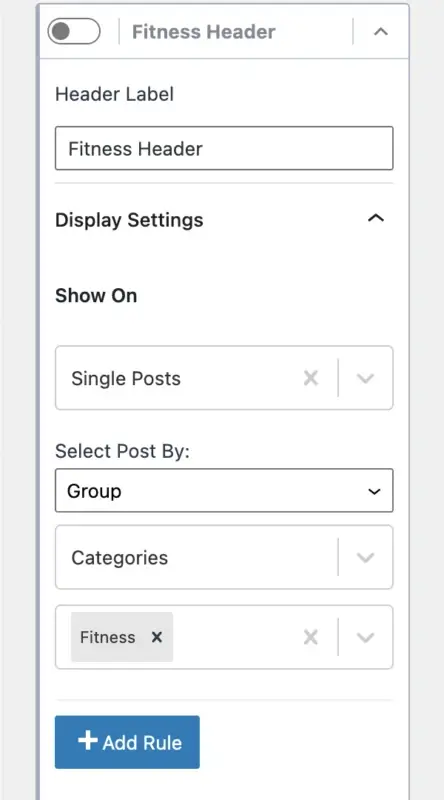
ส่วนแรกที่ปรากฏขึ้นจะมีป้ายกำกับว่า " Header Label " ที่นี่คุณสามารถเปลี่ยนชื่อส่วนหัวแบบมีเงื่อนไขของ Kadence ให้เป็นภาษาที่เป็นมิตรมากขึ้นได้
สมมติว่าคุณมีเว็บไซต์การฝึกสอนด้านสุขภาพที่มีการโพสต์บนบล็อกในหลากหลายด้าน เช่น โภชนาการ และ การออกกำลังกาย
กรณีการใช้งานที่เหมาะสมที่สุดประการหนึ่งคือการพัฒนาส่วนหัวที่มีปุ่ม CTA สองปุ่ม: ปุ่มหนึ่งสำหรับจองการโทรเพื่อรับการฝึกสอนด้านโภชนาการหากโพสต์บนบล็อกอยู่ในหมวดหมู่โภชนาการ และอีกปุ่มหนึ่งสำหรับจองการโทรเพื่อรับการฝึกส่วนตัว หากบทความในบล็อกอยู่ในหมวดหมู่ฟิตเนส .
ด้วยส่วนหัวแบบมีเงื่อนไขของ Kadence ทำให้ตอนนี้กลายเป็นเรื่องง่ายอย่างยิ่ง และเปิดโอกาสมากมายในการมอบประสบการณ์ที่ปรับแต่งให้เหมาะกับผู้ใช้ของคุณมากขึ้น
สำหรับบทเรียนนี้ ฉันจะเรียกส่วนหัวแบบมีเงื่อนไขใหม่ว่า " Fitness Header " เพื่อให้ปรากฏในหน้าใดก็ได้ที่มีหมวดหมู่ " ฟิตเนส " (ซึ่งฉันจะอธิบายในไม่ช้า)

เมื่อคุณใส่ในช่อง "ป้ายกำกับส่วนหัว" เพื่อเปลี่ยนชื่อส่วนหัวแบบมีเงื่อนไข ชื่อเรื่องก็จะเปลี่ยนไป
แน่นอนว่าคุณควรตั้งชื่อส่วนหัวของคุณตามความเหมาะสมสำหรับแอปพลิเคชันของคุณ
4. กำหนดการตั้งค่าการแสดงผล
คุณควรเพิ่มส่วนหัวแบบมีเงื่อนไขของ Kadence ใหม่และเปลี่ยนชื่อเป็นสิ่งที่เป็นมิตรกับผู้ใช้มากขึ้นในเวลานี้
ขั้นตอนต่อไปคือการปรับการตั้งค่าการแสดงผล ซึ่งช่วยให้คุณสามารถกำหนดตำแหน่งที่คุณต้องการให้ส่วนหัวใหม่ปรากฏบนเว็บไซต์ของคุณได้ นี่คือที่ซึ่งพลังที่แท้จริงอาศัยอยู่ ส่วนหัวสามารถแสดงบนหมวดหมู่ WordPress เฉพาะ, หน้า Landing Page เฉพาะ, หน้าแรกของคุณ, เว็บไซต์ทั้งหมดของคุณ และอื่นๆ อีกมากมาย
หากต้องการเข้าถึงตัวเลือกการแสดงส่วนหัวแบบมีเงื่อนไขของ Kadence ให้คลิกลูกศรแบบเลื่อนลงทางด้านขวาของ " การตั้งค่าการแสดงผล [UNSET] "
นอกจากนี้ โปรดทราบว่าป้ายกำกับ "[UNSET]" ระบุว่าคุณยังมีตัวเลือกในการกำหนดค่าก่อนที่ส่วนหัวจะทำงานได้อย่างถูกต้อง
