คุณต้องการสร้างเว็บไซต์ที่น่าทึ่งและตอบสนองด้วย WordPress โดยไม่ต้องมีทักษะการเขียนโค้ดหรือไม่? ถ้าใช่ ลองใช้ Themify Builder หนึ่งในผู้ออกแบบและสร้างเพจที่มีประสิทธิภาพและใช้งานง่ายที่สุดสำหรับ WordPress

ในบล็อกโพสต์นี้ ฉันจะแสดงวิธีใช้ Themify Builder สำหรับ WordPress ในปี 2024 และเหตุใดจึงเป็นทางออกที่ดีที่สุดสำหรับความต้องการ WordPress ของคุณ
Themify Builder คืออะไร?
ด้วยการลากและวางการแก้ไขที่ง่ายดาย Themify เป็นเครื่องมือสร้างเพจที่ยืดหยุ่นซึ่งนำเสนอวิธีที่ง่ายสำหรับผู้ใช้ในการสร้างเว็บไซต์ของตน ใช้งานได้กับทุกธีมที่ Themify สร้างขึ้น สามารถใช้ได้กับธีมต่างๆ เช่นกัน
ตัวสร้าง Themify มีสองเวอร์ชัน: เวอร์ชันฟรีพร้อมฟังก์ชันการทำงานที่จำกัด และเวอร์ชันที่ต้องชำระเงินพร้อมฟีเจอร์ปลดล็อคเฉพาะที่ปรับปรุงประสบการณ์การสร้างเพจ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยผู้ใช้สามารถลากและวางองค์ประกอบข้อความและรูปภาพไปยังบริเวณใดก็ได้ของหน้าจอ และปรับเปลี่ยนให้เหมาะกับความต้องการโดยใช้เครื่องมือสร้างเว็บไซต์แบบลากและวาง
เหตุใดจึงใช้ Themify Builder สำหรับ WordPress?
ด้วยการใช้อินเทอร์เฟซแบบลากและวาง Themify Builder ช่วยให้คุณสร้างเลย์เอาต์ทุกประเภทที่คุณนึกออก พร้อมด้วยการแสดงตัวอย่างแบบสด คุณสามารถเลือก ลาก และวางองค์ประกอบต่างๆ เพื่อทำให้เว็บไซต์ที่น่าทึ่งของคุณมีชีวิตขึ้นมาได้โดยไม่ต้องรู้โค้ดแม้แต่บรรทัดเดียว
