ชื่อเว็บไซต์ WordPress ของคุณเป็นส่วนสำคัญของเอกลักษณ์ของแบรนด์ และผู้ใช้ WordPress ทุกคนจำเป็นต้องรู้วิธีใช้งานเป็นอย่างดี ในส่วนนี้ เราจะเจาะลึกบล็อกชื่อไซต์ ให้ข้อมูลเชิงลึกอันมีค่าเกี่ยวกับวิธีใช้ประโยชน์สูงสุดจากเว็บไซต์ WordPress ของคุณ ด้วยการใช้ประโยชน์จาก Site Title Block คุณสามารถเพิ่มผลกระทบของแบรนด์ของคุณและกระตุ้นให้เกิดการมีส่วนร่วมกับไซต์ของคุณมากขึ้น

การแนะนำบล็อกชื่อเว็บไซต์ WordPress
บล็อกชื่อเว็บไซต์ WordPress เป็นองค์ประกอบหลักของแพลตฟอร์ม WordPress ที่ช่วยให้คุณสามารถตั้งค่าและแสดงชื่อเว็บไซต์ของคุณในส่วนต่าง ๆ ของเว็บไซต์ โดยทั่วไปจะใช้ในส่วนส่วนหัวของไซต์ของคุณและทำหน้าที่เป็นตัวระบุหลักสำหรับแบรนด์ของคุณ ช่วยให้ผู้เข้าชมเข้าใจได้อย่างรวดเร็วและง่ายดายว่าไซต์ของคุณเกี่ยวกับอะไร Site Title Block เป็นองค์ประกอบสำคัญในการออกแบบเว็บไซต์ของคุณ และสามารถมีบทบาทสำคัญในการปรับปรุงการเปิดเผยเว็บไซต์ของคุณและการจัดอันดับของเครื่องมือค้นหา

บล็อกชื่อไซต์เป็นไดนามิกเนื่องจากดึงชื่อไซต์จากข้อมูลแบ็กเอนด์เป็นเนื้อหาไดนามิก การอัปเดตชื่อไซต์ไม่ว่าจะผ่านบล็อกหรือที่ส่วนหลังจะแสดงการเปลี่ยนแปลงทันทีในทุกกรณีของบล็อกชื่อไซต์ทั่วทั้งไซต์ นอกจากนี้ การใช้บล็อกชื่อไซต์ในเทมเพลตทำให้สามารถควบคุมการออกแบบโดยรวมของชื่อไซต์ได้มากขึ้น นี่เป็นคุณสมบัติใหม่ท่ามกลางการปรับปรุงมากมายในการแก้ไขเว็บไซต์แบบเต็มของ WordPress
การเพิ่มบล็อกชื่อไซต์ในส่วนหัวของ WordPress
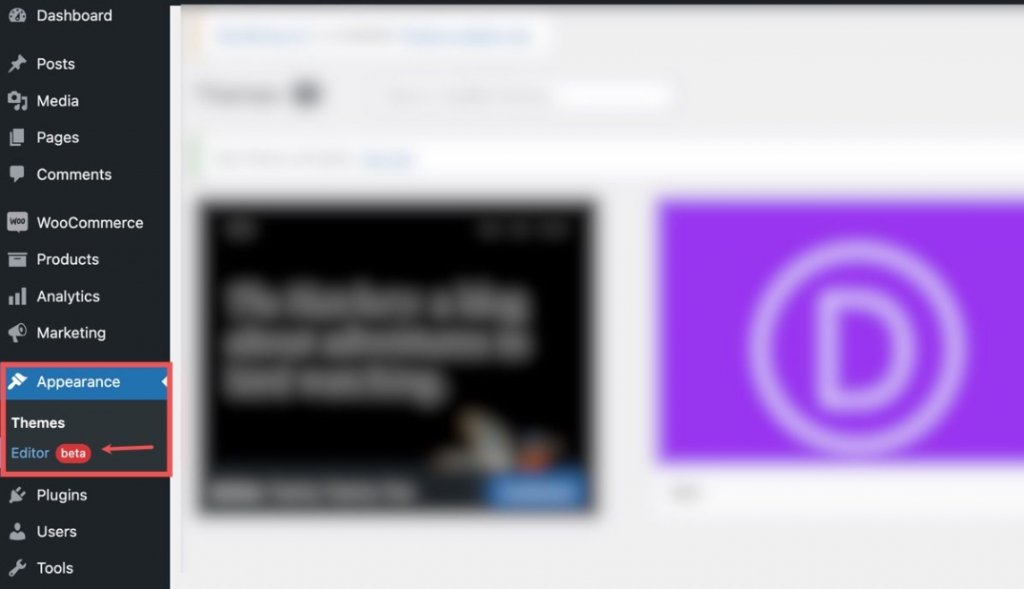
สำหรับจุดประสงค์ของภาพประกอบนี้ เราจะใช้ธีม Twenty Twenty-Two เพื่อใส่ชื่อเว็บไซต์ในส่วนหัวของเทมเพลต WordPress เข้าถึงแดชบอร์ด WordPress โดยไปที่ตัวแก้ไขลักษณะที่ปรากฏ >
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
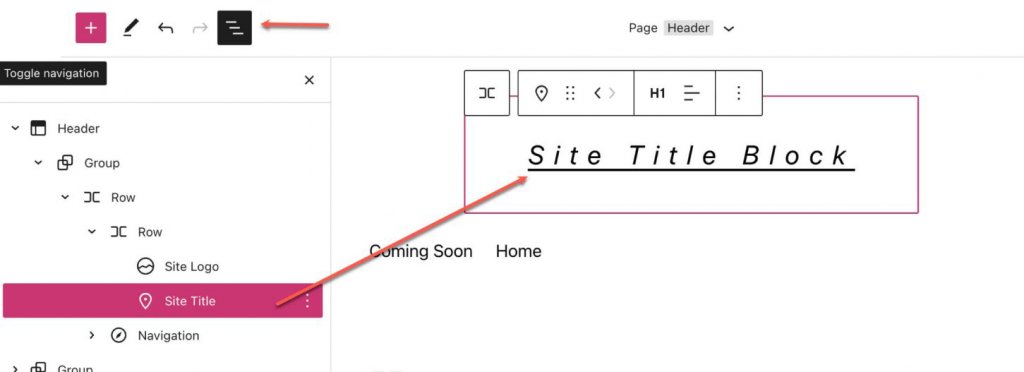
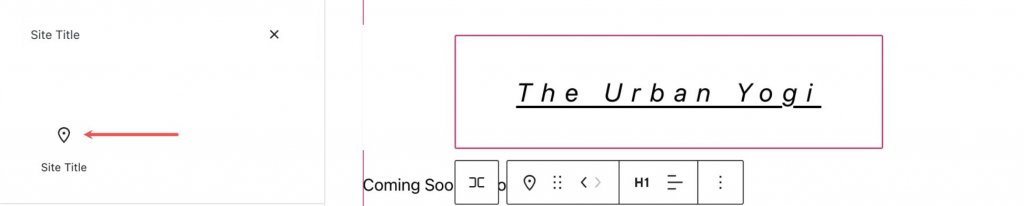
พื้นที่ส่วนหัวของเทมเพลตเพจประกอบด้วยบล็อกชื่อไซต์ซึ่งอยู่ทางด้านขวาของบล็อกโลโก้ไซต์อยู่แล้ว นอกจากนี้ยังสามารถระบุตำแหน่งผ่านมุมมองรายการ

