ในฐานะนักพัฒนา Divi การทำความเข้าใจบล็อกแถวของ WordPress เป็นสิ่งสำคัญในการสร้างเนื้อหาที่ดึงดูดสายตาและจัดระเบียบสำหรับเว็บไซต์ของคุณ บล็อกแถวทำหน้าที่เป็นองค์ประกอบการออกแบบที่ช่วยให้คุณสามารถจัดเรียงเนื้อหาของคุณในแถวแนวนอน ทำให้เป็นบล็อกอเนกประสงค์ที่สามารถใช้ในพื้นที่ต่างๆ ของโปรแกรมแก้ไข WordPress ของคุณได้

ตั้งแต่การสร้างเทมเพลตแบบกำหนดเองไปจนถึงการจัดระเบียบเนื้อหาภายในโพสต์และเพจ บล็อกแถวเป็นเครื่องมือสำคัญที่สามารถช่วยคุณยกระดับการออกแบบเว็บไซต์ไปอีกขั้น ด้วยอินเทอร์เฟซแบบลากและวางและตัวเลือกการปรับแต่ง บล็อกแถวช่วยให้คุณสร้างเลย์เอาต์แบบไดนามิกและจัดเรียงเนื้อหาในลักษณะที่ดึงดูดใจได้อย่างง่ายดาย
ด้วยการใช้บล็อกนี้อย่างเชี่ยวชาญ คุณจะสามารถเพิ่มประสบการณ์ผู้ใช้เว็บไซต์ของคุณและสร้างการออกแบบที่เหนียวแน่นและเป็นมืออาชีพ ไม่ว่าคุณจะยังใหม่กับ Divi หรือนักพัฒนาที่ช่ำชอง การทำความเข้าใจบล็อกแถวของ WordPress เป็นทักษะที่ต้องมี ซึ่งจะนำการออกแบบเว็บไซต์ของคุณไปสู่อีกระดับ ดังนั้นมาดำดิ่งและสำรวจความเป็นไปได้มากมายของเครื่องมืออันทรงพลังนี้
รู้เบื้องต้นเกี่ยวกับ WordPress Row Block

บล็อกแถวทำงานคล้ายกับบล็อกสแต็ก แทนที่จะแสดงรายการในแนวตั้ง จะแสดงบล็อกในแนวนอนทั่วทั้งพื้นที่ว่างของพาเรนต์คอนเทนเนอร์ ตามค่าเริ่มต้น บล็อกจะเว้นระยะห่างเท่าๆ กันของบล็อกที่อยู่ภายใน - และบนหน้าจอขนาดเล็ก บล็อกจะแสดงเนื้อหาในรูปแบบกริดโดยใช้คุณสมบัติ flex CSS
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
ไม่จำเป็นต้องใช้การบล็อกแถวหากคุณใช้ตัวสร้างเพจเช่น Divi Divi Builder สามารถใช้เพื่อเพิ่มแถวและองค์ประกอบอื่นๆ ด้วยตัวเลือกการออกแบบขั้นสูง
การเพิ่มบล็อกแถวในโพสต์หรือเพจ
เราจะเพิ่มโดยใช้ธีม Twenty Twenty-Three สำหรับโพสต์นี้ แต่คุณสามารถใช้ธีมแบบบล็อกหรือธีมการแก้ไขเว็บไซต์แบบเต็มเพื่อติดตามได้ เริ่มต้นด้วยการเข้าสู่บัญชี WordPress ของคุณ จากนั้นสร้างหน้าใหม่
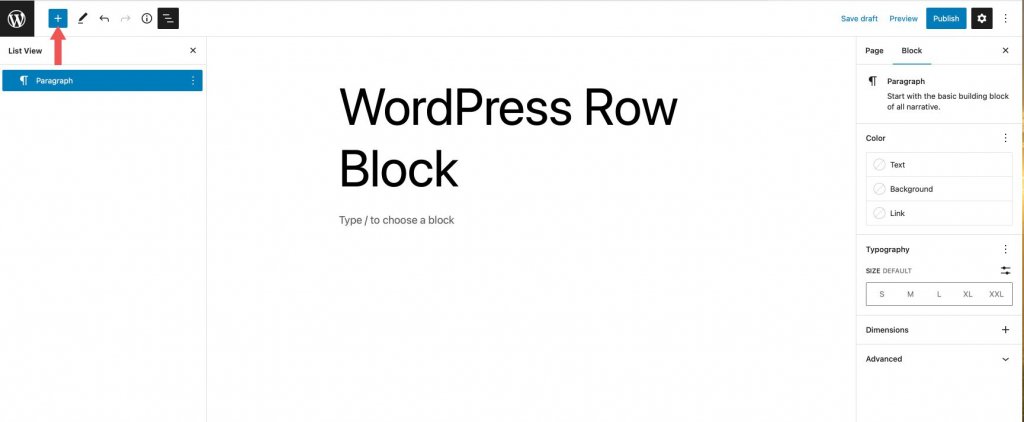
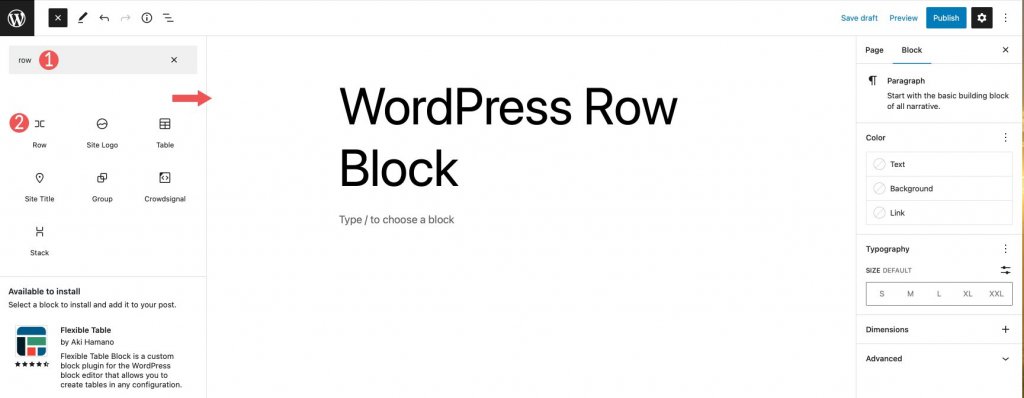
มีสองวิธีในการเพิ่มบล็อกจากไดเร็กทอรีบล็อกไปยังไซต์ของคุณ วิธีแรกคือการใช้ตัวแทรกบล็อก ที่ด้านซ้ายบนของหน้า ให้คลิกไอคอนตัวแทรกบล็อก

