การใช้ส่วนหัวแบบโปร่งใสเป็นวิธีที่ดีในการปรับปรุงรูปลักษณ์ของไซต์ของคุณ มันทำให้การออกแบบเว็บไซต์ของคุณโดดเด่นและดูโต้ตอบกับผู้ที่เข้าชมไซต์ของคุณมากขึ้น

มันไม่ใช่งานที่ยากมากที่จะทำ และด้วยความช่วยเหลือของ Elementor Page Builder คุณสามารถทำได้อย่างง่ายดายมากโดยไม่ต้องรู้วิธีเขียนโค้ด แน่นอนว่าคุณทำได้ บทความนี้จะแสดงวิธีสร้างส่วนหัวของ Elementor ที่ชัดเจน
ข้อดีของการใช้ส่วนหัวแบบโปร่งใส
Elementor ทำให้ง่ายต่อการสร้างส่วนหัวที่ชัดเจนและน่าสนใจ แต่ถ้าคุณต้องการก้าวไปอีกขั้น คุณสามารถทำให้มันอยู่กับที่ในขณะที่ผู้คนเลื่อนหน้าลงมา นี่คือข้อดีบางประการ:
เหมาะสำหรับเว็บไซต์ Landing Page
การใช้ส่วนหัวติดหนึบแบบโปร่งใสเป็นวิธีที่ทันสมัยและรวดเร็วเพื่อให้แน่ใจว่าผู้เยี่ยมชมไซต์ของคุณมีช่วงเวลาที่ดี พวกเขาสามารถทำให้ผู้คนค้นหาเส้นทางไปยังเว็บไซต์ของคุณได้ง่ายขึ้น หากเว็บไซต์ของคุณมีเนื้อหามากมาย คุณลักษณะนี้จะเป็นประโยชน์อย่างมาก
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเป็นวิธีที่ยอดเยี่ยมในการทำให้เมนูใช้งานได้จริง
ส่วนหัวโปร่งใสแบบติดหนึบทำงานได้ดีที่สุดบนเว็บไซต์ที่สามารถใช้ทำบางอย่างได้ เช่น เว็บไซต์ค้าปลีกหรืออีคอมเมิร์ซ เพราะคุณต้องการให้ผู้คนทำอะไรในขณะที่พวกเขายังคงอยู่ในเนื้อหาของหน้า เมื่อผู้คนกำลังดูเว็บไซต์ของคุณ มันจะง่ายขึ้นสำหรับพวกเขาที่จะไปรอบๆ หากส่วนหัวนั้นน่าสนใจ
นอกจากนี้ เนื่องจากส่วนหัวเป็นแบบโปร่งใส จึงไม่ทำให้เนื้อหาอ่านยากขึ้น ดังนั้น การเพิ่มส่วนหัวแบบโปร่งใสอาจทำให้ผู้คนอยู่บนไซต์ของคุณนานขึ้นและช่วยให้พวกเขาพบสิ่งที่ต้องการ
ทำให้ง่ายต่อการค้นหาเส้นทางของคุณในเว็บไซต์
เมื่อคุณใช้ส่วนหัวติดหนึบแบบโปร่งใสบนไซต์ของคุณ จะกระตุ้นให้ผู้คนดำเนินการทันที ช่วยประหยัดเวลาเมื่อพวกเขากำลังมองหาสิ่งที่เฉพาะเจาะจง และแทนที่จะใส่โลโก้แบรนด์ของคุณไว้ทั่วหน้าแรก คุณสามารถใส่ไว้บนส่วนหัวแบบโปร่งใสซึ่งดูดีกว่ามาก
ใช้ Elementor เพื่อสร้างส่วนหัวที่โปร่งใส
ตอนนี้ Let’s เรียนรู้วิธีสร้างและปรับแต่งส่วนหัวแบบโปร่งใสโดยใช้ Elementor แต่สำหรับสิ่งนี้ คุณต้องใช้ Elementor เวอร์ชัน Pro
สร้างเมนู
ถัดไป หากคุณยังไม่ได้ดำเนินการ คุณต้องสร้างเมนูส่วนหัวจากแดชบอร์ดของ WordPress นี่คือคำแนะนำในการเริ่มต้นใช้งาน
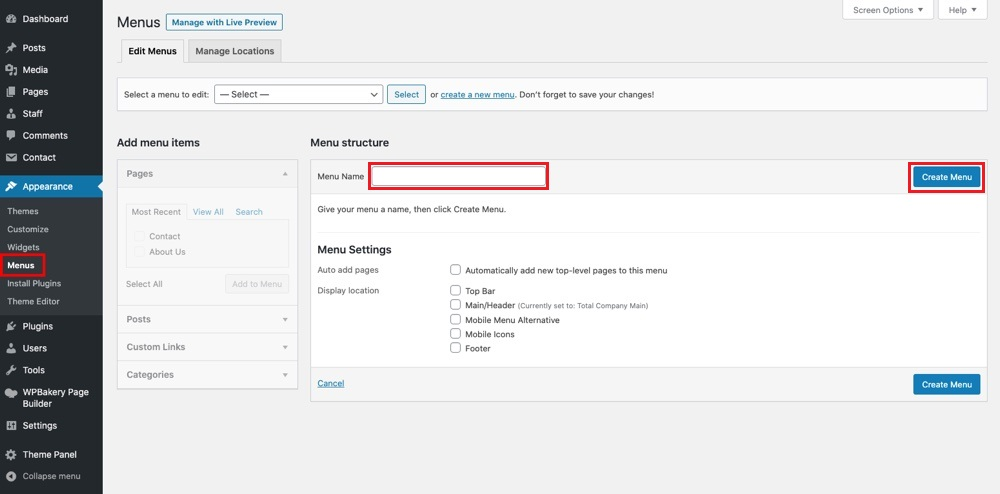
ไปที่ลักษณะที่ปรากฏ > เมนูจากแดชบอร์ดของ WordPress

