ปุ่ม Divi เป็นวิธีที่ยอดเยี่ยมในการปรับปรุงการนำทาง การโต้ตอบ และคำกระตุ้นการตัดสินใจของเว็บไซต์ของคุณ แต่ในบางครั้ง แทนที่จะเชื่อมโยงไปยังหน้าหรือ URL อื่น คุณอาจต้องการแนบปุ่มของคุณไปยังพื้นที่หรือส่วนใดส่วนหนึ่งบนหน้าของคุณ

ลิงก์ Anchor มีประโยชน์ในสถานการณ์เช่นนี้
ลิงค์จุดยึดใช้ ID พิเศษที่กำหนดให้กับพื้นที่หนึ่งของหน้าเดียวกันเพื่อนำผู้ใช้ไปยังพื้นที่นั้น
เหตุใดจึงต้องใช้ Anchor Links บนเว็บไซต์ของคุณ
ตัวอย่างเช่น คุณสามารถใช้ลิงก์ Anchor เพื่อให้ผู้ใช้สามารถไปยังส่วนที่พวกเขาสนใจได้อย่างรวดเร็ว โดยไม่ต้องเรียกดูทั้งหน้าหากหน้าหรือโพสต์ของเว็บไซต์ของคุณมีความยาวและแบ่งออกเป็นหลายส่วน
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยในบทช่วยสอนนี้ เราจะแสดงวิธีใช้ลิงก์จุดยึดเพื่อทำให้ปุ่ม Divi ของคุณใช้งานได้มากขึ้นและใช้งานง่ายยิ่งขึ้น
การเพิ่ม Anchor Links ใน Divi ด้วยโมดูลปุ่ม
ใน HTML จำเป็นต้องใช้คุณสมบัติ HTML ID และลิงก์เพื่อสร้างลิงก์จุดยึด คุณสามารถตั้งชื่อลิงก์ของคุณได้โดยใช้แอตทริบิวต์ ID
หากต้องการให้ Anchor เชื่อมโยงกับองค์ประกอบ คุณต้องสร้างองค์ประกอบนั้นก่อนและระบุ ID ให้กับองค์ประกอบนั้น
จากนั้น ให้คุณกำหนด ID เป็นปลายทางของลิงก์ คุณต้องนำหน้า ID ด้วยอักขระแฮช # เมื่อลิงก์ไปยังจุดยึด
นี่คือสิ่งที่จะทำให้ Anchor Link ของคุณแตกต่างจากลิงก์ที่เป็นภายในหรือภายนอก
ใน Divi คุณสามารถเพิ่มลิงก์จุดยึดได้โดยใช้กระบวนการเดียวกัน เรามาตรวจสอบว่าเราจะบรรลุเป้าหมายนี้ได้อย่างไรโดยใช้เค้าโครงหน้า Landing Page ของ Divi Online Course FREE Layout Pack
การติดตั้งเค้าโครงของเพจของเรา
ก่อนอื่นเราต้องสร้างหน้าใหม่ใน WordPress ก่อนจึงจะสามารถติดตั้งเทมเพลตหน้าได้ ไปที่ เพจ > เพิ่มใหม่ จากแดชบอร์ด WordPress ของคุณ

