คุณสามารถให้ไฟล์เสียงที่เล่นได้ในหน้าและโพสต์โดยใช้บล็อกเสียงของ WordPress คุณสามารถเพิ่มไฟล์เสียงจากคอลเลคชันสื่อหรือ URL ของคุณได้ ผู้ใช้สามารถเล่นหรือดาวน์โหลดไฟล์เสียงจากเบราว์เซอร์เพื่อฟังแบบออฟไลน์ นี่เป็นแนวทางที่ยอดเยี่ยมในการเปิดโอกาสให้ผู้เยี่ยมชมของคุณได้ฟังและใช้เพลง พอดแคสต์ หรือไฟล์เสียงประเภทอื่น

เราจะดูบล็อกเสียงในโพสต์นี้และดูว่าทำงานอย่างไร เราจะพิจารณาวิธีเพิ่มลงในบทความและหน้าของคุณ สำรวจข้อเสนอแนะและแนวทางปฏิบัติที่ดีที่สุด และตรวจสอบคำถามที่มักถูกโพสต์
รวมการบล็อกเสียงบนหน้าหรือบทความ

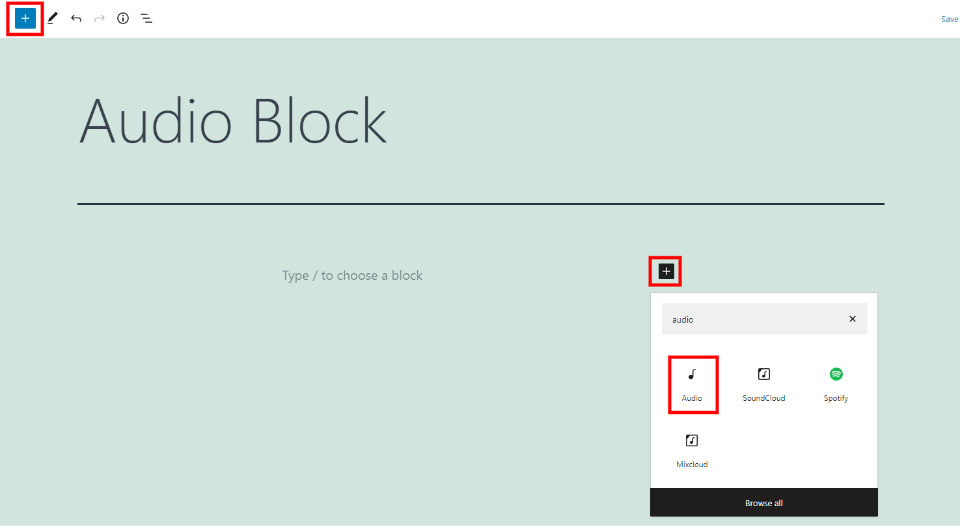
คลิกบล็อกตัวแทรกบนพื้นที่ที่วางหรือเลือกบล็อกที่มุมบนซ้ายเพื่อเพิ่มบล็อกเสียง ค้นหาและคลิกที่เสียง

