การรวมส่วนท้ายที่ติดหนึบไว้บนเว็บไซต์ของคุณ คุณสามารถเพิ่มสัมผัสเพิ่มเติมนั้นให้กับส่วนท้ายได้ เมื่อคุณเลื่อนไปและกลับจากด้านล่างสุดของหน้า ส่วนท้ายจะแสดงเอฟเฟกต์ที่เปิดและปิดการมองเห็นของส่วนท้าย (เปิดเผยส่วนท้ายเหมือนชัตเตอร์บนหน้าต่าง) โดยทั่วไป เอฟเฟกต์นี้ต้องการ CSS เฉพาะ ซึ่งมีทั้งข้อจำกัดและจัดการได้ยาก อย่างไรก็ตาม คุณสามารถเพิ่มเอฟเฟกต์การเปิดเผยส่วนท้ายให้กับการออกแบบส่วนท้ายแบบกำหนดเองที่สร้างขึ้นโดยใช้คุณสมบัติในตัวของ Divi โดยใช้การตั้งค่าตัวสร้างธีมของ Divi

เราจะสาธิตวิธีเปิดเผยส่วนท้ายแบบเหนียวใน Divi ในคู่มือ Divi ของวันนี้ ใช้เวลาเพียงไม่กี่ขั้นตอนง่ายๆ
เราเริ่มต้นกันเลย!
ดูตัวอย่าง
