Laravel Reverb เป็นแพ็คเกจสำหรับ Laravel ซึ่งเป็นเฟรมเวิร์กแอปพลิเคชันเว็บ PHP ที่อำนวยความสะดวกในการสื่อสารแบบเรียลไทม์ที่ขับเคลื่อนด้วยเหตุการณ์ โดยทั่วไปจะใช้ WebSockets เพื่อให้การอัปเดตและการโต้ตอบแบบเรียลไทม์ในแอปพลิเคชันเว็บ สิ่งนี้มีประโยชน์สำหรับแอปพลิเคชันที่ต้องการการอัปเดตข้อมูลทันที เช่น แอปพลิเคชันแชท การแจ้งเตือนสด และแดชบอร์ดแบบเรียลไทม์

ในเอกสารประกอบของ Laravel มีคำแนะนำเกี่ยวกับวิธีการใช้งานในสภาพแวดล้อมการทดสอบและในการใช้งานจริงโดยใช้ Nginx เป็นเซิร์ฟเวอร์ อย่างไรก็ตาม ไม่มีคำแนะนำที่ชัดเจนเกี่ยวกับวิธีการทำให้มันทำงานบน Apache2 ก่อนที่จะเจาะลึกถึงวิธีทำให้มันทำงานบน Apache เราต้องเข้าใจก่อนว่า Laravel Reverb ทำงานอย่างไร
หลักการทำงาน
แม้ว่าคุณอาจคิดว่า Laravel Reverb จัดการการสื่อสารกลับไปกลับมาผ่าน Websocket แต่การดำน้ำในการกำหนดค่าจะสรุปว่ามีความจำเป็นในการสื่อสาร HTTP/HTTPS เช่นกัน จากการสังเกตของเรา Laravel Reverb ช่วยให้ส่วนหน้ารับเหตุการณ์แบบเรียลไทม์ที่ส่งไปที่แบ็กเอนด์ (Laravel) ไม่มีคำแนะนำที่ชัดเจนเกี่ยวกับวิธีการใช้ช่องทางที่เปิดเพื่อส่งข้อความไปยังแบ็กเอนด์จากส่วนหน้า หากต้องการดำเนินการดังกล่าว คุณจะต้องส่งคำขอ HTTP ไปยังแบ็กเอนด์ ตรรกะเดียวกันนี้ใช้กับ Laravel ที่ต้องการส่งกิจกรรมไปยังเซิร์ฟเวอร์ WebSocket

พิจารณาสถานการณ์นี้ของเว็บไซต์อีคอมเมิร์ซที่ผู้ใช้เพิ่มผลิตภัณฑ์ลงในการ์ด และเราต้องการให้ไอคอนตะกร้าสินค้าเพิ่มจำนวนสินค้าในตะกร้า
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- ขั้นตอนแรกคือการเชื่อมต่อกับเซิร์ฟเวอร์ WebSocket โดยใช้ Laravel Echo (อ้างอิงถึง การออกอากาศบน laravel สำหรับรายละเอียดเพิ่มเติม) และฟังช่องเฉพาะ
- จากส่วนหลัง เราจะจัดส่งเหตุการณ์เมื่อสินค้าในรถเข็นเพิ่มขึ้น
- Laravel จะทริกเกอร์คำขอ POST ไปยังเซิร์ฟเวอร์ WebSocket ซึ่งจะส่งข้อความไปยังส่วนหน้าของคุณที่เชื่อมต่อกับช่องสัญญาณ
จากสถานการณ์นี้ เพียงการกำหนดค่า WebSocket นั้นไม่เพียงพอที่จะทำให้ใช้งานได้ เนื่องจากเราจำเป็นต้องเปิดใช้งานการสนับสนุนสำหรับคำขอ HTTP ด้วย
การกำหนดค่า WebSocket
