เมื่อพูดถึงการสร้างประสบการณ์เชิงโต้ตอบและเป็นส่วนตัวบนเว็บไซต์ WordPress ของคุณ การใช้ตรรกะตามเงื่อนไขในรูปแบบอาจเป็นตัวเปลี่ยนเกมได้ ไม่ว่าคุณต้องการรวบรวมข้อมูลเฉพาะจากผู้ใช้ของคุณหรือปรับแต่ง ฟิลด์ฟอร์ม Ninja ตามการตอบสนองของพวกเขา ตรรกะแบบมีเงื่อนไขช่วยให้คุณสามารถปรับพฤติกรรมและรูปลักษณ์ของฟอร์มได้แบบไดนามิก

WordPress ซึ่งเป็นระบบจัดการเนื้อหายอดนิยม มีปลั๊กอินและตัวสร้างแบบฟอร์มที่หลากหลาย ซึ่งทำให้ง่ายต่อการใช้ตรรกะแบบมีเงื่อนไขโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด ด้วยการควบคุมพลังของตรรกะแบบมีเงื่อนไข คุณสามารถปรับปรุงประสบการณ์ผู้ใช้ ปรับปรุงอัตราการกรอกแบบฟอร์มให้สมบูรณ์ และรวบรวมข้อมูลที่เกี่ยวข้องได้อย่างมีประสิทธิภาพ
ด้วยการใช้ตรรกะแบบมีเงื่อนไขในแบบฟอร์ม WordPress คุณสามารถรวบรวมข้อมูลที่แม่นยำและเกี่ยวข้องมากขึ้น กำจัดฟิลด์แบบฟอร์มที่ไม่จำเป็น และมอบประสบการณ์ผู้ใช้ที่ราบรื่น ไม่ว่าคุณจะดำเนินการสำรวจ รวบรวมคำติชมของผู้ใช้ หรือจับลูกค้าเป้าหมาย ตรรกะแบบมีเงื่อนไขช่วยให้คุณสร้างแบบฟอร์มที่ชาญฉลาดและใช้งานง่ายที่ตรงกับความต้องการเฉพาะของคุณ
วิธีสร้างแบบฟอร์มลอจิกแบบมีเงื่อนไขใน WordPress
การสร้างแบบฟอร์มตามเงื่อนไขใน WordPress อาจดูน่ากลัว แต่ด้วยปลั๊กอินแบบฟอร์มการติดต่อของเรา มันกลายเป็นเรื่องง่าย คุณต้องการเพียงสองสิ่งในการเริ่มต้น:
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย- แบบฟอร์มนินจา
- ส่วนเสริม ลอจิกแบบมีเงื่อนไข
ติดตั้งและเปิดใช้งาน
ในการเริ่มต้น คุณสามารถติดตั้งปลั๊กอินหลักฟรีของ Ninja Forms บนเว็บไซต์ WordPress ของคุณโดยทำตามขั้นตอนเหล่านี้:

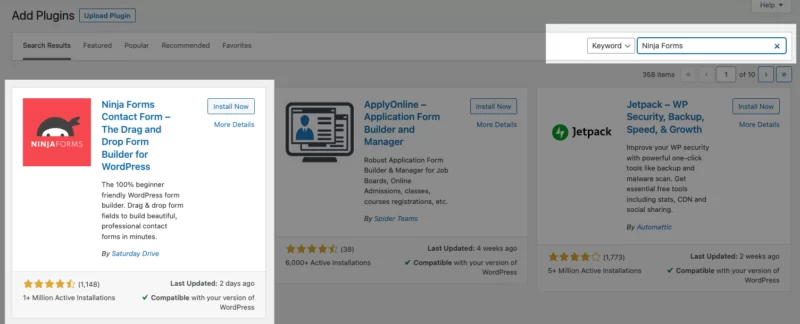
- เข้าถึงเมนูผู้ดูแลระบบ WordPress ของคุณแล้วคลิกที่ "ปลั๊กอิน" จากนั้นคลิก "เพิ่มใหม่"
- ในช่อง "ค้นหาปลั๊กอิน" ให้ป้อน "แบบฟอร์มนินจา"
- ค้นหาปลั๊กอินในผลการค้นหาและคลิกที่ปุ่ม "ติดตั้งทันที"
- หลังการติดตั้ง คลิกที่ปุ่ม "เปิดใช้งาน" เพื่อเปิดใช้งานปลั๊กอิน Ninja Forms
เมื่อคุณได้รับสิทธิ์เข้าถึงตรรกะแบบมีเงื่อนไขของ Ninja Forms แล้ว คุณสามารถดาวน์โหลดได้อย่างง่ายดายจากบัญชี Ninja Forms ของคุณและอัปโหลดไปยังส่วนปลั๊กอินของคุณ หากต้องการรับคำแนะนำโดยละเอียดเกี่ยวกับกระบวนการติดตั้ง โปรดดูคู่มือการติดตั้งที่ครอบคลุมซึ่งมีคำแนะนำทีละขั้นตอน