Themify Builder รองรับเครือข่ายหลายไซต์ สามารถแปลได้ เป็นมิตรกับ SEO และทำงานร่วมกับธีมหรือปลั๊กอิน WordPress ใดก็ได้ นอกจากนี้ Themify Builder ยังมีระบบแคชในตัวที่เร่งการประมวลผลเพจและใช้ทรัพยากรเซิร์ฟเวอร์น้อยลง
คุณสมบัติหลายอย่างทำให้ Themify Builder แตกต่างจากเครื่องมือสร้างเพจอื่นๆ ในหมู่พวกเขาคือ:
- ตอบสนองทุกความละเอียด
- รวมทุกโมดูล (ข้อความ วิดีโอ หีบเพลง แกลเลอรี โพสต์ วิดเจ็ต วิดเจ็ต เมนู ปุ่ม แถบเลื่อน แผนที่ ไอคอน คุณสมบัติ ฯลฯ)
- กำหนดสไตล์เอง – แบบอักษร Google, สีพื้นหลัง, ช่องว่างภายใน, ขอบ และเส้นขอบ
- เลิกทำ/ทำซ้ำการแก้ไข Builder ขณะที่คุณแก้ไข
- คัดลอก/วางโมดูล แถว และคอลัมน์
- นำเข้า/ส่งออกโมดูล แถว และคอลัมน์เฉพาะจากคอมพิวเตอร์เครื่องหนึ่งไปยังอีกเครื่องหนึ่ง
- ทำซ้ำโมดูลหรือแถวได้อย่างง่ายดาย
- เค้าโครงแถวและคอลัมน์กริดที่กำหนดไว้ล่วงหน้า
- แถวและคอลัมน์สามารถซ้อนกันในแถวย่อยหรือคอลัมน์ได้
- ความกว้างของคอลัมน์ที่ลากได้
- เค้าโครง Builder ที่ออกแบบไว้ล่วงหน้ามากกว่า 60 แบบ
- เอฟเฟกต์แอนิเมชั่นมากกว่า 60+ แบบ
- สไตล์ที่ตอบสนอง
- พื้นหลัง – แถบเลื่อน วิดีโอ การเลื่อนแบบพารัลแลกซ์ และการไล่ระดับสี
- การแก้ไข – ช่วยให้คุณสามารถบันทึกเค้าโครง Builder ของคุณด้วยเวอร์ชันไม่จำกัด
- การควบคุมการมองเห็น ซึ่งคุณสามารถตั้งค่าว่าจะมองเห็นโมดูลหรือแถวบนอุปกรณ์เฉพาะหรือไม่