ป้ายกำกับ "[UNSET]" นั้นจะถูกลบออกเมื่อเรากำหนดการตั้งค่าการแสดงผลสำเร็จแล้ว ตามตัวเลือกการตั้งค่าการแสดงผล จะมีส่วนที่มีป้ายกำกับว่า "แสดงบน" พร้อมด้วยเมนูแบบเลื่อนลง
การเลือก "แสดงบน" นี้ทำให้คุณสามารถระบุได้ว่าส่วนหัวใหม่ของคุณควรปรากฏบนหน้าใด
กลับมาที่ตัวอย่างของฉันที่ต้องการให้ส่วนหัวใหม่นี้ปรากฏเฉพาะในบล็อกโพสต์ที่มีหมวดหมู่ "ฟิตเนส" ฉันจะเลือก "โพสต์เดี่ยว" จากเมนูแบบเลื่อนลง "แสดงใน" ซึ่งหมายถึงโพสต์ในบล็อกทั้งหมด

อย่างไรก็ตาม เราไม่ต้องการให้ส่วนหัวของเราปรากฏในทุกรายการของบล็อก ส่วนหัวนี้ควรปรากฏในบทความบล็อกที่มีหมวดหมู่ "ฟิตเนส" เท่านั้น นี่คือจุดที่เราสามารถเจาะจงและแสดงส่วนหัวของคุณในกลุ่มหรือโพสต์เฉพาะเจาะจงได้
เพื่อแก้ไขปัญหานี้ เพียงเลือกตัวเลือก " กลุ่ม " ใต้ชื่อ " เลือกโพสต์โดย "
จากนั้น เมนูสำหรับ " เลือกอนุกรมวิธาน " จะปรากฏขึ้น ซึ่งคุณสามารถเลือก "หมวดหมู่" หรือ "แท็ก" ได้ ในกรณีนี้ ฉันจะเลือก "หมวดหมู่"
ในที่สุด อีกเมนูจะปรากฏขึ้นโดยคุณสามารถคลิกและเลือกหมวดหมู่ที่คุณต้องการให้ส่วนหัวนี้ปรากฏ ฉันเลือกหมวดหมู่ "ฟิตเนส"
ช่างเป็นคำพูดที่ทรงพลังจริงๆ! คุณสามารถลงไปเลือกหน้าหรือโพสต์ที่คุณต้องการให้ส่วนหัวใหม่นี้ปรากฏได้
หากคุณต้องการเพิ่มเงื่อนไขเพิ่มเติม ให้คลิกปุ่ม " เพิ่มกฎ " สมมติว่าคุณต้องการแสดงส่วนหัวนี้ในรายการบล็อกที่มีหมวดหมู่ "ฟิตเนส" และแท็ก "การฝึกสอน" คุณสามารถทำสิ่งเดียวกันได้โดยเพิ่มกฎเพิ่มเติม
หลังจากที่คุณได้ตั้งค่าการแสดงส่วนหัวแบบมีเงื่อนไขแล้ว คุณจำเป็นต้องตัดสินใจว่าผู้ใช้รายใดจะเห็นส่วนหัวของคุณ
5. กำหนดการตั้งค่าผู้ใช้
ตอนนี้เรามาตัดสินใจว่าใครจะสามารถเห็นส่วนหัวแบบมีเงื่อนไขของ Kadence ที่คุณสร้างขึ้นใหม่
พื้นที่ "การตั้งค่าผู้ใช้" ช่วยให้ปรับแต่งได้มากขึ้น
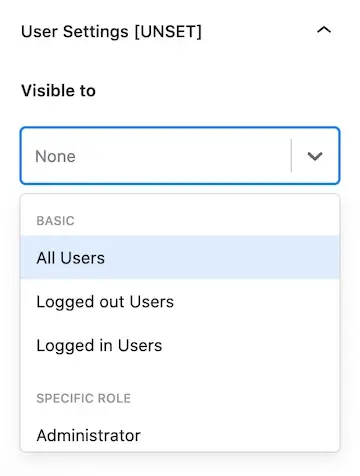
เมื่อคุณเปิดเมนูแบบเลื่อนลง " มองเห็นได้ " คุณจะเห็นรายชื่อผู้ใช้และบทบาทที่คุณสามารถแสดงส่วนหัวแบบมีเงื่อนไขของคุณได้
- ขั้นพื้นฐาน