จากนั้นพิมพ์แถวในแถบค้นหา ค้นหาในผลการค้นหาและเพิ่มโดยคลิกหรือลากลงในเครื่องมือแก้ไขเพจ

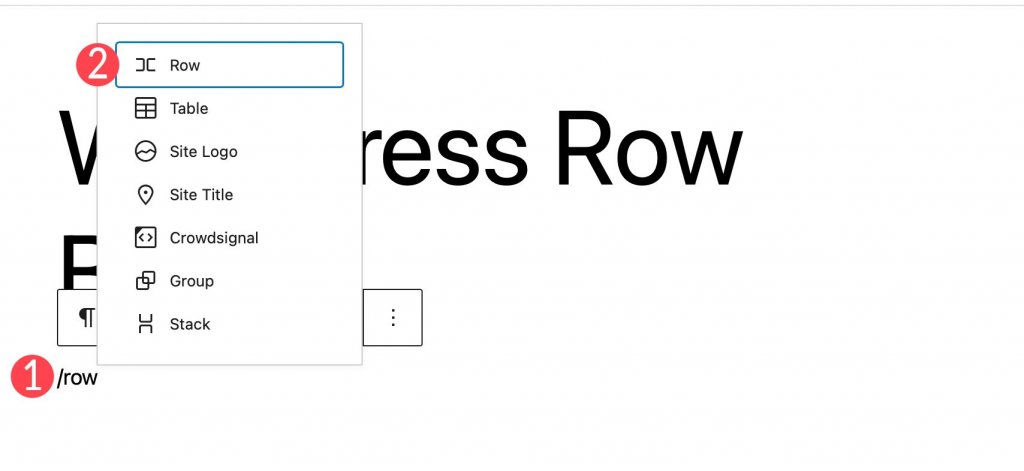
หากต้องการเพิ่มบล็อก ให้คลิกไอคอน + บนเครื่องมือแก้ไขหน้า หรือเริ่มพิมพ์ /row เพื่อแสดงผลลัพธ์ของบล็อก แทรกบล็อกแถวลงในหน้าโดยคลิก

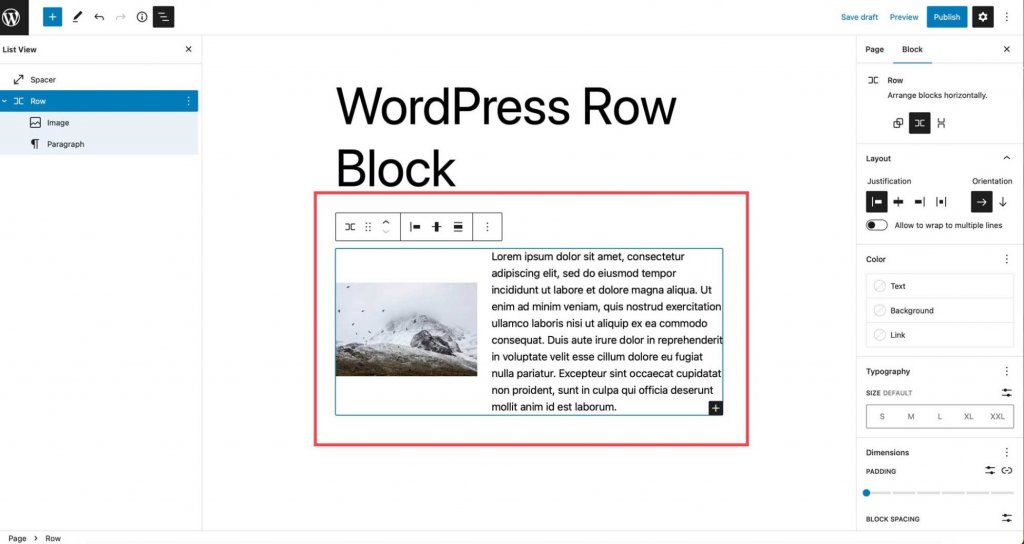
หลังจากเพิ่มแถวในหน้า คุณสามารถแทรกบล็อกได้มากเท่าที่คุณต้องการภายในแถวนั้น ไม่ว่าคุณจะวางบล็อกซ้อนกันหรือไม่ก็ตามจะเป็นตัวกำหนดว่าบล็อกเหล่านั้นจะปรากฏออกมาอย่างไร เราจะกล่าวถึงรายละเอียดเพิ่มเติมในส่วนต่อไปนี้ ตามค่าเริ่มต้น เมื่อคุณเพิ่มบล็อก บล็อกเหล่านั้นจะปรากฏในแถวจากซ้ายไปขวา