นี่คือตัวอย่างสั้นๆ ของส่วนท้ายที่ติดหนึบซึ่งเผยให้เห็นการออกแบบที่เราจะสร้างในบทเรียนนี้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยในการนำเข้าเค้าโครงเทมเพลตไปยังเว็บไซต์ของคุณ ให้ไปที่ Divi Theme Builder แล้วเลือกตัวเลือกการพกพา

ให้เราเริ่มต้นด้วยคำแนะนำ
การใช้ตัวสร้างธีม Divi เพื่อสร้างการเปิดเผยส่วนท้ายที่ติดหนึบ
การสร้างเทมเพลตส่วนท้ายใหม่
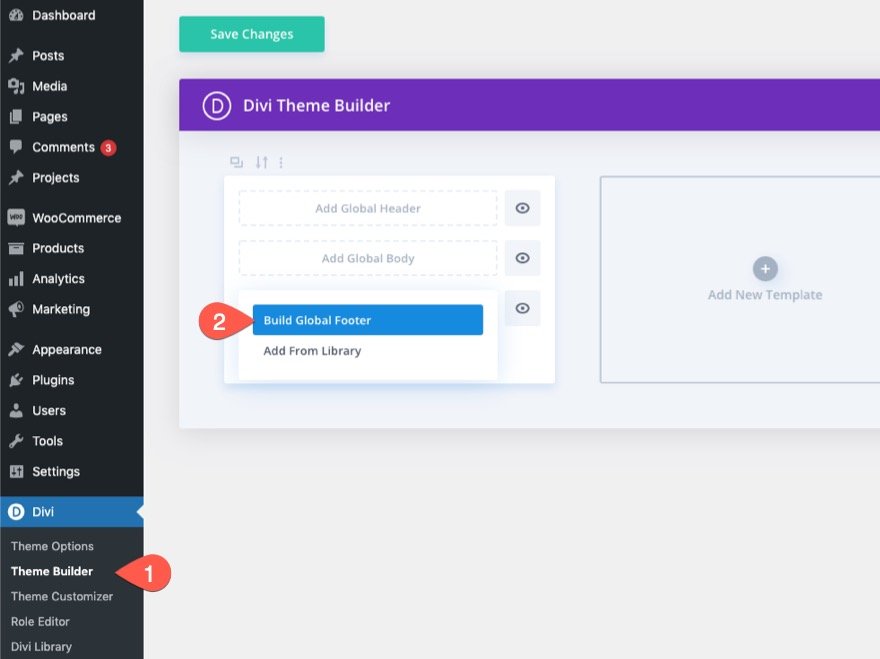
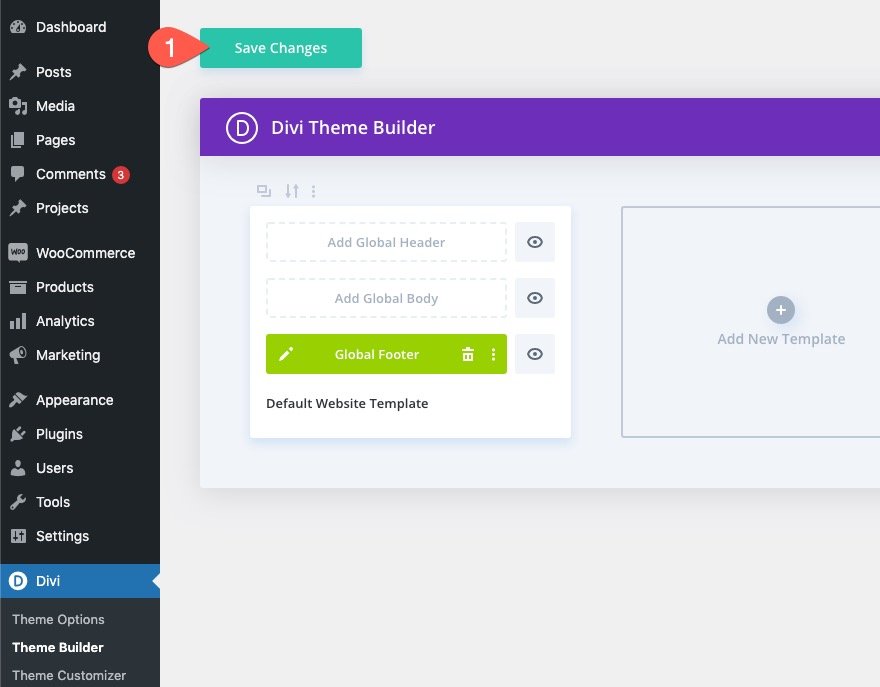
เริ่มต้นด้วยการไปที่ Divi Theme Builder ในแบ็กเอนด์ WordPress เพิ่มส่วนท้ายส่วนกลางหรือส่วนท้ายแบบกำหนดเองใหม่ที่นั่น

สร้างเค้าโครงส่วนท้าย
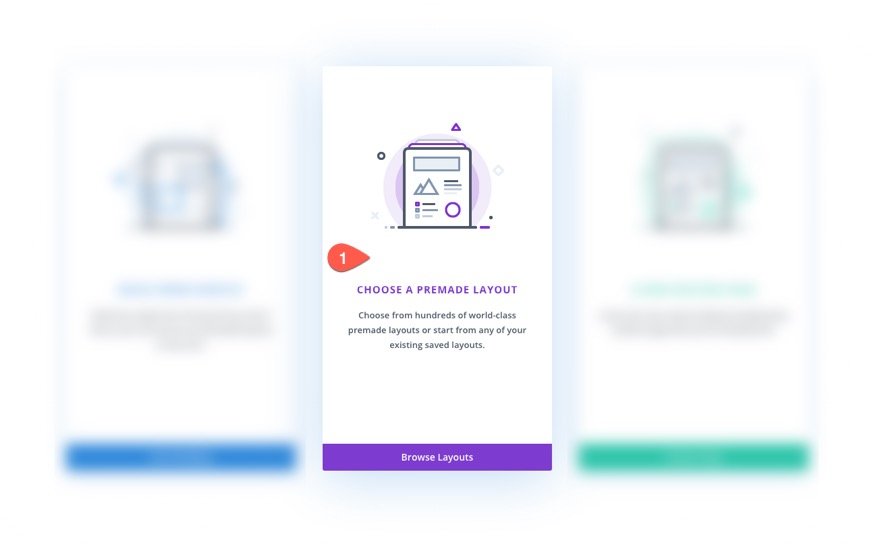
