การสร้างแบรนด์เป็นหนึ่งในส่วนที่สำคัญที่สุดในการใช้งานเว็บไซต์ WordPress และโลโก้คือวิธีที่ดีที่สุดในการทำให้โดดเด่น โลโก้ของคุณเป็นส่วนสำคัญของแบรนด์ ดังนั้นคุณต้องรู้วิธีใช้อย่างถูกต้อง ในโพสต์นี้ เราจะแสดงวิธีใช้บล็อกโลโก้ของไซต์ WordPress เพื่อเพิ่มโลโก้ลงในไซต์ของคุณ นอกจากนี้ เราจะพูดคุยเกี่ยวกับการตั้งค่าการบล็อกแบบต่างๆ และให้คำแนะนำเกี่ยวกับวิธีการใช้โลโก้ให้ดี

บล็อกโลโก้เว็บไซต์ใน WordPress? คืออะไร
ตอนนี้การแก้ไขไซต์แบบเต็มรูปแบบเป็นที่นิยมมากขึ้น บล็อกโลโก้ของไซต์เป็นหนึ่งในหลาย ๆ บล็อกของไซต์ที่มีอยู่ในโปรแกรมแก้ไข WordPress ใน WordPress บล็อกจะให้คุณเพิ่มโลโก้ของไซต์ในเทมเพลตหน้าหรือส่วนหัวหลัก

นอกจากนี้ยังเป็นไดนามิกเพราะสามารถดึงโลโก้ไซต์ของคุณจากข้อมูลบนเว็บไซต์ของคุณเป็นเนื้อหาไดนามิก ดังนั้น หากคุณเปลี่ยนโลโก้ไซต์ของคุณในส่วนบล็อกหรือส่วนหลัง บล็อกโลโก้ไซต์ทั้งหมดบนไซต์ของคุณจะได้รับการอัปเดตโดยอัตโนมัติ เมื่อคุณใช้บล็อกโลโก้ของไซต์บนเทมเพลต คุณจะสามารถควบคุมการออกแบบโลโก้ส่วนกลางได้มากขึ้น
สิ่งสำคัญคือต้องจำไว้ว่าไอคอนไซต์และโลโก้ไซต์เป็นสองสิ่งที่แตกต่างกัน ไอคอนไซต์คือรูปภาพขนาดเล็กกว่าที่คุณเห็นในแดชบอร์ด แท็บเบราว์เซอร์ และที่อื่นๆ แต่ถ้าคุณต้องการ คุณสามารถใช้โลโก้ของไซต์เป็นไอคอนของไซต์ได้โดยเปลี่ยนแท็บการตั้งค่าการบล็อก ซึ่งเราจะพูดถึงด้านล่างนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการเพิ่มบล็อกโลโก้เว็บไซต์ในส่วนหัวของ WordPress
ในตัวอย่างนี้ เราจะแสดงวิธีเพิ่มหรือเปลี่ยนโลโก้ไซต์ในส่วนหัวของธีม Twenty Twenty-Two ของเทมเพลต WordPress นี่คือสิ่งที่คุณต้องทำ
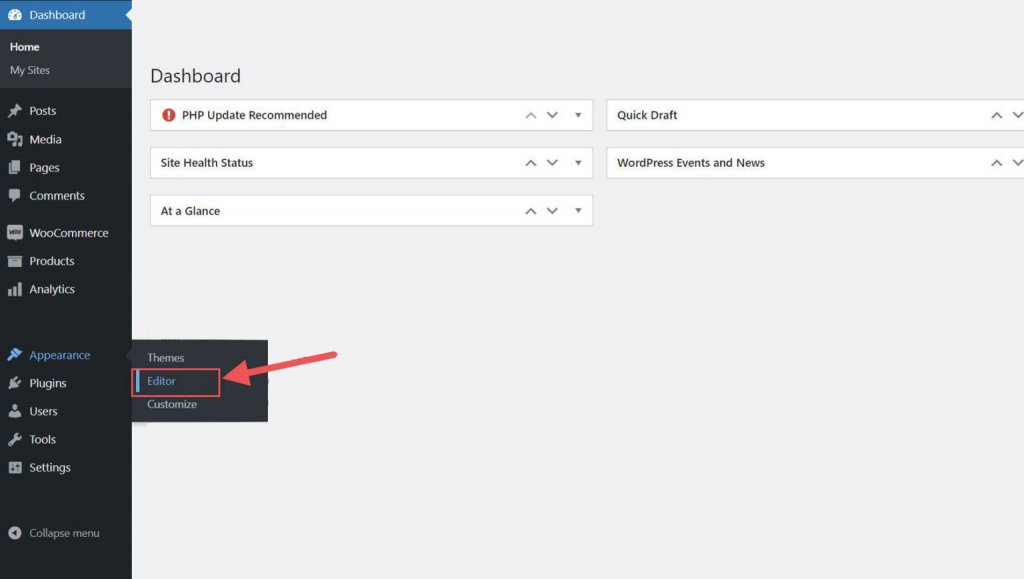
ไปที่ตัวแก้ไขลักษณะที่ปรากฏ > จากแดชบอร์ดของ WordPress

