การอัปเดตโลโก้เว็บไซต์อาจใช้เวลานาน สิ่งนี้มีความเกี่ยวข้องอย่างยิ่งหากเว็บไซต์ใช้ส่วนหัวที่หลากหลายสำหรับธีมต่างๆ คุณจะต้องเข้าไปแก้ไขส่วนหัวเหล่านั้นด้วยตนเองหากคุณใช้รูปภาพสำหรับแต่ละรายการ โชคดีที่ Divi สามารถแสดงโลโก้เว็บไซต์ของคุณแบบไดนามิก ช่วยคุณประหยัดเวลา! เราจะสาธิตวิธีใช้โลโก้แบบไดนามิกภายในโมดูลเมนูแบบเต็มความกว้างของ Divi ในบทความนี้

เริ่มกันเลย!
ประโยชน์ของการใช้โลโก้ไดนามิก
ผู้ใช้ Divi สามารถเปลี่ยนโลโก้สำหรับเว็บไซต์ของตนได้ในที่เดียวด้วยตัวเลือกโลโก้แบบไดนามิก โลโก้ไดนามิกจะได้รับการอัปเดตในทุกโมดูลที่ใช้ ทำให้ขั้นตอนง่ายขึ้น
มีประโยชน์อย่างยิ่งในส่วนหัว เมื่อใช้โมดูลเมนูหลายๆ โมดูล เนื่องจากจะทำให้กระบวนการแก้ไขเร็วขึ้น นอกจากนี้ยังป้องกันไม่ให้ผู้ใช้ Divi ทำผิดพลาดโดยไม่สามารถแก้ไขส่วนหัวได้
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยเหตุใดผู้ใช้ Divi จึงต้องการโมดูลเมนูจำนวนมาก? ผู้ใช้ Divi สามารถออกแบบส่วนหัวได้หลายส่วนโดยใช้ Divi Theme Builder เพื่อใช้งานในหน้าต่างๆ ของเว็บไซต์ของตน สิ่งนี้ทำให้ส่วนหัวของเว็บไซต์ Divi มีตัวเลือกการออกแบบที่หลากหลาย
มีส่วนหัวที่พบบ่อยสำหรับหน้าแรก บล็อก หน้าบริการ หน้า Landing Page CTA และหน้าอื่นๆ อีกมากมาย นอกจากนี้ ก็ไม่แปลกที่ส่วนหัวเหล่านี้จะแชร์โลโก้ ในการดำเนินการนี้ ผู้ใช้ Divi จะต้องเปิดเทมเพลตส่วนหัวแต่ละรายการและแก้ไขโลโก้ของโมดูลเมนู ผู้ใช้ Divi ต้องเปิดแต่ละเทมเพลตแม้จะใช้ฟังก์ชันคัดลอกและวาง
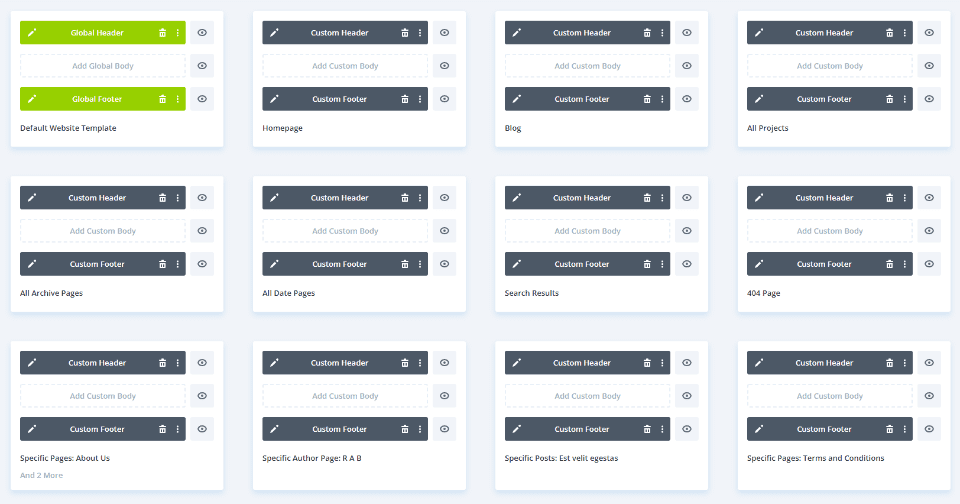
ตัวอย่างของตัวสร้างธีม
ในตัวอย่างที่ฉันแสดงด้านล่าง ฉันได้สร้างส่วนหัวที่ไม่ซ้ำ 10 รายการและจัดสรรให้กับหน้าเว็บต่างๆ โลโก้เดียวกันนี้ถูกใช้ในส่วนหัวทั้งหมด ซึ่งแต่ละอันได้รับการออกแบบด้วยสี, CTA และเลย์เอาต์ที่เป็นเอกลักษณ์ ถ้าฉันไม่ได้ใช้โลโก้แบบไดนามิกและต้องการเปลี่ยนโลโก้สำหรับเว็บไซต์ของฉัน ฉันจะต้องแก้ไข Divi Fullwidth Menu Module แต่ละโมดูลด้วยตนเอง

