โมดูลส่วนหัวแบบเต็มความกว้างใน Divi มีคุณสมบัติมากมายที่สามารถใช้เพื่อเพิ่มองค์ประกอบการออกแบบที่น่าสนใจให้กับเว็บไซต์ Divi ใดก็ได้ ทักษะในการเปิดเผยภาพพื้นหลังเมื่อผู้ใช้วางเมาส์เหนือโมดูลเป็นตัวอย่างหนึ่ง ซึ่งให้รายละเอียดเพิ่มเติมที่ผู้เข้าชมส่วนใหญ่คาดไม่ถึง สิ่งนี้ทำได้ง่ายด้วย Divi

เราจะดูวิธีเปิดเผยภาพพื้นหลังโฮเวอร์ในโมดูลส่วนหัวแบบเต็มความกว้าง ของ Divi ในโพสต์นี้ นอกจากนี้ เราจะสร้างส่วนหัวแบบเต็มความกว้างตั้งแต่เริ่มต้นโดยใช้ Layout Packs ฟรีของ Divi
เริ่มปาร์ตี้กันเถอะ.
ดูตัวอย่างการออกแบบ
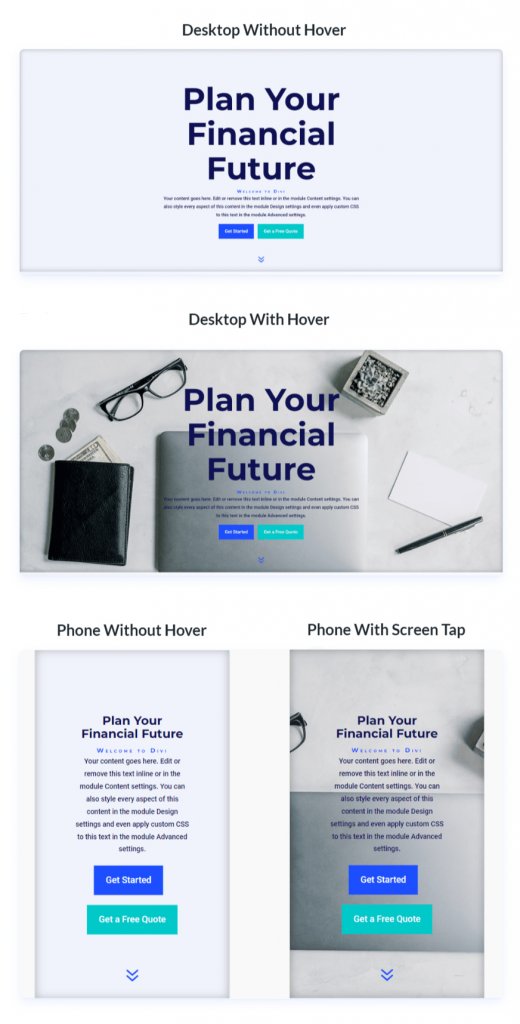
ก่อนอื่น มาดูสิ่งที่เราจะสร้างในโพสต์นี้ เนื่องจากการโฮเวอร์ด้วยเมาส์ไม่ใช่ตัวเลือกสำหรับโทรศัพท์ ฉันได้รวมการออกแบบสำหรับโทรศัพท์ที่ปรากฏขึ้นเมื่อผู้ใช้แตะพื้นหลัง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
