บางครั้งมันค่อนข้างยากที่จะจัดการกับสีโดยเฉพาะจากมุมมองของการออกแบบ นอกจากนี้ ต้องใช้การคิดเชิงออกแบบอย่างมีวิจารณญาณในการทำความเข้าใจว่าสีใดเข้ากับสีใด

แต่คุณไม่สามารถขจัดความสำคัญของสีเมื่อพูดถึงลักษณะที่ปรากฏของเว็บไซต์ของคุณ เป็นปัจจัยในการตัดสินใจสำหรับประสบการณ์ของผู้ใช้ และจานสีของเว็บไซต์เป็นตัวกำหนดธีม ในบทช่วยสอนนี้ เราจะเข้าใจวิธีใช้ Elementor Color Samples เพื่อลดความเร่งรีบ
Elementor Color Sampler
Elementor Color Sampler สร้างจานสีที่ดึงดูดสายตาสำหรับเว็บไซต์ของคุณโดยใช้องค์ประกอบของการออกแบบของคุณ แทนที่จะใช้สีที่เป็นตัวแทนมากที่สุด จะใช้สีที่ดึงดูดใจมากที่สุดและเข้ากันได้ดีกับธีม

มันขจัดความกังวลของคุณเกี่ยวกับการต้องเลือกสีจากหลากหลายสี แต่ให้จานสีที่คุณสามารถเลือกผสมของสีทั้งหมดหรือสีที่เข้ากับตัวเลือกของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยการใช้เครื่องเก็บตัวอย่างสี
ขั้นแรก คุณต้องตรวจสอบว่ามีการเปิดใช้งาน Color Sampler บนเว็บไซต์ของคุณหรือไม่ จากแดชบอร์ด WordPress ของคุณ ตรงไปที่การตั้งค่าใน Elementor จากนั้นไปที่ Experiments
เมื่อคุณเปิดใช้งาน Color Sampler แล้ว คุณสามารถใช้มันเพื่อสร้างจานสีที่น่าพึงพอใจสำหรับพื้นหลังหรือส่วนอื่นๆ ของเว็บไซต์ของคุณ
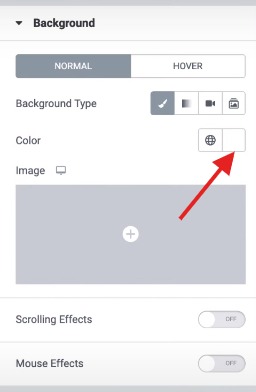
ขั้นแรก คุณต้องเลือกพื้นที่ที่คุณต้องการเปลี่ยนสี จากนั้นตรงไปที่แท็บสไตล์

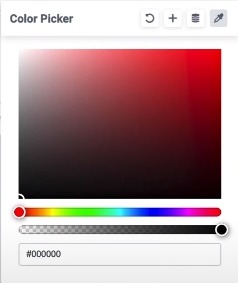
ในแท็บ สไตล์ ใช้ตัวเลือกสีเพื่อเลือกองค์ประกอบที่คุณต้องการเลือกสี จากนั้นจะนำเสนอสีต่างๆ ที่เลือกมาผสมกันซึ่งเข้ากับธีมภาพของเว็บไซต์ของคุณได้อย่างสมบูรณ์แบบ

จากจานสี คุณยังสามารถเลือกสีได้หนึ่งสี และจะแสดงการเปลี่ยนแปลงแบบเรียลไทม์เพื่อให้คุณเห็นว่าเข้ากับธีมหรือไม่
นอกจากนี้ คุณยังสามารถบันทึกสีเหล่านี้ไปยัง Global Colours เพื่อนำกลับมาใช้ใหม่ได้ทุกเมื่อที่ต้องการ นี่คือวิธีที่ Color Sampler ของ Elementor ช่วยคุณประหยัดเวลาและความสับสนได้มาก
นั่นคือทั้งหมดจากเราสำหรับบทช่วยสอนนี้ อย่าลืมเข้าร่วมกับเราบน Facebook  และ Twitter เพื่อไม่ให้พลาดการสอน