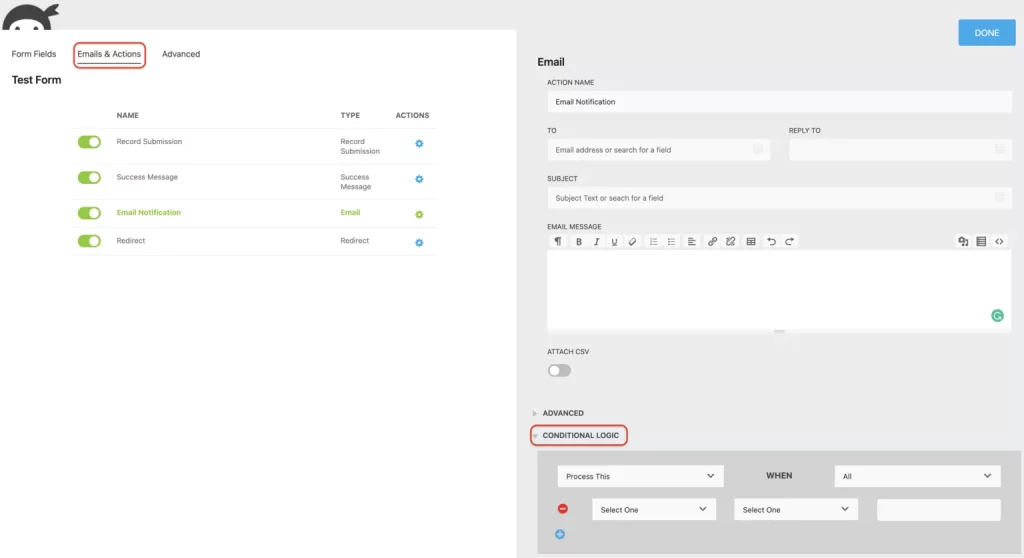
เมื่อติดตั้งสำเร็จ คุณควรจะสามารถค้นหาแท็บ Conditional Logic ได้ภายในส่วนขั้นสูงของตัวสร้างแบบฟอร์ม Ninja Forms หากคุณไม่พบแท็บนี้ไม่ว่าด้วยเหตุผลใดก็ตาม ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานโหมดนักพัฒนาซอฟต์แวร์ในการตั้งค่าแบบฟอร์มนินจาของคุณ
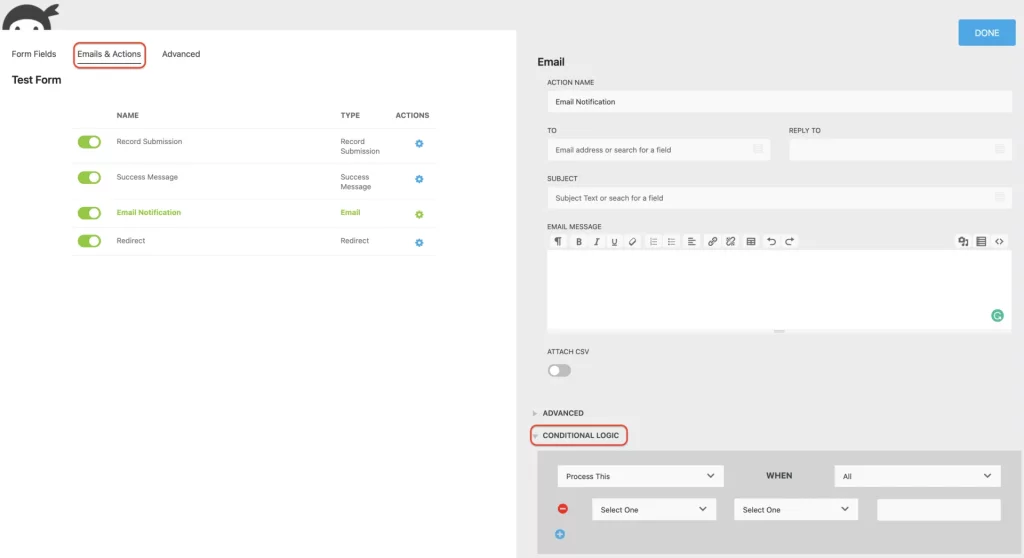
นอกจากแท็บ Conditional Logic แล้ว คุณยังจะสังเกตเห็นการมีอยู่ของส่วน Conditional Logic ภายในการดำเนินการใหม่แต่ละรายการที่มีอยู่ในแท็บอีเมลและการดำเนินการ ส่วนนี้ช่วยให้คุณสร้างการดำเนินการตามเงื่อนไขซึ่งรวมถึงการส่งอีเมลส่วนบุคคลตามเงื่อนไขเฉพาะ การแสดงข้อความที่กำหนดเองหลังจากส่งแบบฟอร์ม เปลี่ยนเส้นทางผู้ใช้ไปยังหน้า Landing Page อื่น หรือบันทึกรายการส่งเฉพาะเมื่อตรงตามเงื่อนไขบางประการเท่านั้น
ตอนนี้เราได้ทำความคุ้นเคยกับตำแหน่งของการตั้งค่าตามเงื่อนไขภายในแบบฟอร์มของคุณแล้ว ให้เรายกตัวอย่างเชิงปฏิบัติว่าเมื่อใดและอย่างไรที่จะใช้ตรรกะของแบบฟอร์มอย่างมีประสิทธิภาพ ด้วยการใช้ตรรกะของแบบฟอร์ม คุณสามารถลดความซับซ้อนและปรับแต่งแบบฟอร์มของคุณ ทำให้มั่นใจได้ว่าผู้ใช้จะพบเฉพาะฟิลด์และข้อมูลที่เกี่ยวข้องเท่านั้น
เปิดใช้งานฟิลด์แบบฟอร์มแบบไดนามิก
เมื่อใช้โปรแกรมเสริม Conditional Logic แต่ละบุคคลจะสามารถสร้างฟอร์มไดนามิกซึ่งสามารถแสดงหรือซ่อนฟิลด์ฟอร์มเฉพาะได้ โดยขึ้นอยู่กับการโต้ตอบของผู้ใช้กับฟิลด์ฟอร์มอื่นๆ ฟังก์ชั่นนี้ปรับปรุงอินเทอร์เฟซผู้ใช้ ช่วยประหยัดเวลาของผู้เยี่ยมชม และส่งผลให้กรอกแบบฟอร์มได้เร็วขึ้น ส่งผลให้กรอกแบบฟอร์มได้มากขึ้นและอัตราการละทิ้งแบบฟอร์มลดลง
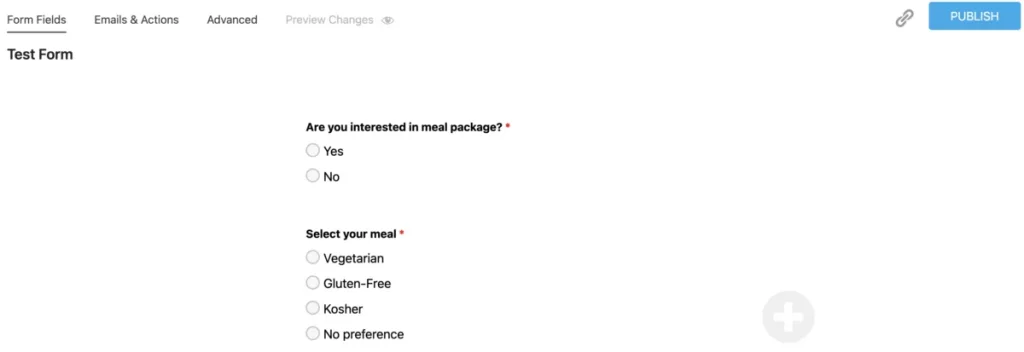
เพื่ออธิบายให้พิจารณาตัวอย่างด้านล่าง เมื่อผู้ใช้เลือกตัวเลือก "ไม่" บางฟิลด์จะถูกซ่อนไว้ ในทางกลับกัน หากผู้ใช้เลือก "ใช่" เนื้อหาจะเปลี่ยนแปลงแบบไดนามิก โดยแสดงรายการตัวเลือกวิทยุอื่น

