รูปภาพบนเว็บปรากฏในรูปแบบต่าง ๆ เช่น JPEG, GIF, PNG และ WebP ทำให้ต้องใช้ตัวย่อในการถอดรหัสค่อนข้างมาก การหารูปแบบรูปภาพที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณมักจะรู้สึกเหมือนเป็นเขาวงกต แต่อย่ากลัวเลย เนื่องจากคู่มือนี้มีจุดมุ่งหมายเพื่อแก้ความซับซ้อน เราเจาะลึกคุณประโยชน์ของรูปแบบ JPEG, PNG, GIF และ WebP เพื่อให้การเลือกของคุณง่ายขึ้น

แม้ว่ารูปแบบเหล่านี้อาจดูเหมือนกัน แต่รูปแบบภาพเฉพาะที่คุณใช้ส่งผลกระทบอย่างมากต่อประสิทธิภาพของเว็บไซต์ของคุณ รูปภาพบางประเภทดูคมชัดกว่าและใช้พื้นที่จัดเก็บน้อยกว่า ส่งผลให้เว็บไซต์มีประสิทธิภาพดีขึ้นโดยไม่กระทบต่อคุณภาพ
บทความนี้มีจุดมุ่งหมายเพื่อเน้นย้ำว่าเหตุใดการเลือกรูปแบบไฟล์ภาพของคุณจึงมีความสำคัญอย่างยิ่ง เราจะสำรวจแต่ละตัวเลือกและช่วยในการกำหนดรูปแบบภาพที่เหมาะสมที่สุดสำหรับเว็บไซต์ของคุณ มาดำดิ่งและเปิดเผยตัวเลือกที่ดีที่สุดสำหรับคุณกันดีกว่า
ความสำคัญของการทำความเข้าใจรูปแบบภาพ
ในบรรดารูปแบบรูปภาพที่มีอยู่มากมาย ผู้สร้างเว็บส่วนใหญ่มักจะพึ่งพารูปแบบไม่กี่รูปแบบ: JPEG, PNG, GIF และ WebP รูปแบบเหล่านี้แต่ละรูปแบบมีลักษณะเฉพาะซึ่งเราจะเจาะลึกในไม่ช้า สำหรับตอนนี้ เราจะแจกแจงความสำคัญที่กว้างขึ้นของรูปแบบที่คุณเลือกสำหรับเว็บไซต์ของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยรูปแบบรูปภาพที่คุณเลือกส่งผลกระทบอย่างมากต่อเว็บไซต์ของคุณในหลายๆ ด้าน:
ประสิทธิภาพ: รูปแบบรูปภาพที่ต่างกันใช้พื้นที่ที่แตกต่างกัน ซึ่งส่งผลต่อความเร็วในการโหลดไซต์ของคุณ
ลักษณะที่ปรากฏ: รูปแบบภาพบางรูปแบบให้ภาพที่มีรายละเอียดมากขึ้น ซึ่งช่วยปรับปรุงคุณภาพโดยรวมของประสบการณ์การรับชม
ความสามารถใน การปรับขนาด: การเลือกรูปแบบรูปภาพจะกำหนดว่ารูปภาพจะรักษาคุณภาพไว้ได้ดีเพียงใดเมื่อปรับขนาด ซึ่งเป็นสิ่งสำคัญในการทำให้ไซต์ของคุณดูดีบนหน้าจอทุกขนาด
ความเข้ากันได้: ข้อกำหนดของแพลตฟอร์ม แอพ หรือซอฟต์แวร์อาจกำหนดรูปแบบภาพที่คุณใช้ แต่ละรูปแบบอาจรองรับรูปแบบที่แตกต่างกัน ซึ่งส่งผลต่อการแสดงรูปภาพของคุณบนอุปกรณ์และเบราว์เซอร์ต่างๆ