ถ้าฉันเปิดใช้งานตัวเลือกโลโก้แบบไดนามิกในแต่ละโมดูล โลโก้จะสลับโดยอัตโนมัติในแต่ละโมดูล มาดูวิธีการเลือกโลโก้แบบไดนามิกกัน
ใช้โลโก้ไดนามิกในโมดูลเมนูเต็มความกว้าง
เริ่มต้นด้วยการเปิดโมดูลเมนูแบบเต็มความกว้างที่คุณต้องการใช้สำหรับโลโก้แบบไดนามิกของคุณ ใน Divi Theme Builder ฉันกำลังแก้ไขเทมเพลตส่วนหัว ฉันจะถือว่าคุณมีโมดูลเมนูแบบเต็มความกว้างที่กำหนดค่าด้วยโลโก้ที่เลือกเพื่อวัตถุประสงค์ของตัวอย่างนี้แล้ว
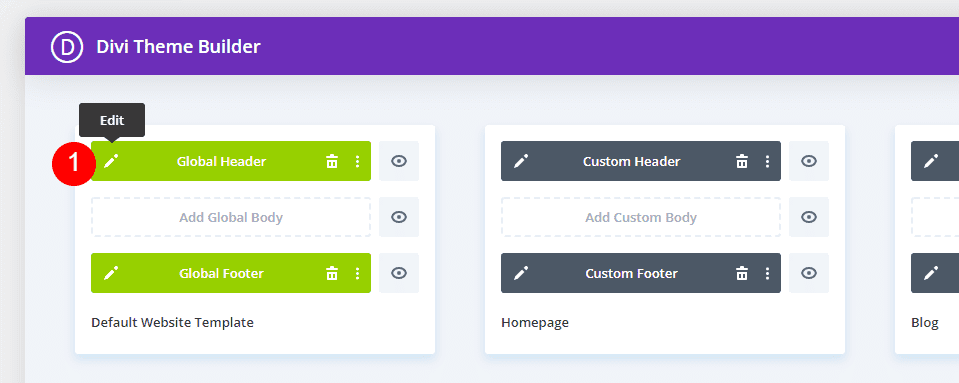
ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เพื่อใช้โลโก้แบบไดนามิก

