เนื่องจากข้อจำกัดบางประการ วิดเจ็ตแบบฟอร์มของ Elementor Pro จึงเป็นตัวเลือกสุดท้ายสำหรับนักออกแบบและนักพัฒนา WP ส่วนใหญ่ในการสร้างแบบฟอร์มใน WordPress โพสต์นี้จะแสดงวิธีใช้ Add-on ของ Dynamic.ooo เพื่อปรับปรุงการทำงานของวิดเจ็ต Elementor Form

เราจะสร้างแบบฟอร์มที่ผู้เข้าชมจะใช้สำหรับการจองเซสชัน ซึ่งผู้ใช้สามารถเลือกแพทย์จากฐานข้อมูลทางการแพทย์เพื่อดูการตรวจสุขภาพและการให้คำปรึกษา
ตัวอย่างการออกแบบ
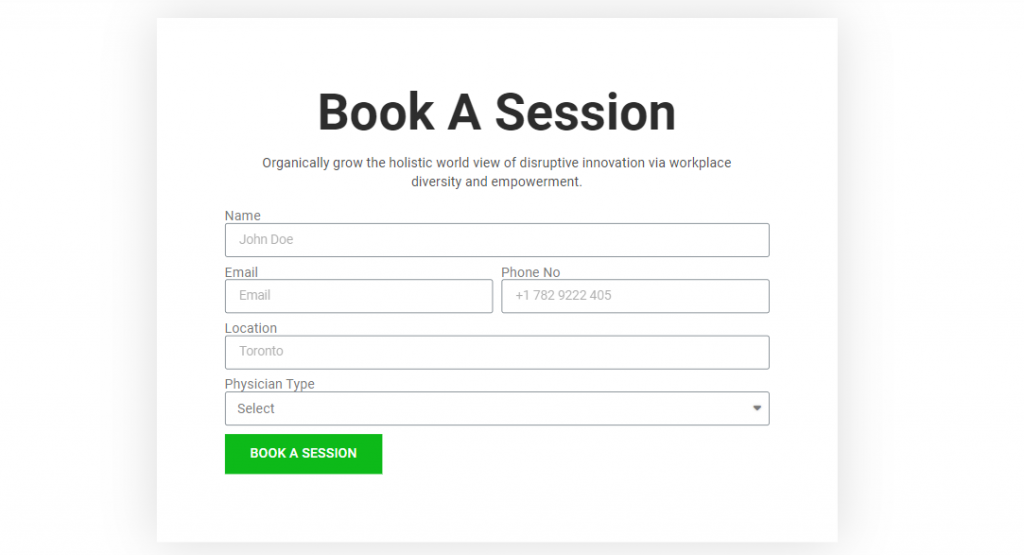
นี่คือสิ่งที่แบบฟอร์มของเราจะมีลักษณะดังนี้

สร้าง Elementor Pro form
สร้างฟิลด์ฟอร์มพื้นฐานทั้งหมดที่ไม่ต้องการไดนามิก อู ในกรณีของเรา ได้แก่ ชื่อ อีเมล หมายเลขโทรศัพท์ สถานที่ และประเภทแพทย์
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
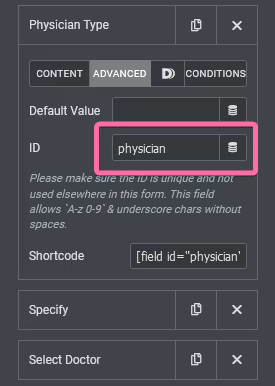
เนื่องจากฟิลด์อื่นในแบบฟอร์มถูกสร้างขึ้นตามความเป็นไปได้ในฟิลด์เลือกประเภทแพทย์ คุณต้องกำหนด ID ให้กับฟิลด์นี้ จากนั้น เมื่อผู้บริโภคเลือกประเภทของแพทย์ที่ต้องการดู ระบบจะใช้ ID นี้เพื่อดึงข้อมูลแบบไดนามิก

