คุณเคยต้องการความสามารถในการพัฒนาและแก้ไขหน้าตะกร้าสินค้าของ WooCommerce โดยใช้อินเทอร์เฟซที่มองเห็นได้จาก Elementor ?

เรามีข่าวดีมาบอก! Elementor WooCommerce Builder ที่อัปเดตมาพร้อมกับความสามารถใหม่ในการเปิดตัว Elementor Pro 3.5 ของเดือนพฤศจิกายน 2021 รวมถึงวิดเจ็ตเฉพาะสำหรับตะกร้าสินค้าของร้านค้า การชำระเงิน และหน้าบัญชีของฉัน
ก่อนหน้านี้ คุณต้องพึ่งพาธีม WooCommerce เพื่อจัดการการออกแบบ เลย์เอาต์ และเนื้อหาของหน้าที่สำคัญเหล่านี้ ตอนนี้คุณสามารถจัดการการออกแบบ เลย์เอาต์ และเนื้อหาขององค์ประกอบเหล่านี้ได้จาก Elementor
บทความนี้จะสาธิตวิธีที่คุณใช้องค์ประกอบเดียว - วิดเจ็ตรถเข็นใหม่ แม่นยำยิ่งขึ้น คุณจะได้เรียนรู้วิธีใช้วิดเจ็ตรถเข็นใหม่ของ Elementor Pro เพื่อจัดการและปรับปรุงหน้าตะกร้าสินค้าของร้านค้าของคุณโดยไม่ต้องออกจาก Elementor
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวิดเจ็ตรถเข็น WooCommerce ทำงานอย่างไร
ตะกร้าสินค้าในร้านค้าของคุณเป็นองค์ประกอบสำคัญของประสบการณ์ผู้ใช้บนเว็บไซต์อีคอมเมิร์ซของคุณ ตะกร้าสินค้าช่วยเพิ่มความคล่องตัวในกระบวนการชำระเงินสำหรับผู้บริโภคของคุณ และช่วยให้ผู้ซื้อสามารถบันทึกสิ่งที่น่าสนใจได้อย่างง่ายดาย
ด้วยวิดเจ็ต Cart ใหม่ของ Elementor คุณสามารถปรับแต่งหน้าตะกร้าสินค้าของคุณให้เป็นแบบส่วนตัวได้อย่างเต็มที่เพื่อให้แน่ใจว่าเหมาะสมกับข้อมูลประจำตัวที่เหลือของร้านค้าของคุณและได้รับการปรับให้เหมาะสมสำหรับการขาย ต่อไปนี้คือตัวอย่างบางส่วนของการปรับเปลี่ยนที่คุณทำกับวิดเจ็ตรถเข็นได้:
- เลือกจากเลย์เอาต์รถเข็นที่หลากหลาย รวมถึงเลย์เอาต์หนึ่งหรือสองคอลัมน์
- ปรับแต่งสีและรูปแบบตัวอักษรของทุกองค์ประกอบในตะกร้าสินค้าของคุณ