สำหรับหัวเรื่อง คุณต้องการเปลี่ยนแปลง เลือกไอคอนแก้ไข รอให้ตัวแก้ไขเปิดตัว

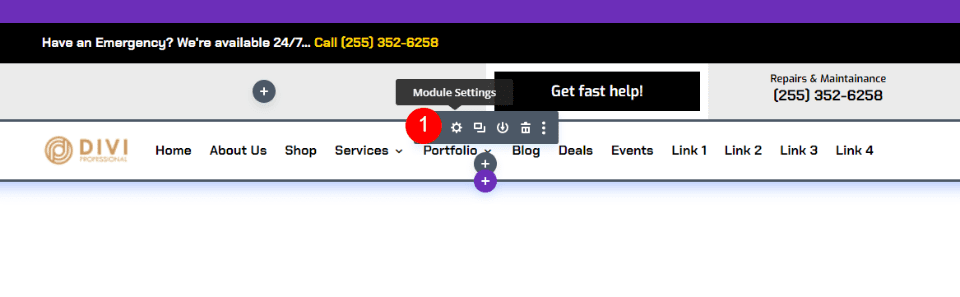
เลือกไอคอนรูปเฟืองของโมดูลเมนูแบบเต็มเพื่อดูการตั้งค่า

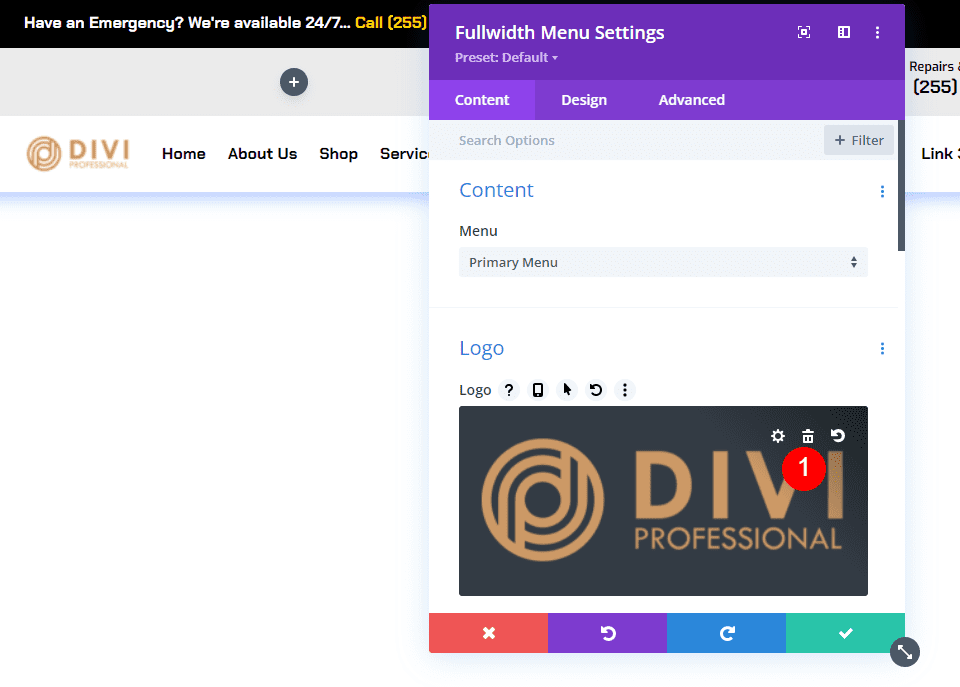
เลื่อนลงไปที่พื้นที่โลโก้ใต้แท็บเนื้อหา คลิกไอคอนถังขยะโดยวางเคอร์เซอร์ไว้เหนือภาพโลโก้ คุณยังสามารถเลือกไอคอนรีเซ็ตแบบวงกลมได้หากต้องการ

