มีประโยชน์มากมายในการใช้ Elementor เป็นเครื่องมือสร้างเพจของคุณ Elementor ให้ความเป็นไปได้ในการปรับเปลี่ยนมากมายสำหรับส่วนเล็ก ๆ ของไซต์ WordPress ของคุณเพื่อให้น่าสนใจยิ่งขึ้น ข้อดีอย่างหนึ่งคือคุณสามารถเปิดเผยและซ่อนองค์ประกอบโดยการเลื่อนลงและขึ้น

เมื่อเลื่อนดู คุณจะสามารถเปิดเผยหรือซ่อนบางรายการได้ เช่น - ปุ่มกลับสู่ด้านบน ปุ่มเรียกร้องให้ดำเนินการลอยตัว ฯลฯ โพสต์นี้จะแสดงวิธีใช้ Elementor เพื่อเปิดเผยองค์ประกอบเมื่อคุณเลื่อนลงและซ่อนเมื่อ คุณเลื่อนขึ้น
ตัวอย่างการออกแบบ
นี่คือลักษณะการออกแบบ

ใช้ Elementor เพื่อแสดงองค์ประกอบเมื่อเลื่อนลงและซ่อนเมื่อเลื่อนขึ้น
ก่อนที่เราจะดำเนินการต่อ เราต้องการให้แน่ใจว่าคุณมี Elementor Pro อยู่แล้ว เนื่องจากเราต้องการเครื่องมือสองชนิดที่สามารถเข้าถึงได้ใน Elementor Pro เท่านั้น: Theme Builder และ Custom CSS
