สิ่งที่แย่ที่สุดที่คุณเห็นบนอินเทอร์เน็ตคือเว็บไซต์ที่น่าเบื่อ บางเว็บไซต์ได้รับการออกแบบมาอย่างดีพร้อมมุมมองที่หรูหรา และบางเว็บไซต์เป็นแบบเรียบง่ายและเรียบง่าย รูปลักษณ์ของเว็บไซต์ขึ้นอยู่กับลักษณะของเว็บไซต์ ในการออกแบบ จานสีมีความสำคัญอย่างยิ่ง การใช้ชุดสีที่เหมาะสมจะทำให้เว็บไซต์ของคุณโดดเด่นกว่าคนอื่นๆ โชคดีที่ Divi กลับมาพร้อมระบบสี Magic และคุณสมบัติ Global colours ซึ่งจะดูแลทุกอย่าง เว็บไซต์ Divi ของคุณจะได้รับประโยชน์จากจานสีที่คุณใช้บนเว็บไซต์ ผู้เข้าชมของคุณจะปลิวไปตามผลลัพธ์

แนวทางการเลือกชุดสี
อย่างไรก็ตาม การเพิ่มแผนผังสีลงในเว็บไซต์ Divi ของคุณนั้นตรงไปตรงมา และถือเป็นการตัดสินใจที่คุณเลือกชุดสีที่เหมาะสมสำหรับธุรกิจและแบรนด์ของคุณ เป็นเรื่องง่ายที่จะใช้สีที่มีอยู่ของบริษัทของคุณที่นี่ นอกเหนือจากการเรียนรู้เกี่ยวกับทฤษฎีสีแล้ว (ซึ่งน่าทึ่งมาก) ต่อไปนี้คือคำแนะนำบางส่วนที่จะช่วยให้คุณเริ่มต้นใช้โทนสีใหม่ได้
ตัดสินใจว่าคุณต้องการเว็บไซต์ที่มืดหรือสว่าง
คุณจะมีเฉดสีอ่อนและสีเข้มอย่างไม่ต้องสงสัยในโทนสีของคุณ จานสีต้องมีคอนทราสต์เพื่อให้ข้อความโดดเด่น สิ่งนี้ทำให้เราพิจารณาเป็นอย่างแรกที่คุณต้องตัดสินใจเมื่อเลือกชุดสีสำหรับเว็บไซต์ของคุณ: คุณต้องการเว็บไซต์ที่มืดหรือสว่าง การเลือกเพียงสีเดียวไม่ได้ตัดกับการรวมกับสีอื่น แต่จะช่วยให้เลือกชุดสีของคุณได้ง่ายขึ้น
การเลือกสี
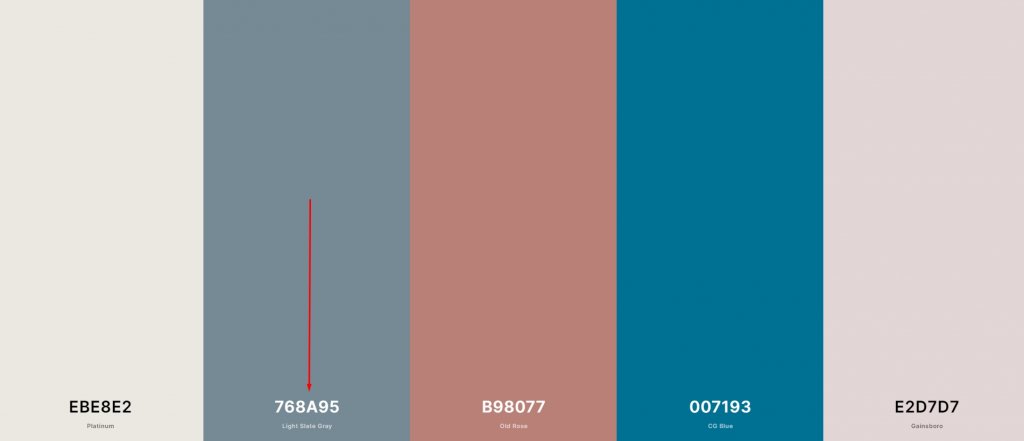
ในทางทฤษฎี คุณสามารถควบคุมจำนวนสีในชุดสีของคุณได้อย่างสมบูรณ์ ไม่สามารถใช้หรือกำหนดจานสีในแบบเดียวกันได้ อย่างไรก็ตาม ตัวเลือกสีของ Divi แนะนำให้ใช้ห้าสีเพื่อให้ได้ชุดสีที่กลมกลืนกัน การใช้เทคนิคเดียว เราจะใช้สไตล์เดียวกันทุกครั้งที่เราแสดงจานสีใหม่ให้คุณเห็น เพื่อให้คุณปรับให้เข้ากับการออกแบบเว็บไซต์ของคุณได้ง่ายขึ้น หากคุณต้องการทำตามเทคนิคของเรา คุณจะต้องมีสีต่างๆ สองสามแบบในพาเลทสีของคุณ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยสีพื้นหลัง

