วิธีง่ายๆ วิธีหนึ่งในการทำให้เว็บไซต์ของคุณดูดีคือการใช้โมดูล Divi's Divider ตัวแบ่ง Divi ช่วยสร้างความรู้สึกถึงช่องว่างระหว่างสิ่งต่างๆ บนเพจของคุณ ทำให้การออกแบบมีความสมดุล พวกเขายังสามารถเพิ่มพื้นที่ว่างในการออกแบบโดยไม่ต้องเว้นว่างไว้ นอกจากนี้ ตัวแบ่งยังเหมาะสำหรับการอวดแบรนด์ของคุณโดยปรับแต่งด้วยสี สไตล์เส้น และอื่นๆ อีกมากมาย! ในโพสต์นี้ เราจะพูดถึงสาเหตุที่ตัวแบ่งมีประโยชน์ในการออกแบบ และแบ่งปันวิธีที่คุณสามารถใช้มันในโครงการออกแบบเว็บครั้งต่อไปของคุณ เอาล่ะ!

เหตุใดจึงใช้โมดูลตัวแบ่ง
ช่องว่างเป็นองค์ประกอบการออกแบบที่สำคัญบนเว็บไซต์ ซึ่งมีอิทธิพลต่อวิธีที่ผู้ใช้นำทางและโต้ตอบกับเพจ มันแบ่งองค์ประกอบ ดึงความสนใจ และก่อให้เกิดความสมดุลโดยรวม การเพิ่มช่องว่างรอบองค์ประกอบทำให้โดดเด่น ช่องว่างระหว่างย่อหน้ามีความสำคัญพอๆ กับข้อความในการสร้างความสมดุลโดยเจตนา
ในการออกแบบเว็บไซต์ ช่องว่างควรให้ความรู้สึกมีจุดประสงค์ ช่วยให้การเปลี่ยนระหว่างส่วนของหน้าเป็นไปอย่างราบรื่น โมดูลตัวแบ่งใน Divi เป็นเครื่องมืออเนกประสงค์ เพิ่มช่องว่าง แบ่งเนื้อหา และเพิ่มความสมดุลได้อย่างง่ายดาย พวกเขายังสามารถแนะนำสีและสไตล์ สร้างความกลมกลืนระหว่างองค์ประกอบต่างๆ เช่น โมดูลข้อความหรือรูปภาพ มีตัวอย่างวิธีการใช้ตัวแบ่งให้ไว้
กำหนดหัวเรื่อง
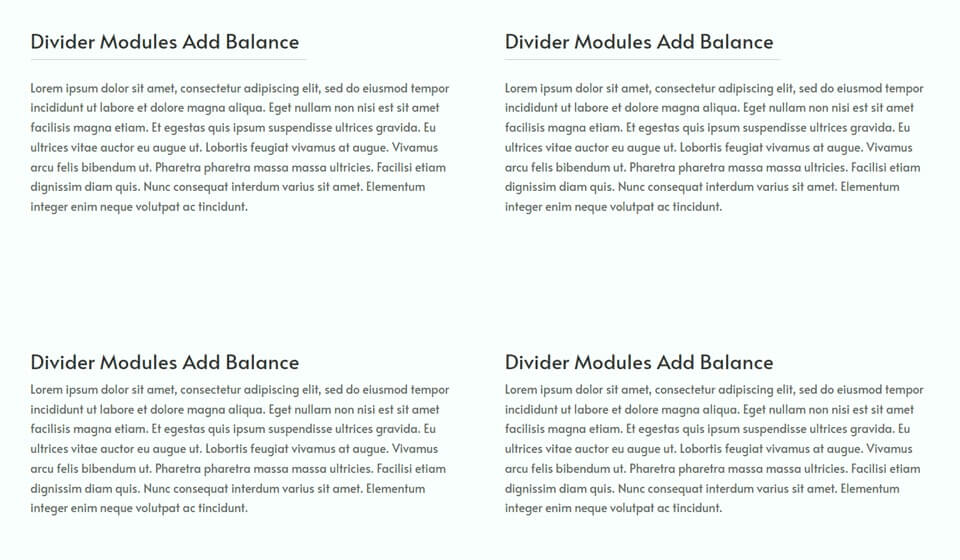
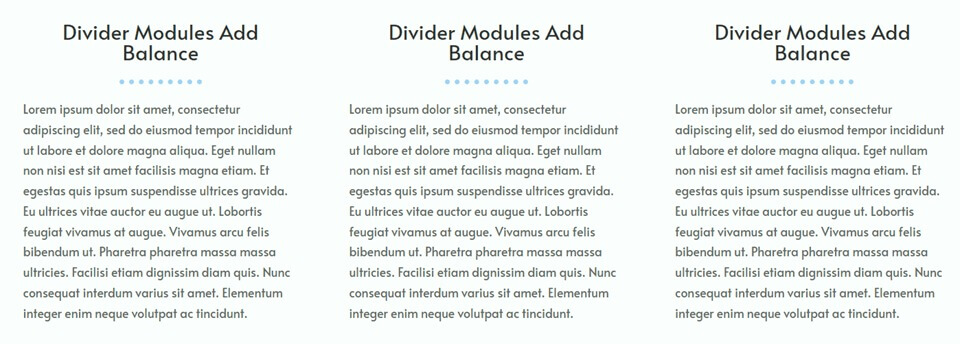
การใช้ตัวแบ่งในการออกแบบเว็บของคุณเพื่อสร้างความสมดุลสามารถทำได้อย่างมีประสิทธิภาพโดยวางไว้ระหว่างส่วนหัวและข้อความเนื้อหา การแยกนี้ช่วยแยกแยะข้อความส่วนหัวจากข้อความเนื้อหา ทำให้ผู้เยี่ยมชมเว็บไซต์สามารถสแกนและค้นหาข้อมูลได้อย่างรวดเร็วยิ่งขึ้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยตัวอย่างเช่น การเพิ่มเส้นแบ่งเล็กๆ น้อยๆ ระหว่างส่วนหัวและข้อความเนื้อหาจะช่วยเพิ่มการแบ่งแยกและทำให้การออกแบบมีความสมดุล ดังที่เห็นในตัวอย่างเมื่อเปรียบเทียบกับคำโปรยด้านล่างที่ไม่มีตัวแบ่ง

อีกตัวอย่างหนึ่งแสดงให้เห็นถึงตัวแบ่งที่มีสไตล์เพื่อให้ตรงกับการออกแบบหน้าโดยรวม ซึ่งเป็นหัวข้อที่จะกล่าวถึงต่อไป

องค์ประกอบแยกและกลุ่ม
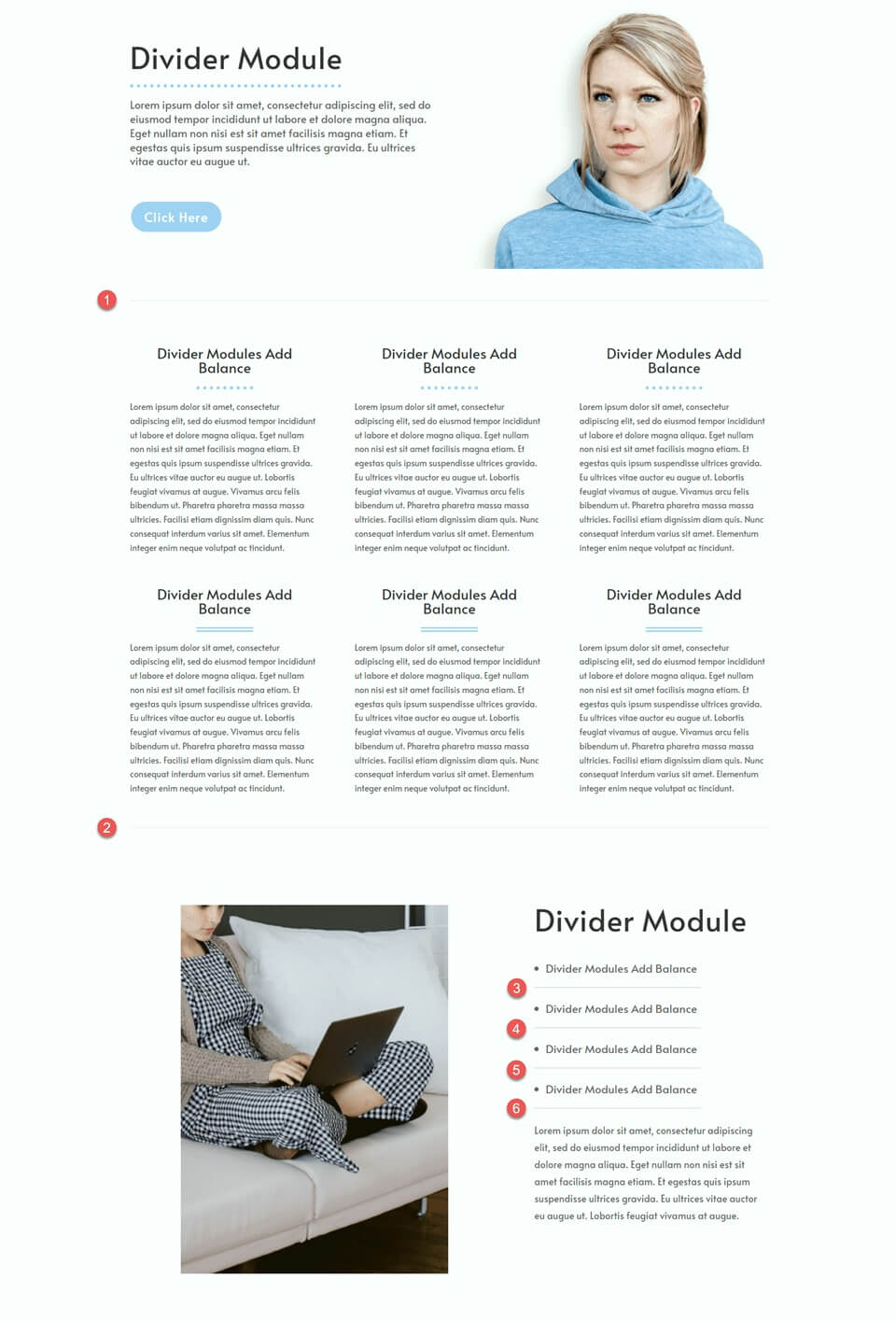
โมดูลตัวแบ่งช่วยให้เกิดความสมดุลทางภาพบนเว็บไซต์ของคุณโดยการแยกส่วนต่างๆ และชี้แจงว่าข้อมูลใดถูกจัดกลุ่มไว้ การรวมโมดูลตัวแบ่งแบบธรรมดาสามารถปรับปรุงการนำทางสำหรับผู้เยี่ยมชม ปรับปรุงประสบการณ์ผู้ใช้โดยรวม