- ผู้ใช้ทั้งหมด
- ผู้ใช้ที่ออกจากระบบ
- ผู้ใช้ที่เข้าสู่ระบบ
- บทบาทเฉพาะ
- ผู้ดูแลระบบ
- บรรณาธิการ
- ผู้เขียน
- ผู้ร่วมให้ข้อมูล
- สมาชิก
ผู้ใช้จะสามารถลงชื่อเข้าใช้และออกจากเว็บไซต์ของคุณได้หากคุณใช้ฟังก์ชันบัญชีจาก Kadence Pro ในส่วนหัวของคุณ เป็นต้น
คุณสามารถแสดงองค์ประกอบเฉพาะแก่ผู้ใช้ทั้งหมด ผู้ใช้ที่ออกจากระบบ หรือผู้ใช้ที่เข้าสู่ ระบบ

หมายเหตุ: หากคุณยังไม่ได้กำหนดค่า "การตั้งค่าผู้ใช้" คุณจะเห็น [UNSET] ถัดจากการตั้งค่าผู้ใช้ ซึ่งระบุว่าคุณต้องเลือกตัวเลือกก่อนที่ส่วนหัวแบบมีเงื่อนไขของคุณจะทำงาน เมื่อคุณเลือกตัวเลือก ป้าย [UNSET] จะถูกลบออก
คุณยังสามารถเลือกได้ว่าบทบาทใดบนไซต์ของคุณควรเห็นส่วนหัวแบบมีเงื่อนไข เช่น ผู้ดูแลระบบ ผู้แก้ไข ผู้แต่ง ผู้สนับสนุน หรือสมาชิก
นี่เป็นคุณสมบัติที่ยอดเยี่ยม โดยเฉพาะอย่างยิ่งหากคุณมีเว็บไซต์สมาชิกที่ผู้ใช้ต้องเข้าสู่ระบบ รวมถึงบทบาทการเป็นสมาชิกเฉพาะใดๆ ที่คุณสร้างขึ้น
ตัวอย่างเช่น คุณสามารถใช้ ปลั๊กอินสมาชิก WordPress เพื่อสร้างระดับการเป็นสมาชิกหลายระดับ จากนั้นแสดงส่วนหัวที่แตกต่างกันตามระดับของผู้ใช้
6. ตั้งค่าการตั้งค่าหมดอายุ (ไม่บังคับ)
ส่วน "Set Expires Settings" เป็นทางเลือกอย่างแน่นอน แม้ว่าจะเป็นฟังก์ชันที่ทรงพลังมากก็ตาม
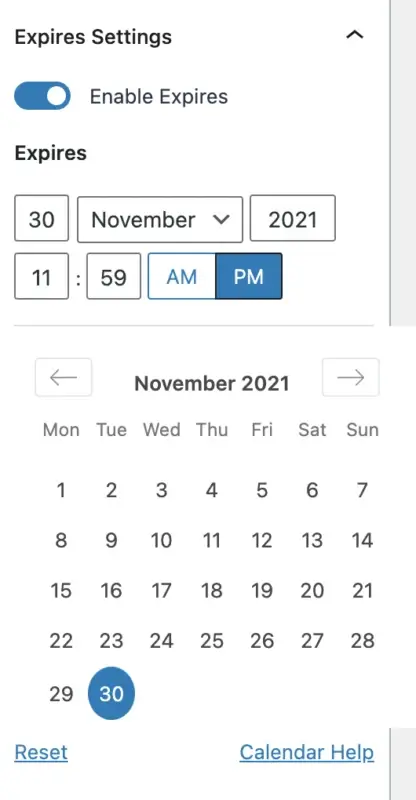
สมมติว่าคุณพัฒนาส่วนหัวแบบมีเงื่อนไขของ Kadence ด้วยข้อมูลที่ละเอียดอ่อนด้านเวลา ตัวอย่างเช่น แบนเนอร์ที่มีข้อเสนอ ปุ่ม CTA ที่มีวันหมดอายุ และอื่นๆ คุณสามารถระบุวันที่และเวลาเพื่อให้ส่วนหัวของคุณหมดอายุได้โดยใช้การตั้งค่าการหมดอายุ
เมื่อถึงเวลานั้น ส่วนหัวทั้งหมดของคุณจะหมดอายุ โดยจะกลับไปเป็นส่วนหัว "เริ่มต้น" ที่ไซต์ของคุณใช้
หากต้องการใช้การตั้งค่าการหมดอายุสำหรับส่วนหัวแบบมีเงื่อนไขของ Kadence เพียงเปิดตัวเลือก " เปิดใช้งานการหมดอายุ " จากนั้นเลือกวันที่และเวลาเพื่อให้ส่วนหัวของคุณหมดอายุ

ส่วนหัวจะถูกลบออกจากเว็บไซต์ของคุณหลังจากหมดอายุ มันง่ายมาก!