- กำหนดค่าเลย์เอาต์และระยะห่างของแต่ละองค์ประกอบตามแต่ละองค์ประกอบ เช่น โดยการแก้ไขช่องว่างแถวระหว่างข้อมูลรถเข็นต่างๆ
- แก้ไขป้ายกำกับสำหรับส่วนต่างๆ ของหน้ารถเข็นของคุณ ตลอดจนข้อความสำหรับปุ่มต่างๆ
- ปรับแต่งแบบฟอร์มในรถเข็นของคุณ รวมถึงแบบฟอร์มคูปองและการคำนวณอัตราค่าจัดส่ง
เช่นเดียวกับการออกแบบ Elementor ทั้งหมด คุณจะมีความสามารถในการปรับลักษณะการแสดงรถเข็นของคุณบนหลายแพลตฟอร์ม เพื่อให้มั่นใจว่าผู้บริโภคทุกคนมีประสบการณ์การช็อปปิ้งที่ดี ไม่ว่าพวกเขาจะเรียกดูบนเดสก์ท็อป แท็บเล็ต หรืออุปกรณ์มือถือก็ตาม
วิธีใช้วิดเจ็ตรถเข็นใน Elementor
ตอนนี้ มาดูขั้นตอนการติดตั้งวิดเจ็ต Elementor Cart บนร้านค้า WooCommerce ของคุณ
แก้ไขหน้ารถเข็นเริ่มต้นของร้านค้าของคุณ
เมื่อคุณสร้างร้านค้า WooCommerce WooCommerce จะสร้างหน้ารถเข็นอัตโนมัติสำหรับคุณโดยใช้รหัสย่อของรถเข็น WooCommerce
สำหรับบทช่วยสอนนี้ คุณจะต้องพัฒนาหน้าเว็บโดยอิงจากหน้านี้ อย่างไรก็ตาม แทนที่จะใช้รูปแบบเริ่มต้นของธีม คุณจะแก้ไขหน้านี้ด้วย Elementor เพื่อเข้าถึงความเป็นไปได้ในการออกแบบทั้งหมดของ Elementor
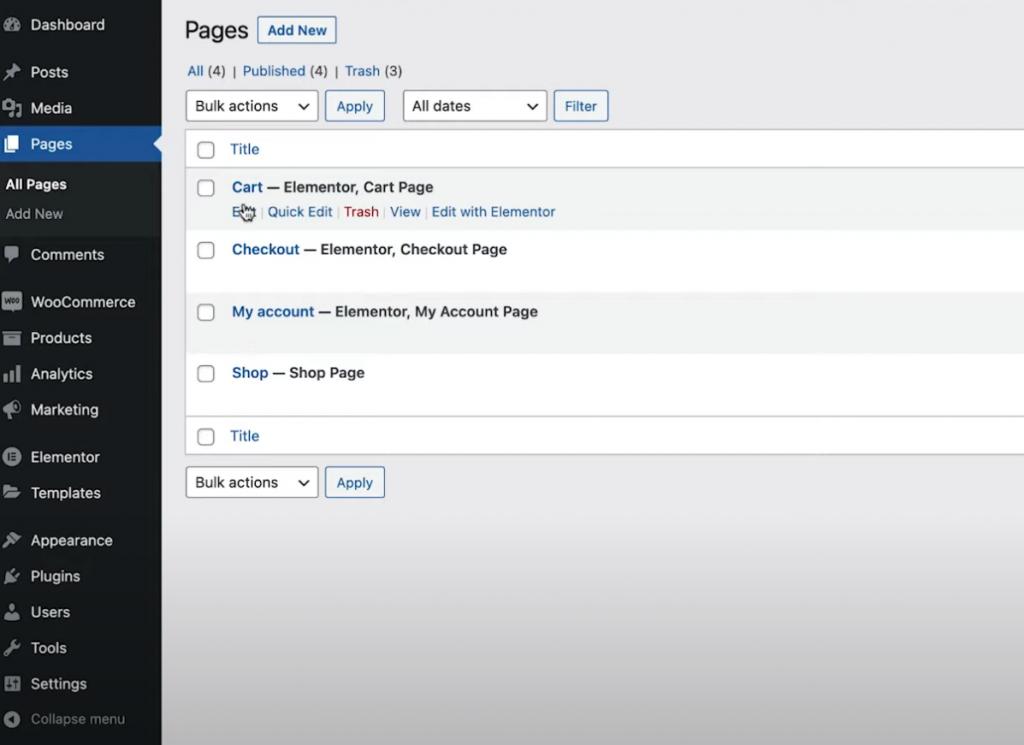
ในการเริ่มต้น ให้ไปที่รายการหน้าของแดชบอร์ดและค้นหาหน้าตะกร้าสินค้า ควรมีป้ายกำกับว่า "หน้ารถเข็น" อย่างชัดเจน

เมื่อคุณระบุได้แล้ว ให้คลิกปุ่มแก้ไขเพื่อเปิดโปรแกรมแก้ไข WordPress จากนั้นภายในตัวแก้ไข ให้เลือกตัวเลือก แก้ไขด้วย Elementor เพื่อเปิดอินเทอร์เฟซ Elementor
แทนที่รหัสย่อของรถเข็นด้วยวิดเจ็ตรถเข็น
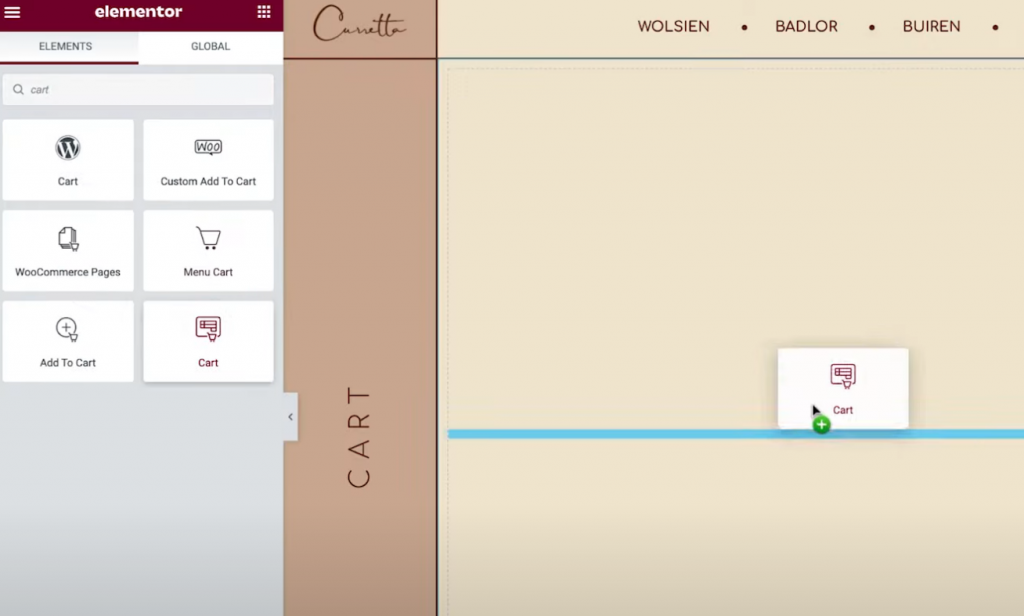
เมื่อคุณเปิดหน้าตะกร้าสินค้าที่มีอยู่ใน Elementor เป็นครั้งแรก คุณจะเห็นรหัสย่อ [รถเข็น woocommerce] ที่ฝังอยู่ใน Elementor Text Editor