สีพื้นหลังควรเป็นสีอ่อน และต้องสว่างเพื่อแสดงองค์ประกอบอื่นๆ บนหน้าให้เต็มตาเหนือสิ่งนี้ การเลือกสีพื้นหลังให้ชิดกันสามารถสร้างผลงานที่สวยงามได้
สีตัวอักษร

สีแบบอักษรเป็นสิ่งต่อไปที่คุณต้องเน้น สีแบบอักษรขึ้นอยู่กับสีพื้นหลัง หากคุณใช้พื้นหลังสีอ่อน ควรเลือกสีเข้มสำหรับแบบอักษร
ไฮเปอร์ลิงก์และ CTA Color

ไฮเปอร์ลิงก์ในเว็บไซต์ของคุณมีผลกระทบอย่างมากต่อรูปลักษณ์โดยรวมของเว็บไซต์ สีที่คุณเลือกสำหรับคำกระตุ้นการตัดสินใจของเว็บไซต์ของคุณควรโดดเด่นกว่าสีอื่นๆ ของคุณ
สีสำหรับการตกแต่งขั้นสุดท้าย

สุดท้าย คุณมีตัวเลือกในการใช้สีอื่นที่เลือกไว้ล่วงหน้าเพื่อเพิ่มสีสันให้เว็บไซต์ของคุณ เมื่อเทียบกับสีของไฮเปอร์ลิงก์ สีนี้มีความสำคัญน้อยกว่า อย่างไรก็ตาม มันจะช่วยให้คุณบรรลุรูปแบบสีที่กลมกลืนกันบนเว็บไซต์ของคุณ
รวมความคมชัดเพียงพอ
ด้วยเหตุผลเดียวกันกับก่อนหน้านี้ สิ่งสำคัญคือต้องใช้เฉดสีที่ตัดกันภายในโครงร่างสีของคุณ หากคุณกำลังออกแบบเว็บไซต์ ความแตกต่างของโครงร่างสีจะช่วยให้เนื้อหาที่เป็นลายลักษณ์อักษรของคุณโดดเด่น เพราะถ้าเนื้อหาของคุณเข้าใจยากจะมีประโยชน์อะไร?
การเลือกสีและความสมดุล
ความถี่ที่สีควรปรากฏในจานสีของคุณอาจถูกกำหนดโดยใช้วิธีการที่หลากหลาย คุณต้องมีความสมดุลของสีที่เหมาะสม หากคุณไม่ต้องการให้ผู้เข้าชมถูกครอบงำด้วยสีบนเว็บไซต์ของคุณ ดังนั้น จงใช้สีที่เป็นกลางมากขึ้นจากจานสีของคุณในขณะที่เน้นข้อความของคุณด้วยเฉดสีอื่นๆ
วิธีเพิ่มจานสีลงในเว็บไซต์ Divi
Divi เป็นธีมและเครื่องมือสร้างเว็บไซต์ที่ยอดเยี่ยม มีคุณสมบัติในตัวมากมายที่จะช่วยให้คุณสร้างเว็บไซต์ที่สะดุดตา Divi มีฟีเจอร์หลักสำหรับการเลือกจานสี และตอนนี้เราจะลองทำดู!
จานสีเริ่มต้นของ Divi