หากต้องการนำสิ่งนี้ไปใช้กับแบบฟอร์มของคุณ ให้เริ่มต้นด้วยการสร้างฟิลด์แบบฟอร์มที่มีตัวเลือกโดยใช้ฟิลด์รายการวิทยุ ตรวจสอบให้แน่ใจว่าได้กรอกค่าของฟิลด์แบบฟอร์มของคุณแล้ว
จากนั้นไปที่แท็บขั้นสูงแล้วเลือกลอจิกแบบมีเงื่อนไข ที่นี่ คุณสามารถเพิ่มเงื่อนไขสำหรับฟิลด์แบบฟอร์มของคุณได้ เช่นเดียวกับที่เราทำในตัวอย่างเพื่อซ่อนตัวเลือกมื้ออาหารเมื่อผู้ใช้เลือก "ไม่" ดังที่แสดงในภาพหน้าจอด้านล่าง:

เพียงเท่านี้! ตอนนี้ คุณได้เรียนรู้วิธีสร้างฟิลด์ไดนามิกและแสดงฟิลด์ตามอินพุตของผู้ใช้ในแบบฟอร์มของคุณแล้ว
ซ่อนและแสดงรายการตัวเลือก
ลอจิกแบบมีเงื่อนไขในแบบฟอร์มนินจาช่วยให้สามารถซ่อนหรือแสดงตัวเลือกเฉพาะในช่องรายการได้ คุณสมบัตินี้ช่วยให้คุณควบคุมการมองเห็นตัวเลือกตามเงื่อนไขบางประการได้ ตัวอย่างเช่น คุณสามารถแสดงหรือซ่อนปุ่มส่งเพื่อจำกัดการส่งแบบฟอร์มหรือป้องกันไม่ให้ผู้ใช้บางรายส่งรายการเนื่องจากข้อกังวลเรื่องสแปม