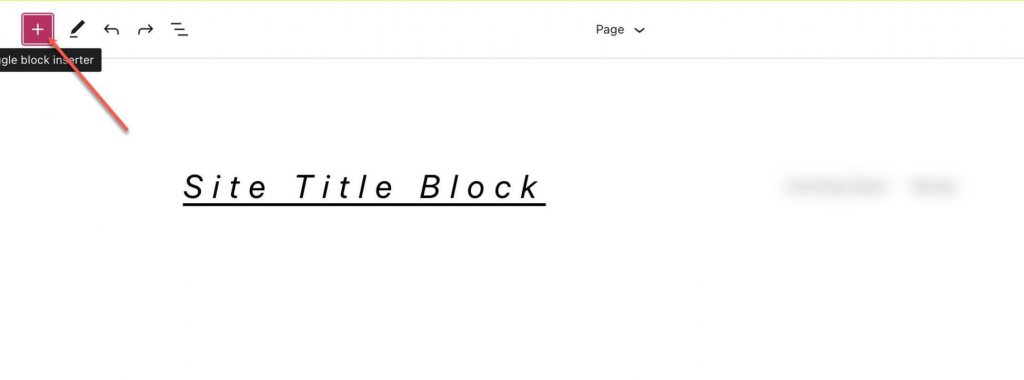
หากต้องการเพิ่มบล็อกชื่อไซต์ ให้เริ่มด้วยการคลิกปุ่มตัวแทรกบล็อก (+)

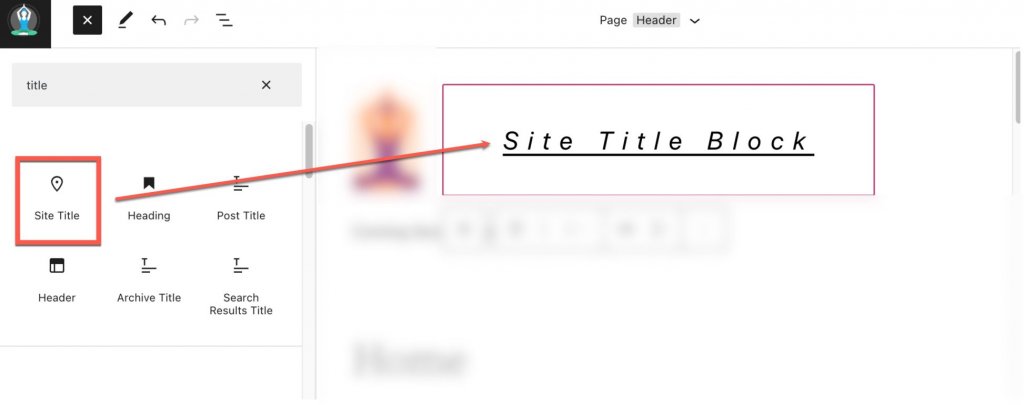
จากนั้นใช้แถบค้นหาเพื่อค้นหา "ชื่อไซต์"