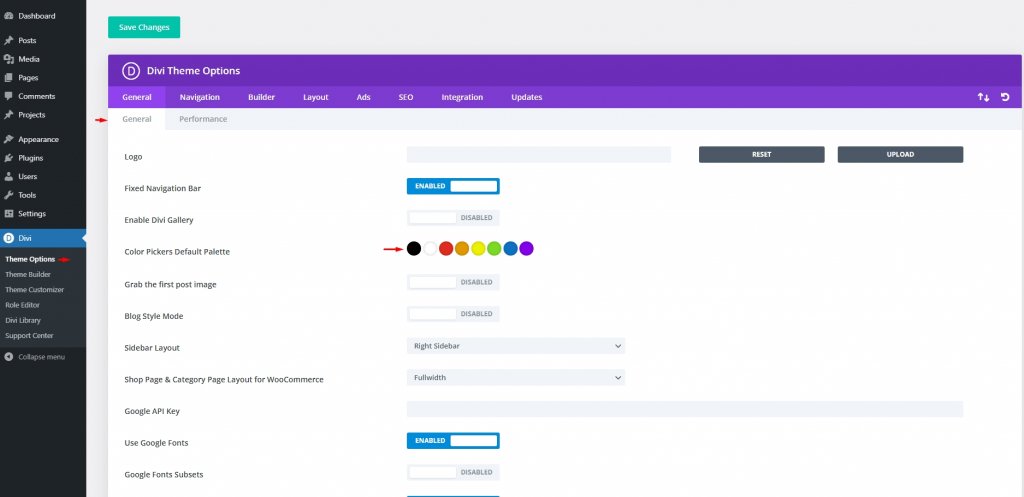
สิ่งแรกที่คุณต้องทำคือไปที่ Divi – Theme Options ในแดชบอร์ด WordPress ของคุณ คุณอาจพบรายการ Color Pickers Default Palette ใต้แท็บ General สิ่งนี้ช่วยให้คุณเข้าถึงสีแปดสีที่คุณต้องการในตัวสร้าง Divi ได้อย่างรวดเร็วเมื่อคุณใช้ตัวเลือกสี แม้ว่าสีเหล่านี้จะเป็นสีทั่วไป แต่ก็ไม่ใช่ชุดที่ครอบคลุมสำหรับทุกเว็บไซต์ โปรดทราบว่าสีเหล่านี้มีไว้สำหรับการนำเสนอด้วยภาพเท่านั้น คุณต้องสมัครเพื่อเข้าสู่เว็บไซต์ด้วยตนเอง
ภายในตัวสร้าง Divi

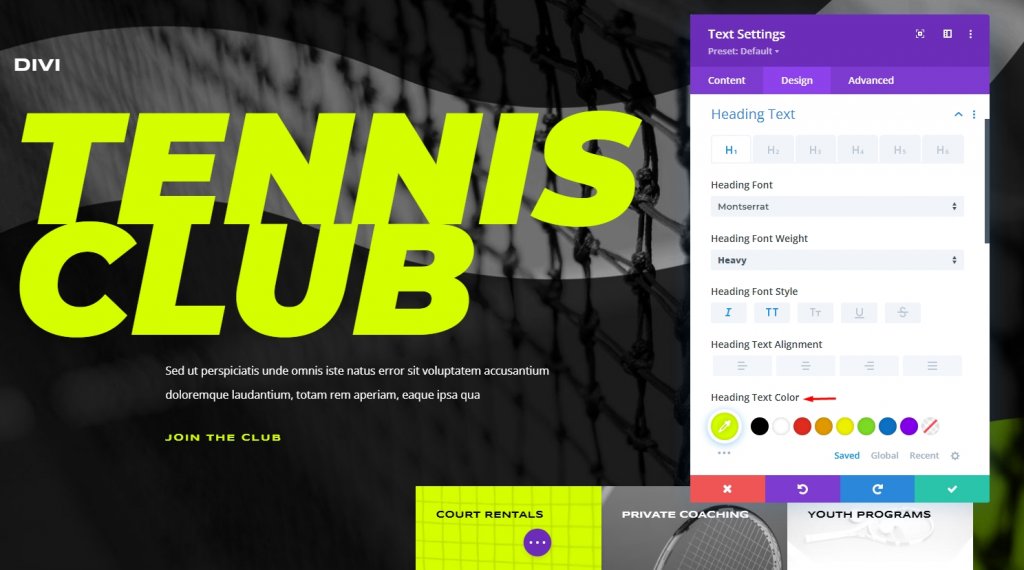
ไม่ว่าคุณจะใช้จานสี Divi หรือไม่ คุณจะสามารถเปลี่ยนสีขององค์ประกอบต่างๆ บนไซต์ของคุณได้ เพื่อให้บรรลุสิ่งนี้ ไปที่ Divi Builder และแก้ไขการตั้งค่าของโมดูลเพื่อกำหนดรูปแบบสีใหม่ของคุณ คุณอาจพบไอคอนจุดไข่ปลาใต้ตัวเลือกสีสำหรับองค์ประกอบใดๆ (สามจุด) คุณจะถูกส่งไปยังเครื่องมือ Magic Color ของ Divi เมื่อคุณคลิก คุณจะได้รับชุดสีเสริมที่ต่อเนื่องกันตามสีที่คุณใช้ล่าสุดบนหน้า ซึ่งทั้งหมดควรดูดีเมื่ออยู่ด้วยกัน
การตั้งค่าสีสากล
เนื่องจากเราได้เลือกสีของเราแล้ว ก็ถึงเวลาที่จะทำให้มันเป็นสากล ไม่ว่าโมดูลหรือองค์ประกอบใดบนหน้า คุณสามารถปรับแต่งสีทั่วโลกให้แตกต่างกันได้ตลอดทั้งเรื่อง คุณไม่จำเป็นต้องทำ 100 ครั้งหากต้องการสลับไปมาระหว่างห้าสีที่ต่างกัน เป็นต้น คุณจะต้องผ่านมันห้าครั้ง
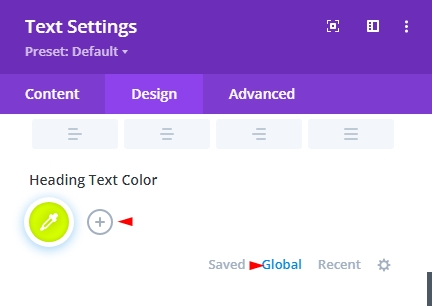
ไปที่โมดูลที่มีตัวเลือกสีและเริ่มต้นที่นั่น คุณจะพบลิงค์ส่วนกลางด้านล่าง เมื่อคุณคลิก จานสีทั้งหมดจะหายไป เมื่อคลิกสัญลักษณ์ "+" คุณอาจเลือกสีที่ทุกคนสามารถใช้ได้