วางเมาส์เหนือส่วนหัวแบบเต็มความกว้างของภาพพื้นหลัง
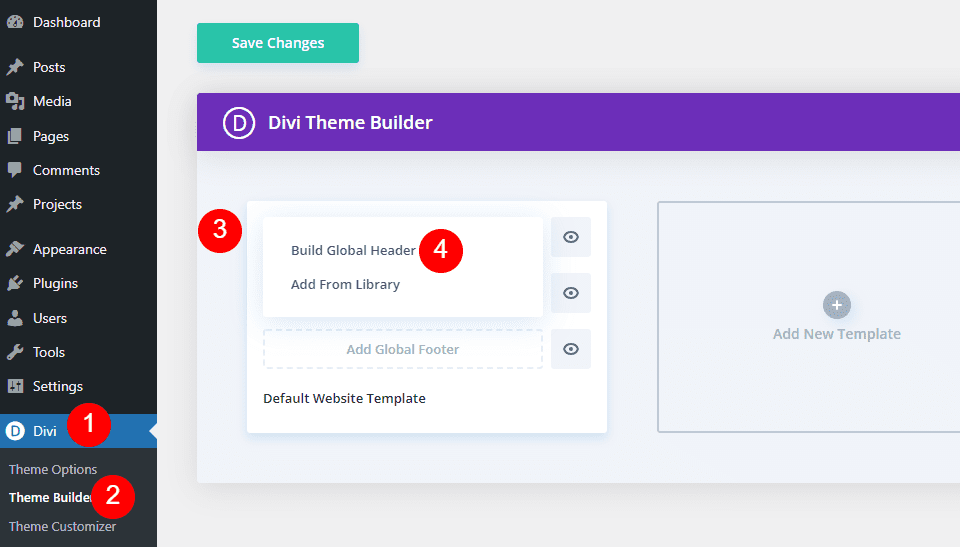
เริ่มต้นด้วยการสร้างส่วนหัวแบบเต็มความกว้างที่จะใช้ในตัวอย่าง หากต้องการสร้างเทมเพลตใหม่ ให้เปิด Divi Theme Builder แล้วคลิก Add Global Header เลือกสร้างส่วนหัวส่วนกลางเพื่อเริ่มต้นใหม่

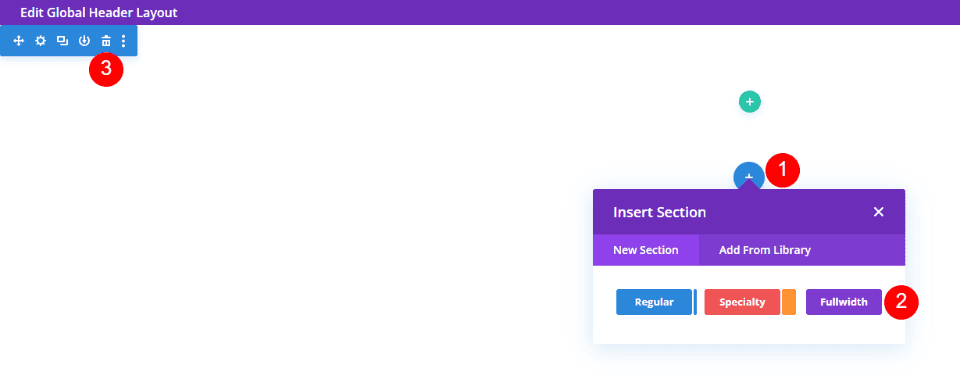
จากนั้น แทนที่ส่วนปกติด้วยส่วนเต็มความกว้าง

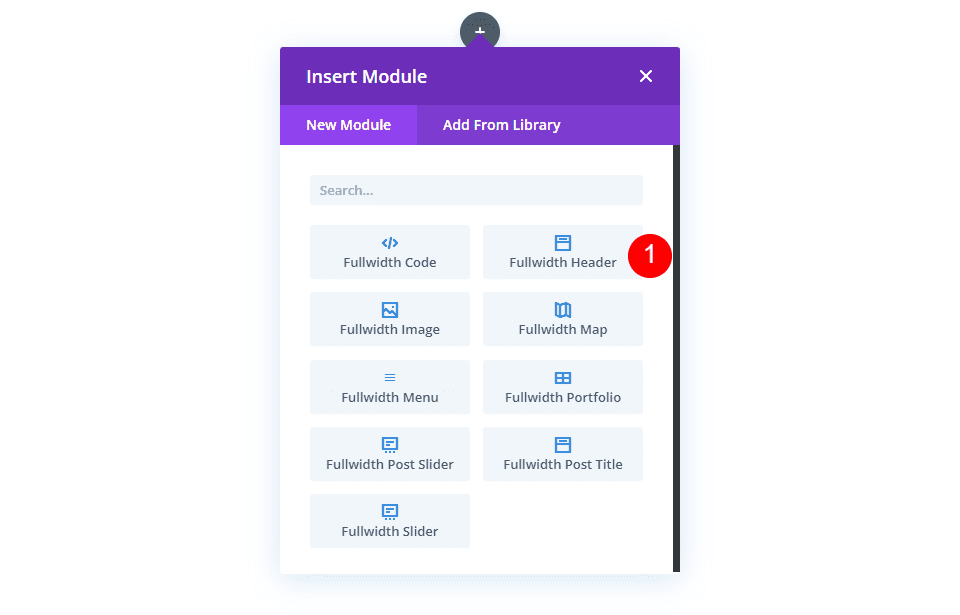
สุดท้าย ในส่วนใหม่ของคุณ ให้แทรกโมดูลส่วนหัวแบบเต็มความกว้าง

สร้างภาพพื้นหลังโฮเวอร์
เรามาเริ่มกันที่คุณลักษณะการเปิดเผยโฮเวอร์สำหรับโมดูลส่วนหัวแบบเต็มความกว้างก่อนที่เราจะจัดรูปแบบ เราจะจัดรูปแบบส่วนที่เหลือของโมดูลให้ตรงกับตัวอย่างของเราเมื่อเราได้เห็นวิธีการสร้างและวิธีการทำงานของมันแล้ว
