เมื่อคุณอยู่ในกระบวนการสร้างเว็บไซต์ภายในแพลตฟอร์ม WordPress คุณภาพของภาพของคุณจะกลายเป็นองค์ประกอบสำคัญในการออกแบบของคุณ เนื่องจากหน้าจอความละเอียดสูงกลายเป็นมาตรฐานไปแล้ว รูปภาพของคุณต้องมีขนาดและความคมชัดที่ถูกต้องจึงจะดูดีที่สุดบนอุปกรณ์ทุกชนิด

อย่างไรก็ตาม คุณจะทำอย่างไรเมื่อพบว่าตัวเองอยู่ในสถานการณ์ที่ภาพที่คุณมีไม่ใหญ่พอหรือดูคลุมเครือ ทางเลือกหนึ่งคือการตามล่าหาภาพใหม่ แต่มีวิธีแก้ไขอื่น: การใช้เครื่องมือขยายขนาดภาพ ด้วยการควบคุมความสามารถของปัญญาประดิษฐ์ เครื่องมือลดขนาดรูปภาพที่มีความสามารถสามารถสร้างเวทมนตร์ดิจิทัลได้ โดยเปลี่ยนรูปภาพขนาดเล็กที่มีพิกเซลของคุณให้เป็นผลงานชิ้นเอกที่มีความละเอียดสูงด้วยการคลิกเพียงไม่กี่ครั้ง
ในคู่มือนี้ เราจะเจาะลึกเข้าไปในโลกแห่งการลดขนาดรูปภาพ ซึ่งสาธิตวิธีการเพิ่มขนาดรูปภาพบน WordPress นอกจากนี้ เราจะสำรวจเครื่องมือลดขนาดรูปภาพต่างๆ ที่คุณสามารถรวมเข้ากับโครงการในอนาคตของคุณได้
การลดขนาดภาพ: คืออะไร?
เทคนิคการขยายขนาด ความละเอียด หรือขนาดของภาพดิจิทัลโดยที่ยังรักษาคุณภาพของภาพไว้นั้นเรียกว่าการขยายขนาดภาพ เทคโนโลยีปัญญาประดิษฐ์ (AI) สามารถทำได้โดยการปรับปรุงภาพด้วยพิกเซลพิเศษที่ต้องการผ่านการใช้การเรียนรู้เชิงลึก โครงข่ายประสาทเทียม และอัลกอริธึม AI สำหรับนักออกแบบไซต์ที่ต้องการขยายและปรับปรุงภาพถ่ายโดยไม่กระทบต่อคุณภาพของต้นฉบับ นี่เป็นวิธีแก้ปัญหาที่มีประสิทธิภาพ
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
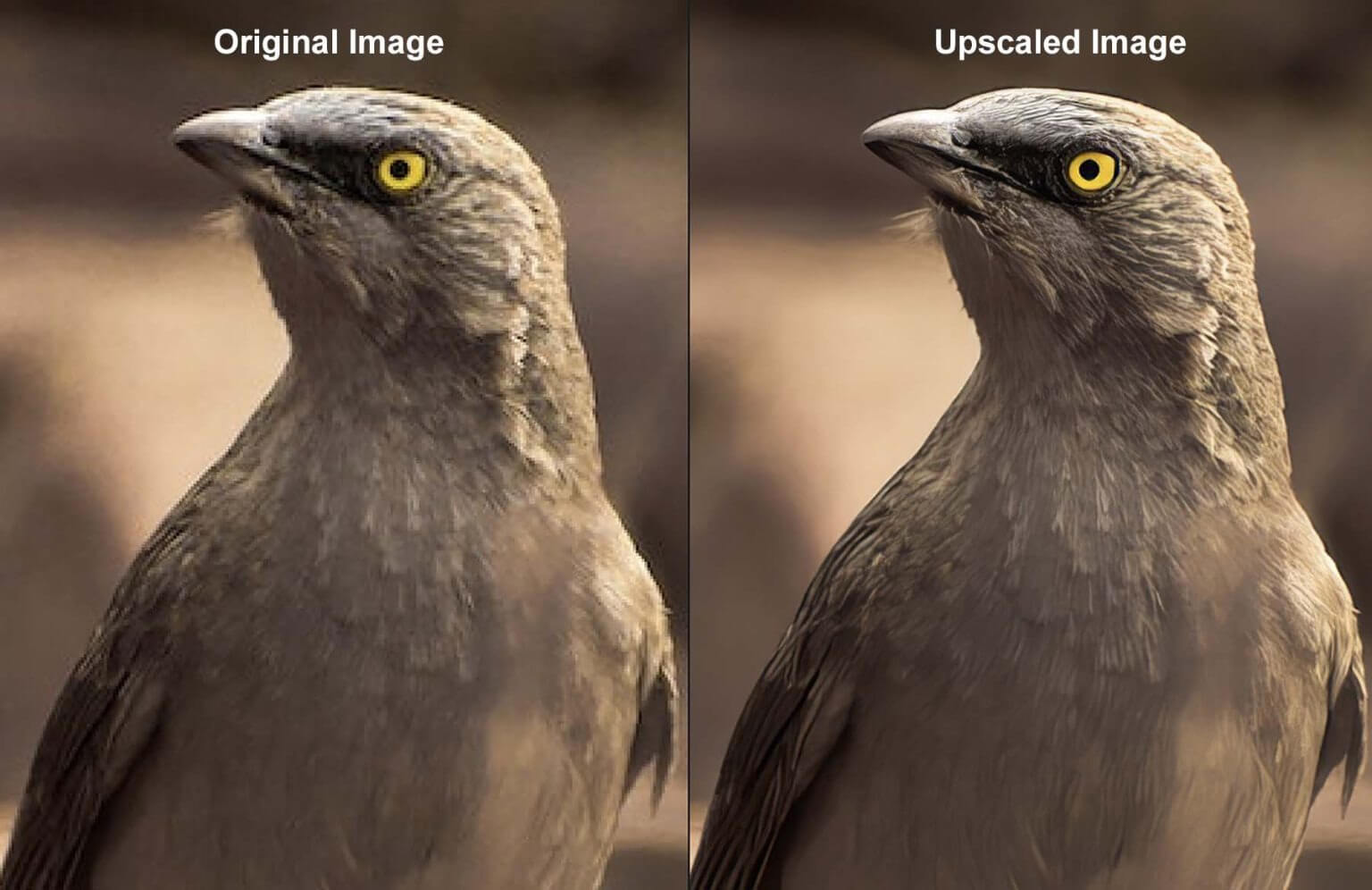
ภายนอก WordPress เครื่องมือเพิ่มสเกลรูปภาพที่มีชื่อเสียงเช่น Topaz Photo AI สามารถทำได้ จากภาพด้านบนเราสามารถสังเกตได้ว่าภาพต้นฉบับมีคุณภาพไม่ดี มีพิกเซลอยู่บ้าง ความละเอียดที่มากขึ้นจะไม่ทำงานและภาพดูไม่ชัดเจน รายละเอียดภายในคุณสมบัติสามารถมองเห็นได้ในภาพที่สอง ซึ่งมีสีที่สมบูรณ์ยิ่งขึ้นและผลิตภัณฑ์สำเร็จรูปในเวอร์ชันที่ใหญ่ขึ้นและเล็กลง นี่เป็นตัวอย่างที่ดีว่าทำไมการเพิ่มขนาดภาพถ่ายจึงมีข้อดี
เหตุใดการใช้ภาพถ่ายสุดหรูใน WordPress จึงเป็นสิ่งจำเป็น
ขนาดและขนาดของภาพต้นฉบับของคุณได้รับการแก้ไขใน WordPress ทันทีที่มีการโพสต์ ใช่ คุณสามารถลดขนาดรูปภาพได้อย่างอิสระ เพื่อช่วยให้คุณแสดงขนาดที่เหมาะสมบนเว็บไซต์ของคุณ WordPress จะสร้างเวอร์ชันที่เล็กลงสำหรับคุณ อย่างไรก็ตามการขยายขนาดให้ใหญ่ขึ้นนั้นเป็นอีกเรื่องหนึ่ง เป็นไปไม่ได้ที่จะขยายรูปภาพโดยการปรับความกว้างและความสูงของรูปภาพบนเพจของคุณ หรือโดยการปรับขนาดในไลบรารีสื่อ ซึ่งจะทำให้ภาพขยายเกินมูลค่าปกติ ส่งผลให้คุณภาพและความเบลอลดลง