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเอาล่ะ มาเริ่มกันเลย!
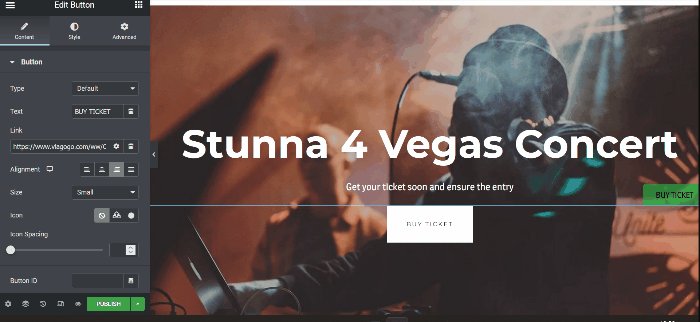
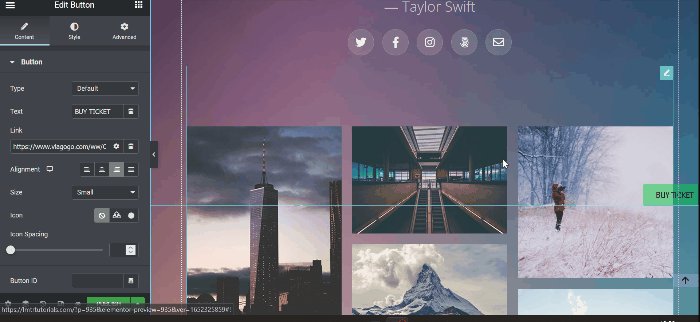
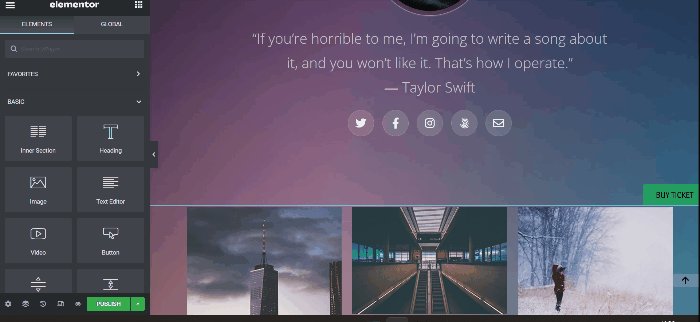
เข้าสู่เครื่องมือแก้ไข Elementor จากนั้นลาก & วางวิดเจ็ตปุ่มจากแผงวิดเจ็ตลงในพื้นที่ผ้าใบ เนื่องจากเราจะเปลี่ยนตำแหน่ง คุณจึงสามารถวางวิดเจ็ตไว้ที่ใดก็ได้บนหน้าเว็บของคุณ วิดเจ็ตปุ่มถูกวางไว้ที่ด้านล่างของหน้าในตัวอย่างนี้
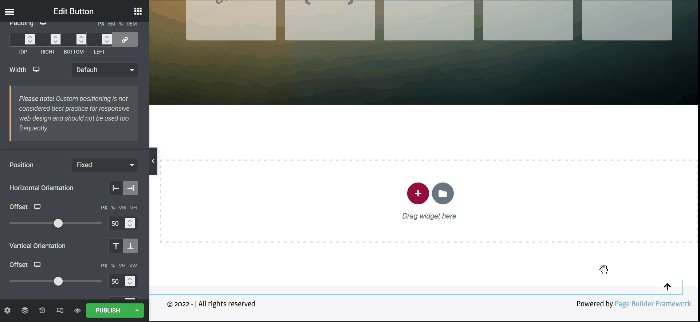
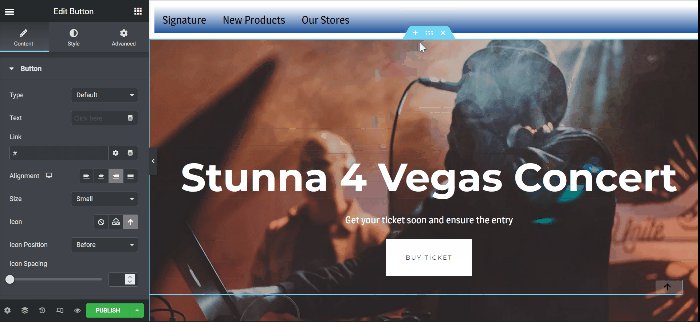
เราทำการเปลี่ยนแปลงต่อไปนี้ในแผงการตั้งค่า:
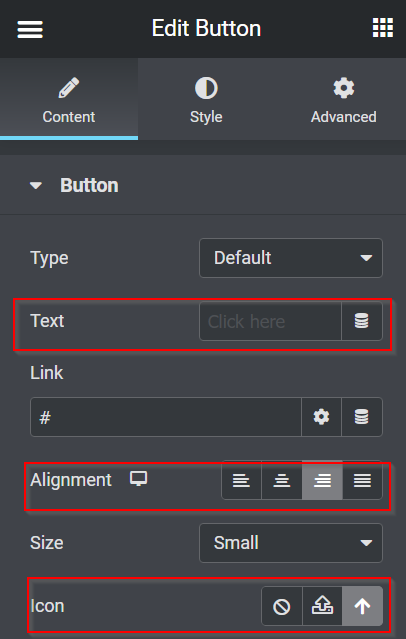
ไปที่แท็บเนื้อหาและทำการเปลี่ยนแปลงต่อไปนี้
- ข้อความ: ลบข้อความ
- การจัดตำแหน่ง:ขวา
- ไอคอน: เลือกลูกศร Upicon จากไลบรารีไอคอน