- ส่วนเค้าโครง – ส่วนที่ใช้ซ้ำได้ซึ่งสามารถรวมไว้ใน Builder
- CSS ที่กำหนดเอง
ด้วยฟีเจอร์ทั้งหมดนี้ คุณสามารถสร้างเว็บไซต์ประเภทใดก็ได้ที่คุณต้องการ เช่น บล็อก พอร์ตโฟลิโอ หน้า Landing Page ไซต์อีคอมเมิร์ซ ไซต์ธุรกิจ และอื่นๆ อีกมากมาย
วิธีใช้ Themify Builder สำหรับ WordPress

การใช้ Themify Builder สำหรับ WordPress นั้นง่ายและใช้งานง่ายมาก คุณสามารถใช้การแก้ไขการแสดงตัวอย่างส่วนหน้าสดหรือการแก้ไขตัวสร้างแบ็กเอนด์แบบกะทัดรัดก็ได้
ต่อไปนี้เป็นขั้นตอนในการใช้ Themify Builder สำหรับ WordPress:
ขั้นตอนที่ 1: ติดตั้งและเปิดใช้งานปลั๊กอิน
เนื่องจากมันฟรีเช่นกัน การติดตั้งจากที่เก็บ WordPress จึงใช้เวลาเพียงไม่กี่คลิก เหมือนกับการติดตั้งปลั๊กอินอื่นๆ
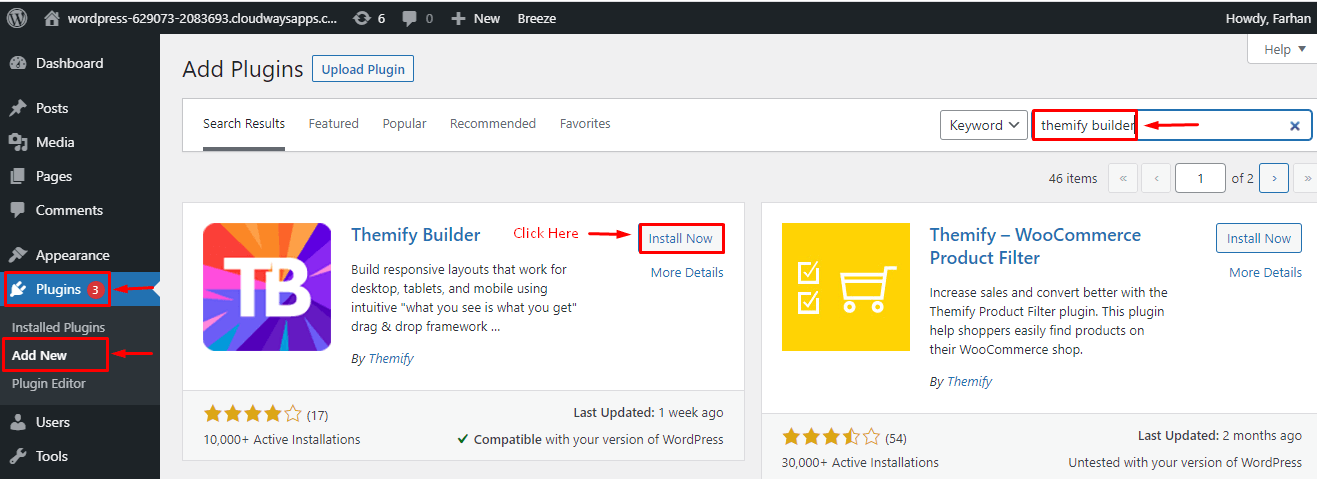
มาเริ่มขั้นตอนการติดตั้งกันเลย! เปิดแดชบอร์ด WordPress ปลั๊กอิน > เพิ่มใหม่ > พิมพ์ Themify Builder > คลิก ติดตั้ง และ เปิดใช้งาน

คุณยังสามารถติดตั้งตัวสร้าง Themify ด้วยตนเองได้โดยการดาวน์โหลดไฟล์ zip จาก ไซต์ Themify
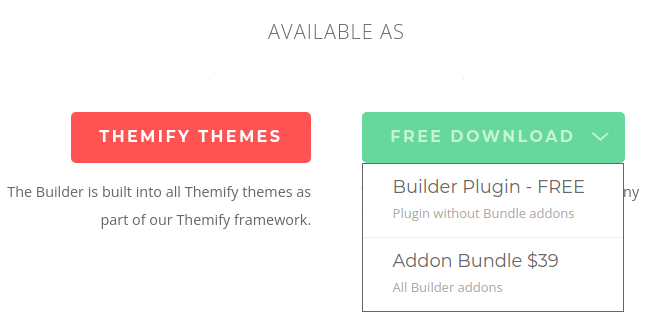
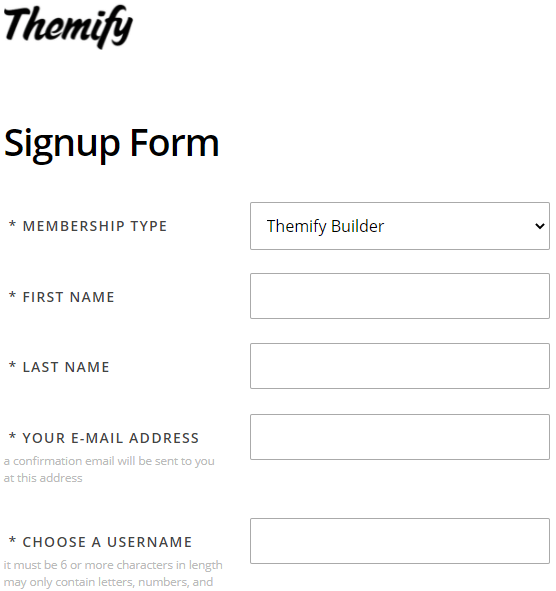
ไปที่เว็บไซต์อย่างเป็นทางการแล้วคลิก ดาวน์โหลดฟรี > Builder Plugin – ฟรี

จากนั้นกรอกแบบฟอร์มลงทะเบียนและสร้างบัญชี Themify ใหม่

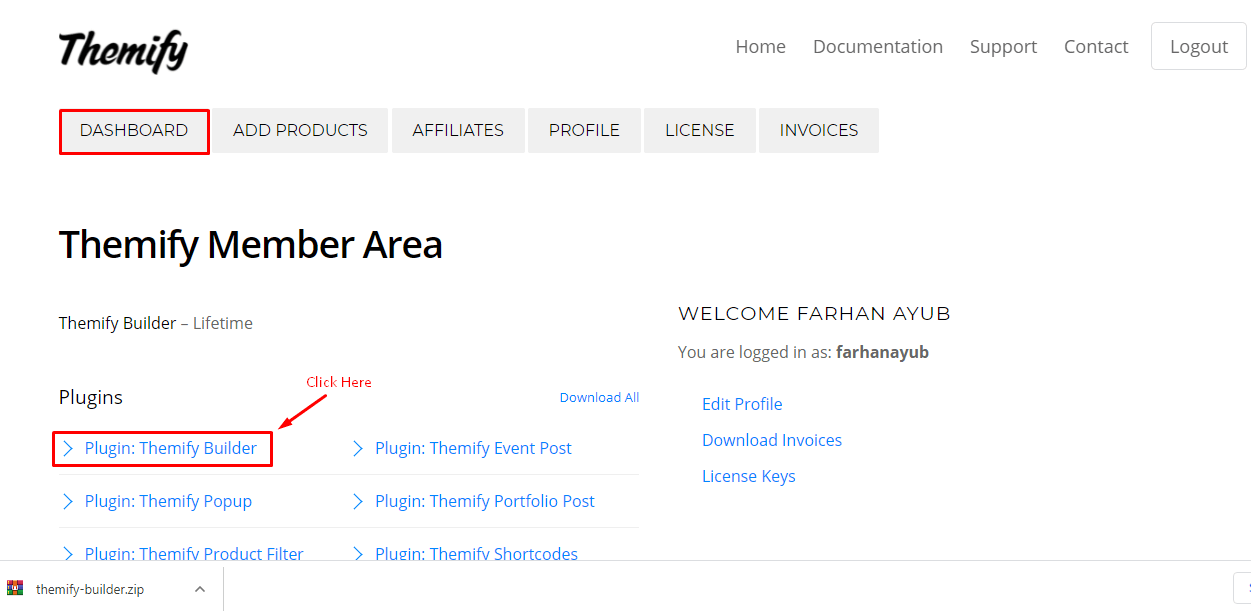
ตอนนี้ไปที่ Themify Dashboard แล้วคลิก Plugin: Themify Builder เพื่อดาวน์โหลดไฟล์ zip ของปลั๊กอิน