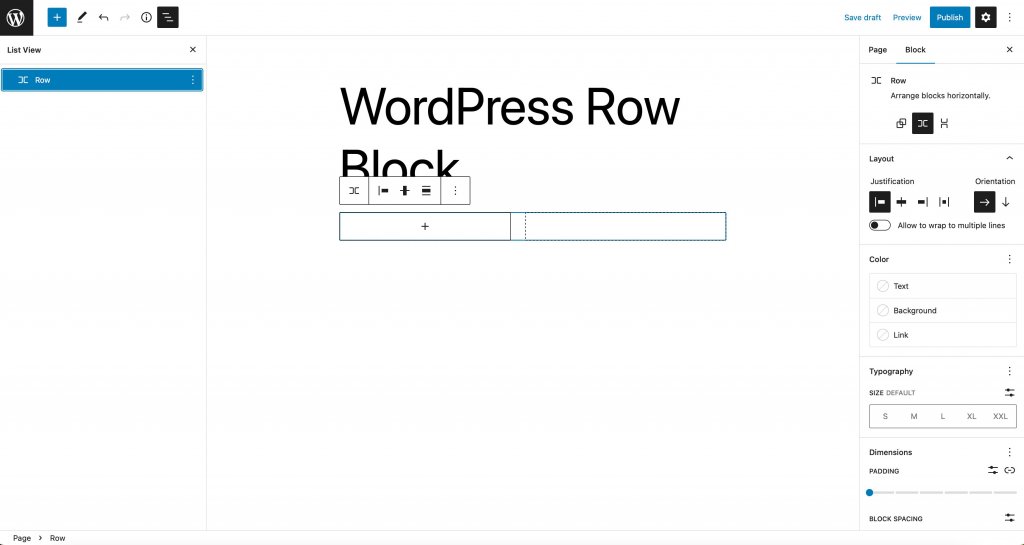
การตั้งค่าและตัวเลือกการบล็อกแถว
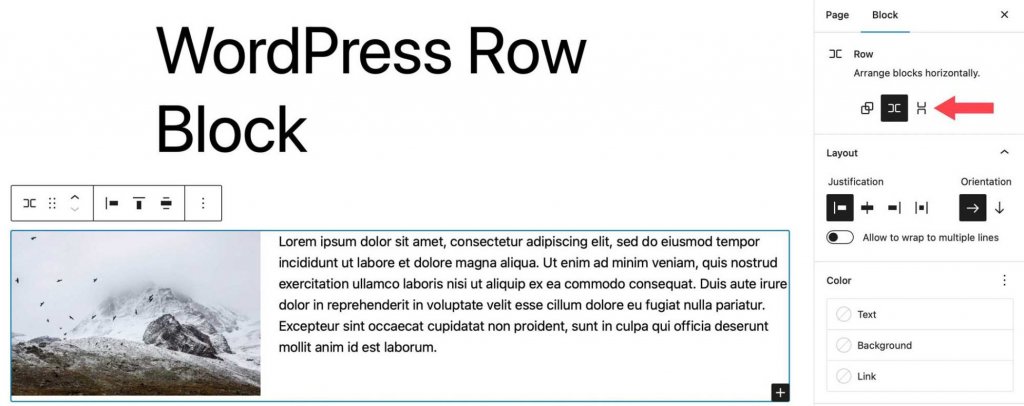
การตั้งค่าแถบเครื่องมือ
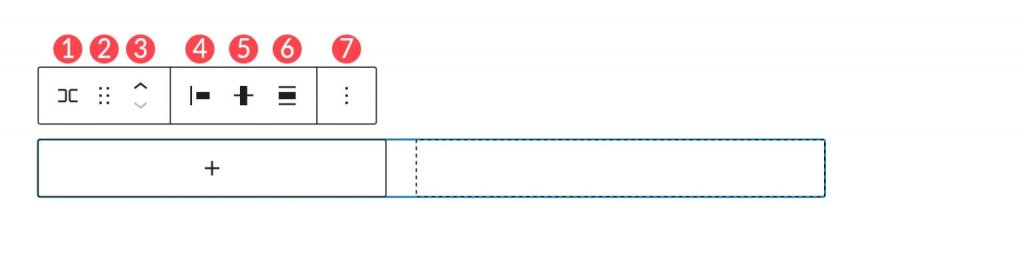
กลุ่มการตั้งค่าแถบเครื่องมือมีการตั้งค่าหลายอย่างดังที่แสดงในภาพด้านล่าง:
- แปลงร่างเป็น
- ลาก
- เคลื่อนไหว
- เหตุผล
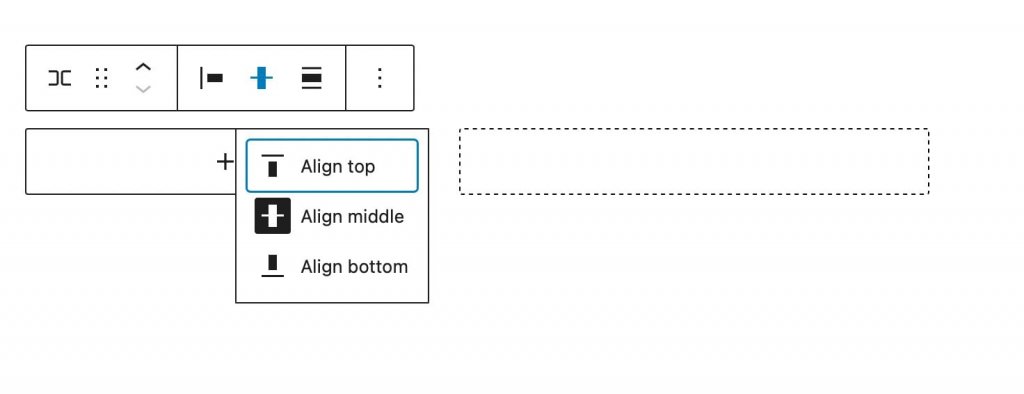
- การจัดตำแหน่งแนวตั้ง
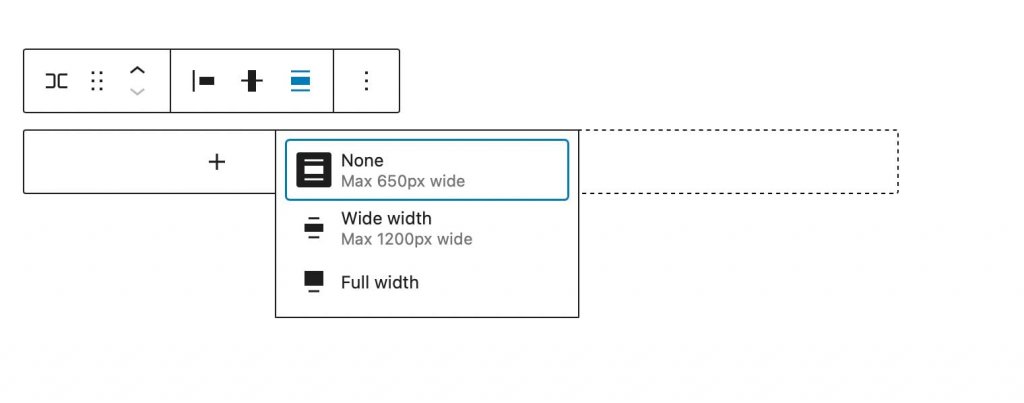
- ความกว้าง
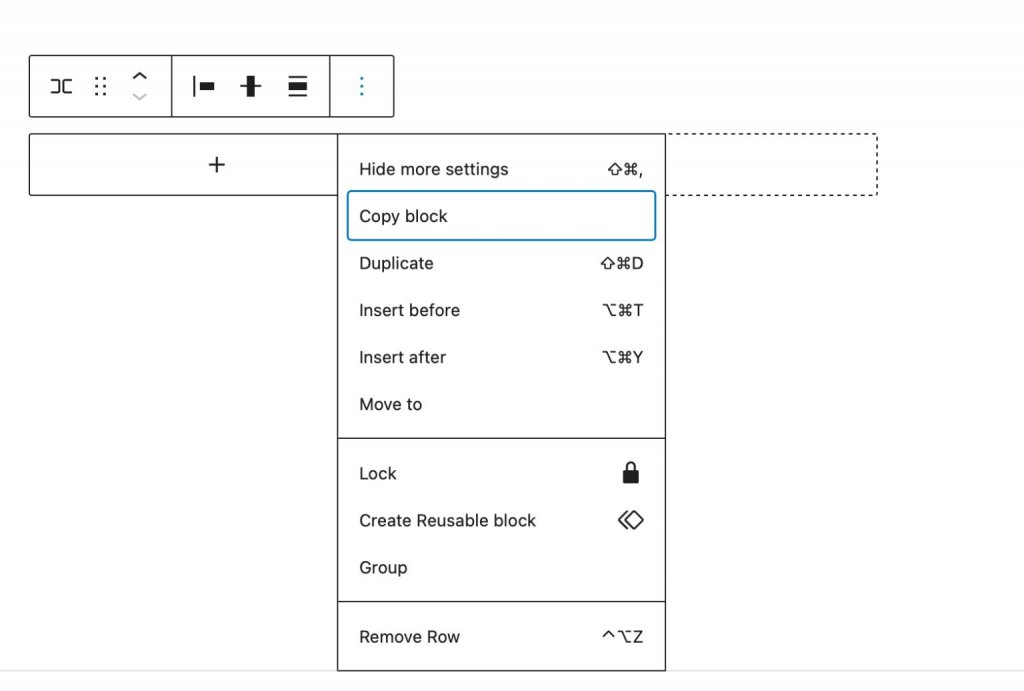
- ตัวเลือกเพิ่มเติม

