การใช้สคีมามาร์กอัปในเว็บไซต์ของคุณสามารถช่วยให้คุณมีอันดับสูงขึ้นในเครื่องมือค้นหา อย่างไรก็ตาม หากคุณมีความรู้ในการเขียนโค้ดเพียงเล็กน้อย (หรือไม่มีเลย) นี่อาจเป็นกระบวนการที่น่ากลัว โชคดีที่เราได้สร้างบทช่วยสอน SEO มาร์กอัปสคีมาเพื่อช่วยให้คุณเริ่มต้นได้โดยไม่รู้สึกหนักใจ ในบทความนี้ เราจะพิจารณามาร์กอัปสคีมาและเหตุใดจึงสำคัญมาก ตอนนี้ เราจะสาธิตวิธีการเพิ่มประสิทธิภาพ SEO ของไซต์ Divi ของคุณและนำเสนอเครื่องมือบางอย่างที่คุณสามารถใช้ได้ มาเริ่มกันเลย!

Schema Markup คืออะไร
ข้อมูลที่มีโครงสร้างในรูปแบบของมาร์กอัปสคีมาช่วยให้เครื่องมือค้นหาเช่น Google เข้าใจเนื้อหาของคุณได้ดีขึ้น คุณจะเห็นการจัดอันดับของเครื่องมือค้นหาเพิ่มขึ้นหากคุณใช้มาร์กอัปนี้
คุณสามารถเพิ่ม "แท็ก" เหล่านี้ในไซต์ของคุณเพื่อปรับปรุงการจัดอันดับของเครื่องมือค้นหา (SERPs) ใน Schema.org รหัสนี้มีให้:

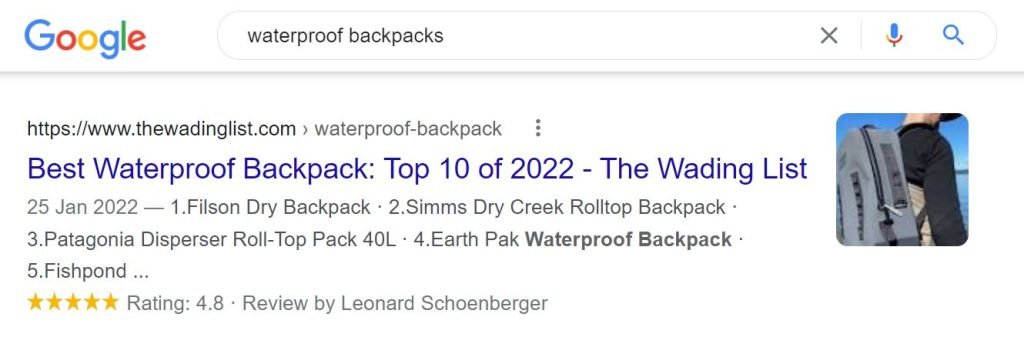
เมื่อคุณใช้มาร์กอัปสคีมา Google สามารถรับข้อมูลเพิ่มเติมจากไซต์ของคุณได้ ตัวอย่างข้อมูลสื่อสมบูรณ์จะถูกสร้างขึ้นจากสิ่งนี้ ข้อมูลเพิ่มเติม เช่น การให้คะแนนผลิตภัณฑ์ สามารถพบได้ในตัวอย่างข้อมูลสื่อสมบูรณ์ซึ่งเป็นผลการค้นหาที่ได้รับการปรับปรุง มีอัตราการคลิกผ่านที่สูงกว่าสำหรับข้อมูลโค้ดเหล่านี้เมื่อเปรียบเทียบกับผลการค้นหามาตรฐาน:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เครื่องมือค้นหาอื่นๆ เช่น Bing และ Yahoo ก็รู้จักมาร์กอัป schema.org เช่นกัน Bing และ Yahoo เป็นเครื่องมือค้นหายอดนิยมสองแห่ง
ในการเริ่มต้นใช้งาน Schema Markup SEO คุณจะต้องเพิ่มแท็กต่างๆ (หรือ microdata) ให้กับโค้ด HTML ของไซต์ของคุณ แท็กที่สำคัญที่สุดสองสามแท็กคือ:
- itemscopeในบล็อก div> itemscope กำหนดว่า HTML ภายในนั้นเกี่ยวกับไอเท็มบางรายการ
- itemtype ช่วยให้คุณระบุได้ว่าผลิตภัณฑ์คืออะไร (เช่น ภาพยนตร์หรือหนังสือ)
- itemprop ให้รายละเอียดเพิ่มเติมเกี่ยวกับรายการไปยังเครื่องมือค้นหา (เช่น ผู้กำกับและประเภท)
รายการดำเนินต่อไปเรื่อยๆ แต่นั่นเป็นเพียงจุดเริ่มต้นเท่านั้น เนื้อหาประเภทอื่นๆ สามารถติดแท็กได้โดยใช้ Schema ซึ่งรวมถึงบทวิจารณ์หนังสือ ข้อมูลผลิตภัณฑ์ และคำถามที่พบบ่อย เพื่อให้เข้าใจแท็กเหล่านี้มากขึ้น มาดูแท็กในบริบทกันดีกว่า Schema.org ให้ภาพประกอบของสิ่งนี้:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>นี้อาจดูเหมือนเป็นความสับสนของศัพท์แสงและเป็นภาระหน้าที่สำคัญในการรวม ขออภัย นี่ไม่ใช่กรณี การเพิ่มแท็กเหล่านี้ลงในข้อความของคุณนั้นง่ายกว่าที่ปรากฏในบทความมาก เนื่องจากเราจะแสดงให้เห็นในส่วนที่เหลือของบทความนี้ เพียงคลิกเมาส์ไม่กี่ครั้งและคัดลอก/วางก็เพียงพอแล้ว
เหตุใดจึงสำคัญ?
เว็บไซต์เกือบทุกประเภทสามารถได้รับประโยชน์จากสคีมา SEO บล็อก ไซต์อีคอมเมิร์ซ และบริษัทขนาดเล็กในท้องถิ่นล้วนอยู่ภายใต้หมวดหมู่นี้
คุณสามารถใช้มาร์กอัปสคีมาในหน้าผลิตภัณฑ์เป็นตัวอย่างได้ แท็กเช่น "ข้อเสนอ" และ "AggregateRating" สามารถใช้ในสถานการณ์นี้เพื่อระบุราคาและการให้คะแนนของคุณ องค์ประกอบหลักของหน้าของคุณสามารถอ่านได้โดยเครื่องมือค้นหาเช่น Google และแสดงใน SERP ของพวกเขาด้วยเหตุนี้
เพื่อให้ได้ตัวอย่างข้อมูลสื่อสมบูรณ์สำหรับผลิตภัณฑ์ของคุณ คุณจะต้องใช้มาร์กอัปที่อธิบายข้างต้น:

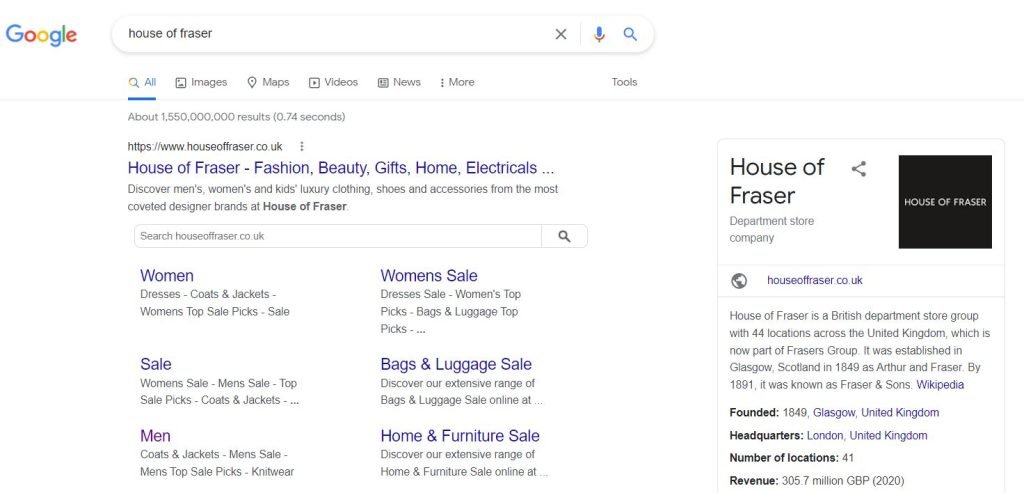
แผงความรู้ (หรือกราฟความรู้) ใน Google เป็นไปได้ด้วยการใช้ Schema Markup SEO อย่างเหมาะสม เป็นกล่องที่เน้นความสนใจในด้านที่สำคัญที่สุดของแบรนด์ของคุณ:

คุณอาจได้รับผลการค้นหาที่เป็นสื่อสมบูรณ์หากคุณใช้สคีมา SEO ในเว็บไซต์คำถามที่พบบ่อยของคุณ คำถามที่พบบ่อยเกี่ยวกับหัวข้อการค้นหาของผู้ใช้

ตัวอย่างข้อมูลสื่อสมบูรณ์ประเภทต่างๆ สามารถเข้าถึงได้โดยพิจารณาจากลักษณะของเว็บไซต์ของคุณและผลิตภัณฑ์หรือบริการที่คุณนำเสนอ สูตรอาหาร แอปพลิเคชัน และหลักสูตรทั้งหมดรวมอยู่ด้วย
ข้อมูลเพิ่มเติมที่ปรากฏในผลการค้นหาสามารถสร้างความแตกต่างอย่างมาก หากคุณมีบทวิจารณ์ที่เป็นที่ชื่นชอบจำนวนมาก ผู้คนมักจะคลิกบนเพจของคุณมากขึ้น อัตราการคลิกผ่านเช่นนี้สามารถเพิ่มการเข้าชมที่เกิดขึ้นเองได้ และทำให้อัตรา Conversion ของคุณเพิ่มขึ้น
ตัวอย่างข้อมูลสื่อสมบูรณ์ยังช่วยให้คุณสร้างอำนาจได้ด้วยการแสดงคำแนะนำวิธีใช้และคำถามที่พบบ่อย ผู้ใช้จะทราบทันทีหากคุณสามารถช่วยแก้ปัญหาได้ ในทางทฤษฎี วิธีนี้จะช่วยให้คุณมีอันดับสูงขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา (SERPs) ของ Google
ใช้ Schema Markup เพื่อปรับปรุง SEO
ตอนนี้คุณทราบแล้วว่ามาร์กอัปสคีมามีความสำคัญต่อแคมเปญ SEO ของคุณเพียงใด ตัวอย่างข้อมูลสื่อสมบูรณ์สามารถปรับปรุงการมองเห็น SERP ของคุณ ซึ่งอาจนำไปสู่การเพิ่มขึ้นของผู้เยี่ยมชมทั่วไป
ข่าวดีก็คือคุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดใดๆ เพื่อเริ่มต้นใช้งานมาร์กอัปสคีมา อันที่จริงมีเครื่องมือที่สามารถสร้างโค้ดให้คุณได้ โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้าง: นี่คือ .ของ Google