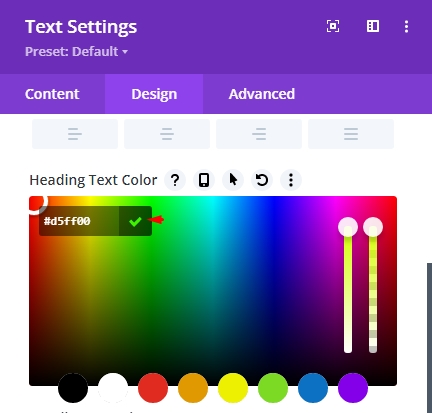
ตัวเลือกสีจะปรากฏขึ้นและหลังจากการเลือก ให้คลิกที่เครื่องหมายสีเขียวเพื่อเพิ่ม

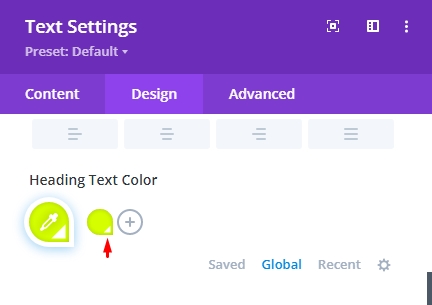
มันไม่ได้สร้างความแตกต่างในทิศทางใดก็ตามที่วงกลมสีขาวชี้ไป ค่าเลขฐานสิบหกคือสิ่งที่ใช้เพื่อทำให้สีทั่วโลกมีสีสันมากขึ้น มีการเพิ่มสีเริ่มต้นถัดจากเครื่องหมายบวก แทนที่จะเป็นวงกลมปกติ สัญลักษณ์รูปหยดน้ำบนสีแสดงว่ามีการใช้สีกับไซต์แล้ว

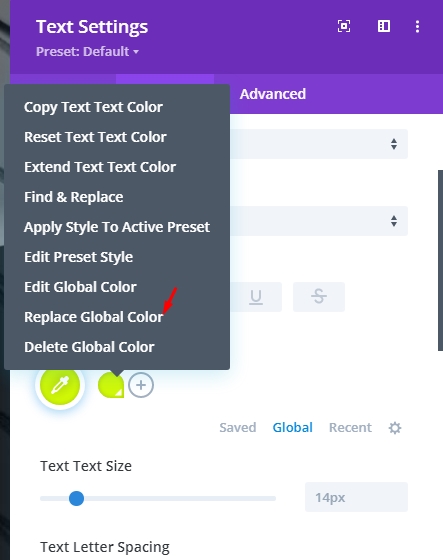
ตอนนี้ คลิกที่สีที่เลือกและเพิ่มลงในรายการ ให้เลือก "แทนที่ Global Color"

