การมีแบบฟอร์มบนเว็บไซต์ของคุณซึ่งผู้เยี่ยมชมสามารถติดต่อคุณได้จะมีประโยชน์บางประการ แบบฟอร์มบนเว็บไซต์สามารถมีได้หลายประเภท เช่น แบบฟอร์มติดต่อ แบบฟอร์มสมัครรับจดหมายข่าว หรืออาจเป็นแบบสำรวจเพื่อตรวจสอบประสบการณ์ของผู้ใช้

มี ปลั๊กอินมากมายบนอินเทอร์เน็ต ที่จะให้แบบฟอร์มติดต่อบนเว็บไซต์ของคุณ บางส่วนนั้นฟรีและมักจะมีข้อจำกัดในแง่ของคุณสมบัติ ในทางกลับกัน ปลั๊กอินระดับพรีเมียม เช่น ฟอร์ม Gravity ช่วยให้คุณปรับแต่งแบบฟอร์มการติดต่อในแบบที่คุณต้องการ และจัดการข้อมูลผู้ใช้ที่คุณได้รับผ่านแบบฟอร์มนั้น
แบบฟอร์มแรงโน้มถ่วงคืออะไร?
Gravity Forms เป็นปลั๊กอิน WordPress ที่รู้จักกันดีซึ่งจะช่วยให้คุณสร้างแบบฟอร์มต่างๆ เพื่อวางบนเว็บไซต์ของคุณ ด้วย Gravity Forms คุณสามารถสร้างแบบฟอร์มการติดต่อ แบบทดสอบ และแบบฟอร์มการวิจัย เช่น แบบสำรวจสำหรับเว็บไซต์ของคุณได้อย่างราบรื่น สำหรับคุณลักษณะต่างๆ เช่น การจัดรูปแบบตามเงื่อนไขและการกำหนดเส้นทาง เป็นปลั๊กอินที่มีชื่อเสียง โดยจะแสดงหรือครอบคลุมคำถามบางข้อโดยอัตโนมัติตามคำตอบของผู้ใช้สำหรับคำถามก่อนหน้า นอกจากนี้ยังช่วยให้ผู้ดูแลระบบส่งเนื้อหาที่เหมาะสมไปยังผู้ที่มีรายชื่ออีเมลสำหรับหมวดหมู่เฉพาะ

Gravity Forms เป็นชื่อที่น่าเชื่อถือในโลกของปลั๊กอินสร้างแบบฟอร์ม เพราะกว่าทศวรรษที่พวกเขาใส่ใจที่จะตอบสนองทุกความต้องการของลูกค้า ในโพสต์ของวันนี้ เราจะเรียนรู้วิธีติดตั้งฟอร์ม Gravity และใช้งานด้วยความช่วยเหลือของ Elementor
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยดังนั้น เราต้องการ ปลั๊กอิน Elementor เพื่อปรับแต่งฟอร์ม Gravity, PowerPack Lite Addon เพื่อรวม Gravity Form เข้ากับตัวแก้ไข Elementor และสุดท้าย แต่ที่สำคัญที่สุดคือ ปลั๊กอิน Gravity Form เพื่อสร้างแบบฟอร์ม
ทำไมต้องใช้ Gravity Form?
มีประโยชน์มากมายในการใช้แบบฟอร์มแรงโน้มถ่วง เรารู้ว่าเป็นไปได้ที่จะได้รับความไว้วางใจจากผู้เยี่ยมชมเว็บไซต์ผ่านแบบฟอร์ม เนื่องจากมีบทบาทสำคัญในการตลาดที่มีประสิทธิภาพ นอกจากนี้ คุณยังสามารถลงทุนในปลั๊กอินคุณภาพสูงสำหรับการรักษาความปลอดภัยข้อมูลและประสบการณ์ที่น่าพึงพอใจอย่างต่อเนื่อง
คุณสามารถเติมเงินแบบฟอร์มติดต่อของคุณได้โดยใช้แบบฟอร์มนี้ แบบฟอร์มแรงโน้มถ่วงจะช่วยให้คุณสามารถออกแบบแบบฟอร์มของคุณด้วยฟิลด์และกำหนดค่าตัวเลือกต่างๆ ได้ มีฟิลด์แบบฟอร์มหลากหลาย และมีส่วนเสริมของบุคคลที่สามมากมาย เช่น Gravity Wiz , แบบฟอร์มการจอง , Brilliant Geocoder , การ ดำเนินการเป็นกลุ่มสำหรับฟอร์มแรงโน้มถ่วง ฯลฯ