โฮเวอร์เปิดเผยภาพพื้นหลัง
มีสององค์ประกอบในพื้นหลังที่แสดงโฮเวอร์ อย่างแรกคือสีพื้นหลังซึ่งปรากฏเป็นปกติ หากเราต้องการ เราสามารถใช้การไล่ระดับสีหรือรูปภาพได้ องค์ประกอบที่สองคือองค์ประกอบที่ปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือโมดูลส่วนหัวแบบเต็มความกว้าง นี่เป็นภาพในกรณีของเรา แต่เราสามารถใช้สีพื้นหลังหรือการไล่ระดับสีได้อย่างง่ายดาย
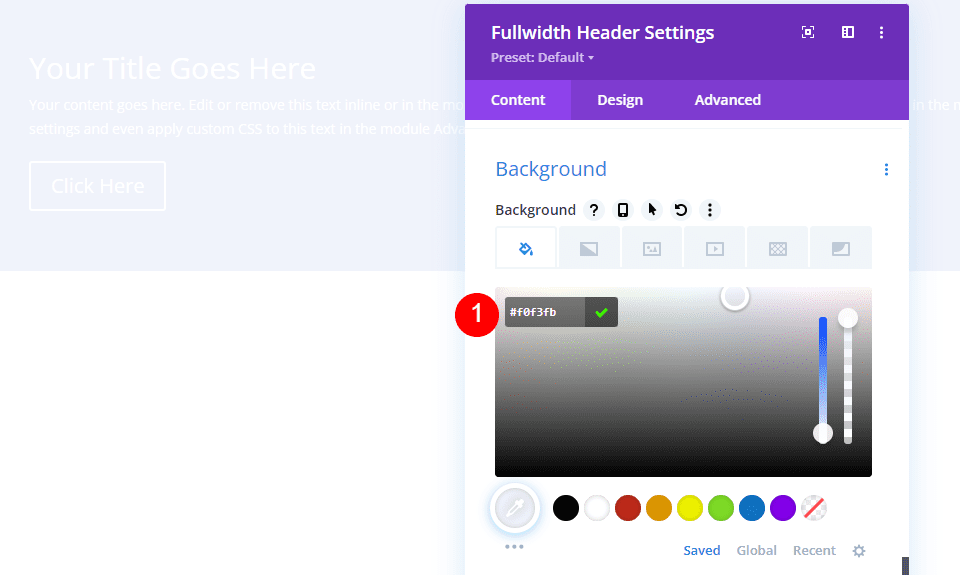
เลื่อนลงไปที่พื้นหลังก่อน เปลี่ยนสีบนแท็บสีพื้นหลังเป็น #f0f3fb
- สีพื้นหลัง: #f0f3fb

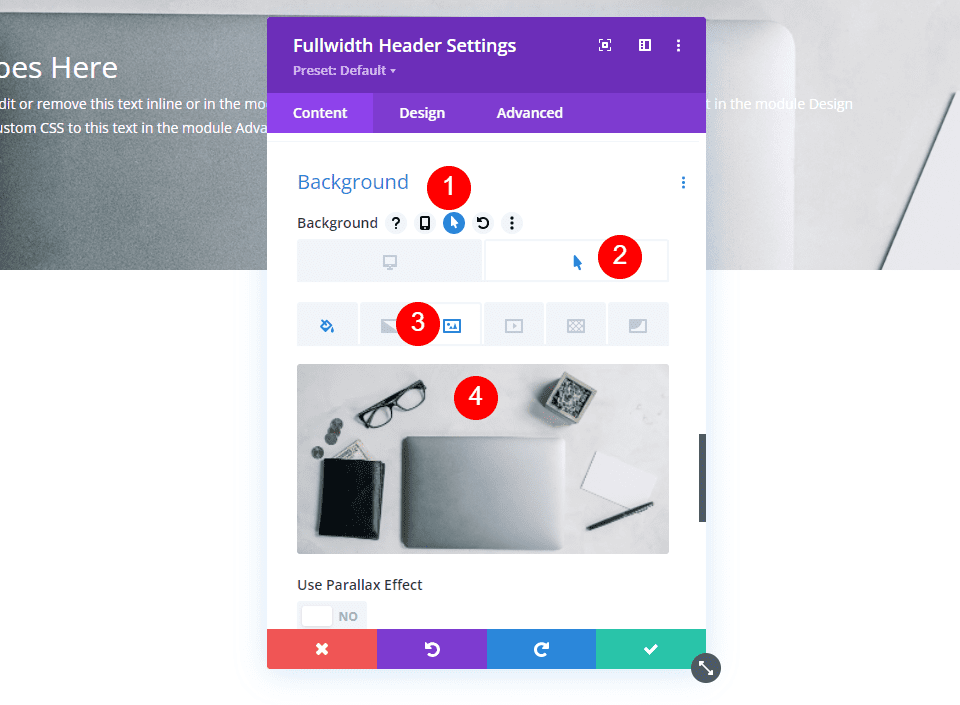
จากนั้นคลิกไอคอน Hover State นี่คือภาพของเคอร์เซอร์ของเมาส์ เมื่อเราคลิก ชุดของแท็บจะปรากฏขึ้น