จากนั้นเลือกตัวเลือก "เลือกเค้าโครงที่สร้างไว้ล่วงหน้า" เพื่อเร่งกระบวนการออกแบบในบทเรียนนี้ เราจะใช้เลย์เอาต์สำเร็จรูป อย่างไรก็ตาม คุณอาจเริ่มสร้างมันขึ้นมาใหม่ได้หากคุณเลือก

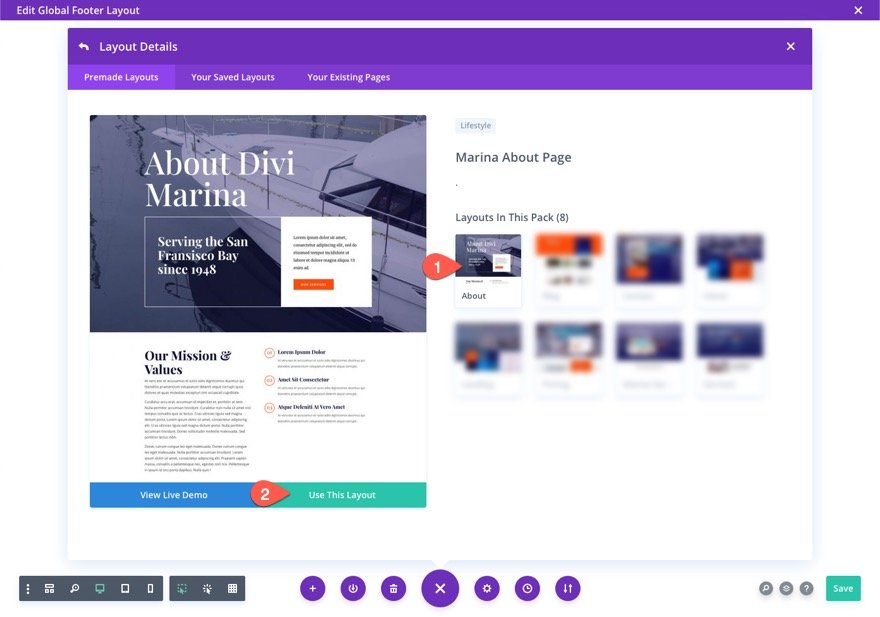
ค้นหาและใช้ Marina About Page Layout จาก Marina Layout Pack โดยใช้ป๊อปอัป Add From Library

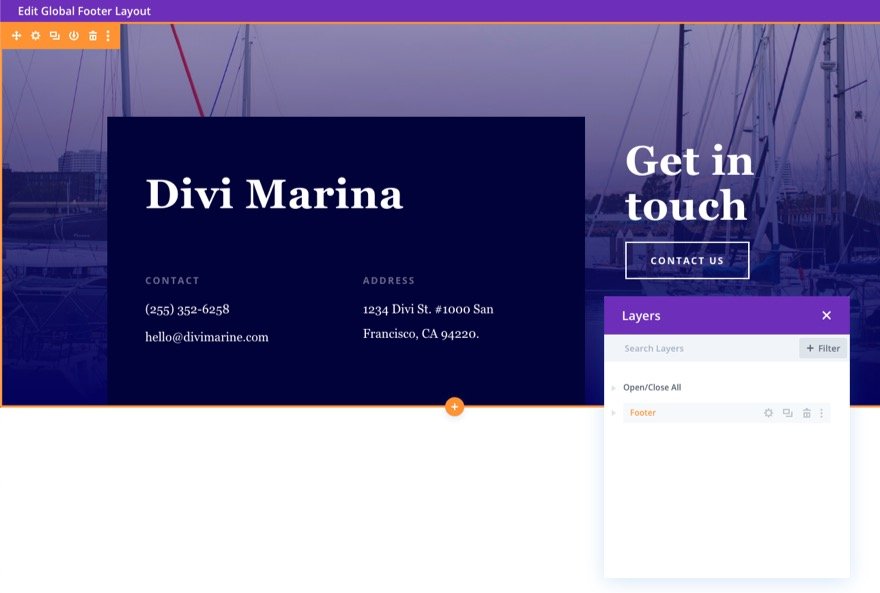
หลังจากโหลดเลย์เอาต์แล้ว ให้ลบทุกส่วนยกเว้นส่วนท้ายด้านล่าง ส่วนท้ายนี้จะใช้เพื่อให้เอฟเฟกต์การเปิดเผยส่วนท้าย

ปรับปรุงส่วนท้ายกระดาษด้วยเอฟเฟกต์การเปิดเผยส่วนท้ายที่ติดหนึบ
หากต้องการรวมเอฟเฟกต์การเปิดเผยส่วนท้ายลงในพื้นที่ส่วนท้าย จะต้องดำเนินการตามขั้นตอนต่อไปนี้
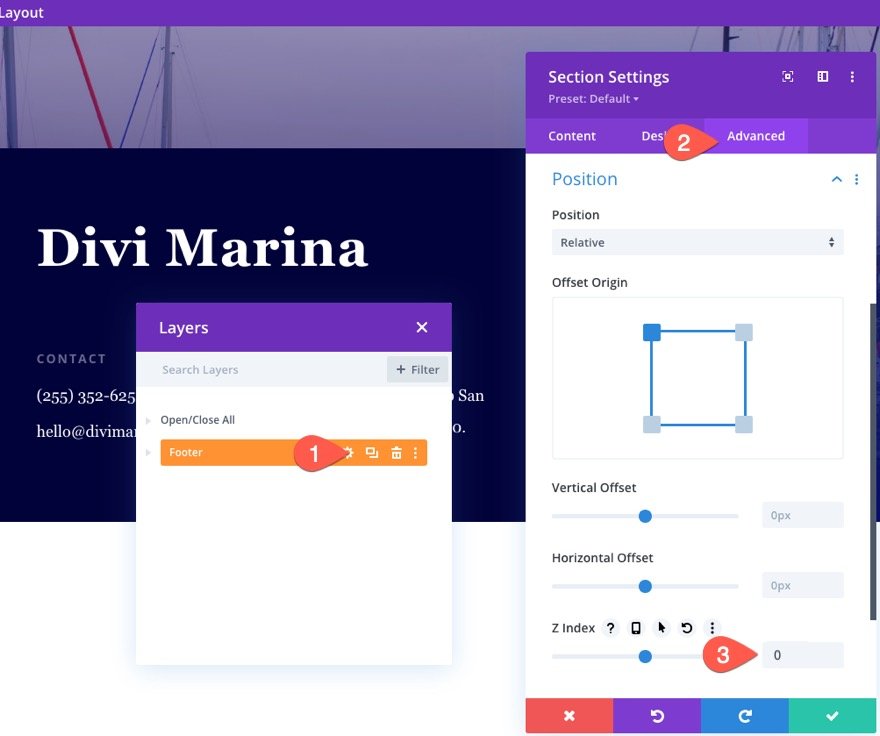
1: อัปเดตดัชนี Z ในส่วนท้าย