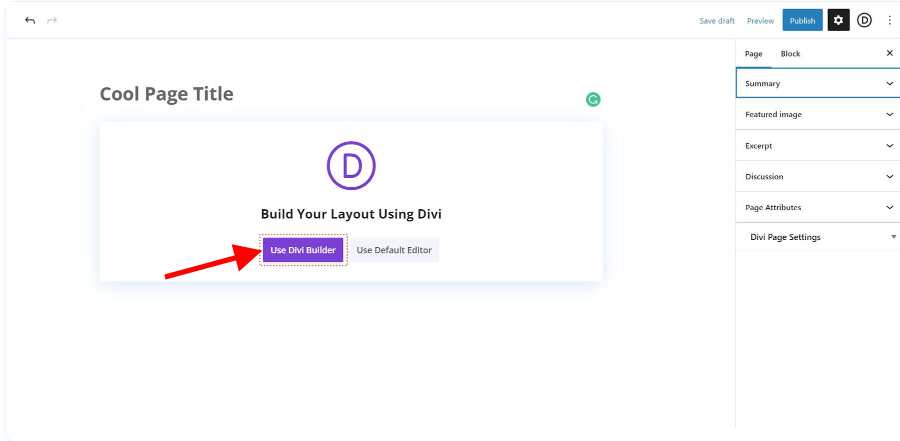
ตั้งชื่อเพจของคุณแล้วคลิก บนปุ่ม 'ใช้ Divi Builder' สีม่วง

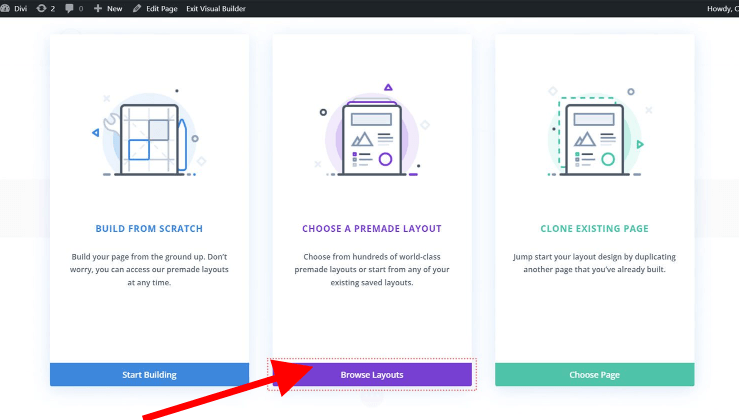
หลังจากนั้นคุณจะได้รับสามทางเลือก เราจะเลือก เรียกดูเลย์เอาต์ โดยคลิกที่ปุ่มสีม่วงตรงกลาง