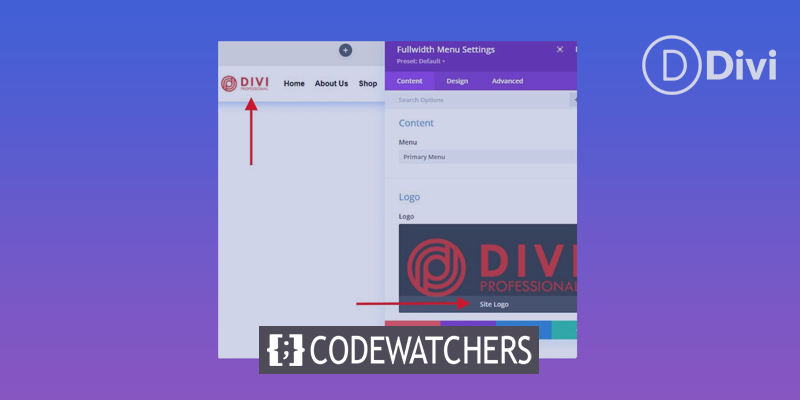
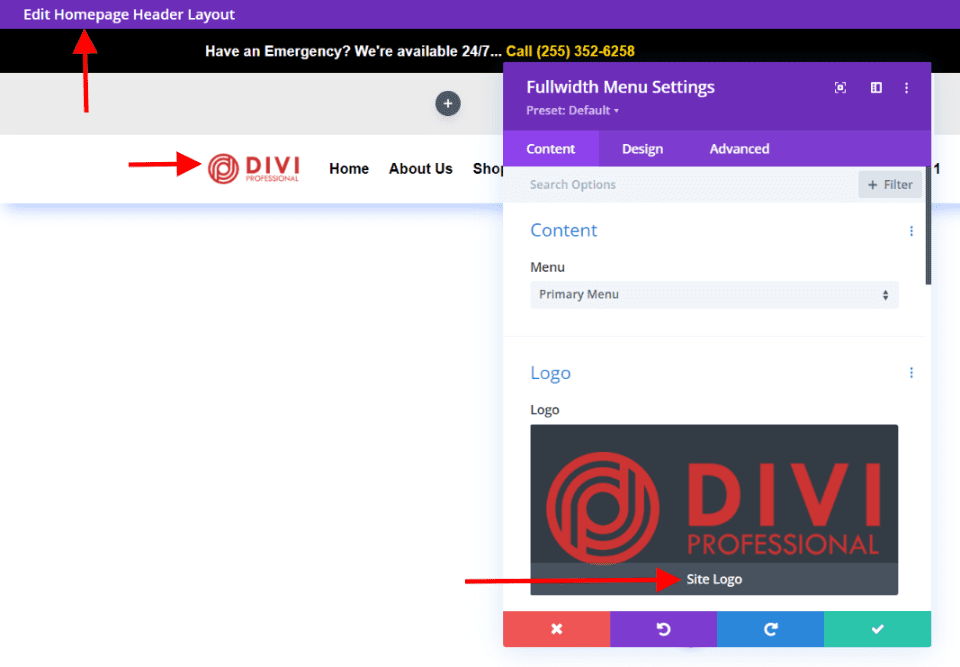
ถัดไป เลื่อนเคอร์เซอร์ของคุณไปไว้เหนือพื้นที่รูปภาพเพื่อดูไอคอนสำหรับเนื้อหาแบบไดนามิก ในการเข้าถึงตัวเลือกเนื้อหาแบบไดนามิก ให้คลิกสัญลักษณ์