สิ่งต่อไปคือการอัปโหลดปลั๊กอินในพื้นที่ปลั๊กอินของคุณบนแดชบอร์ด WordPress
ในการทำเช่นนั้น ไปที่ ปลั๊กอิน > เพิ่ม ใหม่ > อัปโหลด ปลั๊กอิน > เลือกไฟล์ > ติดตั้งทันที และเลือกไฟล์ zip ที่ต้องการเพื่ออัปโหลดจากตำแหน่งในพีซีในพื้นที่ของคุณที่คุณบันทึกไฟล์ zip

ขั้นตอนที่ 2: สร้างหน้าใหม่หรือแก้ไขหน้าที่มีอยู่
คุณสามารถเลือกที่จะสร้างเพจใหม่หรือแก้ไขเพจที่มีอยู่ได้
หากต้องการเพิ่มหน้าใหม่ ให้ไปที่ หน้า > เพิ่มหน้าใหม่
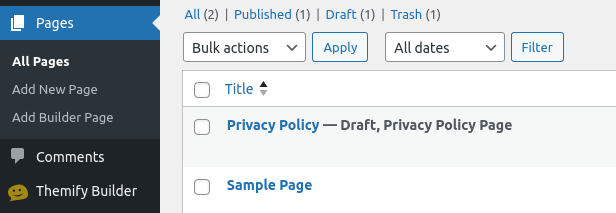
หากต้องการไปที่เพจที่มีอยู่ ให้ไปที่ เพจ > เพจทั้งหมด

ขั้นตอนที่ 3: ปรับแต่งเพจของคุณ
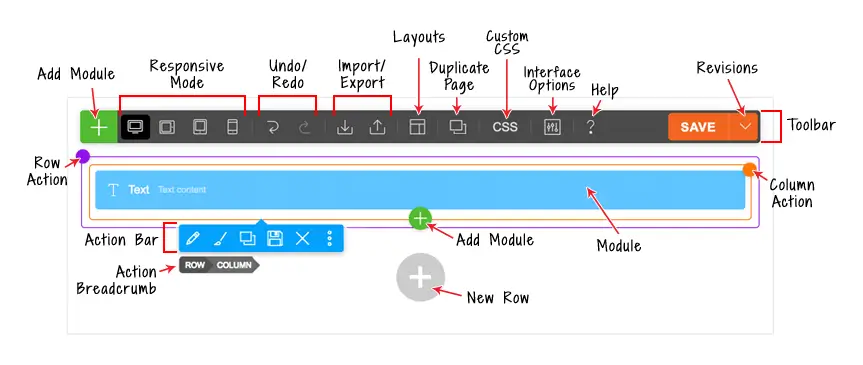
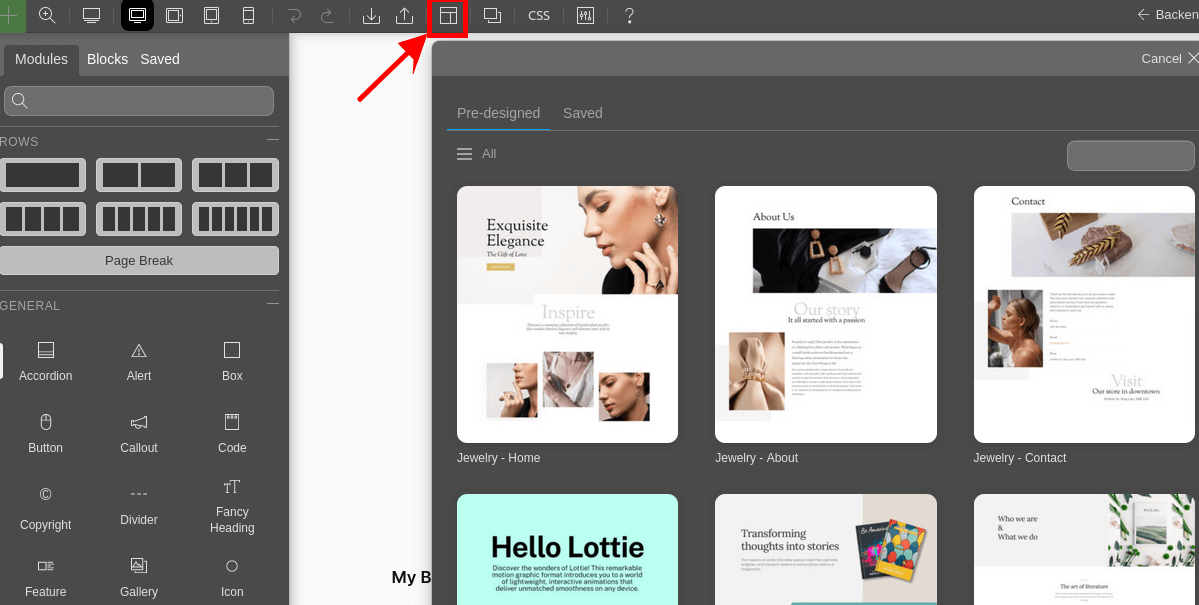
เมื่อคุณเข้าไปเพื่อเพิ่มหน้าใหม่ คุณจะเห็นแถบเครื่องมือปรากฏขึ้นดังภาพด้านล่าง
หมายเหตุ : นี่คือเครื่องมือแก้ไขแบ็กเอนด์

คุณจะพบปุ่มเหล่านี้บนแถบเครื่องมือ:
- ปุ่มบวก = เพื่อเปิดแผงโมดูล
- สไตล์ที่ตอบสนอง = ปรับแต่งสไตล์บนเดสก์ท็อป แนวนอนของแท็บเล็ต แนวตั้งของแท็บเล็ต หรือมือถือ
- Undo/Redo = เลิกทำ/ทำซ้ำ (คุณสามารถใช้ แป้นพิมพ์ลัด Cmd+Z และ Cmd+Shift+Z)
- Import = นำเข้าเนื้อหา Builder จากไฟล์ข้อมูล โพสต์ที่มีอยู่ หรือเพจ
- ส่งออก = ส่งออกเนื้อหา Builder (การส่งออกจะสร้างไฟล์ ZIP ซึ่งสามารถนำเข้าได้ในภายหลังโดยใช้ตัวเลือกการนำเข้า)
- เค้าโครง :