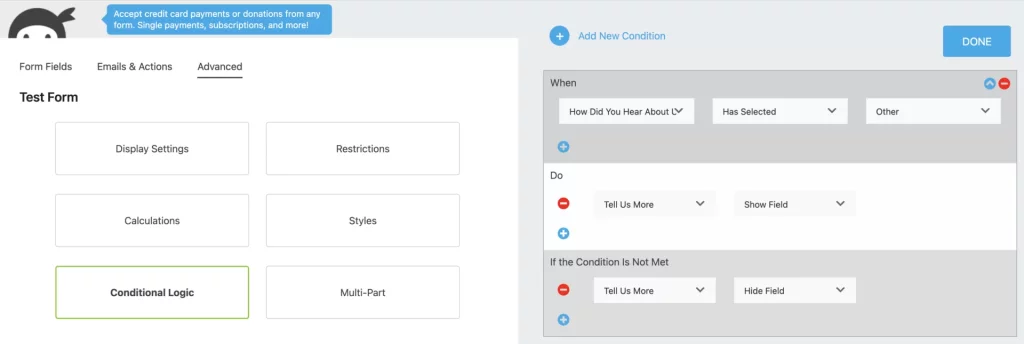
การประยุกต์ใช้ตรรกะเชิงเงื่อนไขที่มีประโยชน์อีกประการหนึ่งคือการเสนอการตอบกลับที่กำหนดเองในแบบฟอร์มของคุณ หากผู้ใช้เลือกตัวเลือก "อื่นๆ" จากรายการตัวเลือกและคุณต้องการรวบรวมข้อมูลที่เฉพาะเจาะจงมากขึ้น คุณสามารถรวมฟิลด์ข้อความบรรทัดเดียวได้ ฟิลด์นี้ช่วยให้ผู้เยี่ยมชมสามารถให้คำตอบส่วนบุคคลนอกเหนือจากตัวเลือกที่กำหนดไว้ล่วงหน้า
ในการดำเนินการนี้ สมมติว่าคุณได้สร้างฟิลด์รายการวิทยุและฟิลด์ข้อความบรรทัดเดียวในแบบฟอร์มของคุณ หากต้องการตั้งค่าเงื่อนไขที่ต้องการ ให้ไปที่ส่วนตรรกะเชิงเงื่อนไขใต้แท็บขั้นสูง ที่นี่ คุณสามารถกำหนดค่าเงื่อนไขตามความต้องการของคุณได้
ในทำนองเดียวกัน คุณสามารถเลือกหรือยกเลิกการเลือกตัวเลือกในรายการโดยอัตโนมัติตามการโต้ตอบกับแบบฟอร์มก่อนหน้านี้ ซึ่งสามารถทำได้โดยการสร้างคำสั่งตรรกะที่อาศัยการโต้ตอบก่อนหน้าของผู้ใช้กับแบบฟอร์ม

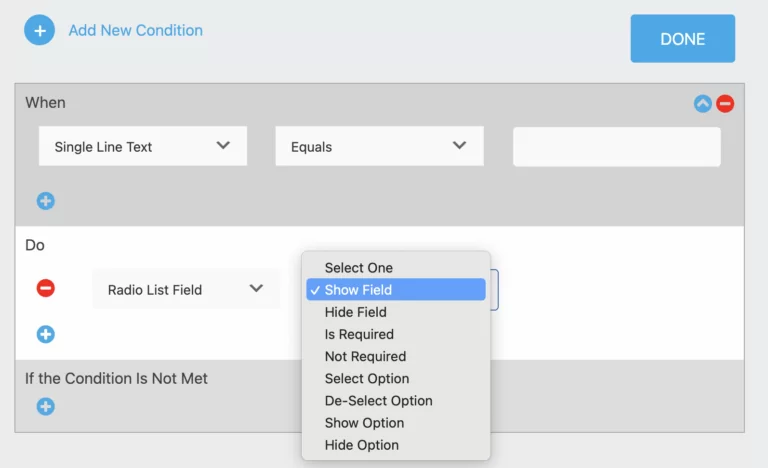
สิ่งสำคัญคือต้องทราบว่าตัวเลือกทริกเกอร์แบบมีเงื่อนไขที่มีอยู่จะแตกต่างกันไปขึ้นอยู่กับประเภทของฟิลด์แบบฟอร์ม ดังที่แสดงในภาพหน้าจอด้านล่าง ตัวเลือกจะแตกต่างกันระหว่างฟิลด์ข้อความบรรทัดเดียวและฟิลด์รายการวิทยุ
การดูหน้าเว็บบนแบบฟอร์มหลายขั้นตอน
ในส่วนก่อนหน้านี้ เราได้สาธิตให้เห็นแล้วว่าคุณสามารถกำหนดค่าตรรกะของฟอร์ม WordPress เพื่อกำหนดเป้าหมายฟิลด์ของฟอร์มที่ต้องการได้อย่างง่ายดายเพียงใด อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบก็คือ สามารถใช้ตรรกะเดียวกันนี้กับทั้งขั้นตอนหรือหน้าแบบฟอร์มของคุณได้ หากคุณใช้แบบฟอร์มหลายขั้นตอน แทนที่จะมุ่งเน้นไปที่แต่ละฟิลด์ คุณสามารถใช้คำสั่งตรรกะแบบมีเงื่อนไขในแต่ละเพจได้
ด้วยความช่วยเหลือของปลั๊กอินหลักของ Ninja Forms และโปรแกรมเสริม Conditional Logic คุณจะสามารถแสดงหรือซ่อนหน้าภายในแบบฟอร์มหลายขั้นตอนที่มีช่องแบบฟอร์มที่ไม่จำเป็น ทั้งหมดนี้ขึ้นอยู่กับอินพุตของผู้ใช้ เพื่อให้บรรลุเป้าหมายนี้ คุณจะต้องจัดระเบียบฟิลด์แบบฟอร์มของคุณออกเป็นส่วน ๆ หรือกลุ่ม จากนั้นใช้ตรรกะแบบมีเงื่อนไขกับส่วนเหล่านี้แทนที่จะใช้แต่ละฟิลด์ ซึ่งจะส่งผลให้มีรูปแบบที่แตกย่อยออกเป็นส่วนต่างๆ
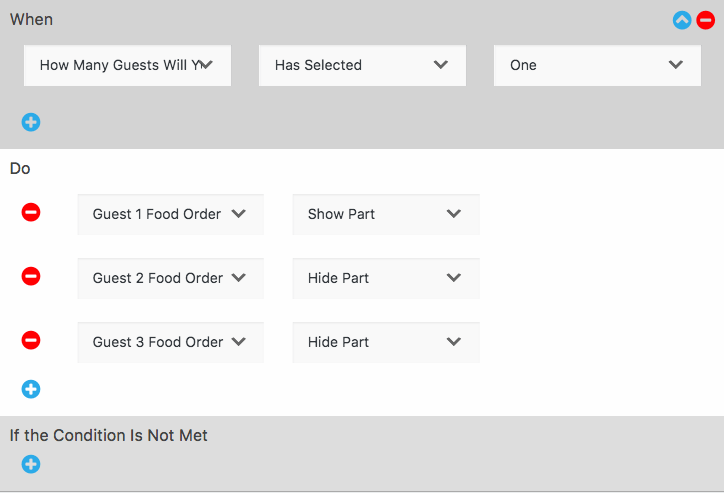
เมื่อคุณสร้างกลุ่มหรือส่วนเหล่านี้ภายในแบบฟอร์มของคุณแล้ว ก็ถึงเวลาใช้โปรแกรมเสริม Conditional Logic ลองพิจารณาตัวอย่างข้อความแบบมีเงื่อนไขที่จะซ่อนส่วนที่เกี่ยวข้องกับ "คำสั่งอาหารของแขก 2 คน" และ "สั่งอาหารของแขก 3 คน" หากผู้ได้รับเชิญเลือกแขกเพียงคนเดียว