จำเป็นต้องมีตัวขยายขนาดรูปภาพใน WordPress เพื่อขยายภาพ AI ใช้ในการขยายขนาดเพื่อให้แน่ใจว่าคุณภาพของภาพที่ขยายจะยังคงอยู่ แม้ว่าขนาดและมิติจะเพิ่มขึ้นก็ตาม แม้ว่าขนาดของภาพจะถูกขยาย แต่คุณภาพของภาพก็มักจะได้รับการเก็บรักษาและปรับปรุง ทำให้เกิดผลิตภัณฑ์ขั้นสุดท้ายที่มักจะดูดีกว่าต้นฉบับ การมีเครื่องมือที่มีประโยชน์นี้พร้อมเมื่อทำงานกับ WordPress ช่วยลดความจำเป็นในการค้นหารูปภาพที่ดีกว่า คุณภาพสูงกว่า หรือใช้โปรแกรมภายนอกอื่น ๆ เพื่อขยายขนาด
ข้อดีการลดขนาดรูปภาพ WordPress
การขยายขนาดรูปภาพสำหรับเว็บไซต์ WordPress ของคุณมีข้อดีหลายประการ:
- เพิ่มความดึงดูดสายตาให้กับเว็บไซต์ของคุณ: การเพิ่มขนาดรูปภาพภายในหรือสำหรับ WordPress ช่วยเพิ่มประสบการณ์การมองเห็นโดยรวมสำหรับผู้เยี่ยมชมเว็บไซต์ของคุณ ภาพคุณภาพสูงถือเป็นรากฐานสำคัญของเว็บไซต์ที่ยอดเยี่ยม การได้ภาพที่คมชัดบนเว็บไซต์ของคุณเป็นกระบวนการที่ไม่ซับซ้อนด้วยเครื่องมือการขยายขนาดภาพ
- การซูมและการแพนในอีคอมเมิร์ซ: ปลั๊กอินอีคอมเมิร์ซ เช่น WooCommerce นำเสนอคุณสมบัติที่หลากหลาย เช่น การซูมและการแพนรูปภาพสินค้า อย่างไรก็ตาม เมื่อคุณมีรูปภาพคุณภาพต่ำ อาจส่งผลเสียต่อภาพลักษณ์ของแบรนด์ของคุณได้ การเพิ่มขนาดรูปภาพใน WordPress ช่วยให้คุณสามารถรวมคุณสมบัติเหล่านี้เข้ากับรูปภาพคุณภาพสูง ปรับปรุงการนำเสนอแบรนด์ของคุณ
- ลดความซับซ้อนในการค้นหาและใช้งานรูปภาพ: การเพิ่มขนาดจะช่วยประหยัดเวลาในการค้นหารูปภาพในเวอร์ชันที่มีความละเอียดสูง เครื่องมือลดขนาดรูปภาพช่วยให้คุณสามารถปรับปรุงรูปภาพที่คุณมีอยู่ แทนที่จะมองหาเวอร์ชัน DPI สูงจากที่อื่น
- SEO และการมีส่วนร่วมของผู้ใช้: รูปภาพขนาดใหญ่มักก่อให้เกิดความท้าทายต่อประสิทธิภาพของเว็บไซต์และความเร็วในการโหลดหน้าเว็บ ซึ่งอาจเป็นอันตรายต่อ SEO ของคุณได้ อย่างไรก็ตาม เมื่อรูปภาพของคุณได้รับการปรับให้เหมาะสมและมีคุณภาพสูง รูปภาพเหล่านั้นก็สามารถช่วยจัดอันดับเครื่องมือค้นหาให้สูงขึ้นได้ พิจารณาใช้ประโยชน์จากตัวขยายภาพ AI เพื่อประมวลผลภาพสำหรับไซต์ WordPress ของคุณและสำรวจวิธีเพิ่มเติมที่ AI สามารถเพิ่มพลัง SEO ให้กับ WordPress ของคุณได้
- พิสูจน์เว็บไซต์ของคุณในอนาคต: ในช่วงหลายปีที่ผ่านมา ขนาดหน้าจอและความละเอียดมีการพัฒนามากขึ้น ตั้งแต่หน้าจอเรตินาไปจนถึงหน้าจอ DPI สูง การดูแลให้เว็บไซต์ของคุณคงรูปลักษณ์ที่น่าดึงดูดทั้งในปัจจุบันและอนาคตถือเป็นสิ่งสำคัญ เครื่องมือลดขนาดรูปภาพสามารถช่วยให้รูปภาพของคุณดูสดใหม่ ไม่ว่าผู้เยี่ยมชมจะเข้าถึงเว็บไซต์ของคุณเมื่อใด
ตอนนี้เราได้สำรวจประโยชน์ของการเพิ่มขนาดรูปภาพสำหรับเว็บไซต์ WordPress ของคุณแล้ว เรามาเจาะลึกการใช้งานจริงโดยใช้ Divi และ Divi AI กัน
วิธีใช้ Divi AI เพื่อสร้างรูปภาพสุดหรูใน WordPress
Divi AI เป็นตัวช่วย AI ที่ทรงพลังที่มาพร้อมกับ Divi ซึ่งเป็นธีม WordPress และตัวสร้างเพจที่ขับเคลื่อนด้วย AI ของเรา เพิ่มฟังก์ชัน AI หลายอย่าง เช่น การลดขนาดรูปภาพ ให้กับเว็บไซต์ WordPress ของคุณ มาดูวิธีใช้ประโยชน์สูงสุดจากตัวเลือก WordPress เหล่านี้เพื่อขยายรูปถ่ายของเราโดยไม่กระทบต่อคุณภาพ
1. ติดตั้ง Divi และ Divi AI หลังจากดาวน์โหลด
หากคุณยังใหม่กับ Divi การเดินทางของคุณเริ่มต้นด้วยการสมัครสมาชิกและรับ Divi จากโปรไฟล์สมาชิกของคุณ หลังจากนั้น คุณสามารถดูคำแนะนำที่เป็นประโยชน์ซึ่งอธิบายกระบวนการติดตั้ง Divi คู่มือนี้ครอบคลุมหัวข้อสำคัญต่างๆ เช่น การดาวน์โหลดไฟล์ ZIP ของธีม การติดตั้งใน WordPress และการตรวจสอบเว็บไซต์ของคุณด้วย Elegant Themes
Divi AI เป็นเครื่องมือปัญญาประดิษฐ์ที่ทรงพลังที่ผสานรวมกับปลั๊กอิน Divi และ Divi Builder ได้อย่างราบรื่น คุณจะสามารถเข้าถึง Divi AI ได้ทันทีผ่านการทดลองใช้ฟรี และมีตัวเลือกในการอัปเกรดเป็นเวอร์ชันไม่จำกัดได้ตลอดเวลา การอัปเกรดนี้ช่วยให้คุณเข้าถึงเครื่องสร้างภาพ AI ของ Divi และฟีเจอร์การปรับขนาดได้อย่างสมบูรณ์ นอกเหนือจากผู้ช่วยการเขียนของ Divi AI สำหรับเนื้อหาที่สร้างโดย AI