Laravel Reverb ใช้ Node.js เพื่อจัดการการสื่อสาร WebSocket ในระหว่างกระบวนการติดตั้ง Laravel Reverb คุณจะสังเกตเห็นว่าโหนด js มีส่วนเกี่ยวข้อง เมื่ออ่านเอกสารประกอบของ Laravel คุณจะเข้าใจความต้องการการกำหนดค่าพื้นฐานสำหรับการกำหนดค่าเริ่มต้นของ Laravel Reverb ได้ดียิ่งขึ้น
โดยใช้:
php artisan install:broadcastingคุณจะเพิ่มการตั้งค่าเริ่มต้นลงในไฟล์ .env ของคุณ ตัวอย่างเช่น : REVERB_APP_ID, REVERB_APP_KEY และ REVERB_APP_SECRET ของคุณจะถูกกำหนดค่าด้วยค่าเริ่มต้นที่กำหนดเอง ส่วนที่คุณจะต้องกำหนดค่าคือตำแหน่งของเซิร์ฟเวอร์ WebSocket และวิธีที่ Laravel สื่อสารกับมัน
การปรับใช้ WebSocket บนโดเมนย่อย
ตามหลักการแล้ว คุณจะต้องสร้างโดเมนย่อย แม้ว่าจะเป็นเรื่องจริงที่คุณยังคงสามารถโฮสต์ทุกอย่างบนโดเมนเดียวกันได้ แต่สุดท้ายแล้วคุณอาจต้องมีการกำหนดค่า Apache ที่มากเกินไป อย่างไรก็ตาม การแยกสิ่งต่าง ๆ จะช่วยให้คุณทราบได้อย่างรวดเร็วว่าปัญหาใดอาจเป็นปัญหา (นั่นคือความเห็นของฉัน คุณสามารถทำอะไรก็ได้ตามที่คุณต้องการ)
ขั้นแรกตรวจสอบให้แน่ใจว่าไฟล์ .env ของเราพร้อมสำหรับสิ่งที่เราต้องการบรรลุ:
- รีเวิร์บ_เซิร์ฟเวอร์_โฮสต์: 127.0.0.1
- รีเวิร์บ_เซิร์ฟเวอร์_พอร์ต: 8080
- REVERB_HOST: ws.codewatchers.com
- รีเวิร์บ_พอร์ต: 443
- REVERB_SCHEME: https
เราจะตัดสินใจสร้างโดเมนย่อยชื่อ "ws.codewatchers.com" ซึ่งเราจะปรับใช้เซิร์ฟเวอร์ WebSocket ของเรา ในสถานการณ์ของคุณ ให้เปลี่ยน ws.codewatchers.com เป็นโดเมนที่คุณต้องการ
<VirtualHost *:443>
ServerName ws.codewatchers.com
ServerAlias ws.codewatchers.com
ErrorLog ${APACHE_LOG_DIR}/ws.codewatchers.com-error.log
CustomLog ${APACHE_LOG_DIR}/ws.codewatchers.com-access.log combined
SSLEngine on
SSLProxyEngine on
SSLCertificateFile /path/to/certificate/local.crt
SSLCertificateKeyFile /path/to/certificate/local.key
ProxyPass /app "ws://127.0.0.1:8080/app"
ProxyPassReverse /app "ws://127.0.0.1:8080/app"
</VirtualHost>โปรดทราบว่าเราใช้ SSL ที่นี่ ดังนั้นคุณอาจต้องมีใบรับรองที่ออกสำหรับโดเมนย่อยของคุณ คุณสามารถใช้ Certbot เพื่อสิ่งนั้นได้ (Bing Copilot จะช่วยคุณในเรื่องนั้น)