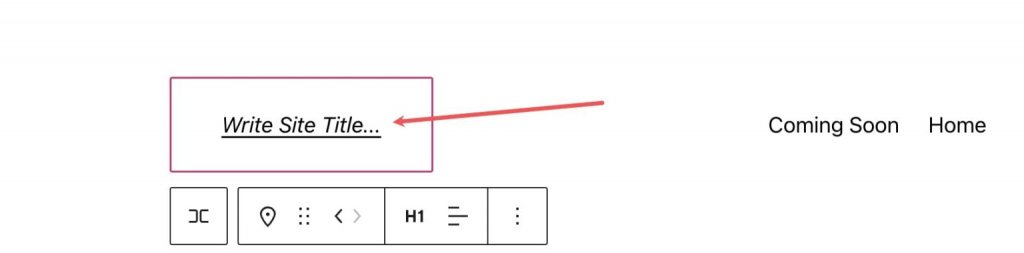
เมื่อพบแล้ว คุณสามารถคลิกหรือลากไปยังตำแหน่งที่ต้องการภายในส่วนหัว

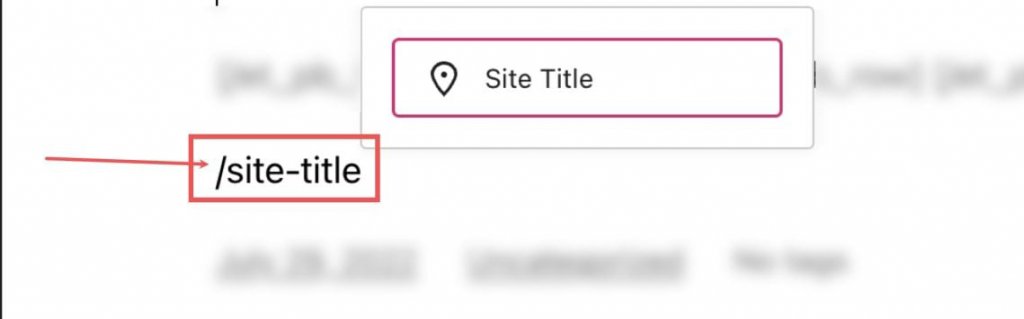
หรือคุณสามารถพิมพ์ "/site-title" เพื่อรวมชื่อไซต์อย่างรวดเร็วในส่วนใดๆ ของเพจของคุณ

เมื่อคลิกที่บล็อกชื่อไซต์ คุณสามารถแก้ไขชื่อไซต์สำหรับทั้งไซต์ ซึ่งต่อมาจะส่งผลต่อบล็อกชื่อไซต์ทั้งหมดทั่วทั้งไซต์ของคุณ ดังนั้น โปรดใช้ความระมัดระวังเมื่อทำการเปลี่ยนแปลงชื่อเว็บไซต์

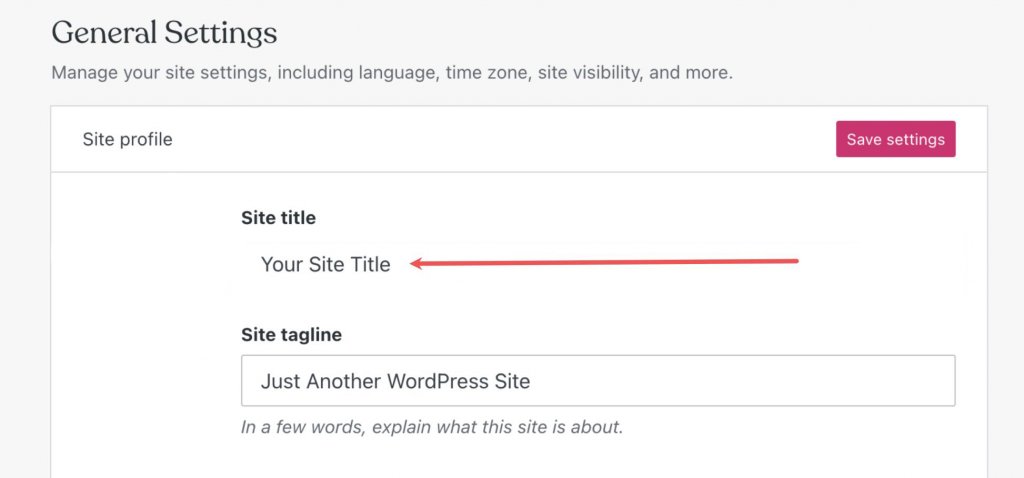
หากคุณต้องการเปลี่ยนชื่อเว็บไซต์ของคุณนอกโปรแกรมแก้ไข WordPress คุณสามารถไปที่การตั้งค่า > ทั่วไป