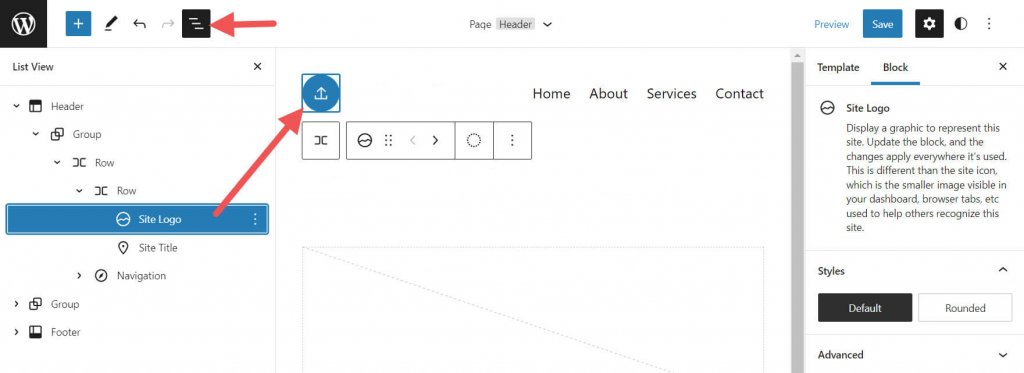
ที่ด้านซ้ายของชื่อไซต์ ควรมีโลโก้ของไซต์อยู่แล้วในพื้นที่ส่วนหัวของเทมเพลตเพจ คุณยังสามารถค้นหาได้ในมุมมองรายการ