แบบฟอร์มแรงโน้มถ่วงมีตรรกะตามเงื่อนไขที่ช่วยให้คุณกำหนดค่าแบบฟอร์มเพื่อแสดงและซ่อนส่วนต่างๆ ของแบบฟอร์ม หน้า และแม้แต่ปุ่มส่งจะขึ้นอยู่กับการเลือกของผู้ใช้ จะต่อสู้กับสแปมด้วยตัวเลือก Google reCaptcha และ Akismet มีการออกแบบที่เป็นมิตรกับอุปกรณ์หลายเครื่องเพื่อให้สามารถตอบสนองได้
คุณสามารถมั่นใจได้ว่าการใช้ Gravity Forms จะนำ "แบบฟอร์ม" โดยใช้ประสบการณ์ของเว็บไซต์ของคุณไปสู่อีกระดับหนึ่ง แต่ละแบบฟอร์มสามารถปรับแต่งได้อย่างมากด้วยขั้นตอนง่ายๆ ไม่กี่ขั้นตอน แบบฟอร์มติดต่อ แบบฟอร์มอีเมล แบบฟอร์มการขาย แบบฟอร์มสำรวจ ไม่ว่ารูปแบบใดก็ตาม แบบฟอร์ม Gravity จะทำให้แบบฟอร์มเว็บไซต์ของคุณโดดเด่นกว่ารูปแบบปกติของเว็บไซต์อื่นๆ
ติดตั้งแบบฟอร์มแรงโน้มถ่วงบนเว็บไซต์
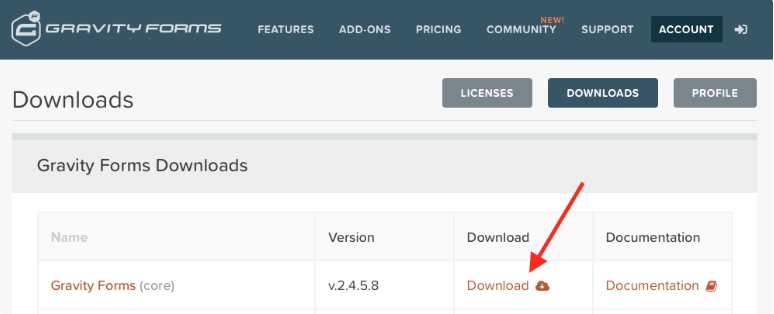
ขั้นแรกเราต้องดาวน์โหลด Gravity Form เนื่องจากนี่เป็นปลั๊กอินรูปแบบพรีเมียม คุณต้อง ซื้อใบอนุญาต จากเว็บไซต์และสามารถดาวน์โหลดเป็นไฟล์ zip ได้

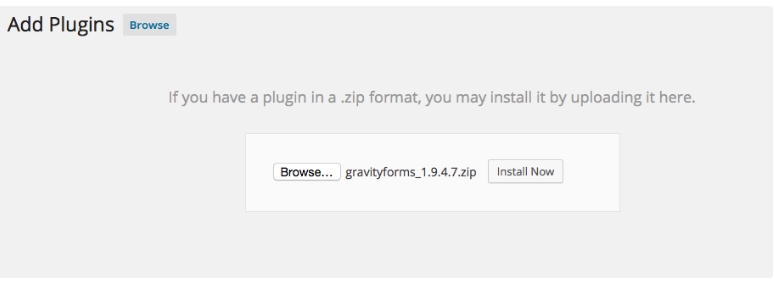
ตอนนี้คุณมี Gravity Forms เวอร์ชันพรีเมียมแล้ว ให้เลือกตัวเลือก Upload Plugins จาก Plugins บน WordPress Dashboard ของคุณโดยไม่ต้องกังวลใจอีกต่อไป อัปโหลดไฟล์ zip ที่คุณดาวน์โหลดจากเว็บไซต์ของ Gravity form

ตอนนี้การอัปโหลดไฟล์ zip เสร็จสิ้นแล้ว เลือก ติดตั้งทันที เพื่อติดตั้งปลั๊กอิน จากนั้นเลือก เปิดใช้งานปลั๊กอิน