7. สร้างส่วนหัวแบบมีเงื่อนไข
เอาล่ะ เมื่อคุณได้กำหนดการตั้งค่าส่วนหัวแบบมีเงื่อนไขของ Kadence รวมถึงการตั้งค่าการแสดงผล ผู้ใช้ และตัวเลือกการหมดอายุแล้ว ก็ถึงเวลาสร้างส่วนหัวของคุณให้ปรากฏในแบบที่คุณต้องการ
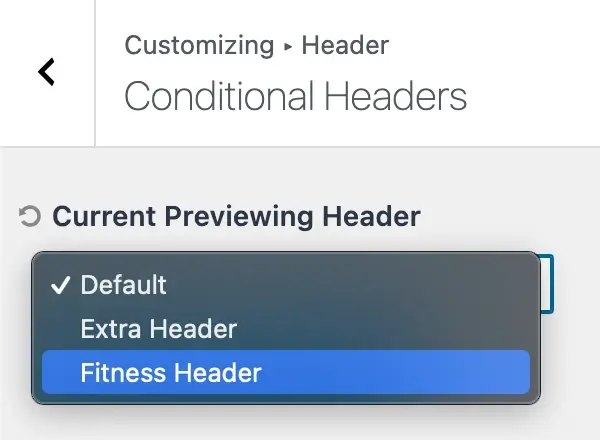
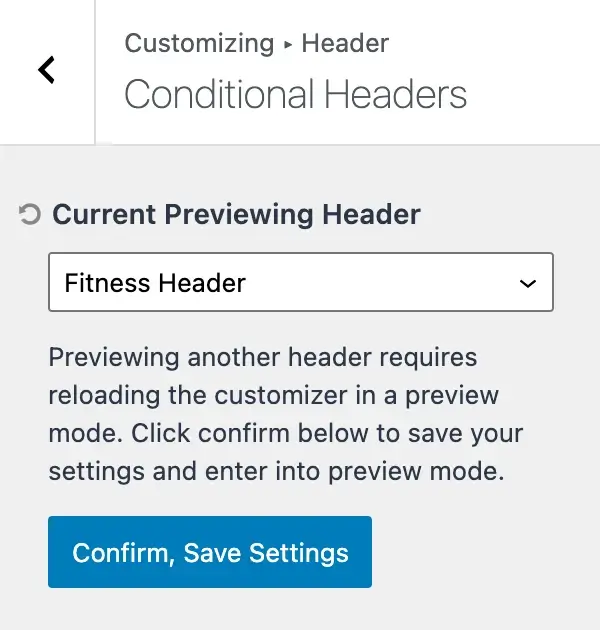
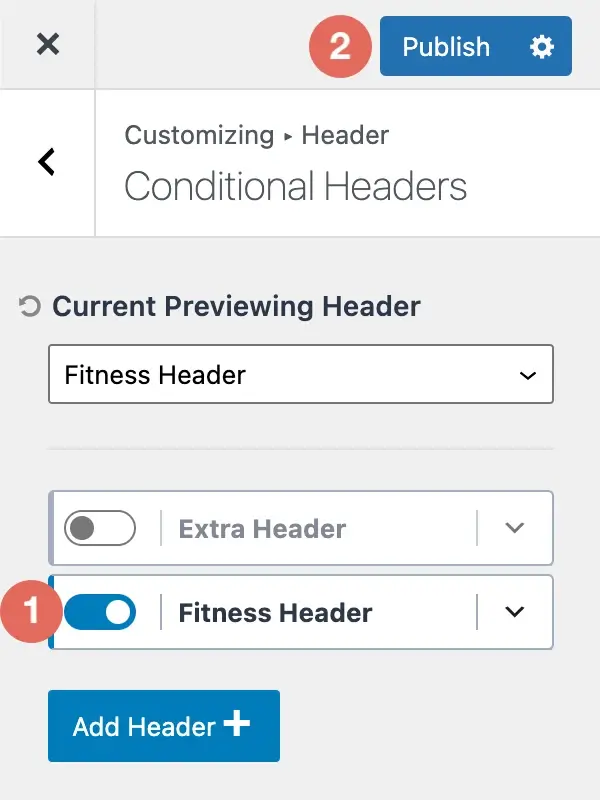
สิ่งแรกที่เราต้องทำก่อนจึงจะสามารถเปลี่ยนส่วนหัวแบบมีเงื่อนไขได้คือการดูตัวอย่าง โดยไปที่ด้านบนสุดของตัวเลือกส่วนหัวแบบมีเงื่อนไขในตัวปรับแต่ง Kadence ของคุณ และมองหาพื้นที่ที่มีป้ายกำกับ "ส่วนหัวการแสดงตัวอย่างปัจจุบัน"
เลือกหัวข้อแบบมีเงื่อนไขใหม่จากเมนูแบบเลื่อนลง ในกรณีของฉัน ฉันจะเลือก "Fitness Header"

เมื่อคุณเลือกที่จะดูตัวอย่างส่วนหัวที่ไม่ใช่ส่วนหัวปัจจุบันที่คุณกำลังดูตัวอย่าง คุณจะได้รับข้อความต่อไปนี้:
“การดูตัวอย่างส่วนหัวอื่นจำเป็นต้องโหลดเครื่องมือปรับแต่งใหม่ในโหมดแสดงตัวอย่าง คลิกยืนยันด้านล่างเพื่อบันทึกการตั้งค่าของคุณและเข้าสู่โหมดแสดงตัวอย่าง”

กดปุ่ม " ยืนยัน บันทึกการตั้งค่า "