ในการเริ่มต้น เราจะตั้งค่าดัชนี z ของส่วนท้ายของเราเป็น 0 ซึ่งจะทำให้ส่วนนั้นอยู่ในตำแหน่งด้านล่างส่วนหรือส่วนประกอบอื่นๆ ในเนื้อหาของหน้า
เปิดการตั้งค่าส่วนท้าย อัปเดตฟิลด์ต่อไปนี้บนแท็บขั้นสูง:
ดัชนี Z: 0

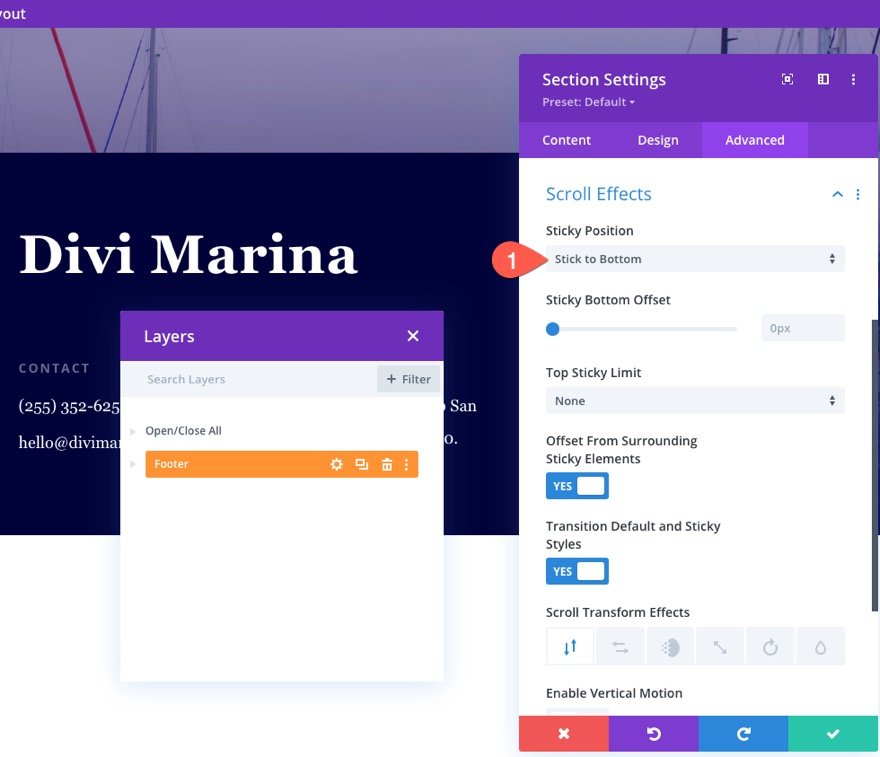
2: รวมตำแหน่งที่เหนียวเข้ากับส่วนท้าย
ต่อจากนี้ เราจะระบุตำแหน่งที่ติดหนึบไปยังพื้นที่ส่วนท้าย อัปเดตตำแหน่งที่ปักหมุดไปที่ด้านล่างสุดในเอฟเฟกต์การเลื่อน:
ตำแหน่งเหนียว: ติดกาวด้านล่าง

3: อัปเดตดัชนี Z ในตัวยึดตำแหน่ง Sticky Footer
เมื่อองค์ประกอบถูกกำหนดตำแหน่งที่ติดหนึบใน Divi แล้ว องค์ประกอบตัวยึดตำแหน่งที่ซ้ำกันโดยอัตโนมัติก็ถูกสร้างขึ้นเช่นกัน สิ่งนี้ทำให้ Divi Builder สามารถจัดเตรียมฟังก์ชันที่จำเป็นสำหรับการวางตำแหน่งและสร้างส่วนประกอบที่ติดหนึบ ในกรณีนี้ ตัวยึดตำแหน่งสำหรับส่วนท้ายกระดาษจะสร้างด้วยดัชนี z เริ่มต้นที่ 1 เราไม่ต้องการให้ส่วนท้ายแบบติดหนึบที่แท้จริงของเรา (ซึ่งขณะนี้มีดัชนี Z อยู่ที่ 0) อยู่ใต้ส่วนตัวยึดตำแหน่ง ดังนั้นเราจึง จะตั้งค่าดัชนี Z ของส่วนตัวยึดตำแหน่งเป็น -1
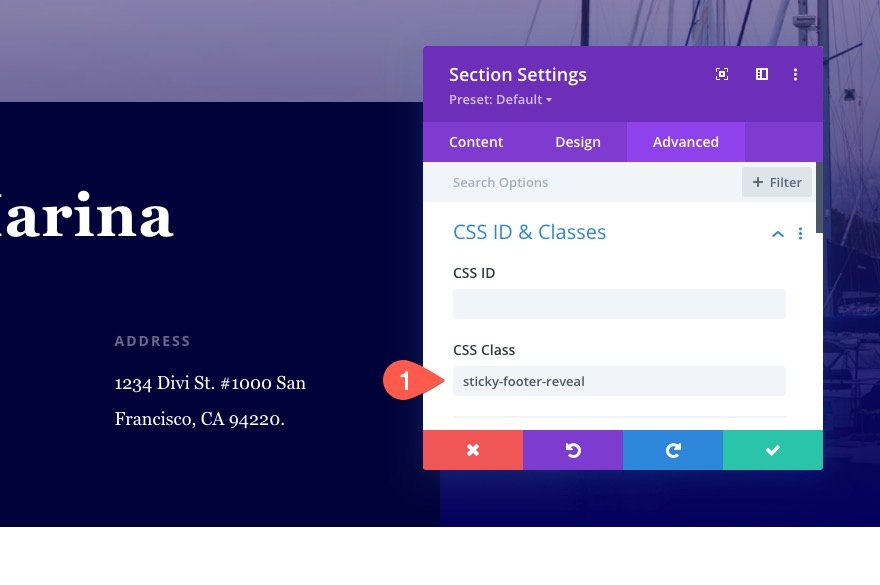
ในการเริ่มต้น ให้เพิ่มคลาส CSS ที่กำหนดเองต่อไปนี้ในส่วนท้าย:
CSS Class : sticky-footer-reveal

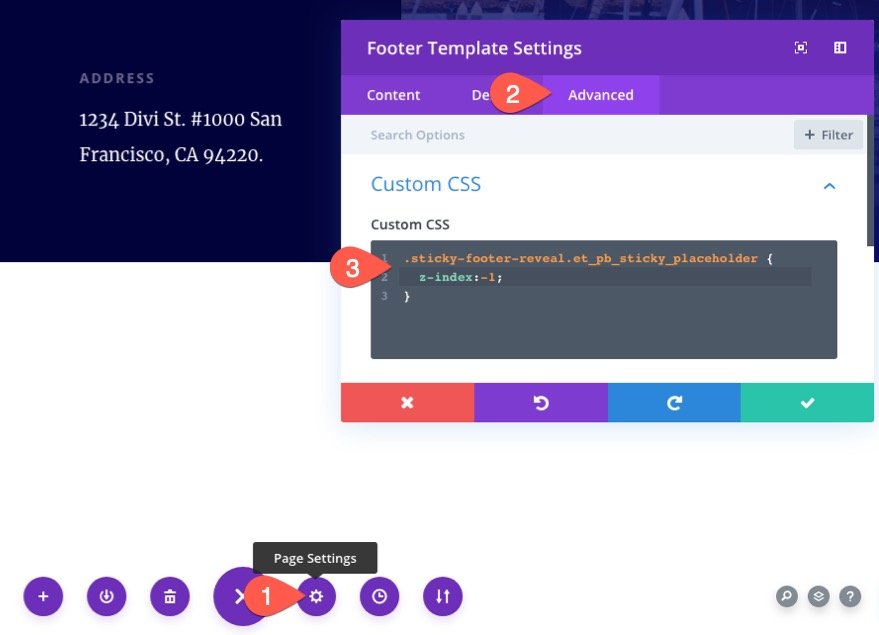
จากนั้น ใช้เมนูการตั้งค่าตัวสร้าง เข้าถึงการตั้งค่าหน้าของเทมเพลตส่วนท้าย เลือกตัวเลือกขั้นสูงในโมดอลการตั้งค่าเทมเพลตส่วนท้ายและป้อน CSS ต่อไปนี้ในกล่อง CSS ที่กำหนดเอง:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