การเปลี่ยนแปลงที่ทำขึ้นที่นี่จะอัปเดตบล็อคชื่อไซต์โดยอัตโนมัติในทุกหน้าที่ปรากฏอยู่
การตั้งค่าและตัวเลือกสำหรับบล็อกชื่อไซต์
Site Title Block มีการตั้งค่าเสริมและการกำหนดค่าที่อำนวยความสะดวกในการแก้ไขและปรับแต่งการแสดงชื่อเรื่องบนเว็บไซต์ ข้อมูลต่อไปนี้ทำหน้าที่เป็นภาพรวมโดยสังเขปของการตั้งค่าที่มี
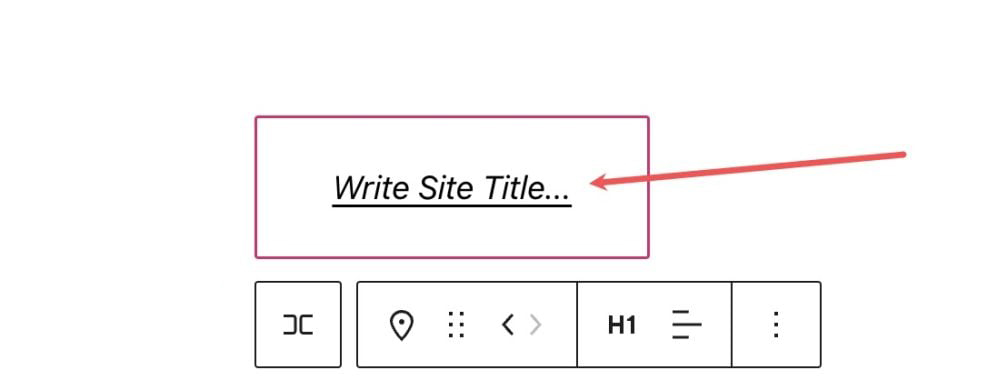
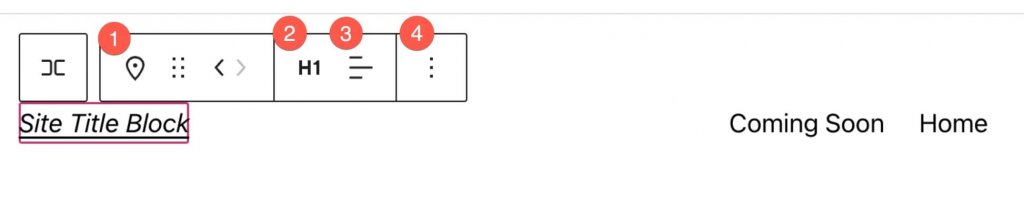
การตั้งค่าแถบเครื่องมือ
"เมื่อวางเมาส์เหนือบล็อก คุณจะสังเกตเห็นเมนูการจัดรูปแบบที่แสดงตัวเลือกต่อไปนี้: การแปลงบล็อกเป็นองค์ประกอบประเภทอื่น การปรับเปลี่ยนระดับหัวเรื่อง การปรับเปลี่ยนการจัดตำแหน่งข้อความ (ซ้าย กลาง ขวา) และอื่นๆ การตั้งค่า เพื่อความสะดวกของคุณ ต่อไปนี้เป็นคู่มืออ้างอิงแบบรวบรัดซึ่งแสดงตำแหน่งของแต่ละตัวเลือกภายในแถบเครื่องมือการจัดรูปแบบ"

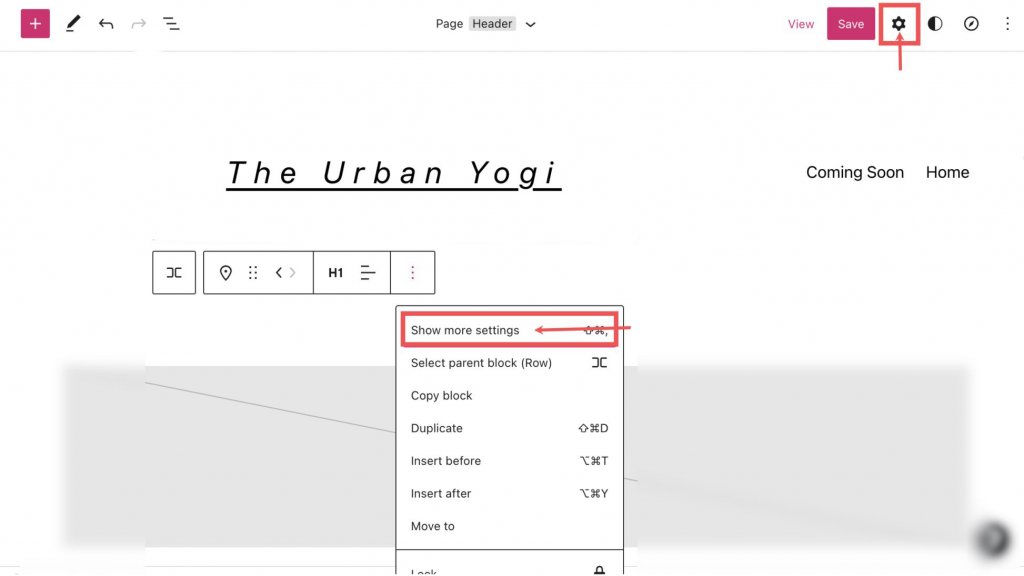
การตั้งค่าเพิ่มเติม
หากต้องการเข้าถึงการตั้งค่าบล็อกเพิ่มเติมที่มีอยู่ โปรดคลิกที่จุดแนวตั้งสามจุดซึ่งอยู่ทางด้านขวาของแถบเครื่องมือ แล้วเลือก "แสดงการตั้งค่าเพิ่มเติม" หรือฟันเฟืองที่มุมขวาบน นี่จะเป็นการเปิดเผยแถบด้านข้าง