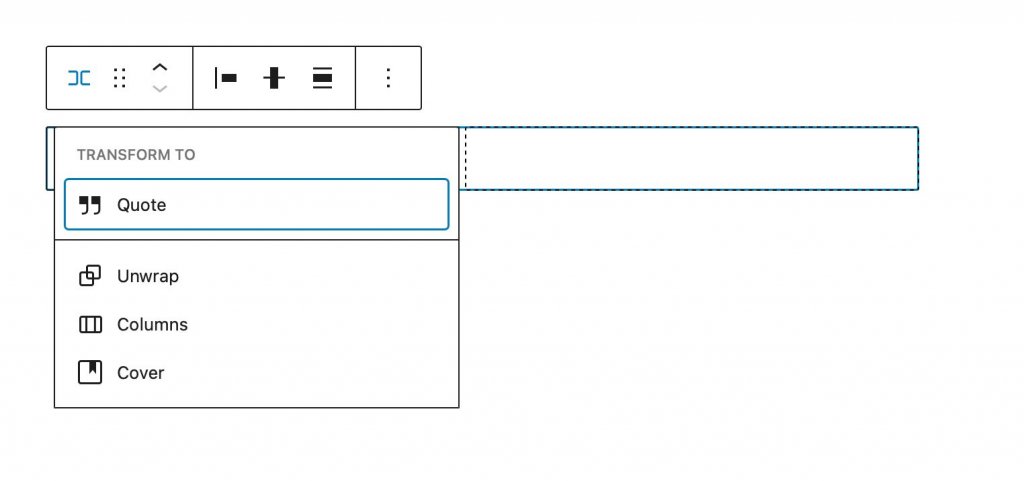
ตัวเลือกแรกคือการแปลงเป็น คุณมีสองตัวเลือกที่นี่

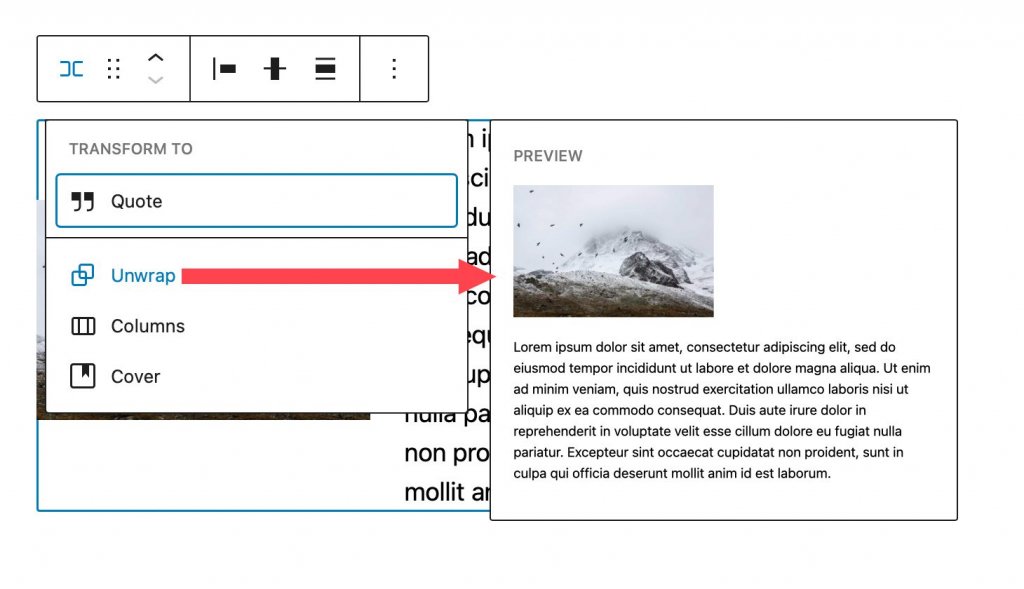
แถวสามารถแปลงเป็นคำพูด แกะ แปลงเป็นคอลัมน์ หรือแปลงเป็นหน้าปก เมื่อคุณแกะแถว บล็อกที่อยู่ภายในเรียงซ้อนกันแทนที่จะแสดงจากซ้ายไปขวา Gutenberg จะแสดงตัวอย่างว่าแถวของคุณจะปรากฏอย่างไรเมื่อแกะออก