เราสามารถเริ่มขยายขนาดรูปภาพบางภาพได้ทันทีที่ติดตั้งและเปิดใช้งาน Divi และคุณได้รับใบอนุญาต Divi AI ของคุณแล้ว! จะเยี่ยมมากหากคุณเป็นสมาชิกของครอบครัว Divi อยู่แล้ว! เราดีใจที่คุณอยู่ที่นี่!
2. คลิกที่ Divi Builder และเลือกรูปภาพของคุณ
การทำงานบนหน้าที่มีอยู่แล้วหรือเริ่มต้นจากศูนย์ ขั้นตอนการเพิ่มขนาดของ Divi AI จะเหมือนกัน Divi AI จะแทรกรูปภาพของคุณในตำแหน่งเดิมอีกครั้งโดยอัตโนมัติทุกครั้งที่คุณทำการแก้ไขและใช้คำสั่ง upscale ตอนนี้เรามาหารือถึงวิธีการทำให้สำเร็จโดยใช้หน้า WordPress ใหม่ เลือกลิงก์เมนูหน้าโดยวางเมาส์เหนือลิงก์ในแดชบอร์ด WordPress จากนั้นเลือกเพิ่มใหม่ สำหรับเรานี่จะเป็นการสร้างเพจใหม่

คลิกปุ่มสีม่วง Utilize Divi Builder หลังจากตั้งชื่อเพจของคุณ

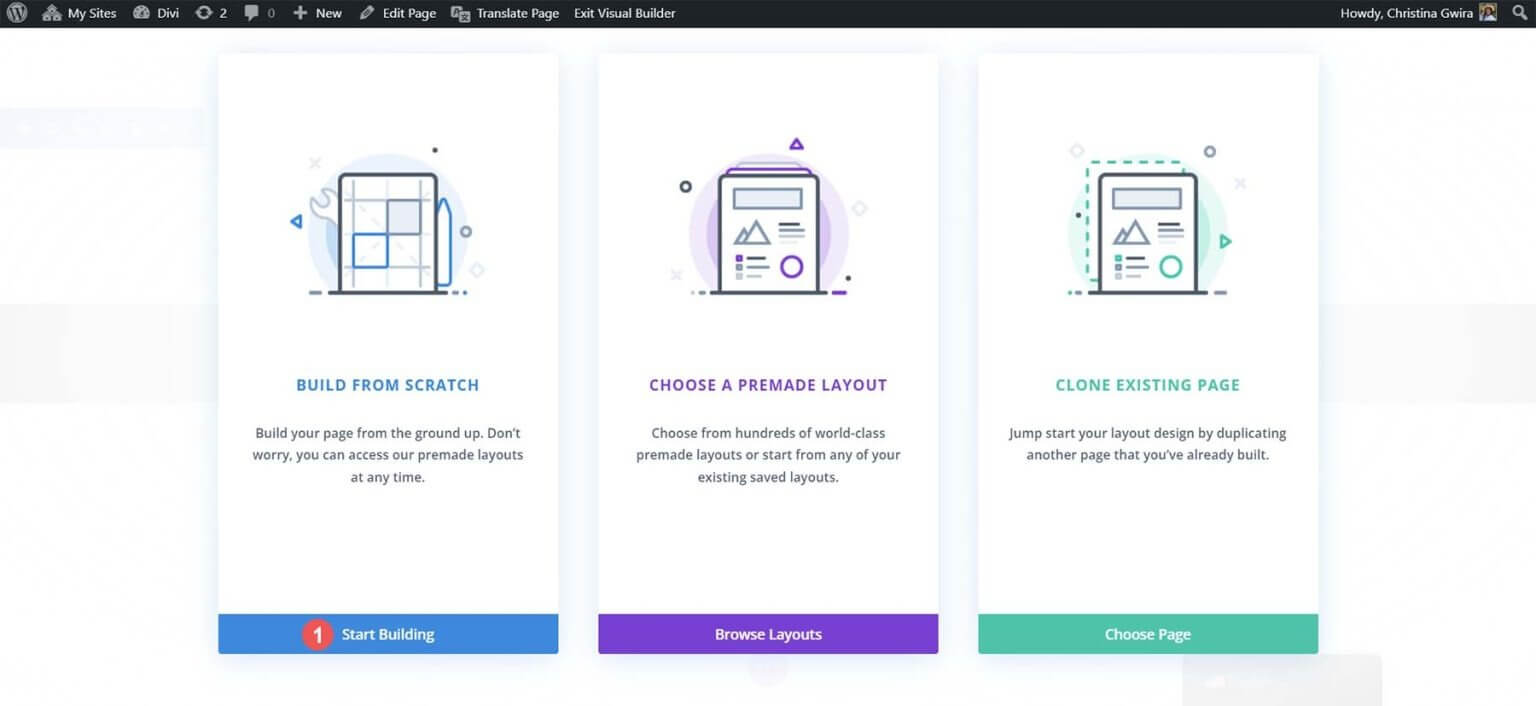
เลือกตัวเลือกแรกจากสามตัวเลือกที่มีให้ เมื่อคุณคลิกปุ่ม "เริ่มสร้าง" ที่เป็นสีน้ำเงิน คุณจะสามารถอัปตัวอย่างภาพถ่ายของคุณโดยไม่มีข้อจำกัดใดๆ

Divi จะเปิดตัวสร้างและสร้างส่วนใหม่ให้คุณทันที แต่คุณจะต้องรวมอีกหนึ่งแถวเพิ่มเติม เพื่อให้บรรลุผลนี้ ให้คลิกการจัดเรียงแถวสองคอลัมน์ของกล่องโมดอลแถว

