ตัวเลือกการออกแบบในตัวของ Divi สามารถช่วยคุณสร้างพื้นหลังที่สะดุดตาสำหรับเว็บไซต์ของคุณ การไล่ระดับสี มาสก์ และรูปแบบของฉากหลังของ Divi สามารถรวมกันในส่วนเดียวโดยใช้ตัวเลือกพื้นหลัง แม้ว่าเราจะก้าวข้ามขีดจำกัดของการออกแบบพื้นหลังไปแล้ว แต่วันนี้เรากำลังก้าวต่อไป ในบทนี้ เราจะสอนวิธีใช้การไล่ระดับสี หน้ากาก และรูปแบบของ Divi เพื่อสร้างฉากหลังแบบไดนามิก สำหรับการออกแบบพื้นหลังเดียว ตอนนี้มีตัวเลือกให้เลือกมากขึ้นเป็นสองเท่า จำนวนตัวเลือกการออกแบบที่เป็นไปได้พุ่งสูงขึ้นเมื่อรวมเลเยอร์การออกแบบอื่นๆ ทั้งหมดไว้ด้วย

ตัวอย่างการออกแบบ
นี่คือลักษณะการออกแบบขั้นสุดท้ายของเรา

แนวคิด
แนวคิดของการออกแบบนี้เป็นแนวคิดพื้นฐาน จุดแรกของเราคือส่วนที่ใช้ประโยชน์จากคุณลักษณะการออกแบบฉากหลังที่ติดตั้งไว้ล่วงหน้าของ Divi (การไล่ระดับสี มาสก์ รูปแบบ ฯลฯ) หลังจากนั้น แถวจะถูกสร้างขึ้นและวางตำแหน่งเพื่อล้อมรอบขอบเขตอย่างสมบูรณ์ (เช่น การซ้อนทับ) ตอนนี้เรามีตัวเลือกพื้นหลัง 2 ชั้น (ส่วนและแถว) เพื่อสร้างพื้นหลังสำหรับเนื้อหาของเรา เนื่องจากความสามารถในการออกแบบพื้นหลังในตัวใน Divi
ขั้นตอนการออกแบบ
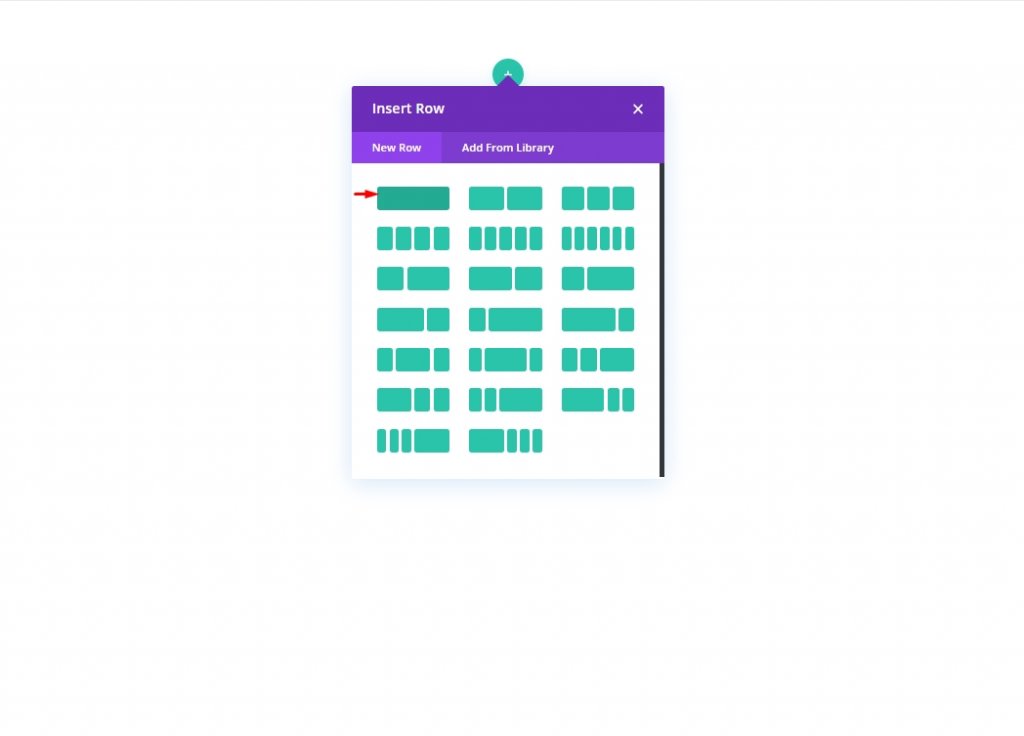
เพิ่มแถว
ในการเริ่มต้น ให้เพิ่มแถวที่มีหนึ่งคอลัมน์ในส่วนที่มีอยู่แล้วในตัวสร้าง ในที่สุด แถวนี้จะใช้เป็นเลเยอร์การออกแบบฉากหลังที่สอง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
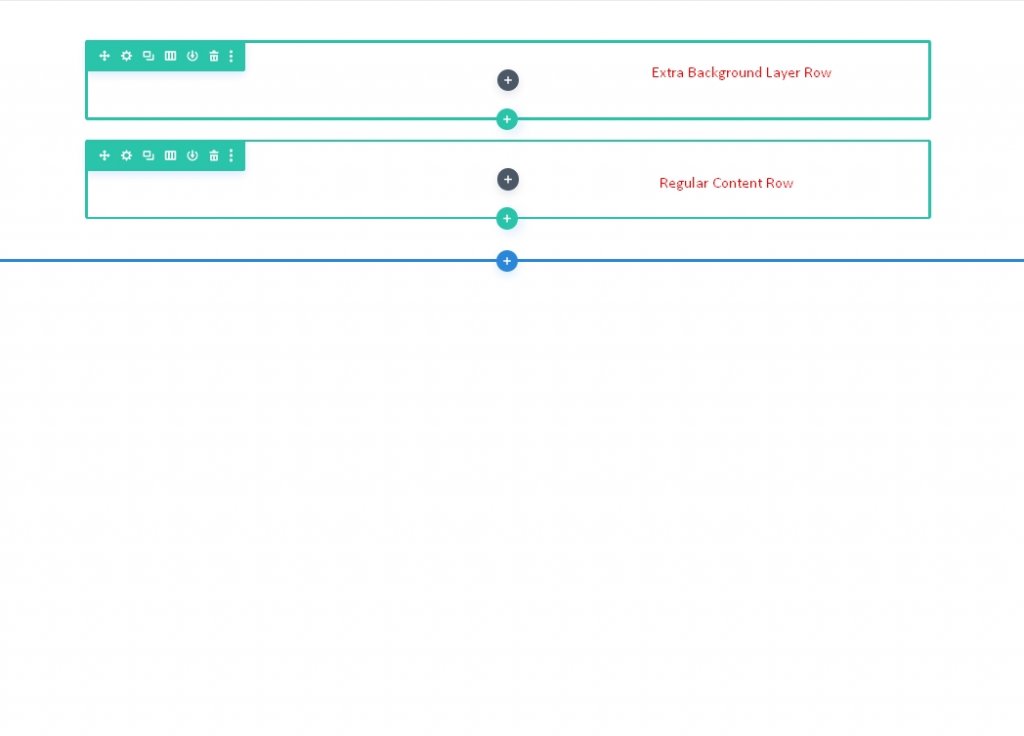
ขั้นตอนต่อไปคือการทำสำเนาของแถวที่สร้างขึ้นใหม่ เนื้อหาของเราจะอยู่ในแถวที่สอง (ซ้ำกัน) ตามปกติ ควรเพิ่มเลเยอร์ฉากหลังในแถวบนสุด และแถวเนื้อหาทั่วไปควรอยู่ด้านล่าง