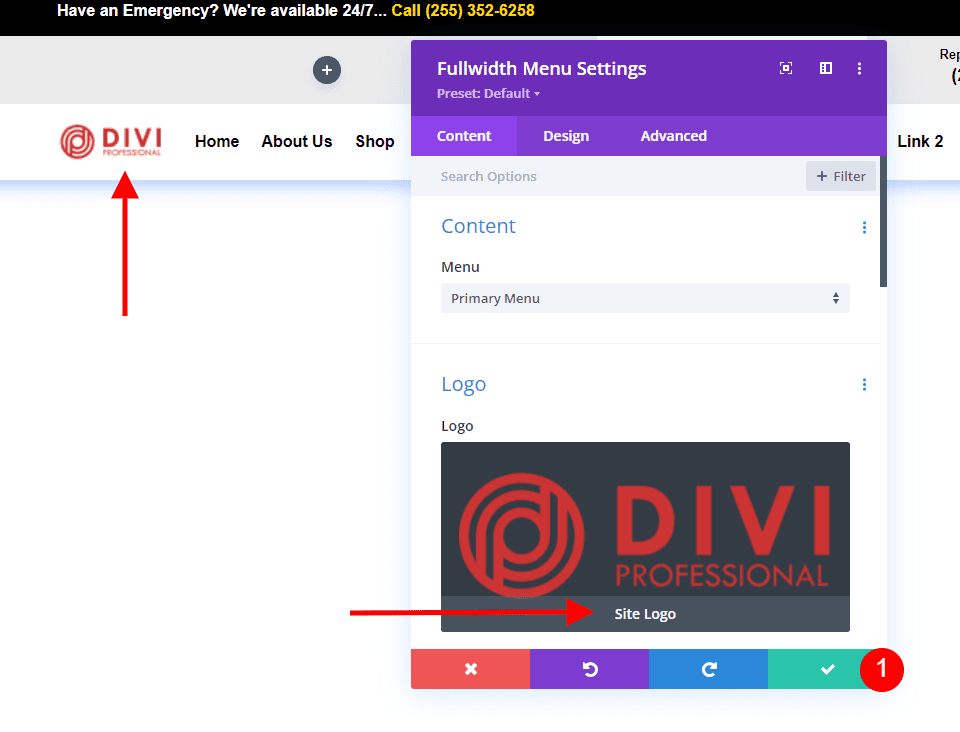
ทางเลือกมากมายจะแสดงให้ผู้ใช้เห็นในหน้าต่างโมดอล เลือกโลโก้เว็บไซต์ในพื้นที่ด้านบน

โลโก้ใหม่จะปรากฏในเมนูส่วนหัวที่คุณตั้งค่าไว้ในตัวเลือกธีม Divi (เพิ่มเติมในอีกสักครู่) คุณอาจพบวลี "โลโก้เว็บไซต์" ใต้โลโก้ในตัวเลือกการเลือกโลโก้ นี่แสดงว่าขณะนี้โมดูลกำลังแสดงโลโก้แบบไดนามิก ปิดโมดูลโดยคลิกปุ่มสีเขียว

