แม้ว่าเรซูเม่แบบเดิมๆ จะไม่ล้าสมัย แต่ก็คุ้มค่าที่จะสำรวจช่องทางใหม่ๆ เพื่อแสดงทักษะของคุณอย่างมีประสิทธิภาพ ทางเลือกหนึ่งคือการสร้างเว็บไซต์เรซูเม่ออนไลน์ ซึ่งจะเป็นประโยชน์อย่างยิ่งหากคุณกำลังมองหางานในอุตสาหกรรมเทคโนโลยี ในบทช่วยสอนทีละขั้นตอนนี้ เราจะแนะนำคุณเกี่ยวกับการใช้ Divi และ Creative CV Layout Pack ฟรี เพื่อสร้างการออกแบบเว็บไซต์เรซูเม่ออนไลน์ที่น่าประทับใจ! นอกจากนี้ เราจะเน้นย้ำถึงวิธีการใช้ Divi Circle Counter Module ในตัวให้เกิดประโยชน์สูงสุด เพื่อแสดงความสำเร็จของคุณในแบบที่น่าหลงใหล"

ไม่ว่าคุณจะเป็นมืออาชีพมากประสบการณ์หรือเพิ่งเริ่มต้นอาชีพ การมีเว็บไซต์เรซูเม่ออนไลน์สามารถเพิ่มความได้เปรียบในการแข่งขัน ช่วยให้ผู้จ้างงานสามารถเข้าถึงและชื่นชมทักษะและความสำเร็จของคุณได้อย่างง่ายดาย อย่าพลาดโอกาสที่จะโดดเด่นในตลาดงานด้านเทคโนโลยี!"
ติดตั้งเค้าโครงแพ็ค
ในบทช่วยสอนนี้ เราจะสำรวจวิธีปรับปรุงเค้าโครงหน้าแรกของแพ็คโดยใช้ Circle Counter Module ใน Divi โมดูลเนทิฟที่ยอดเยี่ยมนี้ช่วยให้คุณสามารถแสดงชุดทักษะของคุณอย่างสวยงามด้วยเส้นสายที่สะอาดตา แอนิเมชั่น และคุณสมบัติที่น่าประทับใจอื่น ๆ ด้วยการรวมเข้ากับเลย์เอาต์ของคุณ คุณสามารถนำเสนอทักษะของคุณในลักษณะที่ดึงดูดสายตา ทำให้เรซูเม่ของคุณมีความโดดเด่นไม่เหมือนใคร เรามาเริ่มต้นดูว่าเค้าโครงของบ้านจะดูนอกกรอบเป็นอย่างไร!

ส่วนทักษะ
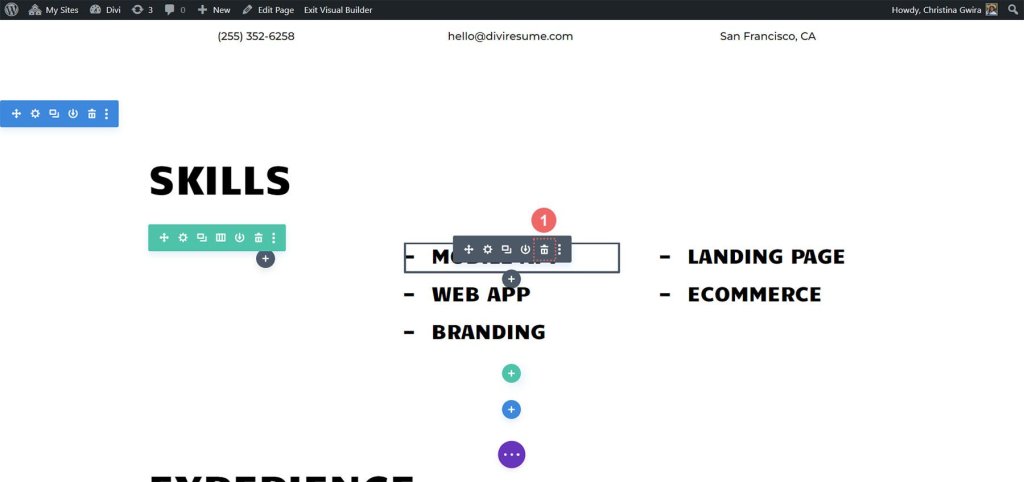
ลบโมดูลข้อความ ในการดำเนินการนี้ เพียงวางเมาส์ไว้เหนือแต่ละโมดูล แล้วคุณจะเห็นไอคอนถังขยะในเมนูการตั้งค่าโมดูลที่ปรากฏขึ้น คลิกที่ไอคอนนั้นเพื่อลบโมดูลข้อความ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
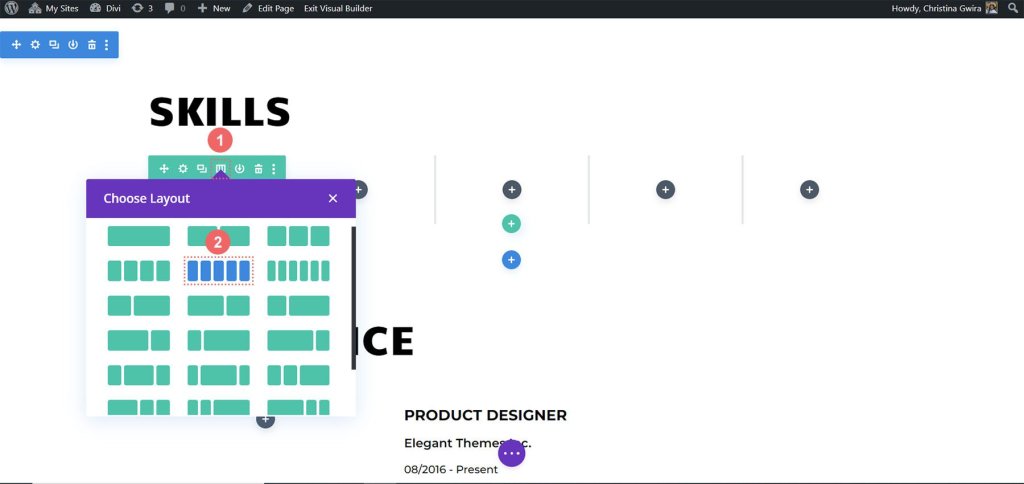
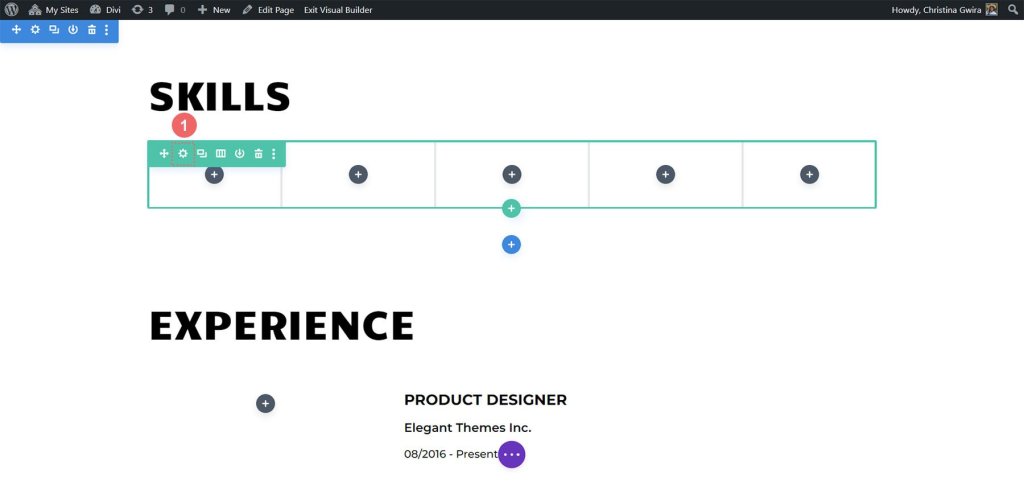
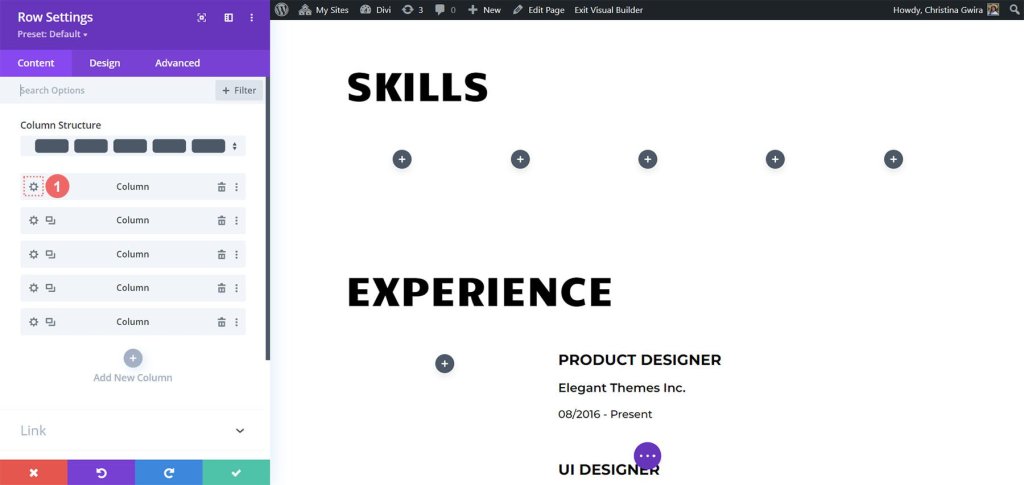
ปรับโครงสร้างแถว มองหาไอคอนตารางในเมนูโฮเวอร์ของแถว คลิกที่มัน จากนั้นเลือกจำนวนคอลัมน์ที่คุณต้องการใช้เพื่อแสดงทักษะของคุณ สำหรับตัวอย่างของเรา เราจะมี 5 คอลัมน์ ดังนั้นคลิกที่ไอคอนสำหรับ 5 คอลัมน์