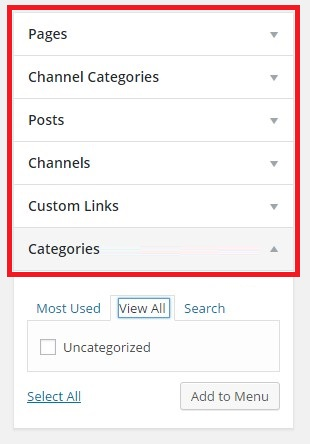
ในกล่องข้อความ ชื่อเมนู ให้พิมพ์ชื่อเมนู จากนั้นคลิกปุ่มที่ระบุว่า "สร้างเมนู" ให้ความสนใจกับแผงด้านซ้าย นี่คือที่ที่คุณสามารถเพิ่มหน้าของไซต์ โพสต์ หมวดหมู่ และลิงก์แบบกำหนดเองไปยังเมนูได้

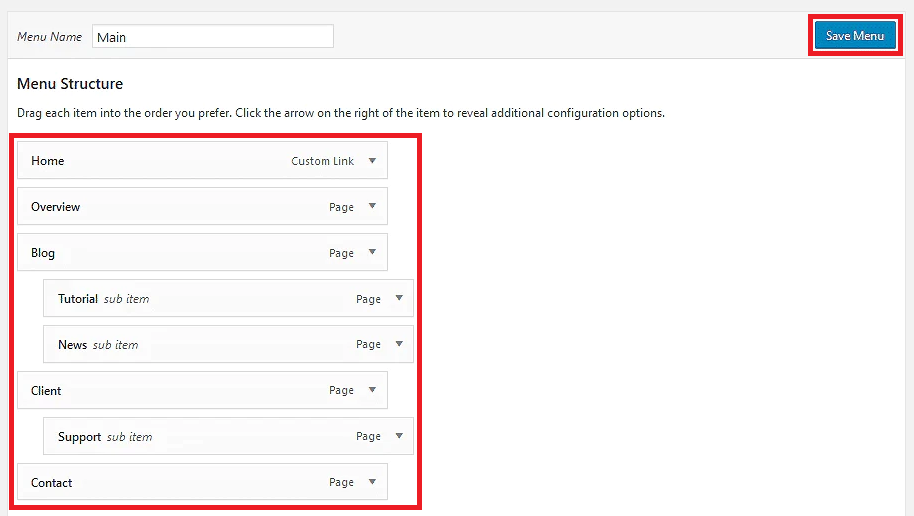
ที่แผงด้านขวา คุณสามารถลากและวางรายการเมนูเพื่อเปลี่ยนลำดับหรือสร้างเมนูย่อยได้

