Elementor ไม่เคยหยุดให้คุณค่าแก่ลูกค้า เมื่อใช้คุณลักษณะไอคอนที่กำหนดเองของ Elementor Pro คุณสามารถอัปโหลดไอคอนที่กำหนดเองไปยังเว็บไซต์ของคุณได้ ในการทำงาน คุณสามารถใช้ Fontello, Icomoon หรือ Fontastic
ก่อนดำเนินการต่อ เราขอแจ้งให้ทราบว่าการใช้ไอคอนแบบกำหนดเองนั้นทำได้กับ Elementor Pro เท่านั้น ; รุ่น Lite ไม่รองรับคุณสมบัตินี้ ไอคอน Font Awesome จะถูกใช้เป็นค่าเริ่มต้นในเวอร์ชัน Elementor lite โดยพื้นฐานแล้ว ไลบรารี Elementor ซึ่งมีให้ใช้งานทั้งเวอร์ชันฟรีและเวอร์ชันโปรจะทำงานเสมอ อย่างไรก็ตาม ในบางสถานการณ์ คุณจะต้องแทรกไอคอนแบบกำหนดเอง และ Elementor Pro ช่วยให้คุณทำเช่นนั้นได้
บทความนี้จะพูดถึงวิธีใช้ไอคอนที่กำหนดเองใน Elementor Pro
การสร้างชุดไอคอน
ใช่ คุณควรเข้าใจวิธีสร้างไอคอนแบบกำหนดเองก่อนที่จะอัปโหลดไปยัง Elementor ชุดไอคอนแบบกำหนดเองสามารถทำได้หลายวิธี ในบทช่วยสอนนี้ เราจะแสดงวิธีสร้างชุดไอคอนโดยใช้ Fontello, Icomoon และเครื่องมืออื่นๆ นอกจากนี้ เราจะแสดงวิธีเพิ่มไอคอนโปรดของคุณไปยัง Elementor โดยใช้ Ultra Addons
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยไอคอนกับฟอนเทลโล
Fontello เป็นทรัพยากรที่มีค่าสำหรับการเข้าถึงชุดไอคอนมากมายที่สามารถรวมเข้ากับโครงการออกแบบ Elementor ของคุณได้อย่างง่ายดาย ในการเริ่มต้นใช้งาน Fontello เพียงไปที่เว็บไซต์อย่างเป็นทางการซึ่งคุณจะมีตัวเลือกในการเรียกดูและเลือกจากไอคอนที่มีอยู่แล้วหรืออัปโหลดไฟล์ SVG ที่คุณกำหนดเอง เมื่อคุณเลือกไอคอนที่คุณต้องการแล้ว ให้เพิ่มคำนำหน้า CSS ที่ไม่ซ้ำกันโดยคลิกประแจและตั้งชื่อไอคอนของคุณ เมื่อคุณตั้งค่าไอคอนเสร็จแล้ว คุณสามารถดาวน์โหลดเป็นไฟล์ zip เพื่อใช้ในอนาคตได้อย่างง่ายดาย กระบวนการที่ไม่ซับซ้อนนี้ทำให้ Fontello เป็นตัวเลือกที่ยอดเยี่ยมสำหรับการรวมไอคอนที่กำหนดเองเข้ากับโปรเจ็กต์ Elementor ของคุณ เพิ่มความน่าดึงดูดทางสายตาและฟังก์ชันการทำงานของเว็บไซต์ของคุณ
ใช้ไอคอน Fontello ใน Elementor
หลังจากดาวน์โหลดไอคอนแล้ว คุณต้องอัปโหลดไปยังเว็บไซต์ของคุณ
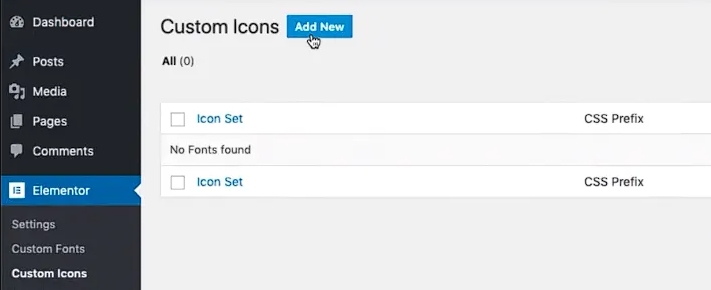
- ไปที่ - Elementor >> Custom Icons ในแดชบอร์ด
- จากนั้นเลือก "เพิ่มใหม่" และตั้งชื่อไอคอนของคุณให้เหมาะสม