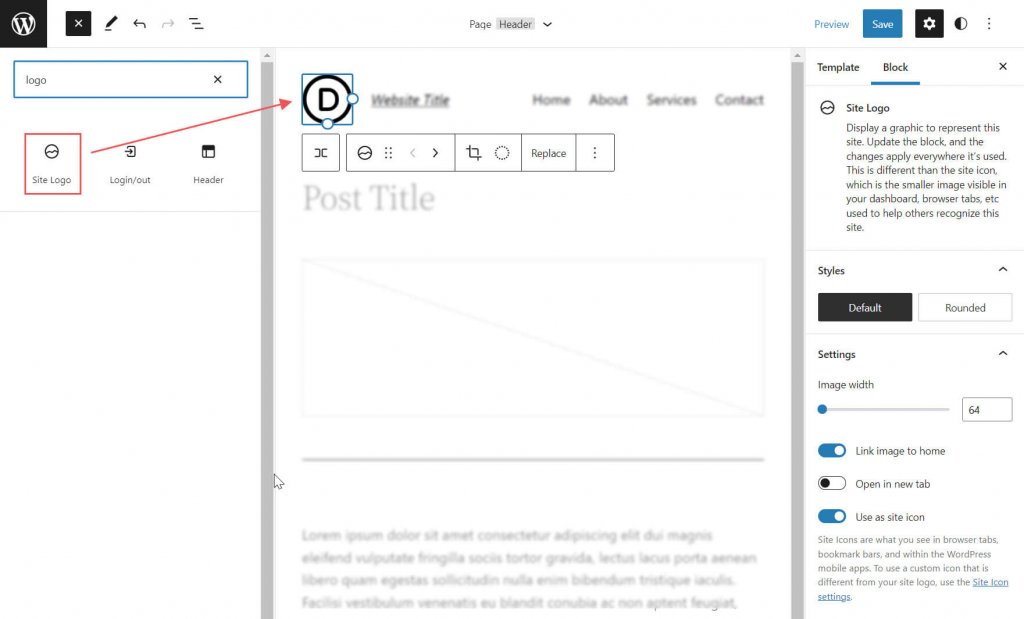
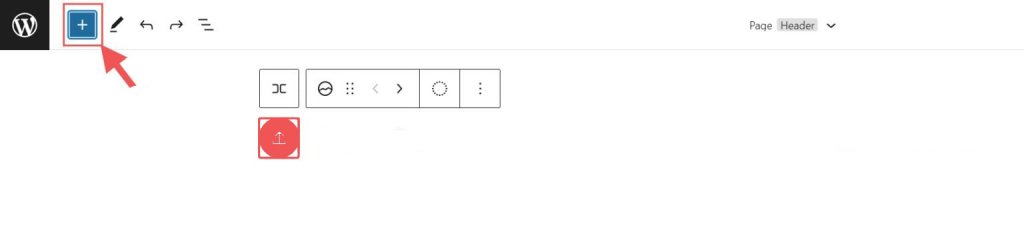
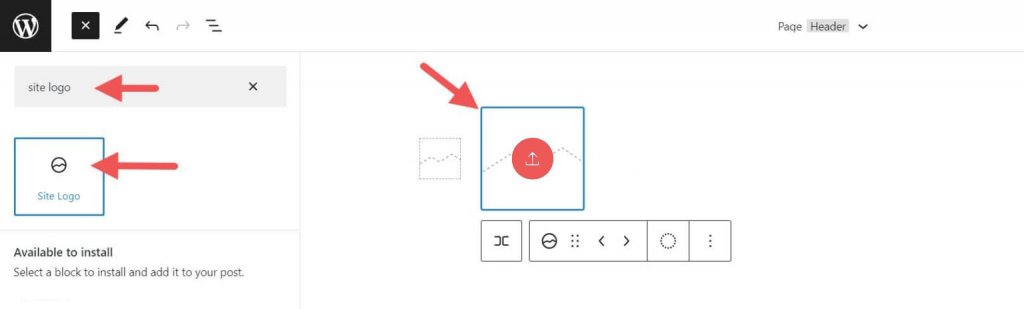
คุณสามารถคลิกที่ไอคอนตัวแทรกบล็อก + เพื่อเพิ่มบล็อกโลโก้ไซต์ลงในเทมเพลต

จากนั้นมองหา "โลโก้เว็บไซต์" แล้วคลิกหรือลากไปยังตำแหน่งที่คุณต้องการเพิ่มบล็อกในหน้าของคุณ

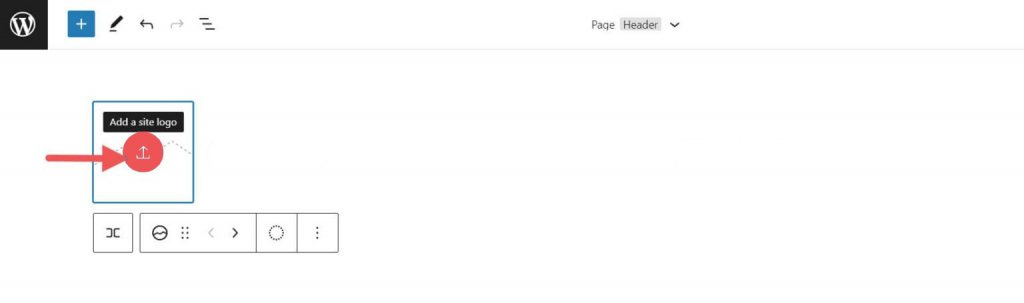
หากคุณยังไม่ได้ตั้งค่าโลโก้ของคุณ คุณสามารถอัปโหลดได้โดยคลิกเครื่องหมายอัปโหลดบนบล็อกโลโก้ของไซต์

