Elementor Flexbox เป็นวิธีใหม่ในการวางโครงสร้างเค้าโครงที่ทำให้การออกแบบเว็บไซต์ง่ายและมีประสิทธิภาพมากขึ้น เป็นการก้าวไปข้างหน้าจากเค้าโครงส่วน-คอลัมน์แบบเก่าที่เราทุกคนคุ้นเคย

เค้าโครงเก่ามีประโยชน์กับส่วน ส่วนย่อย และคอลัมน์ แต่ไม่มีความยืดหยุ่นในการออกแบบ แต่ละส่วนของ Elementor สามารถมีเพียงคอลัมน์และส่วนย่อยหนึ่งส่วนเท่านั้น การเพิ่มองค์ประกอบเหล่านี้มากเกินไปในหน้าเว็บจะทำให้เว็บไซต์ของคุณช้าลง
และการออกแบบที่ทำงานได้ดีบนอุปกรณ์เคลื่อนที่ก็ทำให้การตั้งค่าแบบเก่ายุ่งยากเช่นกัน
แม้ว่าเค้าโครงคอลัมน์ส่วนจะทำงานได้ดี แต่ก็ถึงเวลาที่จะต้องยอมรับวิธีที่ดีกว่าและยืดหยุ่นมากขึ้นในการออกแบบเว็บไซต์โดยใช้เครื่องมือสร้างเพจของ Elementor
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยหากคุณต้องการเรียนรู้เกี่ยวกับคอนเทนเนอร์ Flexbox โปรดบันทึกบล็อกนี้ เราจะแนะนำคุณตลอดรายละเอียดที่สำคัญทั้งหมดเกี่ยวกับโครงสร้างโครงร่างใหม่นี้ และแสดงให้คุณเห็นว่าเหตุใดจึงมีการปรับปรุงโครงร่างคอลัมน์ส่วนแบบเก่า
Elementor Flexbox Container คืออะไร
คอนเทนเนอร์ Elementor Flexbox เป็นวิธีที่ Elementor ซึ่งเป็นผู้สร้างเว็บไซต์ ใช้เทคนิคการออกแบบที่เรียกว่า CSS Flexbox เทคนิคนี้ใช้ CSS 3 เพื่อช่วยจัดเรียงสิ่งต่างๆ บนหน้าเว็บ
Flexbox ดีมากเพราะช่วยให้แน่ใจว่าหน้าเว็บของคุณดูดีและทำงานได้ดีบนอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน
Elementor เปิดตัวคอนเทนเนอร์ Flexbox พร้อมอัปเดต 3.6 คอนเทนเนอร์เหล่านี้ช่วยคุณสร้างหน้าเว็บที่ปรับให้เข้ากับอุปกรณ์ได้ พวกมันเหมือนกับกล่องพิเศษที่เก็บข้อความ รูปภาพ และวิดเจ็ตของคุณ สิ่งที่ยอดเยี่ยมคือคุณสามารถใส่กล่องเหล่านี้ลงในกล่องอื่นได้
หากคุณเคยใช้เลย์เอาต์ปกติกับส่วนและคอลัมน์ คุณจะรู้ว่ามันอาจจะยุ่งยาก โดยเฉพาะอย่างยิ่งกับเลย์เอาต์ที่แตกต่างกัน เช่น บล็อกหรือตาราง
แต่ด้วย Flexbox คุณสามารถเก็บกล่องซ้อนกันไว้ข้างในได้มากเท่าที่คุณต้องการ นี่เป็นการเปิดโอกาสให้มีการออกแบบที่เป็นเอกลักษณ์มากมาย
พูดง่ายๆ ก็คือ คอนเทนเนอร์เหล่านี้ทำหน้าที่เหมือนส่วนต่างๆ แต่มีความยืดหยุ่นสูง คุณสามารถปรับเปลี่ยนสิ่งต่างๆ มากมายเกี่ยวกับสิ่งเหล่านี้ เช่น วิธีจัดเรียง พื้นที่รอบๆ และตำแหน่งที่นั่งบนหน้า
วิธีใช้คอนเทนเนอร์ Flexbox ของ Elementor
วิธีที่คุณสร้างเพจด้วย Elementor Flexbox นั้นค่อนข้างเหมือนกับการใช้บล็อก Elementor ทั่วไป ดังนั้นไม่ว่าคุณจะเพิ่งเริ่มใช้ Elementor หรือเปลี่ยนจากเวอร์ชันเก่า คุณจะไม่มีปัญหาในการปรับตัว
คุณอาจสงสัยเกี่ยวกับสิ่งต่างๆ เช่น "จะเปิด/คอนเทนเนอร์ใน Elementor ได้อย่างไร คุณจะใส่คอนเทนเนอร์ใน Elementor ได้อย่างไร จะเพิ่มคอนเทนเนอร์ใน Elementor ได้อย่างไร" ส่วนนี้จะให้คำตอบที่คุณต้องการ