วิธีนี้จะบันทึกการตั้งค่าของคุณและโหลดหน้าเว็บซ้ำ ซึ่งช่วยให้คุณสามารถแก้ไขส่วนหัวที่มีเงื่อนไขใหม่ได้
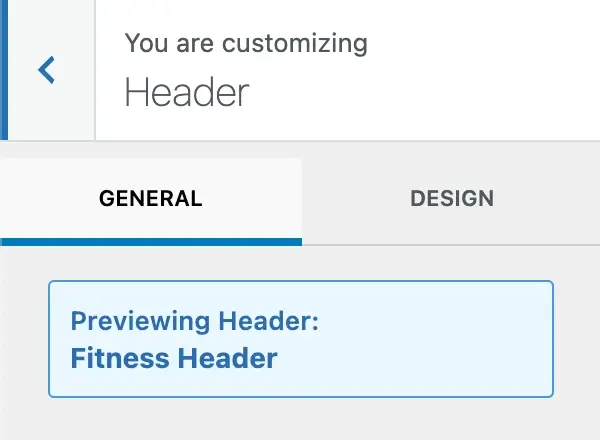
เพื่อตรวจสอบว่าคุณกำลังแก้ไขส่วนหัวแบบมีเงื่อนไขของ Kadence ที่ถูกต้อง ข้อความอธิบายจะปรากฏที่ด้านบนของเครื่องมือปรับแต่งของคุณโดยระบุว่า " การแสดงตัวอย่างส่วนหัว: [ชื่อส่วนหัว] "

ยอดเยี่ยม! ขณะนี้เราเห็นส่วนหัวแบบมีเงื่อนไขใหม่ของคุณแล้ว และสามารถออกแบบได้อย่างแม่นยำตามที่คุณต้องการ
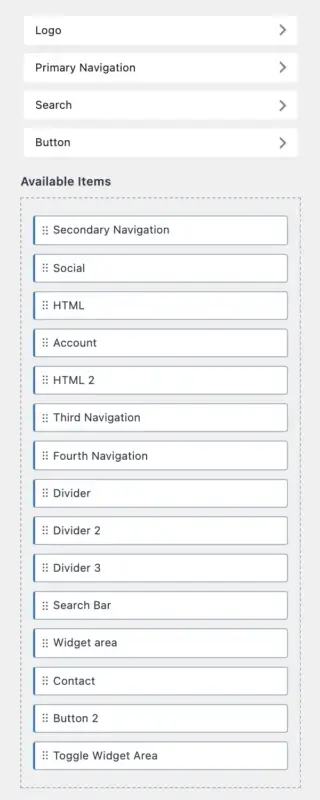
องค์ประกอบส่วนหัวทั้งหมดสามารถเข้าถึงได้เพื่อใช้งานในเครื่องมือปรับแต่งของคุณ
นอกจากนี้ โปรดตรวจสอบให้แน่ใจว่าได้เปิดใช้งานฟังก์ชัน "ส่วนเสริมส่วนหัว" จากขั้นตอนที่ 1 แล้ว
Kadence Pro ช่วยให้คุณสามารถรวมองค์ประกอบส่วนหัวอีกมากมายในส่วนหัวของคุณ ทำให้คุณสามารถสร้างส่วนหัวที่ซับซ้อนและเป็นส่วนตัวสูงเพื่อนำเสนอต่อผู้เยี่ยมชมของคุณ

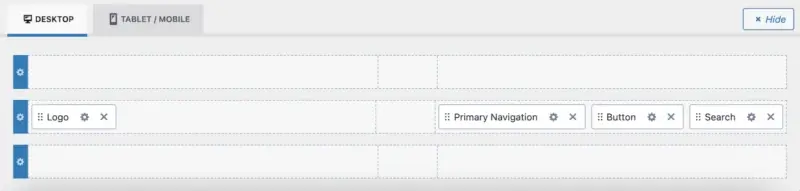
ด้วยองค์ประกอบส่วนหัวทั้งหมดนี้ตามที่คุณต้องการ คุณสามารถใช้ตัวสร้างส่วนหัวของ Kadence เพื่อลากและวางองค์ประกอบของคุณลงบนและสร้างส่วนหัวแบบมีเงื่อนไขใหม่ในแบบที่คุณเห็นว่าเหมาะสม