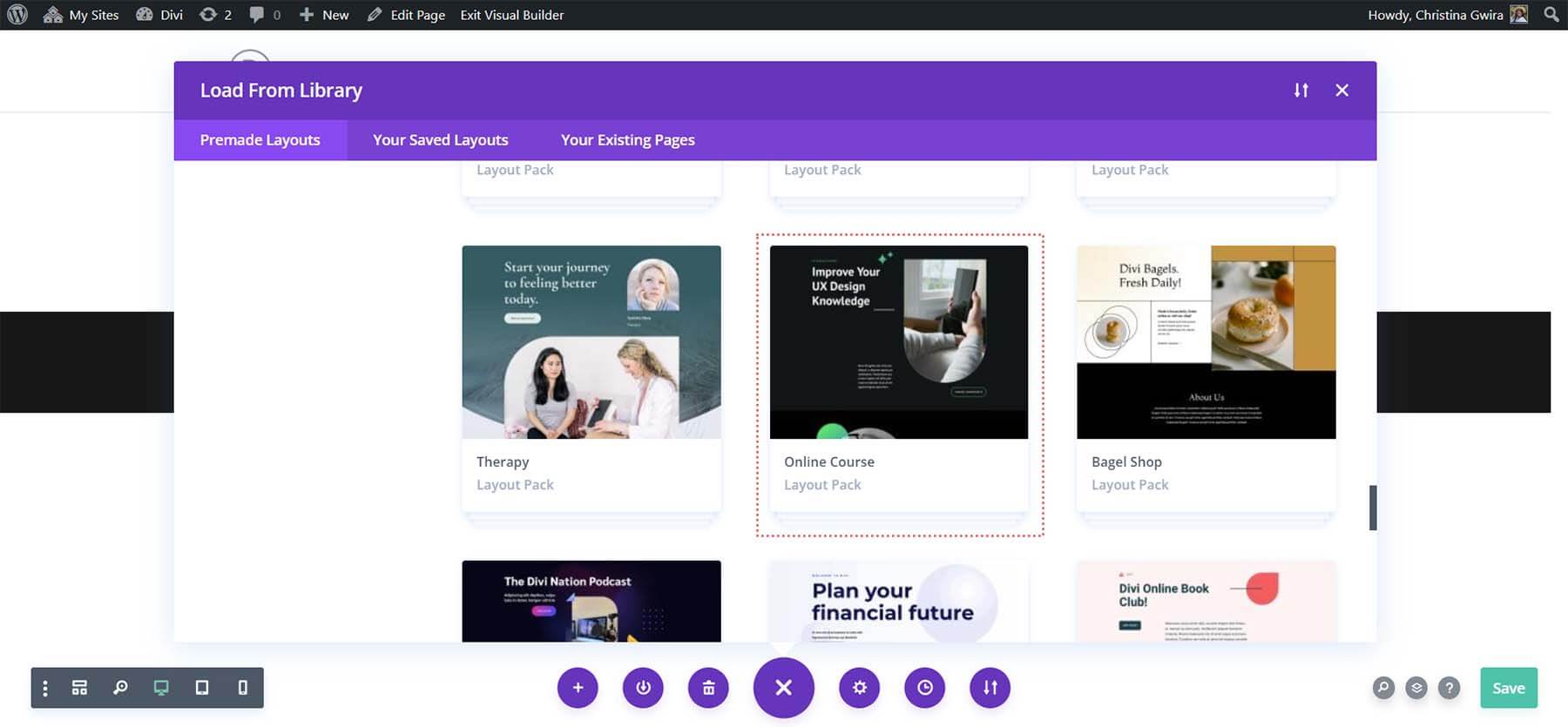
สิ่งนี้จะช่วยให้คุณเข้าถึงไลบรารีเค้าโครงที่กว้างขวางของ Divi ซึ่งเต็มไปด้วยเพจที่สร้างไว้ล่วงหน้าจำนวนมาก เราจะใช้ Online Course Layout Pack