ต่อมาเราจะกลับไปที่แถว ในขณะนี้ เราจะใช้ส่วนนี้เพื่อสร้างเลเยอร์เริ่มต้นของการออกแบบพื้นหลังของเรา
ส่วนแนวตั้งระยะห่าง
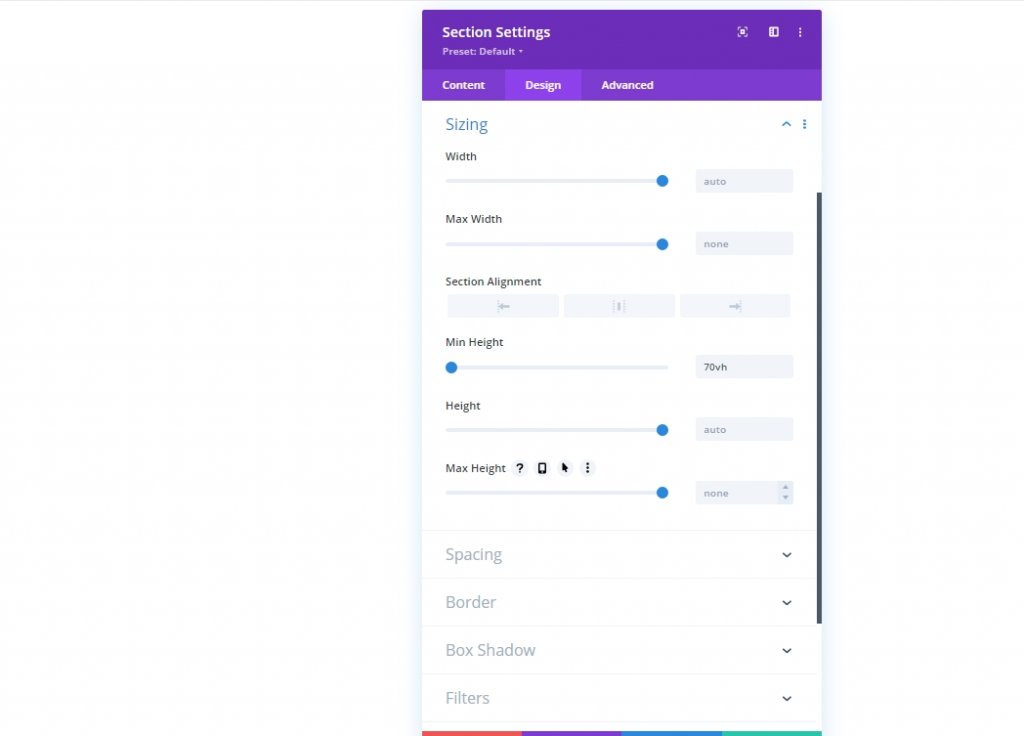
เราต้องเพิ่มความสูงในแนวตั้งของส่วนเพื่อให้การออกแบบฉากหลังของเราเต็มเบราว์เซอร์ ในกรณีนี้ การเพิ่มความสูงขั้นต่ำในส่วนนี้ก็เพียงพอแล้ว
ไปที่หน้าการตั้งค่าของส่วน อัปเดตช่องว่างภายในและความสูงดังต่อไปนี้ในแท็บการออกแบบ:
- ความสูงขั้นต่ำ: 70vh
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