เราต้องการเพิ่มเส้นขอบให้กับแต่ละคอลัมน์ในแถว คล้ายกับเส้นขอบที่ใช้ใน Creative CV Layout Pack เพื่อให้บรรลุเป้าหมายนี้ เพียงคลิกที่ไอคอนรูปเฟือง จากนั้นกล่องโมดอลที่เรียกว่าการตั้งค่าแถวจะเปิดขึ้น

ตอนนี้ไปที่การตั้งค่าแถวแล้วค้นหาไอคอนรูปเฟืองในคอลัมน์แรก

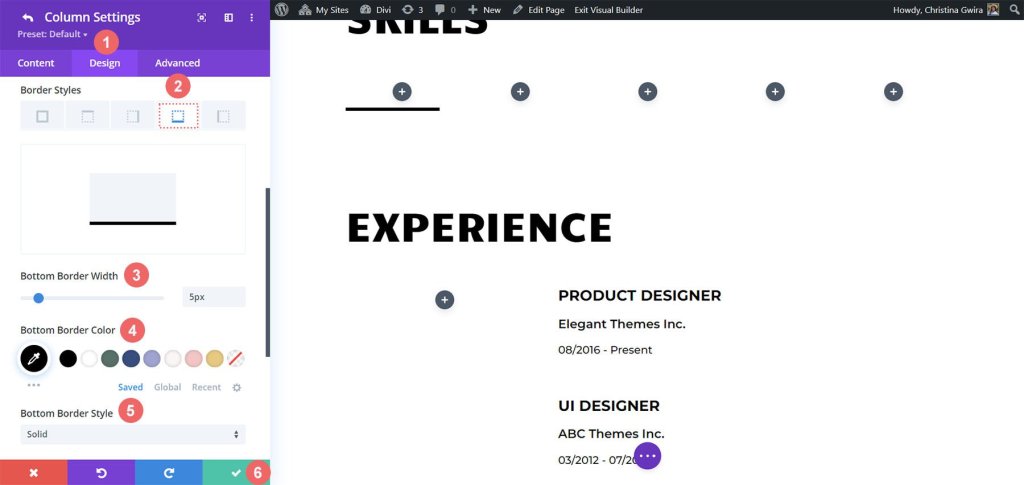
การคลิกที่ไอคอนรูปเฟืองจะเปิดการตั้งค่าคอลัมน์ให้คุณ เมื่อคุณไปถึงแล้ว ให้ไปที่แท็บการออกแบบ จากนั้นไปที่แท็บเส้นขอบ
ตอนนี้เราต้องการเพิ่มเส้นขอบสีดำหนาที่ด้านล่างของแต่ละคอลัมน์ทั้ง 5 คอลัมน์ในแถวนี้ เมื่อต้องการทำเช่นนี้ ใช้การตั้งค่าต่อไปนี้:
น้ำหนักเส้นขอบ: 5px
สีขอบ: #000000
รูปแบบขอบ: ทึบ

หลังจากที่คุณป้อนการตั้งค่าของคุณแล้ว เพียงคลิกที่เครื่องหมายถูกสีเขียวเพื่อบันทึกการตั้งค่าคอลัมน์ของคุณ ทำซ้ำขั้นตอนเหล่านี้กับคอลัมน์อื่นๆ ในแถว เมื่อคุณตั้งค่าคอลัมน์ทั้งหมดเสร็จแล้ว อย่าลืมบันทึกทั้งแถว
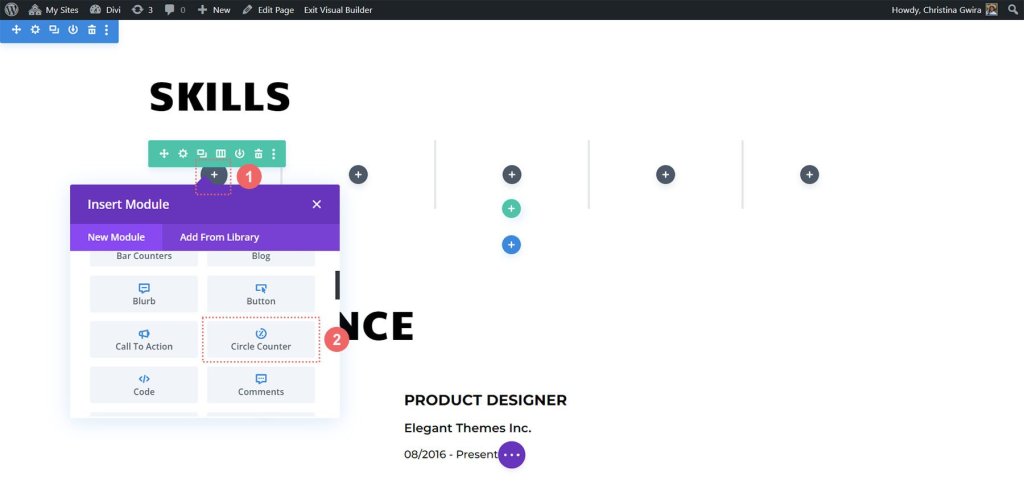
เพิ่มโมดูลตัวนับวงกลม
ตอนนี้เราได้วางรากฐานแล้ว ก็ถึงเวลานำสิ่งดึงดูดดวงดาวเข้ามา นั่นคือ Circle Counter Module ในการเริ่มต้น เพียงคลิกที่ไอคอนบวกสีเทาที่อยู่ในคอลัมน์แรก จากนั้นเลือกไอคอนตัวนับวงกลมเพื่อเพิ่มโมดูลที่ยอดเยี่ยมนี้ลงในแถว

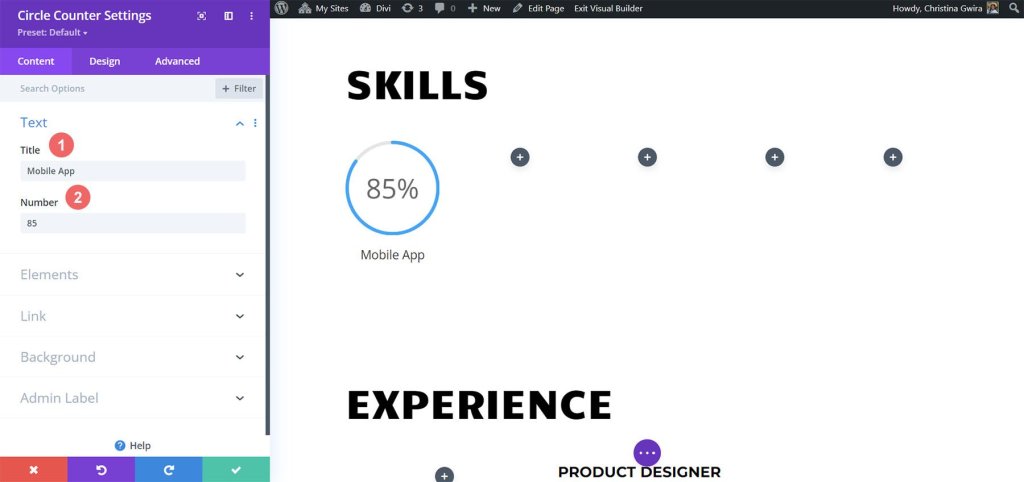
เราจะดึงแรงบันดาลใจจากการสร้างแบรนด์ของ Creative CV Layout Pack เพื่อมอบรูปลักษณ์ที่มีสไตล์ให้กับส่วนเสริมใหม่ล่าสุดของเรา เริ่มต้นด้วยการเพิ่มทักษะที่เราต้องการแสดงในช่องชื่อเรื่องใต้แท็บเนื้อหา หลังจากนั้น ให้รวมเปอร์เซ็นต์ที่แสดงถึงความสามารถของคุณในทักษะนั้นด้วย โปรดจำไว้ว่า การเป็นตัวของตัวเองถือเป็นสิ่งสำคัญในการสร้างแบรนด์ส่วนตัวและนำเสนอตัวเองทางออนไลน์

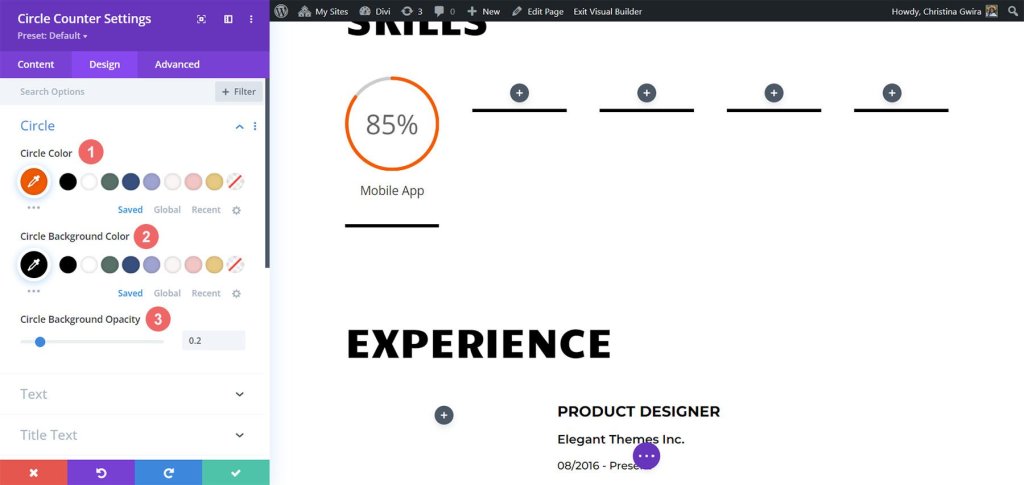
ตอนนี้ เราจะใช้การออกแบบแบรนด์ของเทมเพลต Creative CV เพื่อเป็นข้อมูลอ้างอิง และไปที่แท็บการออกแบบ ที่นี่ เราจะเพิ่มสีสันให้กับ Circle Counter Module ของเรา ในแท็บการออกแบบ คลิกที่ตัวเลือกวงกลม หากต้องการจัดสไตล์ส่วนวงกลมของโมดูลของเรา ให้ใช้การตั้งค่าต่อไปนี้:
การตั้งค่าการออกแบบวงกลม:
- วงกลมสี: #fe5a25
- สีพื้นหลังวงกลม: #000000
- ความทึบของพื้นหลังวงกลม: 0.2