คู่มือนี้จะแนะนำคุณตลอดขั้นตอนการใช้ปลั๊กอินนี้เพื่อเพิ่มมาร์กอัปสคีมาในไซต์ WordPress ของคุณ รออะไรอยู่?
เลือกเพจและแท็กข้อมูลของคุณ
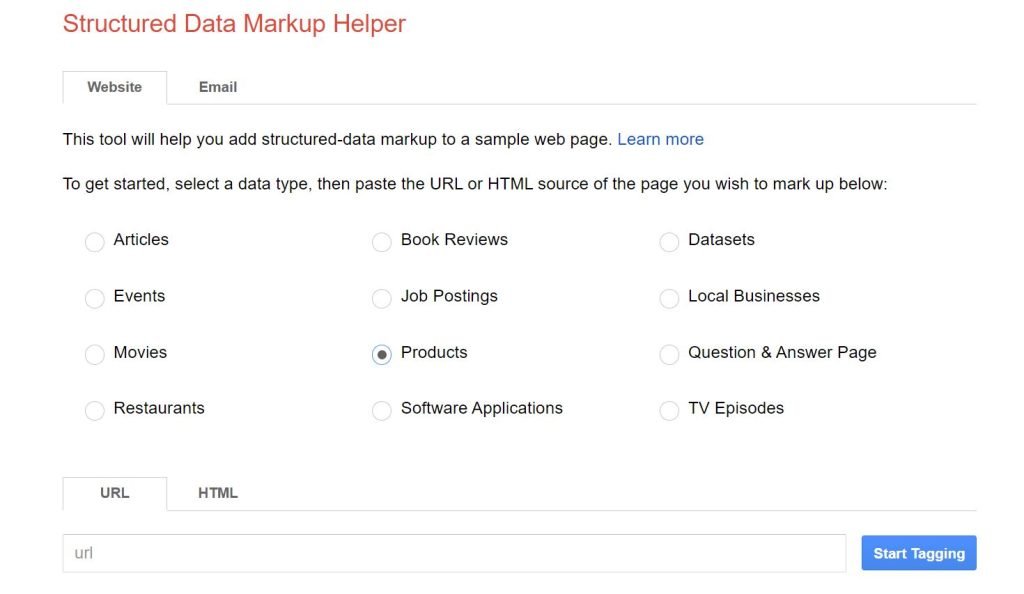
การเลือกประเภทข้อมูล (เช่น รีวิวหนังสือหรือผลิตภัณฑ์) และการป้อน URL ของเว็บไซต์ที่คุณต้องการทำเครื่องหมายเป็นสองขั้นตอนแรก

ตัวอย่างนี้จะใช้ผลิตภัณฑ์ WooCommerce หากคุณต้องการใช้มาร์กอัปสคีมาในโพสต์หรือหน้าใดโดยเฉพาะ คุณสามารถทำได้
เริ่มแท็กเมื่อคุณพร้อม ในการเข้าถึงข้อมูลแท็ก ไปที่นี่

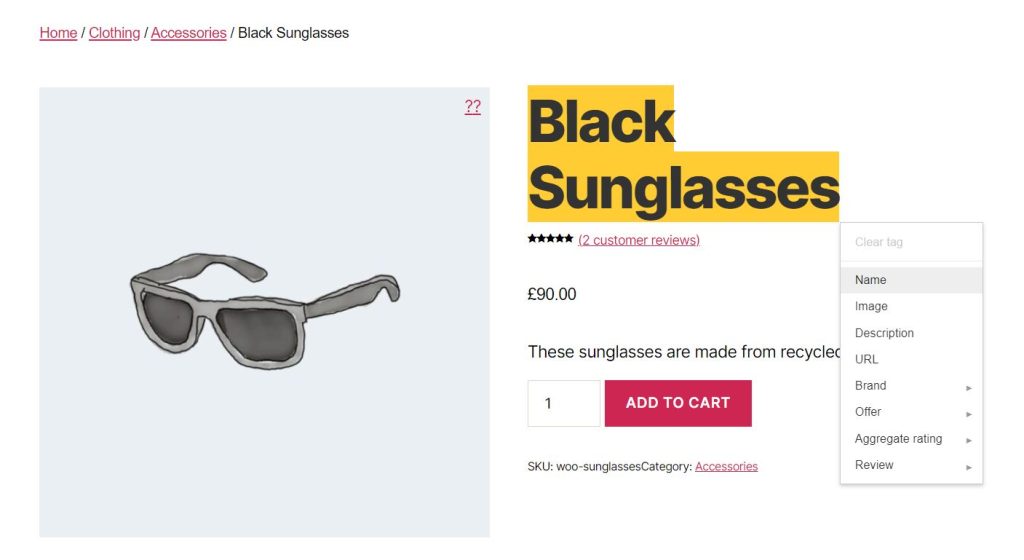
ในขั้นตอนนี้ เราจะเลือกและติดแท็กส่วนประกอบต่างๆ บนเว็บไซต์ด้วยตนเอง เริ่มต้นด้วยชื่อแบรนด์ของรายการ
ในการเลือกองค์ประกอบ ให้เลือกแท็กจากเมนูโดยเน้นที่แผงแสดงตัวอย่าง ด้วยเหตุนี้ เราจะเลือกชื่อ:

ในแผงด้านขวาของหน้าจอ คุณจะเห็นรายการแท็กที่คุณเลือก:

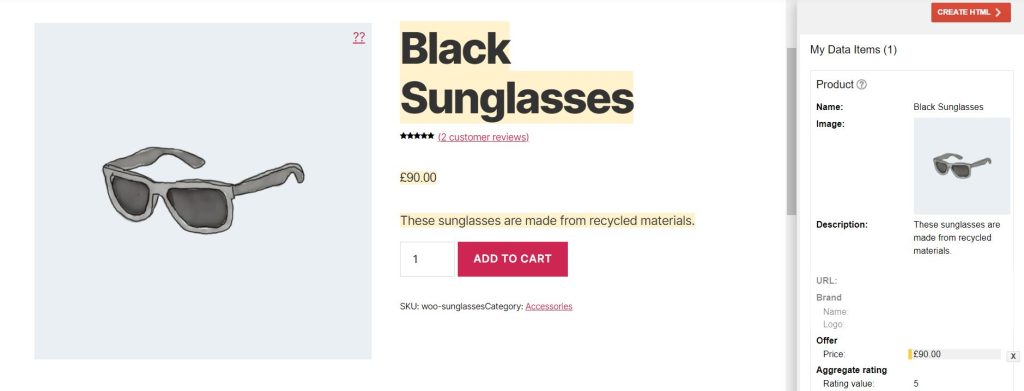
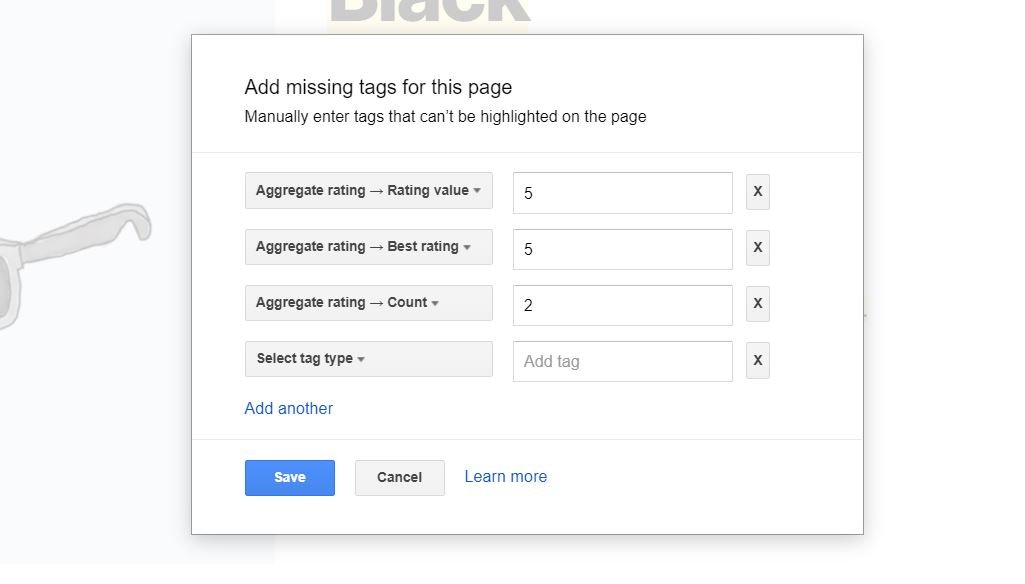
นอกจากรูปภาพ คำอธิบาย และราคาแล้ว เรายังติดแท็กรูปภาพเหล่านั้นอีกด้วย คุณอาจเห็นว่าบางรายการไม่เน้น มีปุ่มเพิ่มแท็กที่ขาดหายไปที่ด้านล่างขวาของแผงด้านขวาหากคุณต้องการ
หลังจากนั้น คุณจะสามารถป้อนด้วยตนเองได้ เป็นภาพประกอบ พิจารณาสิ่งต่อไปนี้:

ไม่ว่าคุณจะกำลังสร้างหน้าผลิตภัณฑ์ บล็อกโพสต์ หรือเนื้อหาอื่นๆ วิธีที่ดีที่สุดคือให้ข้อมูลให้มากที่สุด การใส่ความเฉพาะเจาะจงเพิ่มเติมในข้อความค้นหาของคุณจะช่วยให้คุณมีอันดับสูงขึ้นในผลการค้นหาทั่วไปของ Google คุณสามารถเพิ่มการเข้าชมเว็บไซต์ของคุณได้โดยการให้ข้อมูลที่มีค่า เช่น บทวิจารณ์ของลูกค้า การให้คะแนนผลิตภัณฑ์ และข้อมูลการกำหนดราคา
ใส่รหัสมาร์กอัป
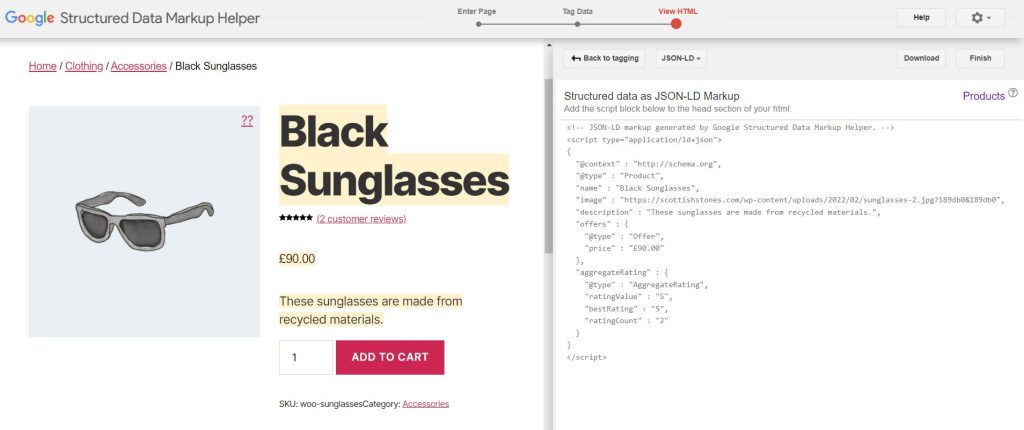
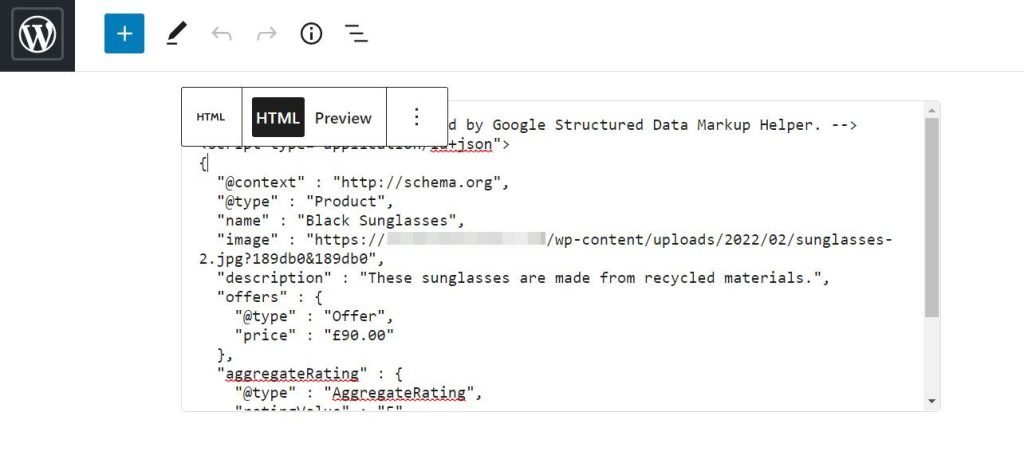
คลิกปุ่มสร้าง HTML สีแดงใกล้กับมุมบนขวาของหน้าจอรายการเมื่อคุณแท็กข้อมูลเสร็จแล้ว ในกรณีนี้ มาร์กอัปสคีมาจะมีลักษณะดังนี้:

JSON-LD และ Microdata เป็นรูปแบบเอาต์พุตสองรูปแบบที่คุณสามารถเลือกได้ เมื่อใช้ JSON-LD คุณเพียงแค่คัดลอกและวางโค้ดนี้ลงในเบราว์เซอร์ของคุณ
คุณสามารถเพิ่มสคีมามาร์กอัปไปยังไซต์ WordPress ของคุณได้ง่ายๆ เพียงแค่ใส่โค้ดที่สร้างลงในโพสต์หรือหน้าของคุณ คุณสามารถทำได้หลายวิธี ขึ้นอยู่กับประเภทของเนื้อหาที่คุณกำลังมาร์กอัป
เพิ่มสคีมาในหน้าผลิตภัณฑ์ WooCommerce
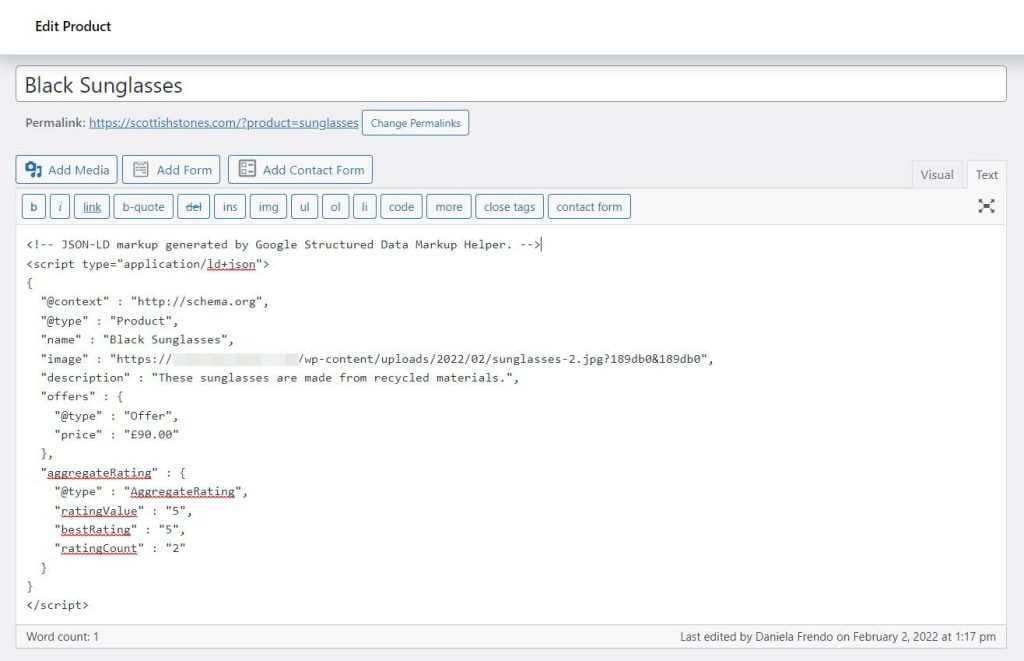
ไปที่แดชบอร์ด WordPress และเลือกผลิตภัณฑ์ WooCommerce ที่คุณต้องการอัปเดต โค้ดมาร์กอัปสคีมาสามารถวางลงในฟิลด์ข้อความเนื้อหาได้โดยใช้แท็บข้อความ