สิ่งนี้บังคับให้ส่วนตัวยึดตำแหน่งอยู่ใต้ส่วนท้ายด้วยเอฟเฟกต์การเปิดเผยส่วนท้ายแบบติดหนึบ ช่วยให้คุณโต้ตอบกับเนื้อหาของส่วนท้ายกระดาษได้
4: ยอมรับการเปลี่ยนแปลง
เมื่อเสร็จแล้ว ให้บันทึกเทมเพลตส่วนท้ายและการแก้ไขตัวสร้างธีม

ผลลัพธ์สุดท้าย
หากต้องการดูผลลัพธ์สุดท้าย ให้ไปที่เว็บไซต์สดและเลื่อนออกไป ที่นี่!
ข้อสังเกตสุดท้าย
การเพิ่มส่วนท้ายที่ติดหนึบเพื่อเปิดเผยเว็บไซต์ของคุณใน Divi ไม่เกี่ยวข้องกับการใช้ปลั๊กอินหรือ CSS แบบกำหนดเองที่ซับซ้อน ในไม่กี่นาที คุณสามารถสร้างเทมเพลตส่วนท้ายและออกแบบส่วนท้ายด้วยเอฟเฟกต์การเปิดเผยส่วนท้ายโดยใช้ตัวสร้างธีม หวังว่าสิ่งนี้จะช่วยเพิ่มรูปลักษณ์ที่ส่วนท้ายของคุณเล็กน้อยในขณะเดียวกันก็ให้การโต้ตอบที่น่าสนใจสำหรับผู้เยี่ยมชม