ตัวอย่างเช่น ในตัวอย่างนี้ มีการใช้ตัวแบ่งสีเทาอ่อนเพื่อแยกแยะส่วนหลักและแยกหัวข้อย่อย การออกแบบตัวแบ่งที่ละเอียดอ่อนและไม่เกะกะช่วยเพิ่มการแบ่งแยกหน้าโดยไม่รบกวนสมาธิมากเกินไป
สะท้อนถึงการสร้างแบรนด์ของคุณ
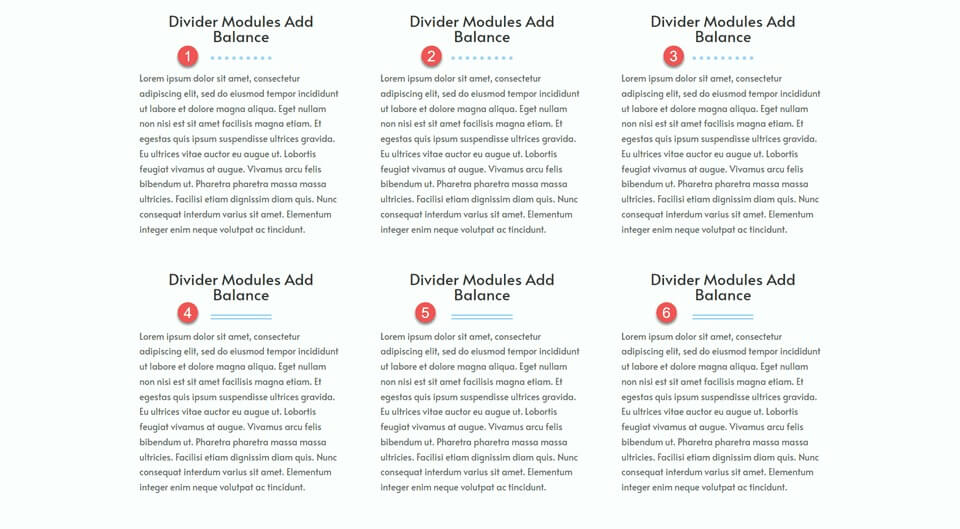
โมดูลตัวแบ่งของ Divi ช่วยให้ปรับแต่งด้วยสีใดก็ได้ ทำให้สามารถรวมสีของแบรนด์เข้ากับเค้าโครงได้ ด้วยการปรับการตั้งค่า เช่น ความกว้าง น้ำหนัก และสไตล์ของเส้น คุณสามารถสร้างเส้นแบ่งที่เป็นเอกลักษณ์ สะท้อนถึงแบรนด์ และเพิ่มความสมดุลของการออกแบบ
ตัวอย่างนี้แสดงให้เห็นถึงสไตล์ตัวแบ่งต่างๆ โดยแสดงให้เห็นถึงความคล่องตัวในการจัดการออกแบบให้สอดคล้องกับการสร้างแบรนด์ นอกเหนือจากฟังก์ชันการทำงานและประสบการณ์ผู้ใช้แล้ว ตัวแบ่งยังนำเสนอโอกาสในการเสริมการออกแบบเว็บไซต์และเน้นสีของแบรนด์

วิธีใช้โมดูลตัวแบ่ง Divi เพื่อสร้างความสมดุลในการออกแบบของคุณ
ตอนนี้เราได้พูดถึงข้อดีของการรวมตัวแบ่งในการออกแบบเว็บไซต์ของคุณแล้ว มาดูส่วนบทช่วยสอนของบทความนี้กันดีกว่า เราจะเพิ่มตัวแบ่งให้กับเลย์เอาต์ที่สร้างไว้ล่วงหน้าจาก Divi Library
ขั้นแรก ติดตั้งและเปิดใช้งานธีม Divi ตรวจสอบให้แน่ใจว่าคุณมีเวอร์ชันล่าสุดบนเว็บไซต์ของคุณ ตอนนี้คุณพร้อมที่จะเริ่มต้นแล้ว!
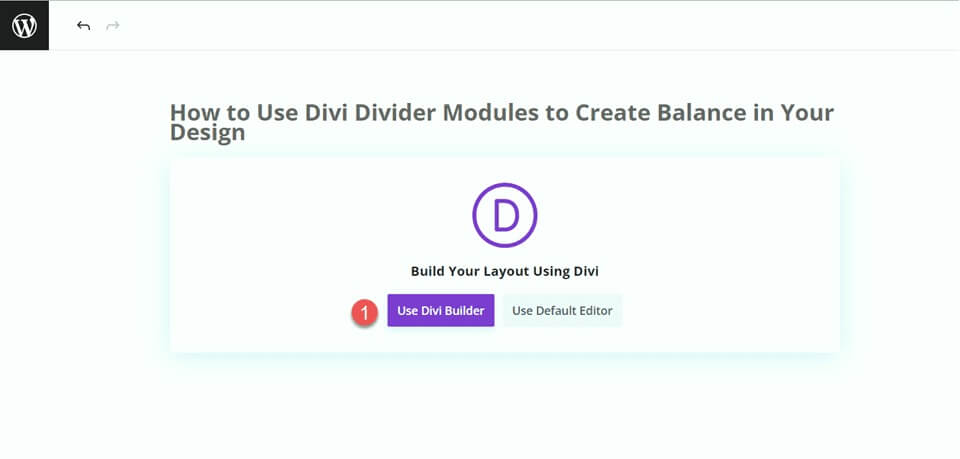
สร้างเพจใหม่
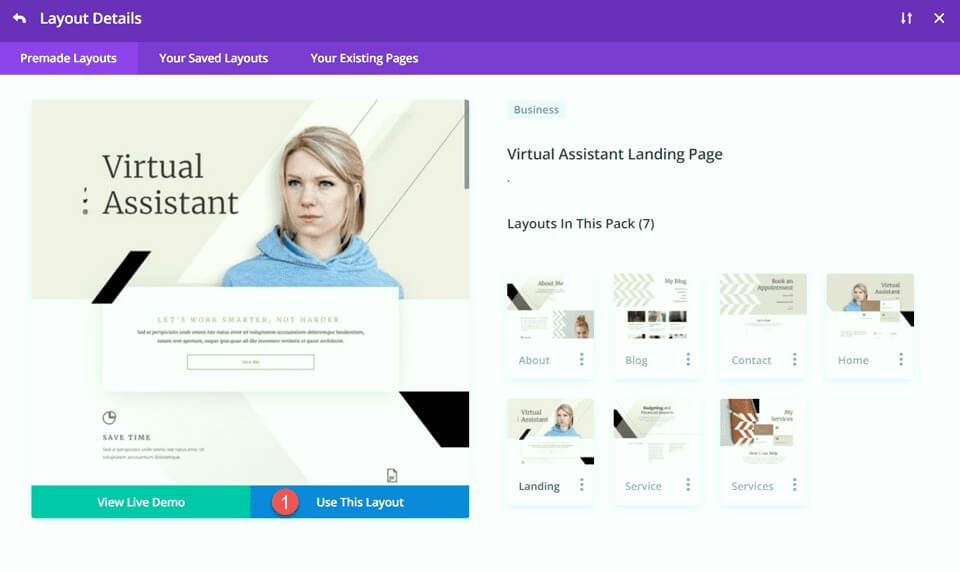
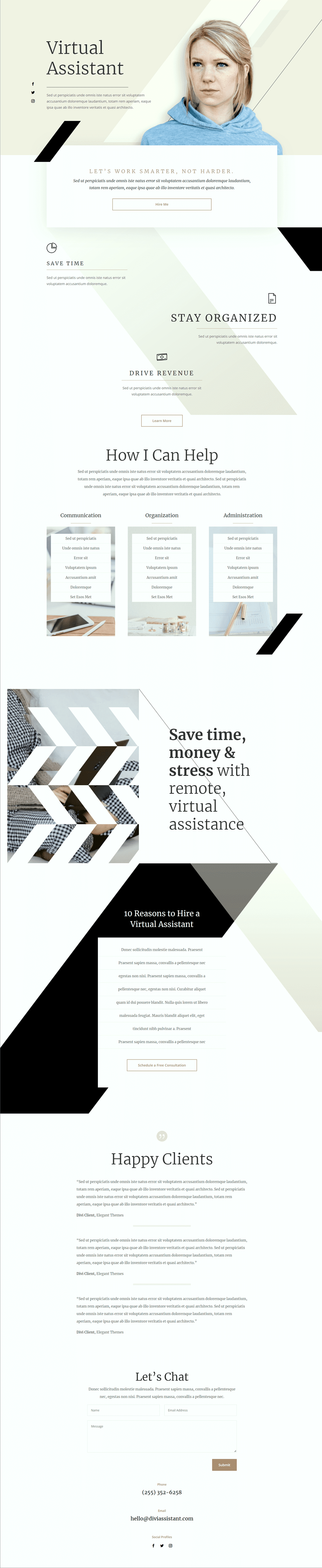
เริ่มต้นด้วยการเลือกเค้าโครงที่สร้างไว้ล่วงหน้าจากไลบรารี Divi ในกรณีนี้ เราจะใช้ หน้าเริ่มต้นของผู้ช่วยเสมือน จากชุดเค้าโครงผู้ช่วยเสมือน สร้างหน้าใหม่บนเว็บไซต์ของคุณ ตั้งชื่อหน้า จากนั้นเลือกตัวเลือกเพื่อใช้ Divi Builder