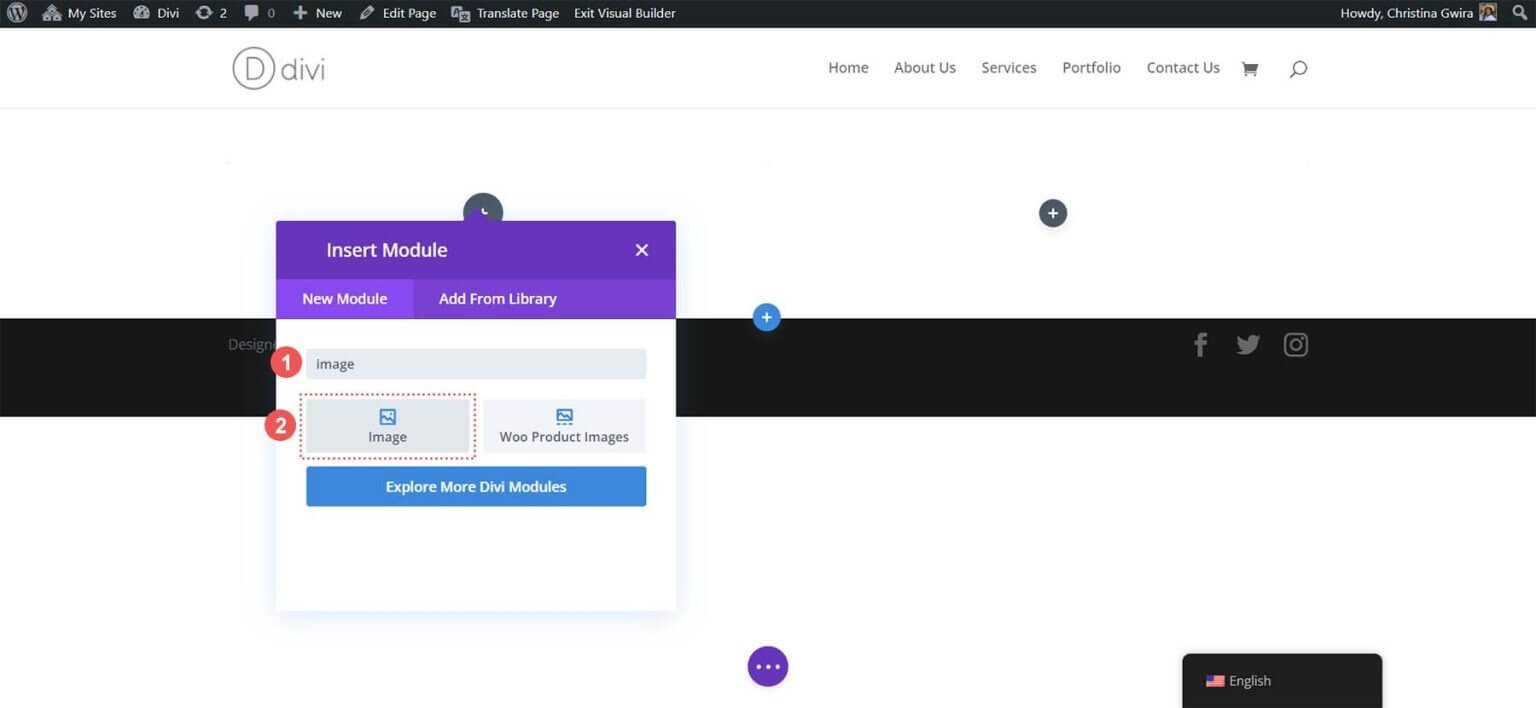
จากนั้น พิมพ์ "รูปภาพ" ลงในช่องค้นหาของกล่องโมดอลโมดูล หากต้องการเพิ่มโมดูลรูปภาพลงในคอลัมน์แรกของแถวที่เพิ่งสร้างใหม่ ให้คลิกที่โมดูลนั้น