เพื่อรักษาความสอดคล้อง ขอแนะนำให้เลือกใช้รูปแบบรูปภาพหนึ่งหรือสองรูปแบบทั่วทั้งเว็บไซต์ของคุณ การเลือกรูปแบบที่มีความสมดุลระหว่างคุณภาพและประสิทธิภาพเป็นสิ่งสำคัญ สิ่งนี้ไม่เพียงแต่ทำให้มั่นใจได้ถึงรูปลักษณ์มาตรฐาน แต่ยังเพิ่มประสิทธิภาพการทำงานของไซต์ของคุณด้วย
JPEG กับ PNG กับ GIF กับ WebP - รู้จักรูปแบบภาพ
ตามที่ได้เน้นไว้ก่อนหน้านี้ รูปแบบรูปภาพบางรูปแบบมีความโดดเด่นในฐานะตัวเลือกที่นิยมใช้ในโลกออนไลน์ ในบรรดาตัวเลือกที่มีอยู่มากมาย สี่ตัวเลือกด้านล่างนี้ถือเป็นรูปแบบที่ได้รับความนิยมและมีความหลากหลายสูง ทำให้เป็นตัวเลือกที่เหมาะสำหรับเกือบทุกเว็บไซต์
เจเพ็ก
JPEG ย่อมาจาก Joint Photographic Experts Group ก่อตั้งในปี 1986 และมีข้อดีหลายประการ:
- สามารถแสดงสีได้หลายล้านสี เหมาะสำหรับภาพที่มีชุดสีที่หลากหลาย
- เหมาะอย่างยิ่งสำหรับการบีบอัดข้อมูลสูง ส่งผลให้ขนาดไฟล์เล็กลง โหลดเร็วขึ้น และพื้นที่จัดเก็บมีประสิทธิภาพ
- ได้รับมาตรฐานและรองรับอย่างกว้างขวางบนอินเทอร์เน็ตเบราว์เซอร์ เครื่องมือสร้างไซต์ และอุปกรณ์ ทำให้มั่นใจในการเข้าถึงที่แทบจะเป็นสากล
- แปลงเป็นรูปแบบอื่นเช่น PNG ได้อย่างง่ายดาย แนะนำให้ใช้เพื่อแสดงภาพถ่ายที่มีสีสันและซับซ้อนเป็นหลัก

อย่างไรก็ตาม แม้ว่า JPEG จะจัดการกับการบีบอัดได้อย่างน่าชื่นชม แต่คุณภาพจะลดลงเล็กน้อย โดยเฉพาะอย่างยิ่งเมื่อรูปภาพถูกบีบอัดอย่างมาก โดยทั่วไปแล้ว การเปลี่ยนแปลงคุณภาพเหล่านี้จะไม่ปรากฏให้เห็นอย่างชัดเจน เว้นแต่จะดูในระดับการซูมที่รุนแรง
JPEG เป็นทางออกที่ดีที่สุดสำหรับทุกภาพหรือไม่
ไม่จำเป็น. JPEG อาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับรูปภาพที่มีข้อมูลสีน้อยที่สุด เช่น ภาพหน้าจออินเทอร์เฟซหรือกราฟิกที่สร้างจากคอมพิวเตอร์ที่เรียบง่ายกว่า PNG ดังที่เราจะพูดถึงในส่วนต่อไปนี้ มีความสามารถในการจัดการภาพดังกล่าวได้ดีเยี่ยม
PNG
กราฟิกเครือข่ายแบบพกพา (PNG) ยืนเคียงบ่าเคียงไหล่โดยมี JPEG เป็นตัวเลือกที่นิยมสำหรับการแสดงผลบนเว็บ รองรับสีหลายล้านสี แต่ยังเป็นเลิศโดยเฉพาะในการจัดการภาพที่มีข้อมูลสีลดลง สำหรับรูปภาพในลักษณะนี้ PNG มีประสิทธิภาพเหนือกว่า JPEG ซึ่งทำให้รูปภาพของคุณไม่ 'หนักกว่า' เมื่อเปรียบเทียบกัน