การเพิ่มการรองรับ HTTP/S
ตามที่กล่าวไว้ข้างต้น เซิร์ฟเวอร์ Laravel Reverb จำเป็นต้องรองรับคำขอ HTTP ปกติด้วย ด้วยเหตุนี้ เราได้ส่งต่อคำขอทั้งหมดที่มี /app ไปยัง "ws://127.0.0.1:8080/app" ผ่านพรอกซี เป็นส่วน URL ที่ใช้สำหรับซ็อกเก็ต นอกจากนี้ Laravel ยังใช้ /apps เพื่อส่งคำขอ POST ดังนั้นเราจะเพิ่มการกำหนดค่าใหม่ให้กับการกำหนดค่า Apache ที่เรามีด้านบน:
ProxyPass / "http://127.0.0.1:8080/"
ProxyPassReverse / "http://127.0.0.1:8080"ที่นี่ เราต้องการให้คำขออื่นๆ ที่ไม่มี "/app" (อย่างเคร่งครัด) ได้รับการส่งต่อผ่านคำขอ HTTP ปกติ
เมื่อดำเนินการเสร็จแล้ว อย่าลืมโหลดการกำหนดค่า Apache อีกครั้งโดยใช้สิ่งนี้:
sudo service apache2 reloadการกำหนดค่าหัวหน้างาน
หัวหน้างานเป็นส่วนสำคัญของสิ่งนี้ เนื่องจากเราจะสั่งให้มันรันเซิร์ฟเวอร์รีเวิร์บให้เรา ส่วนที่ดีที่นี่คือมันจะรีสตาร์ททุกครั้งที่ล้มเหลวในการดำเนินการ ดังนั้นเราจึงมั่นใจว่า WebSocket จะทำงานอยู่เสมอ (หรือเกือบ) Laravel มีส่วนที่มีรายละเอียดสั้นๆ สำหรับ Supervisor แต่เราจะเจาะลึกและยกตัวอย่าง:
[program:laravel-reverb]
command=php artisan reverb:start
directory=/path/to/your/laravel/project
autostart=true
autorestart=true
stderr_logfile=/path/to/desired/logfile.log
stdout_logfile=/path/to/desired/logfile-out.log
user=ubuntuเราจะถือว่าคุณกำลังเรียกใช้งานบน Ubuntu ในฐานะผู้ใช้ " ubuntu " คุณจะปรับพารามิเตอร์เหล่านั้นตามต้องการ
คิวและการจัดตารางงาน
หากคุณมีคิวที่ดำเนินการแบบอะซิงโครนัส (ฐานข้อมูลหรือ Redis) คุณต้องตรวจสอบให้แน่ใจว่าคิวได้รับการกำหนดค่าและทำงานอย่างดี ในความเป็นจริง กิจกรรมที่ออกอากาศจะถูกดำเนินการเป็นงาน

คุณอาจต้องดูเอกสารประกอบของ Laravel เพื่อกำหนดค่า Task Scheduling คุณสามารถเลือกติดตั้ง Laravel Telescope เพื่อติดตามงานของคุณและตรวจสอบว่างานถูกกระตุ้นอย่างไร
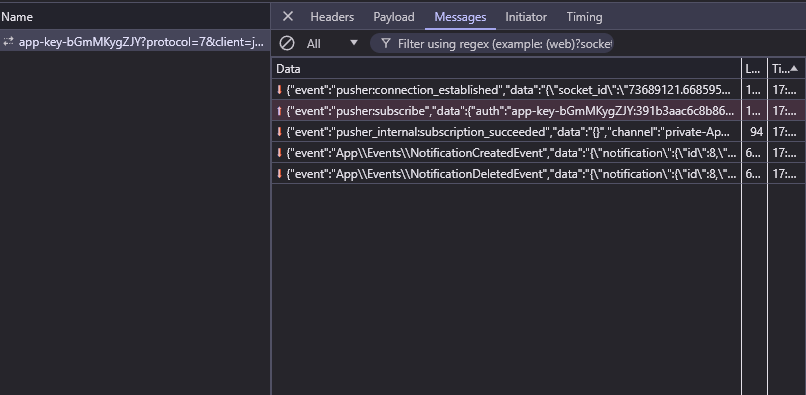
คุณอาจใช้คอนโซลของเบราว์เซอร์เพื่อตรวจสอบว่า WebSocket ของคุณทำงานอย่างไร

เราหวังว่าบทช่วยสอนนี้จะเป็นประโยชน์สำหรับคุณ หากคุณมีปัญหาใดๆ ในขณะที่อ่านข้อความนี้ โปรดแจ้งให้เราทราบ