- โหลดเค้าโครง = นำเข้าเค้าโครงตัวสร้างที่ออกแบบไว้ล่วงหน้าไปยังหน้าปัจจุบัน
- บันทึกเป็นเค้าโครง = บันทึกเค้าโครงปัจจุบันเพื่อใช้ในหน้าอื่น
- ทำซ้ำหน้านี้ = ทำซ้ำเพจพร้อมกับเนื้อหาตัวสร้าง
- CSS ที่กำหนดเองของหน้า = อนุญาตให้คุณเพิ่ม CSS ที่กำหนดเองลงในหน้า
- ตัวเลือกอินเทอร์เฟซ = เลือกตัวเลือกอินเทอร์เฟซของคุณ เช่น เปิดใช้งานโหมดโฮเวอร์และเมนูคลิกขวา
- ช่วยเหลือ = คลิกเพื่อเปิดไลท์บ็อกซ์วิดีโอบทช่วยสอนของ Builder และดูแป้นพิมพ์ลัด
- บันทึก = บันทึกเนื้อหาตัวสร้าง
- การแก้ไข = การแก้ไขช่วยให้คุณสามารถสำรองและกู้คืนเค้าโครงก่อนหน้าของคุณได้ หากต้องการเข้าถึงการแก้ไข ให้คลิกที่ปุ่มลูกศรข้างปุ่มบันทึก คุณสามารถเลือกที่จะบันทึกหรือโหลด การแก้ไข ได้
การเพิ่มโมดูล
- คลิกที่ไอคอนเครื่องหมายบวก (+) ที่ด้านซ้ายบนของแถบเครื่องมือหรือในแถวสุดท้าย เพื่อเปิดแผงโมดูล
- หากต้องการเพิ่มโมดูล คุณสามารถลากและวางโมดูลลงในพื้นที่แคนวาสหรือคลิกที่ปุ่มบวกสีเขียว (+) ที่มุมขวาบน
โหมดแก้ไขส่วนหน้า
ยกเว้นการแสดงตัวอย่างสด โหมดแก้ไขส่วนหน้าจะทำงานคล้ายกับโหมดแบ็คเอนด์
- ดูโพสต์หรือหน้าใดๆ ที่ส่วนหน้า (หมายเหตุ: เพื่อที่จะใช้ตัวสร้างบนหน้าแรก คุณต้องสร้างหน้าแรกแบบคงที่ก่อน เนื่องจากหน้าแรกเริ่มต้นของ WordPress จริงๆ แล้วเป็นหน้าเก็บถาวรของบล็อก)
- คลิก "เปิดตัวสร้าง" จากแถบผู้ดูแลระบบด้านบนสุดที่ส่วนหน้า (ตรวจสอบให้แน่ใจว่าเปิดใช้งานแถบเครื่องมือผู้ดูแลระบบ WP ของคุณแล้ว)