ข้อดีหลักของ PNG ได้แก่:
- ขนาดไฟล์เล็กกว่า JPEG สำหรับรูปภาพที่มีข้อมูลสีต่ำกว่า เช่น ภาพหน้าจออินเทอร์เฟซ
- การสนับสนุนอย่างกว้างขวางในเบราว์เซอร์หลัก เครื่องมือสร้างไซต์ และอุปกรณ์ เพื่อให้มั่นใจในการเข้าถึงในวงกว้าง
- การบีบอัดแบบ Lossless ซึ่งรักษาคุณภาพของภาพได้อย่างมีประสิทธิภาพมากกว่าวิธีการบีบอัดแบบ Lossy ของ JPEG
- การสนับสนุนความโปร่งใส อำนวยความสะดวกในการลบพื้นหลังสำหรับโลโก้และแอปพลิเคชันที่คล้ายกัน
- ความสามารถในการแปลงเป็น PNG-24 สำหรับรูปภาพที่มีมากกว่า 16 ล้านสี ซึ่งเป็นการอัพเกรดอย่างมากจากขีดจำกัดสี 256 สีใน PNG มาตรฐาน
- ไม่มีการลดคุณภาพเมื่อบันทึกรูปภาพซ้ำๆ
ความคล่องตัวและความสามารถในการรักษาคุณภาพของรูปภาพประเภทต่างๆ ทำให้ PNG เป็นตัวเลือกที่ยอดเยี่ยมสำหรับภาพเว็บบางประเภท
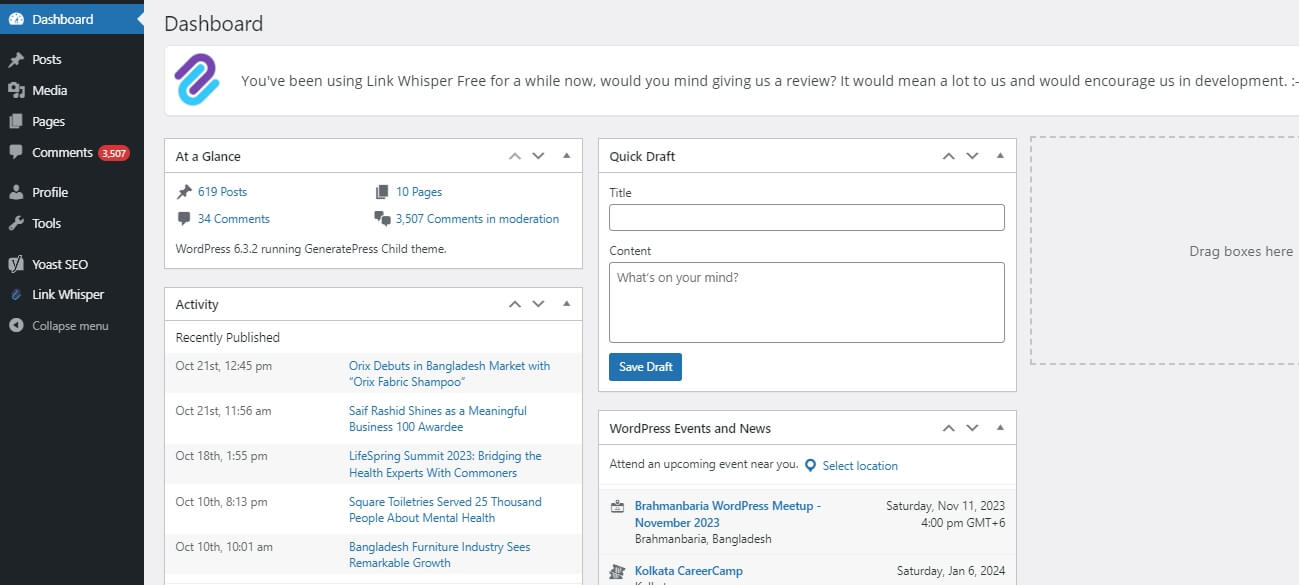
นี่คือภาพ PNG

ภาพหน้าจอแดชบอร์ด WordPress นี้แสดงให้เห็นถึงความกล้าหาญของ PNG ในการถ่ายภาพด้วยการเปลี่ยนสีอย่างรวดเร็วซึ่งต้องการการรักษาความคมชัด
ตัวอย่างเช่น เมื่อจับภาพอินเทอร์เฟซผู้ใช้ที่องค์ประกอบเปลี่ยนอย่างรวดเร็วระหว่างพื้นหลังสีเข้มและสีอ่อน PNG จะโดดเด่น โดยเฉพาะอย่างยิ่งสำหรับส่วนประกอบต่างๆ เช่น ปุ่มและรายการเมนู ตามที่แสดงด้านล่าง สเปกตรัมสีจะเปลี่ยนจากสีน้ำเงินเป็นสีดำ จากนั้นเป็นสีขาวสำหรับข้อความ และเพิ่มเป็นโทนสีเทาสำหรับบริเวณแดชบอร์ดหลัก

การเลือกบันทึกรูปภาพนี้เป็น JPEG อาจทำให้ขอบเบลอและบิดเบือนภาพรวมในการนำเสนอ
นอกจากนี้ รูปแบบ PNG ยังโดดเด่นในฐานะตัวเลือกที่เหนือกว่าเนื่องจากรองรับความโปร่งใส แอตทริบิวต์นี้ทำให้ PNG เหมาะสมอย่างยิ่งสำหรับโลโก้และไอคอน เพื่อให้เห็นภาพ นี่คือตัวอย่างสั้นๆ ที่แสดงโลโก้ Themeisle ในรูปแบบ PNG ซึ่งมีพื้นหลังโปร่งใส

PNG ที่ถูกบีบอัดแสดงให้เห็นถึงประสิทธิภาพที่มากขึ้นในการรักษาคุณภาพ เนื่องมาจากอัลกอริธึมการบีบอัดแบบไม่สูญเสียข้อมูลที่ใช้โดย PNG ซึ่งตรงกันข้ามกับอัลกอริธึม lossy ยอดนิยมที่ใช้กันทั่วไปใน JPEG