โปรดจำไว้ว่ามีเพจสำหรับสร้างส่วนหัวแบบมีเงื่อนไขของ Kadence เวอร์ชันเดสก์ท็อป รวมถึงอีกเพจสำหรับแท็บเล็ต/มือถือ
หลังจากปรับแต่งส่วนหัวเสร็จแล้ว อย่าลืมคลิกปุ่ม " เผยแพร่ " สีน้ำเงินที่มุมขวาบนของเครื่องมือปรับแต่งเพื่อบันทึกการเปลี่ยนแปลง
เกือบเสร็จแล้ว! เหลือเพียงขั้นตอนเดียวที่รวดเร็วก่อนที่ส่วนหัวแบบมีเงื่อนไขใหม่ของเราจะทำงานได้อย่างสมบูรณ์
8. เปิดใช้งานส่วนหัวแบบมีเงื่อนไขในเครื่องมือปรับแต่ง
ขั้นตอนสุดท้ายก่อนที่ส่วนหัวแบบมีเงื่อนไขใหม่จะเผยแพร่บนเว็บไซต์ Kadence ของคุณคือการเปิดใช้งานในเครื่องมือปรับแต่ง สมมติว่าคุณเพิ่งสร้างส่วนหัวใหม่ด้วยตัวสร้างส่วนหัวของ Kadence เสร็จแล้ว คุณจะต้องกลับไปที่พื้นที่ "ส่วนหัวแบบมีเงื่อนไข" ที่เรากำหนดส่วนหัวแบบมีเงื่อนไขไว้ก่อนหน้านี้
สิ่งที่เหลืออยู่คือให้เราเปิดใช้งานส่วนหัวบนเว็บไซต์ของคุณโดยคลิกที่ปุ่มสลับบนส่วนหัวใหม่ของคุณ จากนั้นคลิกปุ่ม "เผยแพร่"

ยินดีด้วย! ส่วนหัวแบบมีเงื่อนไข Kadence ใหม่ของคุณเปิดใช้งานและเผยแพร่บนเว็บไซต์ของคุณแล้ว!
