บนเว็บไซต์ การพิมพ์ที่ยอดเยี่ยมสามารถเพิ่มการแปลงได้ สิ่งสำคัญคือต้องเลือกแบบอักษรที่ดีที่สุดและปรับให้เหมาะสม Google Fonts เป็นบริการยอดนิยมเนื่องจากได้รับการออกแบบมาอย่างดีและสามารถเพิ่มความสง่างามให้กับเว็บไซต์มาตรฐาน น่าเสียดายที่หากใช้งานไม่ถูกต้อง สิ่งเหล่านี้อาจส่งผลเสียต่อประสิทธิภาพของเว็บไซต์ของคุณได้ เช่นเดียวกับสิ่งอื่นๆ บนอินเทอร์เน็ต ในบทความนี้ เราจะมาดูคำแนะนำ 5 ข้อในการปรับปรุงวิธีที่ Google Fonts ทำงานร่วมกับ WordPress

Google Fonts และประสิทธิภาพของเว็บไซต์ WordPress

ทุกคนสามารถใช้ตระกูลฟอนต์ฟรีมากกว่า 1,300 ตระกูลในไดเร็กทอรี Google Fonts สำหรับเว็บไซต์หรือโครงการพิมพ์ของตน แม้ว่าจะใช้ในเว็บไซต์ WordPress นับล้าน แต่ก็เป็นวิธีที่ดีในการปรับปรุงการออกแบบเว็บไซต์ คุณจะพบกับการออกแบบที่ไม่เหมือนใครอย่างไม่ต้องสงสัย เว็บไซต์ WordPress มักจะเพิ่ม Google Fonts โดยการดาวน์โหลดจาก CDN ของ Google ซึ่งหมายความว่าแบบอักษรและสไตล์ชีตจะถูกจัดเก็บไว้ในเซิร์ฟเวอร์ที่อยู่ใกล้กับผู้ใช้มากที่สุด แบบอักษรของระบบเร็วกว่า Google Fonts ที่ดาวน์โหลดจากอินเทอร์เน็ตและติดตั้งบนคอมพิวเตอร์ของคุณ ปริมาณการเข้าชมที่เข้าและออกจากเว็บไซต์ของคุณจะส่งผลต่อความเร็วในการโหลด ประสิทธิภาพของเว็บไซต์ของคุณได้รับผลกระทบจากเวลาในการโหลด Google Fonts น้อยกว่าไฟล์ขนาดใหญ่ ท้ายที่สุดแล้วแบบอักษรมีขนาดเล็กกว่ารูปภาพมาก อย่างไรก็ตาม แต่ละครั้งที่ผู้ใช้พยายามเข้าถึงไซต์ของคุณ เวลาจะสูญเสียไปเนื่องจากไม่สามารถทำได้ หากต้องการเพิ่มความเร็วในการโหลดไซต์ของคุณ คุณควรเพิ่มประสิทธิภาพ Google Fonts ของคุณ
เมื่อใช้ Google Fonts กับ WordPress มีหลายวิธีในการปรับปรุงประสิทธิภาพ
ใช้แบบอักษรน้อยลง

ทางที่ดีควรใช้แบบอักษรเพียงไม่กี่แบบ เพื่อผลลัพธ์ที่ดีที่สุด คุณควรใช้ชุดแบบอักษรสองชุดที่จับคู่กัน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
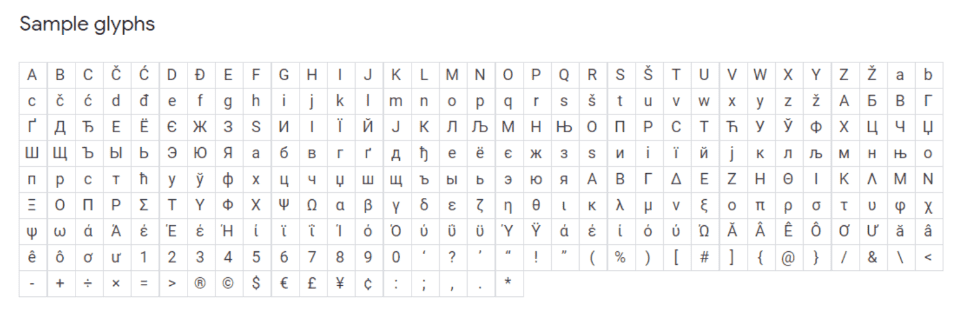
เริ่มเลยตระกูลฟอนต์คือสิ่งที่เราหมายถึงเมื่อเราพูดถึงฟอนต์ เมื่อเราพูดถึงประเภทฟอนต์ เรามักจะพูดถึงฟอนต์หลัก อย่างไรก็ตาม มีฟอนต์ที่แตกต่างกันมากมาย เช่น ตัวเอียง ฟอนต์ที่มีน้ำหนักต่างกัน ฟอนต์ที่มีตัวเลขและสัญลักษณ์ และฟอนต์ที่มีตัวเอียง พวกเขาเรียกว่า "glyphs"

มีน้ำหนักแบบอักษรที่แตกต่างกันมากมาย ได้แก่ แบบบาง แบบเบา แบบปานกลาง แบบกึ่งหนา แบบหนา และแบบหนาพิเศษ แต่ละอันอยู่ในตระกูลฟอนต์ที่แตกต่างกัน นอกจากนี้ แต่ละน้ำหนักยังมีตัวเอียง ซึ่งเพิ่มจำนวนฟอนต์เป็นสองเท่า เมื่อคุณใช้ตระกูลฟอนต์นั้น ตัวแปรทั้งหมดจะถูกโหลดด้วยเช่นกัน เมื่อพูดถึงมันเป็นจำนวนมาก
ตัวอย่างเช่น Roboto เป็นแบบอักษรยอดนิยมสำหรับเว็บไซต์ในขณะนี้ ตระกูลฟอนต์มี 12 ชุด แต่ละชุดมีร่ายมนตร์ 282 ชุด นี่เท่ากับจำนวนส่วนขยายแบบอักษรที่คุณต้องการใช้คูณด้วย 3,384 glyphs ในตระกูลแบบอักษรหนึ่งตระกูล เป็นเรื่องง่ายที่จะดูว่าจำนวนแบบอักษรที่ใช้บนเว็บไซต์จะเพิ่มขึ้นได้อย่างไรเมื่อมีการเพิ่ม Roboto Condensed และ Roboto Slab ฟอนต์นับหมื่นอาจถูกใช้เมื่อคุณใช้ตระกูลฟอนต์หลายตระกูล
โฮสต์ Google Fonts บนเซิร์ฟเวอร์ WordPress ของคุณ