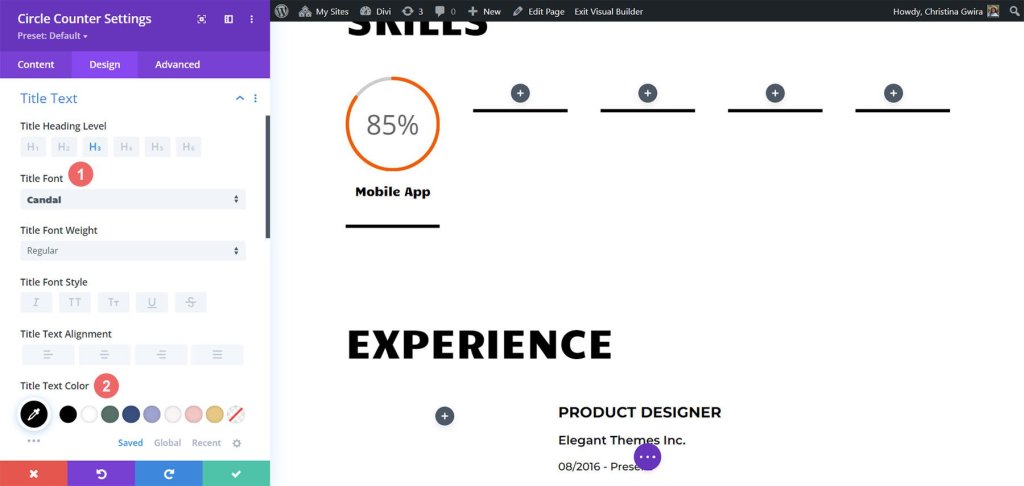
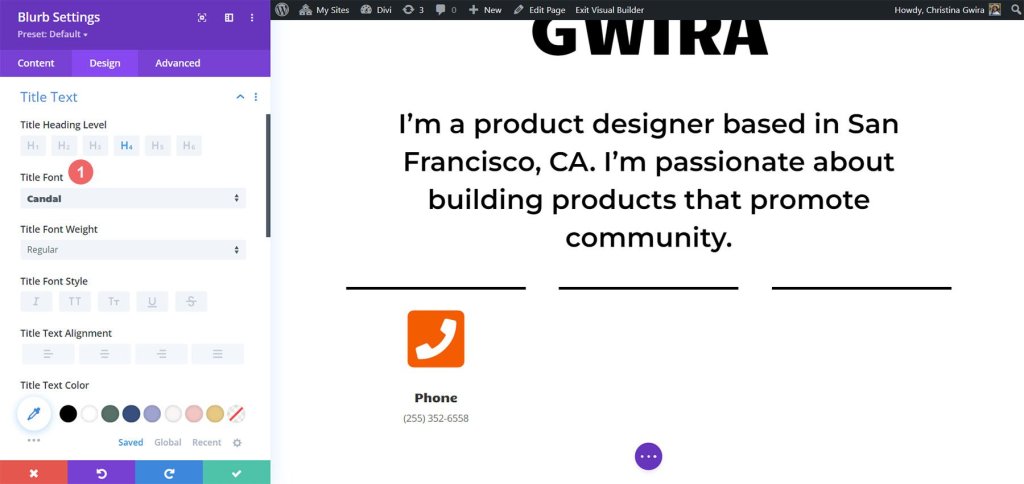
ต่อไป เราจะจัดสไตล์ชื่อเรื่องของโมดูลของเรา โดยคลิกที่แท็บ 'ข้อความชื่อเรื่อง' เราต้องการให้ชื่อเรื่องมีแบบอักษรเหมือนกับส่วนที่เหลือของเค้าโครง ซึ่งก็คือ 'Candal' ต่อไปนี้เป็นการตั้งค่าสำหรับข้อความชื่อเรื่อง:
- แบบอักษร: Candal
- สีข้อความ: #000000 (สีดำ)

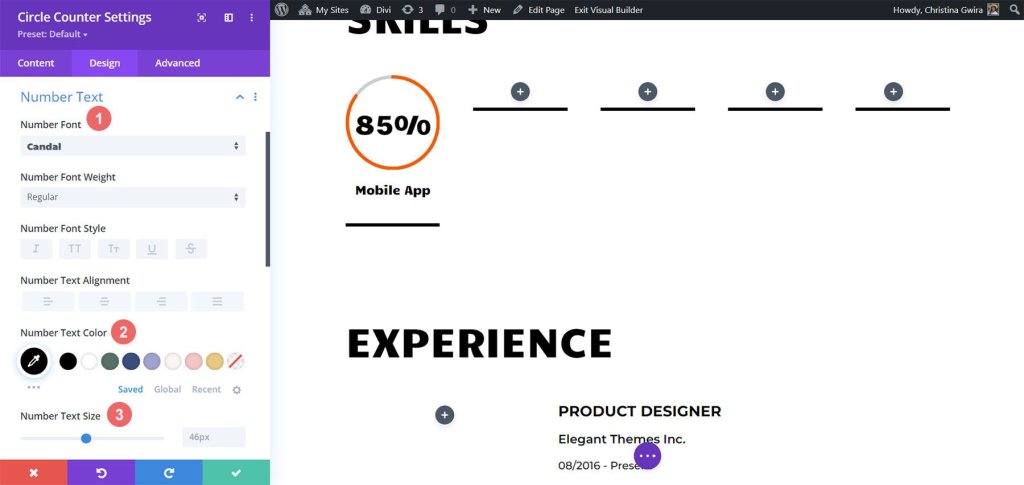
ต่อไปที่การจัดรูปแบบข้อความตัวเลข จะมีรูปแบบเดียวกับข้อความชื่อเรื่อง แต่เราจะทำให้ขนาดตัวอักษรใหญ่ขึ้นเพื่อดึงดูดความสนใจไปที่ชุดทักษะของเราที่แสดงในโมดูลตัวนับวงกลม หากต้องการเข้าถึงการตั้งค่าข้อความตัวเลข ให้คลิกที่แท็บ 'ข้อความตัวเลข' นี่คือการตั้งค่า:
- แบบอักษร: Candal
- สีข้อความ: #000000 (สีดำ)
- ขนาดตัวอักษร: 46px

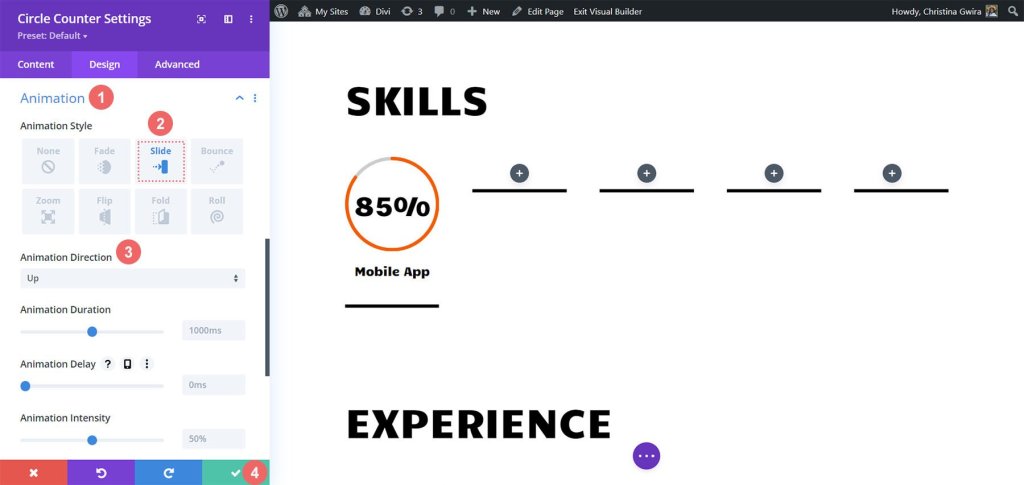
มาเพิ่มการตกแต่งขั้นสุดท้ายให้กับ Circle Counter Module ของเราโดยรวมแอนิเมชั่นทางเข้าไว้ด้วย เมื่อเราเสร็จสิ้นการออกแบบภาพแล้ว ก็ถึงเวลาตั้งค่าการออกแบบการเคลื่อนไหว ด้วย Divi การเพิ่มแอนิเมชั่นที่ละเอียดอ่อนให้กับโมดูลต่างๆ ที่ใช้ในการออกแบบของคุณจึงเป็นเรื่องง่าย สำหรับโมดูลตัวนับวงกลม เราจะใช้ภาพเคลื่อนไหวแบบสไลด์ที่ราบรื่น
การตั้งค่าภาพเคลื่อนไหว :
- สไตล์แอนิเมชั่น:สไลด์
- ทิศทางแอนิเมชั่น:ขึ้น