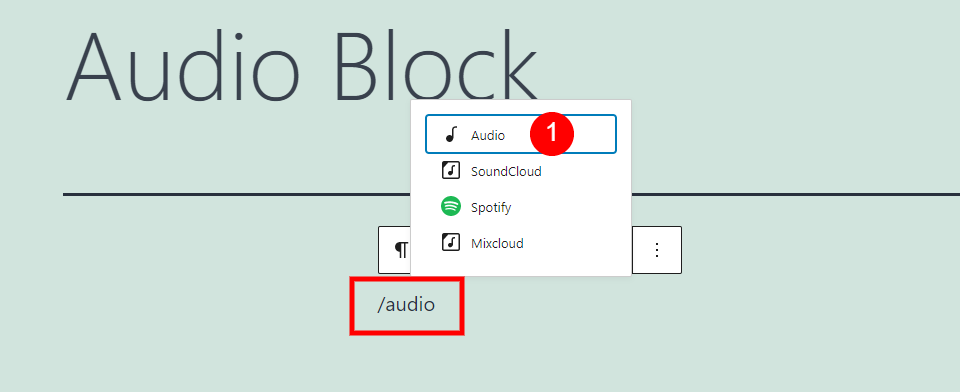
นอกจากนี้คุณยังสามารถพิมพ์/เสียงและกดในตำแหน่งที่ต้องการบล็อก
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
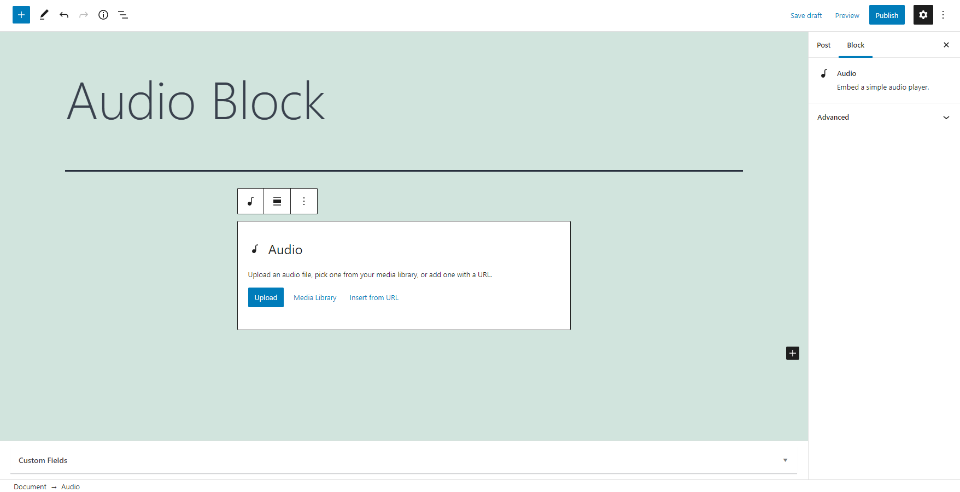
คุณสามารถเพิ่มบล็อกเสียงในเนื้อหาของคุณเพื่อเล่นหรือดาวน์โหลดไฟล์เสียง คลิกเพื่ออัปโหลดไฟล์เสียง เลือกไฟล์เสียง หรือป้อน URL ของไฟล์จากไลบรารีของคุณ

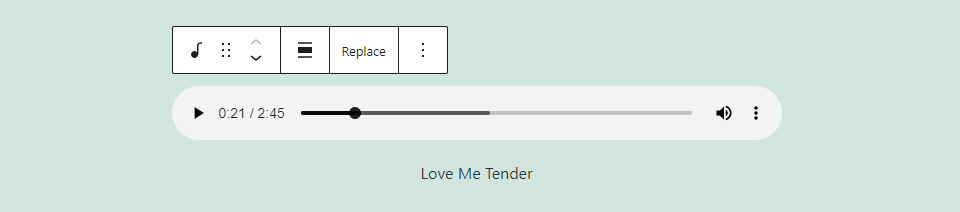
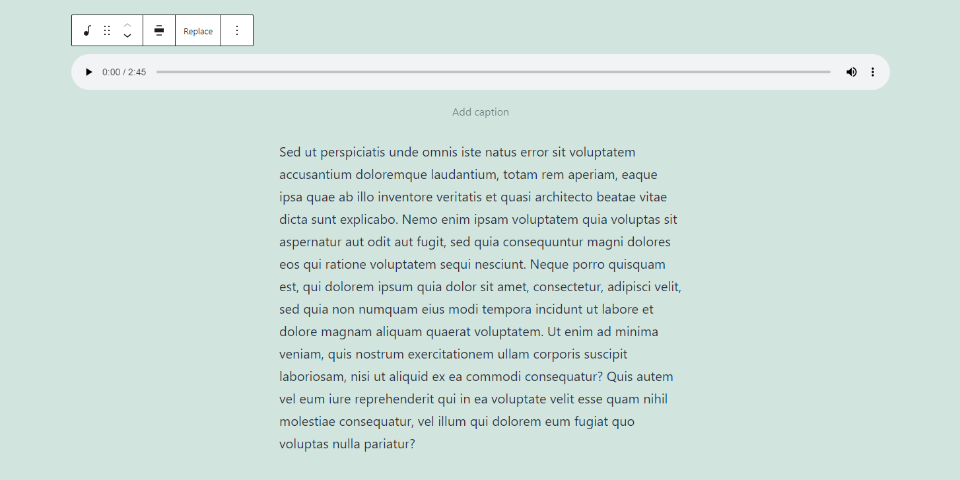
ไฟล์เสียงของคุณจะปรากฏเป็นเครื่องเล่นเสียงพร้อมคำบรรยายเพื่อแทรกชื่อหรือรายละเอียดไฟล์อื่นๆ รวมการตั้งค่าเครื่องเล่นเสียงพื้นฐาน