เมื่อคุณเปลี่ยนโลโก้ไซต์ของคุณโดยใช้บล็อกโลโก้ไซต์ สำเนาโลโก้ไซต์อื่นๆ ทั้งหมดจะแสดงรูปภาพเดียวกัน นี่คือการทำงานของฟังก์ชันไดนามิกของบล็อก
การตั้งค่าและตัวเลือกสำหรับบล็อกโลโก้ของไซต์
Site Logo Block มาพร้อมกับการกำหนดค่าเพิ่มเติมและตัวเลือกที่ทำให้ง่ายต่อการทำให้เข้ากับเว็บไซต์ของคุณ นี่คือข้อมูลสรุปโดยย่อของการตั้งค่าที่คุณสามารถใช้ได้
การตั้งค่าแถบเครื่องมือ
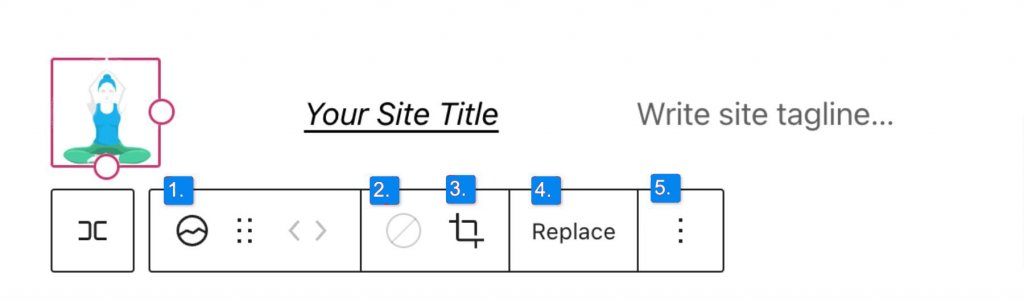
เมื่อคุณเลื่อนเมาส์ไปบนบล็อก คุณจะเห็นเมนูวิธีการจัดรูปแบบ
- เปลี่ยนบล็อกเป็นองค์ประกอบประเภทอื่น
- การเปลี่ยนแปลงเงา ไฮไลท์ หรือโทนสีของโลโก้
- การปรับขนาด รูปร่าง และมุมของโลโก้ของคุณ
- การเปลี่ยนชื่อและโลโก้ของคุณ
- แสดงตัวเลือกขั้นสูง เช่น คัดลอก ทำซ้ำ ย้าย ล็อค จัดกลุ่ม
- เพิ่มลงในบล็อกที่สามารถใช้อีกครั้งหรือนำบล็อกออก