การออกแบบพื้นหลังส่วน: ชั้นแรก
ตอนนี้เราได้กำหนดความสูงของส่วนแล้ว เราก็พร้อมที่จะเริ่มออกแบบเลเยอร์แรกของพื้นหลังของเราแล้ว มีความเป็นไปได้มากมายในการออกแบบฉากหลังใน Divi สำหรับบทความนี้ เราจะเน้นที่การไล่ระดับสี มาสก์ และรูปแบบสำหรับพื้นหลัง
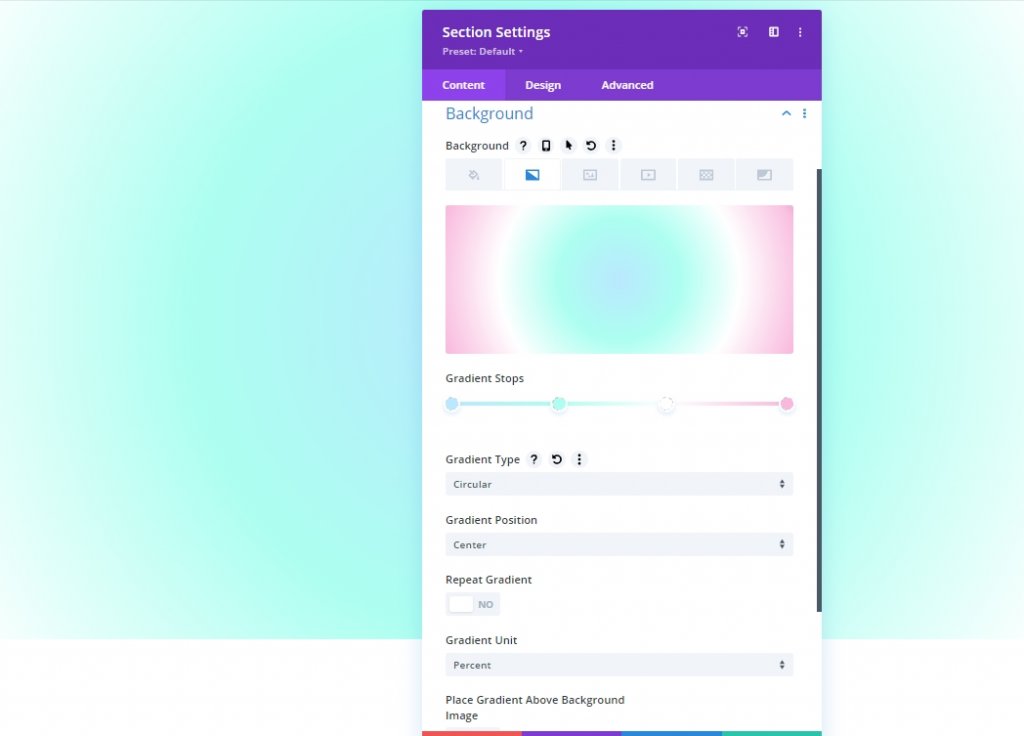
พื้นหลังไล่โทนสี
สามารถใช้การไล่ระดับสีแบบกำหนดเองเป็นองค์ประกอบการออกแบบฉากหลังเริ่มต้นของเราได้ เราจะเพิ่มเกรเดียนต์สต็อปสี่สต็อปที่เว้นระยะห่างเท่าๆ กันสำหรับการไล่ระดับสีนี้ สำหรับเลเยอร์แรกของการออกแบบพื้นหลัง เราจะใช้สี่สีนี้เพื่อสร้างเอฟเฟกต์การไล่ระดับสีหลากสีที่สวยงาม
ก่อนที่คุณจะเริ่มต้น ให้เปิดการตั้งค่าส่วนในแท็บเนื้อหาแล้วป้อนการไล่ระดับสีสองจุดแรกที่นั่น ในการสร้างการไล่ระดับสีใหม่ ไปที่แท็บการไล่ระดับสีแล้วคลิกเครื่องหมาย + สีไล่ระดับสีเริ่มต้นจะเพิ่มขึ้นสองสี เพิ่ม/อัปเดตจุดแวะไล่ระดับต่อไปนี้โดยเปลี่ยนสีและตำแหน่ง โดยเริ่มจากจุดแรกทางด้านซ้าย
- Gradient Stop #1: Gradient Stop Color: #bae9ff ตำแหน่ง Gradient Stop: 0%
- Gradient Stop #2: Gradient Stop Color: #adfff1 ตำแหน่ง Gradient Stop: 32%
- Gradient Stop #3: Gradient Stop Color: #ffffff ตำแหน่ง Gradient Stop: 64%
- Gradient Stop #4: Gradient Stop Color: #f9b8dd ตำแหน่ง Gradient Stop: 100%
- ประเภทการไล่ระดับสีและตำแหน่ง: ประเภทการไล่ระดับสี: วงกลม ตำแหน่งการไล่ระดับสี: ศูนย์

รูปแบบพื้นหลังของมาตรา
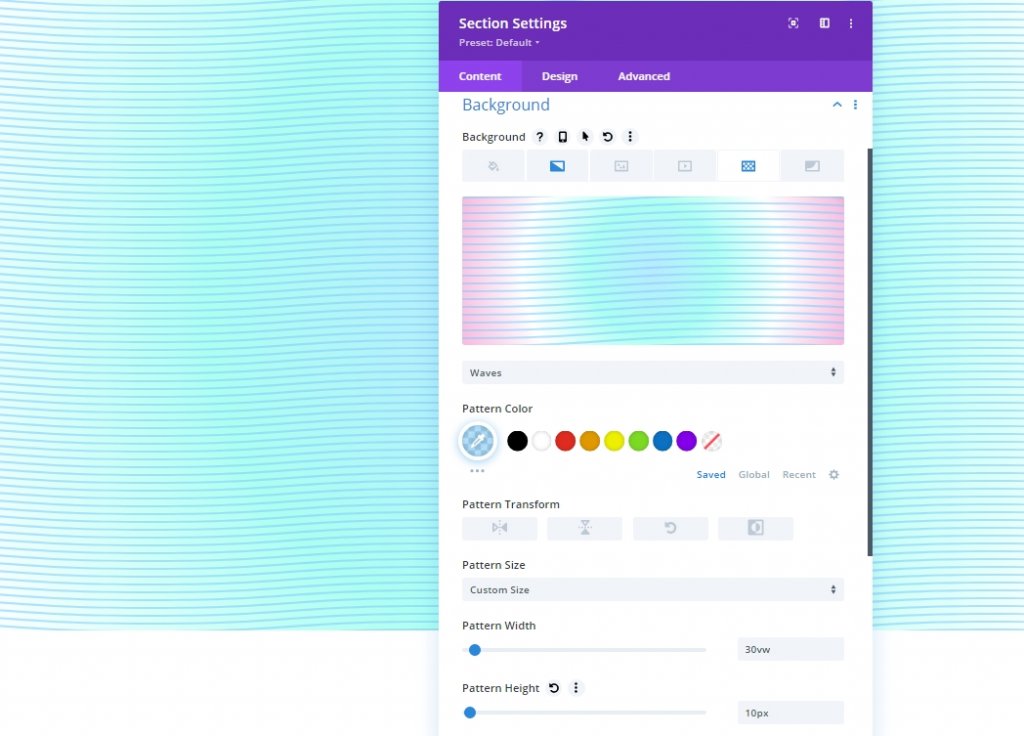
เมื่อการไล่ระดับสีพื้นหลังของเราพร้อมแล้ว เราก็สามารถเพิ่มรูปแบบพื้นหลังเพื่อเสริมการออกแบบได้ ในตัวอย่างนี้ เราจะสร้างรูปแบบที่ละเอียดอ่อนโดยใช้รูปแบบ Waves
ใต้แท็บรูปแบบ ให้อัปเดตสิ่งต่อไปนี้:
- รูปแบบพื้นหลัง: คลื่น
- รูปแบบสี: rgba(127,206,255,0.59)
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความกว้างของรูปแบบ: 30vw
- ความสูงของรูปแบบ: 10px