สำหรับตัวอย่างนี้ ให้เลือกเลย์เอาต์ที่สร้างไว้ล่วงหน้าจากไลบรารี Divi โดยเลือก "เรียกดูเลย์เอาต์" จากนั้นเลือกเลือกหน้า Landing Page ของผู้ช่วยเสมือน

การปรับเปลี่ยนส่วนฮีโร่
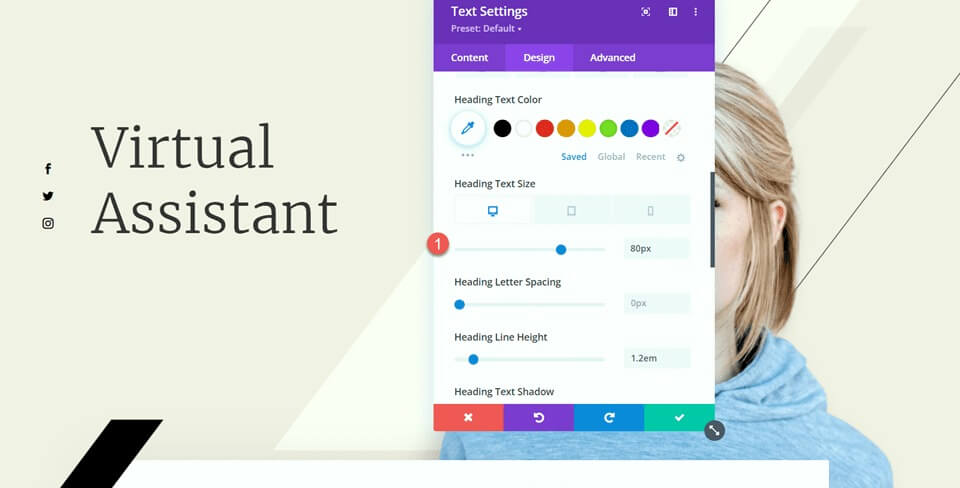
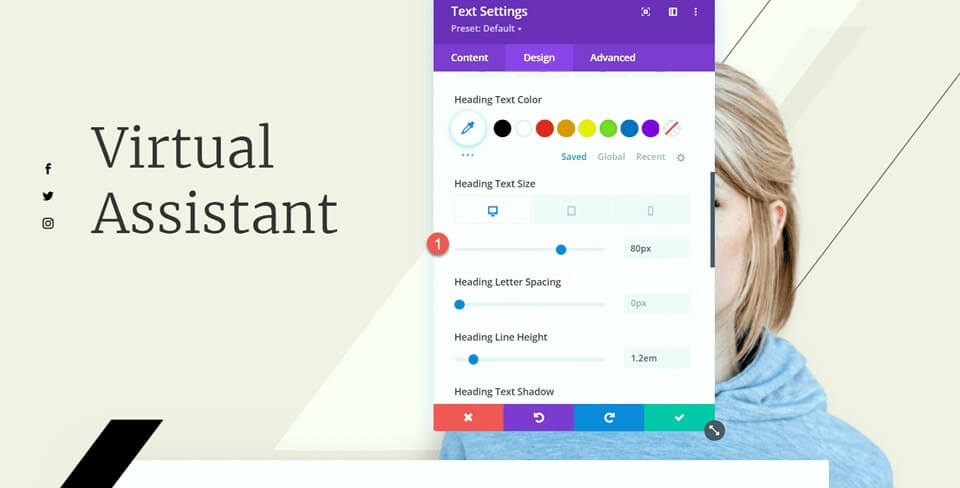
ในการเปลี่ยนแปลงครั้งแรก ให้เพิ่มตัวแบ่งและข้อความเนื้อหาในส่วนฮีโร่ เริ่มต้นด้วยการเปิดการตั้งค่าสำหรับข้อความ "Virtual Assistant" จากนั้นไปที่แท็บออกแบบและไปที่การตั้งค่าข้อความหัวเรื่อง เปลี่ยนขนาดตัวอักษรเป็น 80px สำหรับเดสก์ท็อป

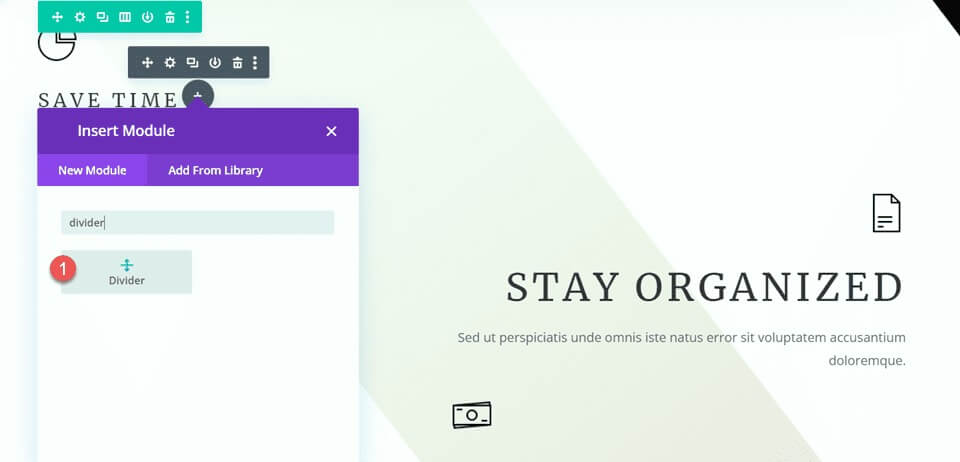
ใต้ข้อความผู้ช่วยเสมือน ให้เพิ่มตัวแบ่ง

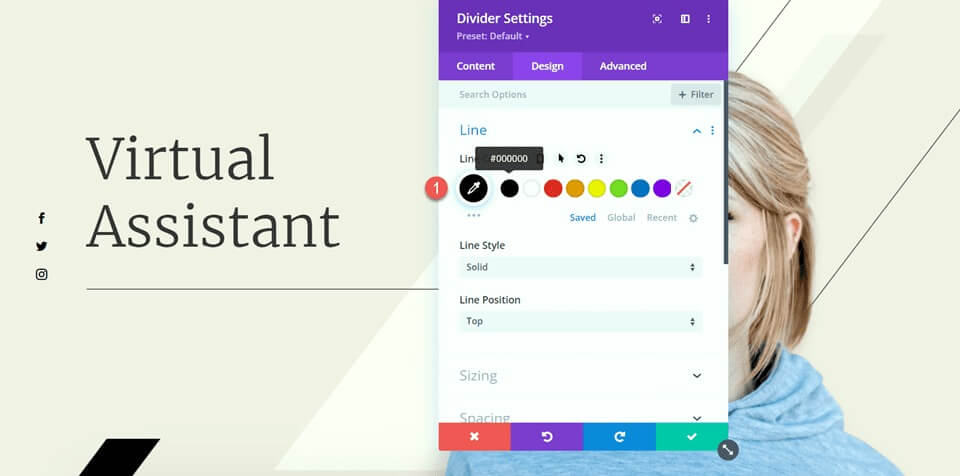
เข้าถึงการตั้งค่าตัวแบ่งและไปที่การตั้งค่าเส้นใต้แท็บออกแบบ ตั้งค่าสีของเส้นเป็น #000000

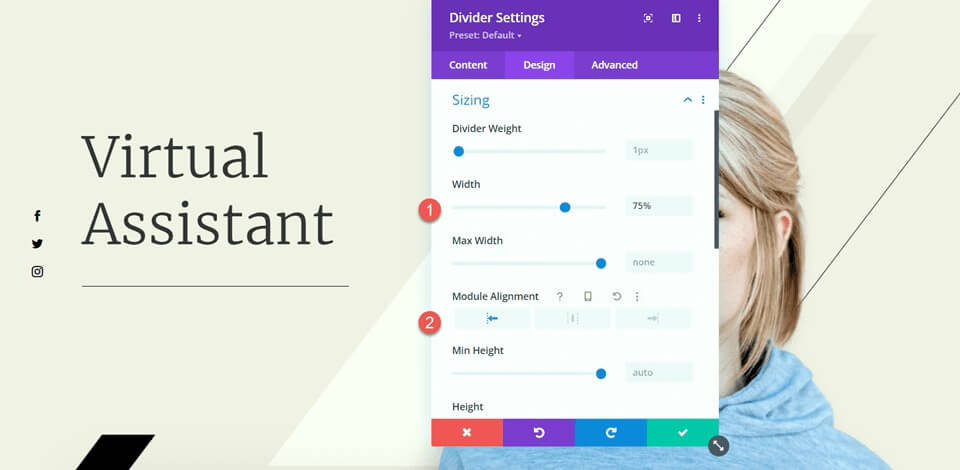
ตอนนี้ ปรับความกว้างและการจัดตำแหน่งโมดูลภายใต้ตัวเลือกขนาด
- ความกว้าง: 75%
- การจัดตำแหน่งโมดูล: ซ้าย