ดังที่คุณอาจสังเกตเห็น เครื่องมือเหล่านี้สามารถช่วยคุณเปลี่ยนรูปลักษณ์ของโลโก้เพื่อให้สอดคล้องกับสไตล์ของเว็บไซต์ของคุณ
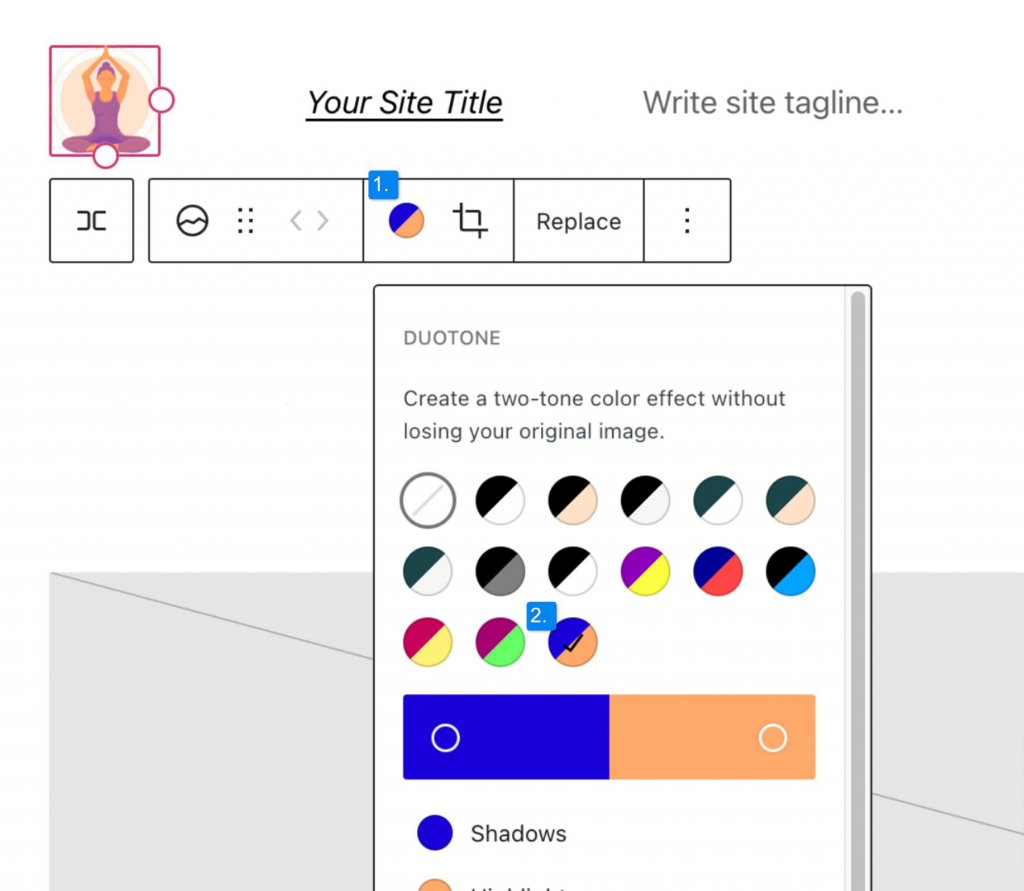
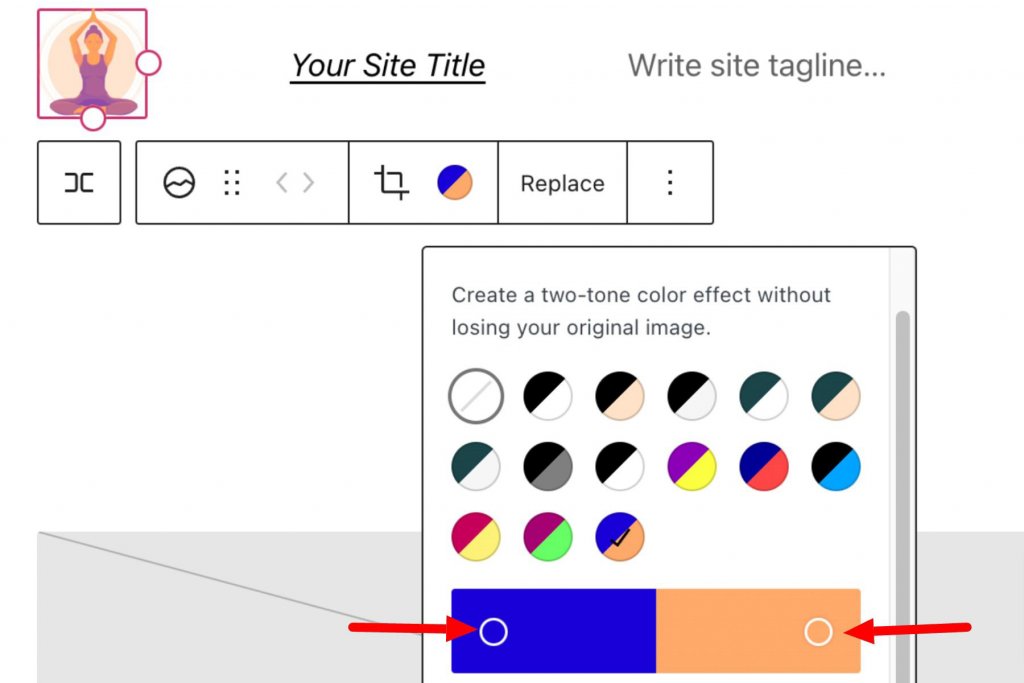
หากต้องการเปลี่ยนสีของโลโก้ ให้คลิกเครื่องมือ duotone และเลือกรูปแบบสีที่คุณต้องการ