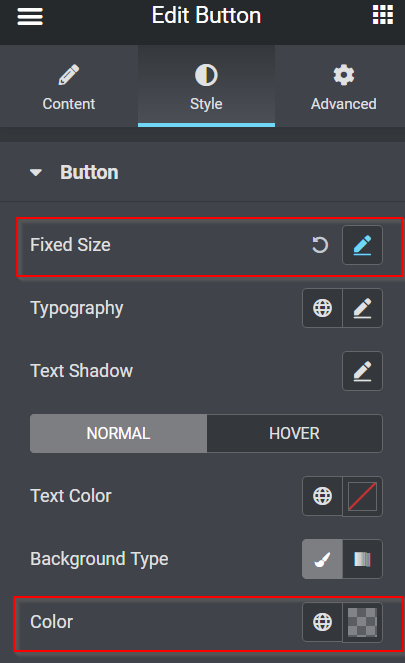
ตอนนี้ไปที่แท็บสไตล์และทำการเปลี่ยนแปลง
- ตำแหน่งคงที่: สูง - 1, กว้าง -1
- สีพื้นหลัง:#FFFFFF30

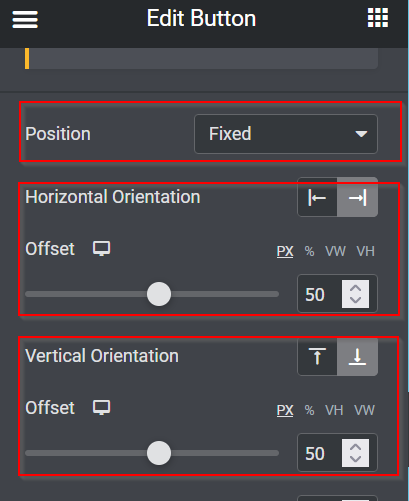
จากนั้นไปที่แท็บขั้นสูงและตั้งค่าตามนั้น
- ตำแหน่ง: คงที่
- การวางแนวแนวนอน: ขวา
- ออฟเซ็ต: 50 PX
- การวางแนวแนวตั้ง: ด้านล่าง
- ออฟเซ็ต: 50 PX

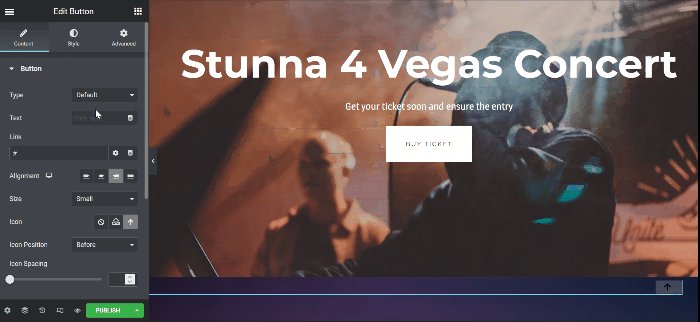
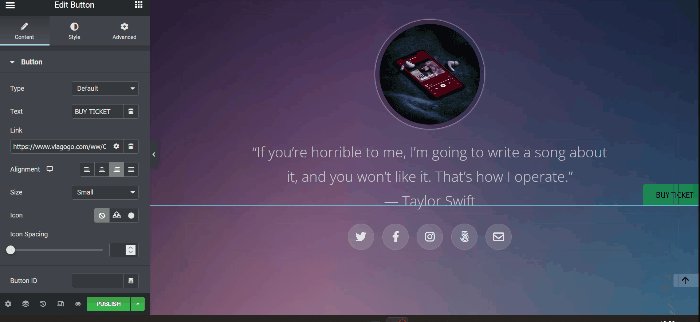
นี่คือการเปลี่ยนแปลงที่เราได้ทำไปแล้ว

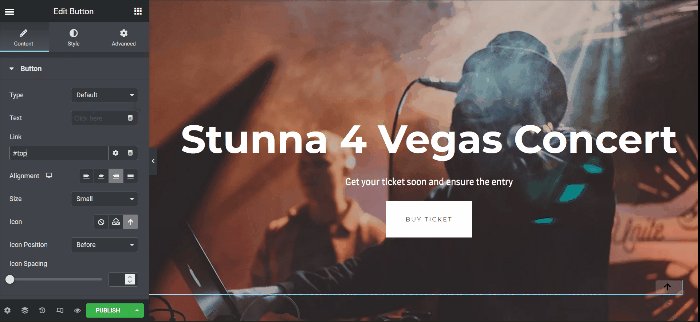
การทำให้ปุ่มคลิกได้จะเกิดขึ้นต่อไป กลับไปที่แท็บเนื้อหาของแผงการตั้งค่าและเริ่มต้นด้วยการกรอกข้อมูลในฟิลด์ลิงก์เพื่อเชื่อมโยงปุ่มไปที่ด้านบนของหน้า ในการเริ่มต้น ให้ไปที่ส่วนบนสุดแล้วเลือกตัวเลือกแก้ไขส่วน ไปที่แท็บขั้นสูง เลือก CSS ID ป้อนชื่อรหัสใด ๆ แล้วคัดลอก หลังจากที่คุณคัดลอกชื่อ CSS ID แล้ว ให้กลับไปที่ปุ่มแก้ไข -> เนื้อหา แล้ววางลงในช่องลิงก์
ดังนั้น ไม่ว่าคุณจะอยู่ที่ไหนบนเว็บไซต์นี้ การคลิกปุ่มนี้จะพาคุณไปที่ด้านบนสุด