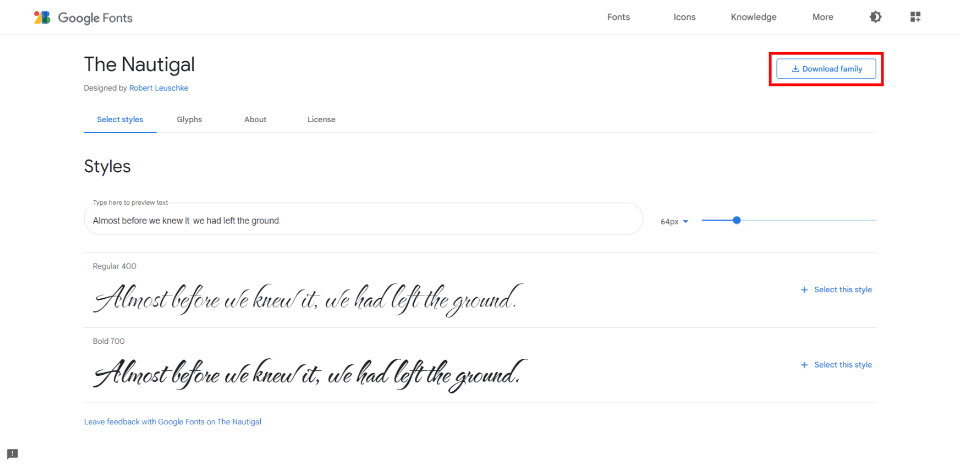
สามารถดาวน์โหลด Google Fonts และโฮสต์บนเซิร์ฟเวอร์ WordPress ของคุณได้ ดังนั้นผู้ใช้จะได้รับตัวอักษรของเว็บไซต์จากที่เดียวกับตัวเว็บไซต์เอง เนื่องจากเว็บไซต์ไม่ต้องรับไฟล์ฟอนต์จากที่อื่น เว็บจะโหลดเร็วขึ้นสำหรับผู้ใช้ เมื่อคุณเลือกแบบอักษรบนเว็บไซต์ Google Fonts คุณสามารถเลือกดาวน์โหลดได้ หลังจากดาวน์โหลดตระกูลฟอนต์แล้ว ให้อัปโหลดโดยใช้ FTP ไปยังโฟลเดอร์เนื้อหา/อัปโหลด อย่ารวมการอ้างอิงถึงโฮสต์แบบอักษรของบุคคลที่สามเมื่อใช้ในส่วน "ส่วนหัว" ของเพจของคุณ ให้รวมการอ้างอิงถึง URL/fonts/FONT FILE NAME.file-extension ของสไตล์ชีตแทน
โปรดจำไว้ว่าให้โหลดแบบอักษรและน้ำหนักที่คุณต้องการเท่านั้น อย่าใช้ตัวเอียงและน้ำหนักทั้งหมดที่มี สำหรับแต่ละแบบอักษร ให้ใช้รูปแบบ TTF, EOT, WOFF และ WOFF2
โหลด Google Fonts ล่วงหน้า
โดยปกติจะใช้ CDN ของ Google เพื่อดาวน์โหลด Google Fonts แม้ว่าเซิร์ฟเวอร์นี้จะเร็ว แต่ฟอนต์มักจะดาวน์โหลดหลังจากโหลดเว็บไซต์เสร็จแล้ว
หากมีปัญหาในการเชื่อมต่อและไม่สามารถดาวน์โหลดฟอนต์ได้ หน้านี้จะแสดงฟอนต์ของระบบ หน้าจะแสดงผลอีกครั้งหลังจากดาวน์โหลดฟอนต์แล้ว พูดง่ายๆ ก็คือ หลังจากโหลดด้วยฟอนต์เดียว หน้าจะเปลี่ยนไปใช้ฟอนต์อื่น ข้อความที่ไม่มีรูปแบบ "แฟลช" คือสิ่งนี้ (FOUT) การรอจะดีกว่าการทำเช่นนี้ ถึงกระนั้นก็ไม่ดี การโหลดฟอนต์ไว้ล่วงหน้าเป็นวิธีหนึ่งในการจัดการกับสิ่งนี้ นอกจากนี้ การโหลด Google Fonts ล่วงหน้าจะทำให้กระบวนการโหลดเร็วขึ้นประมาณ 100 มิลลิวินาที เนื่องจากไฟล์ CSS ของ Google Fonts โหลดพร้อมกับ DNS, TCP และ TLS คุณต้องเชื่อมต่อล่วงหน้าและใช้ลิงก์โหลดล่วงหน้าในสไตล์ชีตเพื่อโหลดล่วงหน้า ตระกูลฟอนต์และสไตล์ชีตจะถูกโหลดโดยใช้ HTML ในส่วน "ส่วนหัว" ของเว็บไซต์ของคุณ
CDN Planet จัดเตรียมตัวอย่าง HTML ต่อไปนี้พร้อมการเชื่อมต่อล่วงหน้า:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="3344545b4773000303">[email protected]</a>&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:<a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="b2c5d5dac6f2858282">[email protected]</a>&display=swap'>
</head>เปลี่ยน Roboto และตัวเลือกแบบอักษรทั้งหมดในตัวอย่างด้านบนเป็นแบบอักษรและตัวเลือกที่คุณต้องการใช้
ปรับแต่ง Google Fonts ด้วยปลั๊กอิน WordPress

