ความสามารถในการจัดแนวเนื้อหาในแนวตั้งเมื่อสร้างไซต์ด้วย Divi สามารถเพิ่มความสะดวกสบายให้กับเข็มขัดเครื่องมือของนักออกแบบ บางครั้งเค้าโครงบางอย่างเรียกร้องให้จัดเนื้อหาในแนวตั้งในลักษณะที่แตกต่างกัน (กึ่งกลาง ด้านล่าง ด้านบน) ความต้องการที่พบบ่อยที่สุดคือต้องมีเนื้อหาอยู่กึ่งกลางในแนวตั้ง มันให้สัมผัสที่สวยงามของการเว้นวรรคแบบสมมาตรซึ่งมีประโยชน์จริง ๆ เมื่อใช้เลย์เอาต์หลายคอลัมน์สำหรับเนื้อหา

นอกจากนี้ เนื้อหาที่จัดกึ่งกลางแนวตั้งจะยังอยู่กึ่งกลางตามความกว้างของเบราว์เซอร์ที่แตกต่างกัน ซึ่งขจัดความจำเป็นในการใช้ช่องว่างภายในหรือระยะขอบที่กำหนดเองเพื่อให้ได้การตอบสนองที่คล้ายคลึงกัน ในบทช่วยสอนนี้ ผู้เขียนจะแสดงวิธีเพิ่มส่วนย่อยของ CSS ลงในคอลัมน์ใดก็ได้เพื่อจัดแนวเนื้อหาในแนวตั้ง ผู้เขียนจะใช้เค้าโครงที่สร้างไว้ล่วงหน้าของ Divi บางส่วนเป็นตัวอย่างในการดำเนินการนี้ แม้ว่าผู้อ่านจะไม่ค่อยมีความรู้เกี่ยวกับ CSS มากนัก แต่ก็สามารถนำไปใช้กับเลย์เอาต์ได้อย่างง่ายดายภายในไม่กี่วินาที
วิธีจัดแนวเนื้อหาในแนวตั้ง
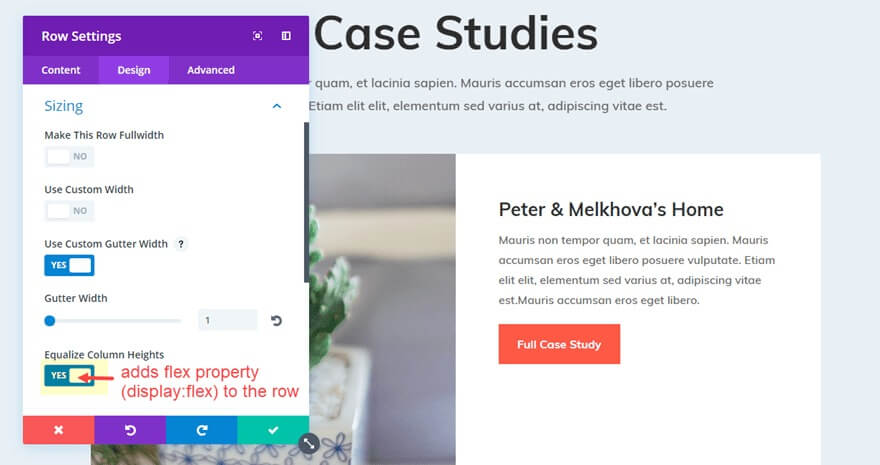
แถวที่สองของหน้า (แถวที่อยู่ด้านล่างแถวที่มีชื่อหน้า) ควรเปิดการตั้งค่าแถวไว้ เปิดกลุ่มตัวเลือกการกำหนดขนาดภายใต้การสลับการตั้งค่าการออกแบบ และคุณจะเห็นว่า "ปรับความสูงของคอลัมน์ให้เท่ากัน" ถูกเลือกไว้แล้ว ซึ่งบ่งชี้ว่าแถวได้รับคุณสมบัติ flex ("display: flex;")