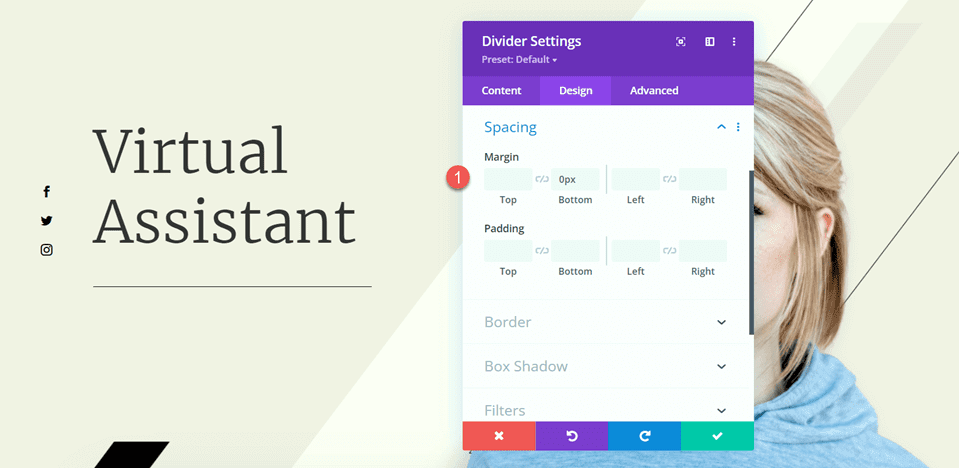
หลังจากนั้น ให้กำหนดค่าระยะขอบด้านล่างในการตั้งค่าระยะห่าง
- ขอบด้านล่าง: 0px

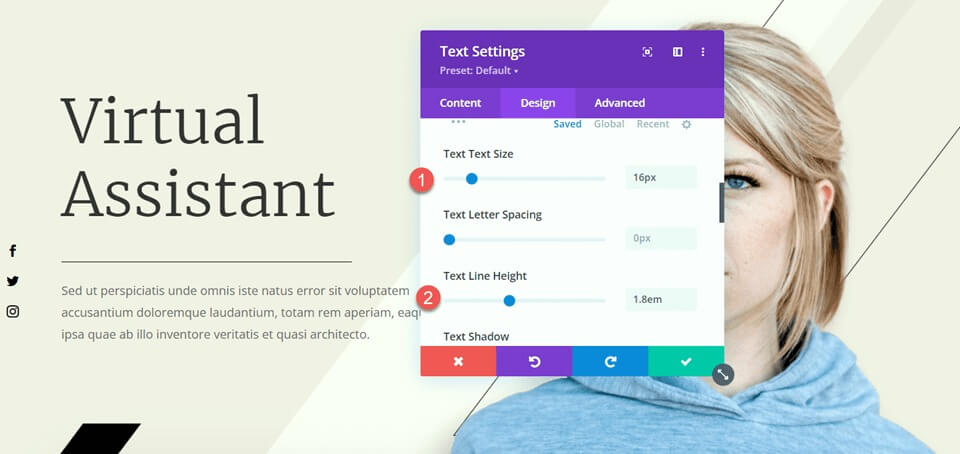
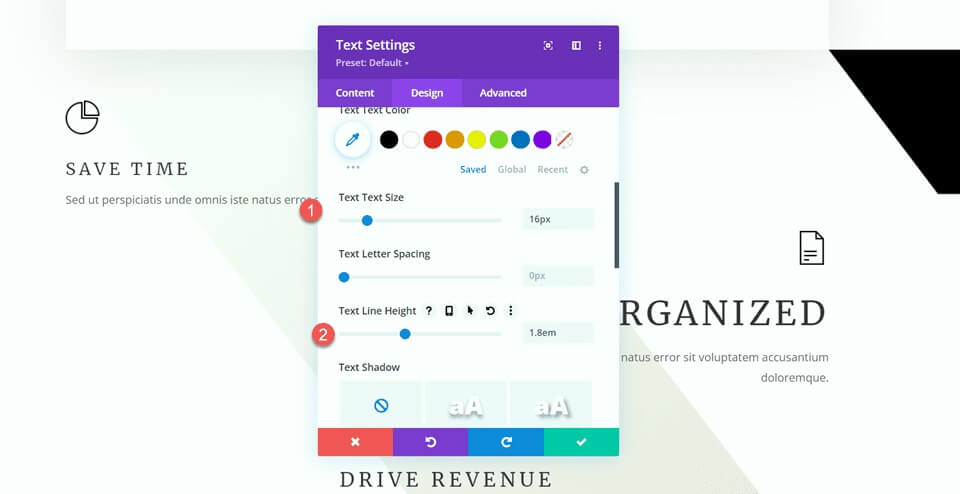
ตอนนี้ เพิ่มโมดูลข้อความด้านล่างตัวแบ่งและแทรกข้อความของคุณ เปิดการตั้งค่าโมดูลข้อความและไปที่การตั้งค่าข้อความใต้แท็บออกแบบ ปรับขนาดข้อความเป็น 16px และตั้งค่าความสูงของบรรทัดเป็น 1.8em

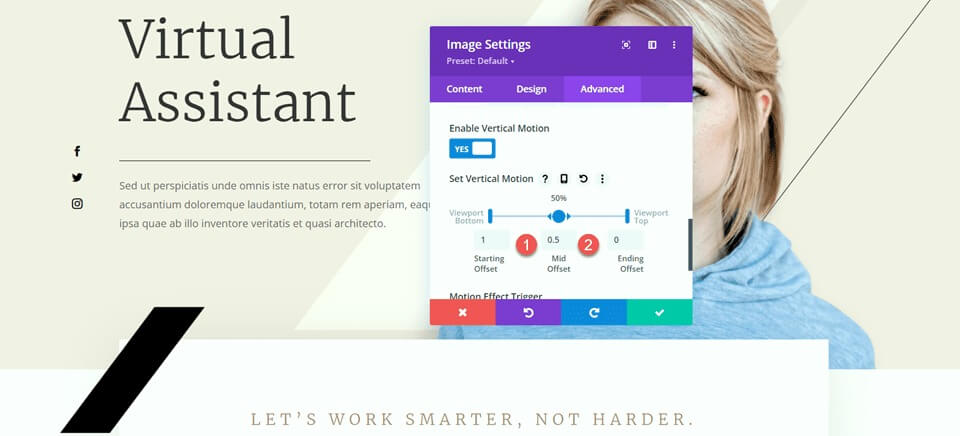
การปรับเปลี่ยนขั้นสุดท้ายสำหรับส่วนนี้คือการปรับเปลี่ยนเอฟเฟกต์การเลื่อนสำหรับแถบสีดำเพื่อให้แน่ใจว่าจะไม่ครอบคลุมข้อความเนื้อหาที่เพิ่ม เปิดการตั้งค่ารูปภาพ จากนั้นไปที่ส่วนเอฟเฟกต์การเลื่อนในแท็บขั้นสูง เปลี่ยน Mid Offset เป็น 0.5 และตั้งค่า Ending Offset เป็น 0

คุณสมบัติการปรับเปลี่ยนมาตรา
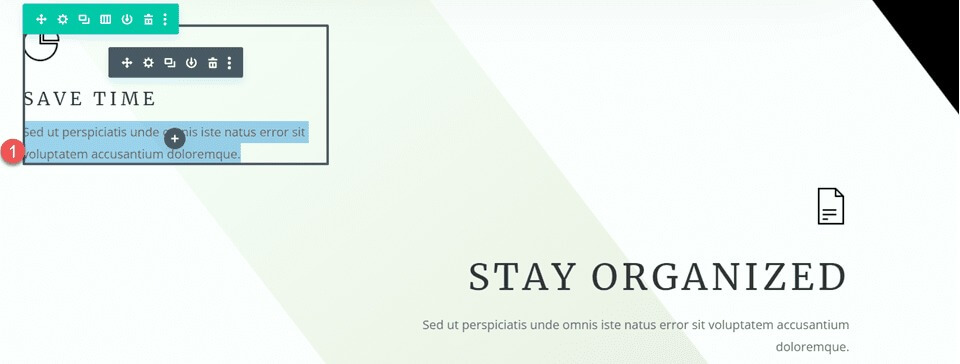
ตอนนี้ เรามาเน้นที่ส่วนที่มีคำโปรย เพื่อเพิ่มความสมดุลของเค้าโครง เราจะแทรกตัวแบ่งระหว่างส่วนหัวและข้อความเนื้อหา เนื่องจากสิ่งเหล่านี้เป็นโมดูลการนำเสนอ เราจึงไม่สามารถเพิ่มตัวแบ่งระหว่างส่วนหัวและเนื้อหาได้โดยตรง ดังนั้นเราจึงจำเป็นต้องย้ายข้อความเนื้อหาไปยังโมดูลข้อความแยกต่างหากก่อน
คัดลอกข้อความเนื้อหาจากโมดูล "ประหยัดเวลา" จากนั้นลบข้อความออกจากโมดูลการนำเสนอ โดยเหลือเพียงส่วนหัวและไอคอน

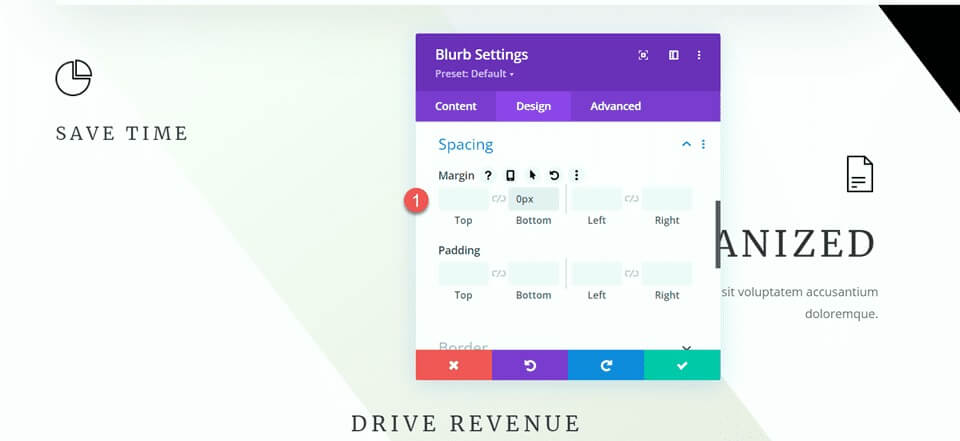
ไปที่การตั้งค่าระยะห่างสำหรับโมดูลการนำเสนอและปรับระยะขอบด้านล่าง
- ขอบด้านล่าง: 0px