หากต้องการเปลี่ยนสี ให้คลิกที่จุดในแถบสี:

การตั้งค่าบล็อกโลโก้ไซต์
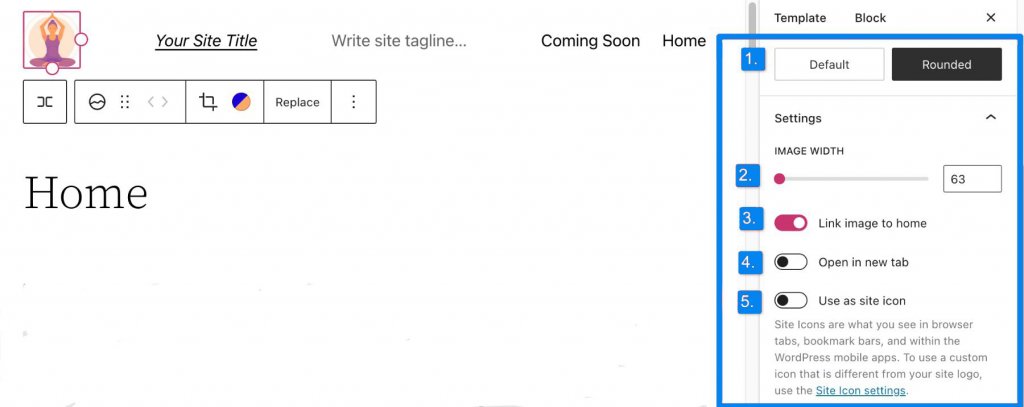
หากคุณเปิดตัวเลือกพิเศษของแถบด้านข้างหรือสลับการตั้งค่าบล็อก คุณจะเปลี่ยนการตั้งค่าบล็อกเพิ่มเติมได้

ที่นี่ คุณสามารถเปลี่ยนโลโก้ของคุณเป็น:
- มองเป็นวงกลมแทนที่จะเป็นสี่เหลี่ยมจัตุรัสหรือสี่เหลี่ยมผืนผ้า ซึ่งเป็นการตั้งค่าเริ่มต้น
- เปลี่ยนความกว้างของรูปภาพเพื่อทำให้โลโก้ใหญ่ขึ้น
- หากเปิดใช้งานลิงก์รูปภาพไปยังหน้าแรก ผู้ใช้ที่คลิกโลโก้ของคุณจะถูกนำกลับไปที่หน้าแรกของคุณ
- หากคุณคลิก "เปิดในแท็บใหม่" หน้าแรกของคุณจะเปิดขึ้นในแท็บใหม่
- หากคุณเปิดใช้งาน ใช้เป็นไอคอนไซต์ โลโก้ของคุณจะถูกใช้เป็นไอคอนไซต์หรือไอคอนประจำไซต์
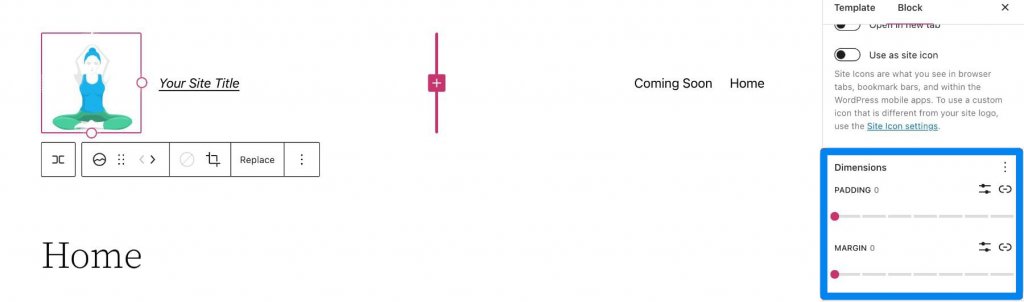
ในส่วน "การตั้งค่า" คุณจะพบแท็บ "มิติข้อมูล" ที่นี่คุณสามารถเปลี่ยนช่องว่างภายในและระยะขอบของโลโก้ได้