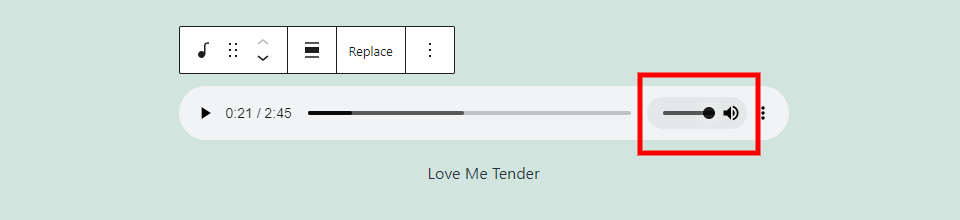
แถบเลื่อนจะเปิดขึ้นเมื่อผู้ใช้วางเมาส์เหนือไอคอนระดับเสียง

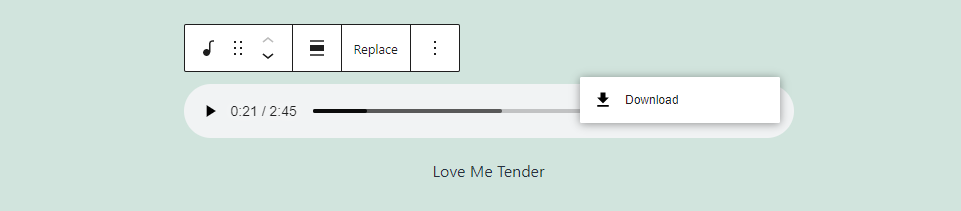
มีสามจุดทางด้านขวาซึ่งแสดงตัวเลือกของผู้ใช้ ลิงค์นี้สามารถดาวน์โหลดได้
การตั้งค่าและตัวเลือกการบล็อกเสียง

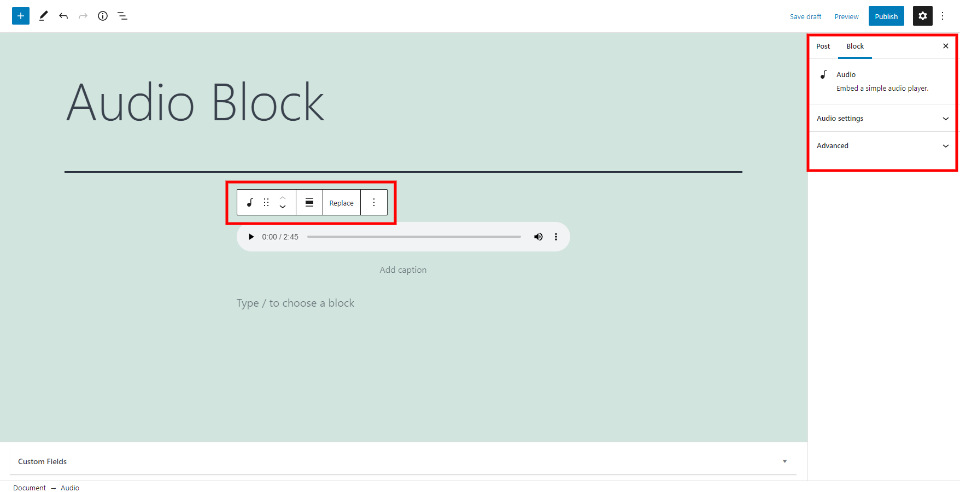
บล็อกเสียงประกอบด้วยตัวบล็อกและการตั้งค่าและตัวเลือกแถบด้านข้างด้านขวา มาดูทั้งสองกัน
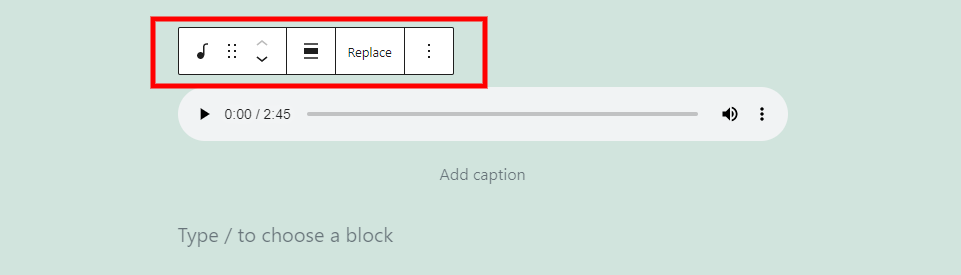
แถบเครื่องมือบล็อกเสียง