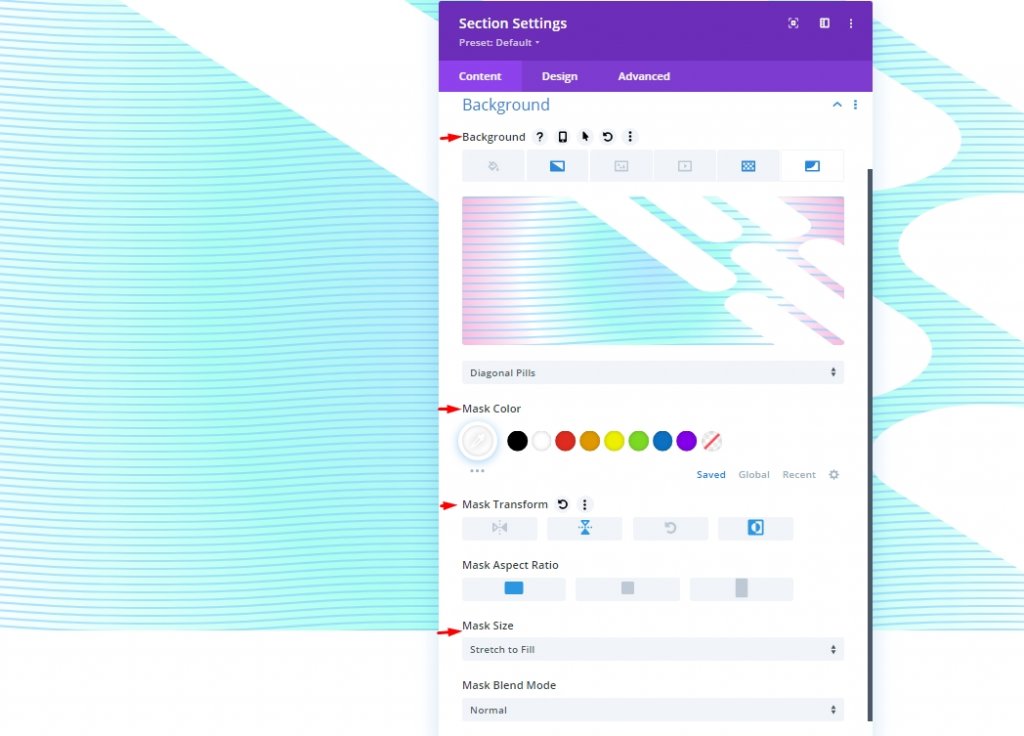
มาสก์พื้นหลังของมาตรา
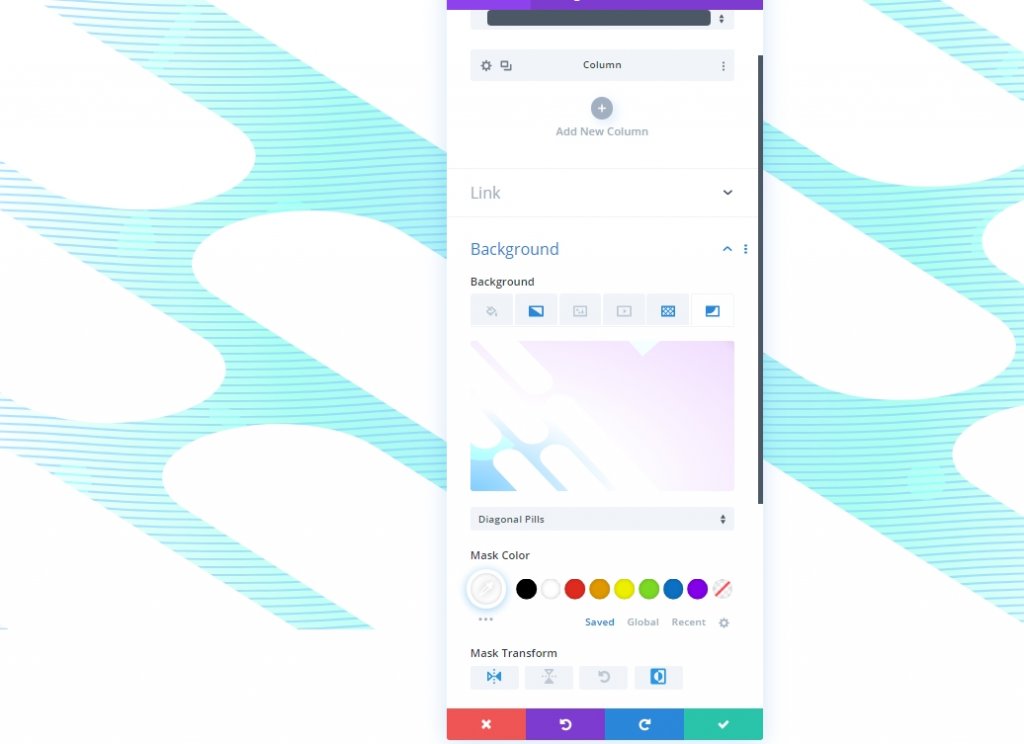
ตอนนี้ เรามีรูปแบบพื้นหลังแล้ว เราสามารถเพิ่มมาสก์พื้นหลังเพื่อปิดการออกแบบพื้นหลังของเลเยอร์แรกของเรา มีทางเลือกมากมายให้เลือก เราจะใช้หน้ากาก Diagonal Pills สำหรับตัวอย่างนี้
ควรอัปเดตสิ่งต่อไปนี้ในส่วนมาสก์:
- หน้ากาก: Diagonal Pills
- หน้ากากสี: #ffffff
- การแปลงหน้ากาก: พลิกแนวตั้ง, พลิกกลับ
- ขนาดมาส์ก: ยืดให้เต็ม