เพิ่มฟิลด์ Dynamic Select ให้กับฟอร์ม Elementor Pro
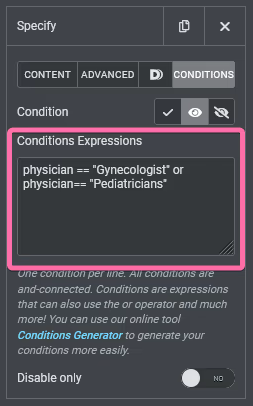
เมื่อกำหนด ID ให้กับฟิลด์แล้ว และตั้งค่าฟิลด์เพิ่มเติมตามสิ่งที่จำเป็น ในกรณีของเรา ฉันได้รวมฟิลด์ไดนามิก ดังที่เห็นในภาพด้านบน เรียกว่า Dynamic Select และฉันได้ติดป้ายกำกับว่า "Specify"

- ประเภท: คุณจะเห็นว่าประเภทของฟิลด์ถูกตั้งค่าเป็น "การเลือกไดนามิก"
- รหัสฟิลด์อ้างอิง: ID ฟิลด์อ้างอิงถูกตั้งค่าเป็น "แพทย์" ซึ่งเป็น ID ของฟิลด์ประเภทแพทย์ด้วย
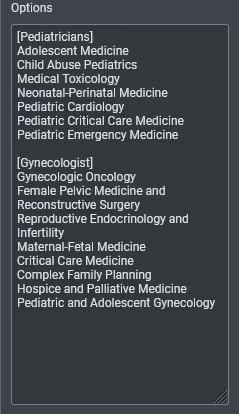
- ตัวเลือก: ในส่วนนี้ คุณต้องระบุตัวเลือกที่แสดงเมื่อผู้ใช้เลือกตัวเลือกในพื้นที่ประเภทแพทย์
ในการสร้างข้อมูลในไดนามิกของคุณ ให้เลือกและใช้วงเล็บเหลี่ยมและตัวเลือกต่างๆ ตัวอย่างเช่น เมื่อผู้ใช้เลือกกุมารแพทย์หรือนรีแพทย์ในรูปแบบของเรา เราต้องการดึงความเชี่ยวชาญเฉพาะด้าน เป็นผลให้การเลือกของเราจะเป็นดังนี้:

อย่างที่คุณเห็น เราได้ใส่ตัวเลือกอื่นๆ ในช่องเลือกประเภทแพทย์ในวงเล็บเหลี่ยมและตัวเลือกที่จะแสดงหากตัวเลือก (ประเภทแพทย์) ถูกเลือกไว้ เรามี [กุมารแพทย์] และ [นรีแพทย์] ที่นี่ เพิ่มทางเลือกอื่นที่คุณต้องการให้ผู้ใช้เลือกภายใต้ตัวเลือกที่กล่าวถึง เท่านี้ก็เสร็จเรียบร้อย
เพิ่มตรรกะแบบมีเงื่อนไขให้กับ Elementor Pro Form
Dynamic.ooo อนุญาตให้คุณแสดงฟิลด์ในรูปแบบ Elementor Pro ของคุณตามการกระทำของผู้ใช้ แม้ว่าขั้นตอนในการสร้างเงื่อนไขนี้จะไม่ง่ายเหมือนในปลั๊กอินรูปแบบ WP อื่น ๆ แต่ก็ยังมีบางสิ่งที่คุ้มค่า ยิ่งไปกว่านั้น พวกเขามักจะทำให้ขั้นตอนง่ายขึ้นในอนาคต โดยเฉพาะอย่างยิ่งสำหรับผู้เริ่มต้น
ขั้นตอนที่เกี่ยวข้องกับการใช้ Dynamic.oooto สร้างเงื่อนไขในแบบฟอร์ม Elementor