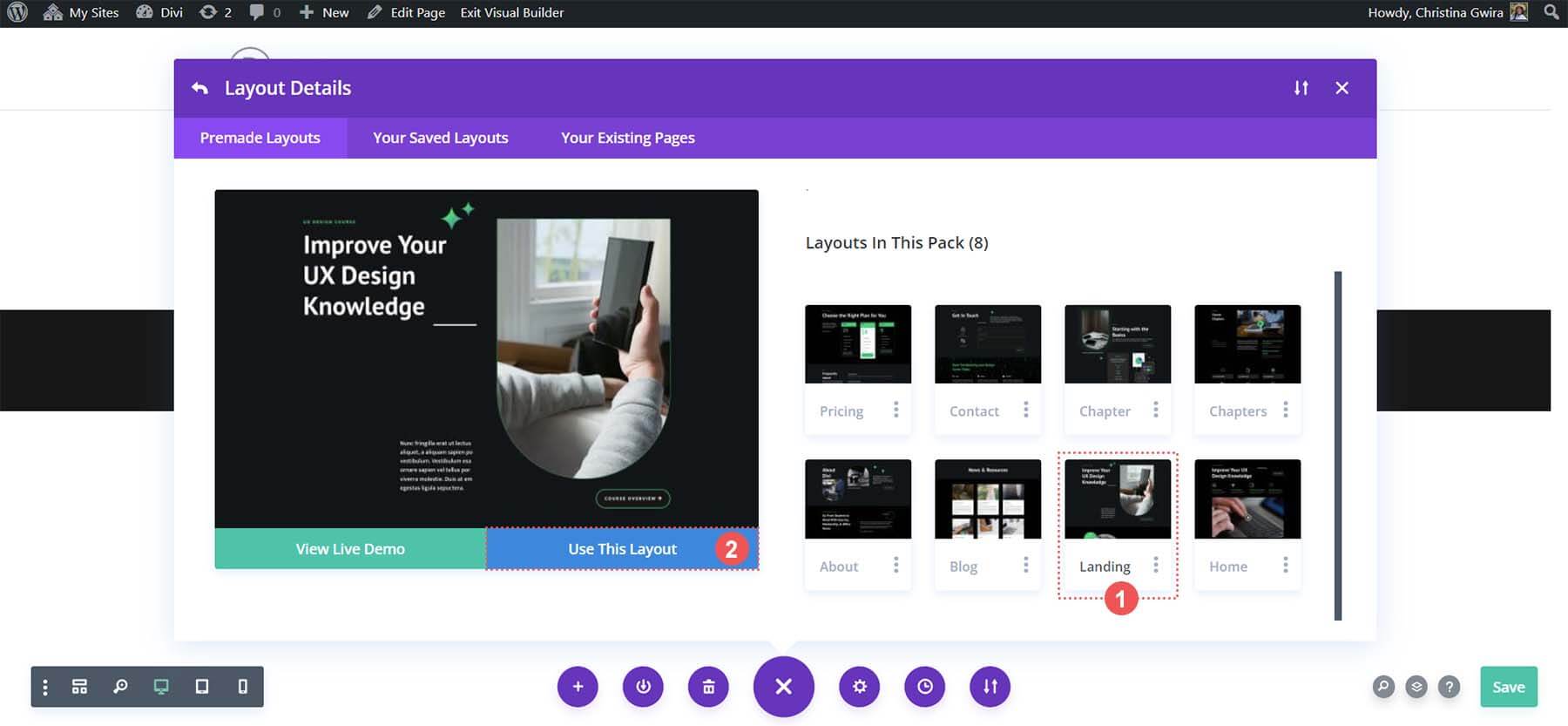
เราจะใช้ เค้าโครงหน้า Landing Page จากชุดเค้าโครง หลังจากเลือกเค้าโครงแล้ว ให้คลิกปุ่ม ' ใช้เค้าโครงนี้ ' สีน้ำเงินเพื่อโหลดเค้าโครงลงในเพจที่สร้างขึ้นใหม่

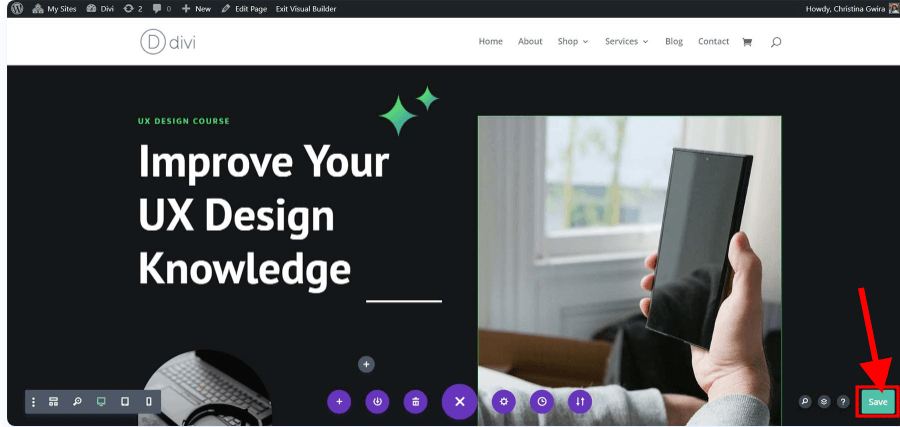
คลิกปุ่มสีเขียว " บันทึก " ที่มุมขวาล่างของหน้าจอเมื่อโหลดเค้าโครงแล้ว