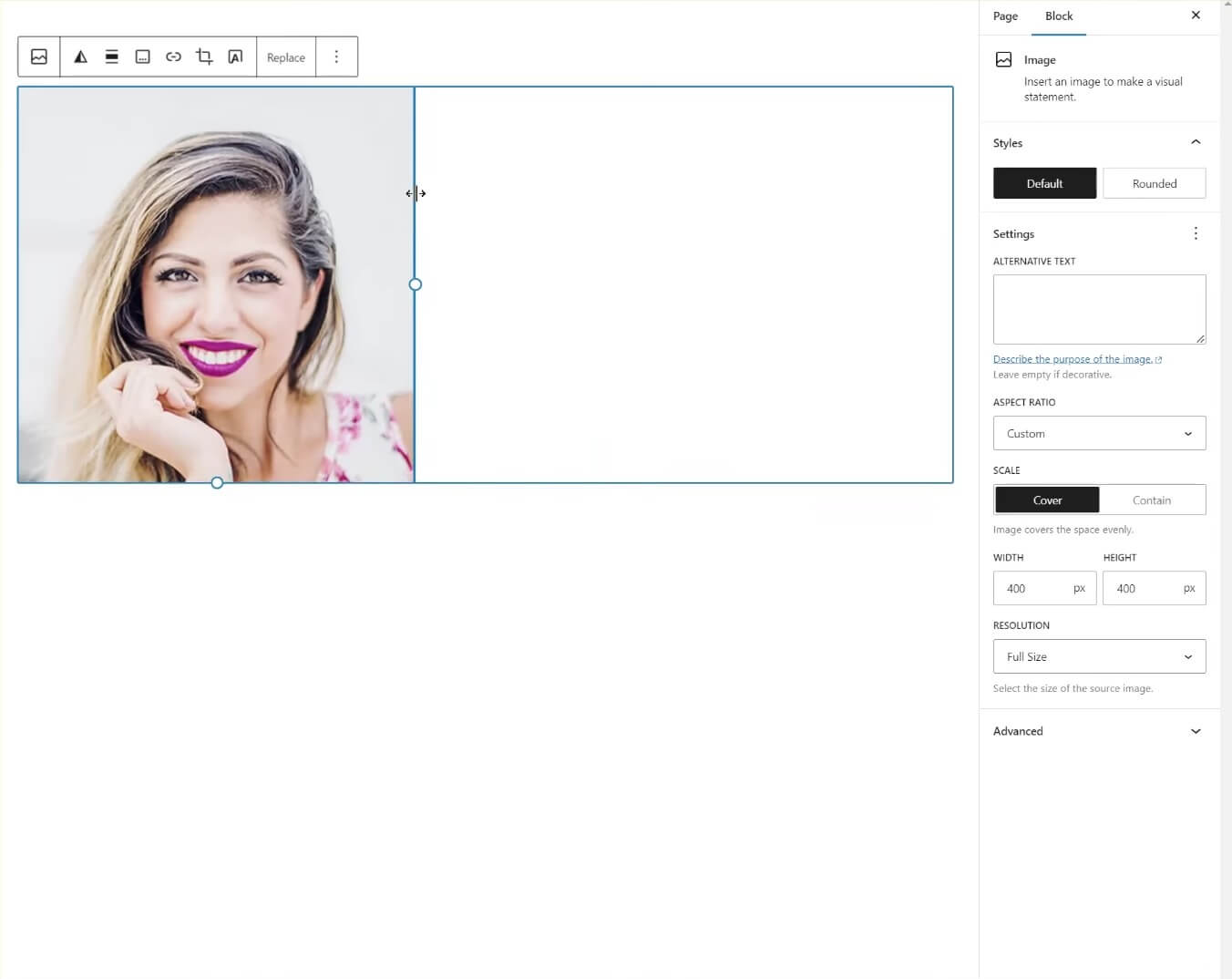
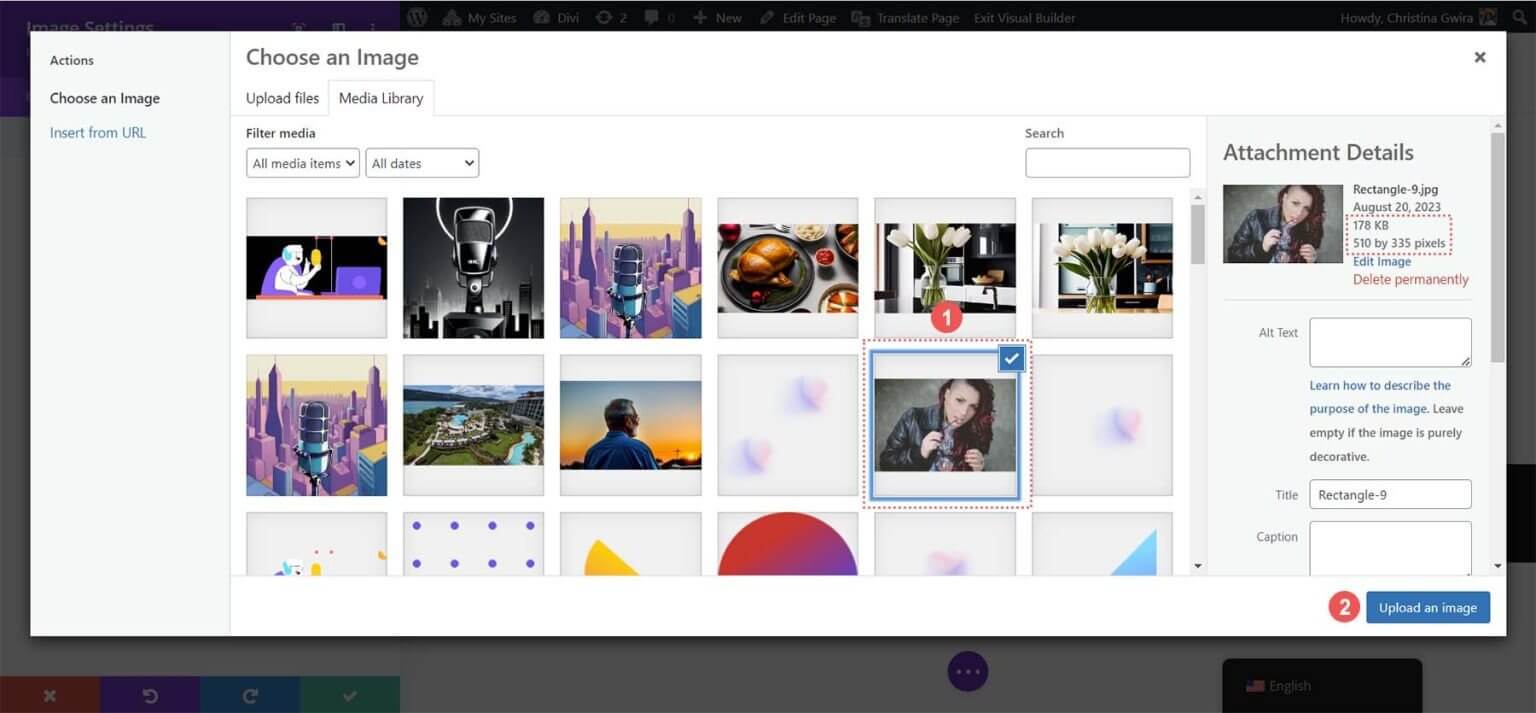
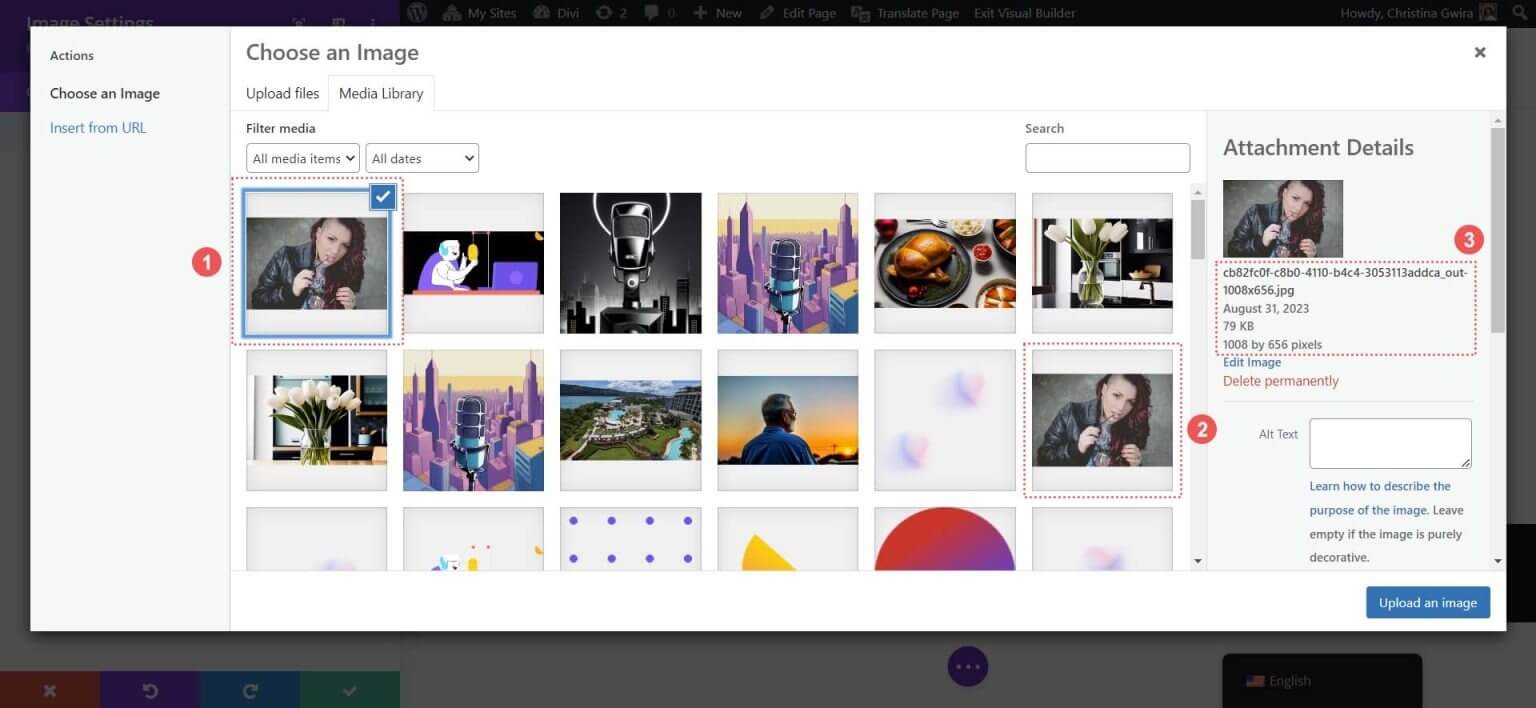
ตอนนี้เราได้ตั้งค่า Image Module แล้ว มาอัปโหลดและปรับปรุงรูปภาพจากฮาร์ดไดรฟ์ของเราลงใน WordPress กันดีกว่า คลิกไอคอนรูปเฟืองในโมดูลรูปภาพ ห้องสมุดสื่อจะอยู่ที่นี่ คุณมีตัวเลือกในการอัปโหลดภาพใหม่หรือเลือกภาพที่มีอยู่จากห้องสมุดของคุณ เราจะเลือกรูปภาพที่มีอยู่ในไลบรารีสื่อของเราในปัจจุบัน