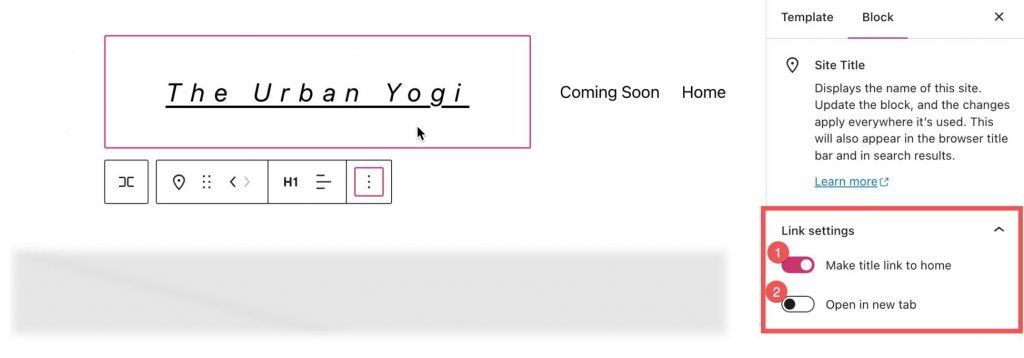
คุณสามารถเข้าถึงส่วนการตั้งค่าเพิ่มเติมได้จากจุดนี้ ภายในส่วนนี้ คุณจะพบกับการตั้งค่าลิงก์ ซึ่งรวมถึงตัวเลือกต่อไปนี้:
- ตัวเลือกในการเชื่อมโยงชื่อไปยังโฮมเพจ
- ตัวเลือกในการเปิดหน้าแรกในแท็บใหม่

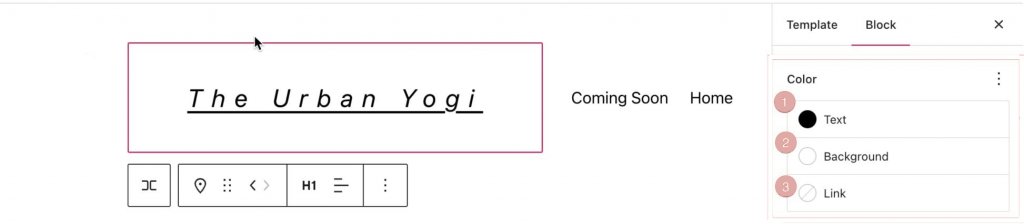
ภายใต้ "การตั้งค่าลิงก์" คุณสามารถเข้าถึงแท็บ "สี" ซึ่งช่วยให้คุณทำการปรับเปลี่ยนต่อไปนี้:
- เปลี่ยนสีของข้อความ
- ปรับเปลี่ยนสีพื้นหลังด้านหลังข้อความ
- ปรับสีของลิงก์ภายในข้อความ

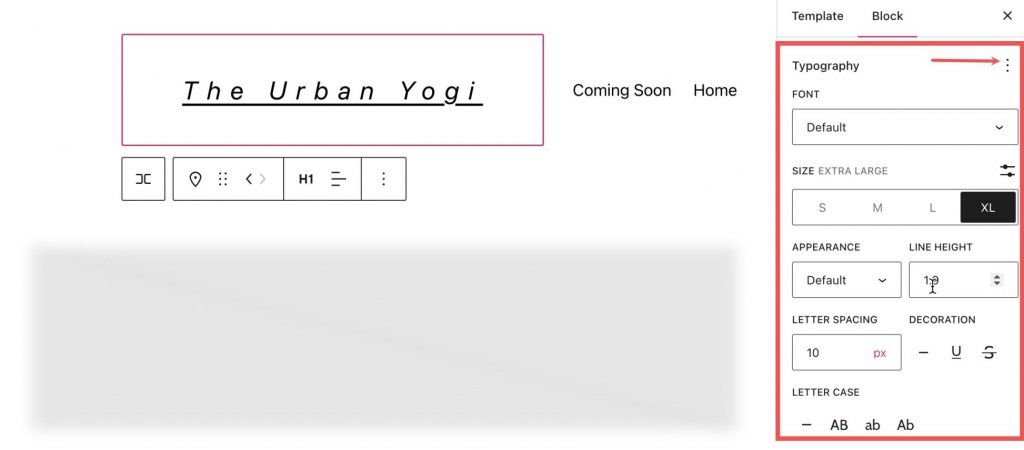
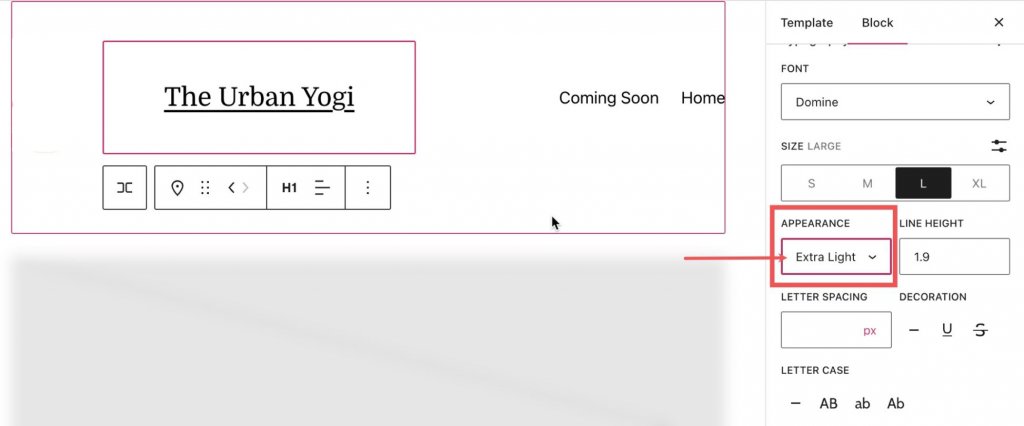
ในส่วนสี ให้เข้าถึงการตั้งค่าเพิ่มเติมโดยคลิกที่จุดแนวตั้งสามจุดถัดจากการพิมพ์