ประกาศแอตทริบิวต์รหัส HTML
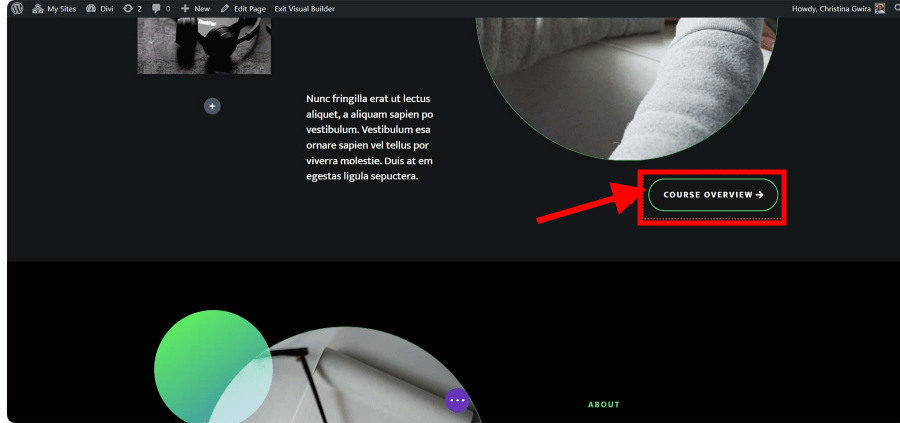
หากต้องการทราบว่าโมดูลปุ่มใดที่จะใช้และพื้นที่ใดที่จะให้ ID เรามาเข้าถึงเทมเพลตของเรากัน มองหาปุ่ม " ภาพรวมหลักสูตร " ที่บริเวณด้านบน

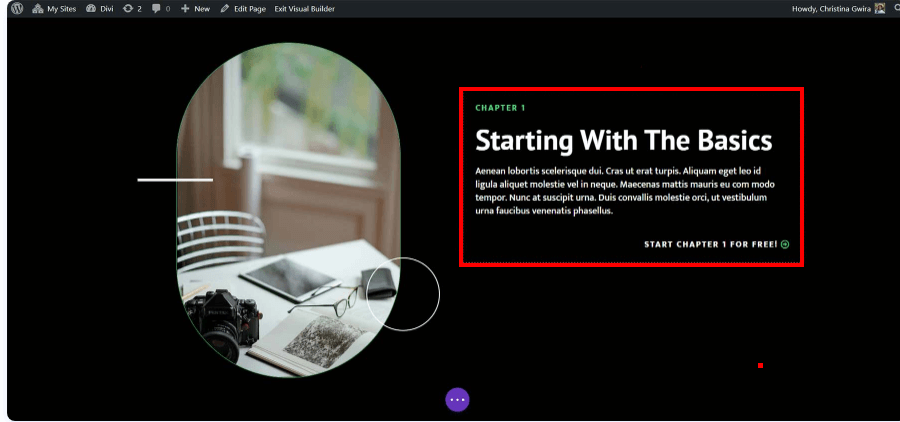
เรามีส่วนที่สรุปหลักสูตรของเราภายในเค้าโครงหน้าเดียวกัน นักเรียนจะไม่ต้องเสียเวลาเลื่อนดูหน้ามากนักหากปุ่มในส่วนหัวเชื่อมโยงกับส่วนนี้