เพื่อช่วยคุณในการเริ่มต้น ต่อไปนี้เป็นขั้นตอนในการใช้คอนเทนเนอร์ Flexbox เพื่อออกแบบเว็บไซต์ของคุณ:
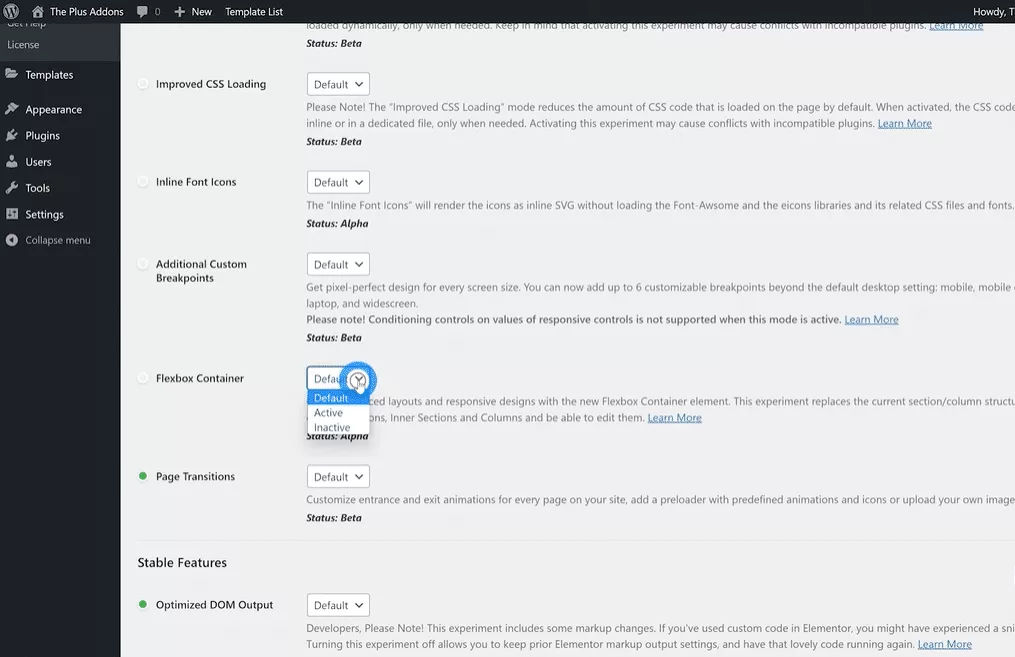
ขั้นตอนที่ 1 เปิด Flexbox ในการตั้งค่า Elementor
ก่อนที่คุณจะสามารถใช้คอนเทนเนอร์ใหม่ได้ คุณต้องเปิดใช้งาน Flexbox ก่อน ไปที่การตั้งค่า Elementor ในแดชบอร์ด WordPress ของคุณ คลิกแท็บการทดลอง เลื่อนลง ค้นหาตัวเลือกคอนเทนเนอร์ Flexbox แล้วเลือกใช้งานอยู่จากเมนูแบบเลื่อนลง บันทึกการเปลี่ยนแปลงของคุณและย้ายไปยังขั้นตอนถัดไป
ในเว็บไซต์ใหม่ คอนเทนเนอร์ Flexbox จะเปิดใช้งานอยู่แล้วตามค่าเริ่มต้น

ขั้นตอนที่ 2: สร้างเว็บเพจใหม่
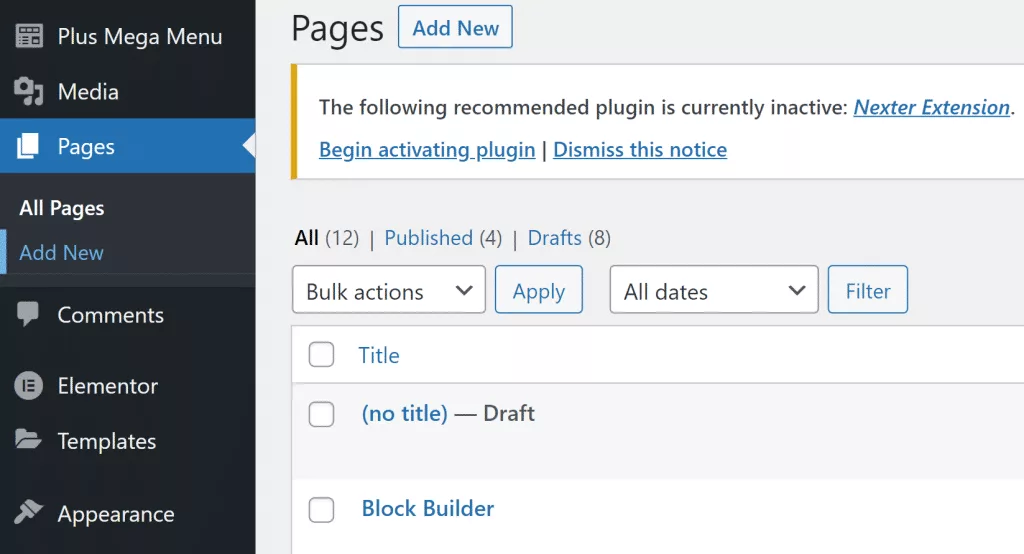
ขั้นแรก เรามาสร้างเพจใหม่เหมือนที่เราเคยทำกัน ไปที่ส่วนหน้า เลือกหน้าทั้งหมด และคลิกเพิ่มใหม่

ขั้นตอนที่ 3: เปิด Elementor
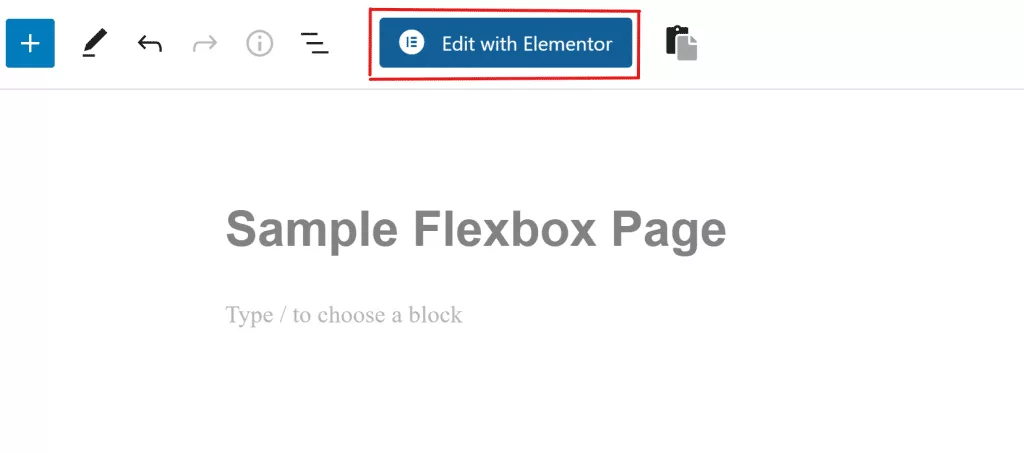
ตอนนี้คุณจะเห็นหน้าต่างตัวสร้างเพจ WordPress บนหน้าจอของคุณ ตั้งชื่อให้กับหน้าใหม่นี้แล้วคลิกแก้ไขด้วย Elementor เพื่อเริ่มใช้คอนเทนเนอร์ Flexbox

ขั้นตอนที่ 4: เพิ่มกล่องใหม่
คุณจะมีอินเทอร์เฟซตัวสร้างเพจ Elementor ที่คุ้นเคย นอกจากนี้ คุณสามารถเพิ่มกล่องใหม่ได้ด้วยการลากและวางจากแถบด้านข้าง หรือคุณสามารถคลิกที่สัญลักษณ์ + และเลือกโครงสร้างที่คุณต้องการ
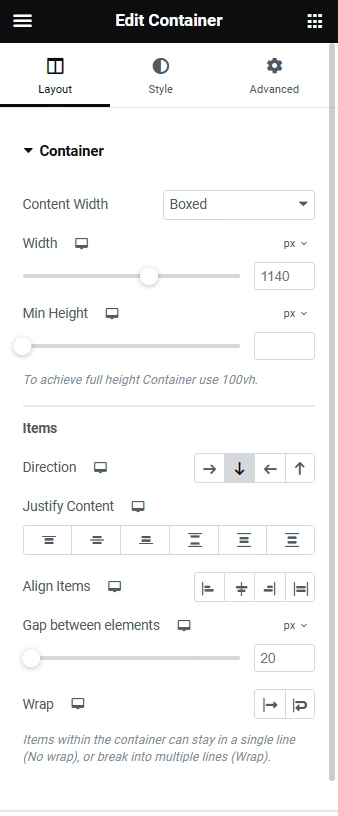
ขั้นตอนที่ 5: จัดสไตล์กล่อง