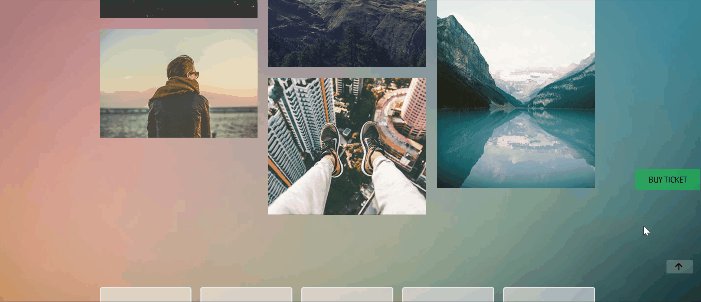
การซ่อนและเปิดเผยปุ่มกลับไปด้านบน
ฟังก์ชันปุ่มทำงานอย่างถูกต้องตามหลักฐานของ GIF ด้านบน อย่างไรก็ตาม เมื่อคุณไปถึงด้านบนสุดของหน้า คุณจะยังคงเห็นปุ่ม กลับไปด้านบน จึงไม่ปรากฏว่าเป็นสถานการณ์ที่ดี ดังนั้น มันจะเป็นประโยชน์หากคุณซ่อนปุ่มไว้เมื่อคุณอยู่ที่ส่วนบนสุดและปรากฏขึ้นหลังจากที่คุณเลื่อนลงมาไม่กี่ระดับ เอาล่ะ มาเริ่มกันเลย!
JavaScript
คุณต้องระบุข้อมูลโค้ด JavaScript เพื่อให้การดำเนินการเกิดขึ้น แต่อย่ากังวล เราได้เขียนโค้ด JavaScript ให้คุณแล้ว เพียงแค่คัดลอกและวาง
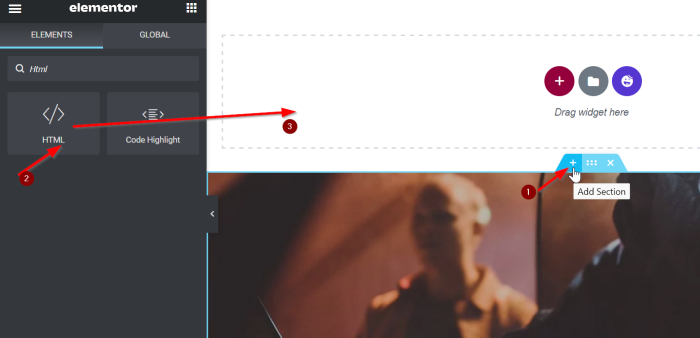
โปรดเพิ่มส่วนใหม่โดยคลิกที่เครื่องหมายบวก (ปุ่ม +) จากนั้นเลือกวิดเจ็ต HTML จากแผงวิดเจ็ตแล้วลากและวางลงในพื้นที่ผ้าใบ ในตัวอย่างนี้ เราเพิ่มวิดเจ็ต HTML จากด้านบนไปยังส่วนบน

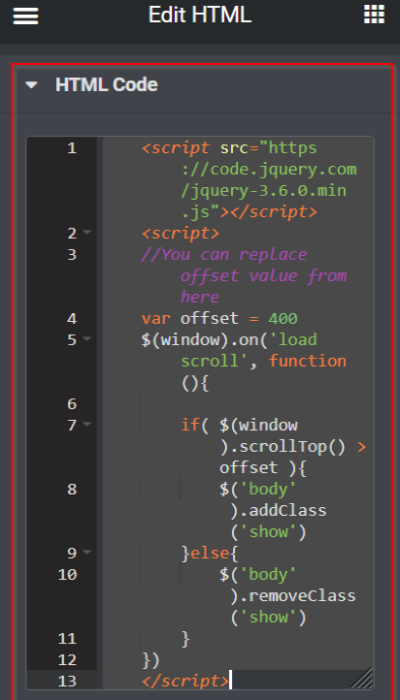
ตอนนี้เพิ่มรหัสต่อไปนี้ลงในกล่อง
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var offset = 400
$(window).on('load scroll', function(){
if( $(window).scrollTop() > offset ){
$('body').addClass('show')
}else{
$('body').removeClass('show')
}
})
</script>เราจะให้ข้อมูลสรุปสั้นๆ เกี่ยวกับโค้ด JavaScript ด้านบน เมื่อคุณเลื่อนลงมา 400 พิกเซล เนื้อหาของชื่อคลาสจะถูกเพิ่มและแสดง และเมื่อคุณกลับไปที่ด้านบนสุดของเพจ ชื่อคลาสที่แสดงจะถูกถอนออก