วิธีการลบส่วนหัวแบบมีเงื่อนไขของ Kadence
หากคุณสงสัยว่าจะลบส่วนหัวแบบมีเงื่อนไขของ Kadence ออกจากเครื่องมือปรับแต่งของคุณได้อย่างไร แสดงว่าคุณโชคดี
หากต้องการลบส่วนหัวแบบมีเงื่อนไขของ Kadence ให้ทำตามขั้นตอนด้านล่าง:
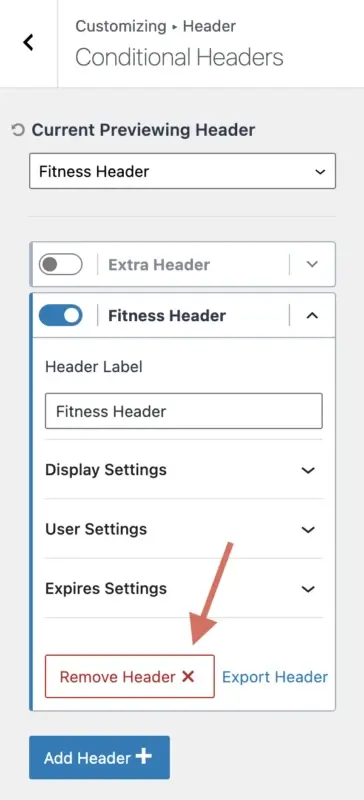
- ในเครื่องมือปรับแต่ง Kadence ให้ไปที่ส่วน " ส่วนหัวแบบมีเงื่อนไข "
- ขยายการตั้งค่าส่วนหัวแบบมีเงื่อนไขสำหรับหัวข้อที่ต้องการ
- เลือกตัวเลือก " ลบส่วนหัว "

เมื่อคุณเลือกที่จะลบส่วนหัวแบบมีเงื่อนไขของ Kadence คุณจะได้รับข้อความยืนยันต่อไปนี้:
“หมายเหตุ การดำเนินการนี้จะลบการตั้งค่าส่วนหัวทั้งหมดที่เชื่อมต่อกับส่วนหัวแบบมีเงื่อนไขนี้อย่างถาวร”

ตราบใดที่คุณตกลงที่จะลบส่วนหัวแบบมีเงื่อนไขและการตั้งค่าทั้งหมด ให้คลิก "ยืนยัน ลบส่วนหัว"
วิธีนำเข้า/ส่งออกส่วนหัวแบบมีเงื่อนไขของ Kadence
ฉันจะแสดงวิธีการนำเข้าและส่งออกส่วนหัวแบบมีเงื่อนไขของ Kadence ในส่วนนี้
หากต้องการนำเข้าส่วนหัวแบบมีเงื่อนไขของ Kadence ให้ทำตามขั้นตอนด้านล่าง:
- ในเครื่องมือปรับแต่ง Kadence ให้ไปที่ส่วน " ส่วนหัวแบบมีเงื่อนไข "
- เลือกตัวเลือก " เพิ่มส่วนหัว "
- เลือกตัวเลือก " นำเข้า "
- เลือกไฟล์ส่วนหัวแบบมีเงื่อนไขของ Kadence โดยใช้ตัวอัปโหลดไฟล์
- ควรเลือกตัวเลือก " นำเข้าและสร้างใหม่ "

หากต้องการส่งออกส่วนหัวแบบมีเงื่อนไขของ Kadence ให้ทำตามขั้นตอนด้านล่าง:
- ในตัวปรับแต่ง Kadence ให้ไปที่ส่วน "ส่วนหัวแบบมีเงื่อนไข"
- ขยายการตั้งค่าส่วนหัวแบบมีเงื่อนไขสำหรับหัวข้อที่ต้องการ
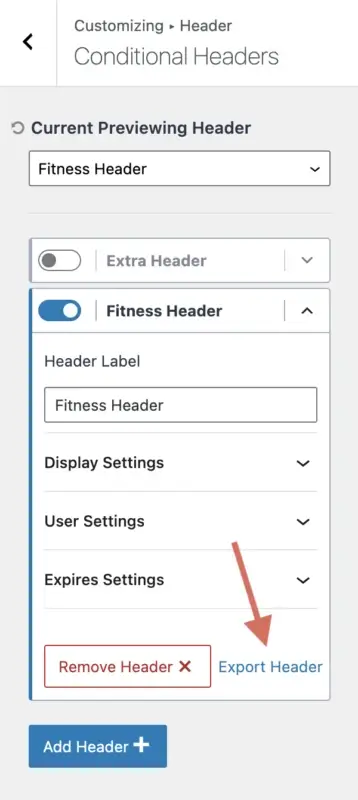
- เลือกตัวเลือก "ส่งออกส่วนหัว"

ไฟล์จะถูกดาวน์โหลดลงในคอมพิวเตอร์ของคุณ ซึ่งคุณสามารถนำเข้าไปยังเว็บไซต์อื่นของคุณในภายหลัง หรือส่งอีเมลไปยังบุคคลอื่น เพื่อให้พวกเขาสามารถนำเข้าส่วนหัวแบบมีเงื่อนไขของคุณไปยังไซต์ของพวกเขาได้
กรณีการใช้งานและการกำหนดค่าส่วนหัวแบบมีเงื่อนไขของ Kadence