- คุณสามารถลากและวางไฟล์ zip หรืออัปโหลดด้วยตนเองโดยคลิก "คลิกที่นี่เพื่อเรียกดู"
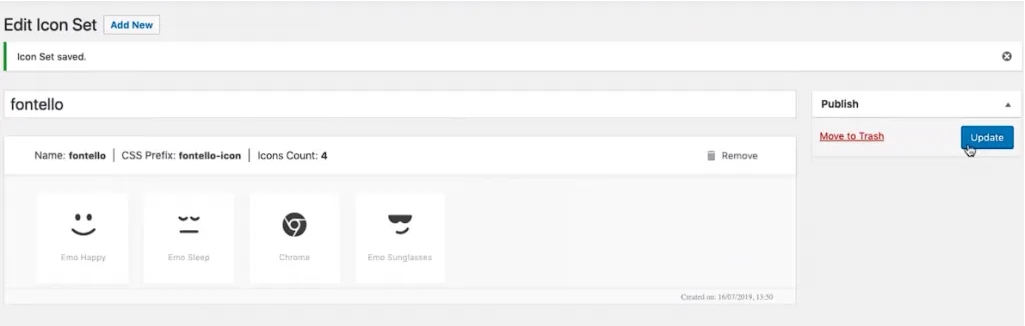
- คลิกปุ่ม "อัปเดต" เพื่อบันทึกชุดไอคอนลงในเว็บไซต์ของคุณ ภายใต้ ไอคอนแบบกำหนดเอง คุณจะสังเกตเห็นชุดไอคอนแบบกำหนดเองใหม่

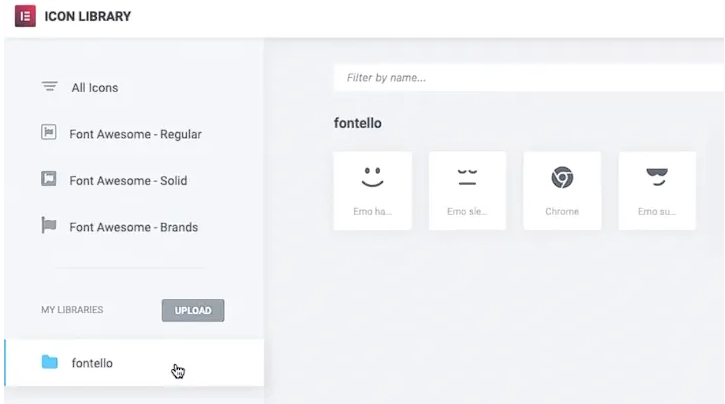
- ไปที่ไลบรารีไอคอนภายใน Elementor เพื่อค้นหาไอคอน Fontello คุณจะสังเกตเห็นแท็บใหม่สำหรับชุดไอคอนที่คุณเพิ่มเข้าไป