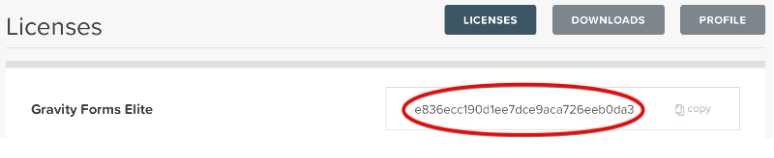
มีการมอบรหัสใบอนุญาตให้คุณใช้งานเต็มรูปแบบของฟอร์ม Gravity การมีคีย์ใบอนุญาตนี้จะช่วยให้คุณเพลิดเพลินกับการอัปเดตเป็นประจำ การอัปเดตคุณสมบัติพิเศษ และการสนับสนุนลูกค้า ดังนั้น แนบรหัสใบอนุญาตกับแบบฟอร์มแรงโน้มถ่วงของคุณ

ณ จุดนี้ การตั้งค่า Gravity Form เสร็จสิ้นและพร้อมใช้งานด้วยการตั้งค่าเริ่มต้น คุณสามารถเปลี่ยนการตั้งค่าได้ตามสะดวกจากตัวเลือกการตั้งค่าทั่วไป คุณสามารถทำการเปลี่ยนแปลงที่จำเป็นเกี่ยวกับสกุลเงินในการชำระ การบันทึกข้อผิดพลาด และการอัปเดตในเบื้องหลังได้ที่นี่ การอัปเดตในเบื้องหลังมีความสำคัญเนื่องจากช่วยให้แน่ใจว่าเวอร์ชันของ Gravity Form ที่คุณใช้นั้นเป็นเวอร์ชันล่าสุดและปลอดภัยที่สุด
การตั้งค่าแบบฟอร์มแรงโน้มถ่วงด้วย Elementor
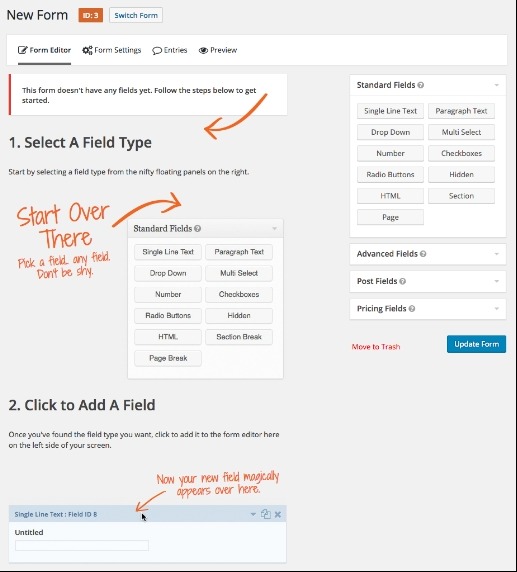
เนื่องจากคุณติดตั้งปลั๊กอินสำเร็จและเปลี่ยนการตั้งค่าตามที่คุณต้องการ คุณก็พร้อมที่จะสร้างแบบฟอร์มแรกในแบบฟอร์ม Gravity จาก หน้าแบบฟอร์ม คลิก สร้างแบบฟอร์ม แล้วเลือก เพิ่มใหม่ ที่นี่ คุณสามารถตั้งชื่อของแบบฟอร์มและเพิ่มคำอธิบายได้ ตอนนี้เพื่อสร้างแบบฟอร์มจริง ให้ป้อน เครื่องมือแก้ไขแบบฟอร์ม เป็นเครื่องมือสร้างการลากและวางที่คุณสามารถเลือกฟิลด์ที่คุณต้องการให้อยู่ในแบบฟอร์มของคุณและปรับแต่งได้อย่างง่ายดาย