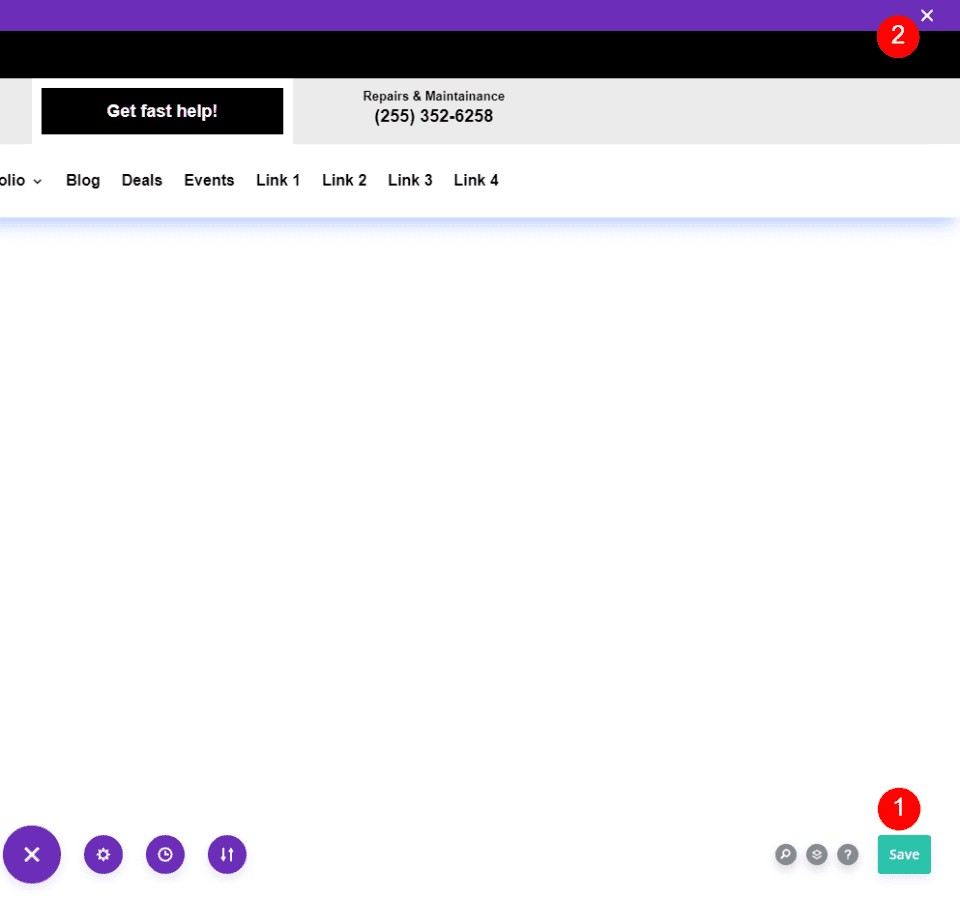
จากนั้นควรบันทึกเค้าโครงโดยคลิกปุ่มบันทึกสีเขียวที่มุมล่างขวา จากนั้นคลิก X เพื่อปิดตัวแก้ไขที่มุมบนขวา

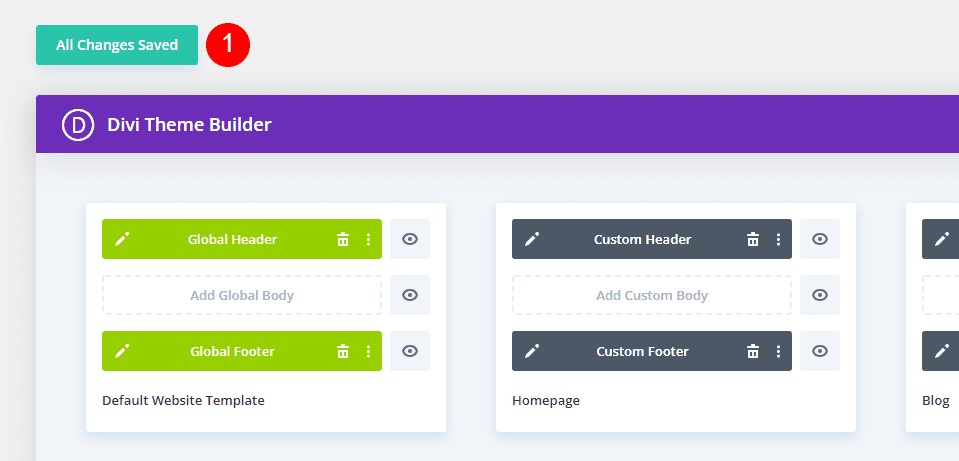
สุดท้าย บนหน้าจอตัวสร้างธีม ให้คลิกบันทึกการเปลี่ยนแปลงที่มุมซ้ายบน