หากต้องการบันทึกจานสีทั้งหมดของคุณภายใต้ลิงก์สากล ให้ทำขั้นตอนซ้ำสำหรับแต่ละสีในการเลือกของคุณ ในขณะที่ใช้จานสีใหม่กับส่วนประกอบทั้งหมดบนหน้า สิ่งสำคัญคือต้องจำสิ่งนี้ไว้
ใช้ Global Colours
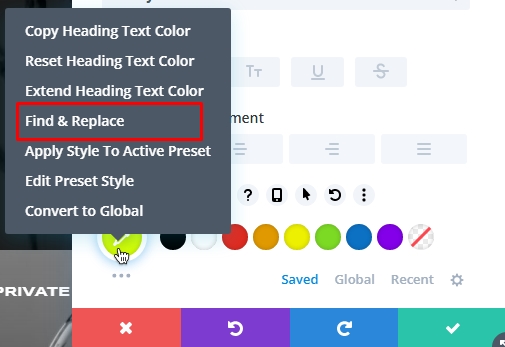
ขั้นตอนต่อไปคือการเปลี่ยนแปลงรายการทั้งหมดที่มีสีเดียวกันบนเว็บไซต์ของคุณ หากคุณต้องการเปลี่ยนสีขององค์ประกอบ ให้ไปที่องค์ประกอบนั้นแล้วคลิกขวา ขั้นตอนต่อไปคือการใช้เมนูบริบทเพื่อเลือกค้นหาและแทนที่ สีนี้ไม่ควรทำให้เป็นสากลในตอนนี้ นั่นเป็นองค์ประกอบของสิ่งที่จะเกิดขึ้นต่อไป

ในขั้นตอนถัดไป คุณจะมีตัวเลือกในการเลือกสีที่กำหนดเองแทนค่าเริ่มต้น เลือกสีสากลที่คุณต้องการนำไปใช้กับทั้งหน้าภายใต้ "แทนที่ด้วย" แล้วคลิกแทนที่ แทนที่ค่าที่ตรวจพบทั้งหมดในทุกตัวเลือกประเภท ไม่ใช่แค่ [ป้อนประเภทองค์ประกอบจริง] เป็นรายการที่ต้องตรวจสอบ ด้วยวิธีนี้ คุณสามารถมั่นใจได้ว่าสีจะเปลี่ยนสีได้ไม่ว่าจะเกิดอะไรขึ้น

ตอนนี้คุณสามารถปรับสีสากลนั้นและองค์ประกอบทั้งหมดที่จะอัปเดตตามผลลัพธ์ น่าสังเกตว่า คุณไม่ได้ทำการเลือกใหม่ในวงล้อสี ซึ่งจะทำให้สีที่มีอยู่เป็นเฉดสีที่แตกต่างกัน เนื่องจากคุณได้กำหนดให้ทุกอินสแตนซ์ของสีนั้น ๆ เป็นสากล คุณอาจแก้ไขเพียงครั้งเดียวและมีผลกับทุกอินสแตนซ์ของสีนั้น

หากต้องการใช้จานสีใหม่ ให้ทำซ้ำขั้นตอนก่อนหน้าสำหรับแต่ละสี คุณจำเป็นต้องทำการปรับเปลี่ยนรูปแบบสีของคุณสำหรับแต่ละรายการเท่านั้น นี่ไม่ใช่การแลกเปลี่ยนองค์ประกอบทั้งหมดที่มีสีเดียวกันอย่างง่าย
คำพูดสุดท้าย
Divi คิดถึงลูกค้าเสมอและพยายามคิดว่าเราสามารถสร้างโมดูลการออกแบบที่ดีได้ง่ายและใช้เวลาน้อยลงเพียงใด การเลือกจานสีทั่วโลกทำได้ง่ายขึ้น ด้วยการใช้คุณลักษณะการค้นหาและแทนที่ในตัวของ Divi คุณสามารถเลือกสีใหม่และกำหนดให้สีแทนที่อินสแตนซ์ใดๆ ของสีบนหน้าที่ปรากฏขึ้นโดยอัตโนมัติ ฉันหวังว่านี่จะช่วยให้คุณมีเวลาและปรับปรุงประสิทธิภาพ ถ้าคุณชอบโพสต์ให้แชร์!