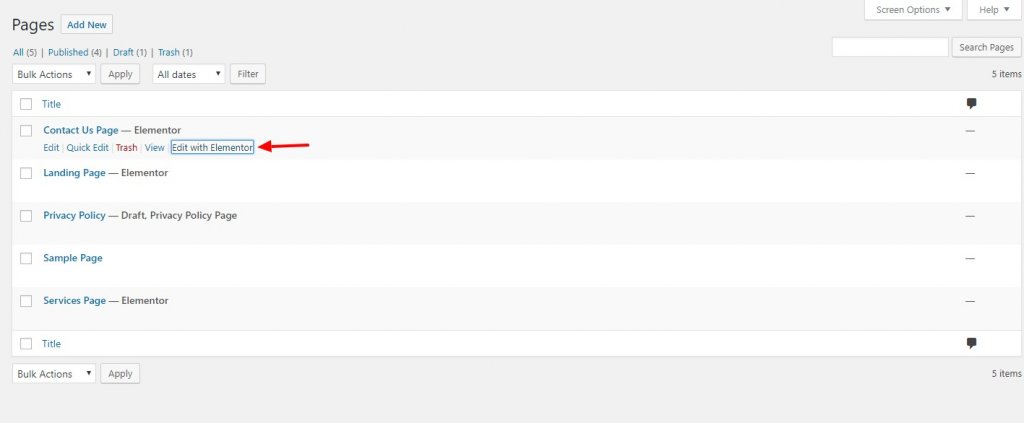
เมื่อจัดโครงสร้างแบบฟอร์มแล้ว ให้เปิด หน้าติดต่อ จาก แดชบอร์ด
ณ จุดนี้ในบทช่วยสอน เราจะแบ่งการเดินทางไปข้างหน้าออกเป็นสองส่วน หนึ่งคือส่วนเนื้อหาและอีกส่วนหนึ่งคือส่วนสไตล์
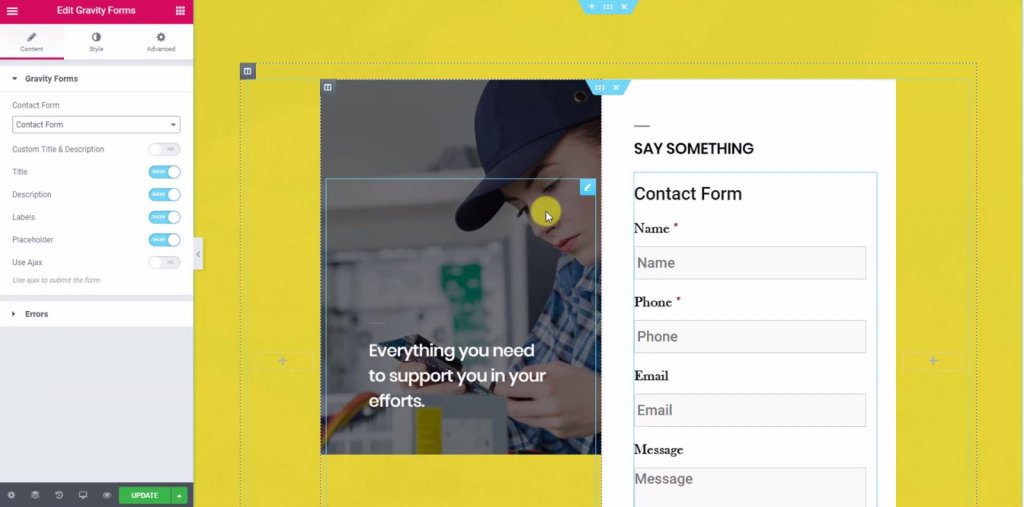
ส่วนเนื้อหา
จากเมนูแบบเลื่อนลง เราจะเลือกแบบฟอร์ม เมื่อเราเลือกรูปแบบแบบฟอร์มแล้ว เราจะเห็นว่าแบบฟอร์มจะปรากฏในตัวแก้ไข ตอนนี้คุณสามารถเปิดหรือปิดใช้งานป้ายกำกับ ข้อผิดพลาด ข้อความ ตัวยึดตำแหน่ง ฯลฯ ได้จากส่วนเนื้อหา

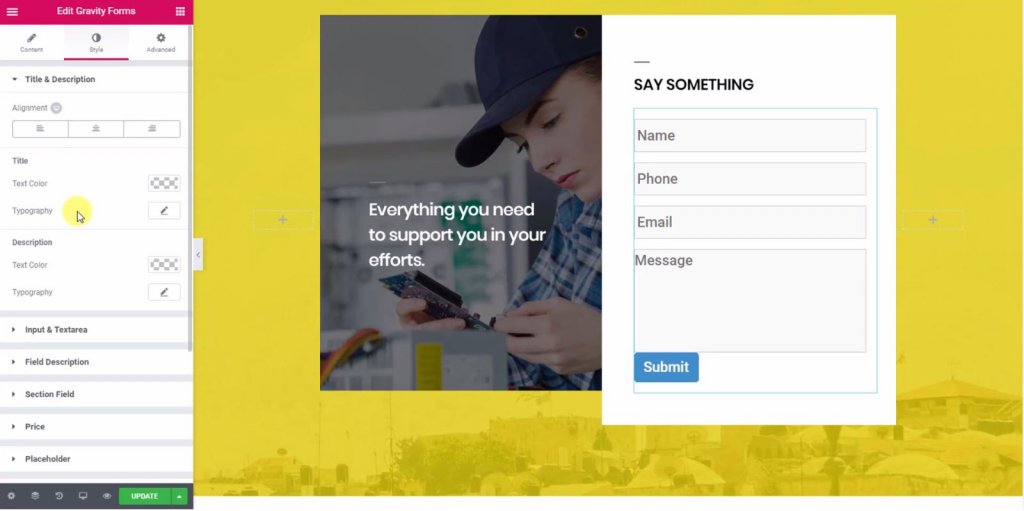
ส่วนสไตล์
จากส่วนสไตล์ คุณสามารถเปลี่ยนการออกแบบ รูปลักษณ์ ลักษณะที่ปรากฏของแบบฟอร์มได้ นอกจากนี้ยังสามารถปรับแต่งพื้นที่ข้อความ ป้ายกำกับ ปุ่มตัวเลือก ช่องทำเครื่องหมาย ปุ่มส่งได้อย่างง่ายดาย