มีการตั้งค่าภาพเคลื่อนไหวมากมายเพื่อปรับแต่งรูปลักษณ์ของโมดูลนี้เพิ่มเติม อย่างไรก็ตาม เราต้องการให้การออกแบบการเคลื่อนไหวของเราเรียบง่ายและเหนือกาลเวลา ดังนั้นเราจะใช้การตั้งค่าเริ่มต้นสำหรับส่วนใหญ่ เมื่อคุณพอใจกับการตั้งค่าภาพเคลื่อนไหวแล้ว ให้คลิกที่ไอคอนสีเขียวที่ด้านล่างของเมนูการตั้งค่าตัวนับวงกลมเพื่อบันทึกการเปลี่ยนแปลงของคุณ
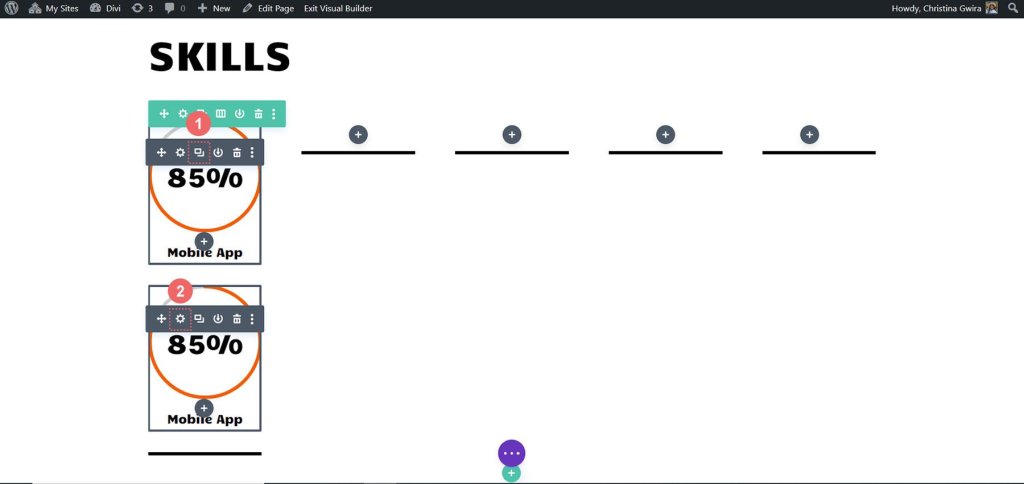
ตอนนี้เราได้เสร็จสิ้นโมดูลตัวนับวงกลมตัวแรกแล้ว เราสามารถจำลองความคืบหน้าของเราได้อย่างง่ายดาย ประหยัดเวลาอันมีค่า และรับประกันรูปลักษณ์ที่สม่ำเสมอตลอดทั้งงานของเรา หากต้องการทำซ้ำโมดูล เพียงเลื่อนเมาส์ไปเหนือโมดูลแล้วคลิกไอคอนทำซ้ำ เมื่อคุณมีรายการที่ซ้ำกันแล้ว ให้คลิกที่ไอคอนรูปเฟืองเพื่อเข้าถึงการตั้งค่า

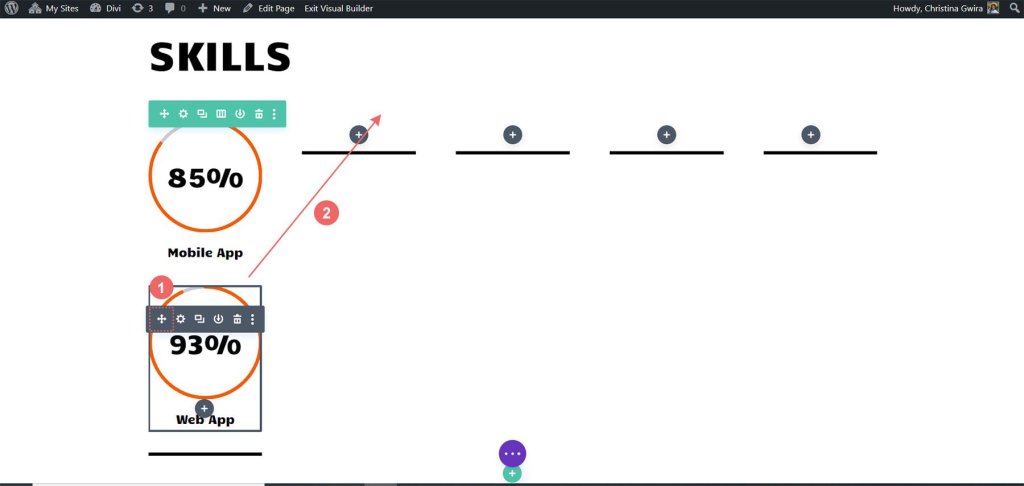
อย่าลืมอัปเดตแท็บเนื้อหาด้วยทักษะและความสามารถเพิ่มเติมของคุณ โดยที่แท็บการออกแบบยังคงเหมือนเดิม อย่าลืมบันทึกการเปลี่ยนแปลงของคุณหลังจากทำการอัปเดตในโมดูลนั้น หากต้องการจัดระเบียบโมดูลของคุณให้เรียบร้อย ให้วางเมาส์เหนือโมดูลอีกครั้ง คลิกค้างไว้ จากนั้นลากเพื่อย้ายไปยังคอลัมน์ที่สองที่ต้องการ

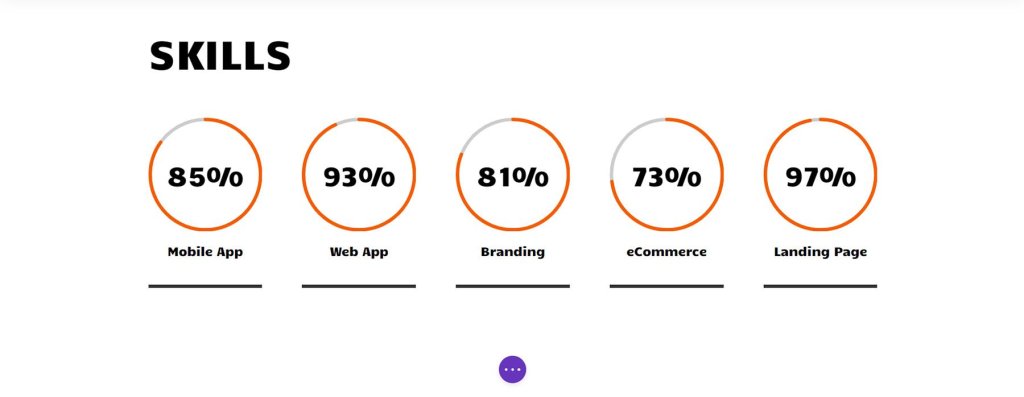
ทำซ้ำขั้นตอนนี้จนกว่าทักษะทั้งหมดของคุณจะแสดงอย่างมีประสิทธิภาพภายในคอลัมน์ของแถวของคุณ สร้างการแสดงความสามารถที่น่าประทับใจของเราโดยใช้โมดูลวงกลม

ด้วยโมดูลวงกลมที่แสดงทักษะของเราอย่างสวยงาม ก็ถึงเวลาเพิ่มความตื่นเต้นให้กับโมดูลอื่นๆ ในหน้านี้ มาสร้างสรรค์และทำให้เพจนี้โดดเด่นอย่างแท้จริง!
ภาพเคลื่อนไหวรูปโปรไฟล์
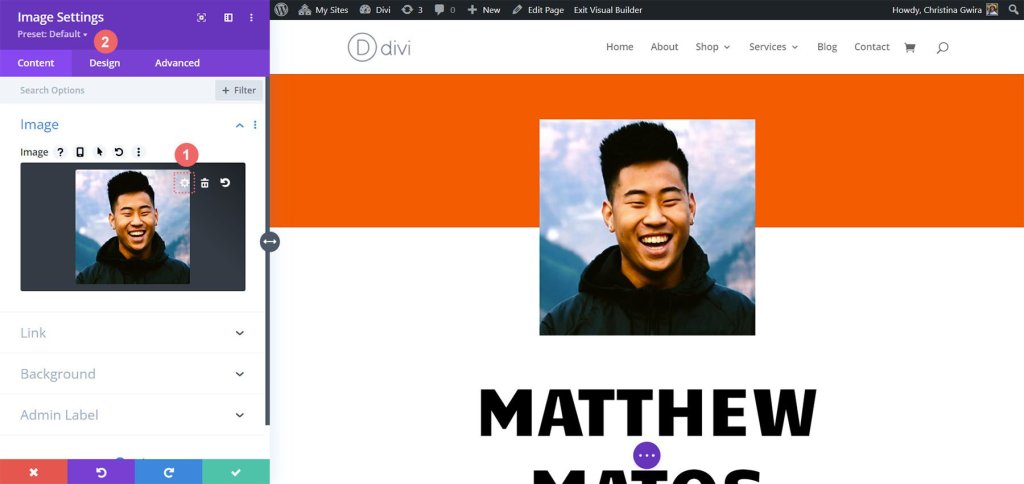
ที่ด้านบนของหน้า มีโมดูลรูปภาพที่มีบทบาทสำคัญในการสร้างความประทับใจแรกที่แข็งแกร่ง เพื่อให้โดดเด่น สิ่งสำคัญคือต้องอัปโหลดภาพเฮดช็อตที่เป็นมืออาชีพ สดใส และคมชัดของตัวคุณเอง ในการดำเนินการนี้ เพียงวางเมาส์เหนือโมดูลแล้วคลิกไอคอนรูปเฟือง ซึ่งจะเป็นการเปิดตัวเลือกต่างๆ ขึ้นมา จากนั้นไปที่แท็บการออกแบบ ซึ่งเราสามารถเพิ่มภาพเคลื่อนไหวที่น่าตื่นเต้นให้กับภาพถ่ายได้