นี่เป็นตัวอย่างที่ดีเยี่ยมว่า Anchor Links สามารถปรับปรุงความสามารถของผู้อ่านในการเรียกดูหน้าเว็บของเราได้อย่างไร
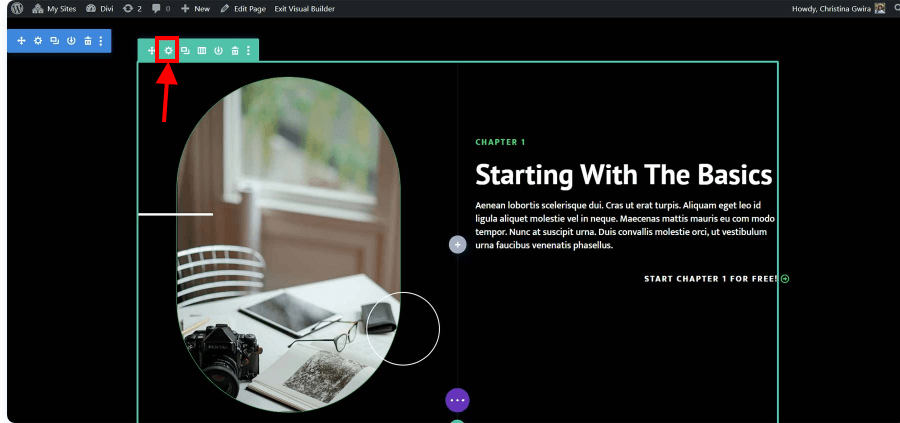
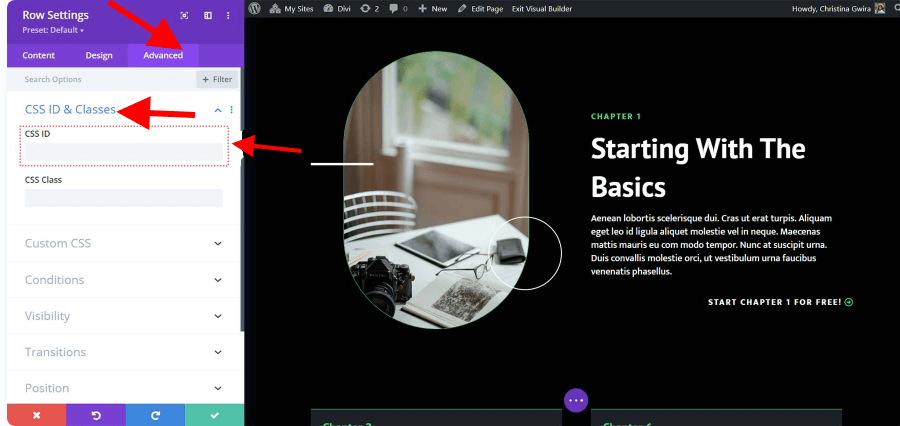
ในการเพิ่มแอตทริบิวต์ HTML ID ของเรา เราต้องคลิกที่ไอคอนรูปเฟืองของแถวก่อน เราต้องการให้โมดูลข้อความอยู่ในตำแหน่งที่สมบูรณ์แบบภายในวิวพอร์ตไคลเอ็นต์เมื่อนำทางไปยังจุดเริ่มต้นของภาพรวมหลักสูตร ดังนั้นเราจึงไม่ต้องการเพิ่ม ID ของเราไปยังโมดูลข้อความหรือส่วน

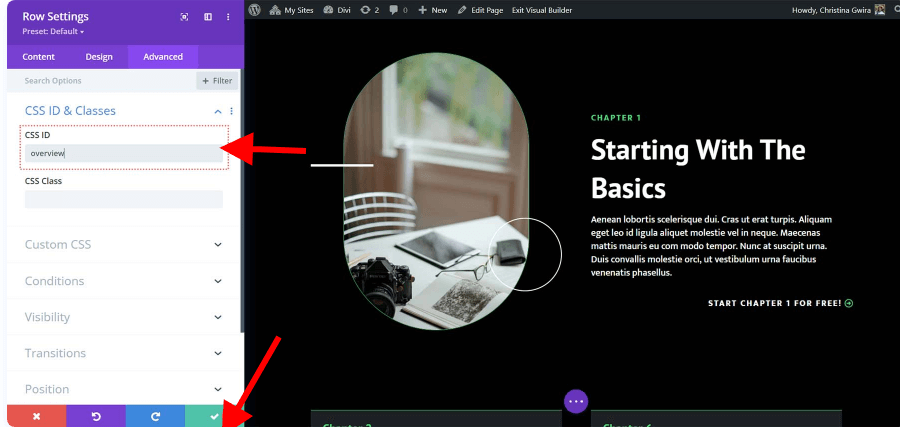
เราเลือก แท็บขั้นสูง เมื่อเราอยู่ในแถว ต่อไปเราเลือกแท็บสำหรับ CSS ID & Classes ป้อนรหัสสำหรับแถวของคุณที่จดจำได้ง่ายในช่องรหัส CSS
โปรดทราบว่าข้อมูลนี้จะทำหน้าที่เป็นทั้ง ID ของคุณและชื่อลิงก์จุดยึด เพื่อประโยชน์ของทั้งเครื่องมือค้นหาและผู้คน ขอแนะนำให้ใช้สิ่งที่สั้นและเรียบง่าย