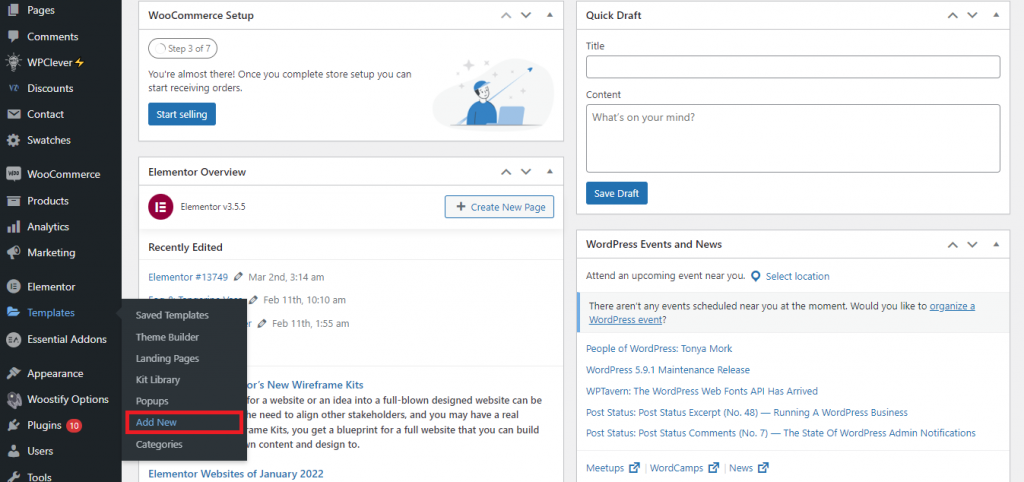
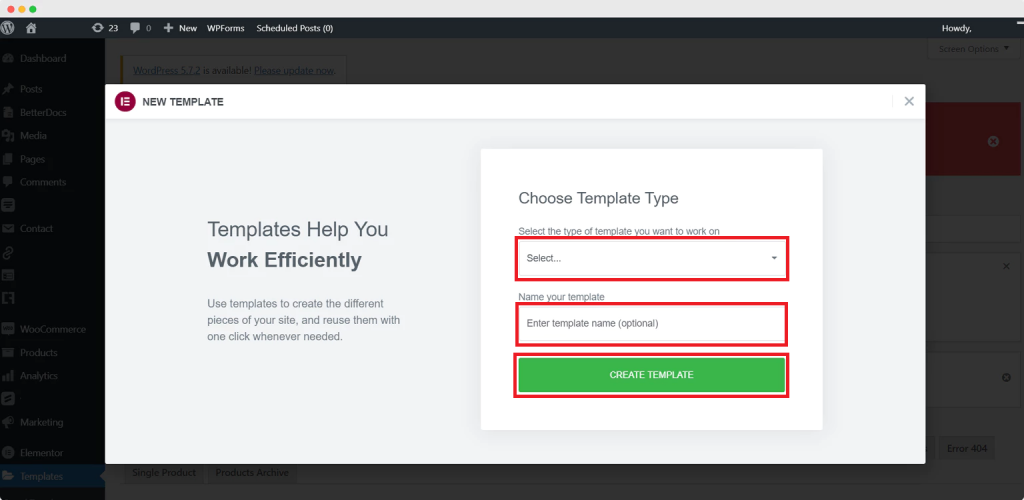
อย่าลืมคลิกปุ่มบันทึกเมนูเมื่อคุณทำเสร็จแล้ว ในการเพิ่มเทมเพลตใหม่ไปยังไซต์ WordPress ของคุณ ให้ไปที่เทมเพลต > เพิ่มใหม่

หน้าต่างเพิ่มเติมจะปรากฏขึ้น ในฟิลด์ ชื่อ เทมเพลตของคุณ ให้พิมพ์ชื่อที่คุณตั้งให้กับเทมเพลตส่วนหัวของ Elementor ที่คุณเพิ่งเลือก ทำตามนั้นโดยเลือกตัวเลือกสร้างเทมเพลต

หน้าต่างที่มีตัวเลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้าของ Elementor จะปรากฏขึ้น เลือกจากตัวเลือกส่วนหัวที่หลากหลายด้วย Elementor เลือกรายการโปรด จากนั้นแทรกโดยคลิกปุ่มที่เกี่ยวข้อง นอกจากนี้ คุณสามารถดูตัวอย่างรายการใดก็ได้
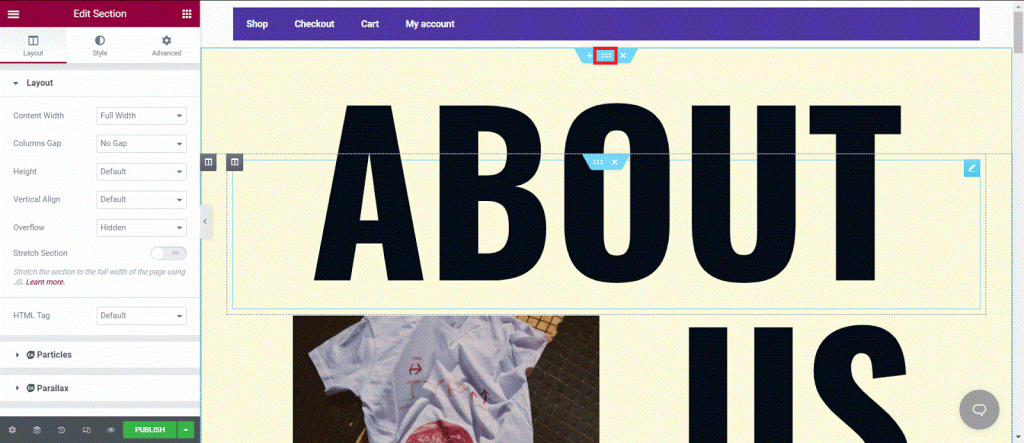
ได้เวลาใช้ Elementor Pro เพื่อทำให้ส่วนหัวดูทะลุ มีวิธีการดังนี้: แตะปุ่มที่มีจุดหกจุดในส่วนหัว