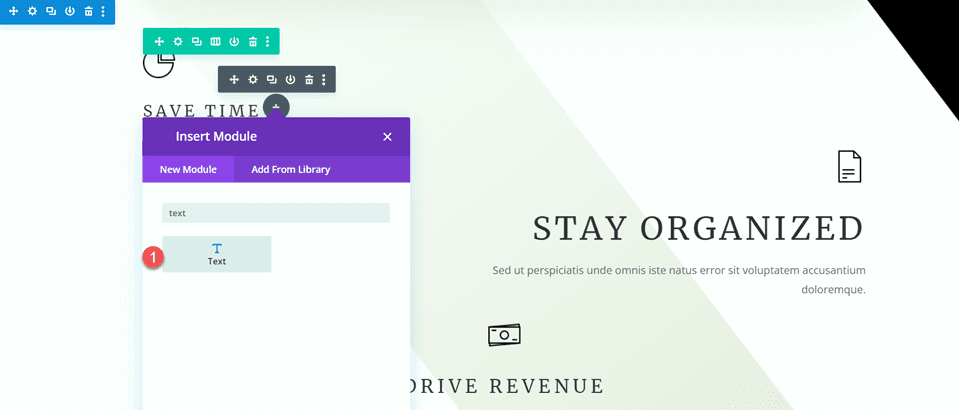
หลังจากนั้น ให้เพิ่มโมดูลข้อความใหม่ใต้การนำเสนอ และวางข้อความเนื้อหา

เปิดการตั้งค่าโมดูลข้อความและปรับแต่งขนาดข้อความและความสูงของบรรทัด
- ขนาดตัวอักษร: 16px
- ความสูงของบรรทัดข้อความ: 1.8em

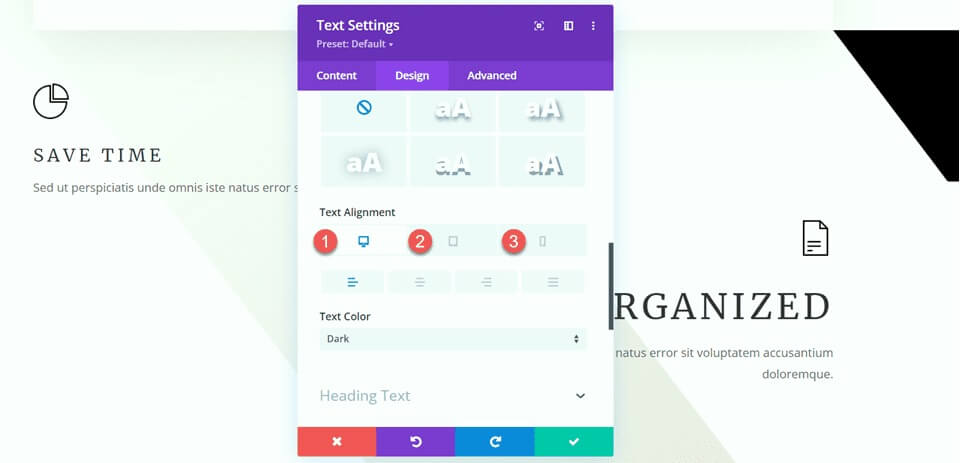
โมดูลนี้จะจัดชิดซ้ายบนเดสก์ท็อปและจัดกึ่งกลางบนแท็บเล็ตและอุปกรณ์เคลื่อนที่ ใช้ตัวเลือกการตอบสนองเพื่อตั้งค่าการจัดตำแหน่งที่แตกต่างกันสำหรับหน้าจอต่างๆ
- การจัดแนวข้อความบนเดสก์ท็อป: ซ้าย
- แท็บเล็ตการจัดตำแหน่งข้อความ: กึ่งกลาง
- การจัดแนวข้อความบนมือถือ: กึ่งกลาง

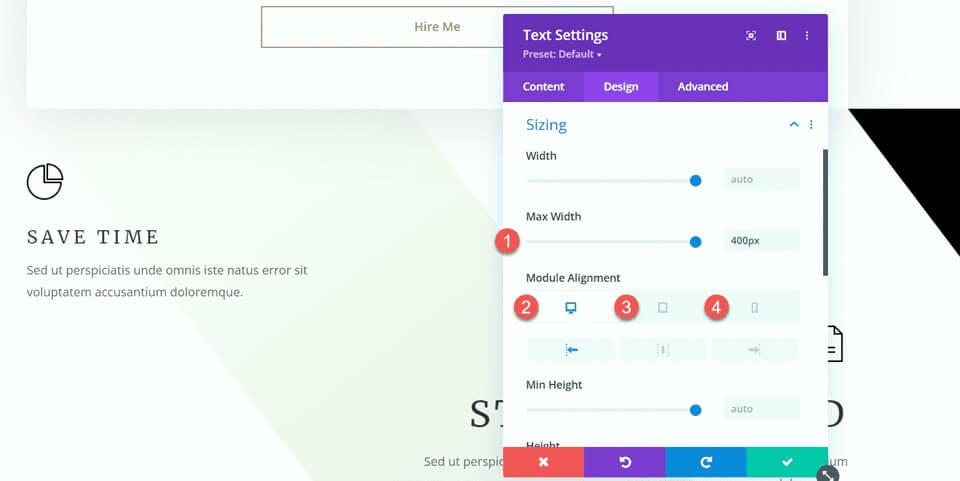
ดำเนินการตัวเลือกขนาดและตั้งค่าความกว้างสูงสุด นอกจากนี้ ให้ใช้ตัวเลือกการตอบสนองเพื่อกำหนดการจัดตำแหน่งของโมดูล
- ความกว้างสูงสุด: 400px
- เดสก์ท็อปการจัดตำแหน่งโมดูล: ซ้าย
- แท็บเล็ตการจัดตำแหน่งโมดูล: ตรงกลาง
- การจัดตำแหน่งโมดูลมือถือ: กึ่งกลาง

ตอนนี้คุณสามารถแทรกโมดูลตัวแบ่งระหว่างโมดูลการนำเสนอและข้อความได้

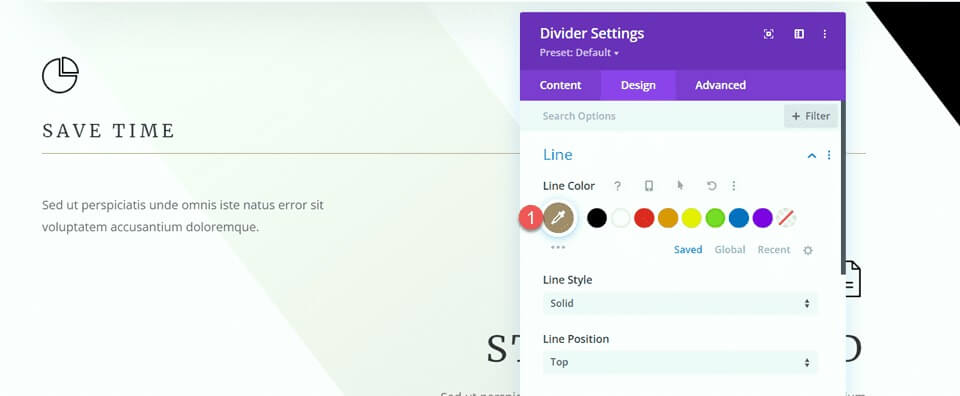
เปิดการตั้งค่าตัวแบ่ง ในการตั้งค่าเส้น ให้ตั้งค่าสีของเส้นให้ตรงกับธีมของหน้าโดยใช้สีน้ำตาล: #a78e6e

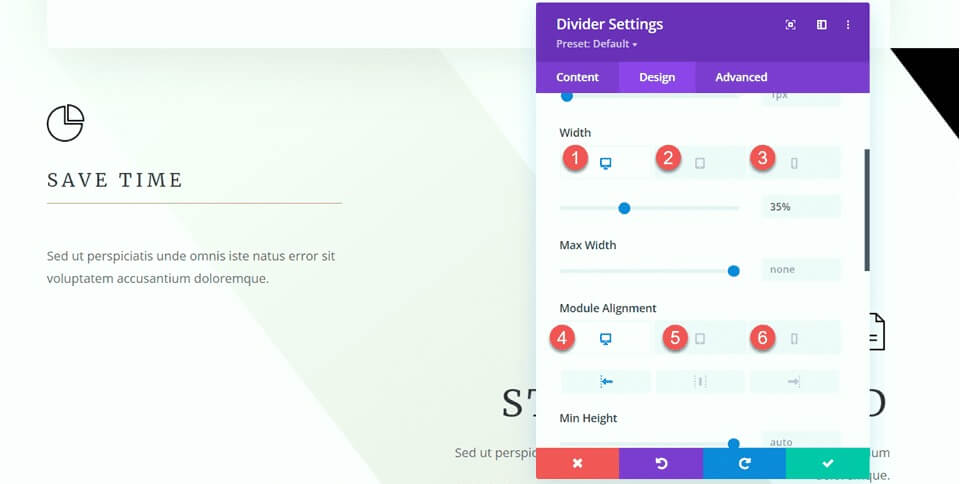
จากนั้น ไปที่การตั้งค่าขนาด และใช้ตัวเลือกการตอบสนองเพื่อกำหนดค่าความกว้างและการจัดแนวโมดูลดังนี้:
- ความกว้างของเดสก์ท็อป: 35%
- ความกว้างของแท็บเล็ต: 40%
- ความกว้างมือถือ: 50%
- เดสก์ท็อปการจัดตำแหน่งโมดูล: ซ้าย
- แท็บเล็ตการจัดตำแหน่งโมดูล: ตรงกลาง
- การจัดตำแหน่งโมดูลมือถือ: กึ่งกลาง