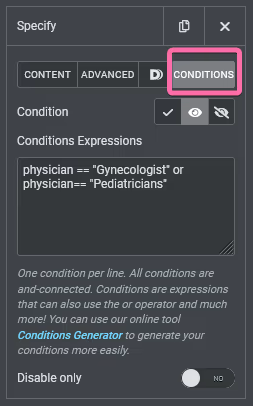
ง่ายต่อการเขียนเงื่อนไขใน Dynamic.ooo หากคุณมีทักษะการเขียนโปรแกรม คุณจะต้องป้อนรหัสอ้างอิงและตัวเลือกที่คุณต้องการตรวจสอบเท่านั้น ในกรณีของเรา มีการเพิ่มเงื่อนไขลงในฟิลด์ Specify และเราต้องการแสดงฟิลด์ตามทางเลือกที่ผู้ใช้เลือกในฟิลด์ Physician Type
ฉันใช้ ID แพทย์และตัวเลือกในพื้นที่ที่เลือกเพื่อกำหนดค่านี้อย่างเหมาะสม โปรดจำไว้ว่า ID ของเราคือ "แพทย์" และเรามีความเป็นไปได้สี่อย่างในสาขานี้ (เลือก กุมารแพทย์ นรีแพทย์ และประสาทวิทยา) ควรแสดงฟิลด์ Specify โดยขึ้นอยู่กับว่าผู้ใช้เลือกกุมารแพทย์หรือนรีแพทย์
ดังนั้นเราจึงเขียนเงื่อนไขของเราดังนี้:
physician == "Pediatrician" or physician == "Gynecologist"
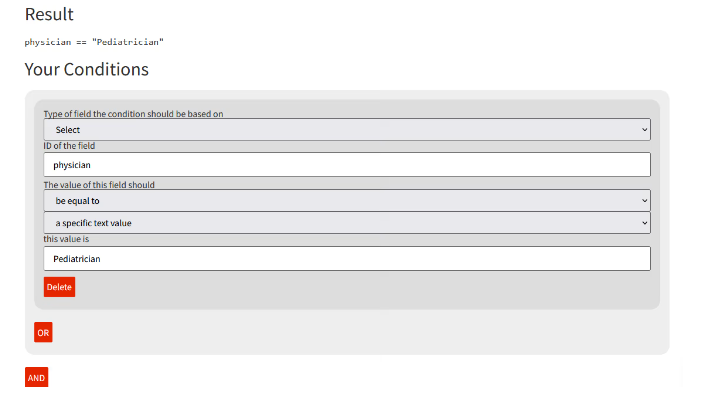
Condition Generator ทำให้ง่ายต่อการสร้างนิพจน์เงื่อนไข ดังที่แสดงด้านล่าง

เมื่อคุณสร้างนิพจน์ด้วยตัวสร้างเงื่อนไขเสร็จแล้ว ให้คัดลอกผลลัพธ์และวางลงในกล่องนิพจน์เงื่อนไข จากนั้นบันทึกและรีเฟรชหน้าเพื่อทดสอบ
เพิ่มช่อง Dynamic Select ให้กับ Elementor Pro form
นี่เป็นหนึ่งในส่วนขยายที่มีประโยชน์ที่สุดของ Dynamic.ooo สำหรับฟอร์ม Elementor Pro คุณเคยต้องการสร้างแบบฟอร์มที่ดึงข้อมูลจากโพสต์และ CPT ของคุณแบบไดนามิกเพื่อให้ผู้ใช้เลือก? หากสิ่งนี้อธิบายคุณได้ Dynamic.ooo ได้ทำให้สิ่งนี้เป็นไปได้
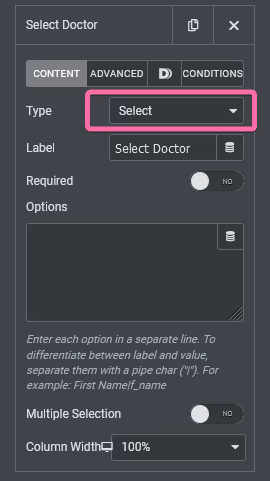
ในบทช่วยสอนนี้ ฉันต้องการให้ผู้ใช้เลือกแพทย์ที่พวกเขาต้องการปรึกษาด้วย และทั้งหมดที่ฉันต้องทำคือเพิ่มฟิลด์ Select ลงในแบบฟอร์มของฉัน