แถบเครื่องมือของ Audio Block อยู่เหนือบล็อก บล็อกจะปรากฏขึ้นและมีเครื่องมือน้อยกว่าบล็อก WordPress ทั่วไปเมื่อคุณเลือก
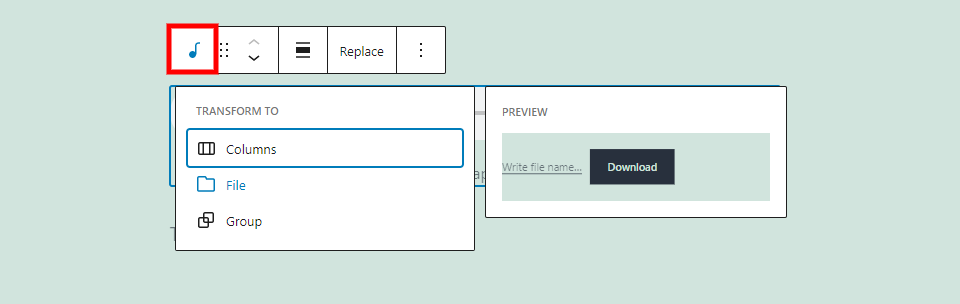
เปลี่ยนประเภทบล็อกหรือสไตล์

เปลี่ยนบล็อกคอลัมน์จากบล็อกไฟล์เป็นไฟล์ที่อนุญาตให้ผู้ใช้ดาวน์โหลดไฟล์เสียงในไฟล์หรือกลุ่มที่ออกแบบได้ ในตัวอย่างนี้ ฉันกำลังกระพือปีกเหนือไฟล์ มันแสดงให้เห็นลักษณะของไฟล์เป็นบล็อกไฟล์
ลากแล้วย้าย

คุณสามารถย้ายบล็อกไปยังตำแหน่งใดก็ได้ด้วยเครื่องมือลาก ซึ่งเป็นไอคอน 6 จุด ทุกครั้งที่คุณคลิกที่ลูกศร เครื่องมือเคลื่อนที่ขึ้นและลงจะย้ายบล็อกขึ้นหรือลงหนึ่งช่องเนื้อหา ทั้งสองเสนอวิธีการง่ายๆ ในการย้ายพื้นที่เนื้อหาของคุณไปรอบๆ บล็อก
เปลี่ยนการจัดตำแหน่ง

ตัวเลือกการจัดตำแหน่งจะควบคุมตำแหน่งของบล็อกบนจอภาพ ตัวเลือกคือความกว้างทั้งหมด ด้านขวา และด้านซ้าย เลือกบล็อกเนื้อหาด้านล่างหน้าจอด้านซ้ายหรือด้านขวาและครอบไว้ที่ด้านข้างของหน้าจอ

นี่คือความกว้างที่ใช้ความกว้างของหน้าจอเป็นส่วนใหญ่
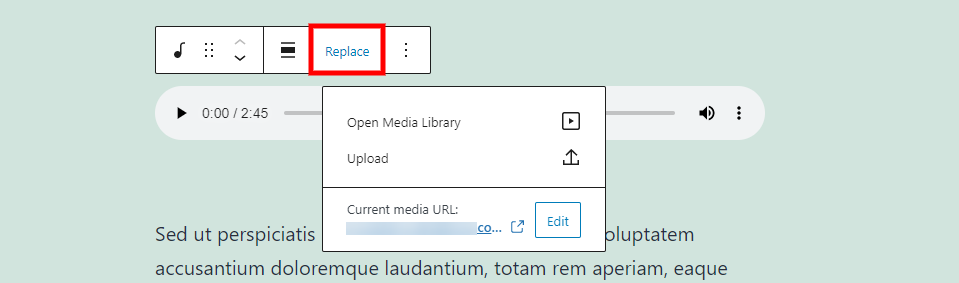
แทนที่