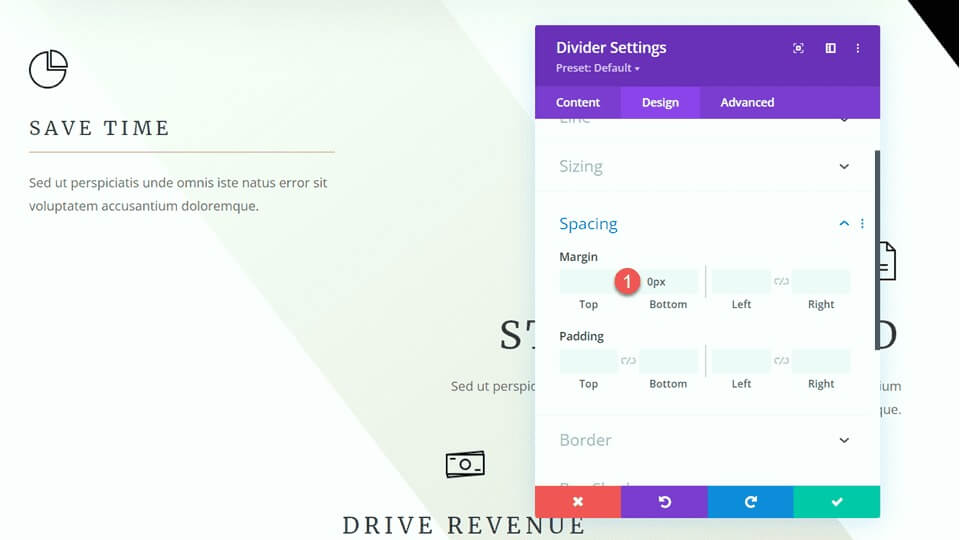
สุดท้ายให้ลบระยะขอบด้านล่างออก
- ขอบด้านล่าง: 0px

การแก้ไขส่วน “ฉันจะช่วยได้อย่างไร”
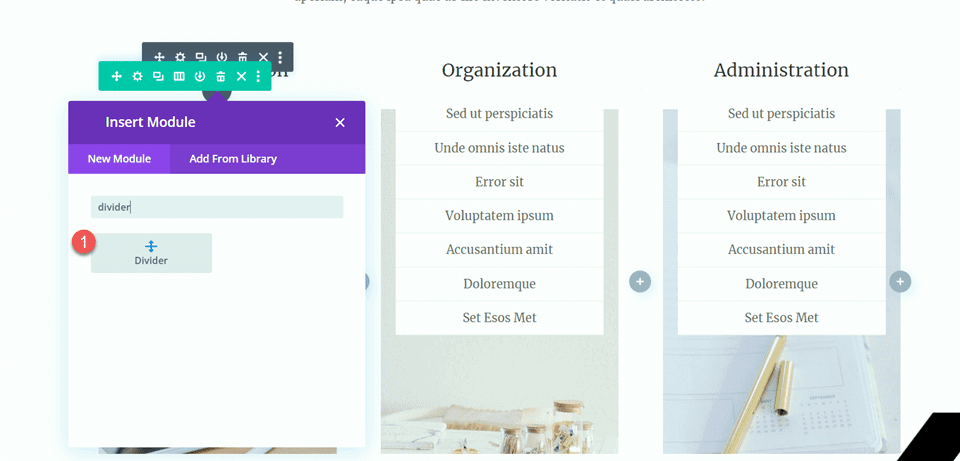
สำหรับการปรับเปลี่ยนครั้งต่อไป เราจะเพิ่มตัวแบ่งในส่วน "ฉันสามารถช่วยเหลือได้อย่างไร" โดยเฉพาะ ให้เพิ่มโมดูลตัวแบ่งใหม่ใต้หัวข้อ "การสื่อสาร"

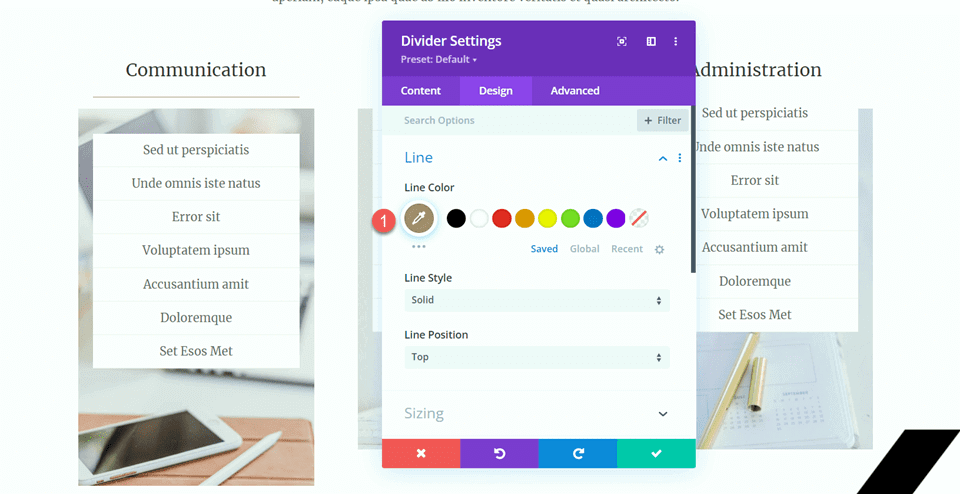
เปิดการตั้งค่าตัวแบ่งและเปลี่ยนสีเส้นให้ตรงกับธีมของหน้า: #a78e6e

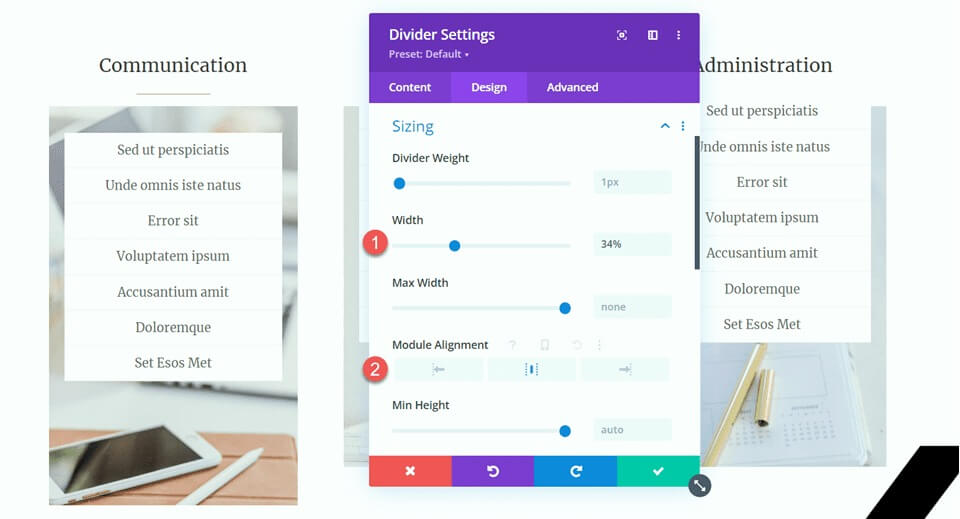
ถัดไป ปรับความกว้างและการจัดตำแหน่งโมดูลในการตั้งค่าขนาด
- ความกว้าง: 34%
- การจัดตำแหน่งโมดูล: กึ่งกลาง

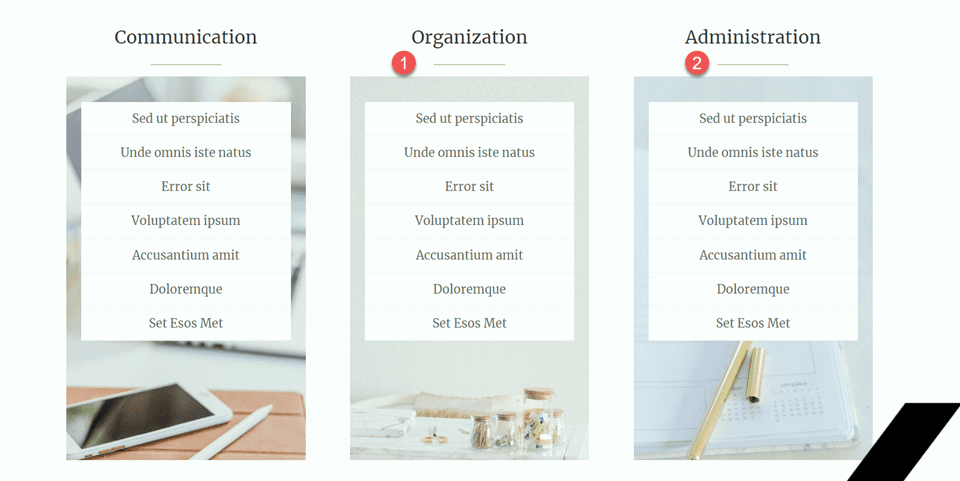
จากนั้น คัดลอกโมดูลตัวแบ่งและวางไว้ใต้หัวข้อ "องค์กร" และ "การบริหารระบบ"