- ไอคอน Fontello แต่ละอันสามารถปรับแต่งได้โดยใช้แท็บสไตล์ใน Elementor
ไอคอนกับ IcoMoon
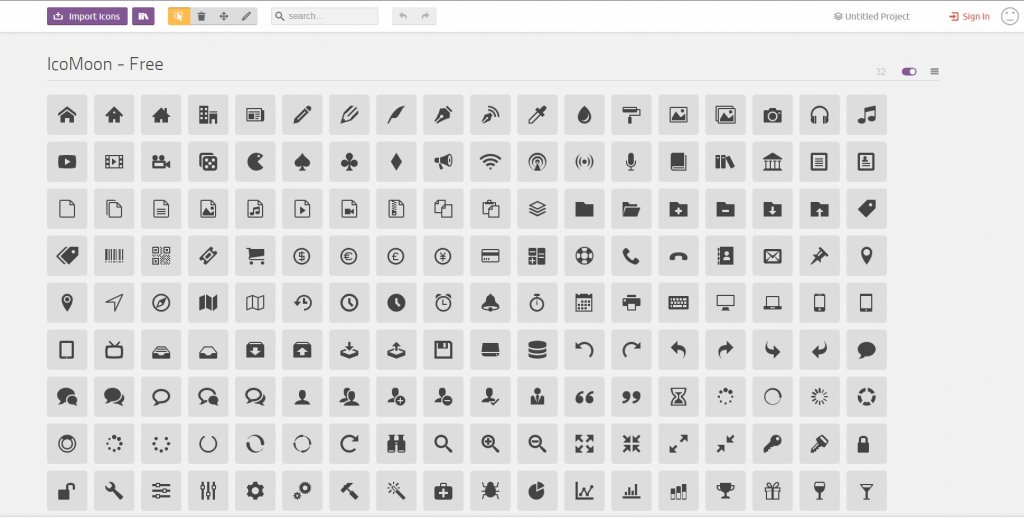
หากคุณต้องการขยายตัวเลือกไอคอนให้มากกว่าที่มีอยู่ในไลบรารีมาตรฐาน การสร้างชุดแบบกำหนดเองจาก IcoMoon อาจเป็นทางออกที่ดี ในการเริ่มต้น ให้ตรงไปที่เว็บไซต์ IcoMoon และเลือกไอคอนจากคอลเลกชันหรืออัปโหลดไฟล์ SVG ที่คุณกำหนดเอง เมื่อคุณเลือกแล้ว ให้คลิกที่แท็บ "สร้างแบบอักษร" และไปที่ส่วน "การตั้งค่า" ที่นี่ คุณสามารถตั้งชื่อไอคอนของคุณและกำหนดคำนำหน้าที่ไม่ซ้ำกันภายใต้ "คำนำหน้าชั้นเรียน" หลังจากทำตามขั้นตอนเหล่านี้แล้ว เพียงคลิกที่ไอคอน (X) เพื่อปิดแท็บ และกดปุ่ม "ดาวน์โหลด" เพื่อดาวน์โหลดชุดไอคอนแบบกำหนดเองใหม่ของคุณเป็นไฟล์ zip ด้วยขั้นตอนง่ายๆ นี้ คุณจะสามารถเข้าถึงไอคอนต่างๆ ที่มีเอกลักษณ์และสะดุดตาได้อย่างง่ายดาย เพื่อยกระดับการออกแบบเว็บไซต์ของคุณ

ใช้ไอคอน IcoMoon ใน Elementor
หากต้องการใช้ ไอคอน IcoMoon แบบกำหนดเองใน Elementor คุณจะต้องอัปโหลดไปยังเว็บไซต์ของคุณก่อน กระบวนการนี้คล้ายกับการอัปโหลดไอคอน Fontello นี่คือขั้นตอน:
- ไปที่แดชบอร์ด WordPress ของคุณและไปที่ Elementor >> Custom Icons
- คลิกที่ปุ่ม "เพิ่มใหม่" และให้ไอคอนของคุณตั้งชื่อที่เหมาะสม
- หากต้องการอัปโหลดไอคอน IcoMoon ที่กำหนดเอง คุณสามารถลากและวางไฟล์ zip หรือคลิกปุ่ม "คลิกที่นี่เพื่อเรียกดู" เพื่อเรียกดูไฟล์ด้วยตนเอง
- เมื่อคุณอัปโหลดไฟล์แล้ว ให้คลิก "อัปเดต" เพื่อเสร็จสิ้นกระบวนการอัปโหลด การดำเนินการนี้จะเพิ่มชุดไอคอนลงในไลบรารีไอคอน ทำให้พร้อมใช้งานในการออกแบบของคุณ
- ตอนนี้คุณสามารถเข้าถึงไอคอน IcoMoon ที่กำหนดเองได้ในไลบรารี Elementor ควบคู่ไปกับชุดไอคอนเริ่มต้น