ตำแหน่งแถวเป็นเลเยอร์ที่สอง
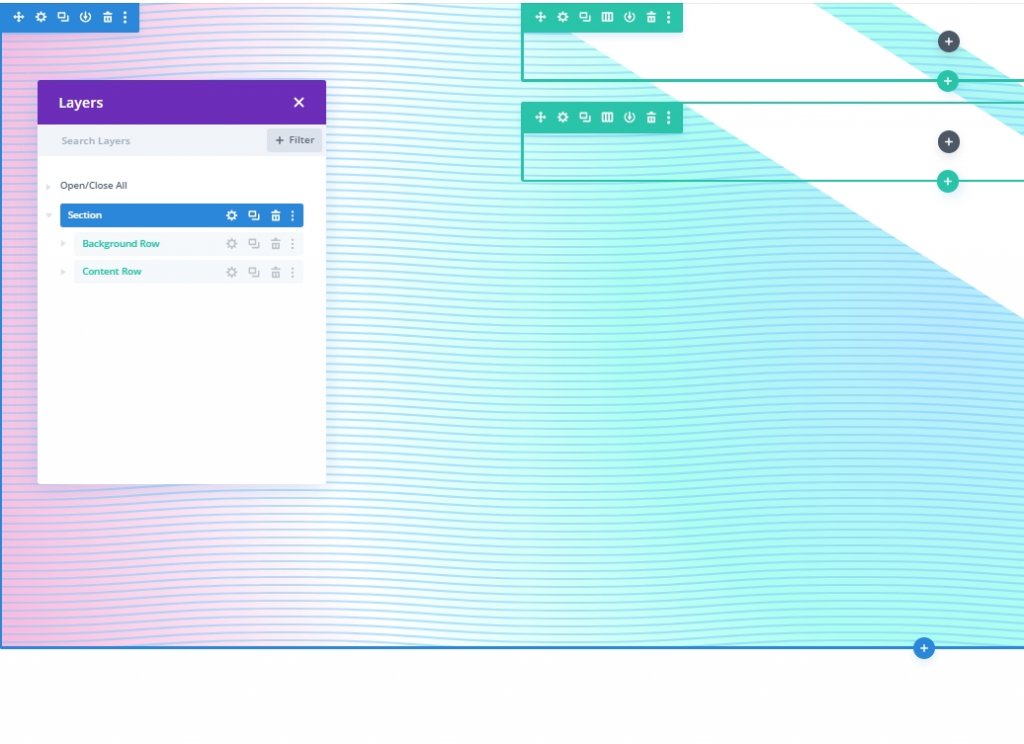
เนื่องจากตอนนี้การออกแบบพื้นหลังส่วนของเราเสร็จสมบูรณ์แล้ว เราจึงสามารถใช้แถวที่เราสร้างไว้ก่อนหน้านี้เพื่อเพิ่มเลเยอร์ที่สองให้กับการออกแบบได้ คลิกไอคอนรูปเฟืองในแถวบนสุดของส่วนเพื่อแก้ไขแถว

ต้องใช้แถวบนสุดเพื่อไม่ให้การออกแบบพื้นหลังปิดบังวัสดุในแถวที่สอง (วิธีง่ายๆ ในการหลีกเลี่ยงการจัดการกับดัชนี Z)
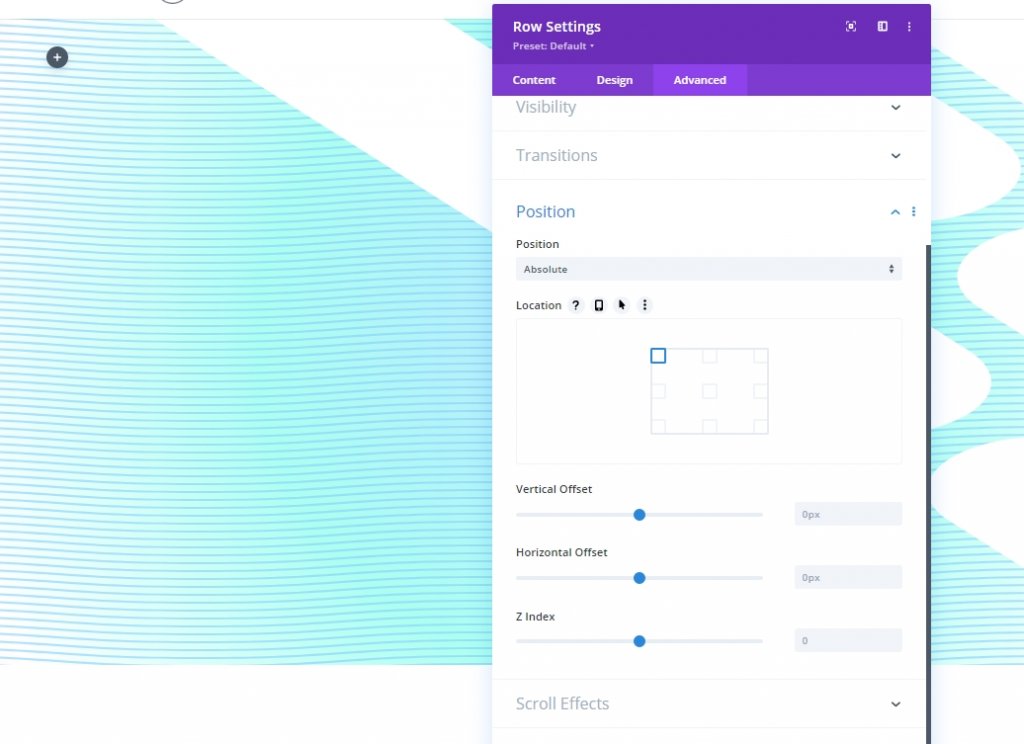
ควรเปลี่ยนแปลงสิ่งต่อไปนี้บนแท็บขั้นสูง:
- ตำแหน่ง: Absolute