คุณสามารถเปลี่ยนไฟล์เสียงโดยไม่ต้องลบบล็อกออกจากไฟล์เสียง เปิดไลบรารี อัปโหลด หรือป้อน URL ของไฟล์
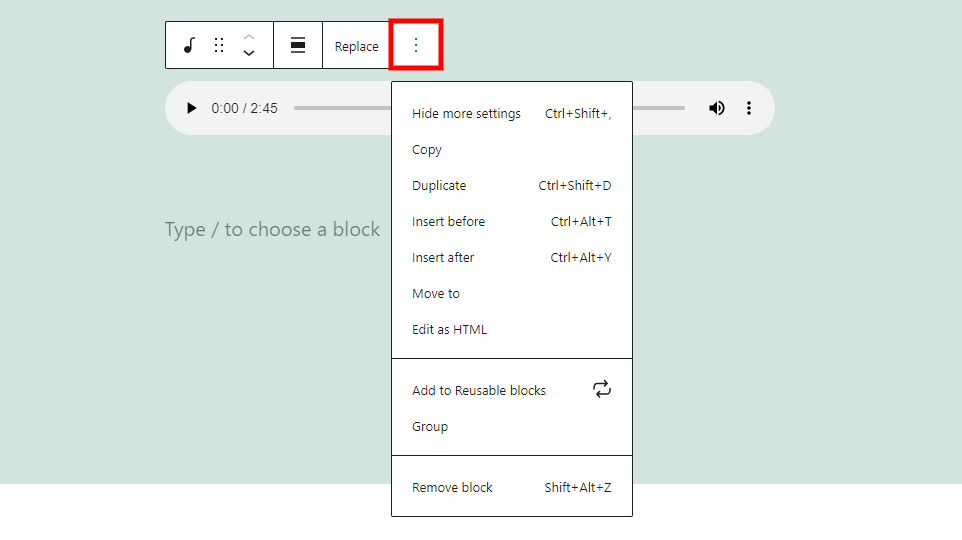
ตัวเลือก

ตัวเลือกนี้มีการตั้งค่าเริ่มต้นที่มีอยู่ในบล็อก WordPress ส่วนใหญ่:
- ซ่อนการตั้งค่าเพิ่มเติม – แถบด้านข้างด้านขวาปกปิดสิ่งนี้
- คัดลอก - คัดลอกบล็อกเพื่อให้คุณสามารถวางบล็อกลงในเนื้อหาของคุณที่อื่น
- Duplicate – เพิ่มการซ้ำเดิมของบล็อก
- แทรกก่อน - สำหรับบล็อกก่อนบล็อก ใส่ไว้ก่อน.
- แทรกหลัง - บล็อกหลังจากวางบล็อก
- ย้ายไปที่ – ซึ่งจะช่วยให้ย้ายบล็อกโดยใช้เส้นสีน้ำเงิน
- Alter as HTML - เปลี่ยนบล็อกเป็นมุมมองเอดิเตอร์เพื่อให้สามารถแก้ไข HTML โดยไม่ต้องแก้ไขบล็อกที่เหลือ
- เพิ่มลงในบล็อกที่นำกลับมาใช้ใหม่ Â Â การเพิ่มบล็อกนี้ลงในรายการบล็อกที่นำกลับมาใช้ใหม่ได้
- Group – จะเพิ่มบล็อกในกลุ่มเพื่อให้คุณปรับเปลี่ยนเป็นหน่วยเดียวได้
- Remove Block – ลบบล็อก
คำบรรยาย