กิฟ
ต่างจาก JPEG และ PNG ตรงที่ Graphics Interchange Format (GIF) มีจุดประสงค์เฉพาะเจาะจงมากกว่า โดยหลักๆ แล้วรู้จักกันในการแสดงภาพเคลื่อนไหวมากกว่าภาพนิ่ง

แม้ว่า JPEG และ PNG จะไม่รองรับภาพเคลื่อนไหวโดยธรรมชาติ (ยกเว้นรูปแบบเช่น Animated Portable Network Graphics - APNG) แต่ GIF ก็ช่วยเติมเต็มช่องว่างนี้ อย่างไรก็ตาม เนื่องจากมีหลายเฟรม GIF จึงมีขนาดใหญ่กว่า
ประโยชน์หลักของ GIF ได้แก่ :
- อธิบายแนวคิดหรือการกระทำที่ซับซ้อนซึ่งต้องมีการเคลื่อนไหว
- น้ำหนักเบากว่าเมื่อเทียบกับวิดีโอและไม่จำเป็นต้องมีปุ่ม "เล่น"
- มีประสิทธิภาพในการดึงดูดความสนใจและทำซ้ำเนื้อหาอย่างต่อเนื่อง
การเพิ่มประสิทธิภาพไฟล์ GIF มักจะให้ผลลัพธ์ที่ด้อยกว่าเมื่อเปรียบเทียบกับรูปแบบรูปภาพอื่นๆ ดังนั้นจึงควรใช้ GIF ในปริมาณจำกัด โดยสงวนไว้สำหรับสถานการณ์ที่ไม่สามารถสร้างภาพเคลื่อนไหวโดยใช้วิธีอื่น เช่น CSS
ข้อจำกัดอีกประการหนึ่งของ GIF คือการรองรับสีได้มากถึง 256 สีพร้อมกับความโปร่งใส ทำให้ไม่เหมาะสำหรับการแสดงภาพที่สลับซับซ้อน ตามภาพประกอบ นี่คือกราฟิกเดียวกันที่นำเสนอในส่วนก่อนหน้า ซึ่งปัจจุบันเป็น GIF ที่ไม่ใช่ภาพเคลื่อนไหว:

ไม่เพียงแต่มันดูไม่มาตรฐานเท่านั้น แต่ยังมีไฟล์ขนาดใหญ่ถึง 478 KB อีกด้วย สิ่งนี้เน้นย้ำว่าเหตุใดการใช้ GIF สำหรับภาพนิ่งจึงไม่แนะนำให้ใช้
เว็บพี
ไฟล์ WebP คืออะไรกันแน่? เป็นประเภทไฟล์รูปภาพที่เป็นที่รู้จักน้อยกว่าเมื่อเปรียบเทียบกับรูปแบบที่เป็นที่รู้จัก เช่น JPEG, PNG และ GIF อย่างไรก็ตาม ความนิยมของมันเพิ่มมากขึ้น สาเหตุหลักมาจากการรับรองของ Google และการสนับสนุนอย่างกว้างขวางจากเบราว์เซอร์หลัก ๆ
เปิดตัวในปี 2010 WebP ซึ่งมักออกเสียงว่า 'weppy' ใช้เวลาพอสมควรจึงได้รับแรงผลักดัน อย่างไรก็ตาม รูปแบบไฟล์ภาพดังกล่าวได้กลายเป็นรูปแบบไฟล์ภาพยอดนิยมสำหรับการเผยแพร่ทางเว็บ เนื่องจากมีความก้าวหน้าอย่างมากในการบีบอัดข้อมูลโดยไม่กระทบต่อคุณภาพ WebP เป็นเลิศในการบีบอัดรูปภาพที่มีขนาดเล็กกว่าทั้ง PNG และ JPEG ในขณะที่ยังคงความละเอียดที่น่ายกย่องไว้