ด้วยวิธีนี้ แถวจะสามารถนั่งทับ (หรือซ้อนทับ) ส่วนได้โดยไม่ต้องเติมพื้นที่หน้าจริงใดๆ ตอนนี้ สิ่งที่ต้องทำคือปรับความสูงและความกว้างเพื่อให้ตรงกับขนาดที่แท้จริงของส่วน สิ่งนี้จะให้การซ้อนทับและเลเยอร์การออกแบบพื้นหลังที่สองที่เราต้องการ
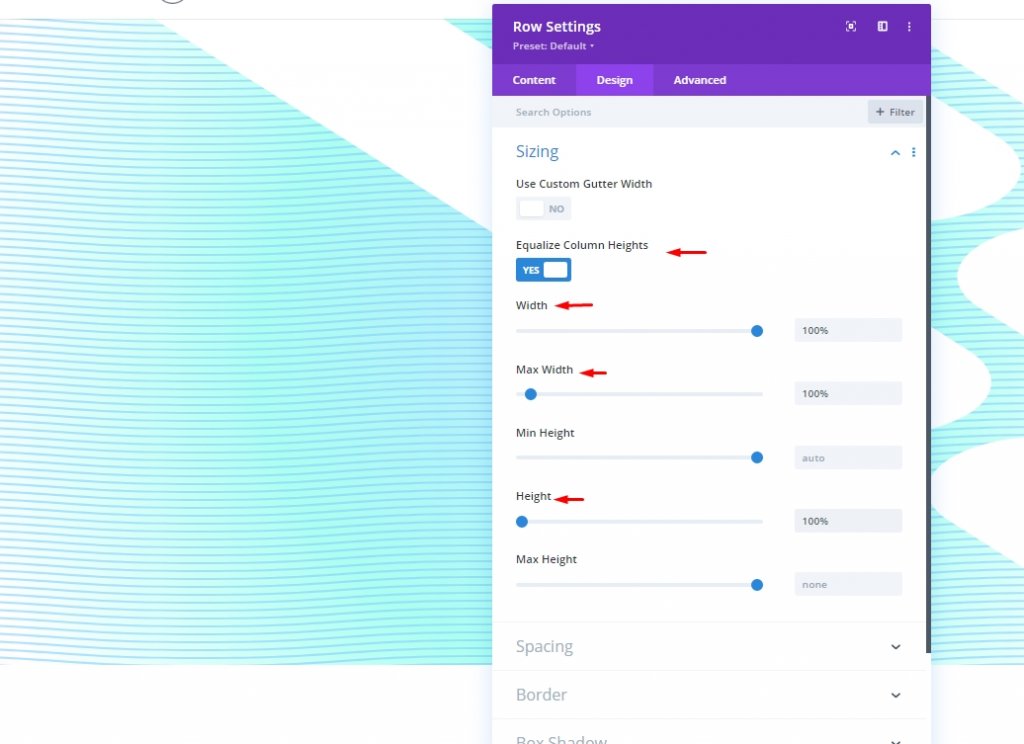
อัปเดตการตั้งค่าการปรับขนาดดังต่อไปนี้ในแท็บการออกแบบ:
- ปรับความสูงของคอลัมน์ให้เท่ากัน: ใช่
- ความกว้าง: 100%
- ความกว้างสูงสุด: 100%
- ความสูง: 100%

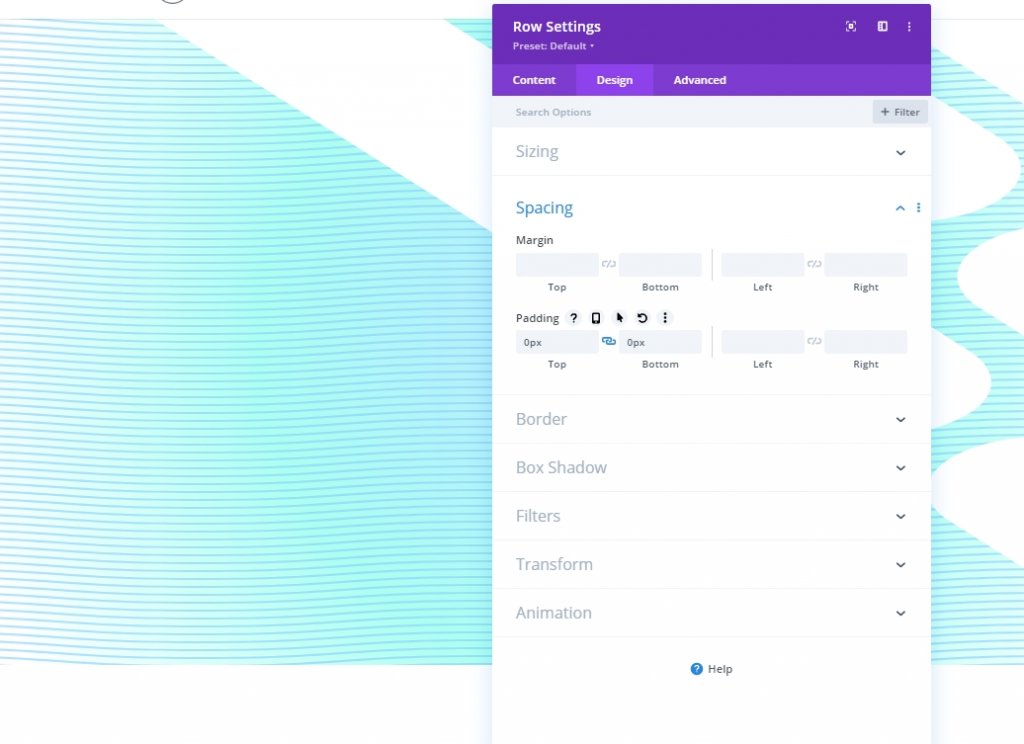
เพิ่มเบาะรองนั่งด้วย
- ช่องว่างภายใน: 0px บน, 0px ด้านล่าง