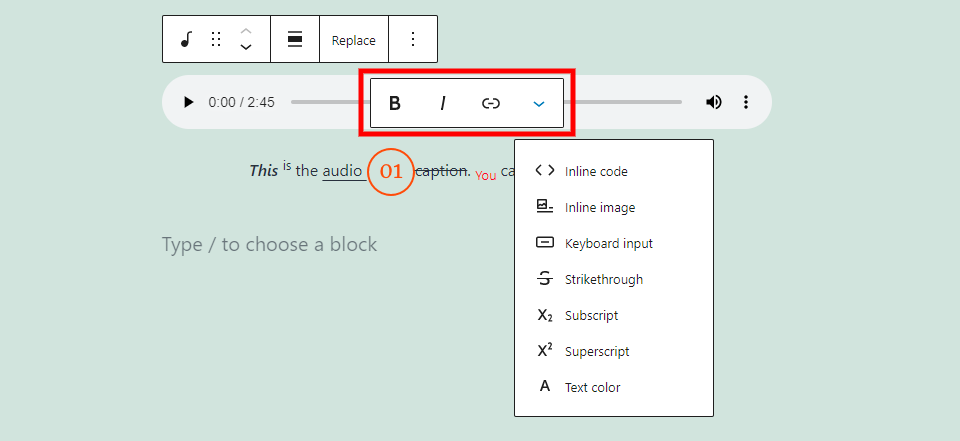
ชื่อเรื่องประกอบด้วยชุดตัวเลือกต่างๆ ซึ่งรวมถึงการตั้งค่าข้อความตัวหนาและตัวเอียง ลิงก์ และอื่นๆ ในกรณีนี้ ฉันได้ใช้มันหลายอย่าง มีผลกับข้อความที่คุณเน้น
ตัวเลือกตัวหนาและตัวเอียงเป็นอิสระหรือสามารถใช้ร่วมกันได้ ฉันแทรก "นี่" ในตัวอย่างด้านบน ตัวหนาและตัวเอียง
สำหรับลิงก์ที่คุณเคยใช้ คุณจะพบคำแนะนำต่างๆ มีตัวเลือกในการเปิดการเชื่อมต่อในแท็บใหม่ ในตัวอย่างด้านบน ฉันได้รวมลิงก์ไปยังคำว่า "เสียง"
การคลิกตัวเลือกเพิ่มเติมจะเป็นการตั้งค่าการจัดรูปแบบข้อความ ทั้งหมดเปลี่ยนข้อความที่คุณเน้น ในตัวอย่างข้างต้น ฉันได้ใช้หลายอย่าง รวมทั้ง:
รหัสแบบอินไลน์ Â Â กำหนดรูปแบบข้อความให้ดูเหมือนโค้ด
รูปภาพอินไลน์ – เพิ่มรูปภาพอินไลน์จากไลบรารีสื่อของคุณ ตามที่ฉันทำระหว่างคำว่า “เสียง” และ “คำอธิบายภาพ”
การป้อนข้อมูลด้วยแป้นพิมพ์ Â การจัดรูปแบบข้อความด้วยการจัดรูปแบบ HTML ของแป้นพิมพ์ที่เบราว์เซอร์ของคุณใช้
การขีดทับ  — จะวางบรรทัดทับข้อความ เช่น คำว่า “caption†ในตัวอย่างด้านบน
ตัวห้อย – ทำให้ข้อความมีขนาดเล็กลงและเล็กกว่าส่วนที่เหลือ เช่น คำว่า “คุณ” ในตัวอย่างด้านบน
ตัวยก - ทำให้ข้อความสูงขึ้นและเล็กกว่าส่วนที่เหลือ
Text Color – เป็นการเปิดเครื่องมือสีเพื่อเปลี่ยนสีของข้อความ ตามที่ฉันเคยทำกับคำว่า “คุณ” ในตัวอย่างด้านบน เลือกจากสีที่เลือกไว้ล่วงหน้าหรือสร้างสีที่กำหนดเอง สำหรับสีที่กำหนดเอง คุณสามารถใช้ตัวเลือกสีหรือป้อนรหัสฐานสิบหก รหัส RGB หรือรหัส HSL
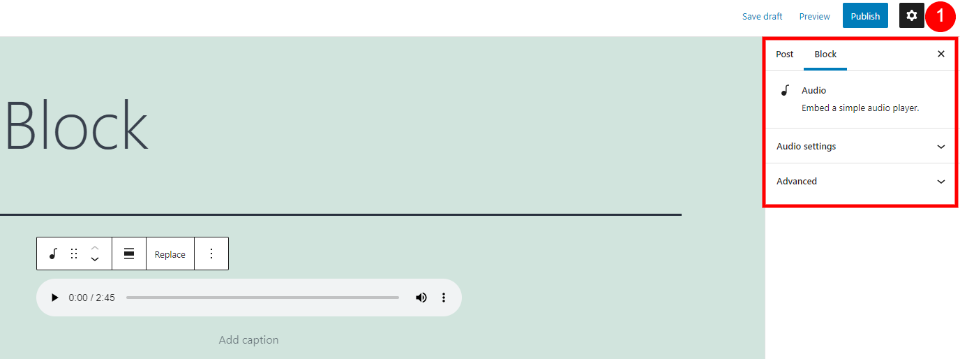
การตั้งค่าแถบด้านข้างบล็อกเสียง