โปรดพิจารณาขนาดและขนาดไฟล์ของรูปภาพหลังจากที่คุณเลือกแล้ว ต่อไปเราจะเปรียบเทียบผลลัพธ์ของการลดขนาดรูปภาพใน WordPress กับ Divi AI โดยใช้ความรู้นี้ หากต้องการเพิ่มรูปภาพลงในเพจ ให้คลิกปุ่มอัปโหลดรูปภาพที่ส่วนท้าย ตอนนี้เราอาจใช้ตัวขยายขนาดรูปภาพของ Divi AI
3. ใช้ Divi AI เพื่อปรับปรุงรูปภาพ WordPress ของคุณ
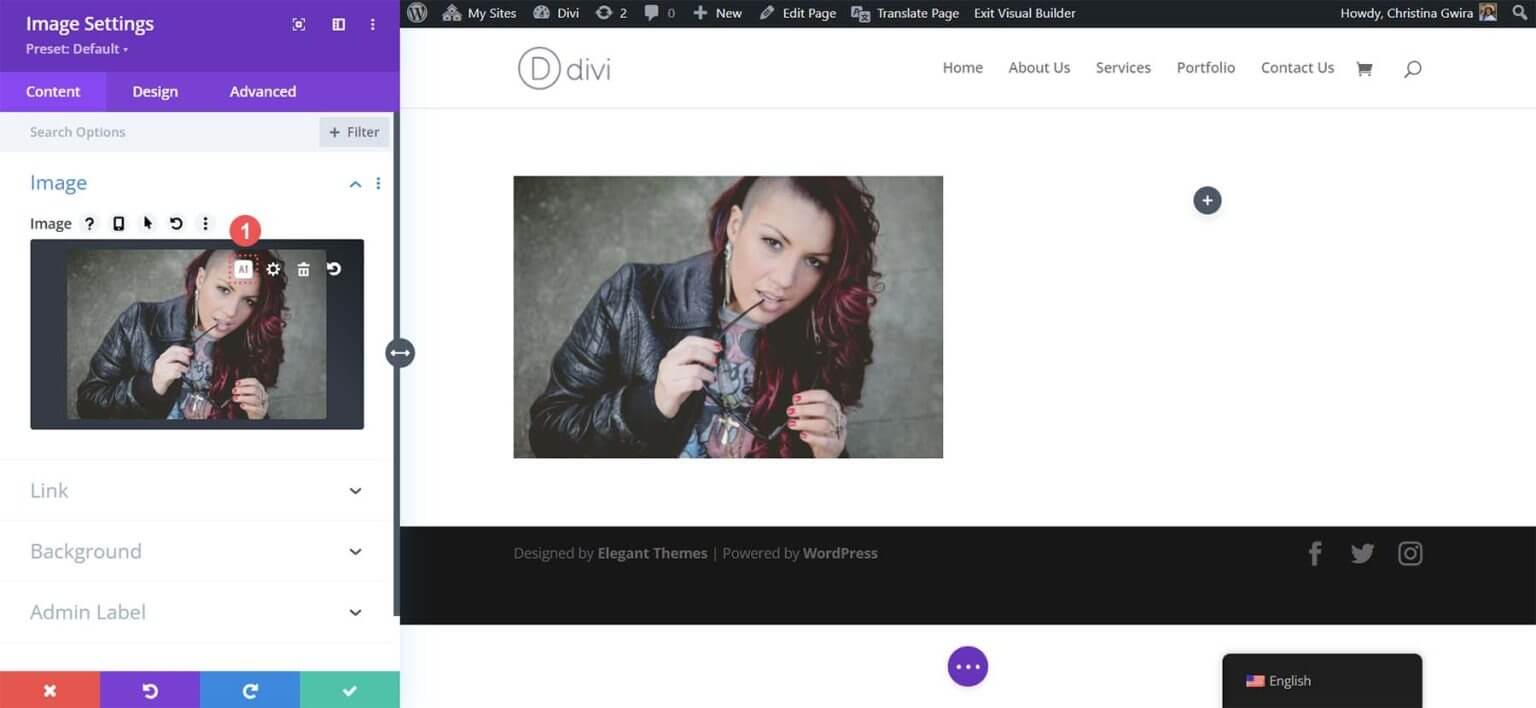
สามารถเปิดใช้งาน Divi AI ได้เมื่อเลือกรูปภาพของเราในโมดูลรูปภาพ Divi ถัดจากไอคอนการตั้งค่าสำหรับรูปภาพ ให้คลิกสัญลักษณ์ Divi AI

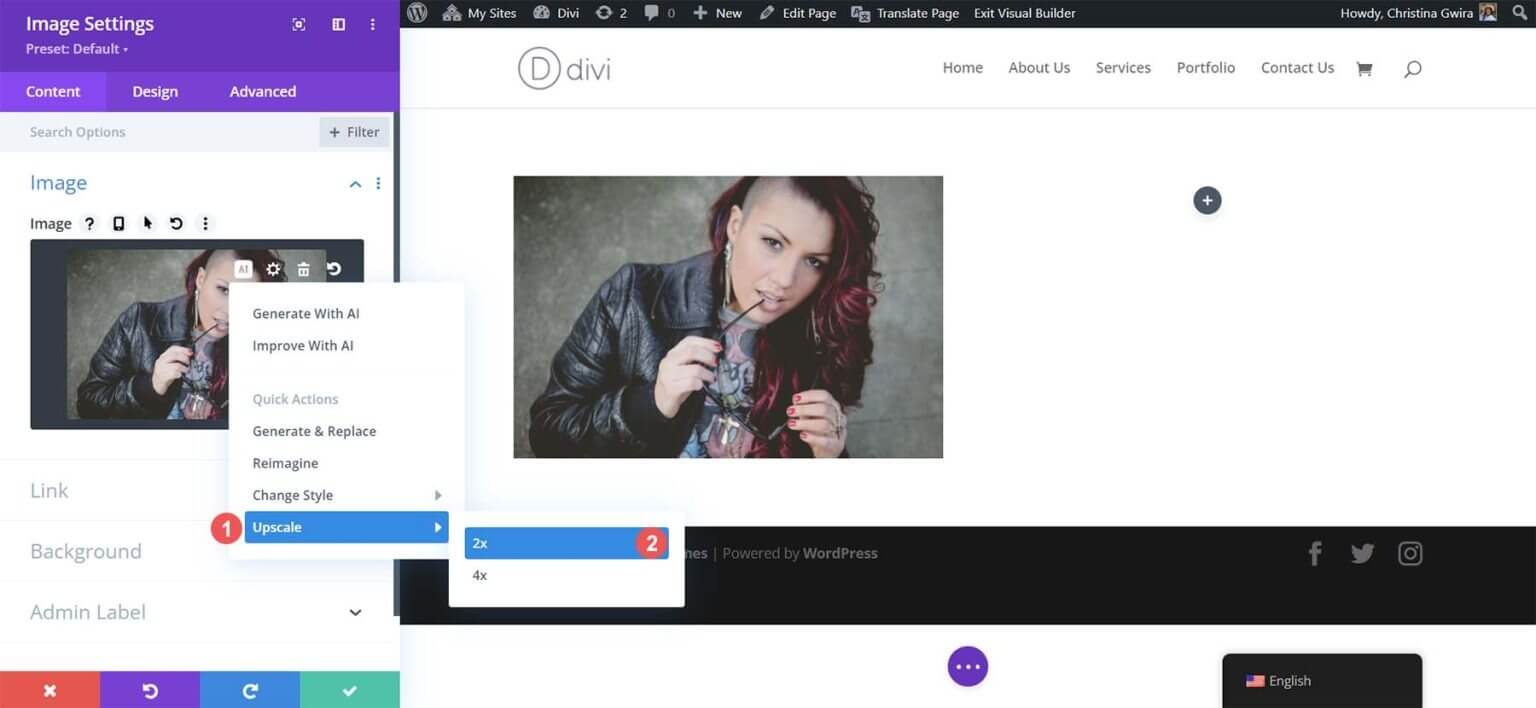
จากนั้นเลือกฟังก์ชัน Upscale สุดท้าย ตัดสินใจว่าจะใช้ตัวเลือกการขยายขนาดใด - 2x หรือ 4x