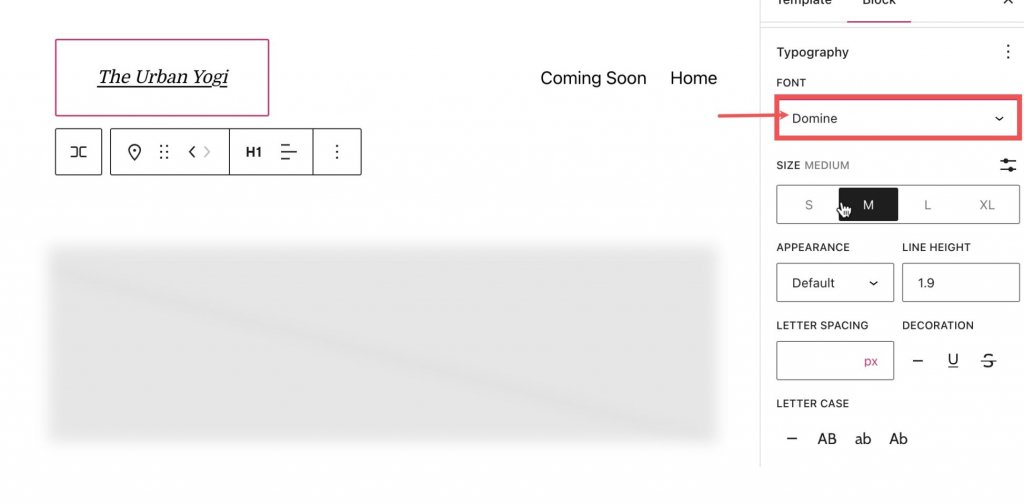
ส่วนการตั้งค่าแบบอักษรอนุญาตให้เปลี่ยนแบบอักษรได้

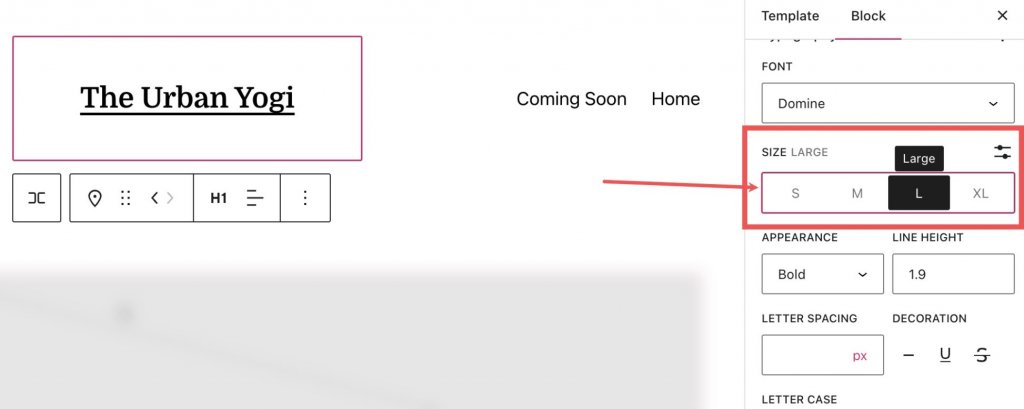
สามารถปรับขนาดตัวอักษรได้ในส่วนการตั้งค่าขนาด

การปรับเปลี่ยนน้ำหนักแบบอักษร (เช่น ตัวหนา ตัวบาง) สามารถทำได้ในส่วนลักษณะที่ปรากฏ

ระยะห่างระหว่างตัวอักษรและความสูงของบรรทัดสามารถเปลี่ยนแปลงได้ในส่วนที่เกี่ยวข้อง