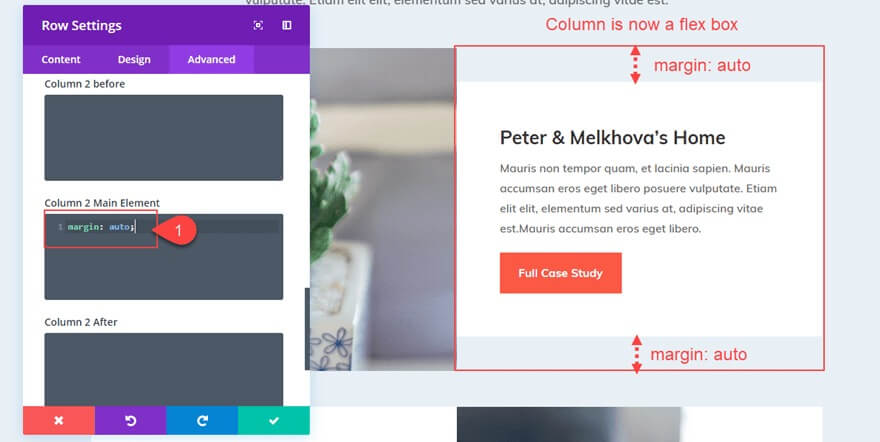
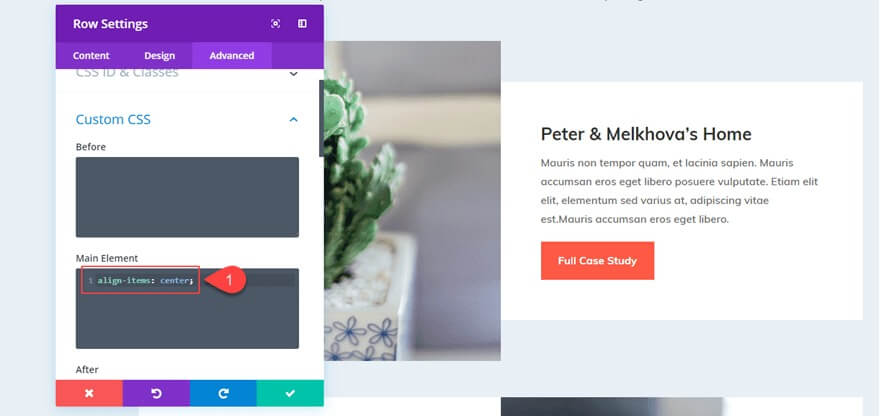
จากนั้น เพิ่มข้อมูลโค้ด CSS ต่อไปนี้ใต้ช่องป้อนข้อมูลสำหรับองค์ประกอบหลักของคอลัมน์ 2 ในการตั้งค่าแท็บขั้นสูงของแถวเดียวกัน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยmargin: auto;
เนื้อหาของคอลัมน์ที่สองมีการเปลี่ยนแปลงและอยู่ตรงกลางในแนวตั้ง
ทำให้เนื้อหาอยู่ชิดด้านล่าง
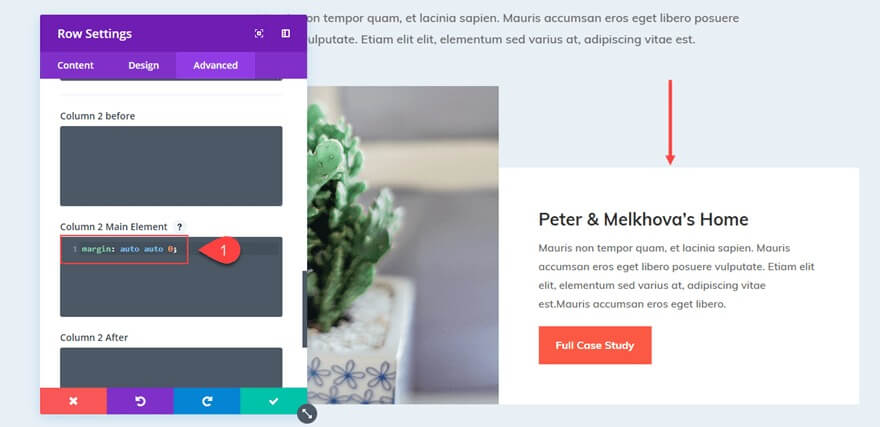
คุณสามารถเปลี่ยนค่ามาร์จิ้นได้ดังต่อไปนี้เพื่อให้เนื้อหาของคุณอยู่ในแนวด้านล่าง เพื่อให้โมดูลทั้งหมดเรียงกันที่ด้านล่างของคอลัมน์:
margin: auto auto 0;
การจัดแนวเนื้อหาในแนวตั้งสำหรับทุกคอลัมน์
คุณสามารถจัดกึ่งกลางเนื้อหาของคอลัมน์ทั้งหมดในแถวของคุณในแนวตั้งได้โดยเพิ่มโค้ดต่อไปนี้ลงในองค์ประกอบหลักของการตั้งค่าแถว แทนที่จะเพิ่ม "margin:auto" ลงในแต่ละคอลัมน์ทีละคอลัมน์
align-items: center;
หรือคุณสามารถรวมตัวอย่างต่อไปนี้หากคุณต้องการให้เนื้อหาทั้งหมดของคอลัมน์อยู่ในแนวด้านล่าง:
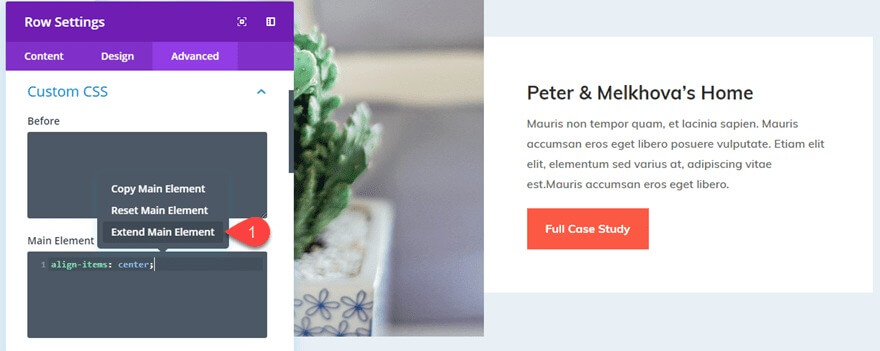
align-items: flex-end;นอกจากนี้ โปรดทราบว่าคุณสามารถใช้ฟังก์ชันการขยายสไตล์ ของ Divi ได้โดยเลือก "ขยายองค์ประกอบหลัก" จากเมนูบริบทเมื่อคลิกขวาที่องค์ประกอบหลักที่มีข้อมูลโค้ด CSS ของคุณ