เพิ่มเสียงและการปรับแต่งที่ซับซ้อนให้กับการตั้งค่าแถบด้านข้าง หากแถบด้านข้างไม่ปรากฏขึ้น ให้เลือกเฟืองเพื่อดูการตั้งค่า เลือกบล็อกสำหรับบล็อกนี้เพื่อแสดงตัวเลือก ดูการตั้งค่าอย่างลึกซึ้งยิ่งขึ้น
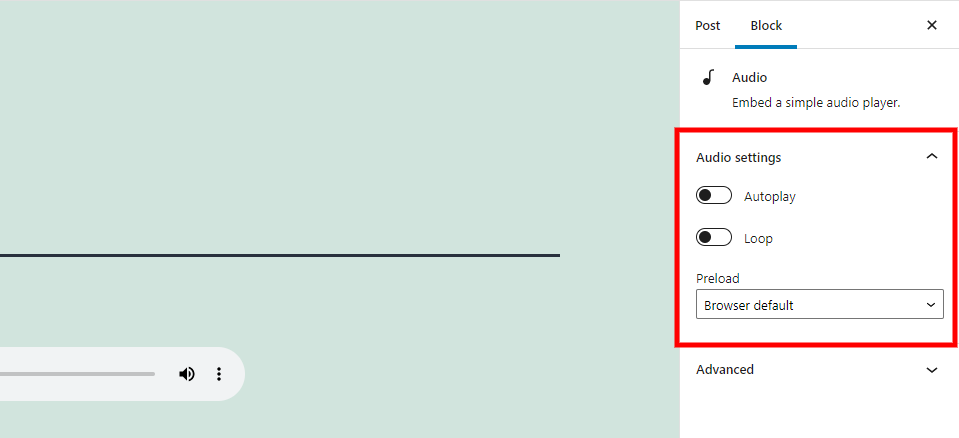
การตั้งค่าเสียง

คุณสามารถเลือกวิธีที่โปรแกรมเล่นเสียงประมวลผลไฟล์ผ่านการตั้งค่าเสียง เมื่อเว็บไซต์โหลด จะเริ่มเล่นโดยอัตโนมัติ การกำหนดค่าลูปจะเริ่มต้นไฟล์เมื่อถึงจุดสิ้นสุดของไฟล์
พรีโหลดใช้งานได้เช่นกัน คุณสามารถเลือกได้ วิธีนี้ควบคุมจำนวนหน้าที่จะโหลดไปยังเบราว์เซอร์ของผู้ใช้ รวมตัวเลือก:
อัตโนมัติ – ดาวน์โหลดไฟล์เสียงทั้งหมด แม้ว่าคุณจะไม่ได้คลิกที่ผู้ใช้เพื่อเล่นก็ตาม
ข้อมูลเมตา - ดาวน์โหลดเฉพาะข้อความ ซึ่งเป็นข้อมูลพื้นฐานของไฟล์ คุณไม่ได้ดาวน์โหลดไฟล์เสียงเองเว้นแต่คุณจะเลือกเล่น
ไม่มี – ไม่มีข้อมูลหรือข้อมูลถูกดาวน์โหลดโดยอัตโนมัติ
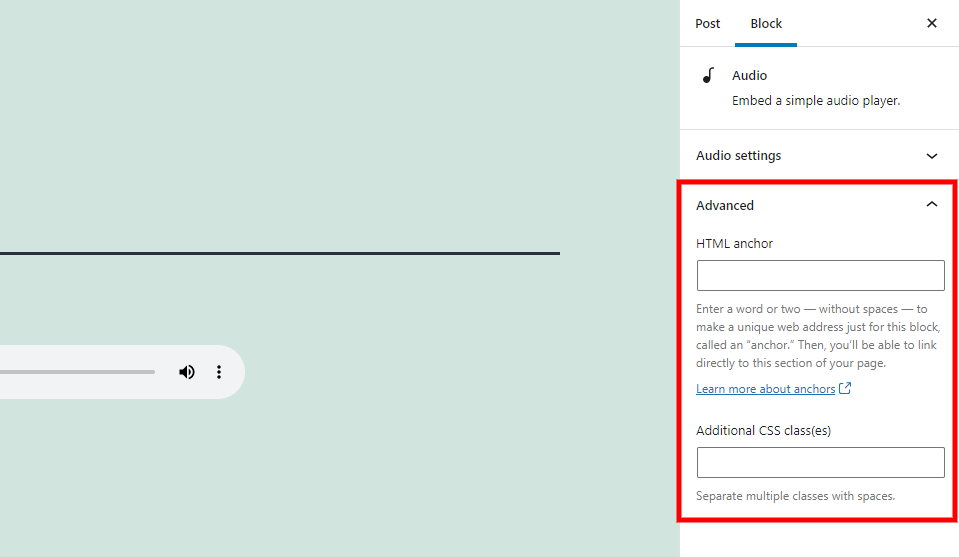
ขั้นสูง