การตั้งค่าตัวพิมพ์ใหญ่และเล็กให้ตัวเลือกสำหรับการปรับอักษรตัวพิมพ์ใหญ่ของบล็อกชื่อไซต์ นอกจากนี้ ในส่วนการตกแต่ง มีตัวเลือกการขีดเส้นใต้หรือขีดทับสำหรับบล็อกชื่อไซต์ และบนแท็บมิติที่อยู่ด้านล่างส่วนการตั้งค่า อนุญาตให้ปรับช่องว่างภายในและระยะขอบสำหรับบล็อกชื่อไซต์
การใช้บล็อกชื่อไซต์อย่างมีประสิทธิภาพ: เคล็ดลับและแนวทางปฏิบัติที่ดีที่สุด
ลักษณะส่วนกลางสำหรับบล็อกชื่อไซต์
สิ่งสำคัญคือต้องเข้าใจว่ามีความแตกต่างในลักษณะที่ข้อความและสไตล์ของบล็อกชื่อไซต์อัปเดต ส่วนประกอบข้อความของบล็อกชื่อไซต์จะได้รับการอัปเดตอย่างสม่ำเสมอตลอดการวนซ้ำของบล็อก ในทางกลับกัน ส่วนประกอบของสไตล์ เช่น สีพื้นหลังและสีข้อความจะไม่ได้รับการอัปเดต เว้นแต่จะระบุไว้อย่างชัดเจนในแถบด้านข้างสไตล์ของไซต์ นี่เป็นปัจจัยสำคัญที่ต้องพิจารณาเมื่อทำการเปลี่ยนแปลงการออกแบบเว็บไซต์
ชื่อเว็บไซต์ที่เพิ่มประสิทธิภาพ SEO
คำหลักมีบทบาทสำคัญในการทำงานของอัลกอริทึมและบอทของเครื่องมือค้นหา เพื่อเพิ่มประสิทธิภาพการเพิ่มประสิทธิภาพเครื่องมือค้นหา (SEO) ของเว็บไซต์ WordPress ของคุณ ขอแนะนำให้สร้างชื่อ SEO ที่ปรับให้เหมาะสมอย่างพิถีพิถันสำหรับไซต์และเพจของคุณ เพื่อให้แน่ใจว่าการเลือกชื่อเรื่องของคุณเหมาะสม ให้ทำการวิจัยอย่างละเอียดเกี่ยวกับคำหลักเพื่อกำหนดคำศัพท์ที่สื่อความหมายมากที่สุดสำหรับข้อมูลที่นำเสนอบนเว็บไซต์ของคุณ
ทำให้ชื่อเรื่องสอดคล้องกับการสร้างแบรนด์
เพื่อให้แน่ใจว่าการสร้างแบรนด์ของเว็บไซต์ของคุณสอดคล้องและมีประสิทธิภาพ จำเป็นอย่างยิ่งที่จะต้องใช้วิธีการที่เหมือนกันในการเลือกแบบอักษรของเว็บ และรักษาความสอดคล้องในการจัดรูปแบบองค์ประกอบชื่อเรื่องทั้งหมดในแต่ละหน้าของเว็บไซต์
การยึดมั่นในความสอดคล้องดังกล่าวไม่เพียงแต่ส่งเสริมการมีส่วนร่วมกับกลุ่มเป้าหมายเท่านั้น แต่ยังช่วยลดความเป็นไปได้ของความสับสนและสับสนอีกด้วย นอกจากนี้ ขอแนะนำให้สร้างลิงก์ที่ชัดเจนและตรงไปตรงมาระหว่างชื่อเว็บไซต์และหน้าแรก สิ่งนี้ช่วยอำนวยความสะดวกในการนำทางและปรับปรุงประสบการณ์ผู้ใช้โดยให้เข้าถึงศูนย์กลางของเว็บไซต์ได้ง่าย
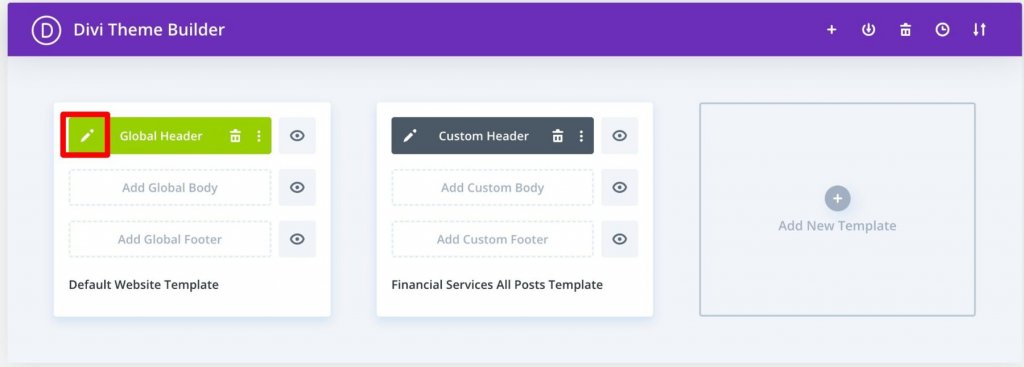
ชื่อไซต์แบบไดนามิกใน Divi
การเพิ่มชื่อไซต์ในส่วนหัวส่วนกลางของคุณหรือที่อื่น ๆ บนเว็บไซต์ของคุณสามารถทำได้ง่าย ๆ โดยใช้ตัวสร้าง ธีม Divi เปิดตัวสร้างธีม Divi โดยคลิกที่ปุ่ม "แก้ไข" ถัดจาก "ส่วนหัวส่วนกลาง"

