หากคุณใช้ Elementor ในการออกแบบเว็บไซต์ WordPress ของคุณ คุณอาจสังเกตเห็นว่าการตัดข้อความรอบรูปภาพเด่นอาจเป็นเรื่องที่ท้าทาย แต่ไม่ต้องกังวล ในบทช่วยสอนนี้ เรามีให้คุณครบแล้ว! ในโพสต์นี้ เราจะแสดงให้คุณเห็นถึงวิธีการตัดข้อความรอบรูปภาพเด่นใน Elementor และทำให้แน่ใจว่าทุกอย่างยังคงไดนามิกอย่างสมบูรณ์ แม้ว่าจะไม่มีวิธีที่ตรงไปตรงมาในการดำเนินการโดยตรง แต่เราจะแนะนำคุณตลอดขั้นตอนที่จำเป็นเพื่อให้ดำเนินการได้อย่างง่ายดาย ดังนั้น ไม่ว่าคุณจะเป็นนักพัฒนาเว็บที่ช่ำชองหรือมือใหม่ โปรดอ่านต่อไปเพื่อเรียนรู้วิธีทำให้รูปภาพเด่นของคุณโดดเด่นบนเว็บไซต์ของคุณด้วยข้อความแบบรวม

สร้างรหัสย่อ
ในการล้อมรูปภาพเด่นรอบเนื้อหาข้อความโพสต์แบบไดนามิก จำเป็นต้องให้รูปภาพเหล่านั้นอยู่ในระดับ DOM เดียวกัน ดังนั้นเราจึงใช้ PHP เพื่อสร้างรหัสย่อที่แสดงผลรูปภาพตามด้วยเนื้อหาโพสต์ตามลำดับ
หากต้องการใช้ฟังก์ชันนี้ โปรดสร้างข้อมูลโค้ดใหม่ใน ปลั๊กอิน Code Snippets หรือรวมโค้ดไว้ในไฟล์ functions.php ของธีมลูกของคุณ
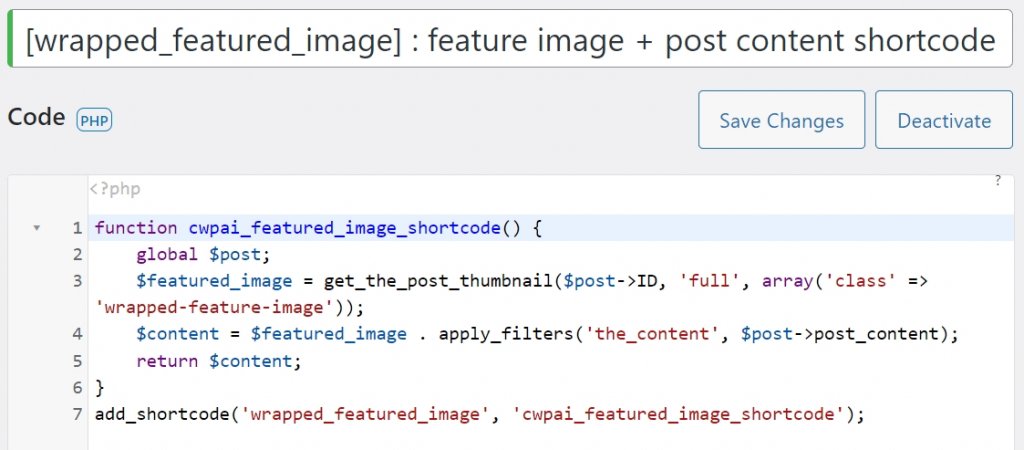
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
ตอนนี้เปลี่ยนชื่อข้อมูลโค้ดตามที่คุณต้องการ ฉันเปลี่ยนชื่อเป็น -
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย[wrapped_featured_image] : feature image + post content shortcode
ที่นี่ [wrapped_featured_image] คือชื่อของรหัสย่อ และเมื่อคุณใช้รหัสเสร็จแล้ว ให้คลิกเปิดใช้งานเพื่อทำให้รหัสทำงานได้
การตั้งค่าองค์ประกอบ
เพื่อให้ได้เอฟเฟ็กต์ที่ต้องการในการห่อรูปภาพเด่นรอบๆ ข้อความโพสต์ ให้เข้าถึงเทมเพลต Elementor Single Post แทนที่จะใช้องค์ประกอบตามปกติ เช่น โพสต์เนื้อหา & รูปภาพเด่น ให้ทำตามขั้นตอนต่อไปนี้