ด้วยการใช้ตรรกะแบบมีเงื่อนไขในลักษณะนี้ คุณสามารถปรับปรุงแบบฟอร์มของคุณได้อย่างมาก และช่วยเหลือผู้เยี่ยมชมจากความยุ่งยากที่ไม่จำเป็น ไม่มีใครอยากเสียเวลากรอกข้อมูลในฟิลด์หรือกลุ่มฟิลด์ที่ไม่เกี่ยวข้องกับฟิลด์เหล่านั้น และไม่ต้องสงสัยเลยว่าคุณต้องการป้องกันการสูญเสียการส่งแบบฟอร์มอันมีค่า
โปรแกรมเสริม Conditional Logic ทำหน้าที่เป็นโซลูชั่นที่สมบูรณ์แบบในการเพิ่มประสิทธิภาพแบบฟอร์ม WordPress ของคุณ ทำให้มั่นใจได้ว่าผู้เยี่ยมชมของคุณจะสามารถกรอกแบบฟอร์มเหล่านั้นได้อย่างง่ายดายและมีประสิทธิภาพ
สร้างการดำเนินการตามเงื่อนไขใน WordPress
มีใครเคยต้องการส่งอีเมลแบบมีเงื่อนไขใน WordPress เพื่อแจ้งเฉพาะบุคคลที่เฉพาะเจาะจงผ่านทางอีเมลหรือไม่? มีข้อกำหนดที่จะแสดงข้อความที่ปรับแต่งได้หลังจากส่งแบบฟอร์มหรือไม่? เราต้องการนำเสนอ Lead Magnet ต่างๆ หรือเปลี่ยนเส้นทางผู้ใช้ไปยังหน้า Landing Page ที่แตกต่างกันหรือไม่ งานทั้งหมดเหล่านี้สามารถบรรลุผลสำเร็จได้อย่างง่ายดายโดยใช้ตรรกะแบบมีเงื่อนไข

ส่งอีเมลแบบมีเงื่อนไข
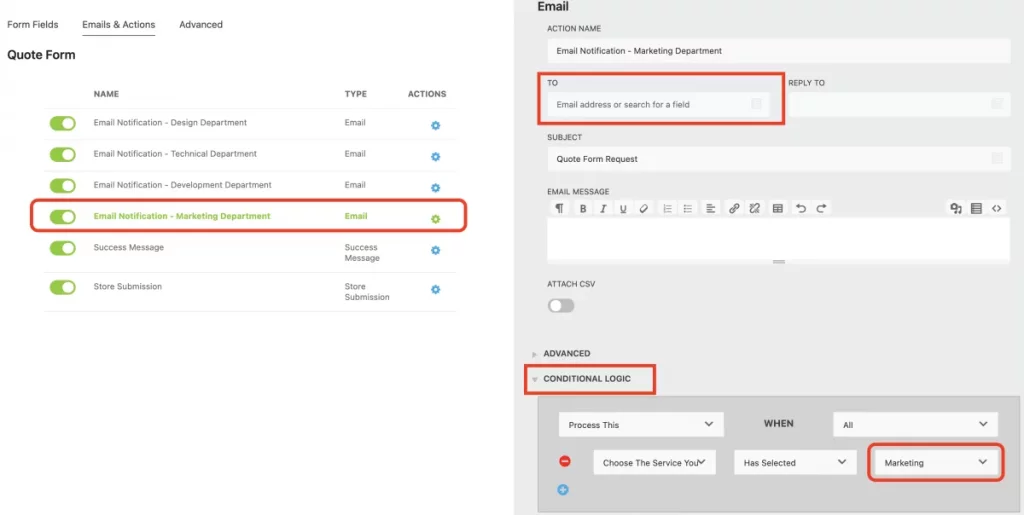
การส่งแบบฟอร์มบางรายการไม่จำเป็นต้องส่งเป็นการภายในถึงบุคคลคนเดียวกัน ดังนั้น หากจำเป็นต้องส่งการแจ้งเตือนทางอีเมลไปยังแผนกใดแผนกหนึ่ง ก็สามารถใช้ตรรกะแบบมีเงื่อนไขได้ Ninja Forms ช่วยให้สามารถตั้งค่าการดำเนินการอีเมลหลายรายการบนแบบฟอร์มใดก็ได้ หากมีข้อกำหนดในการส่งการแจ้งเตือนทางอีเมลไปยังหลายแผนกตามการเลือกของผู้ใช้ในแบบฟอร์ม ควรสร้างการแจ้งเตือนทางอีเมลสำหรับแต่ละแผนก
นี่คือตัวอย่างวิธีตั้งค่าอีเมลแบบมีเงื่อนไขในแบบฟอร์ม:

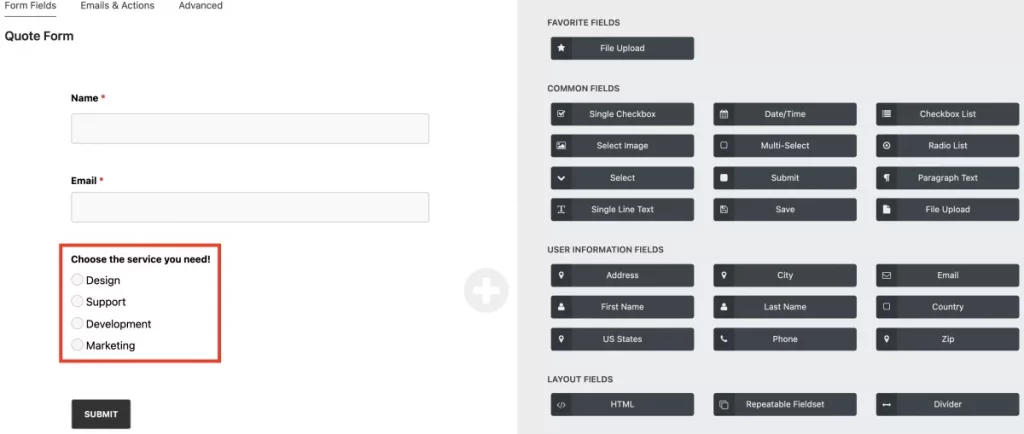
ภายในแบบฟอร์มของเรา เราขอให้ผู้ใช้เลือกจากตัวเลือกบริการสี่ตัวเลือก เราใช้ประเภทฟิลด์รายการวิทยุโดยที่แต่ละตัวเลือกแสดงถึงแผนก ขึ้นอยู่กับตัวเลือกที่ผู้ใช้เลือก แผนกที่เกี่ยวข้องจะได้รับแจ้งทางอีเมล
ต่อไปนี้เป็นขั้นตอนในการตั้งค่าการดำเนินการอีเมล:

- ทำซ้ำการดำเนินการอีเมลสำหรับแต่ละตัวเลือก โดยสร้างการดำเนินการอีเมลให้มากที่สุดเท่าที่มีตัวเลือก ในกรณีของเรา เนื่องจากเรามีสี่ตัวเลือกในแบบฟอร์ม เราจึงต้องสร้างการดำเนินการทางอีเมลแยกกันสี่รายการ
- ตรวจสอบให้แน่ใจว่าการดำเนินการทางอีเมลแต่ละรายการมีการตั้งค่า "ที่อยู่ถึง" ที่เหมาะสมสำหรับแผนกที่ควรได้รับอีเมลหากผู้ใช้เลือกตัวเลือกเฉพาะนั้น
นั่นคือทั้งหมดที่มีให้!
การส่งระบบอัตโนมัติ
ด้วยการรวมตรรกะแบบมีเงื่อนไขเข้ากับการดำเนินการเปลี่ยนเส้นทางของเรา จึงสามารถนำเสนอประสบการณ์ส่วนบุคคลแก่ผู้เยี่ยมชมได้ ทำให้ผู้ใช้สามารถถูกนำทางไปยัง URL หรือแบบฟอร์มที่แตกต่างกันได้ คุณสามารถแนะนำพวกเขาไปยังหน้า Landing Page ต่างๆ ได้ด้วยการกระตุ้นการดำเนินการตามรายการเฉพาะที่สร้างโดยผู้ใช้ในแบบฟอร์ม WordPress
คล้ายกับการใช้ตรรกะในการดำเนินการกับอีเมล การดำเนินการเปลี่ยนเส้นทางจะทำงานในลักษณะเดียวกัน สำหรับแต่ละตัวเลือกในช่องที่เลือก จะต้องสร้างการดำเนินการเปลี่ยนเส้นทางแต่ละรายการ