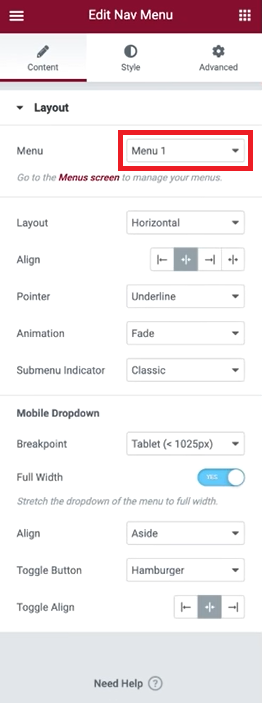
เลือกเมนูที่ต้องการจากเมนูแบบเลื่อนลง Menu ซึ่งอยู่ในแท็บ Layout

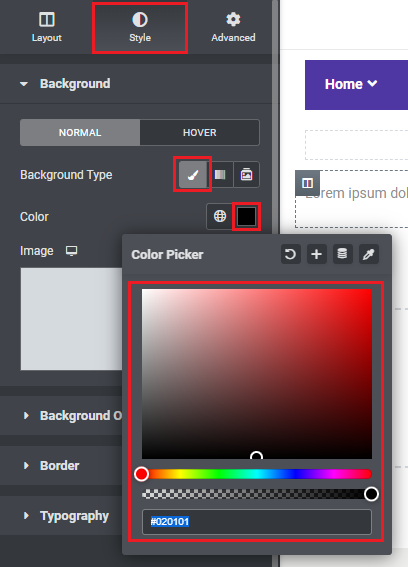
หากต้องการแก้ไขสีพื้นหลังของส่วนหัวและระดับความโปร่งใส ให้เลือกแท็บ "สไตล์" คลิกแท็บ "ฉากหลัง" แล้วเลือกสไตล์พื้นหลัง "คลาสสิก" (ระบุด้วยพู่กัน)

หากต้องการใช้ตัวเลือกสี ให้คลิกปุ่มที่เกี่ยวข้อง จากนั้น เลือกสีและระดับความโปร่งใสที่คุณต้องการ ลักษณะที่สมบูรณ์ของส่วนหัวสามารถปรับเปลี่ยนได้ ตั้งแต่แบบอักษรไปจนถึงการซ้อนทับ เส้นขอบไปจนถึงตัวแบ่ง ลองสิ่งที่คุณต้องการ
ขั้นตอนต่อไปนี้คือการเลือกเมนูขั้นสูง จากนั้นตรงไปที่ที่มีข้อความว่า "Motion Effects" ใช้การตั้งค่าเอฟเฟกต์การเลื่อน
ในดรอปดาวน์ Effects Relative To เลือกทั้งหน้า สุดท้าย เลือก "ด้านบน" จากเมนู Sticky
เมื่อคุณดำเนินการแก้ไขเสร็จแล้ว ให้กด "เผยแพร่"
ห่อ
การใช้ส่วนหัวแบบโปร่งใสที่สร้างขึ้นโดยใช้ Elementor เป็นวิธีที่ทันสมัยในการนำผู้เยี่ยมชมไปยังไซต์ของคุณ
ส่วนหัวที่กำหนดเองของเรานั้นเหมาะกับมือถือ ดังนั้น ปัญหานี้จึงไม่เร่งด่วนอย่างที่คิดในตอนแรก หากคุณใช้ Woostify ตัวเลือกที่ดีที่สุดคือตัวเลือกที่สาม นอกจากนี้ยังเป็นวิธีที่เร็วและง่ายที่สุดในการสร้างส่วนหัวที่โปร่งใสสวยงาม