นั่นคือทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการตั้งค่าบล็อกโลโก้ของคุณ ดังนั้นคุณจึงสามารถเปลี่ยนรูปแบบของโลโก้ให้พอดีกับส่วนอื่นๆ ของไซต์ได้ ทีนี้มาดูคำแนะนำในการใช้บล็อกนี้กันดีกว่า
ใช้ Divi เพื่อเพิ่มโลโก้เว็บไซต์ในส่วนหัวของ WordPress
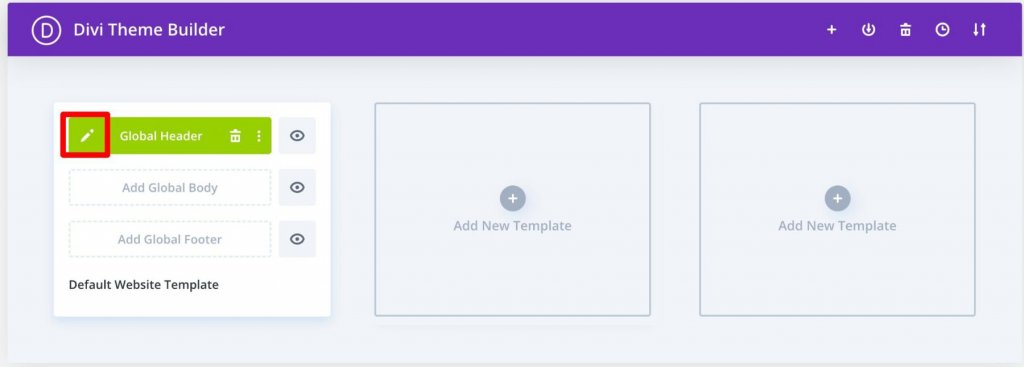
เมื่อคุณใช้ Divi คุณสามารถเพิ่มโลโก้ของไซต์ในส่วนหัวส่วนกลางของคุณได้อย่างง่ายดายโดยใช้ตัวสร้าง ธีม Divi เริ่มต้นด้วยการคลิกปุ่มแก้ไขถัดจาก "ส่วนหัวส่วนกลาง" ในเทมเพลตเว็บไซต์เริ่มต้นของคุณ

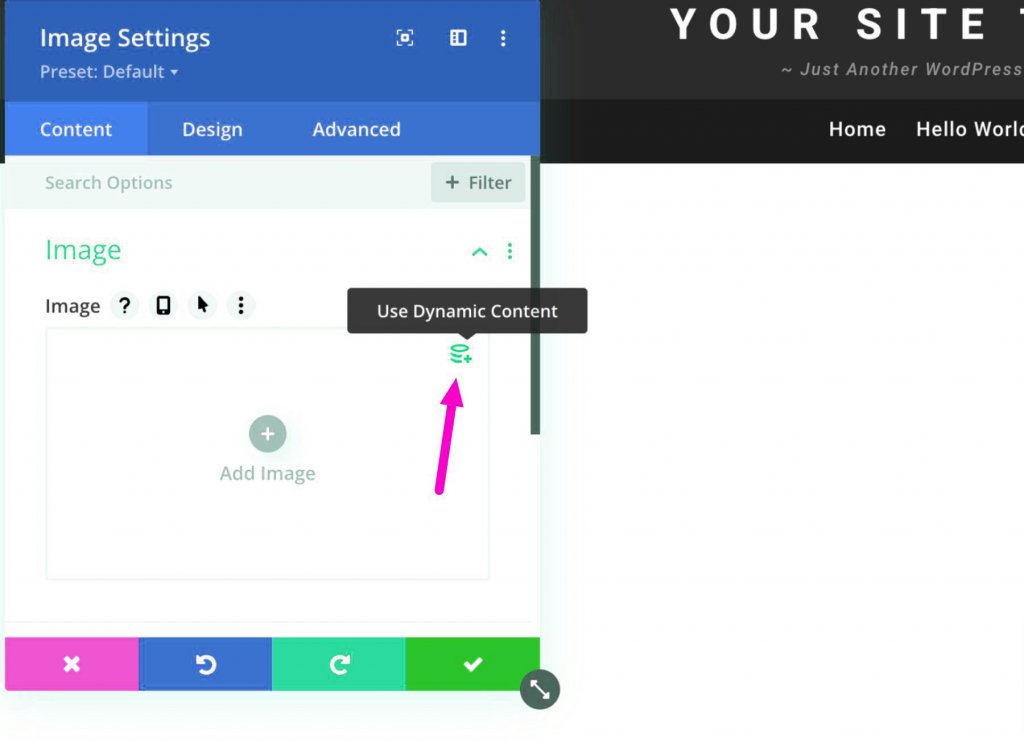
ตอนนี้ สิ่งที่คุณต้องทำคือเพิ่มโมดูลรูปภาพในส่วนหัวและเลือกตัวเลือก ใช้เนื้อหาแบบไดนามิก ที่มุมขวาบน