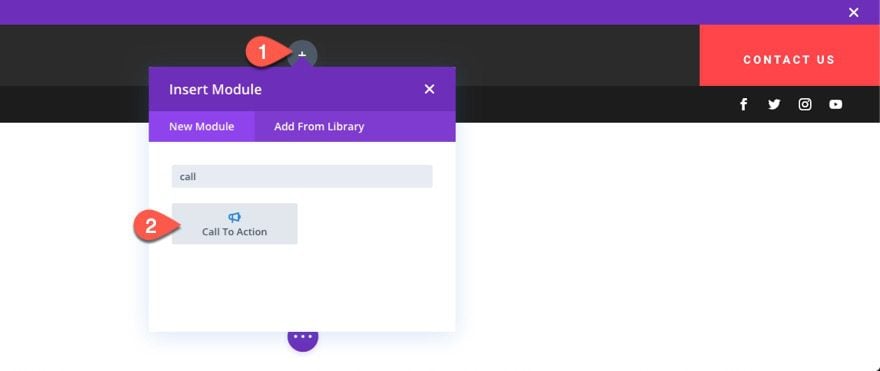
แทรกโมดูลใหม่ เช่น โมดูลการเรียกร้องให้ดำเนินการ ในส่วนหัว

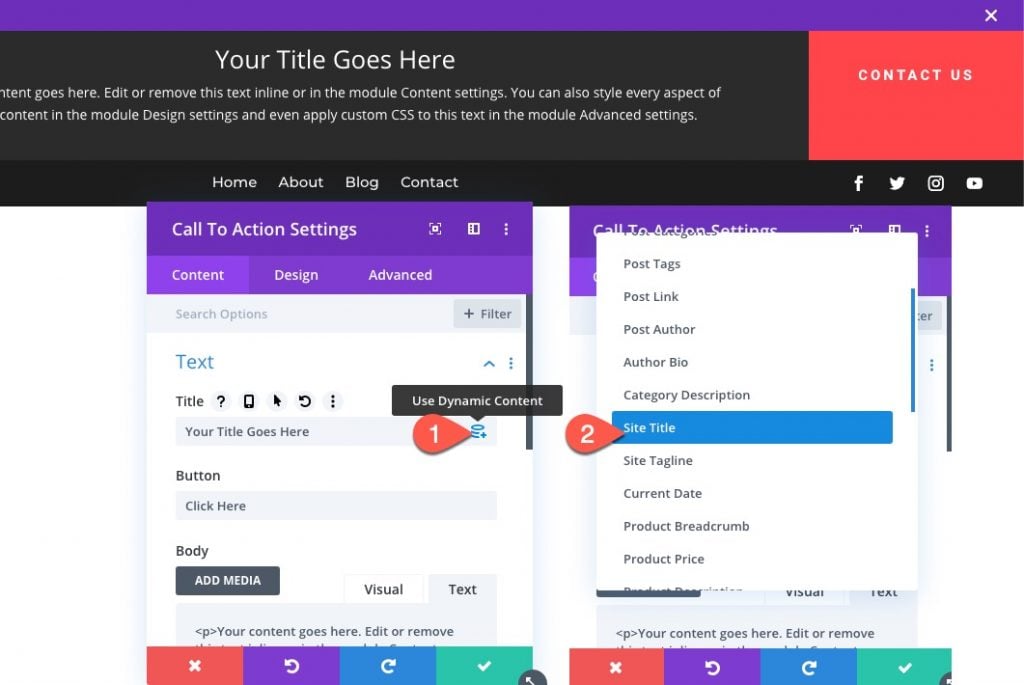
ภายใต้การตั้งค่าเนื้อหา วางเมาส์เหนือช่องป้อนชื่อเรื่องแล้วคลิกไอคอน "ใช้เนื้อหาแบบไดนามิก" จากนั้น เลือก "ชื่อไซต์" จากรายการ

ด้วยสิ่งนี้ คุณได้เพิ่มชื่อไซต์โดยใช้เนื้อหาแบบไดนามิก อินพุตเนื้อหาหลักของ Divi รองรับเนื้อหาไดนามิกแล้ว หากต้องการดูเนื้อหาที่เข้าถึงได้ทั้งหมด ให้คลิกที่สัญลักษณ์เนื้อหาแบบไดนามิก จากนั้น เลือกรายการที่ต้องการ ทำการปรับแต่งที่จำเป็น และเชื่อมต่อกับโมดูล การเปลี่ยนแปลงใด ๆ กับเนื้อหานั้นจะอัปเดตโมดูล หน้า และส่วนอื่น ๆ ของเว็บไซต์โดยอัตโนมัติ
มันง่ายมาก!
ห่อ
ชื่อเว็บไซต์ WordPress ของเว็บไซต์ของคุณเป็นองค์ประกอบพื้นฐานที่สำคัญ แม้จะมีความเรียบง่าย แต่ก็มักจะถูกละเลยและมองข้ามในระหว่างกระบวนการตั้งค่าเริ่มต้น
ด้วยการใช้บล็อกชื่อไซต์ คุณจะมีความยืดหยุ่นในการรวมชื่อของคุณเข้ากับโพสต์ของคุณอย่างง่ายดาย และแก้ไขตามความชอบส่วนตัวและสไตล์การออกแบบของคุณ เราเชื่อว่าบทความนี้ได้ให้ข้อมูลเชิงลึกอันมีค่าแก่คุณเกี่ยวกับวิธีเพิ่มประสิทธิภาพชื่อของคุณอย่างมีประสิทธิภาพ