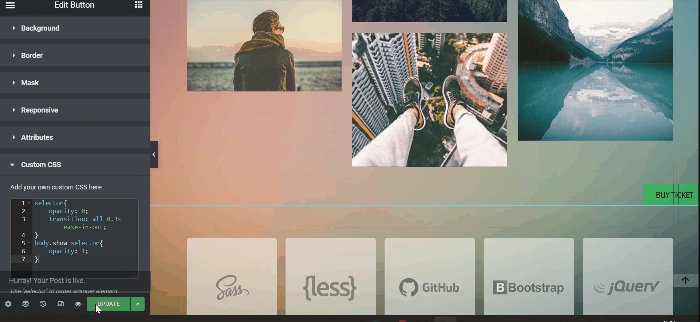
CSS ที่กำหนดเอง
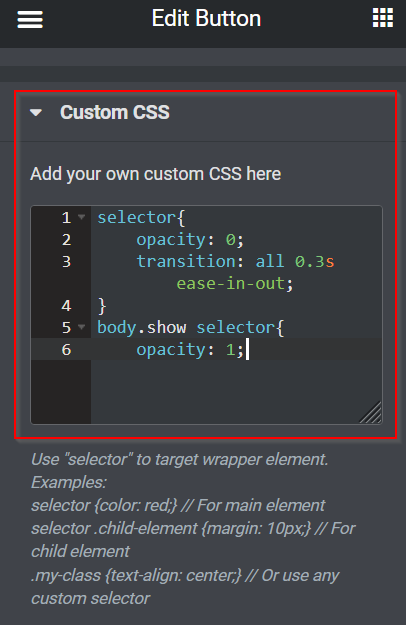
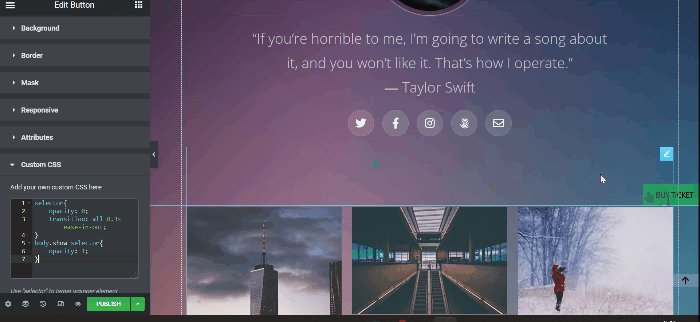
กลับไปที่การตั้งค่าวิดเจ็ตปุ่ม หลังจากที่คุณวางข้อมูลโค้ด JavaScript ลงในฟิลด์ HTML เสร็จแล้ว เปิดกล่อง CSS แบบกำหนดเองบนแท็บขั้นสูง และวางข้อมูลโค้ด CSS ต่อไปนี้:
selector{
opacity: 0;
transition: all 0.3s ease-in-out;
}
body.show selector{
opacity: 1;
}
ตอนนี้ปุ่ม Back to Top ถูกซ่อนและเปิดเผยอย่างสมบูรณ์ อย่าลืมบันทึกการเปลี่ยนแปลงของคุณโดยคลิกที่ปุ่ม UPDATE หรือ PUBLISH