เนื่องจากเกี่ยวข้องกับทั้งปุ่มที่เราจะอ้างอิงและเนื้อหาที่รวมอยู่ในแถวนี้ เราจึงเลือกที่จะตั้งค่า CSS ID ของภาพรวมในกรณีนี้

คลิกไอคอนเครื่องหมายถูกสีเขียวหลังจากเพิ่ม CSS ID ของคุณเพื่อบันทึกงานของเรา
ตอนนี้เรามาจบลิงก์สมอของเราแล้วแนบโมดูลปุ่มของเราเข้ากับแถวนี้
การเชื่อมโยงปุ่มของเรากับ ID
ตอนนี้เราจำเป็นต้องเชื่อมโยงโมดูลปุ่มของเราหลังจากตั้งค่า ID ของเราแล้ว ความตั้งใจของเราคือการให้ปุ่มนำผู้ใช้ไปยังส่วน ภาพรวมหลักสูตร ของหน้า Landing Page เมื่อพวกเขาคลิก
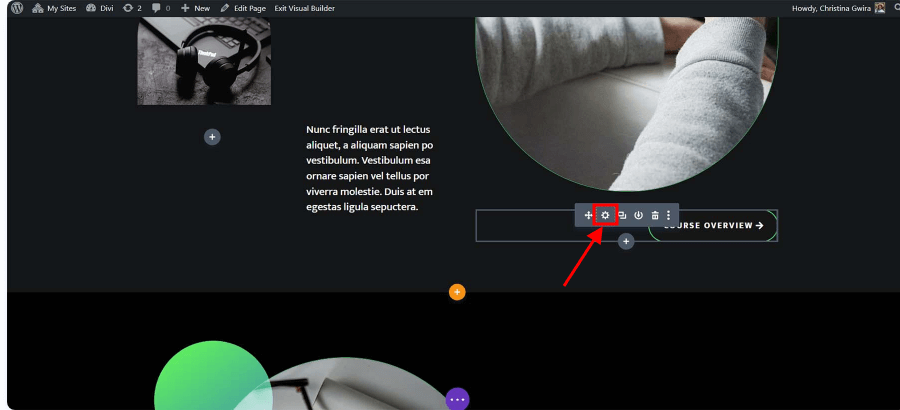
นี่คือวิธีที่เราจัดการเพื่อให้บรรลุเป้าหมายนี้ เราเริ่มต้นด้วยการคลิกที่ไอคอนรูปเฟืองของปุ่ม