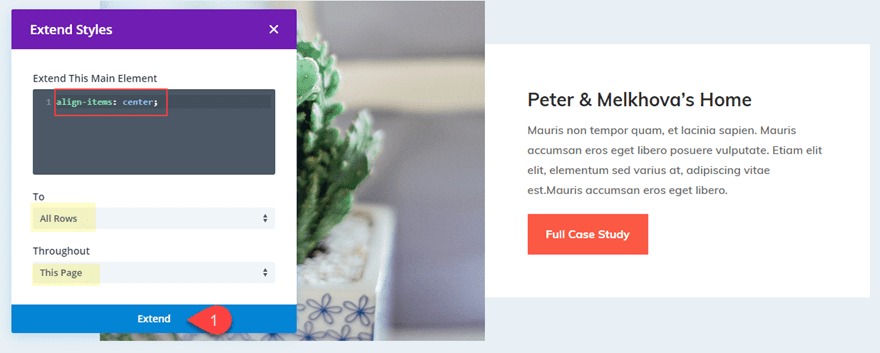
หากต้องการจัดกึ่งกลางข้อมูลทั้งหมดในแต่ละคอลัมน์บนหน้าในแนวตั้ง ให้ขยาย CSS สำหรับองค์ประกอบหลักไปยังแถวทั้งหมดทั่วทั้งหน้า (หรือส่วน)

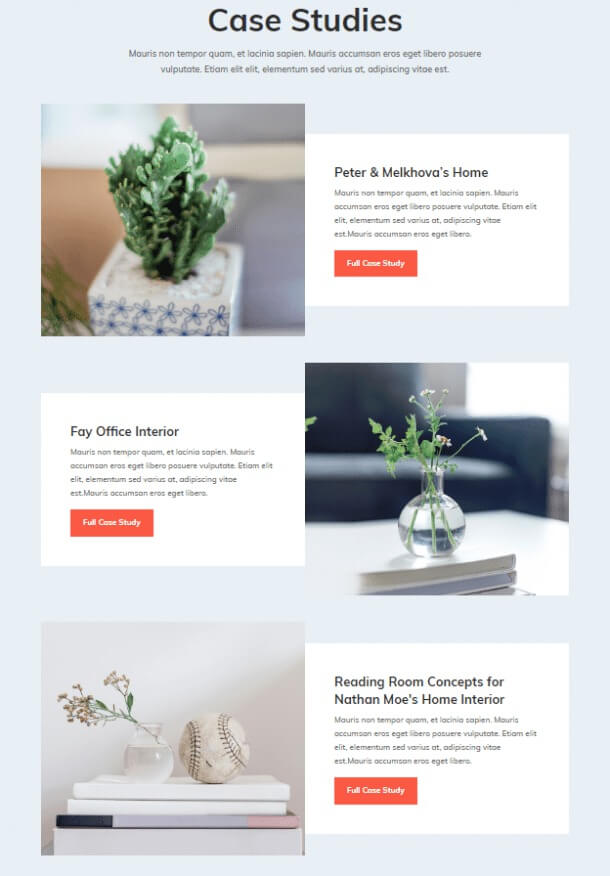
ตอนนี้ฉากทั้งหมดมีความสมดุลในแนวตั้งแล้ว

อย่างไรก็ตาม คุณอาจสังเกตเห็นว่าฉากหลังสีขาวของคอลัมน์ไม่ใช่ความสูงทั้งหมดของแถวอีกต่อไป ซึ่งเป็นผลมาจากการเพิ่ม "margin: auto" ในคอลัมน์ คุณสามารถแก้ไขได้โดยการลบช่องว่างภายในแถวออกและเปลี่ยนสีพื้นหลังของแถวเป็นสีขาว แต่ฉันจะแสดงวิธีจัดข้อความในคอลัมน์ให้อยู่ตรงกลางโดยยังคงรักษาระยะขอบไว้
ห่อ
แม้ว่าแนวทางของ Divi นี้จะขึ้นอยู่กับ CSS แบบกำหนดเองเพียงไม่กี่ชิ้น แต่ฉันคิดว่าแอปพลิเคชันนี้มีประโยชน์มากสำหรับบุคคลที่ค้นหาวิธีแก้ปัญหาอย่างรวดเร็วสำหรับกระบวนการที่ใช้เวลานานในบางครั้ง หากคุณนึกถึงกรณีอื่นๆ ที่อาจเป็นประโยชน์ได้ โปรดแจ้งให้เราทราบ โปรดแสดงความคิดเห็นด้านล่างด้วยความคิดของคุณ