เมื่อคุณเพิ่มกล่องแล้ว คุณจะพบกับวิธีต่างๆ มากมายในการทำให้กล่องมีลักษณะตามที่คุณต้องการ คุณสามารถปรับเปลี่ยนสิ่งต่างๆ เช่น ประเภทของกล่อง ความกว้างหรือความสูงของกล่อง ว่าจะหันหน้าไปทางไหน เรียงอย่างไร และอื่นๆ อีกมากมาย

ขั้นตอนที่ 6: ลากและวางวิดเจ็ตในกล่อง
การใส่วิดเจ็ตลงในกล่องก็ทำได้ง่ายเช่นกัน เพียงเลือกวิดเจ็ตที่คุณต้องการจากแท็บองค์ประกอบ จากนั้นลากและวางลงบนไอคอน + ในกล่อง
ขั้นตอนที่ 7: เปลี่ยนรูปลักษณ์วิดเจ็ต
เช่นเดียวกับที่คุณเปลี่ยนการตั้งค่าสำหรับทั้งกล่อง คุณยังสามารถเปลี่ยนลักษณะของสิ่งต่างๆ ภายในกล่องได้ด้วย คุณสามารถเปลี่ยนสิ่งต่างๆ ได้ เช่น พวกมันหันหน้าไปทางไหน พวกมันเรียงกันอย่างไร ระยะห่างระหว่างพวกมัน และอื่นๆ อีกมากมาย
ขั้นตอนที่ 8: แบ่งปันเว็บเพจ Flexbox ใหม่ของคุณ
คุณสามารถสร้างกล่องได้มากมาย ทำสำเนามัน และเปลี่ยนตำแหน่งที่อยู่ของมันได้ ทำตามขั้นตอนเหล่านี้ต่อไปเมื่อคุณเพิ่มสิ่งต่างๆ เมื่อเสร็จแล้ว ให้คลิกปุ่มเผยแพร่เพื่อทำให้หน้าเว็บของคุณใช้งานได้ คุณยังสามารถคลิกปุ่มดูตัวอย่างเพื่อดูว่าหน้าเว็บ Flexbox ใหม่ของคุณทำงานอย่างไร
ห่อ
โดยสรุป ตอนนี้คุณได้เรียนรู้เกี่ยวกับคอนเทนเนอร์ Elementor Flexbox แล้ว หากคุณคุ้นเคยกับ Elementor อยู่แล้ว ตัวสร้าง Flexbox ใหม่น่าจะเข้าใจได้ง่ายสำหรับคุณ และหากคุณเป็นมือใหม่ การทำตามคำแนะนำนี้จะช่วยให้คุณทำงานกับ Flexbox ได้โดยไม่มีปัญหาใดๆ