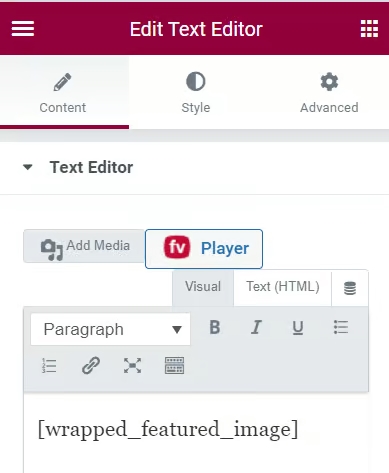
องค์ประกอบตัวแก้ไขข้อความจะถูกใช้เพื่อจุดประสงค์นี้ ในขณะที่พิจารณาองค์ประกอบรหัสย่อ การใช้องค์ประกอบตัวแก้ไขข้อความช่วยให้มั่นใจว่าสามารถเข้าถึงตัวเลือกการจัดรูปแบบตัวอักษรที่มีอยู่ทั้งหมด

หลังจากเพิ่มโปรแกรมแก้ไขข้อความแล้ว ให้ใส่รหัสย่อ [ภาพเด่นที่ห่อไว้]
รหัสย่อจะแสดงผลและคุณจะเห็นผลลัพธ์ทันทีที่คุณคลิกนอกโปรแกรมแก้ไขข้อความ
คุณสามารถเปลี่ยนการตั้งค่าบางอย่างได้โดยใช้ตัวเลือกสไตล์ อย่างไรก็ตาม หากต้องการจัดรูปแบบข้อความเนื้อหา คุณควรใช้สไตล์สากล
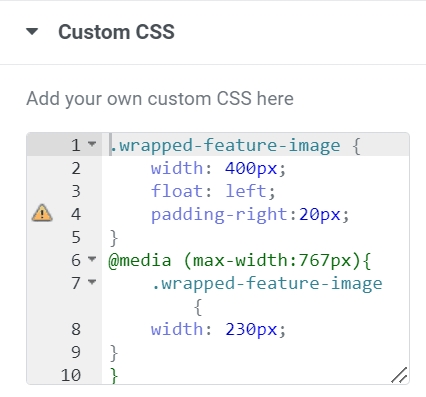
สุดท้าย ใช้ CSS นี้เพื่อล้อมรูปภาพรอบเนื้อหาข้อความของโพสต์
เพิ่ม CSS สำหรับองค์ประกอบตัวแก้ไขข้อความภายใต้ Advanced > Custom CSS คุณสามารถเปลี่ยนขนาดและช่องว่างภายในของภาพได้โดยแก้ไข CSS 'ลอย; ส่วนซ้าย 'คือสิ่งที่ช่วยให้การห่อทำงานได้!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

ห่อ
โดยสรุป การเรียนรู้วิธีตัดข้อความรอบรูปภาพเด่นใน Elementor สามารถเพิ่มความน่าดึงดูดใจและความสามารถในการอ่านเว็บไซต์ของคุณได้อย่างมาก เมื่อทำตามขั้นตอนที่ระบุไว้ในคู่มือนี้ คุณจะสามารถสร้างเอฟเฟ็กต์นี้ได้อย่างง่ายดาย และสร้างรูปลักษณ์ที่สวยงามและเป็นมืออาชีพมากขึ้นสำหรับเนื้อหาของคุณ อย่าลืมทดลองใช้ตัวเลือกการจัดตำแหน่งและระยะห่างต่างๆ เพื่อหาสมดุลที่สมบูรณ์แบบสำหรับความต้องการเฉพาะด้านการออกแบบของคุณ ด้วยอินเทอร์เฟซที่ใช้งานง่ายและใช้งานง่ายของ Elementor คุณสามารถยกระดับทักษะการออกแบบเว็บไซต์ของคุณและยกระดับสถานะออนไลน์ของคุณไปอีกขั้น