การออกแบบพื้นหลังส่วน: ชั้นที่สอง
ด้วยเหตุนี้ คุณอาจไม่สามารถแยกแยะเนื้อหาของแถวได้ ตอนนี้เรามีผ้าใบผืนที่สองที่จะสร้างการออกแบบของเรา ซึ่งทำหน้าที่เป็นเลเยอร์ที่สองของเรา
พื้นหลังไล่โทนสี
เพื่อให้สีของการไล่ระดับสีชั้นแรกมองเห็นได้ เราจำเป็นต้องใช้การหยุดสีแบบโปร่งใส (หรือกึ่งโปร่งใส) ในการไล่ระดับชั้นที่สองนี้ ด้วยการไล่ระดับสีมากกว่าหนึ่งชั้น คุณสามารถผสมสีในแบบที่ไม่สามารถทำได้ด้วยชั้นการไล่ระดับสีเดียว
เรากำลังจะทำให้การไล่ระดับสีนี้มีระดับการไล่ระดับสีที่เว้นระยะเท่ากันสามสต็อป ความโปร่งใสที่กึ่งกลางของแถบไล่ระดับเผยให้เห็นการออกแบบการไล่ระดับสีของชั้นแรก สีที่คล้ายกับการไล่ระดับสีในเลเยอร์แรกจะเข้ากันได้ดีในเลเยอร์ที่สองนี้
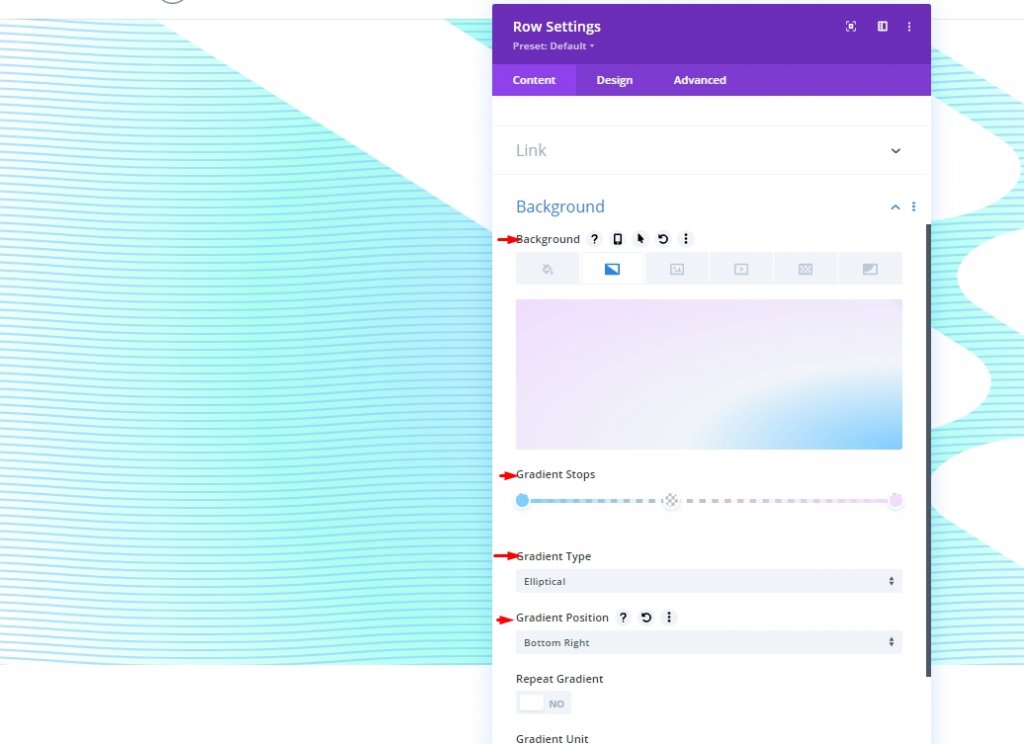
ก่อนที่คุณจะเริ่มต้น ให้เปิดการตั้งค่าส่วนในแท็บเนื้อหาแล้วป้อนการไล่ระดับสีสองจุดแรกที่นั่น ในการสร้างการไล่ระดับสีใหม่ ไปที่แท็บการไล่ระดับสีแล้วคลิกเครื่องหมาย + สีไล่ระดับสีเริ่มต้นจะเพิ่มขึ้นสองสี เพิ่ม/อัปเดตจุดแวะไล่ระดับต่อไปนี้โดยเปลี่ยนสีและตำแหน่ง โดยเริ่มจากจุดแรกทางด้านซ้าย
- Gradient Stop #1: Gradient Stop Color - #7fceff ตำแหน่ง Gradient Stop - 0%
- Gradient Stop #2: Gradient Stop Color - โปร่งใส ตำแหน่ง Gradient Stop - 40%
- Gradient Stop #3: Gradient Stop Color - #f1ddff, ตำแหน่ง Gradient Stop - 100%
- ประเภทการไล่ระดับสีและตำแหน่ง: ประเภทการไล่ระดับสี - วงรี ตำแหน่งการไล่ระดับสี - ด้านล่างขวา