งานที่เกี่ยวข้องกับ WordPress ส่วนใหญ่ได้รับการอำนวยความสะดวกอย่างมากจากปลั๊กอิน รวมถึงการเพิ่มประสิทธิภาพ Google Fonts คุณไม่ต้องกังวลว่าจะใส่โค้ดตรงไหน เพราะพวกเขาจะดูแลด้านซอฟต์แวร์ให้คุณเอง
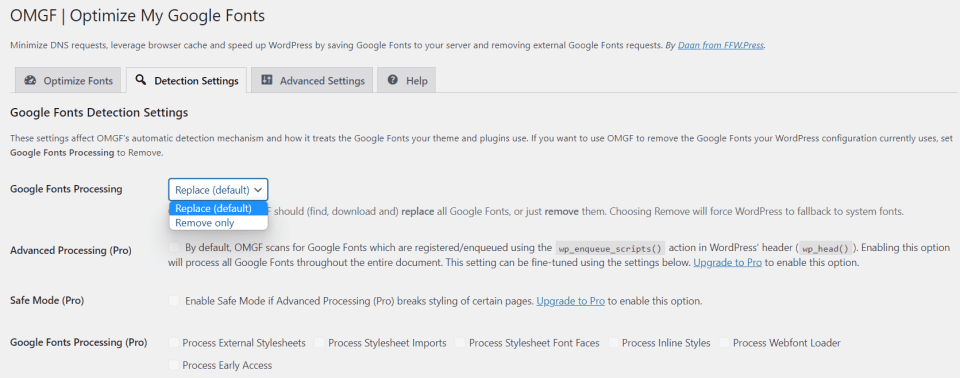
มีปลั๊กอินที่ยอดเยี่ยมมากมายที่สามารถปรับปรุง Google Fonts ของคุณได้ ออมจีฟ | Host Google Fonts Locally เป็นสิ่งที่ฉันสนใจเป็นพิเศษ มันถูกสร้างขึ้นเป็นพิเศษเพื่อทำให้ Google Fonts ที่คุณใช้อยู่แล้วมีประสิทธิภาพมากขึ้น ปลั๊กอิน Google Fonts นี้มีทั้งเวอร์ชันฟรีและเวอร์ชันพรีเมียม เช่นเดียวกับปลั๊กอินอื่น ๆ อีกมากมาย การตั้งค่าทั้งหมดในเวอร์ชันฟรีเป็นแบบแมนนวล ซึ่งอาจเป็นเรื่องที่ท้าทาย แต่การตั้งค่าก็ไม่ใช่เรื่องยากเกินไป
ข้อแตกต่างหลักระหว่างอันนี้กับอันอื่นคืออันนี้นอกเหนือไปจากแค่ทำให้การใช้ฟอนต์ง่ายขึ้นด้วยการรวมการปรับให้เหมาะสมในเวอร์ชั่นฟรีที่ทุกคนสามารถใช้ได้ ปลั๊กอินประเภทนี้ส่วนใหญ่เป็นรุ่นพรีเมียมเท่านั้นที่มีการเพิ่มประสิทธิภาพ อย่างไรก็ตาม ฉันแนะนำให้ใช้เวอร์ชันพรีเมียมเพื่อผลลัพธ์ที่ดีที่สุด มีการเพิ่มประสิทธิภาพที่เพียงพอในเวอร์ชันฟรีเพื่อให้คุณไปต่อได้

