คุณต้องการใช้ตัวเลือกสี Elementor?

การทำความเข้าใจแอตทริบิวต์สีเป็นหนึ่งในแง่มุมที่ยากกว่าของ Elementor มีสีให้เลือกมากมาย และการทำความเข้าใจว่ามันยากจริงๆ เพื่อให้ง่ายต่อการใช้สี Elementor มีเครื่องมือเลือกสี ด้วยเครื่องมือเลือกสี คุณสามารถใช้สีเดียวกันทั่วทั้งเว็บไซต์ของคุณได้อย่างรวดเร็วด้วยการคลิกเพียงครั้งเดียว ช่วยลดความยุ่งยากในกระบวนการเลือกสีที่เหมาะสมสำหรับเว็บไซต์ของคุณ
คุณไม่จำเป็นต้องเลือกสีด้วยตนเองสำหรับสิ่งนี้ เพียงใช้ตัวเลือกตัวเลือกสีและเลือกสีเดียวกัน บทช่วยสอนนี้จะสาธิตวิธีใช้เครื่องมือตัวเลือกสีใน Elementor
คุณสมบัติตัวเลือกสีใน Elementor
มีมากกว่า 10 ล้านสีในโลก และคุณอาจแสดงสีบนหน้าเว็บโดยใช้รหัส RGB และรหัสฐานสิบหก หน้าเว็บจะไม่สามารถเลือกสีใด ๆ ได้หากไม่มีรหัส RGB และ Hex Elementor ยอมรับสี RGB และ Hex
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยด้วย Elementor คุณสามารถบันทึกสีบางสีและใช้งานที่ใดก็ได้บนหน้าเว็บของคุณด้วยการคลิกเพียงครั้งเดียวในอนาคต ฟีเจอร์นี้ช่วยคุณประหยัดเวลาได้มากเพราะคุณไม่จำเป็นต้องคัดลอกและวางสีทุกครั้ง คุณสามารถเพิ่มสีเป็นสีสากลและใช้ทั่วทั้งเว็บไซต์ของคุณ
การเพิ่ม Global Color
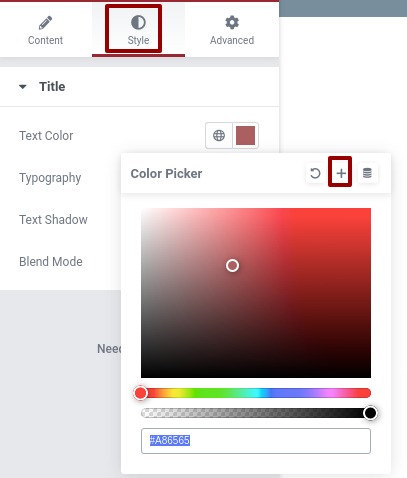
หากต้องการใช้สีใดก็ได้เป็นสีสากล อันดับแรก ให้เปิดหน้าใน Elementor Editor แทรกวิดเจ็ตในพื้นที่ที่คุณสามารถเปลี่ยนสีได้ หลังจากที่คุณเพิ่มวิดเจ็ตแล้ว ให้ไปที่แท็บรูปแบบ ตอนนี้ให้เลือกตัวเลือกที่ช่วยให้คุณสามารถเพิ่มสีและสีจากตัวเลือกสี
เมื่อคุณตัดสินใจเลือกสีได้แล้ว ให้คลิกปุ่ม "+" เพื่อทำให้เป็นสีสากล

หลังจากนั้น ตั้งชื่อสีสากลของคุณแล้วคลิกปุ่มสร้าง สีที่คุณเลือกจะถูกทำให้เป็นสีสากล
การใช้สีสากล
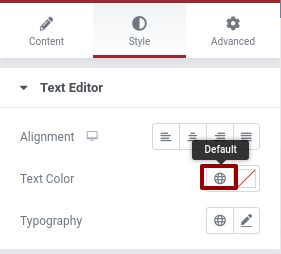
ไปที่วิดเจ็ตใดก็ได้ที่คุณสามารถเพิ่มสีเพื่อใช้สีสากล จากเมนูสี ให้เลือกไอคอนเริ่มต้น

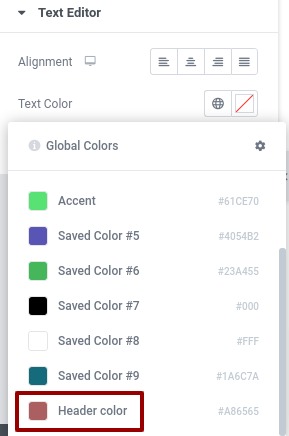
คุณสามารถดูได้จากรายการสีร่วมที่คุณเพิ่งเพิ่มสีร่วม เพียงแค่คลิกที่มันจะเพิ่มสี

ความคิดสุดท้าย
สีของหน้าเป็นสิ่งที่ท้าทายที่สุดในการเลือกเว็บไซต์ ฟังก์ชันตัวเลือกสีใน Elementor จะช่วยให้คุณทำงานกับสีได้ง่ายขึ้น
เราหวังว่าโพสต์นี้จะเป็นประโยชน์ในการทำงานกับคุณลักษณะสีบนเว็บไซต์ของคุณ นอกจากนี้ยังมี บทช่วยสอนเกี่ยวกับองค์ประกอบ อื่นๆ อีกด้วย ดังนั้นลองดูและแชร์ในชุมชนของคุณ