มาดูสถานการณ์การใช้งานส่วนหัวแบบมีเงื่อนไขของ Kadence และสิ่งที่คุณเลือกสำหรับ "การตั้งค่าการแสดงผล" และ "การตั้งค่าผู้ใช้" เพื่อกำหนดค่าอย่างถูกต้อง:
- แสดงส่วนหัวแบบมีเงื่อนไขของคุณแก่ผู้ใช้ที่ออกจากระบบทั้งหมด
- การตั้งค่าการแสดงผล: ทั้งไซต์
- การตั้งค่าผู้ใช้: ผู้ใช้ที่ออกจากระบบ
- แสดงส่วนหัวแบบมีเงื่อนไขของคุณแก่ผู้ใช้ที่เข้าสู่ระบบทั้งหมด
- การตั้งค่าการแสดงผล: ทั้งไซต์
- การตั้งค่าผู้ใช้: ผู้ใช้ที่เข้าสู่ระบบ
- แสดงส่วนหัวแบบมีเงื่อนไขของคุณในโพสต์บล็อกทั้งหมดที่มีหมวดหมู่ "ฟิตเนส"
- การตั้งค่าการแสดงผล: โพสต์เดี่ยว → กลุ่ม → หมวดหมู่ → ฟิตเนส
- การตั้งค่าผู้ใช้: ผู้ใช้ทั้งหมด
- แสดงส่วนหัวแบบมีเงื่อนไขของคุณในทุกหน้าด้วยแท็ก "การตลาด"
- การตั้งค่าการแสดงผล: หน้าเดียว → กลุ่ม → แท็ก → การตลาด
- การตั้งค่าผู้ใช้: ผู้ใช้ทั้งหมด
- แสดงส่วนหัวแบบมีเงื่อนไขของคุณในหน้าแรกของเว็บไซต์ของคุณเท่านั้น
- การตั้งค่าการแสดงผล: หน้าแรก
- การตั้งค่าผู้ใช้: ผู้ใช้ทั้งหมด
ตัวอย่างเหล่านี้จะช่วยให้คุณเข้าใจวิธีใช้ "การตั้งค่าการแสดงผล" และ "การตั้งค่าผู้ใช้" เพื่อแสดงส่วนหัวแบบมีเงื่อนไขของ Kadence บนหน้าที่เหมาะสมของเว็บไซต์ของคุณ
บทสรุป
ส่วนหัวแบบมีเงื่อนไขของ Kadence เป็นฟีเจอร์ที่มีประสิทธิภาพที่ช่วยให้คุณสามารถสร้างส่วนหัวที่แตกต่างกันสำหรับหน้า ผู้ใช้ และสถานการณ์ต่างๆ บนเว็บไซต์ WordPress ของคุณได้
ด้วยส่วนหัวแบบมีเงื่อนไขของ Kadence คุณสามารถปรับแต่งรูปลักษณ์และฟังก์ชันการทำงานของไซต์ให้เหมาะกับความต้องการและเป้าหมายของคุณได้ ในบทช่วยสอนนี้ ฉันได้แสดงให้คุณเห็นถึงวิธีใช้ส่วนหัวแบบมีเงื่อนไขของ Kadence ทีละขั้นตอน ตั้งแต่การเปิดใช้งานคุณสมบัติ การเพิ่มส่วนหัวใหม่ การกำหนดค่าการแสดงผลและการตั้งค่าผู้ใช้ การตั้งค่าวันหมดอายุ การสร้างส่วนหัว และการเปิดใช้งานในตัวปรับแต่ง .
คุณยังได้เรียนรู้วิธีลบ นำเข้า หรือส่งออกส่วนหัวแบบมีเงื่อนไขของ Kadence หากต้องการ
ฉันหวังว่าบทช่วยสอนนี้จะช่วยให้คุณเข้าใจวิธีใช้ส่วนหัวแบบมีเงื่อนไขของ Kadence บนเว็บไซต์ของคุณ