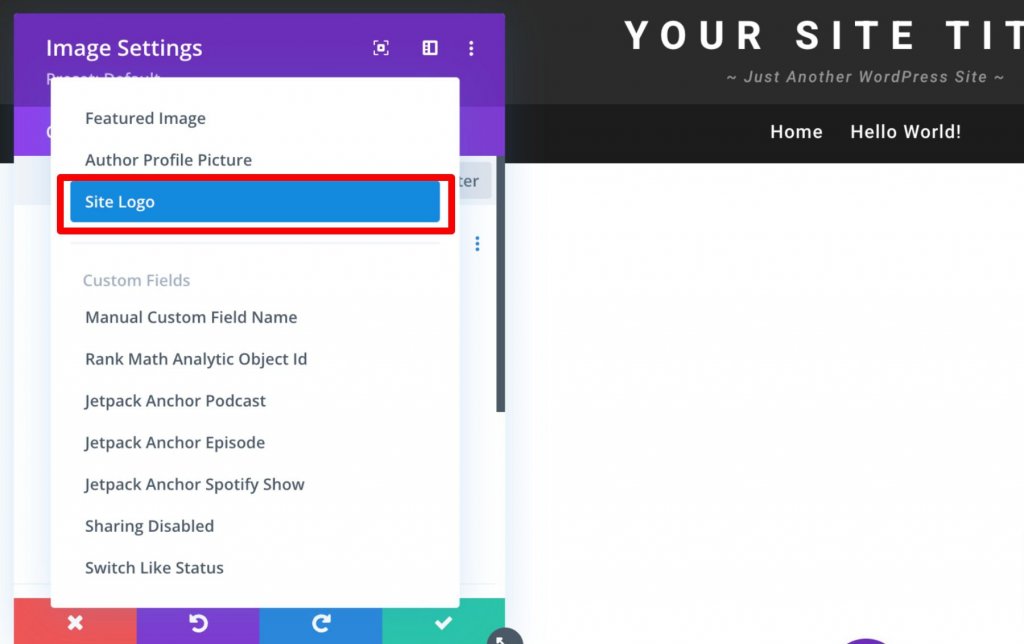
จากนั้น ระบบจะขอให้คุณเลือกจากรายการเนื้อหาไดนามิกทั้งหมดที่คุณสามารถเข้าถึงได้ เลือกโลโก้ไซต์เพื่อเพิ่มโลโก้ที่เปลี่ยนแปลงตามไซต์ของคุณที่ส่วนหัว

ห่อ
คุณไม่สามารถพูดได้เพียงพอเกี่ยวกับความสำคัญของโลโก้แบรนด์ของคุณ แต่ถ้าคุณต้องการสร้างแบรนด์ไซต์ของคุณให้ดี คุณต้องมีแนวทางที่เป็นระบบ โดยเฉพาะอย่างยิ่งหากคุณต้องการให้ผู้คนจดจำสิ่งนี้ไปนานๆ เมื่อใช้เคล็ดลับด้านบน คุณควรจะสร้างโลโก้ที่สมบูรณ์แบบและใช้บล็อกโลโก้ได้อย่างถูกต้องและเหมาะสม