ในการเริ่มต้น ให้ลบรหัสย่อที่มีอยู่แล้วสลับกับวิดเจ็ตรถเข็นเฉพาะใหม่ของ Elementor:

ตอนนี้คุณพร้อมที่จะเริ่มเปลี่ยนรูปลักษณ์ของหน้ารถเข็นแล้ว
หมายเหตุ — เราแนะนำให้เพิ่มบางสิ่งลงในตะกร้าสินค้าของคุณ เพื่อให้เข้าใจว่าตะกร้าสินค้า "เต็ม" เป็นอย่างไรเมื่อคุณทำงานออกแบบ มิฉะนั้น เมื่อคุณทำงานใน Elementor คุณจะสังเกตเห็นรถเข็นของคุณว่างเปล่า
ซึ่งสามารถทำได้โดยการเข้าถึงส่วนหน้าของร้านค้าของคุณ เพิ่มสินค้าลงในรถเข็นของคุณ แล้วรีเฟรชอินเทอร์เฟซ Elementor เมื่อโหลด Elementor ใหม่แล้ว สินค้าเหล่านั้นควรแสดงในรถเข็นของคุณเมื่อคุณทำงานออกแบบ
หากคุณต้องการดูตัวอย่างรถเข็นที่ "ว่างเปล่า" เพียงลบสินค้าออกจากรถเข็นที่ด้านหน้าไซต์ของคุณ แล้วรีเฟรชอินเทอร์เฟซ Elementor
การตั้งค่าเค้าโครงรถเข็น
หากต้องการแก้ไขเลย์เอาต์ การออกแบบ และการทำงานของรถเข็น ให้เข้าถึงการตั้งค่าในแถบด้านข้าง เช่นเดียวกับที่คุณทำกับวิดเจ็ต Elementor อื่นๆ
ในการเริ่มต้น คุณสามารถเลือกระหว่างเลย์เอาต์หนึ่งคอลัมน์หรือสองคอลัมน์ในเมนูดร็อปดาวน์เลย์เอาต์ของการตั้งค่าทั่วไป การใช้เลย์เอาต์แบบสองคอลัมน์นั้นมีประโยชน์ เนื่องจากจะยกระดับยอดรวมรถเข็นขึ้นไปด้านบน ทำให้มองเห็นได้ชัดเจนยิ่งขึ้นเมื่อเรียกดูบนอุปกรณ์ขนาดใหญ่
นอกจากนี้ คุณอาจเปิดใช้งานการสลับคอลัมน์ขวาเหนียวเพื่อทำให้คอลัมน์ยอดรวมรถเข็นติดหนึบเมื่อเลื่อน นอกจากนี้ คุณอาจต้องการรวมออฟเซ็ตเพื่อให้แน่ใจว่าสิ่งนี้จะไม่ทับซ้อนกับข้อมูลอื่น ๆ

จากนั้น คุณสามารถแก้ไขข้อความปุ่ม "อัปเดตรถเข็น" โดยใช้การตั้งค่าสรุปคำสั่งซื้อ
ตัวเลือกที่คล้ายกันมีอยู่ในการตั้งค่ายอดรวมสำหรับการปรับป้ายชื่อและตำแหน่งของรายการรถเข็นต่างๆ เช่นข้อความสำหรับปุ่ม "ดำเนินการชำระเงิน"