สิ่งที่ทำให้ WebP แตกต่างคือความสามารถในการรวมคุณสมบัติจากรูปแบบต่างๆ เช่น GIF (การเคลื่อนไหว) และ PNG (ความโปร่งใส) ทำให้เป็นรูปแบบที่หลากหลายและเป็นที่ชื่นชอบมากขึ้นสำหรับการเผยแพร่ทางเว็บ เพื่อรองรับนักพัฒนาและใครก็ตามที่กำลังมองหาข้อได้เปรียบของรูปแบบไฟล์ภาพหลายรูปแบบใน หนึ่ง.
ข้อดีที่สำคัญของ WebP ได้แก่:
- ขนาดไฟล์เล็กลงอย่างมากเนื่องจากการบีบอัดที่สูญเสีย เกินกว่า PNG และ JPEG
- รองรับรูปภาพที่มีความละเอียดสูง เป็นภาพเคลื่อนไหว ซึ่งไม่มีฟีเจอร์ใน PNG และ JPEG และให้การบีบอัดที่ดีกว่า GIF
- ความสามารถด้านความโปร่งใสคล้ายกับ PNG
- รองรับโดยเบราว์เซอร์หลักส่วนใหญ่ โดยมีอัตราการนำไปใช้ประมาณ 97% ยกเว้นเบราว์เซอร์ที่ล้าสมัยอย่างยิ่ง
ความเก่งกาจของ WebP ผสมผสานความโปร่งใสของ PNG ความเป็นไปได้ในการเคลื่อนไหวของ GIF และการบีบอัดที่ได้รับการปรับปรุงเมื่อเปรียบเทียบกับรูปแบบเช่น JPEG และ PNG มันถือเป็นสิ่งที่ใกล้เคียงที่สุดกับรูปแบบภาพออลอินวัน อย่างไรก็ตาม เครื่องมือสร้างเว็บไซต์และแอพบางตัวอาจจำกัดการอัพโหลดไฟล์ WebP
WebP เหมาะสำหรับ:
- กราฟิกมีไว้สำหรับการแสดงผลออนไลน์ (มีประโยชน์น้อยกว่าสำหรับการพิมพ์หรือการดูแบบออฟไลน์)
- เพิ่มประสิทธิภาพ SEO เนื่องจาก Google แนะนำรูปแบบรูปภาพสมัยใหม่ เช่น WebP
- การสร้างโลโก้หรือกราฟิกโปร่งใสด้วยการบีบอัดที่ดีกว่า PNG
- การสร้างภาพเคลื่อนไหวโดยไม่ต้องใช้ GIF จำนวนมาก
- รักษาคุณภาพของภาพขณะบีบอัดอย่างมาก
รูปแบบ WebP โดดเด่นในภาพหน้าจออินเทอร์เฟซ รูปภาพความละเอียดสูง และภาพเคลื่อนไหว ในการเปรียบเทียบระหว่าง WebP และรูปภาพ JPEG นั้น WebP รักษาความละเอียดสูงกว่าเล็กน้อยขณะบีบอัดเป็น 80.76 KB ในขณะที่ JPEG บีบอัดเหลือเพียง 120.78 KB ก่อนที่จะสูญเสียคุณภาพที่โดดเด่น

คำแนะนำของเราสำหรับการใช้รูปแบบ WebP นั้นตรงไปตรงมา:
หากเครื่องมือสร้างเว็บไซต์ของคุณอนุญาตให้อัปโหลด WebP ได้ ให้พิจารณาใช้ประโยชน์จากความยืดหยุ่น พลังในการบีบอัด การรองรับรูปภาพและภาพเคลื่อนไหวที่โปร่งใส ความเข้ากันได้ของเบราว์เซอร์เป็นเรื่องที่ไม่ค่อยน่ากังวล เนื่องจากผู้เล่นรายใหญ่มีการนำไปใช้อย่างแพร่หลาย และ Google ยกย่องให้ WebP เป็นรูปแบบรูปภาพแห่งอนาคต