คุณไม่จำเป็นต้องออกจากแดชบอร์ด WordPress เมื่อคุณใช้ Divi AI สำหรับความต้องการในการขยายขนาด WordPress ซึ่งเป็นคุณสมบัติที่ยิ่งใหญ่ที่สุด การอัปเกรดรูปภาพไม่จำเป็นต้องเปิดซอฟต์แวร์บนเดสก์ท็อปหรือไปที่เว็บไซต์บุคคลที่สาม ด้วย Divi Builder คุณสามารถเพิ่มรูปภาพของคุณได้โดยไม่จำเป็นต้องดาวน์โหลดซอฟต์แวร์ใดๆ เพิ่มเติม

คุณจะพบว่าเพจของคุณปรากฏเหมือนเดิมหลังจากรอสักครู่ ใช่มั้ยล่ะ? มาตรวจสอบให้ละเอียดยิ่งขึ้น
4. การเปรียบเทียบภาพต้นฉบับและภาพที่ได้รับการขยายขนาดของเรา
หากต้องการดูไลบรารีสื่อและค้นพบว่า Divi AI ทำอะไรได้บ้างเบื้องหลัง ให้คลิกปุ่มรูปเฟือง

จากการสังเกตเบื้องต้น เราพบว่ามีการทำสำเนาภาพต้นฉบับของเรา Divi AI ฉลาดพอที่จะสำรองอิมเมจของเราก่อนดำเนินการต่างๆ รวมถึงการขยายขนาดด้วย สิ่งต่อไปที่เราสังเกตเห็นคือรูปภาพที่ขยายขนาดใหม่ของเรามีขนาดที่แตกต่างกันเมื่อเราคลิก ตอนนี้มีขนาดเพิ่มขึ้นเกือบสองเท่า ซึ่งสอดคล้องกับตัวเลือกการลดขนาด Divi AI 2x ที่เราเลือก ขนาดไฟล์ยังคงเล็กและง่ายต่อการจัดการอย่างไรก็ตาม

นอกจากนี้ คุณภาพของภาพที่ขยายขนาดของเรายังมีความแตกต่างที่เห็นได้ชัดเจนเมื่อเปรียบเทียบทั้งสองภาพ

รูปภาพที่ได้รับการปรับปรุงของเราดูคมชัดยิ่งขึ้น และสีสันในรูปภาพที่อัปเดตของเราก็สดใสยิ่งขึ้น Divi AI ไม่เพียงแต่ขยายขนาดของภาพของเราในขณะที่ยังคงรักษาคุณภาพไว้ แต่ยังปรับแต่งภาพอย่างละเอียดอีกด้วย ตอนนี้ เรามาตรวจสอบสถิติภาพที่อัปเดตใน Media Gallery ของเรากันดีกว่า ภาพต้นฉบับวัดได้ 510 พิกเซล x 335 พิกเซล และมีขนาดไฟล์ 178 kb แม้ว่าจะเป็นภาพที่มีน้ำหนักเบาอยู่แล้ว แต่การขยายขนาดก็สามารถเพิ่มประสิทธิภาพเพิ่มเติมได้ ด้วยความช่วยเหลือของ Divi AI เราไม่เพียงแต่ทำให้ขนาดของภาพเพิ่มขึ้นเกือบสองเท่า แต่เรายังบีบอัดโดยไม่สูญเสียคุณภาพของภาพอีกด้วย

นอกจากนี้ แม้ว่าขนาดของภาพจะมีการเปลี่ยนแปลงใน Divi Builder แต่คุณภาพของภาพก็ได้รับการปรับปรุงควบคู่ไปกับการเปลี่ยนแปลงขนาด