คุณยังสามารถเปลี่ยนการตั้งค่าของวิดเจ็ตได้ หากคุณเปิดใช้งานตัวเลือกเครื่องคำนวณการจัดส่งของ WooCommerce โดยไปที่ตัวเลือกการจัดส่งการตั้งค่าการจัดส่งของ WooCommerce และคลิกที่กล่องเพื่ออนุญาตเครื่องคำนวณการจัดส่งบนหน้าตะกร้าสินค้า คุณสามารถเปิดใช้งานเครื่องคำนวณการจัดส่งได้
สุดท้าย การตั้งค่าตัวเลือกเพิ่มเติมช่วยให้คุณสามารถเปิดหรือปิดคุณลักษณะการอัปเดตรถเข็นอัตโนมัติได้ แทนที่จะต้องการให้ผู้ซื้อกดปุ่มอัปเดตเพื่อทำการเปลี่ยนแปลง การเปิดใช้งานคุณลักษณะนี้จะอัปเดตรถเข็นโดยอัตโนมัติโดยไม่ต้องโหลดหน้าซ้ำ
จัดแต่งทรงผมรถเข็น
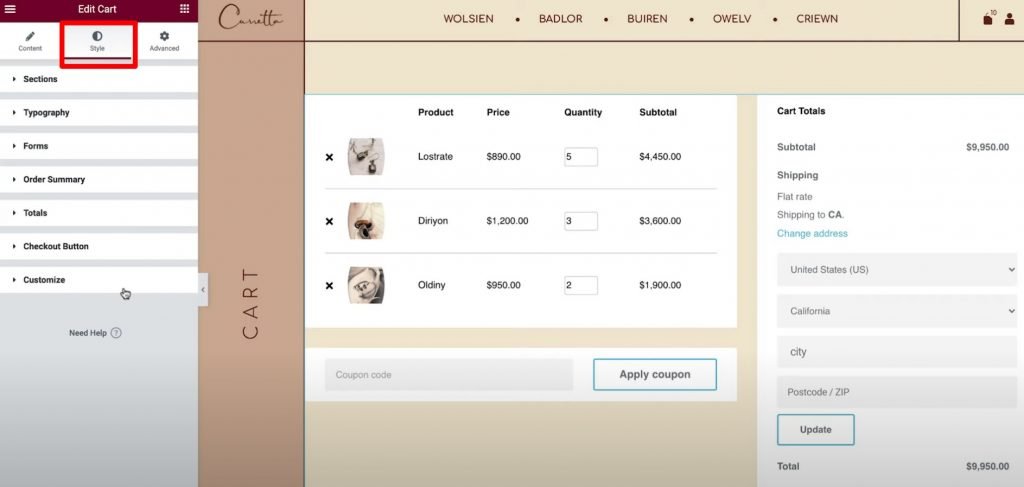
ตอนนี้คุณสามารถปรับแต่งรูปลักษณ์ของรถเข็นของคุณได้โดยไปที่แท็บรูปแบบในการตั้งค่าของวิดเจ็ต คุณจะพบกับหมวดหมู่การตั้งค่าต่างๆ มากมายที่นี่ รวมถึงส่วนต่างๆ การพิมพ์ และแบบฟอร์ม

ต่อไปนี้คือตัวเลือกสไตล์ทั่วไปที่มีให้ในแต่ละพื้นที่:
- ส่วนต่างๆ - คุณสามารถปรับแต่งรูปลักษณ์ของส่วนประกอบวิดเจ็ตรถเข็นทั้งสามส่วนได้ ตัวอย่างเช่น คุณสามารถใช้ภาพฉากหลังหรือเพิ่มกล่องเงาให้กับรถเข็นทั้งหมดได้
- วิชาการพิมพ์ — คุณสามารถเลือกแบบอักษรและสีที่ใช้สำหรับป้ายกำกับที่สำคัญ เช่น ชื่อ คำอธิบาย และลิงก์
- แบบฟอร์ม – คุณสามารถจัดรูปแบบแบบฟอร์มฟิลด์คูปองและแบบฟอร์มฟิลด์การจัดส่ง (หากเปิดใช้งานเครื่องคำนวณการจัดส่งในหน้าตะกร้าสินค้า) ตัวอย่างเช่น คุณสามารถใช้พารามิเตอร์ Rows Gap เพื่อแยกฟิลด์ของฟอร์ม
- ปุ่ม – คุณสามารถปรับแต่งปุ่มใช้คูปองและอัปเดตโดยใช้ตัวเลือกการจัดรูปแบบปุ่ม Elementor มาตรฐานใดก็ได้
- สรุปคำสั่งซื้อ - คุณสามารถควบคุมลักษณะที่ปรากฏของผลิตภัณฑ์ในรถเข็นของคุณและสรุปคำสั่งซื้อได้อย่างสมบูรณ์