- แถบเครื่องมือ Builder จะแสดงที่ด้านบน
- หากต้องการเข้าถึงคอนเทนเนอร์ของโมดูล ให้คลิกสัญลักษณ์สีเขียว (+) ที่มุมซ้ายบนหรือแถวสุดท้าย
- หากต้องการเพิ่มโมดูลลงในตารางหรือคอลัมน์ ให้คลิกปุ่มสีเขียว (+) หรือลากและวาง
- ที่ส่วนหน้า คุณสามารถเชื่อมต่อแผงไปทางด้านซ้ายหรือขวาได้โดยการลากแผงไปที่ขอบซ้าย/ขวาของหน้าจอ

ทางลัดของตัวสร้าง:
ด้านล่างนี้คือทางลัดของ Builder บางส่วนที่สามารถปรับปรุงประสิทธิภาพการทำงานของคุณและประหยัดเวลา:
- ดับเบิลคลิก = การดับเบิลคลิกที่แถว คอลัมน์ หรือโมดูลที่ดรอปจะเป็นการเปิดไลท์บ็อกซ์ตัวเลือกขึ้นมา
- Cmd + S (PC: Ctrl+S) = บันทึก (หากไลท์บ็อกซ์เปิดอยู่ ระบบจะบันทึกการเปลี่ยนแปลงที่ทำในไลท์บ็อกซ์ ไม่เช่นนั้นจะบันทึกการเปลี่ยนแปลงที่ทำกับ Builder)
- Escape = เมื่อไลท์บ็อกซ์ตัวเลือกโมดูล/แถวเปิดอยู่ ให้กดปุ่ม Escape เพื่อยกเลิก/ปิดไลท์บ็อกซ์
- Cmd + Z (พีซี: Ctrl+Z) = เลิกทำ
- Cmd + Shift + Z (พีซี: Ctrl+Shift+Z) = ทำซ้ำ
- Cmd + C (PC: Ctrl+C) = คลิกที่โมดูลเพื่อเลือก จากนั้นกด Cmd + C เพื่อคัดลอกโมดูลที่เลือก
- Cmd + V (PC: Ctrl+V) = คลิกที่โมดูลเพื่อเลือก จากนั้นกด Cmd + V เพื่อวางข้อมูลในโมดูลที่เลือก
- Cmd + Shift + V (PC: Ctrl+Shift+V) = คลิกที่โมดูลเพื่อเลือก จากนั้นกด Cmd + Shift + V เพื่อวางข้อมูลสไตล์ในโมดูลที่เลือก