คุณสามารถโฮสต์ Google Fonts ในเครื่องได้ และปลั๊กอินจะแคชแบบอักษรไว้ ฟอนต์ในเครื่องจะถูกแทนที่ด้วยฟอนต์ที่อยู่ในคิวในส่วนหัวโดยอัตโนมัติ คุณสามารถป้องกันไม่ให้โหลดฟอนต์และสไตล์ชีตที่ต้องการได้โดยการโหลดฟอนต์ที่อยู่ครึ่งหน้าบนไว้ล่วงหน้า

ในการตั้งค่าการตรวจจับ สามารถเพิ่มหรือลบแบบอักษรได้ สิ่งนี้มีประโยชน์อย่างยิ่งหลังจากการออกแบบใหม่ ดังนั้นคุณไม่ต้องโหลดทรัพยากรที่ล้าสมัยซึ่งผู้ใช้ของคุณจะไม่เห็น

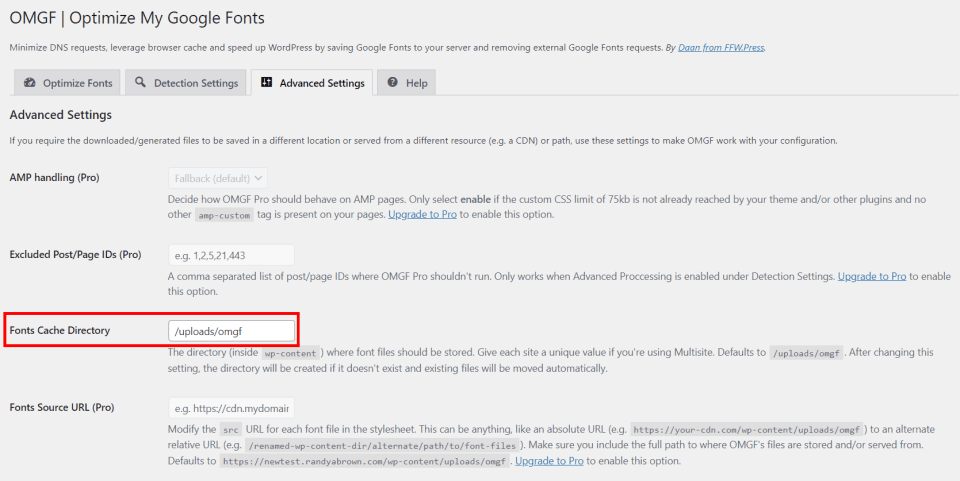
นอกจากนี้ หากคุณดูแลบ้านให้สะอาดสะอ้าน คุณสามารถเลือกไดเร็กทอรีสำหรับแคชฟอนต์ในการตั้งค่าขั้นสูง
ใช้การรวม Google Fonts กับโมดูล Divi