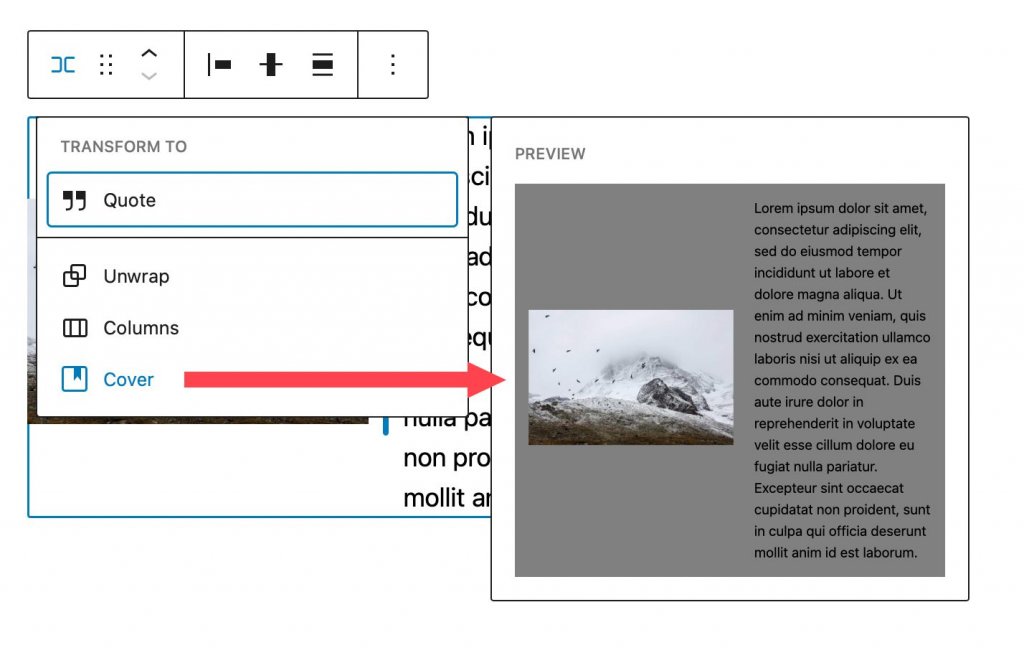
เมื่อคุณแปลงเป็นหน้าปก คุณสามารถเพิ่มภาพพื้นหลัง ภาพซ้อนพื้นหลัง และช่องว่างภายในได้ เมื่อคุณเลือกตัวเลือกนี้ แถวของคุณจะถูกแปลงเป็นบล็อกปิด แต่บล็อกภายในแถวจะยังคงอยู่

คุณสามารถเปลี่ยนตำแหน่งบล็อกได้ทุกที่บนหน้าโดยการลาก สิ่งนี้มีประโยชน์สำหรับการออกแบบเพจที่ซับซ้อนซึ่งมีเนื้อหาหลายส่วน ในทำนองเดียวกัน การย้ายช่วยให้คุณสามารถย้ายแถวขึ้นและลงในหน้าโดยไม่ต้องลาก
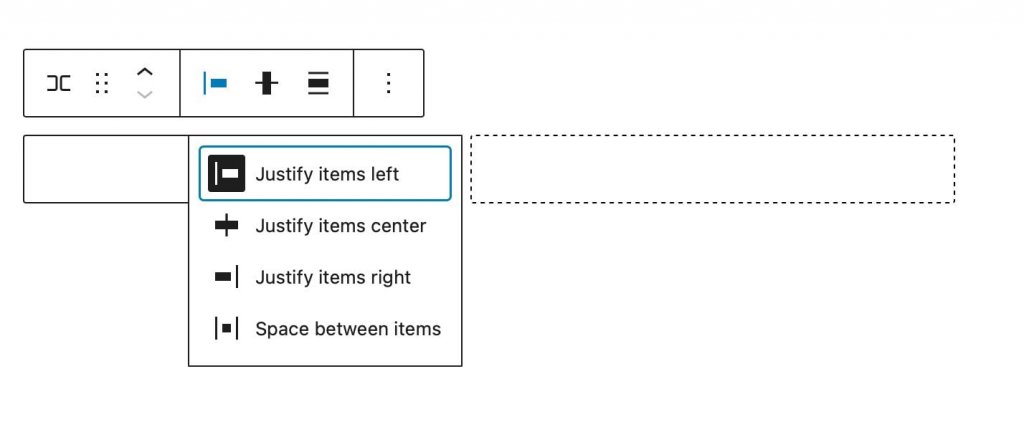
คุณสามารถใช้การตั้งค่าการจัดชิดขอบเพื่อจัดรายการในแถวของคุณไปทางซ้าย ตรงกลาง หรือทางขวา หรือเพื่อจัดพื้นที่รายการในแถวของคุณจากซ้ายไปขวาให้เท่าๆ กัน

คุณสามารถใช้เครื่องมือจัดตำแหน่งเพื่อจัดบล็อกในแถวให้อยู่ด้านบน ตรงกลาง หรือด้านล่าง

ความกว้างของบล็อกสามารถกำหนดได้สูงสุด 650px, 1200px หรือเต็มความกว้าง แถวเต็มความกว้างครอบคลุมความกว้างทั้งหมดของหน้า ซึ่งเหมาะสำหรับแถวที่แปลงเป็นหน้าปกหรือส่วนคำกระตุ้นการตัดสินใจ

ตัวเลือกเพิ่มเติมช่วยให้คุณสามารถคัดลอก ทำซ้ำ แทรก ย้าย ล็อค จัดกลุ่ม ยกเลิกการจัดกลุ่ม ลบ หรือสร้างบล็อกที่ใช้ซ้ำได้จากแถว