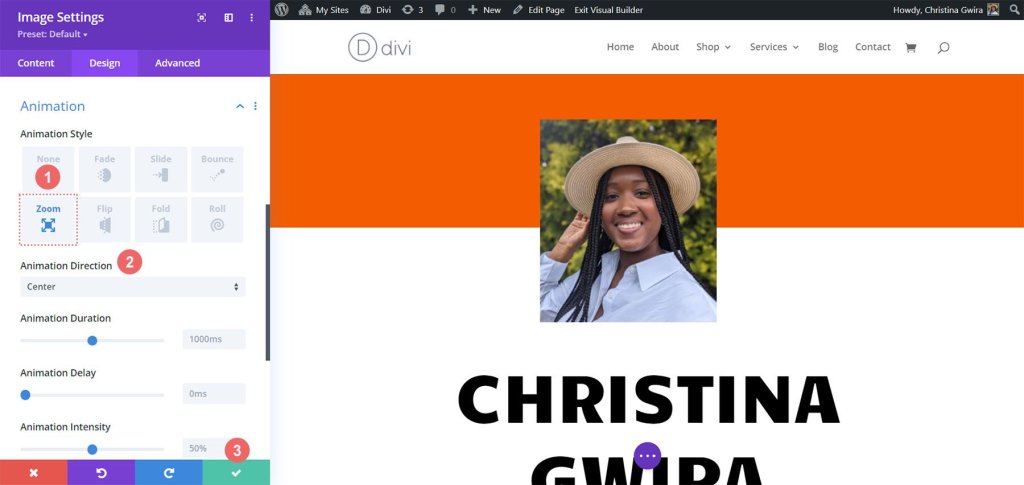
เมื่อคุณอยู่ในแท็บออกแบบ คุณจะพบการตั้งค่าภาพเคลื่อนไหว เช่นเดียวกับ Circle Counter Modules ทางที่ดีควรทำให้แอนิเมชั่นค่อนข้างเรียบง่าย สำหรับภาพนี้ เราจะใช้ภาพเคลื่อนไหวแบบซูมพร้อมการตั้งค่าเริ่มต้นเพื่อดึงดูดความสนใจของผู้เยี่ยมชมทันทีเมื่อพวกเขามาที่เว็บไซต์ของเรา การตั้งค่าต่อไปนี้คือสิ่งที่เราจะใช้เพื่อใช้ภาพเคลื่อนไหวการซูมกับภาพของเรา:
- สไตล์แอนิเมชั่น: ซูม
- ทิศทางแอนิเมชั่น: กึ่งกลาง

ในขณะที่เราดำเนินการออกแบบเว็บไซต์เรซูเม่ออนไลน์ สิ่งสำคัญคือต้องจำไว้ว่าการปรับเปลี่ยนในแบบของคุณเป็นสิ่งสำคัญ คุณสามารถปรับเปลี่ยนโมดูลคงที่ เช่น ข้อความ เพื่อปรับแต่งเทมเพลตตามความต้องการและความชอบเฉพาะของคุณได้
โมดูลประกาศแจ้งและการตั้งค่าองค์ประกอบ
มาดูงานถัดไปกันดีกว่า ซึ่งเกี่ยวข้องกับการแทนที่ข้อความติดต่อด้วย Blurb Modules เรามีเหตุผลสองประการในการทำเช่นนี้ ประการแรก เราต้องการเพิ่มความน่าดึงดูดทางสายตาด้วยการรวมไอคอนภายในโมดูลและเพิ่มสีสันลงไป ประการที่สอง เรามีโอกาสที่จะแนะนำแอนิเมชันที่ละเอียดอ่อน แต่คราวนี้จะถูกจำกัดอยู่เพียงโมดูล Blurb เดียว เพื่อป้องกันไม่ให้หน้าจอเกะกะด้วยข้อความหลายบรรทัดที่ลอยไปมา
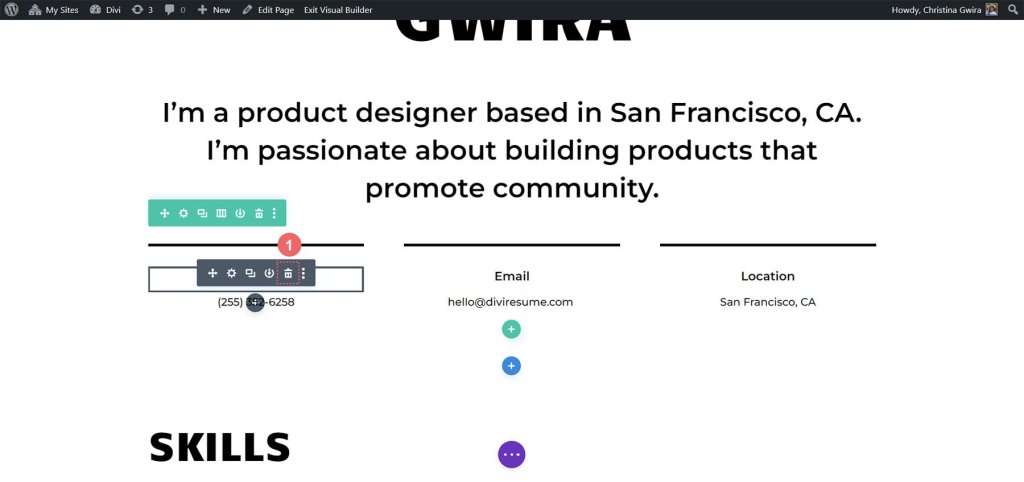
ในการเริ่มต้น เราเพียงแค่ต้องวางเมาส์เหนือโมดูลข้อความแต่ละโมดูล ค้นหาไอคอนถังขยะ และคลิกที่ไอคอนเพื่อลบโมดูลออกจากส่วน

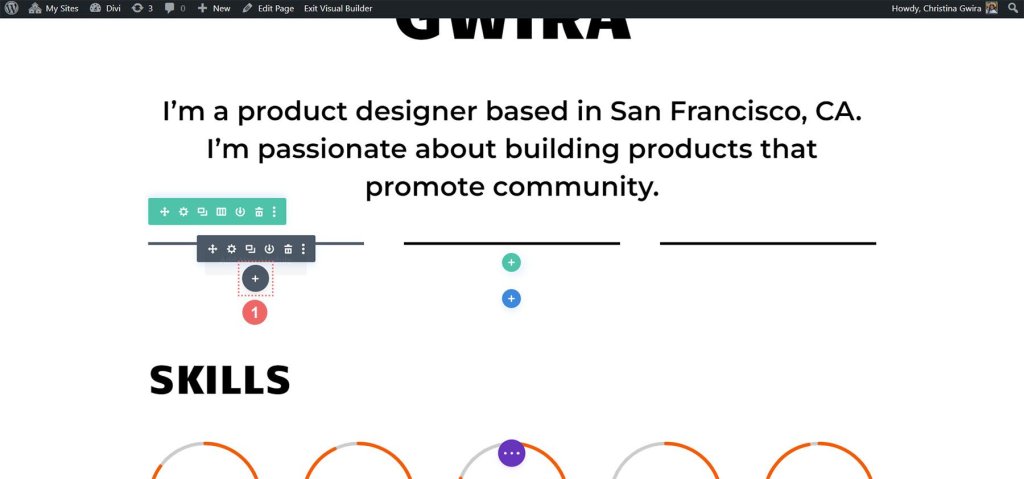
เมื่อเสร็จแล้ว เราจะคลิกที่ไอคอนบวกสีเทา ซึ่งจะทำให้เราสามารถเพิ่มโมดูล Blurb ลงในคอลัมน์แรกได้ เมื่อเราปรับแต่งมันตามความชอบแล้ว เช่นเดียวกับที่เราทำกับ Circle Counter Modules เราก็สามารถทำซ้ำโมดูลเพื่อใช้งานต่อไปได้

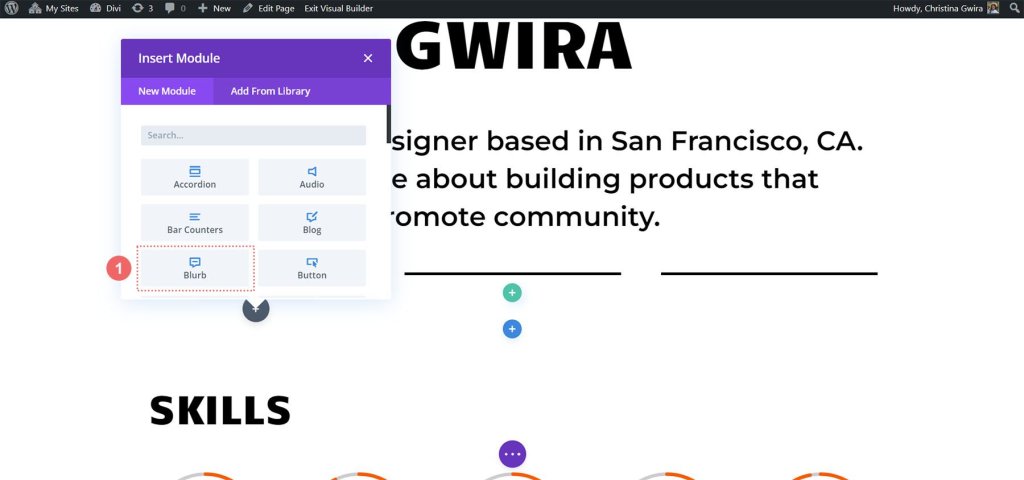
เราคลิกที่ไอคอน Blurb Module เพื่อเสร็จสิ้นขั้นตอนนี้