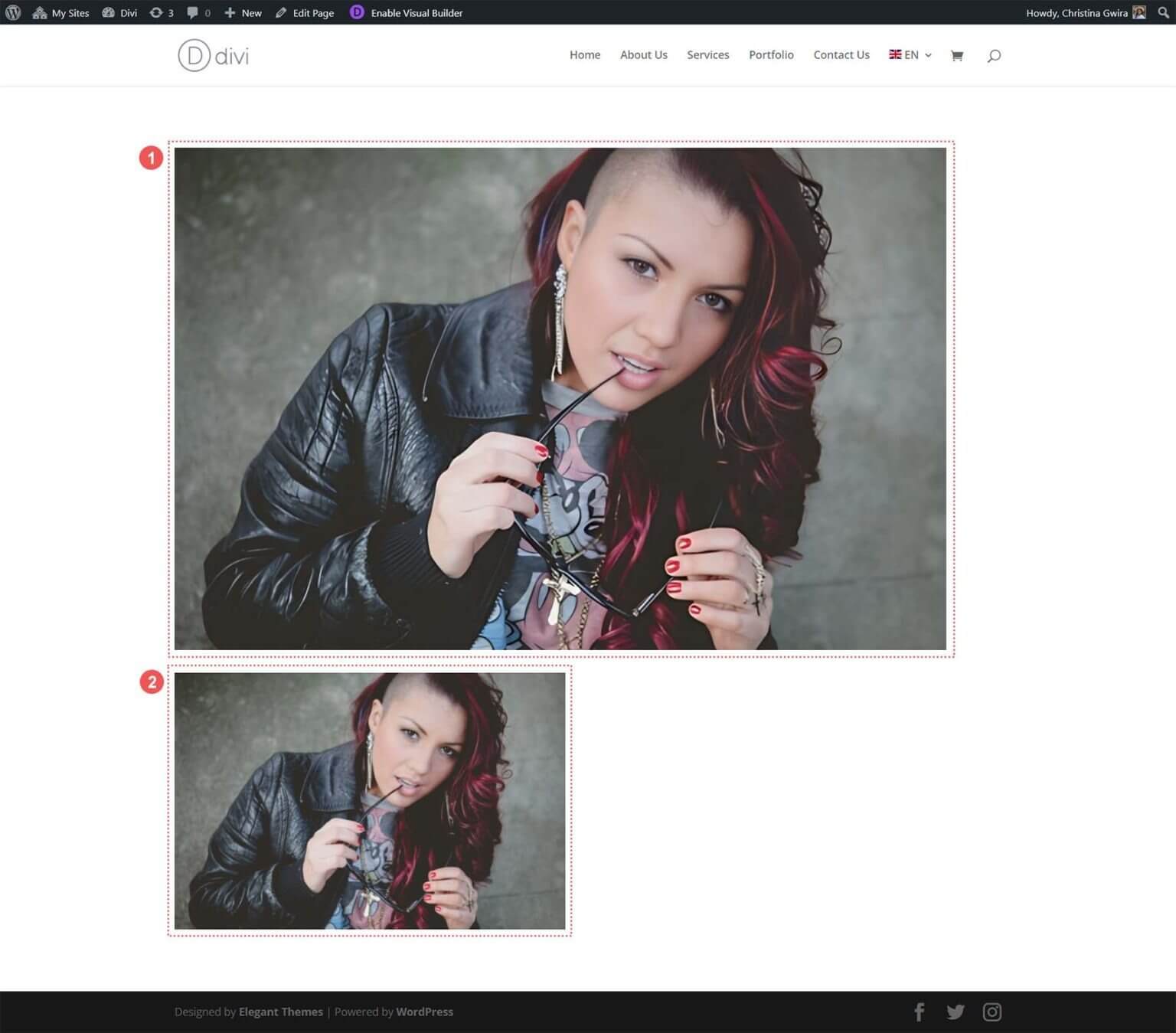
ภาพที่ 1 แสดงถึงภาพที่อัปเดตและปรับปรุงของเรา ในขณะที่ภาพที่ 2 แสดงถึงเวอร์ชันดั้งเดิม รูปภาพทั้งสองนี้วางอยู่ในเค้าโครงแถวคอลัมน์เดียวโดยใช้ Divi เมื่อมองแวบแรก ภาพที่ 1 จะดูใหญ่ขึ้น แต่เมื่อตรวจสอบอย่างใกล้ชิด คุณจะสังเกตเห็นการปรับปรุงที่สำคัญ ภาพมีความคมชัดขึ้นอย่างเห็นได้ชัด โดยมีสีที่แม่นยำยิ่งขึ้น (สังเกตเส้นผมและเล็บ) และผิวของนางแบบจะดูเรียบเนียนและละเอียดยิ่งขึ้น แม้ว่าภาพต้นฉบับจะมีขนาดเล็กกว่า แต่ก็ยังไม่ตรงกับความชัดเจนของเวอร์ชันที่ขยายขนาดของเรา
ซึ่งหมายความว่าด้วยการเลือกใช้ Divi AI เป็นโซลูชันการขยายขนาดรูปภาพ WordPress ของคุณ คุณจะได้รับคุณภาพของภาพที่เหนือกว่าโดยไม่จำเป็นต้องออกจากอินเทอร์เฟซ WordPress หรือพึ่งพาเครื่องมือภายนอก เห็นได้ชัดว่าการเลือก Divi AI จะทำให้ได้ผลลัพธ์ที่รวดเร็ว ง่ายดาย และโดดเด่นสำหรับภาพถ่ายและภาพที่แสดงบนเว็บไซต์ของคุณ
เครื่องมือเพิ่มเติมสำหรับการขยายขนาดรูปภาพบนเว็บไซต์ WordPress ของคุณ
แม้ว่า Divi AI จะเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการขยายขนาดรูปภาพใน WordPress แต่คุณอาจพบว่าจำเป็นต้องมีความสามารถในการขยายขนาดเพิ่มเติมที่ Divi AI ไม่ได้นำเสนอในปัจจุบัน ในกรณีเช่นนี้ ต่อไปนี้เป็นเครื่องมือทางเลือกในการเพิ่มขนาดรูปภาพที่ควรพิจารณา:
- Gigapixel AI โดย Topaz Labs: แพลตฟอร์มออนไลน์ที่ใช้งานง่ายนี้รองรับรูปแบบภาพที่หลากหลาย ปรับปรุงคุณภาพของภาพ และประมวลผลภาพอย่างรวดเร็ว
- Upscale.media: อีกหนึ่งแพลตฟอร์มออนไลน์ที่ใช้งานง่าย นอกจากนี้ยังรองรับรูปแบบภาพที่หลากหลาย และปรับปรุงคุณภาพของภาพด้วยการประมวลผลที่รวดเร็ว
- Icons8 Smart Upscaler: เครื่องมือนี้มีอินเทอร์เฟซที่ตรงไปตรงมาและสามารถขยายขนาดภาพได้สูงสุด 7680px มี API และแอปพลิเคชันเดสก์ท็อป Mac ที่สามารถลบพื้นหลังได้
- Zyro AI Image Upscaler: สำหรับแฟนๆ ของ Adobe Creative Suite Adobe Firefly เป็นตัวเลือกที่ยอดเยี่ยม มันขับเคลื่อนเครื่องมือมาตรฐานอุตสาหกรรมเช่น Lightroom และ Photoshop โดยนำเสนอการปรับแต่งสีขั้นสูงและการปรับปรุงรายละเอียด
- Adobe Firefly: เป็นส่วนหนึ่งของ Adobe Creative Suite โดยเป็นเลิศในการปรับแต่งสี แสดงรายละเอียดที่ซับซ้อน และอื่นๆ อีกมากมาย
เครื่องมือขยายขนาดภายนอกเหล่านี้ต้องการให้คุณดำเนินการขยายขนาดภายนอก WordPress จากนั้นนำเข้ารูปภาพไปยังไลบรารีสื่อของคุณ แม้ว่าตัวเลือกเหล่านี้จะมีความหลากหลาย แต่การใช้เครื่องมืออย่าง Divi AI ยังคงเป็นตัวเลือกที่สะดวกสบายซึ่งจะช่วยประหยัดเวลาอันมีค่าของคุณ ทำให้กลายเป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับนักออกแบบเว็บไซต์ที่มีประสิทธิภาพ
ห่อ
โดยสรุป การลดขนาดภาพเป็นส่วนสำคัญในการเตรียมเว็บ Divi และ Divi AI มอบโซลูชันแบบบูรณาการสำหรับการลดขนาดรูปภาพภายใน Divi Builder ซึ่ง ทำให้การพัฒนาเว็บไซต์ง่ายขึ้น หากคุณต้องการตัวเลือกการขยายขนาดเพิ่มเติม เครื่องมือ AI หลายอย่างจะเข้ามาเสริม WordPress
สำรวจโลกของเครื่องมือ AI สำหรับ WordPress ในคอลเลกชันที่ครอบคลุมของเรา ซึ่งนำเสนอแพลตฟอร์มและโปรแกรมที่หลากหลายสำหรับการปรับปรุงและออกแบบรูปภาพ คาดหวังข้อมูลเชิงลึกเพิ่มเติมเกี่ยวกับการออกแบบเว็บไซต์และการสร้างเนื้อหาเพื่อปรับปรุงรูปลักษณ์และประสิทธิภาพของเว็บไซต์ของคุณ การเดินทางสู่เว็บไซต์ที่โดดเด่นของคุณเพิ่งเริ่มต้นขึ้น