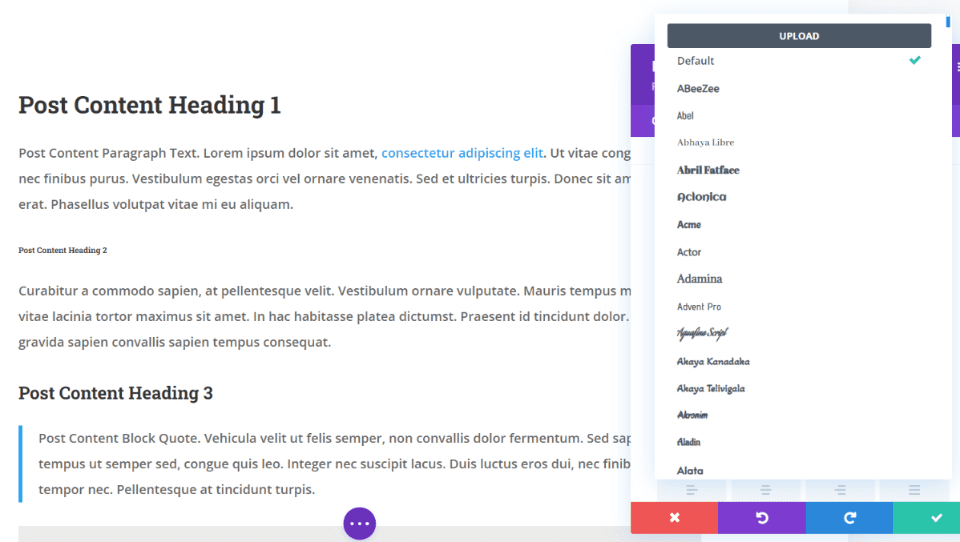
600 โมดูล Divi แบบข้อความทั้งหมดใช้ Google Fonts ซึ่งมีให้ใช้งานทั้งใน ธีม Divi และปลั๊กอิน Divi และได้รับการปรับแต่งเพื่อประสิทธิภาพและการออกแบบที่ดีที่สุด สำหรับเนื้อหาและขนาดหัวเรื่องแต่ละขนาดแยกกัน ให้เลือกตระกูลฟอนต์ น้ำหนัก และสไตล์ แล้วเปลี่ยนขนาด สี ความสูงของเส้น ระยะห่าง และเงา สามารถปรับเปลี่ยนได้สำหรับอุปกรณ์เฉพาะ
Google Fonts เวอร์ชันแคชใช้เพื่อโหลดเฉพาะฟอนต์ที่โมดูลต้องการ วิธีนี้จะป้องกันไม่ให้เบราว์เซอร์โหลดแบบอักษรที่ไม่จำเป็น

ในแท็บ General > Performance ของ Divi Theme Options จะมีการตั้งค่า Google Fonts อยู่สองสามอย่าง ทั้งคู่เปิดใช้งานโดยค่าเริ่มต้น เป็นไปตามที่คุณได้รับการดูแลหากคุณใช้ Divi และไม่ทราบว่านี่คือสิ่งที่ธีมจัดการ
การอัปเกรด Google Fonts การโหลดจะแคช Google Fonts และโหลดแบบอินไลน์เพื่อเพิ่มความเร็วในการโหลดหน้าเว็บ และลดคำขอที่บล็อกการแสดงผลของหน้าเว็บ ตัวเลือกที่มีข้อความว่า "จำกัดการสนับสนุน Google Fonts สำหรับเบราว์เซอร์รุ่นเก่า" จะอยู่ด้านล่าง เพื่อเพิ่มความเร็วในการโหลด คุณลักษณะนี้จะลดขนาดของ Google Fonts ข้อเสียคือเบราว์เซอร์รุ่นเก่าบางรุ่นไม่รองรับ Google Fonts
ห่อ
มีโอกาสที่ดีที่ Google Fonts จะถูกใช้บนเว็บไซต์ของคุณแล้วในระดับหนึ่ง แต่ฉันคิดว่าคุณจะสังเกตเห็นความแตกต่างหากคุณทำตามคำแนะนำ 5 ข้อเหล่านี้เพื่อปรับปรุงวิธีที่ Google Fonts ทำงานร่วมกับ WordPress แม้ว่าจะมีขนาดเล็ก แต่ Google Fonts ที่ได้รับการปรับปรุงไม่ดีอาจส่งผลต่อประสบการณ์ของผู้ใช้และทำให้ความเร็วในการโหลดเว็บไซต์ของคุณช้าลง แม้ว่าจะมีหลายวิธีในการเพิ่มประสิทธิภาพ Google Fonts ของคุณด้วยตนเอง แต่ฉันขอแนะนำให้คนส่วนใหญ่ใช้ปลั๊กอินเช่น OMGF แทน แน่นอนว่า Divi เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการจัดการและปรับแต่งแบบอักษรทุกประเภท