การตั้งค่าบล็อกเพิ่มเติม
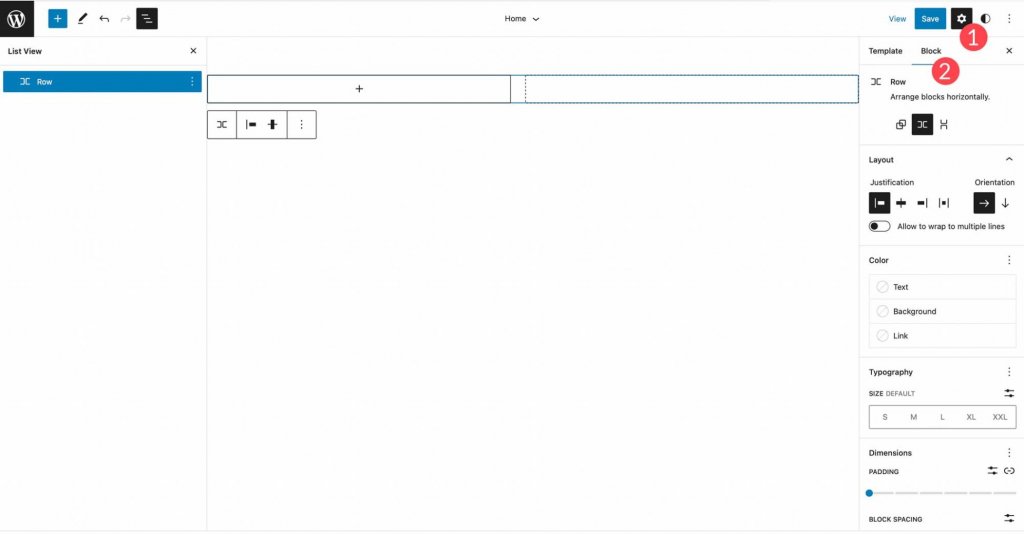
การตั้งค่าเพิ่มเติมมีตัวเลือกมากมาย คลิกแท็บบล็อกในการตั้งค่าแถบด้านข้างของบล็อกแถวเพื่อเข้าถึงการตั้งค่าเพิ่มเติมของบล็อก

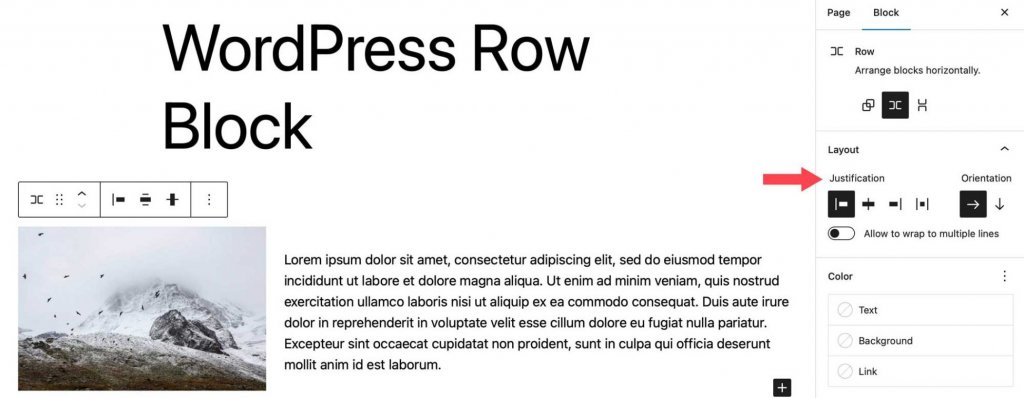
ในการเริ่มต้น คุณสามารถจัดเรียงบล็อกในแถวของคุณในแนวนอนหรือแนวตั้ง

หลังจากนั้น คุณสามารถกำหนดค่าการให้เหตุผลและการวางแนว รวมถึงตั้งค่าบล็อคเพื่อตัดเป็นหลายบรรทัด ตัวเลือกสำหรับเหตุผลจะเหมือนกับในการตั้งค่าแถบเครื่องมือ คุณสามารถจัดแนวบล็อกของคุณไปทางซ้าย กลาง หรือขวา หรือเว้นระยะห่างเท่าๆ กัน การวางแนวทำงานคล้ายกับตัวเลือกการจัดเรียงโดยให้คุณเลือกระหว่างการวางแนวนอนและแนวตั้ง

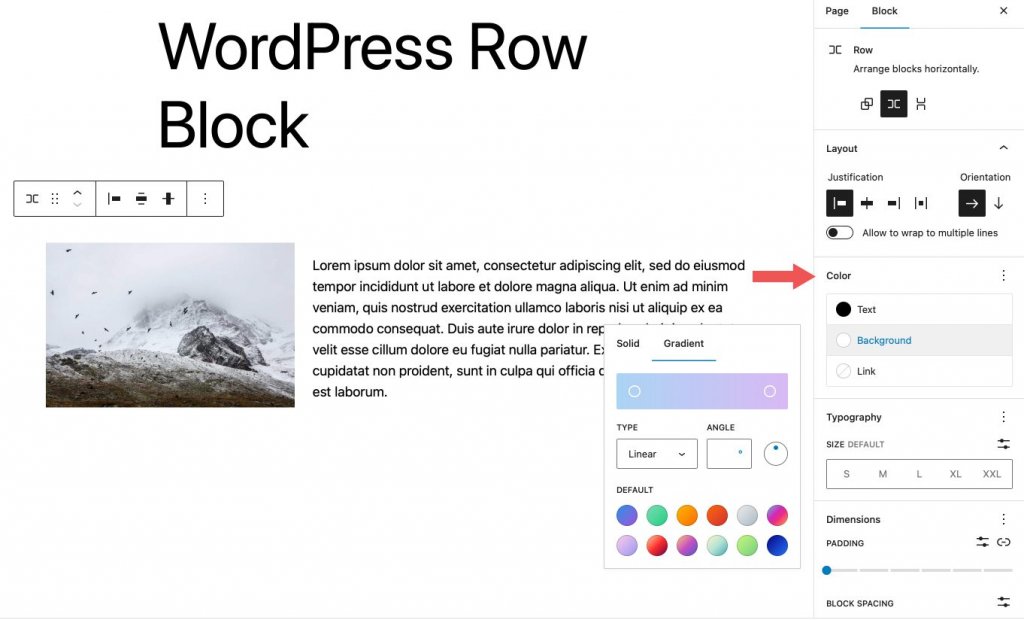
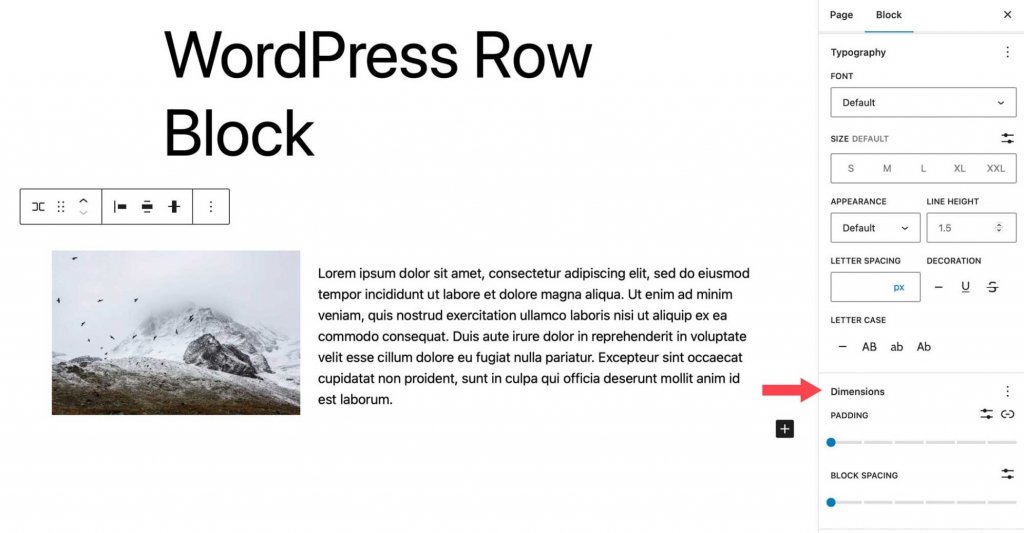
สีของข้อความ พื้นหลัง และลิงก์ในบล็อกของแถวสามารถเปลี่ยนแปลงได้ภายใต้ตัวเลือกสี สีพื้นหลังแบบไล่ระดับสีและสีทึบจะขึ้นอยู่กับธีม