- Cmd + Up (PC: Ctrl+Up) = คลิกที่โมดูลเพื่อเลือก จากนั้นกดปุ่มลูกศร Cmd + Up เพื่อเลื่อนโมดูลขึ้น
- Cmd + Down (PC: Ctrl+Down) = คลิกที่โมดูลเพื่อเลือก จากนั้นกดปุ่มลูกศร Cmd + ลงเพื่อเลื่อนโมดูลลง
คุณยังสามารถเพิ่มเค้าโครงที่ออกแบบไว้ล่วงหน้าลงในเพจของคุณได้จากตัวเลือกการแก้ไขตัวสร้าง Themify

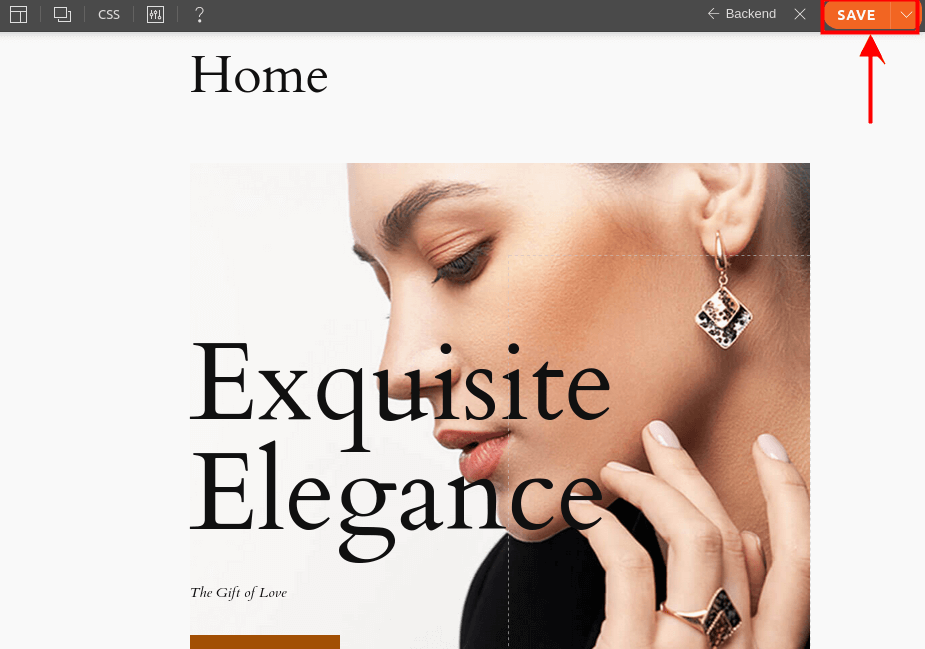
ขั้นตอนที่ 4: บันทึกเพจของคุณ
เมื่อคุณปรับแต่งเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึก ที่มุมขวาบนของหน้าจอบนแถบเครื่องมือตัวแก้ไข Themify

แค่นั้นแหละ! คุณใช้ Themify Builder สำหรับ WordPress เพื่อสร้างเว็บไซต์ที่น่าทึ่งและตอบสนองได้สำเร็จ
Themify Builder: ข้อดีข้อเสีย
เครื่องมือสร้างของ Themify อ้างว่าเป็นเครื่องมือที่มีประสิทธิภาพและมีประสิทธิภาพสำหรับการสร้างหน้าเว็บ เราได้พิจารณาข้อดีและข้อเสียของมันแล้วหลังจากทดลองใช้ฟีเจอร์ต่างๆ
ข้อดี:
- มันมีฟีเจอร์ขั้นสูงทุกอย่างที่จำเป็นสำหรับกระบวนการสร้างเว็บเพจที่ราบรื่น
- เชื่อมต่อกับแพลตฟอร์มชั้นนำทั้งหมด
- การใช้ตัวสร้างส่วนหน้าและส่วนหลังเพื่อการแก้ไขแบบตอบสนอง
- มีเค้าโครงและธีมให้เลือกมากมาย
- โค้ดเพจมีอยู่ใน HTML และ CSS
จุดด้อย:
- ไม่มีอินเทอร์เฟซที่ใช้งานง่าย
- ไม่ใช่ตัวแก้ไขแยกต่างหากสำหรับส่วนหัวและส่วนท้าย
- ไม่มีองค์ประกอบที่พัฒนาธีม
Themify คุ้มค่าที่จะลองหรือไม่?