แผนกลูกค้าสุขสันต์
เพื่อสรุปการออกแบบของเรา เรากำลังเปิดตัวส่วนใหม่โดยเฉพาะเพื่อแสดงคำพูดรับรอง โดยแต่ละคำคั่นอย่างหรูหราด้วยตัวแบ่ง คำแนะนำทีละขั้นตอนเพื่อให้บรรลุเป้าหมายนี้:
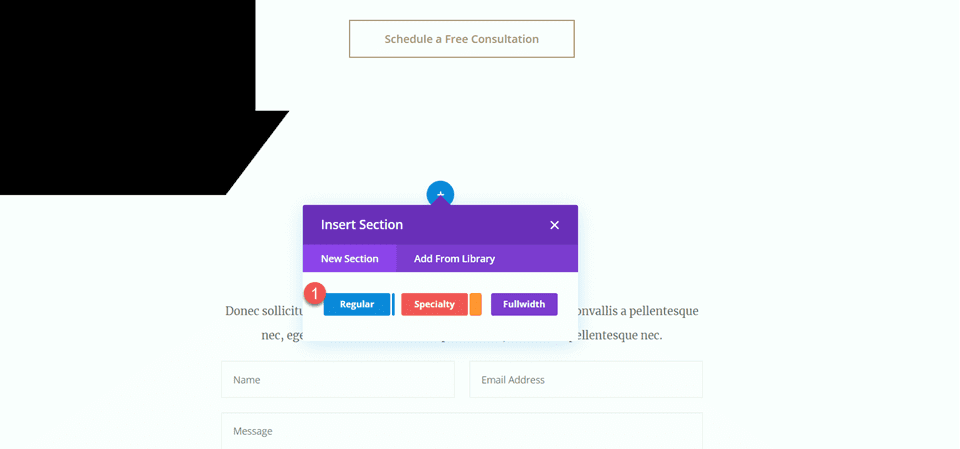
เริ่มต้นด้วยการเลื่อนหน้าลงและแทรกส่วนปกติใหม่ระหว่างส่วน "10 เหตุผลในการจ้างผู้ช่วยเสมือน" ที่มีอยู่และส่วน "มาแชทกันเถอะ" ภายในส่วนใหม่นี้ ให้สร้างแถวที่มีคอลัมน์เดียวเพื่อจัดโครงสร้างองค์ประกอบที่กำลังจะมีขึ้น

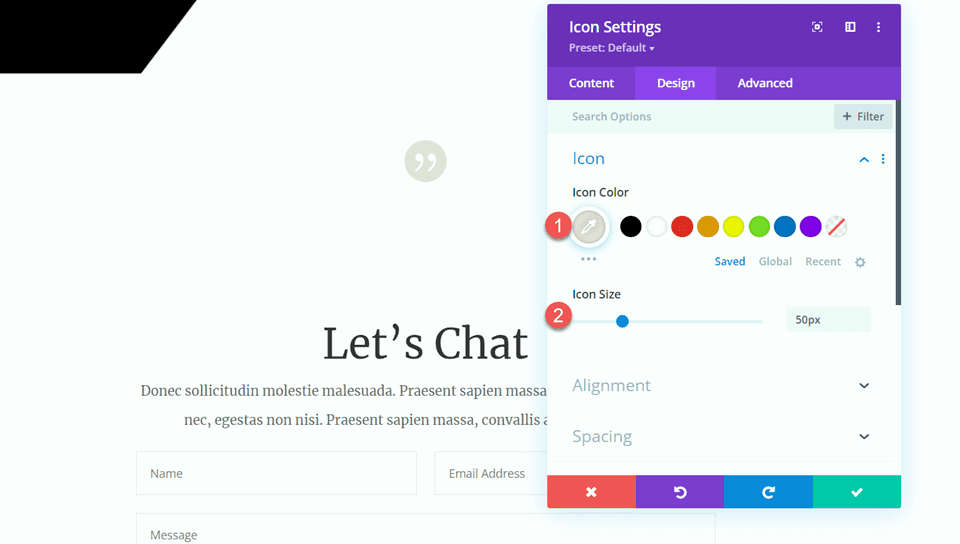
ตอนนี้ ให้เพิ่มโมดูลไอคอนลงในคอลัมน์ โดยเลือกไอคอนเครื่องหมายคำพูดเพื่อแสดงคำรับรองด้วยภาพ ปรับแต่งไอคอนโดยตั้งค่าสีเป็น #e4ded7 และปรับขนาดเป็น 50px เพื่อให้ได้ภาพที่สมดุล

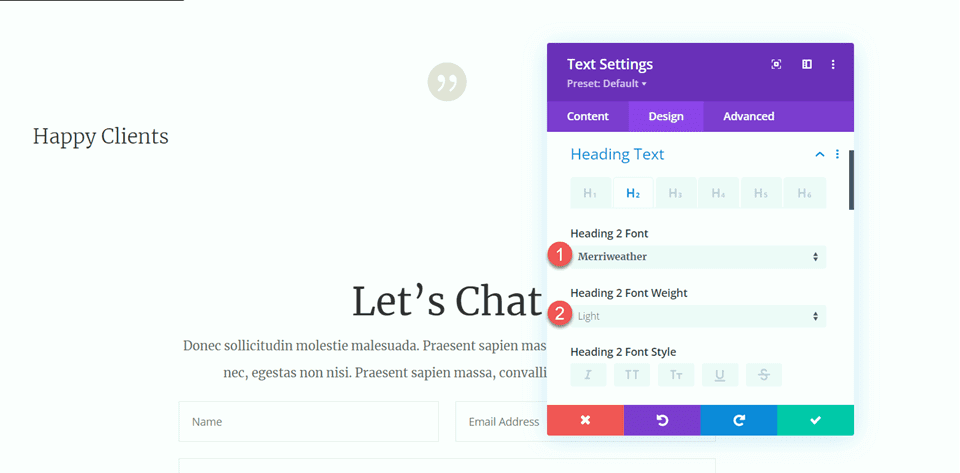
ตรงใต้ไอคอน ให้แนะนำโมดูลข้อความที่มีหัวข้อ "Happy Clients" (H2) เปิดการตั้งค่าส่วนหัวและจัดรูปแบบด้วยแบบอักษร Merriweather สีอ่อนเพื่อให้ดูหรูหรา

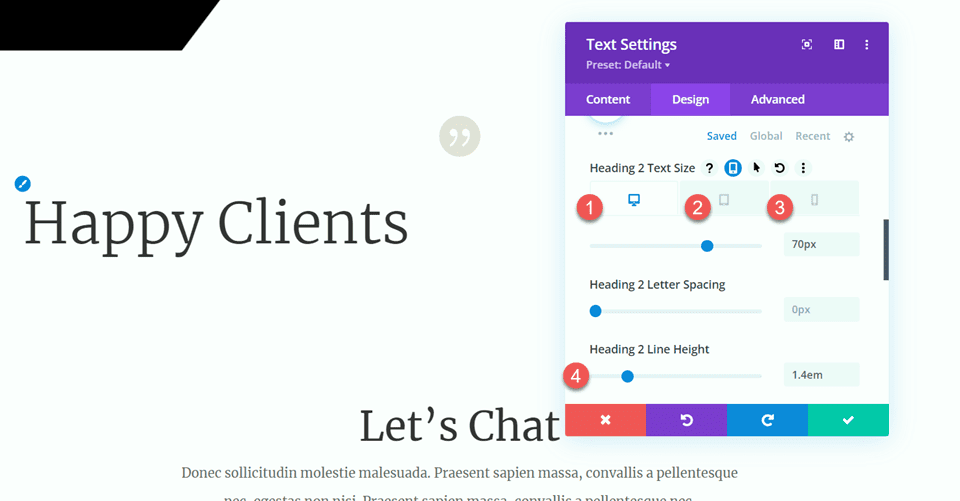
ปรับขนาดข้อความอย่างละเอียดโดยใช้ตัวเลือกตอบสนอง:
- เดสก์ท็อป: 70px
- แท็บเล็ต: 40px
- มือถือ: 30px
- ตรวจสอบให้แน่ใจว่าความสูงของเส้นสม่ำเสมอที่ 1.4 เมตรเพื่อการออกแบบที่กลมกลืนกัน

ในตัวเลือกขนาด ให้ตั้งค่าความกว้างสูงสุดของโมดูลเป็น 800px และจัดตำแหน่งให้อยู่ตรงกลางเพื่อการนำเสนอที่เหมาะสมที่สุด
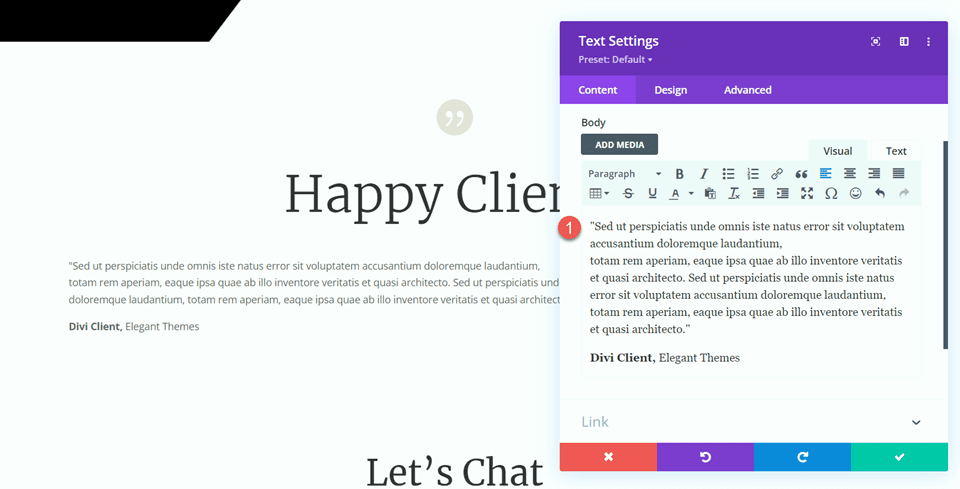
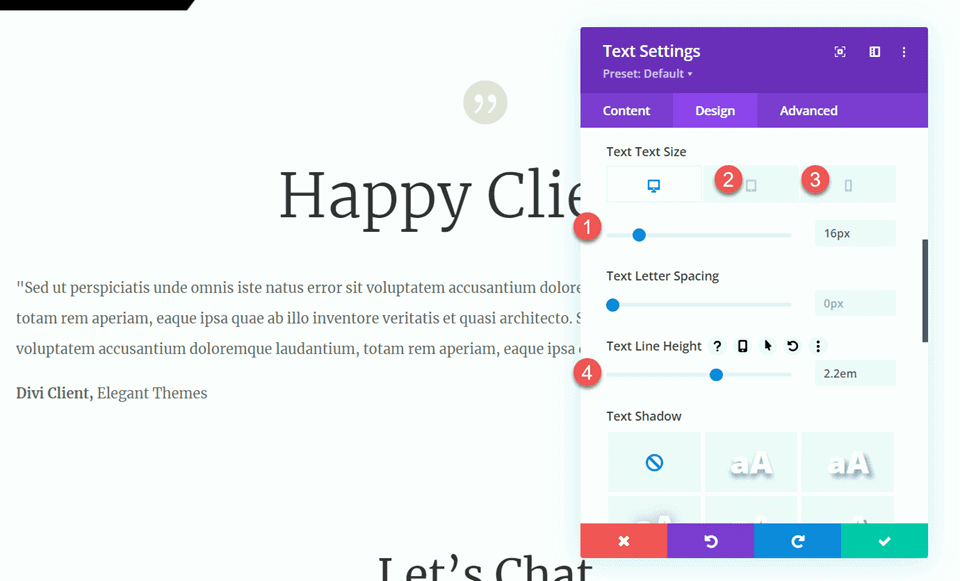
เพิ่มโมดูลข้อความอื่นใต้หัวข้อ โดยรวมข้อความรับรอง