การซ่อนและเปิดเผยปุ่มเรียกร้องให้ดำเนินการ
การตั้งค่า Z-Index และการสร้างป๊อปอัปเป็นสองวิธีในการสร้างปุ่มเรียกร้องให้ดำเนินการแบบลอยตัวใน Elementor ในตัวอย่างนี้ เราจะใช้แนวทางแรก นั่นคือ Z-Index
สร้างปุ่มเรียกร้องให้ดำเนินการ
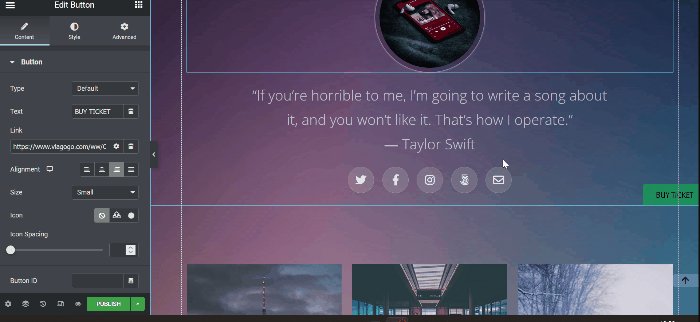
ไปที่เครื่องมือแก้ไข Elementor ของคุณและอัปเดตเนื้อหาที่มีอยู่ (หน้า โพสต์ เทมเพลต) หรือสร้างใหม่ ในตัวอย่างนี้ เราจะทำการเปลี่ยนแปลงในหน้าปัจจุบันของเรา สร้างส่วนใหม่ด้วยคอลัมน์เดียวก่อน ลากวิดเจ็ตปุ่มจากแผงวิดเจ็ตไปยังพื้นที่ผ้าใบ หลังจากนั้นให้แก้ไขปุ่มข้อความและลิงก์ ในตัวอย่างนี้ เราจะใช้ปุ่มนี้เป็นทริกเกอร์เพื่อนำผู้ใช้ไปยังหน้าตั๋วคอนเสิร์ต Taylor Swift

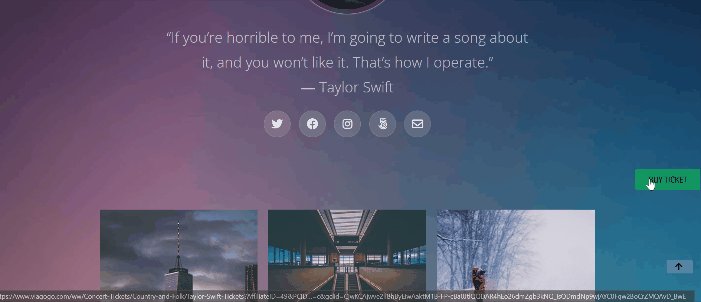
การทำปุ่มเรียกร้องให้ดำเนินการซ่อนการเปิดเผย &
ดังที่เห็นใน GIF ด้านบน ปุ่มคำกระตุ้นการตัดสินใจแบบลอยจะยังคงปรากฏอยู่ที่ด้านบนของหน้า เมื่อเลื่อนลงมาไม่กี่ระดับ คุณสามารถทำให้ปุ่มคำกระตุ้นการตัดสินใจลอยหายไปเมื่อคุณอยู่ที่ส่วนบนสุดและทำงานเสร็จ คุณสามารถทำสิ่งเดียวกันได้โดยการซ่อนและแสดงปุ่ม "กลับไปด้านบน" ด้านบน
หมายเหตุ: หากต้องการซ่อนและแสดงปุ่ม "กลับไปด้านบน" และปุ่ม "คำกระตุ้นการตัดสินใจ" แบบลอยบนหน้าเดียวกัน เพียงใส่ข้อมูลโค้ด CSS ลงในส่วน CSS ที่กำหนดเอง
เมื่อคุณใช้เพจของคุณเสร็จแล้ว อย่าลืมคลิกปุ่ม UPDATE หรือ PUBLISH เพื่อบันทึกงานของคุณ

คำพูดสุดท้าย
บทความนี้สาธิตวิธีเปิดเผยองค์ประกอบใน Elementor โดยเลื่อนลงและซ่อนโดยเลื่อนขึ้น อย่าลังเลที่จะทดลองใช้วิดเจ็ตปุ่ม ลองใช้ตัวเลือกการปรับแต่งทั้งหมด และสนุกกับการทำให้ไซต์ WordPress ของคุณน่าสนใจยิ่งขึ้น หากคุณรู้สึกว่าได้รับความช่วยเหลือจากบทช่วยสอนนี้ คุณอาจสนใจที่จะตรวจสอบ บทช่วยสอนเกี่ยวกับองค์ประกอบ อื่นๆ ด้วย นอกจากนี้อย่าลังเลที่จะแบ่งปันกับเพื่อนของคุณ