- ยอดรวม - คุณสามารถควบคุมการออกแบบของส่วน "ยอดรวมของรถเข็น" ได้อย่างสมบูรณ์ ซึ่งจะแสดงต้นทุนรวมของคำสั่งซื้อของนักช้อป
- ปุ่มชำระเงิน — คุณสามารถควบคุมรูปลักษณ์ของปุ่มชำระเงินได้อย่างสมบูรณ์ คุณจะต้องทำให้ดูน่าสนใจเพื่อให้แน่ใจว่าผู้ซื้อจะไม่พลาด เพราะนี่คือการดำเนินการที่คุณร้องขอ
ปรับแต่ง — คุณสามารถปรับสรุปคำสั่งซื้อ คูปอง และยอดรวมได้ในระดับที่ละเอียดยิ่งขึ้น เมื่อรวมตัวเลือกเหล่านี้ คุณจะสามารถเข้าถึงการตั้งค่าเพิ่มเติมสำหรับพื้นที่เหล่านั้นได้ ตัวอย่างเช่น คุณอาจใช้ตัวเลือกนี้เพื่อแยกพื้นที่ "ยอดรวม" ของคุณออกจากส่วนที่เหลือของรถเข็นโดยใช้สีพื้นหลัง เงากล่อง และเส้นขอบที่แตกต่างกัน
ปรับแต่งสำหรับเวอร์ชันมือถือ
ตามค่าเริ่มต้น หากคุณใช้วิดเจ็ต Elementor Cart ตะกร้าสินค้าของคุณจะตอบสนองบนอุปกรณ์มือถือ รถเข็น Elementor เช่นเดียวกับวิดเจ็ตและการออกแบบของ Elementor อื่นๆ ช่วยให้คุณสามารถปรับแต่งรูปลักษณ์ของตะกร้าสินค้าของคุณให้เหมาะกับความต้องการของลูกค้าของคุณ
ในการดำเนินการดังกล่าว ให้เข้าสู่โหมดแก้ไขแบบตอบสนองของ Elementor แล้วคุณจะเห็นไอคอนอุปกรณ์เคลื่อนที่ถัดจากตัวเลือกเฉพาะอุปกรณ์
ตัวอย่างเช่น คุณสามารถเปลี่ยนแปลงช่องว่างแถวโดยขึ้นอยู่กับว่าผู้ใช้อยู่บนเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ หรือขนาดแบบอักษรของรายการต่างๆ
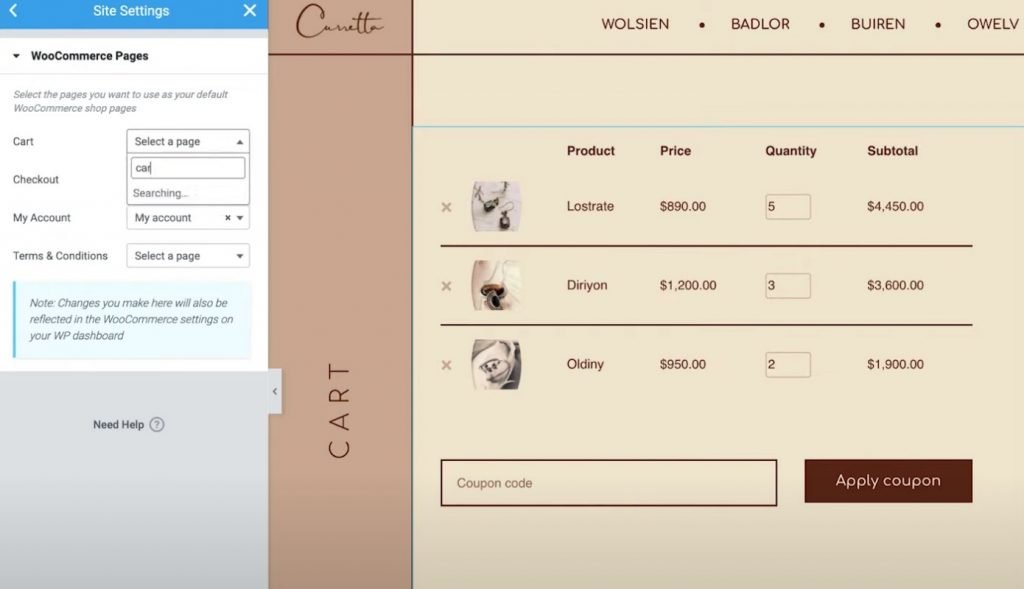
ปรับการตั้งค่า WooCommerce ในการตั้งค่าไซต์
ขั้นตอนสุดท้ายนี้เป็นทางเลือก แต่ควรสังเกตว่าคุณยังสามารถควบคุมการกำหนดหน้า WooCommerce ที่จำเป็นได้จากแท็บ Elementor Site Settings