ใต้แท็บออกแบบ ให้ตั้งค่าแบบอักษรของข้อความเป็น Merriweather เพื่อให้ได้รูปลักษณ์ที่สม่ำเสมอและสวยงาม
ปรับขนาดข้อความอย่างละเอียดโดยใช้ตัวเลือกตอบสนอง:
- เดสก์ท็อป: 16px
- แท็บเล็ต: 14px
- มือถือ: 14px
- รักษาความสูงของบรรทัดไว้ที่ 2.2em เพื่อให้แน่ใจว่าสามารถอ่านได้

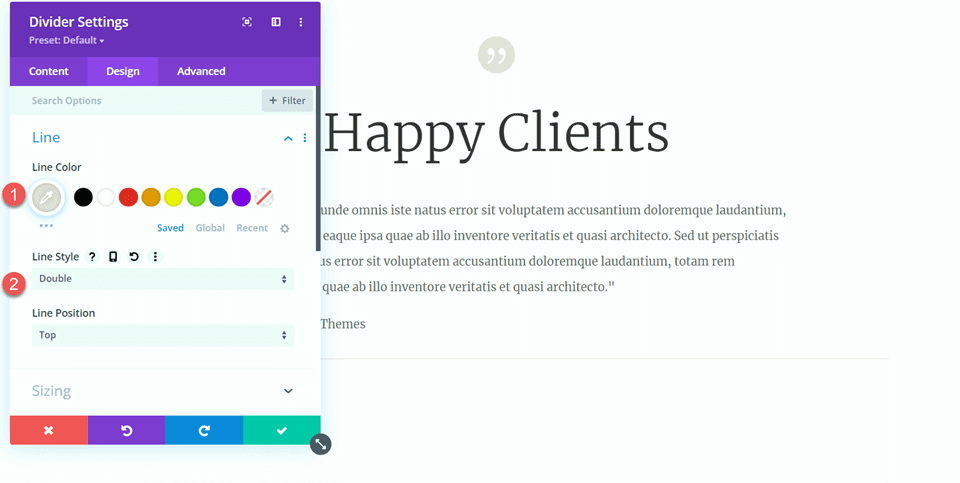
แนะนำโมดูลตัวแบ่งด้านล่างข้อความรับรองเพื่อสร้างการแยกภาพ ปรับแต่งสีของเส้นให้เข้ากับธีมของคุณ และเลือกสไตล์เส้นคู่เพื่อเพิ่มความหรูหรา

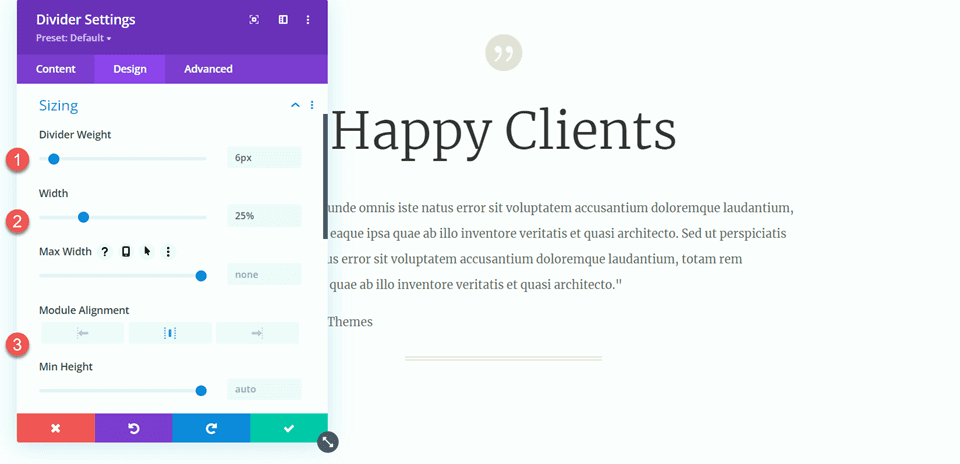
ในการตั้งค่าขนาดสำหรับตัวแบ่ง ให้ปรับน้ำหนักของตัวแบ่งเป็น 6px ตั้งค่าความกว้างเป็น 25% และจัดตำแหน่งโมดูลให้อยู่ตรงกลางเพื่อให้องค์ประกอบสมดุล

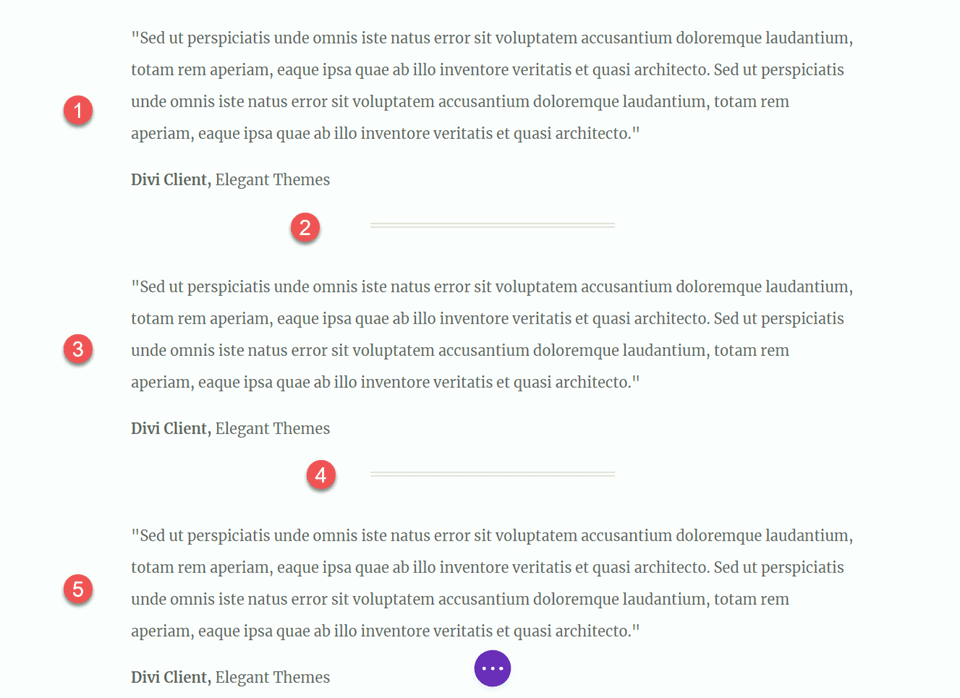
ทำซ้ำโมดูลข้อความเนื้อหาสองครั้งและตัวแบ่งหนึ่งครั้งเพื่อสร้างโมดูลข้อความสามโมดูลโดยมีตัวแบ่งสองตัวอยู่ระหว่างนั้น จัดเรียงโมดูลเหล่านี้เพื่อให้แน่ใจว่าตัวแบ่งอยู่ในตำแหน่งที่เหมาะสมระหว่างโมดูลข้อความ

เมื่อขั้นตอนเหล่านี้เสร็จสิ้น การออกแบบของคุณก็ได้รับการขัดเกลาและพร้อมสำหรับการนำเสนอแล้ว
เอาท์พุทสุดท้าย
ตอนนี้ เรามาทบทวนการออกแบบขั้นสุดท้ายของเรากัน ดังที่คุณเห็น เราได้แนะนำความสมดุลและโครงสร้างทั่วทั้งหน้าโดยการผสมผสานตัวแบ่งอย่างมีกลยุทธ์ องค์ประกอบเหล่านี้ไม่เพียงแต่เพิ่มความน่าดึงดูดทางสายตาของเนื้อหาเท่านั้น แต่ยังช่วยให้มีการจัดวางที่เป็นระเบียบและกลมกลืนกันมากขึ้นอีกด้วย เส้นแบ่งทำหน้าที่เป็นตัวคั่นที่มีประสิทธิภาพ ช่วยสร้างงานนำเสนอที่มีความชัดเจนและมีความสวยงาม

ห่อ
หวังว่าบทความนี้จะแสดงให้เห็นถึงความเรียบง่ายและประสิทธิผลของการใช้ตัวแบ่งเป็นเครื่องมือในการสร้างความสมดุลและรวมช่องว่างในการออกแบบเว็บไซต์ของคุณ โมดูลตัวแบ่ง Divi พร้อมตัวเลือกการปรับแต่งที่หลากหลาย ช่วยให้คุณสร้างตัวแบ่งที่ดึงดูดสายตา ซึ่งไม่เพียงแต่ปรับปรุงการออกแบบโดยรวมของเว็บไซต์ของคุณ แต่ยังสอดคล้องกับสไตล์และโทนสีที่เป็นเอกลักษณ์ของแบรนด์ของคุณอีกด้วย ด้วยการใช้ประโยชน์จากตัวแบ่ง คุณสามารถยกระดับความสวยงามของเว็บไซต์ Divi ของคุณได้อย่างง่ายดาย และสร้างการออกแบบที่สะท้อนกับเอกลักษณ์ของแบรนด์ของคุณ