สำหรับโมดูลเมนูแบบเต็มความกว้างแต่ละโมดูลที่คุณกำหนดค่าให้ใช้โลโก้แบบไดนามิก โลโก้ใหม่จะอัปเดตโดยอัตโนมัติที่ส่วนหน้า เนื่องจากโลโก้ที่ดึงออกมาแบบไดนามิกในหน้านี้ เราจึงไม่จำเป็นต้องแก้ไข
สำหรับแต่ละโมดูลเมนูแบบเต็มความกว้าง คุณต้องการใช้โลโก้แบบไดนามิกบน ทำตามคำแนะนำเหล่านี้ เป็นการดีที่สุดที่จะทำกิจกรรมนี้ให้เสร็จสิ้นในขณะที่คุณคัดลอกหรือสร้างส่วนหัว
ตอนนี้เรามาดูวิธีอัปเดตโลโก้ Divi ในโมดูลเมนูแบบเต็มความกว้าง
เปลี่ยนโลโก้ใน Divi
ตอนนี้เรามาดูวิธีการสอน Divi เกี่ยวกับโลโก้ที่จะใช้ ทำตามขั้นตอนต่อไปนี้ทุกครั้งที่คุณต้องการอัปเดตโลโก้ ผู้ใช้ Divi ไม่จำเป็นต้องใช้โมดูลเมนูแบบเต็มความกว้างเพื่อแก้ไขโลโก้ เนื่องจากโลโก้มีการเปลี่ยนแปลงแบบไดนามิก
โลโก้ Divi ก่อน
เรามาตรวจสอบโลโก้ในหน้าแรกของเว็บไซต์ทั้งก่อนและหลังการแก้ไขเพื่อให้เข้าใจถึงสิ่งที่เกิดขึ้นได้ดีขึ้น นี่คือภาพหน้าจอของโลโก้ปัจจุบันของไซต์ทดสอบของฉันที่จะเริ่มต้น ในตัวเลือกธีม Divi มีการกำหนดค่านี้

เปลี่ยนโลโก้ Divi
ในแดชบอร์ด WordPress ให้เลือก Divi > ตัวเลือกธีมเพื่อแก้ไขโลโก้ Divi มีฟิลด์โลโก้บนแท็บทั่วไป ซึ่งเป็นแท็บแรก มีช่องสำหรับ URL ของโลโก้ ปุ่มสำหรับกู้คืนโลโก้เริ่มต้น และปุ่มสำหรับเพิ่มโลโก้ใหม่ลงในไลบรารีสื่อ โลโก้ที่สามารถเห็นได้ในก่อนหน้านี้ ก่อนที่ภาพจะเป็นแบบที่ผมตั้งไว้ในปัจจุบัน ภาพที่คุณต้องการใช้สามารถอัพโหลดหรือเลือกได้ การเลือกปุ่มอัปโหลด

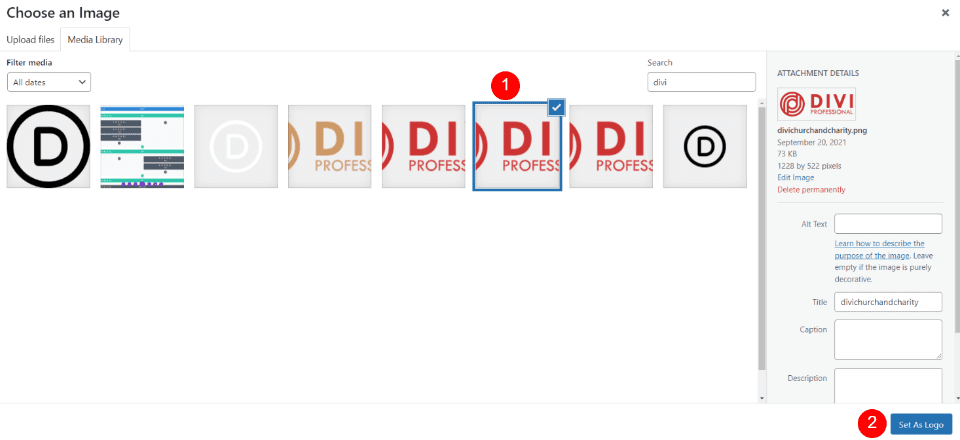
เมื่อทำเช่นนี้ คุณจะสามารถเข้าถึงโฟลเดอร์สื่อและเลือกรูปภาพจากไลบรารีสื่อของคุณหรืออัปโหลดรูปภาพใหม่ บนหน้าจอ Media Library เลือกโลโก้ของคุณ จากนั้นคลิก Set As Logo ที่มุมล่างขวา