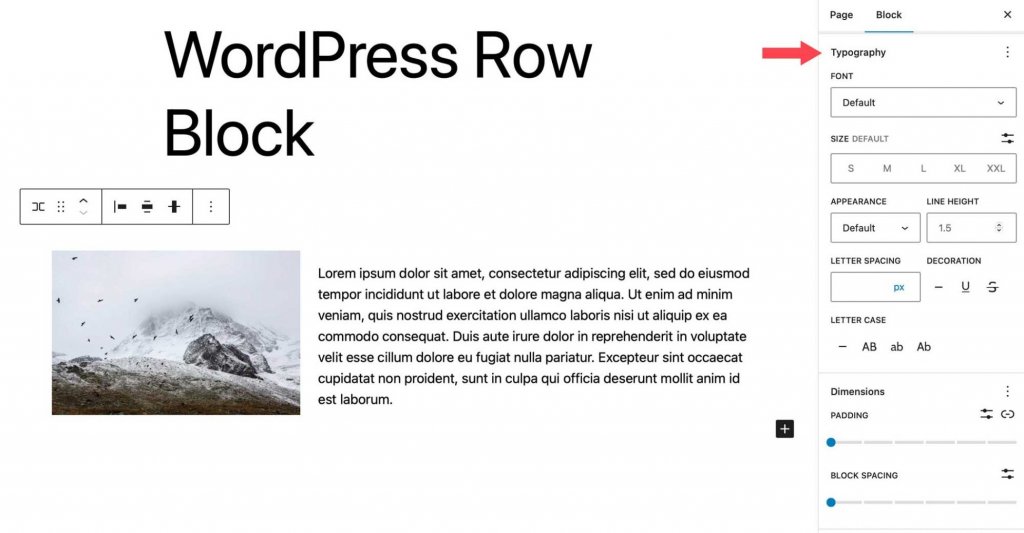
คุณสามารถใช้ตัวเลือกการพิมพ์กับข้อความใดก็ได้ในแถวของคุณ ตระกูลฟอนต์, ขนาดฟอนต์, น้ำหนักฟอนต์ (รูปลักษณ์), ความสูงของบรรทัด, ระยะห่างระหว่างตัวอักษร, การตกแต่งข้อความ และตัวพิมพ์เล็กสามารถปรับแต่งได้ทั้งหมด

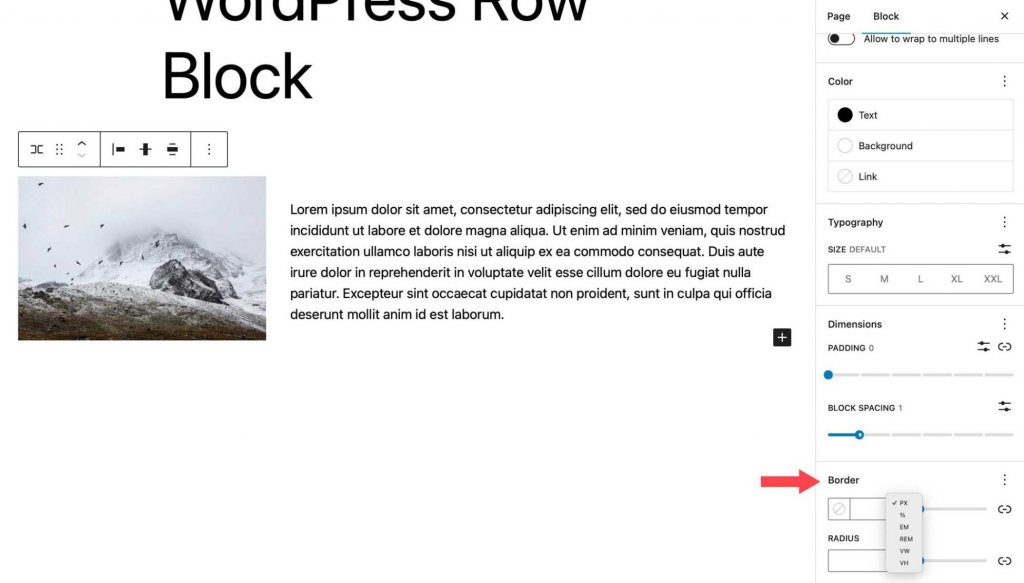
ระยะห่างจากขอบและบล็อกถูกควบคุมโดยการตั้งค่ามิติ จำนวนช่องว่างระหว่างบล็อกถูกควบคุมโดยระยะห่างระหว่างบล็อก

การตั้งค่าสุดท้ายจะควบคุมเส้นขอบของแถวและรัศมีของเส้นขอบ พิกเซล เปอร์เซ็นต์ em rem vh และ vw เป็นหน่วยทั้งหมด

แนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ Row Block อย่างมีประสิทธิภาพ
บล็อกแถวเป็นเครื่องมืออเนกประสงค์ที่มีความสามารถหลากหลาย รวมถึงการใช้เอฟเฟ็กต์ที่ดึงดูดสายตาและการจัดระเบียบเนื้อหา เพื่อเพิ่มประโยชน์สูงสุดของบล็อกนี้ มีข้อควรพิจารณาที่สำคัญหลายประการที่ต้องคำนึงถึง ข้อดีอย่างหนึ่งของการใช้บล็อกแถวคือความสามารถในการใช้เอฟเฟกต์ต่างๆ กับกลุ่มของบล็อก ตัวอย่างเช่น เมื่อออกแบบส่วนคำกระตุ้นการตัดสินใจสำหรับเว็บไซต์ แม้ว่าบล็อกคำกระตุ้นการตัดสินใจอาจมีประโยชน์ แต่ฟังก์ชันการทำงานกลับถูกจำกัด ในทางตรงกันข้าม การใช้บล็อกแถวจะให้ความยืดหยุ่นในการรวมบล็อกประเภทใดก็ได้ที่ต้องการ
ยิ่งไปกว่านั้น การใช้บล็อกแถวยังช่วยอำนวยความสะดวกในการปรับแต่งความกว้าง การจัดแนวแนวตั้ง และตัวเลือกพื้นหลังสำหรับชุดของบล็อก คุณลักษณะนี้มีประโยชน์อย่างยิ่งเมื่อเน้นพื้นที่เฉพาะของเว็บไซต์ เช่น กลุ่มโพสต์
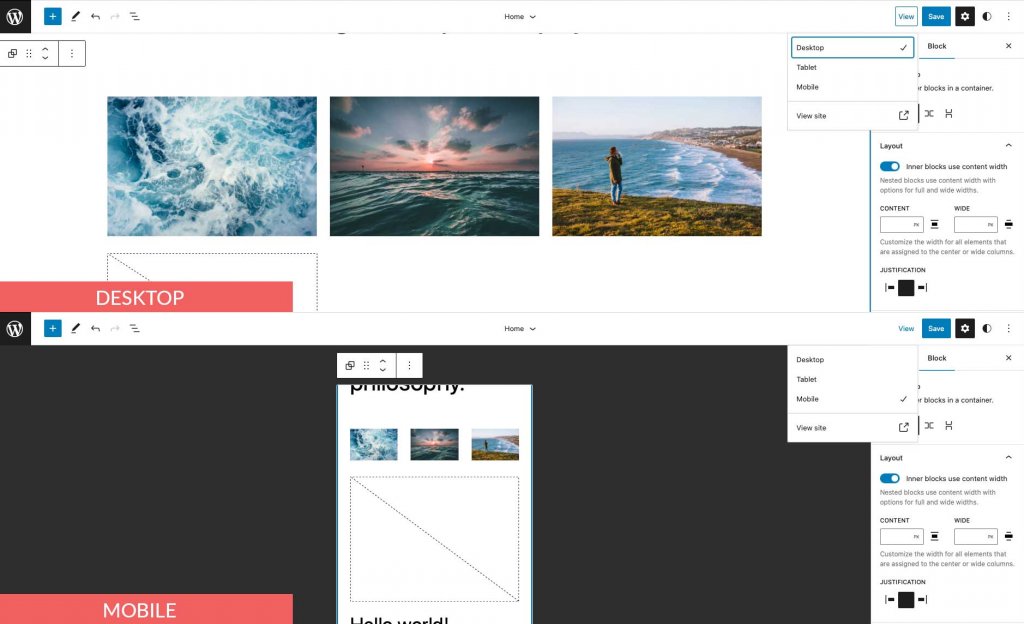
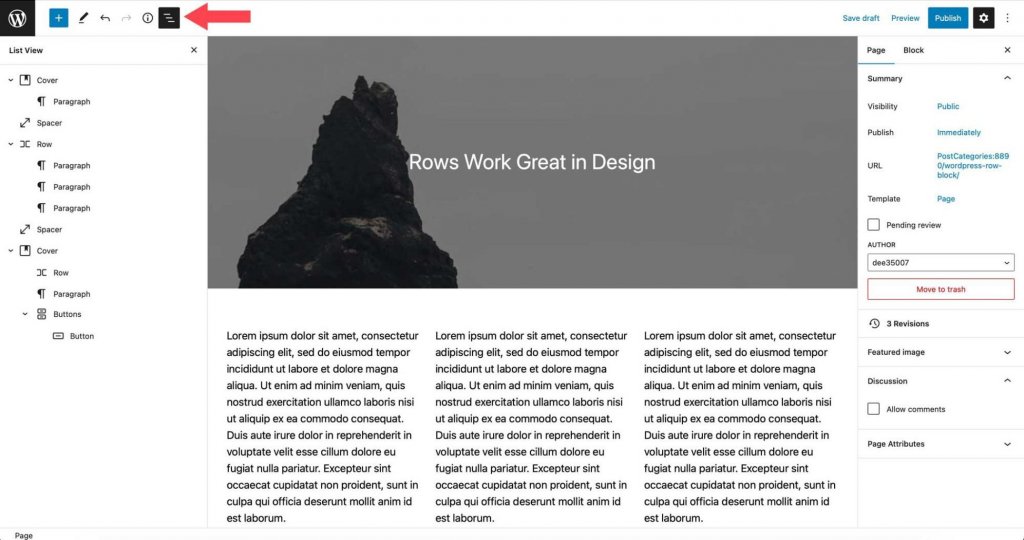
เคล็ดลับที่เป็นประโยชน์อีกประการหนึ่งสำหรับการทำงานกับแถวคือการใช้มุมมองรายการ คุณสมบัตินี้มีประโยชน์เมื่อต้องจัดการกับบล็อกจำนวนมากในหน้าเดียว ทำให้สามารถระบุขอบเขตของแถว ย้ายบล็อกภายในแถว และเพิ่มบล็อกใหม่ในตำแหน่งที่ต้องการได้อย่างง่ายดาย

ห่อ
บล็อกแถวเป็นองค์ประกอบการออกแบบที่สำคัญสำหรับการจัดระเบียบเนื้อหาของเว็บไซต์ของคุณ สามารถใช้ในเทมเพลต โพสต์ และเพจ และสามารถมีบล็อกได้ไม่จำกัดจำนวน มีประโยชน์สำหรับการสร้างส่วนเทมเพลต เช่น ส่วนหัวที่แสดงหลายบล็อก ตัวอย่างเช่น แถวส่วนหัวอาจมีโลโก้ของไซต์ รายการเพจ ไอคอนทางสังคม และปุ่มคำกระตุ้นการตัดสินใจ การบล็อกนี้มีความสำคัญหากคุณสร้างเว็บไซต์ด้วยการบล็อก