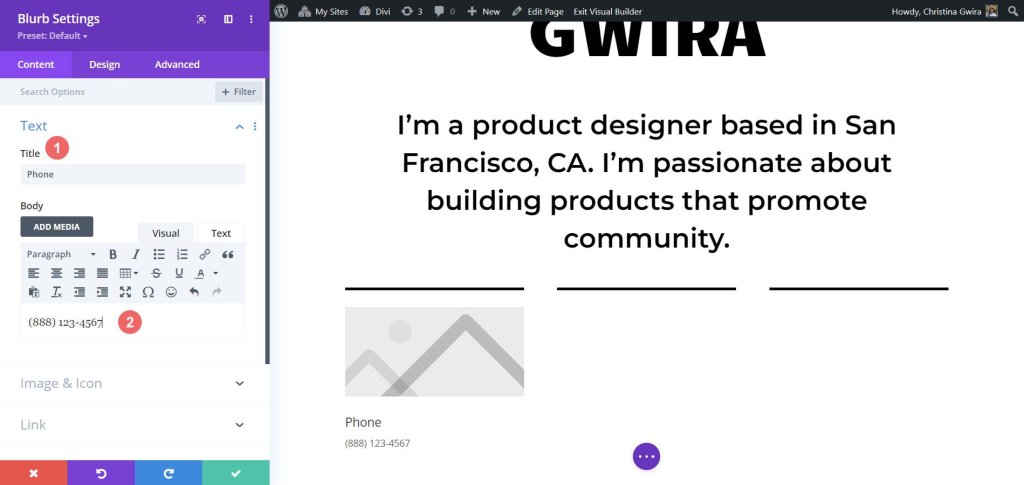
จากนั้น เราจะเริ่มต้นด้วยการไปที่แท็บข้อความซึ่งเราจะเพิ่มเนื้อหาได้ ในโมดูลนี้ เราจะแสดงรายละเอียดหมายเลขโทรศัพท์ ที่อยู่อีเมล และสถานที่ตั้งของเรา ตอนนี้เรามาดูการป้อนข้อมูลหมายเลขโทรศัพท์กันดีกว่า

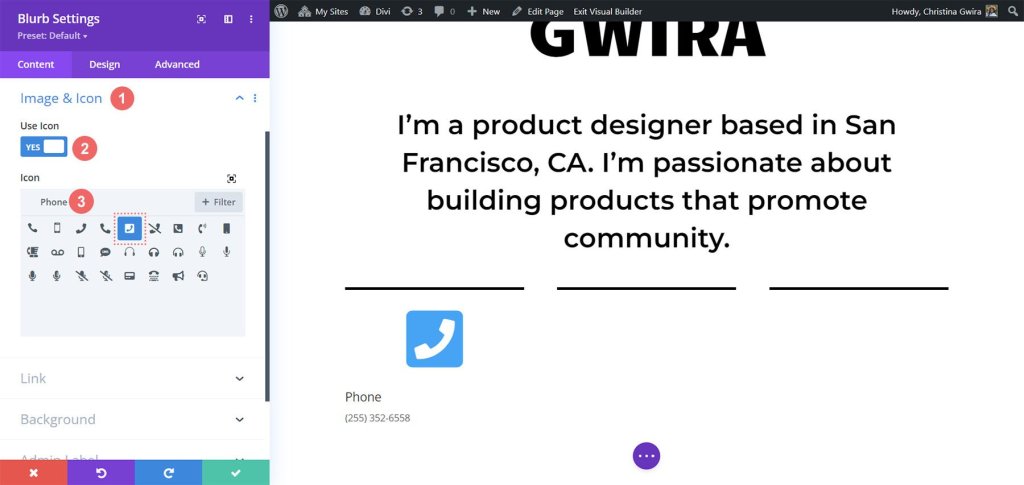
ต่อไปเราตรงไปที่แท็บรูปภาพและไอคอน ที่นี่ เราต้องการใช้ไอคอน ดังนั้นเราจึงสลับไปที่ตัวเลือก "ใช้ไอคอน" จากนั้นเราจะค้นหาไอคอนโทรศัพท์ที่เหมาะสมและเลือกไอคอนที่เหมาะกับการออกแบบของเรามากที่สุด

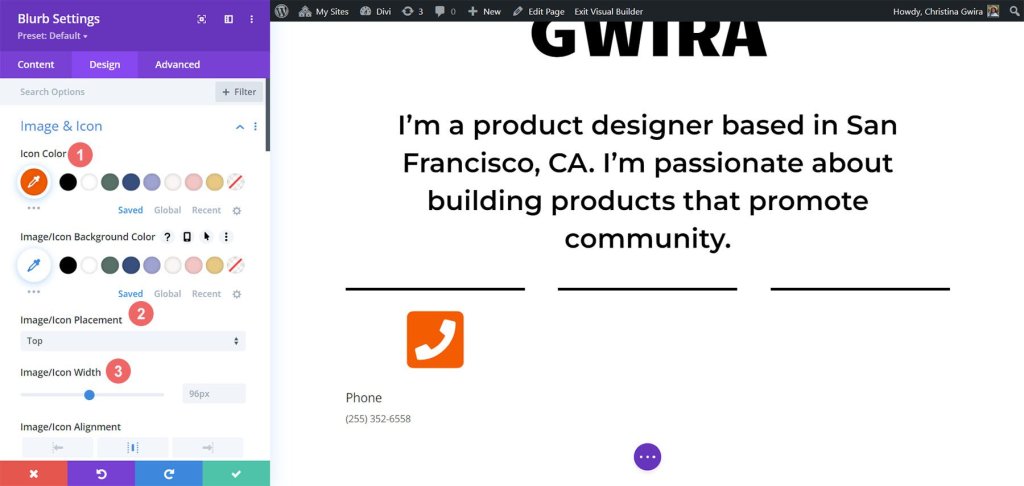
ตอนนี้ เรามาย้ายไปที่แท็บออกแบบเพื่อจัดสไตล์การนำเสนอของเรา เราจำเป็นต้องปรับการตั้งค่าสำหรับไอคอนเพื่อให้ดูถูกต้อง เราจะตั้งค่าสีไอคอนเป็น -
- สีไอคอน: #fe5a26
- การวางตำแหน่งรูปภาพ/ไอคอน: ด้านบน
- ความกว้างของรูปภาพ/ไอคอน: 96px

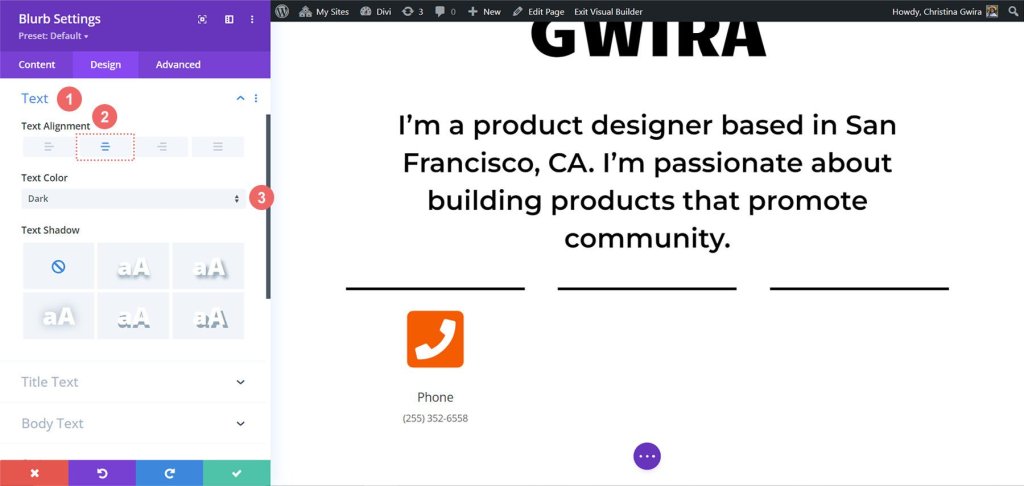
หลังจากทำงานกับไอคอนแล้ว ให้กลับไปที่แท็บข้อความ เป้าหมายของเราคือจัดข้อความให้อยู่ตรงกลางและทำให้แน่ใจว่าข้อความจะปรากฏเป็นสีเข้มทั่วทั้งโมดูล เราเพียงคลิกไอคอนตรงกลางเพื่อจัดตำแหน่งและเลือก "มืด" จากเมนูแบบเลื่อนลงสีข้อความ

เกี่ยวกับฟอนต์ เราจะใช้ฟอนต์เดียวกับที่ใช้ใน Circle Counter Module สำหรับ Title Text ดังนั้นเราจึงเปลี่ยนตระกูลฟอนต์เป็น Candal

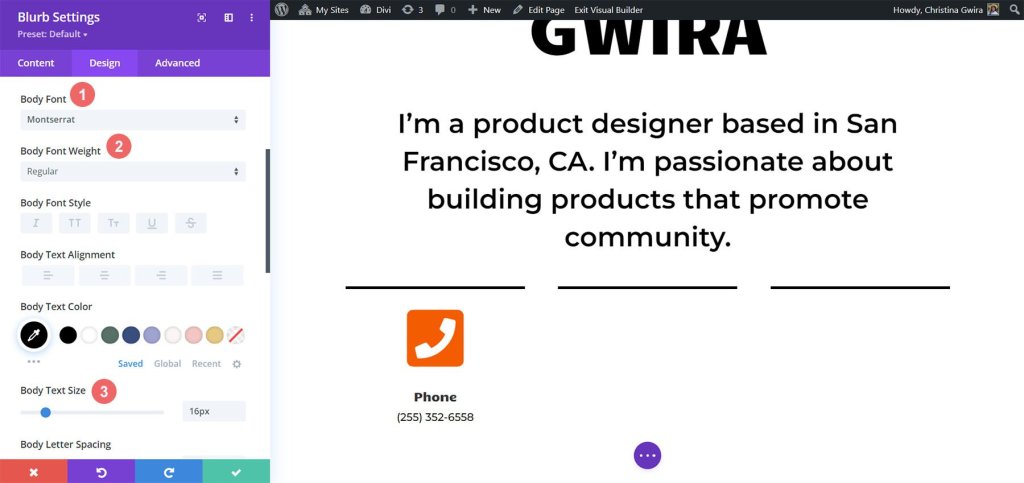
สำหรับข้อความเนื้อหา เราต้องการแบบอักษรอื่นเพื่อให้ตรงกับสไตล์ของโมดูลข้อความในส่วนนี้ เราจะใช้-
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนักตัวอักษร: ปกติ
- ขนาดข้อความเนื้อหา: 16px