ตัวอย่างเช่น หากคุณใช้ Elementor เพื่อสร้างหน้าใหม่สำหรับรถเข็นของคุณแทนที่จะเปลี่ยนหน้ารถเข็น WooCommerce เก่า คุณอาจสั่งให้ WooCommerce ใช้หน้าใหม่โดยใช้การตั้งค่าไซต์ Elementor
พารามิเตอร์เหล่านี้สามารถเข้าถึงได้ผ่านทางแท็บ WooCommerce ในพื้นที่การตั้งค่าไซต์มาตรฐาน ใต้หัวข้อการตั้งค่า คุณจะเห็นตัวเลือก WooCommerce
สร้างและแก้ไขรถเข็นด้วย Elementor
ตอนนี้คุณสามารถสร้างและกำหนดค่าหน้ารถเข็น WooCommerce โดยไม่ต้องออกจาก Elementor Pro ด้วยวิดเจ็ต WooCommerce Cart ใหม่
คุณสามารถปรับแต่งสไตล์ของแต่ละองค์ประกอบ เลือกจากเค้าโครงที่หลากหลาย และปรับป้ายกำกับโดยใช้ตัวเลือกของ Elementor การควบคุมหน้าตะกร้าสินค้าได้ดียิ่งขึ้นทำให้คุณสามารถมั่นใจได้ว่าหน้าตะกร้าสินค้าจะตรงกับการออกแบบอื่นๆ ของร้านคุณ และปรับหน้าตะกร้าสินค้าให้เหมาะสมเพื่อยอดขายที่เพิ่มขึ้น
นอกจากนี้ Elementor Pro ยังมีวิดเจ็ตใหม่สำหรับพื้นที่สำคัญอื่นๆ ทั้งหมดของร้านค้าของคุณ เช่น หน้าชำระเงินและบัญชีของฉัน วิดเจ็ตเหล่านี้ขจัดความจำเป็นในการใช้รหัสย่อของ WooCommerce และช่วยให้คุณมีความยืดหยุ่นเหนือร้านค้าของคุณอย่างที่ไม่เคยมีมาก่อน
วิดเจ็ตใหม่ทั้งหมดเหล่านี้ขยายฟังก์ชัน WooCommerce Builder ปัจจุบัน เช่น ความสามารถในการปรับแต่งหน้าผลิตภัณฑ์แต่ละรายการของ WooCommerce
หากคุณคุ้นเคยกับ Elementor Pro และ WooCommerce Builder แล้ว คุณสามารถเริ่มใช้งานวิดเจ็ตรถเข็นได้ทันทีโดยทำตามคำแนะนำนี้ หากคุณยังไม่ได้อัปเกรดเป็น Elementor Pro ให้ดำเนินการวันนี้เพื่อเข้าถึงวิดเจ็ตรถเข็นใหม่ WooCommerce Builder และคุณลักษณะที่น่าทึ่งอื่นๆ ทั้งหมดของ Elementor Pro
คุณยังคงมีปัญหากับวิดเจ็ต WooCommerce Cart ใน Elementor Pro 3.5? บอกเราในส่วนความคิดเห็น!