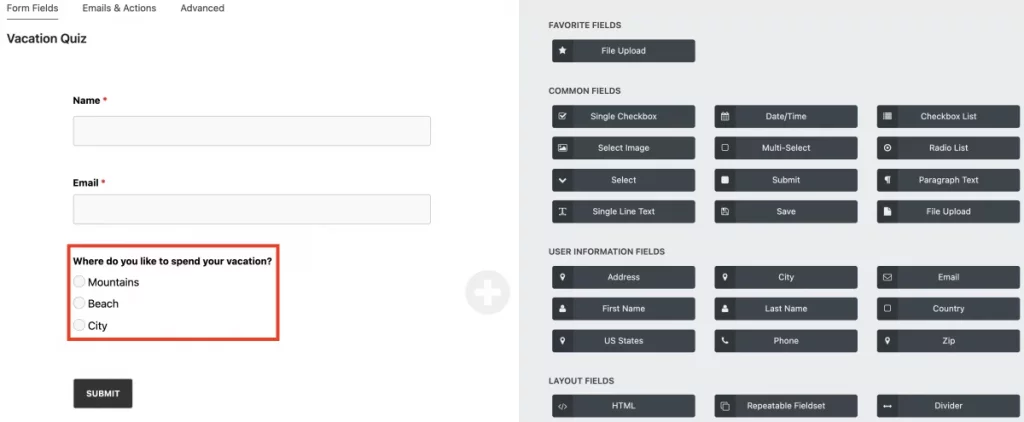
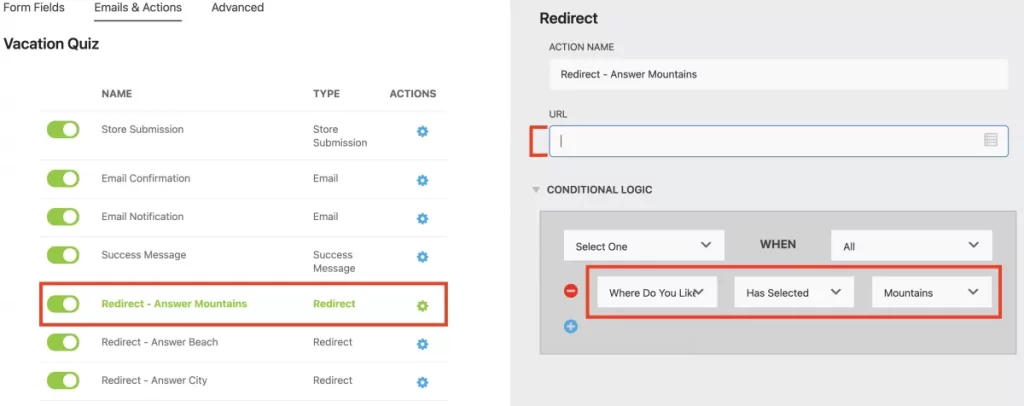
ตัวอย่างเช่น ลองพิจารณาแบบทดสอบที่ถามผู้ใช้เกี่ยวกับสถานที่พักผ่อนที่ตนต้องการ ในตอนแรก คุณจะตั้งค่ารายการวิทยุโดยมีตัวเลือกต่างๆ เช่น ภูเขา ชายหาด และเมือง ขึ้นอยู่กับตัวเลือกที่กำหนดไว้ในแบบฟอร์มและตัวเลือกที่ทำโดยผู้ใช้ พวกเขาสามารถถูกนำไปยังหน้าที่ตรงกับความสนใจของพวกเขา
เมื่อเตรียมแบบฟอร์มของคุณแล้ว ให้ไปที่แท็บอีเมลและการดำเนินการ และสร้างการดำเนินการเปลี่ยนเส้นทางสำหรับแต่ละตัวเลือก (ภูเขา ชายหาด เมือง) ต่อไปนี้คือตัวอย่างลักษณะการดำเนินการเปลี่ยนเส้นทางของคุณหากผู้ใช้เลือกตัวเลือกภูเขา:

ในช่อง URL ป้อนเว็บไซต์ที่ต้องการซึ่งคุณต้องการเปลี่ยนเส้นทางผู้ใช้ ตั้งค่าการดำเนินการเปลี่ยนเส้นทางอื่นๆ โดยใช้ตรรกะเดียวกันกับที่แสดงในภาพด้านบนสำหรับตัวเลือกที่เหลือ จำเป็นอย่างยิ่งที่จะต้องแน่ใจว่าเงื่อนไขต่างๆ สอดคล้องกับการดำเนินการที่เหมาะสม
เสนอแม่เหล็กตะกั่ว
ไม่ใช่ทุกคนจะตอบสนองต่อสิ่งจูงใจแบบเดียวกันในลักษณะเดียวกัน ซึ่งเป็นความเข้าใจร่วมกัน อย่างไรก็ตาม อาจค่อนข้างซับซ้อนเมื่อพยายามสร้างแม่เหล็กตะกั่วที่แตกต่างกันผ่านรูปแบบเดียว โชคดีที่ตรรกะของฟอร์มของเราทำให้กระบวนการนี้ง่ายมาก