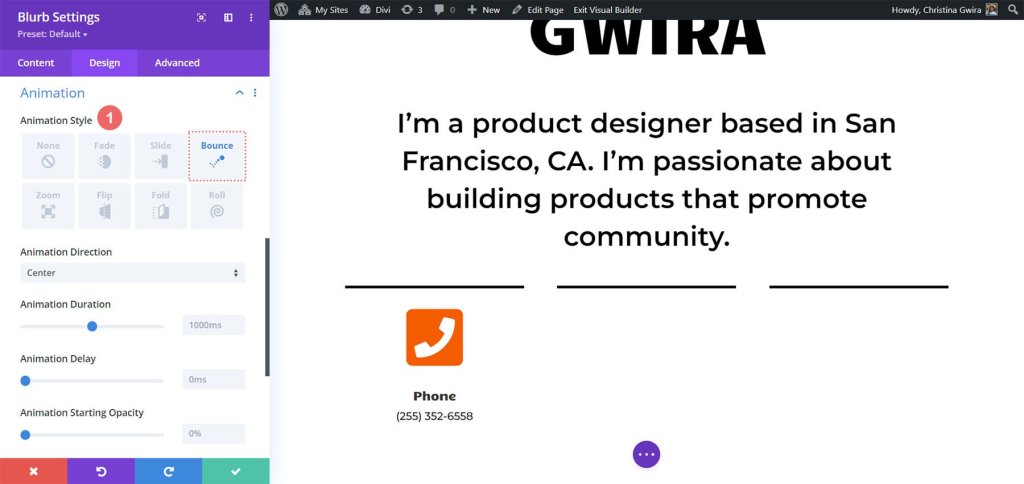
เพื่อให้ Blurb Module ของเรามีชีวิตชีวา เราจึงตัดสินใจเพิ่มแอนิเมชันรายการแรก เราไปที่แท็บภาพเคลื่อนไหวแล้วเลือกภาพเคลื่อนไหว "Bounce" ซึ่งเราหวังว่าจะดึงดูดสายตาและเพิ่มลูกเล่น เราคงการตั้งค่าภาพเคลื่อนไหวอื่นๆ ไว้ตามตัวเลือกเริ่มต้น

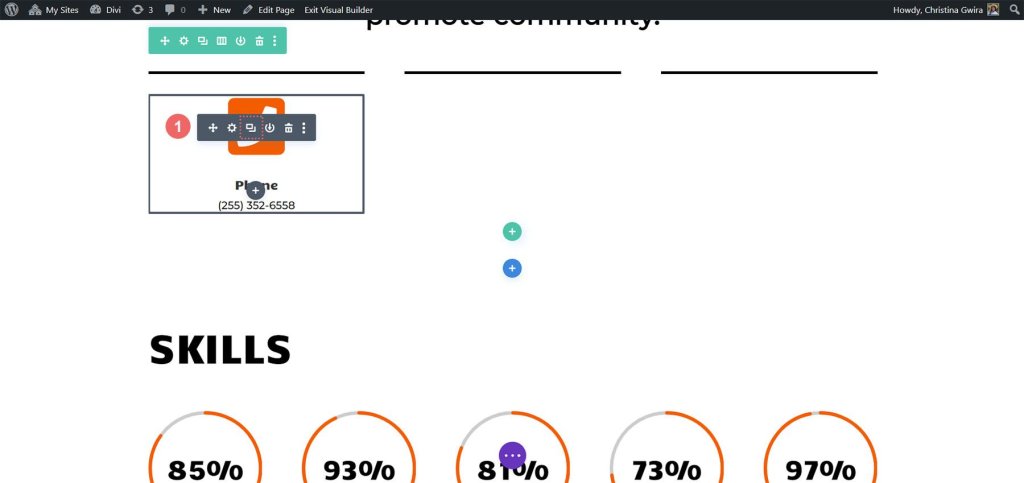
เมื่อการออกแบบของเราพร้อมแล้ว เราก็คลิกที่ไอคอนสีเขียวเพื่อบันทึกการทำงานหนักของเรา ตอนนี้ เราต้องการทำซ้ำ Blurb Module

หลังจากทำซ้ำแล้ว เราสามารถกลับไปที่แท็บเนื้อหาเพื่ออัปเดตแท็บข้อความ & รูปภาพ & ไอคอนตามความต้องการของเรา โปรดทราบว่าในขณะที่เราใช้โมดูล Blurb เพื่อแสดงโทรศัพท์ อีเมล และสถานที่ตั้งของเรา คุณสามารถสร้างสรรค์และใช้โมดูลเหล่านี้เพื่อแสดงข้อมูลอื่นๆ ที่เกี่ยวข้องตามบทบาทหรืออุตสาหกรรมของคุณ

สัมผัสสุดท้าย
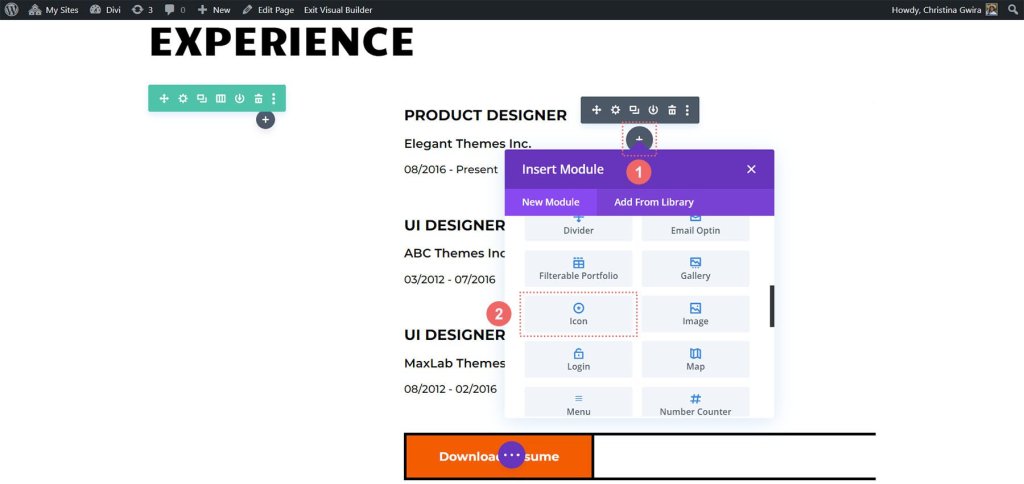
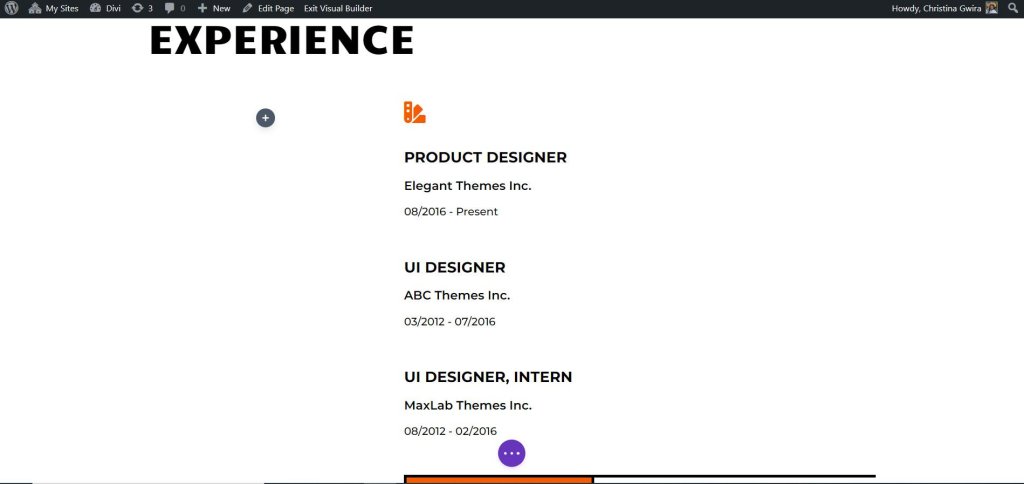
เรามาปรับปรุงคำอธิบายวิธีใช้โมดูลเนทิฟ Divi ล่าสุด นั่นคือโมดูลไอคอน เพื่อเพิ่มสัมผัสของการยึดถือให้กับเรซูเม่ดิจิทัลของเรา ในการเริ่มต้น เราจะไปที่ส่วนประวัติย่อในหน้าของเรา จากนั้นคลิกที่ไอคอนเครื่องหมายบวกสีเทา การดำเนินการนี้จะแทรกโมดูลไอคอนลงในคอลัมน์ เพื่อให้เราสามารถวางไอคอนไว้ที่จุดเริ่มต้นของแต่ละรายการในเรซูเม่ของเรา เป้าหมายคือการเลือกไอคอนที่แสดงถึงบริษัทหรือบทบาทที่มองเห็นได้ในความหมายทั่วไป