ที่นี่ฉันได้เปลี่ยนความกว้างของกล่องและความยาวของข้อความ ฉันได้เปลี่ยนรูปแบบสีของปุ่มเพื่อให้เข้ากับเลย์เอาต์ของธีม ฉันทำการเติมส่วนประกอบจากการตั้งค่าเนื่องจากแบบฟอร์มดูน่ายกย่องเล็กน้อย
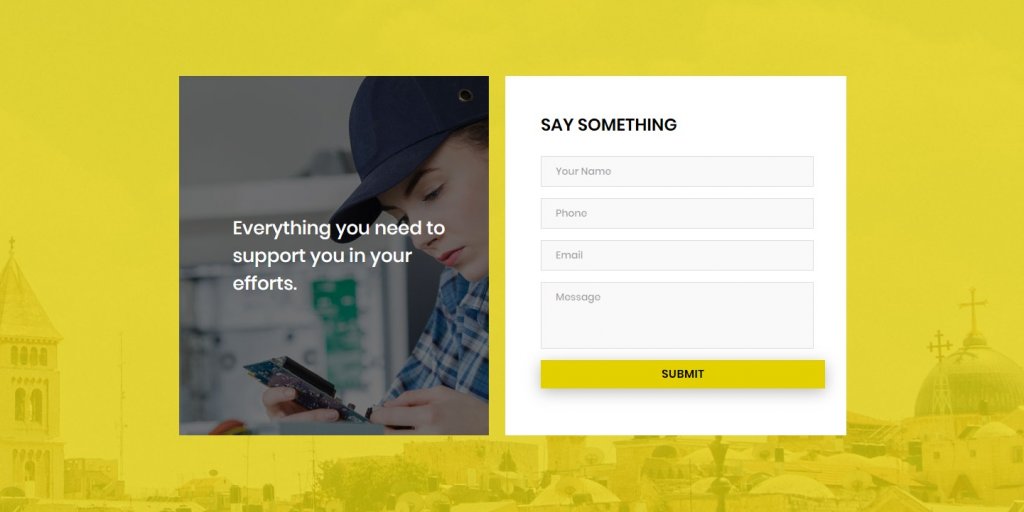
นี่คือแบบฟอร์มสุดท้าย

คำพูดสุดท้าย
เช่นเดียวกับที่ Elementor เป็นที่นิยมสำหรับการสร้างเพจ Gravity Forms เป็นหนึ่งในผู้สร้างแบบฟอร์มที่ดีที่สุดสำหรับทุกคนในทศวรรษที่ผ่านมา ด้วยฟิลด์กำหนดเองที่พร้อมใช้งานมากกว่า 30 รายการ จึงเป็นเครื่องมือสร้างแบบฟอร์มที่ทรงพลังแต่ใช้งานง่าย หวังว่าบทช่วยสอนวันนี้จะมีประโยชน์ และคุณจะสามารถสร้างรูปแบบที่ใช้งานได้จริง น่ามีส่วนร่วม และน่าประทับใจ
หากคุณชอบบทช่วยสอนนี้ หนึ่งในการแชร์ของคุณจะใจดีมาก อย่าลืมสมัครรับข่าวสารด้านล่างเพื่อรับการแจ้งเตือนเกี่ยวกับเนื้อหาที่เกี่ยวข้องกับ Elementor เพิ่มเติม เคล็ดลับที่เป็นประโยชน์ และการตรวจสอบธีม WordPress ในเชิงลึก การสนับสนุนของคุณได้รับการชื่นชม เยี่ยมชมเราได้ทาง Facebook และ Twitter