มือใหม่สามารถถูกข่มขู่ได้ด้วยความคิดที่จะสร้างและพัฒนาเว็บไซต์ อย่างไรก็ตาม ความสะดวกในการใช้งานสำหรับทุกคนที่พยายามสร้างเว็บไซต์นั้นมาจากผู้สร้างเพจ เช่น Themify
หากคุณกำลังมองหาเครื่องมือสร้างเพจ WordPress ที่ตอบสนองและใช้งานง่าย Themify เป็นตัวเลือกที่ดี เนื่องจาก Themify ใช้งานได้ฟรี จึงคุ้มค่าที่จะลองใช้ หากผู้ใช้รู้สึกสบายใจ พวกเขาสามารถอัปเกรดเป็น เวอร์ชัน Pro เพื่อรับคุณสมบัติเพิ่มเติมและฟังก์ชันการทำงานที่ได้รับการปรับปรุง
บทสรุป
Themify Builder สำหรับ WordPress เป็นเครื่องมือสร้างและสร้างเพจที่ทรงพลังและใช้งานง่าย ซึ่งช่วยให้คุณสามารถสร้างเลย์เอาต์ใดก็ได้เท่าที่จะเป็นไปได้ด้วยการแสดงตัวอย่างแบบสดและไม่ต้องมีทักษะการเขียนโค้ดใดๆ
มันมีคุณสมบัติมากมายที่ทำให้เป็นทางออกที่ดีที่สุดสำหรับความต้องการ WordPress ของคุณ เช่น การออกแบบที่ตอบสนอง สไตล์ที่กำหนดเอง เอฟเฟกต์ภาพเคลื่อนไหว ส่วนเค้าโครง การแก้ไข การควบคุมการมองเห็น และอื่น ๆ
คุณสามารถใช้ Themify Builder สำหรับ WordPress กับธีมและปลั๊กอิน WordPress ใดก็ได้ และเป็นมิตรกับ SEO แปลได้ และรองรับเครือข่ายหลายไซต์ คุณสามารถดาวน์โหลดได้ฟรีจาก เว็บไซต์ Themify หรือ ที่เก็บปลั๊กอิน WordPress
ในบล็อกโพสต์นี้ ฉันได้แสดงวิธีใช้ Themify Builder สำหรับ WordPress ในปี 2024 แล้ว และเหตุใดจึงเป็นทางออกที่ดีที่สุดสำหรับความต้องการ WordPress ของคุณ ฉันหวังว่าคุณจะพบว่าโพสต์บล็อกนี้มีประโยชน์และให้ข้อมูล