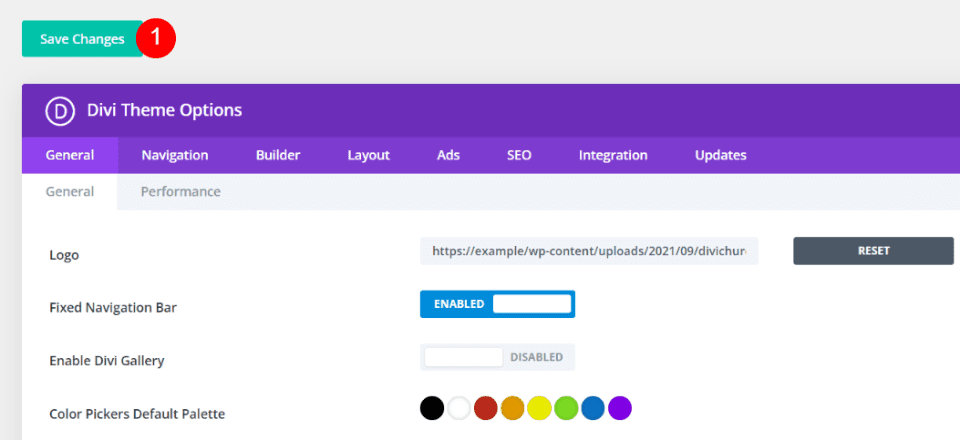
เหนือตัวเลือกธีม Divi ที่มุมบนซ้ายของหน้าจอ ให้คลิกบันทึกการเปลี่ยนแปลง การตั้งค่าโลโก้แบบไดนามิกได้แก้ไขโลโก้โดยอัตโนมัติในทุกเทมเพลตที่ใช้โมดูลเมนูแบบเต็มความกว้างเพื่อแสดงโลโก้ใหม่ของคุณ

Divi โลโก้ After
แม้ว่าฉันจะไม่ได้เข้าถึง Theme Builder และทำการปรับเปลี่ยนที่นั่น แต่ตอนนี้โลโก้ใหม่สามารถมองเห็นได้ที่ส่วนหน้าของเว็บไซต์ของฉัน โมดูลเมนูแบบเต็มความกว้างทุกโมดูลที่ใช้โลโก้ไดนามิกได้รับการอัปเดตโดยอัตโนมัติเพื่อแสดงการเปลี่ยนแปลงนี้

อีกภาพประกอบหนึ่งคือ โลโก้ใหม่จะปรากฏให้เห็นเมื่อเราเปิดเทมเพลตใดๆ ใน Theme Builder ภาพประกอบนี้แสดงเค้าโครงส่วนหัวของหน้าแรกด้วยโลโก้ใหม่โดยไม่ต้องป้อนข้อมูลเพิ่มเติมจากฉัน

ห่อ
สรุปการวิเคราะห์การใช้โลโก้แบบไดนามิกในโมดูลเมนูแบบเต็มความกว้างของ Divi การตั้งค่าโลโก้ไดนามิกในโมดูลนั้นง่ายมาก เมื่อเปลี่ยนโลโก้บน เว็บไซต์ Divi การใช้โลโก้แบบไดนามิกสามารถบันทึกงานได้มากมาย โลโก้แบบไดนามิกทำให้สิ่งต่างๆ ง่ายขึ้น แม้ว่าคุณจะใช้โมดูลเมนูแบบเต็มความกว้างเพียงโมดูลเดียว โลโก้แบบไดนามิกมีอิทธิพลมากขึ้นในการประหยัดเวลาและลดข้อผิดพลาดเมื่อใช้โมดูลต่างๆ