ไอคอนที่กำหนดเองของ Ultra Addons ใน Elementor
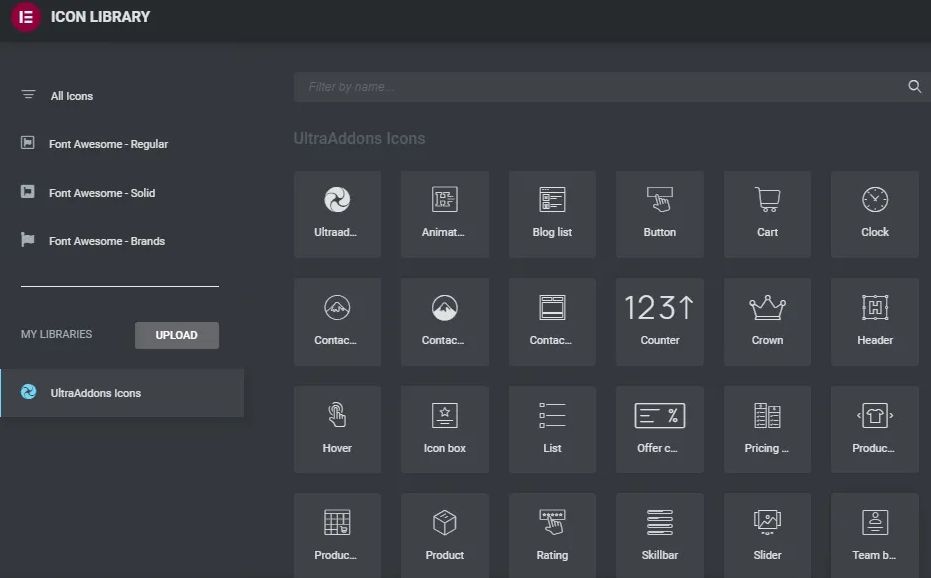
เมื่อคุณติดตั้งและเปิดใช้งาน Ultra Addons บนเว็บไซต์ของคุณ ไอคอนใหม่ๆ จำนวนหนึ่งจะปรากฏในคลังไอคอน
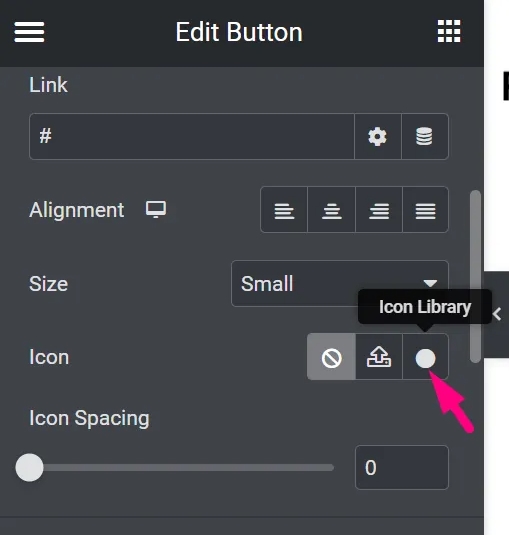
ไอคอนเหล่านี้สามารถใช้ในวิดเจ็ต Elementor ใดก็ได้ เลือกส่วนที่คุณสามารถเพิ่มไอคอนในขณะที่แก้ไขวิดเจ็ต Elementor สมมติว่าเราต้องการติดไอคอนให้กับปุ่ม ในการเข้าถึงการตั้งค่าของปุ่ม เราควรคลิกที่มัน
คลิกไอคอนวงกลมในช่อง 'ไอคอน' เพื่อเปิดคลังไอคอน

เลือกแท็บ "ไอคอน UltraAddons" หลังจากเปิดแท็บไลบรารี มีไอคอนเพิ่มเติมจำนวนหนึ่งที่ไม่รวมอยู่ในไลบรารีไอคอน

จากนั้น เลือกไอคอนแล้วคลิก 'แทรก' เพื่อเพิ่มลงในปุ่ม เราสามารถเปลี่ยนตำแหน่งและระยะห่างของไอคอนได้ด้วย
คำสุดท้าย
ไลบรารีไอคอนใน Elementor เต็มไปด้วยไอคอนที่สร้างขึ้นอย่างสวยงาม ออกแบบมาอย่างดี และพิกเซลที่สมบูรณ์แบบ ไอคอนเป็นเครื่องมือแสดงภาพที่ยอดเยี่ยมสำหรับการทำให้เนื้อหาของหน้าเว็บเป็นที่เข้าใจและน่าจดจำยิ่งขึ้น สิ่งนี้ช่วยปรับปรุงประสบการณ์ผู้ใช้ในเพจโดยดึงความสนใจไปที่เนื้อหา คุณเพียงแค่ใช้ไอคอนที่ถูกต้องในที่ที่ถูกต้อง ตอนนี้คุณรู้วิธีใช้ไอคอนแบบกำหนดเองสำหรับ Elementor Pro แล้ว