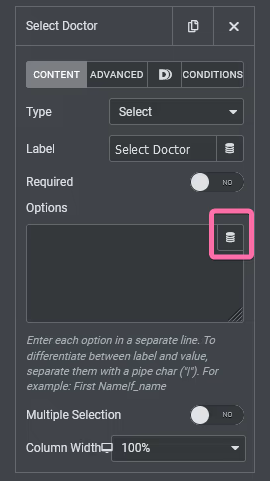
จากนั้น แทนที่จะป้อนตัวเลือกด้วยตนเองสำหรับฟิลด์การเลือกของเราในกล่องตัวเลือก เช่นเดียวกับที่เราทำกับฟอร์ม Elementor เราต้องเปิดแท็กไดนามิกโดยคลิกที่ไอคอน

เลื่อนลงไปที่ Dynamic.ooo ในหน้าต่างที่เปิดขึ้นมาแล้วเลือก "โพสต์ของฉัน" ฉันเลือกโพสต์ของฉันเพราะฉันต้องการดึงเนื้อหาจากประเภทโพสต์ที่กำหนดเอง หากคุณต้องการดึงเนื้อหาจากบล็อกโพสต์หรือผลิตภัณฑ์ Woocommerce Dynamic.ooo มีฟังก์ชันดังกล่าวอยู่แล้ว ขออภัย เราไม่สามารถระบุตำแหน่งผลิตภัณฑ์ภายใต้พื้นที่ Dynamic.ooo ของแผงควบคุม เนื่องจากเราไม่ได้ติดตั้ง WooCommerce เว็บไซต์ของเรา แต่คุณสามารถเห็นโพสต์ ที่สองในรายการหลังจาก Cryptocurrency

คุณต้องเข้าถึงการตั้งค่า "โพสต์ของฉัน" เพื่อกำหนดค่าให้ดึงข้อมูลที่คุณต้องการหลังจากเลือก "โพสต์ของฉัน" ตัวอย่างเช่น เราจำเป็นต้องดึงข้อมูลที่เผยแพร่จาก CPT ของหมอในสถานการณ์ของเรา

ฉันเลือกที่จะแสดงข้อมูลตามตัวอักษรมากกว่าแสดงตามวันที่ ซึ่งเป็นการตั้งค่าทั่วไปสำหรับส่วนขยายที่ยอดเยี่ยมนี้ ฉันได้ใส่เงื่อนไขจากกล่อง Specify ลงในแบบฟอร์ม Select Doctor และอย่างที่คุณเห็น ฟิลด์ทั้งสองจะปรากฏขึ้นก็ต่อเมื่อคุณเลือกกุมารแพทย์หรือนรีแพทย์เท่านั้น
สมมติว่า Dynamic.ooo สามารถปรับแต่งส่วนขยายนี้ได้ เพื่อให้เราสามารถดึงข้อมูลที่เราต้องการได้อย่างแท้จริง เช่น การเพิ่มแพทย์ที่เราต้องการด้วยตนเอง หรือเรียกแพทย์ตามอนุกรมวิธาน ในกรณีนั้น ส่วนเสริมนี้จะเป็นโซลูชันแบบฟอร์มที่สมบูรณ์สำหรับ WordPress
คำพูดสุดท้าย
แม้ว่าส่วนขยายแบบฟอร์มที่จัดเตรียมโดย Elementor Form ของ Add-on-elevate นี้ให้สูงขึ้น ฉันก็ไม่สามารถจับภาพทุกอย่างที่ Add-on นี้สามารถทำได้
ตัวอย่างเช่น ควรครอบคลุมคุณลักษณะการเติมข้อความอัตโนมัติของตำแหน่ง Dynamic.ooo ในหลักสูตรนี้ คุณคงทราบดีอยู่แล้วว่าสิ่งนี้ทำอะไรได้บ้าง ดังที่เห็นได้ทั่วไปทางออนไลน์ เป็นการเติมข้อความอัตโนมัติที่อยู่ที่ขับเคลื่อนด้วย Google Maps API ใช่ Dynamic.ooo รองรับสิ่งนี้เช่นกัน หวังว่าบทช่วยสอนนี้จะช่วยให้คุณตั้งค่า Elementor pro form ได้อย่างสมบูรณ์แบบ ถ้าใช่ ให้แชร์โพสต์นี้กับเพื่อนของคุณ และตรวจสอบ บทช่วยสอนเกี่ยวกับองค์ประกอบ อื่นๆ