รูปแบบพื้นหลังของมาตรา
ตอนนี้สามารถใช้รูปแบบพื้นหลังเป็นสัมผัสสุดท้ายเพื่อให้การออกแบบสมบูรณ์ รูปแบบ Confetti จะใช้สำหรับเลเยอร์ที่สอง
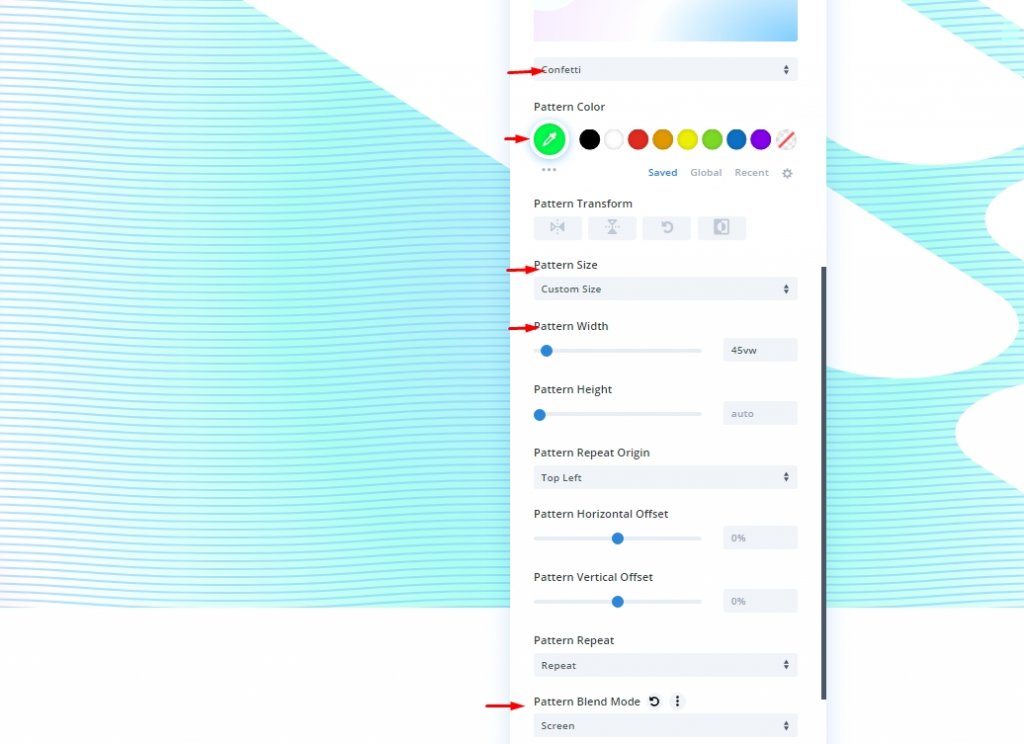
ควรเปลี่ยนสิ่งต่อไปนี้ในส่วนรูปแบบ:
- รูปแบบพื้นหลัง: ลูกปา
- แบบสี: #00ff4c
- ขนาดรูปแบบ: ขนาดที่กำหนดเอง
- ความกว้างของรูปแบบ: 45vw
- โหมดผสมผสานรูปแบบ: หน้าจอ

มาสก์พื้นหลังของมาตรา
เพื่อให้การออกแบบพื้นหลังสองชั้นของเราเสร็จสิ้น เราจะต้องเพิ่มมาสก์เลเยอร์ที่สอง Diagonal Pills จะถูกใช้เป็นมาสก์ชั้นที่สองโดยคว่ำและพลิกในแนวนอนเพื่อให้ปรากฏทางด้านซ้ายของส่วนนี้และวางตำแหน่งตรงข้ามกับหน้ากากจากก่อนหน้านี้
ควรอัปเดตสิ่งต่อไปนี้ในส่วนมาสก์:
- หน้ากาก: Diagonal Pills
- หน้ากากสี: #ffffff
- การแปลงรูปแบบ: พลิกแนวนอน, พลิกกลับ

ดูตัวอย่างสุดท้าย
นี่คือลักษณะการออกแบบของเราที่มีสองชั้นที่แตกต่างกัน
หัวข้อเพิ่มเติม: ไม่บังคับ
คุณยังสามารถเพิ่มข้อความในแถวได้อีกด้วย เพิ่มสโลแกนที่คุณต้องการและตั้งค่าการวัดตามความจำเป็น
- เนื้อความ: [เพิ่มหัวเรื่องด้วยแท็ก H1]
- แบบอักษรของหัวเรื่อง: Inter
- น้ำหนักตัวอักษรของหัวเรื่อง: ตัวหนา
- หัวเรื่องข้อความสี: #000000
- ขนาดข้อความของหัวเรื่อง: 8vw (เดสก์ท็อป), 62px (แท็บเล็ต), 32px (โทรศัพท์)
- ขอบ: 30vh บน, 30vh ล่าง

ห่อ
การตั้งค่าพื้นหลังของ Divi ทำให้การพัฒนาฉากหลังที่สะดุดตาเป็นเรื่องง่ายอย่างน่าประหลาดใจ การเพิ่มเลเยอร์ที่สองของการออกแบบฉากหลังจะขยายจำนวนตัวเลือกการออกแบบที่คุณสามารถใช้ได้ นอกจากนี้ เราพลาดการใช้เลเยอร์ที่สาม ซึ่งรวมอยู่ในการออกแบบของบทช่วยสอนด้วย คุณคิดว่ามันคือ?