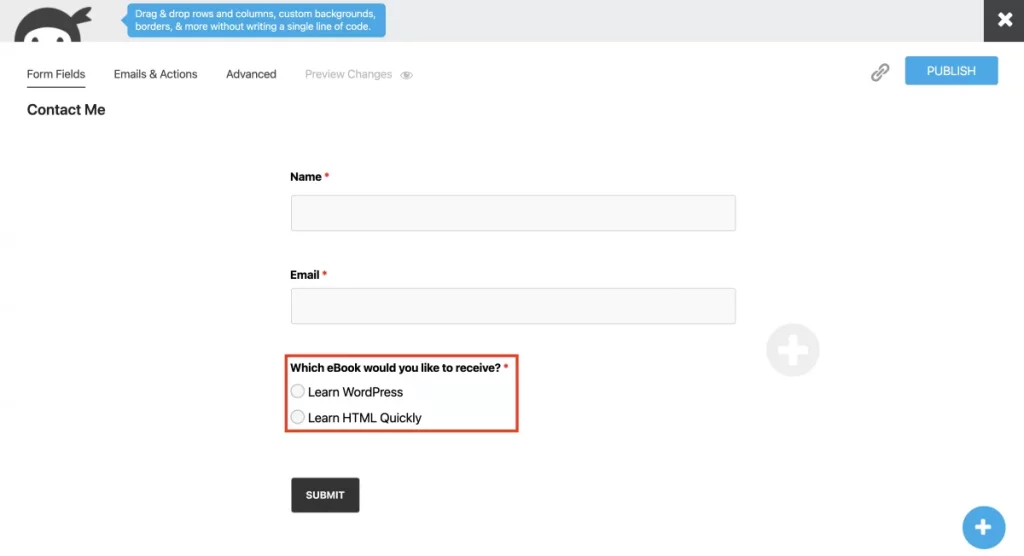
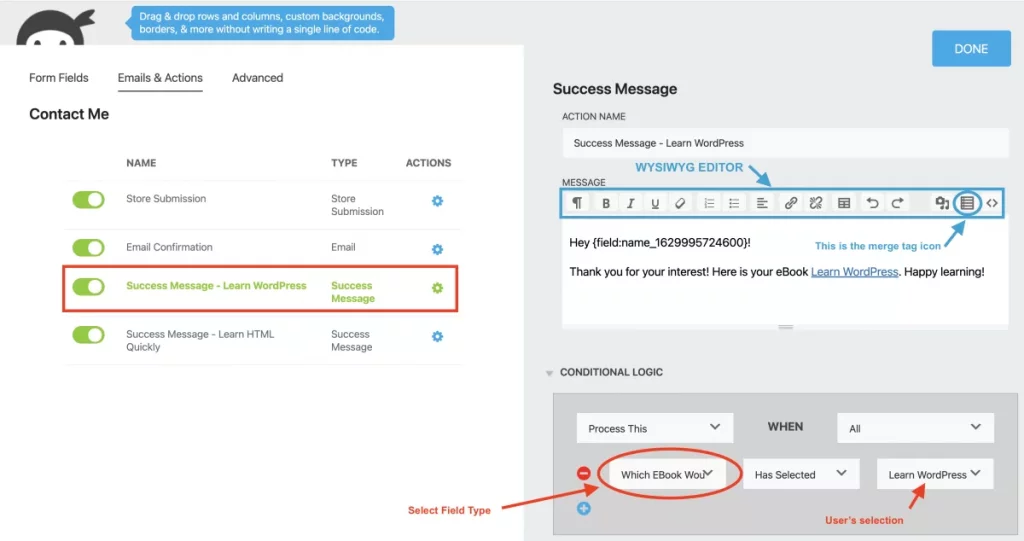
ในการสาธิตที่ตรงไปตรงมาของเรา เราจะแสดงวิธีนำเสนอข้อความแสดงความสำเร็จที่แตกต่างกันโดยอิงตามข้อมูลของผู้ใช้ในแบบฟอร์ม สิ่งสำคัญคือต้องจำไว้ว่าการดำเนินการกับข้อความแสดงความสำเร็จแต่ละรายการจะสอดคล้องกับการเลือกของผู้ใช้รายเดียว ตัวอย่างเช่น หากฟิลด์ที่คุณเลือกมีสองตัวเลือก คุณจะต้องสร้างการดำเนินการแต่ละรายการสำหรับตัวเลือก 1 (เรียนรู้ WordPress) และตัวเลือก 2 (เรียนรู้ HTML อย่างรวดเร็ว)
หากลูกค้าเลือกตัวเลือก eBook "เรียนรู้ WordPress" คุณควรตั้งค่าดังนี้:

การใช้โปรแกรมแก้ไข Summernote WYSIWYG ที่ผสานรวมใน Ninja Forms ทำให้คุณสามารถปรับแต่งการดำเนินการข้อความแสดงความสำเร็จแต่ละรายการได้ คุณสามารถรวมรูปภาพ ลิงก์ ตาราง และแท็กรวมเพื่อการปรับแต่งที่ได้รับการปรับปรุง
ห่อ
ยินดีด้วย! คุณได้เรียนรู้ตรรกะตามเงื่อนไขใน WordPress แล้ว ลองใช้โปรแกรมเสริม Conditional Logic ของเราเพื่อรูปแบบที่ชาญฉลาดยิ่งขึ้นซึ่งปรับให้เข้ากับตัวเลือกของผู้ใช้ ปรับแต่งข้อความ เสนอแม่เหล็กนำ เปลี่ยนเส้นทางไปยังหน้าขอบคุณ และอื่นๆ ซื้อส่วนเสริมทีละรายการหรือสำรวจแผนการเป็นสมาชิกของเรา อย่ารอช้า เพิ่มเวลาให้กับสิ่งสำคัญ (รวมถึงการงีบหลับด้วย!) ด้วย Ninja Forms