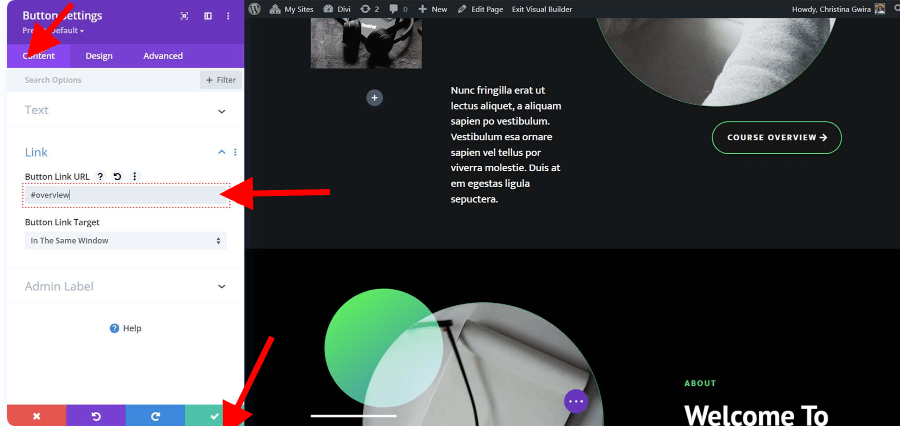
ต่อไปเราคลิกที่ แท็บลิงก์ จาก แท็บเนื้อหา เรากำลังวางแผนที่จะเพิ่ม #overview ลงในกล่องลิงก์
โปรดจำไว้ว่าเนื่องจากนี่คือลิงก์ Anchor ID ที่เราสร้างสำหรับแถวภาพรวมหลักสูตรจึงต้องเพิ่มสัญลักษณ์แฮชไว้ข้างหน้า
หลังจากเสร็จสิ้นขั้นตอนนี้ เราจะบันทึกงานของเราโดยคลิกเครื่องหมายถูกสีเขียว

นำมารวมกันทั้งหมด
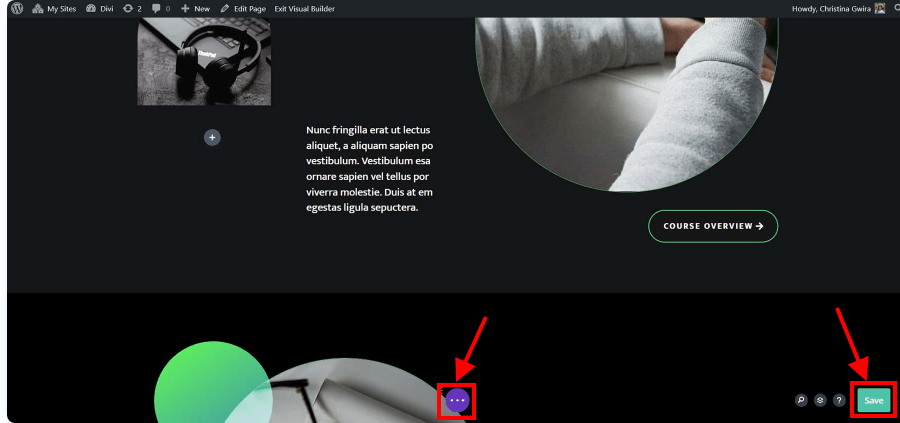
หลังจากตั้งค่า Anchor Link แล้ว เราก็สามารถทดสอบและบันทึกเค้าโครงเว็บไซต์ของเราได้ ที่กึ่งกลางด้านล่างของ Divi Builder ให้คลิกปุ่มสีม่วงที่มีจุดสามจุด
จากนั้นคลิกปุ่มบันทึกสีเขียวที่มุมขวาล่างของหน้าจอ

บทสรุป
แนวทางหนึ่งที่ง่ายและรวดเร็วในการปรับปรุงการนำทางเว็บไซต์ของคุณและประสบการณ์ผู้ใช้คือการเพิ่มลิงก์จุดยึดไปยังปุ่ม Divi ของคุณเพื่อให้มีประโยชน์และใช้งานง่ายยิ่งขึ้น สารบัญ ปุ่ม Back-to-top เว็บไซต์ทั้งหน้า และอื่นๆ ทั้งหมดอาจทำด้วยลิงก์ Anchor
ด้วยความช่วยเหลือของคู่มือนี้ เราหวังว่าคุณจะสามารถใช้ลิงก์จุดยึดเพื่อปรับปรุงฟังก์ชันการทำงานและการใช้งานปุ่ม Divi ของคุณได้