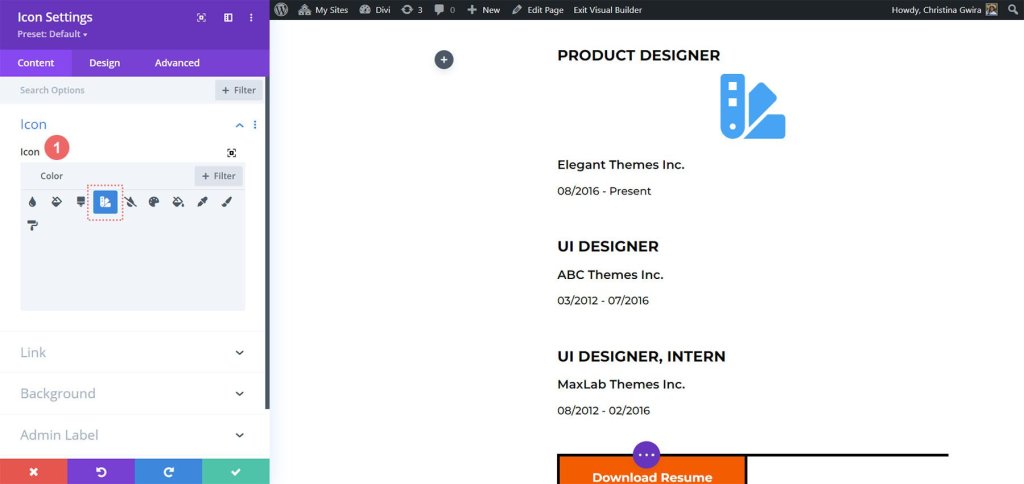
ตอนนี้ เพื่อค้นหาไอคอนที่สมบูรณ์แบบสำหรับตำแหน่งที่เราต้องการแสดงในเรซูเม่ของเรา เราสามารถใช้ช่องค้นหาและป้อนคำที่ตรงกับบทบาทได้

ตัวอย่างเช่น ในตัวอย่างของเรา เราเลือกใช้ไอคอนตัวอย่างสีเพื่อแสดงถึงความสำคัญของสีใน UI, UX และผลงานของนักออกแบบผลิตภัณฑ์
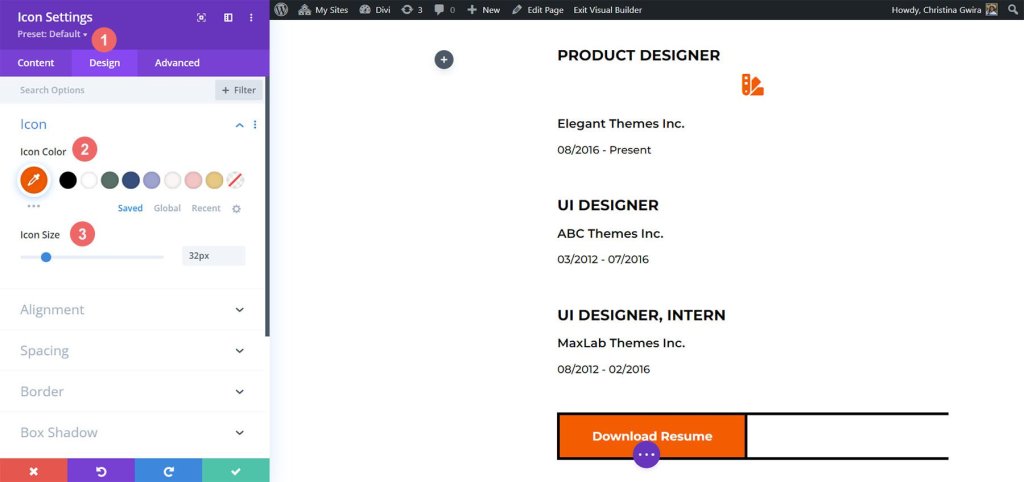
ต่อไป คลิกที่แท็บออกแบบเพื่อปรับแต่งลักษณะที่ปรากฏของไอคอนที่เราเลือกเพิ่มเติม เรามีการตั้งค่าเฉพาะสองแบบที่ต้องปรับเปลี่ยน: สีและขนาดของไอคอน สำหรับตัวอย่างของเรา เราตั้งค่าสีไอคอนเป็น -
- สีไอคอน: #fe5a26
- ขนาดไอคอน: 32px

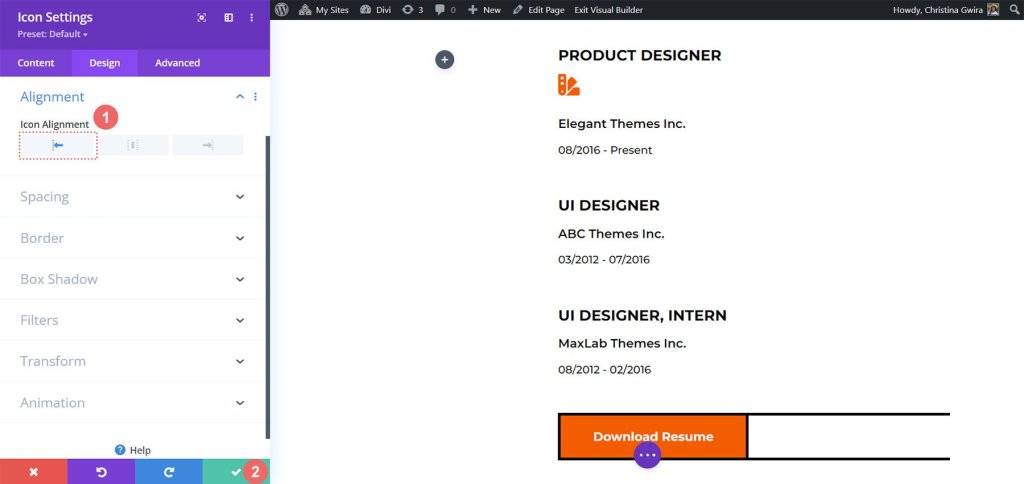
ตอนนี้ได้เวลาจัดตำแหน่งโมดูลไอคอนให้ถูกต้องแล้ว เราสามารถทำได้โดยคลิกที่แท็บการจัดตำแหน่งและเลือกตัวเลือกการจัดตำแหน่งด้านซ้าย เมื่อพอใจกับการออกแบบแล้ว อย่าลืมคลิกปุ่มเครื่องหมายถูกสีเขียวที่ด้านล่างของหน้าต่างการตั้งค่าเพื่อล็อคการตั้งค่าไอคอนเหล่านี้

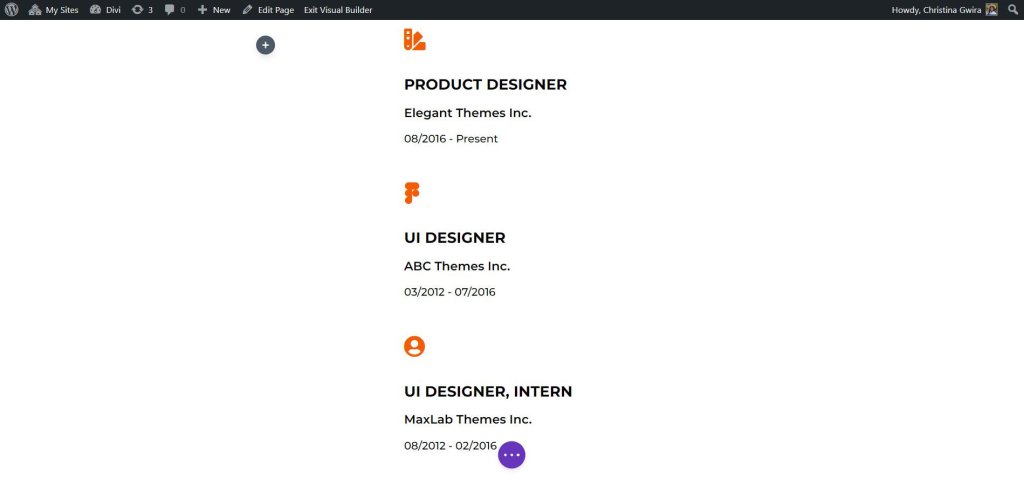
ด้วยการออกแบบโมดูลไอคอนอย่างสมบูรณ์แบบ ตอนนี้เราสามารถวางไว้ที่ด้านบนของตำแหน่งงานของเราสำหรับแต่ละรายการในเรซูเม่ได้ ด้วยการทำซ้ำขั้นตอนนี้สำหรับทุกบทบาทที่กล่าวถึงในเรซูเม่ของเรา เราสามารถสร้างการนำเสนอประสบการณ์ทางวิชาชีพของเราที่ดึงดูดสายตาและให้ข้อมูลได้

นี่คือไอคอนที่เราเลือกสำหรับบทบาทในเรซูเม่ปัจจุบันของเรา:

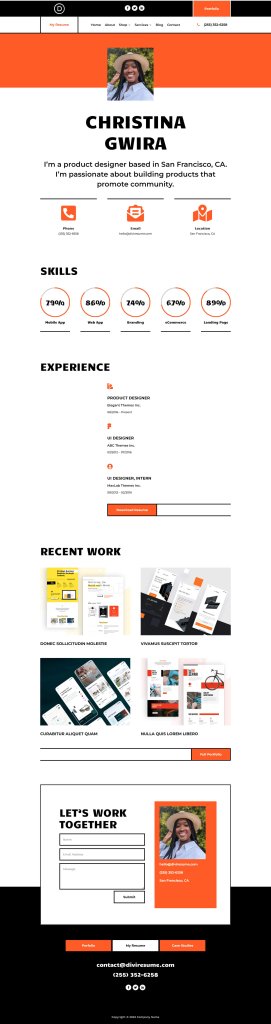
เอาท์พุทสุดท้าย
ด้วยการผสมผสานแอนิเมชั่นที่ละเอียดอ่อนและการแนะนำโมดูลเพิ่มเติม เช่น โมดูลไอคอนและโมดูลตัวนับวงกลม เราได้ประสบความสำเร็จในการฟื้นฟูเค้าโครงหน้าแรกของ Creative CV โดยเติมชีวิตชีวาให้กับการออกแบบ

ห่อ
Divi Circle Counter Module เป็นเครื่องมืออันทรงพลังที่สามารถยกระดับการออกแบบเค้าโครงบ้านของคุณให้สูงขึ้นอีกระดับ ด้วยความสามารถในการเพิ่มตัวนับแบบวงกลมที่น่าดึงดูดและโต้ตอบได้ โมดูลนี้ช่วยให้คุณสามารถแสดงสถิติ ทักษะ หรือความสำเร็จที่สำคัญในลักษณะที่สะดุดตา