การเลือกรูปแบบที่เหมาะสมสำหรับภาพ
เมื่อตัดสินใจเลือกรูปแบบภาพที่ดีที่สุด ส่วนใหญ่จะขึ้นอยู่กับวัตถุประสงค์เฉพาะที่คุณมีในใจสำหรับภาพนั้น:
สำหรับเว็บไซต์ส่วนใหญ่ โดยเฉพาะอย่างยิ่งหากคุณจัดลำดับความสำคัญของการบีบอัดที่เหมาะสมที่สุดและต้องการประเภทรูปภาพแบบครบวงจรที่รองรับการเคลื่อนไหวและความโปร่งใส WebP เป็นตัวเลือกที่ยอดเยี่ยม มันยอดเยี่ยมในการโหลดไซต์อย่างรวดเร็ว ลองตรวจสอบว่า CMS หรือเครื่องมือสร้างไซต์ของคุณรองรับการอัปโหลดไฟล์ WebP หรือไม่ จากนั้นจึงตัดสินใจตามนั้น
JPEG เหมาะสำหรับภาพที่มีสีสันสดใส โดยเฉพาะภาพถ่าย มีการบีบอัดข้อมูลสูง แต่อาจทำให้คุณภาพของภาพลดลงเล็กน้อย เหมาะสำหรับแกลเลอรีภาพถ่ายหรือภาพถ่ายบุคคลทางออนไลน์ อย่างไรก็ตาม ทางที่ดีที่สุดคือหลีกเลี่ยงการใช้ JPEG สำหรับภาพหน้าจออินเทอร์เฟซที่มีสีต่ำหรือเพื่อการพิมพ์
หากลำดับความสำคัญของคุณคือคุณภาพสูงโดยไม่คำนึงถึงข้อมูลสี PNG คือตัวเลือกที่แนะนำ โดยจะรักษาคุณภาพแม้ในขณะที่บีบอัดและทำงานได้ดีกับทั้งรูปภาพที่ซับซ้อนและเรียบง่าย PNG มีความสำคัญอย่างยิ่งสำหรับการจับภาพหน้าจอตามอินเทอร์เฟซ และบางครั้งนิยมใช้มากกว่า JPEG สำหรับการถ่ายภาพ เนื่องจากการรักษาคุณภาพของภาพที่สอดคล้องกัน
สงวนไว้สำหรับงานแบบไดนามิกหรือบทช่วยสอนด่วน GIF เหมาะที่สุดสำหรับการแสดงการเคลื่อนไหวมากกว่าภาพนิ่ง พวกเขาใช้เป็นทางเลือกวิดีโอเพื่อลดความเทอะทะหรือการรบกวนจากวิดีโอจริง อย่างไรก็ตาม จำเป็นต้องใช้ GIF เท่าที่จำเป็นเพื่อหลีกเลี่ยงผลกระทบด้านลบต่อประสิทธิภาพของไซต์
ห่อ
การเลือกรูปแบบรูปภาพอย่างรอบคอบภายในบริบทของวัตถุประสงค์ของเว็บไซต์ และความเข้ากันได้กับเครื่องมือสร้างเว็บไซต์สมัยใหม่ เช่น Elementor หรือ Divi สามารถส่งผลกระทบอย่างมากต่อความดึงดูดสายตาและประสิทธิภาพของเว็บไซต์ ทำให้มั่นใจถึงประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุง การรวมจุดแข็งของแต่ละรูปแบบเข้าด้วยกันภายในอินเทอร์เฟซของ Elementor ทำให้ผู้ใช้สามารถสร้างเนื้อหาเว็บที่น่าดึงดูดและมีประสิทธิภาพสูง