หากต้องการบันทึกการเปลี่ยนแปลง ให้คลิกที่อัปเดต เพิ่มมาร์กอัปสคีมาของคุณแล้ว! ในที่นี้ เราจะแนะนำคุณตลอดขั้นตอนการพิจารณาว่าการปรับเปลี่ยนเหล่านี้มีผลตามที่ต้องการหรือไม่
เพิ่มสคีมาในโพสต์หรือหน้า WordPress
เพจหรือโพสต์สามารถมาร์กอัปสคีมาในลักษณะเดียวกันได้ เปิดหน้าหรือโพสต์ที่คุณต้องการเพิ่มความคิดเห็น เพิ่มบล็อกใหม่โดยคลิกเครื่องหมายบวก (+) และเลือก HTML ที่กำหนดเอง:

ต้องใช้โค้ดที่สร้างโดยโปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างที่นี่ คุณไม่จำเป็นต้องกังวลเกี่ยวกับผู้เข้าชมที่เห็นข้อมูลนี้ คลิกอัปเดตเมื่อคุณทำเสร็จแล้ว
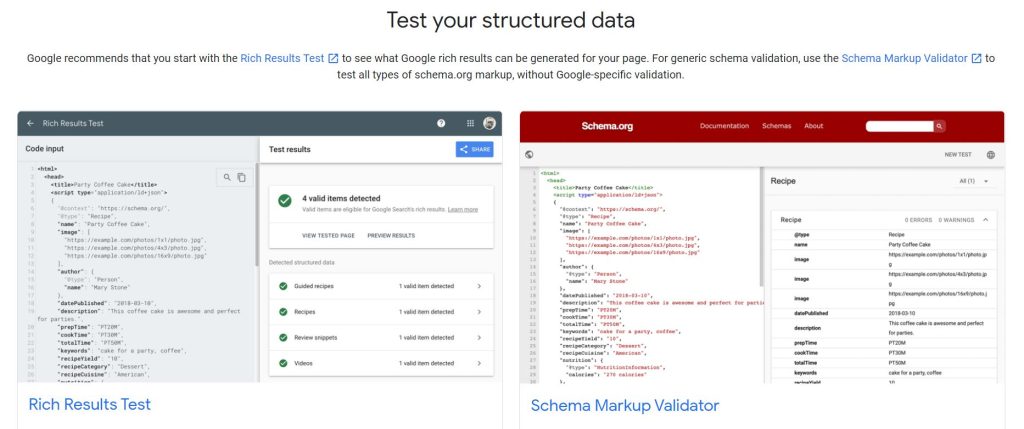
ทดสอบ Schema Markup
ตอนนี้คุณสามารถประเมินข้อมูลที่มีโครงสร้างและดูว่าเนื้อหาที่มาร์กอัปของคุณจะปรากฏในผลการค้นหาบน Google อย่างไร – เครื่องมือทดสอบ Schema Markup ของ Google พร้อมให้คุณใช้งานแล้ว:

การทดสอบผลการค้นหาที่เป็นสื่อสมบูรณ์อยู่ในลำดับ คุณสามารถใช้ Schema Markup Testing Tool ในหน้าด้านบนเพื่อตรวจสอบ URL โดยป้อนลงในฟิลด์ URL:

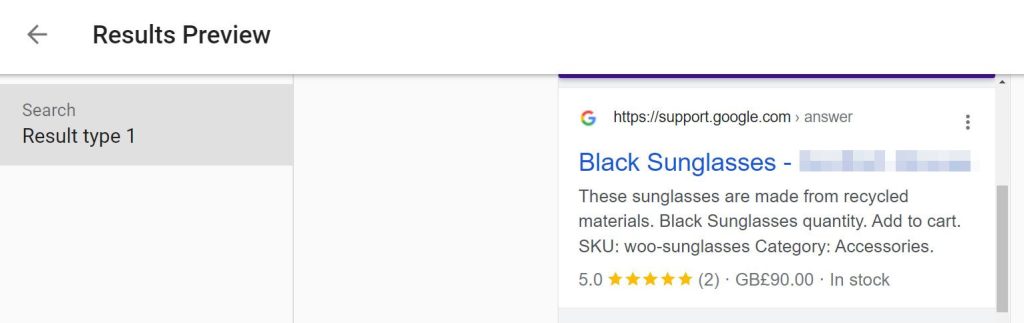
ขึ้นอยู่กับขนาดของรายงาน การสร้างอาจใช้เวลาสักครู่ เมื่อคุณพร้อมที่จะดูผลลัพธ์แล้ว ให้คลิกที่ปุ่ม Preview Results ข้อความที่ตัดตอนมามากมายสามารถดูได้ที่นี่:

ข้อมูลที่ติดป้ายกำกับของเรามีความชัดเจนในผลลัพธ์นี้ ประกอบด้วยต้นทุนของผลิตภัณฑ์และการจัดระดับดาว
ปลั๊กอิน WordPress สำหรับสคีมา
จนถึงขณะนี้ เราได้มุ่งเน้นที่การเพิ่มมาร์กอัปสคีมาในความพยายาม SEO ของเราด้วยตนเอง ในทางกลับกัน ปลั๊กอิน WordPress สามารถช่วยคุณปรับปรุงเนื้อหาของคุณให้ดียิ่งขึ้นไปอีก ต่อไปนี้เป็นตัวเลือกยอดนิยมบางส่วน!
Yoast SEO
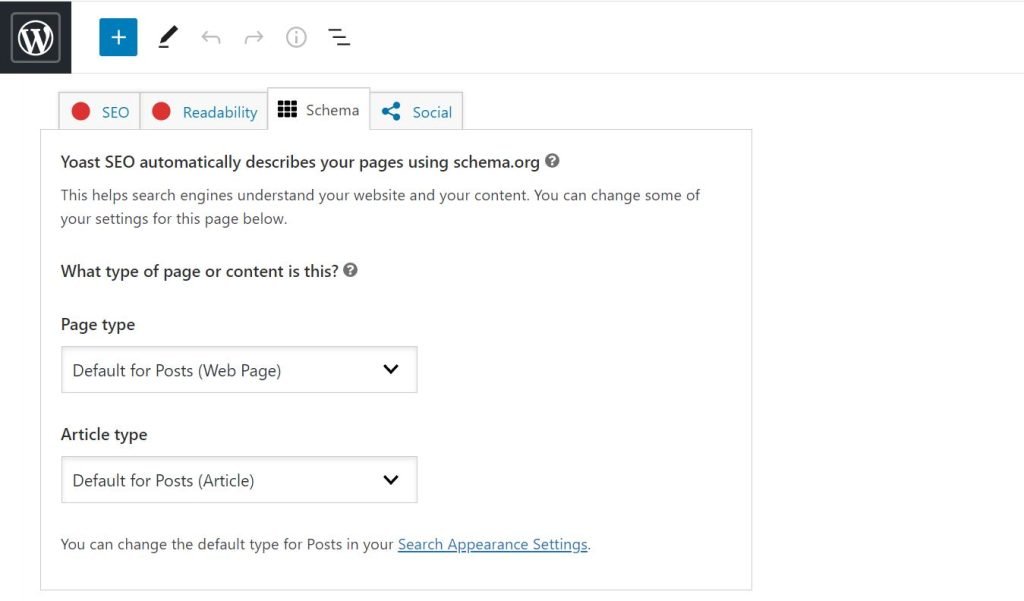
ปลั๊กอิน Yoast SEO สามารถใช้เพื่อเพิ่มสคีมามาร์กอัปในเว็บไซต์ของคุณหากคุณได้ติดตั้งไว้แล้ว งานส่วนใหญ่ทำเพื่อคุณโดยเครื่องมือนี้ ตัวอย่างเช่น ข้อมูลเมตาของ schema.org ที่ใช้จะอธิบายบทความและหน้าของคุณโดยอัตโนมัติ แม้ว่าชนิดเริ่มต้นเหล่านี้สามารถเปลี่ยนแปลงได้ คุณยังสามารถทำได้ดังนี้:

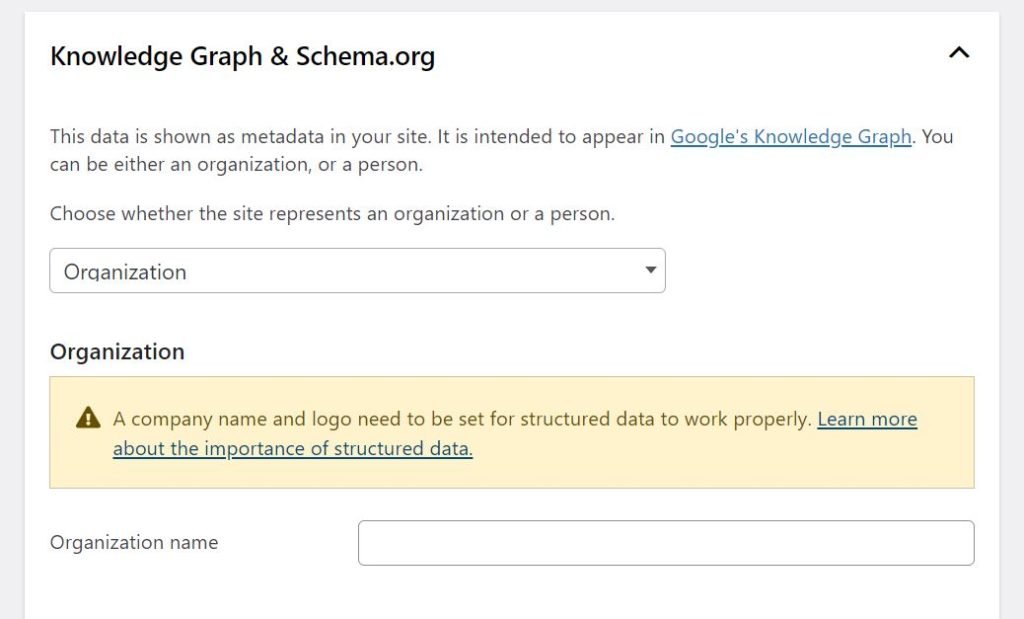
แผงความรู้สร้างขึ้นโดยใช้ข้อมูลที่รวบรวมโดยปลั๊กอิน ในแดชบอร์ด WordPress ของคุณ ไปที่ SEO > ลักษณะที่ปรากฏของการค้นหา และตรวจสอบสมมติฐานของคุณอีกครั้ง ในส่วน Knowledge Graph & Schema.org ให้เลื่อนลงมาด้านล่างจนกว่าคุณจะเห็นสิ่งนี้:

การเลือกว่าไซต์ของคุณเป็นตัวแทนของบุคคลหรือองค์กรจะเป็นขั้นตอนต่อไป ต้องระบุชื่อและโลโก้ด้วย อาจจำเป็นต้องตรวจสอบข้อมูลของคุณอย่างรวดเร็วหากคุณได้ป้อนข้อมูลไปแล้ว
อันดับคณิตศาสตร์ SEO
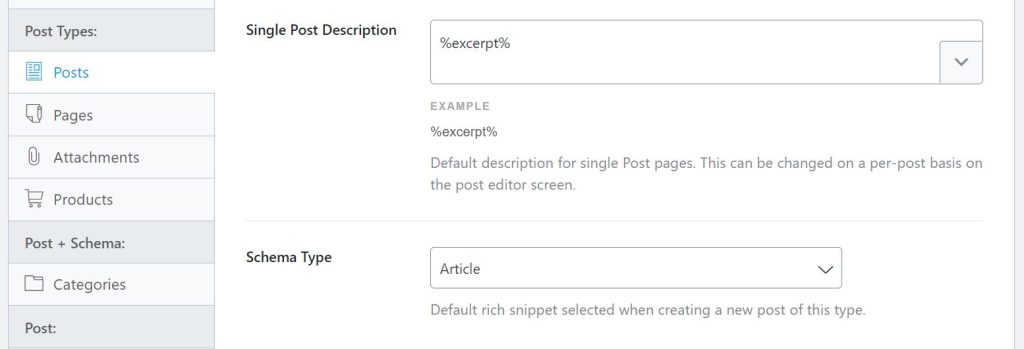
นอกจากนี้ยังมี Rank Math SEO ซึ่งเป็นปลั๊กอินที่คล้ายกัน ด้วยเครื่องมือนี้ คุณสามารถรวมมาร์กอัปสคีมาในเว็บไซต์ของคุณได้อย่างง่ายดาย การเพิ่มประเภทสคีมาสำหรับโพสต์ เพจ และผลิตภัณฑ์ของคุณทำได้ง่ายด้วยวิซาร์ดการตั้งค่าของปลั๊กอิน ซึ่งจะแนะนำคุณตลอดกระบวนการระหว่างการติดตั้ง

ตัวเลือกเหล่านี้สามารถเข้าถึงได้ในแดชบอร์ด WordPress ของคุณโดยไปที่ Rank Math > Titles & Meta ประเภทของสคีมาสามารถแก้ไขได้โดยเลือกโพสต์หรือเพจ:

ฟีเจอร์นี้รวมอยู่ใน Rank Math รุ่นโปร และคุณสามารถเปิดใช้งานได้ด้วยการอัปเกรด คุณสามารถใช้ฟังก์ชันนี้เพื่อเพิ่มชนิดข้อมูลใหม่สำหรับสูตรอาหาร ประกาศรับสมัครงาน และเนื้อหารูปแบบอื่นๆ
สคีมา & ข้อมูลที่มีโครงสร้างสำหรับ WP & AMP
การใช้ปลั๊กอินที่มีแท็กข้อมูลจำนวนมากขึ้นอาจเป็นทางเลือกหนึ่งเช่นกัน สคีมามากกว่า 35 ประเภทได้รับการสนับสนุนโดย ปลั๊กอิน Schema และ Structured Data สำหรับ WP/AMP :

สถานที่ท่องเที่ยวและสถานที่ท่องเที่ยวจะมีประโยชน์หากคุณเปิดเว็บไซต์ท่องเที่ยว ปลั๊กอินนี้รวมบล็อก Gutenberg สำหรับสคีมาประเภทต่างๆ
นอกจากนี้ คุณสามารถดึงรีวิวธุรกิจหรือผลิตภัณฑ์จากเว็บไซต์ต่างๆ มากกว่า 75 แห่ง บทวิจารณ์เหล่านี้สามารถช่วยให้คุณได้รับผลลัพธ์ที่ดีขึ้นในหน้าผลลัพธ์ของเครื่องมือค้นหา นั่นคือสิ่งที่ได้รับความสนใจเป็นอย่างมาก
บทสรุป
การเข้าชมแบบออร์แกนิกที่เพิ่มขึ้นสามารถทำได้โดยการเพิ่มมาร์กอัปสคีมาในเว็บไซต์ของคุณ เหตุผลก็คือมีการแสดงตัวอย่างข้อมูลสื่อสมบูรณ์ หรือผลการค้นหาที่มีข้อมูลเพิ่มเติม เช่น การให้คะแนนผลิตภัณฑ์และราคา ผู้คนจำนวนมากขึ้นจะคลิกที่ผลลัพธ์เหล่านี้เนื่องจากความร่ำรวยของพวกเขา ตัวอย่างเช่น โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้างช่วยให้คุณเพิ่มมาร์กอัปสคีมาในโพสต์และเพจได้ เป็นไปได้ที่จะเพิ่มประสิทธิภาพเว็บไซต์ของคุณด้วยปลั๊กอิน เช่น Yoast SEO , Rank Math SEO หรือ Schema สำหรับ WP & AMP