ฟิลด์ของจุดยึด HTML และคลาส CSS เพิ่มเติมรวมถึงการตั้งค่าขั้นสูง สมอ HTML เป็น URL เพื่อเชื่อมต่อกับบล็อกโดยตรง กล่อง CSS คลาสเพิ่มเติมช่วยให้คุณสร้างบล็อกโดยเพิ่มคลาส CSS
คำถามที่พบบ่อยเกี่ยวกับ Audio Block
บล็อกเสียงทำอะไร?
มันเพิ่มเครื่องเล่นเสียงในเว็บไซต์ของคุณซึ่งอนุญาตให้ผู้คนเล่นหรือดาวน์โหลดไฟล์เสียง
ข้อดีของการใช้ Audio Block คืออะไร?
มันสร้างเครื่องเล่น ดังนั้นคุณจึงรู้ว่าคุณสามารถฟังไฟล์เสียงได้
แปลงร่างเป็นบล๊อกอื่นได้มั้ยคะ?
ใช่. นอกจากนี้ยังสามารถแปลงเป็นกลุ่มของไฟล์ คอลัมน์ หรือกลุ่มได้อีกด้วย File Block อนุญาตให้ผู้ใช้ดาวน์โหลดไฟล์แทนเบราว์เซอร์
สามารถใช้บล็อกอื่น ๆ สำหรับไฟล์เสียงได้หรือไม่?
ใช่. คุณสามารถป้อน URL ในบล็อกการฝัง อย่างไรก็ตาม Audio Block ไม่มีการกำหนดค่าเสียง มันให้เครื่องเล่นเสียงที่ด้านหน้า แต่มันไม่ดีเท่าที่บล็อกนี้มีให้ เวอร์ชันรวมไม่มีตัวเลือกการดาวน์โหลดหรือคำบรรยาย แต่แสดงเวลาบนแถบติดตาม
อะไรคือการใช้งานที่ดีที่สุดสำหรับบล็อกนี้?
บล็อกนี้สามารถใช้สำหรับเพลง แทร็กเสียง ตัวอย่างอัลบั้ม พอดคาสต์ เทศน์ หลักสูตรเสียง หนังสือเสียง ฯลฯ
ไฟล์ประเภทใดที่บล็อกสามารถใช้?
บล็อกเสียงเข้ากันได้กับไฟล์ .mp3, .m4a, .ogg และ .wav โปรแกรมเล่นมีลักษณะและทำงานเหมือนกันกับไฟล์แต่ละประเภท
บทสรุป
นี่คือมุมมองของเราเกี่ยวกับบล็อกเสียงของ WordPress นี่คือบล็อกที่ตรงไปตรงมาพร้อมพารามิเตอร์สองสามตัว คุณจัดการตำแหน่งภายในเนื้อหาของคุณและวิธีดำเนินการในเบราว์เซอร์ของผู้เยี่ยมชมของคุณ บล็อกนี้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับไฟล์เสียงที่เข้ากันได้กับ WordPress