ทำให้เราสามารถสลับระหว่างการตั้งค่าสถานะปกติและโฮเวอร์ หากต้องการเข้าถึงตัวเลือกโฮเวอร์ ให้เลือกแท็บสถานะโฮเวอร์ จากนั้น เลือกแท็บ ภาพพื้นหลัง และอัปโหลดภาพพื้นหลังของคุณ ฉันใช้ภาพพื้นหลัง Financial-services-9 จาก Financial Services Layout Pack
- เลื่อนภาพพื้นหลังสถานะ: บริการทางการเงิน-9

ขณะนี้เรามีภาพที่ผู้ใช้จะเห็นเมื่อวางเมาส์เหนือโมดูลส่วนหัวแบบเต็มความกว้าง นี่คือวิธีการทำงานของตัวเลือกสถานะโฮเวอร์ทั้งหมด
สไตล์ภาพพื้นหลังโฮเวอร์
เรามาจัดรูปแบบส่วนที่เหลือของโมดูลกันเมื่อเราได้ภาพพื้นหลังโฮเวอร์ของเราเข้าที่แล้ว
เนื้อหารูปภาพ
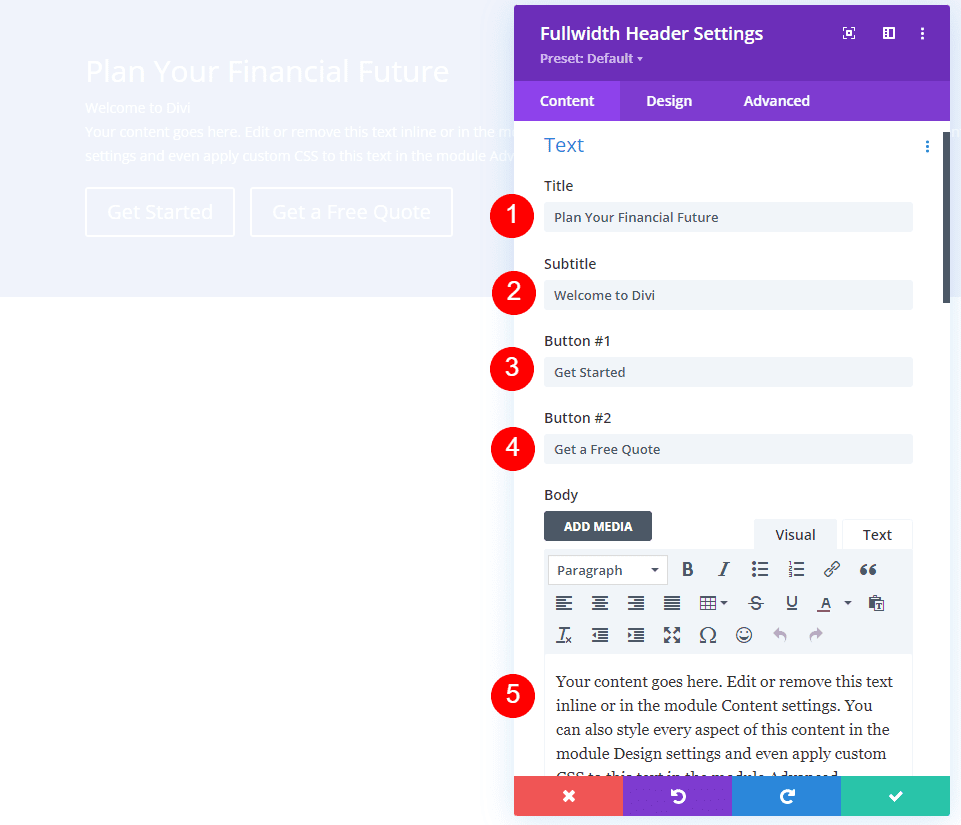
เรามาเริ่มกันที่เนื้อหาของฟิลด์ เนื้อหา และปุ่ม เติมชื่อเรื่อง คำบรรยาย ปุ่มหนึ่ง ปุ่มสอง และเนื้อหาในช่องว่าง
- ชื่อเรื่อง: วางแผนอนาคตทางการเงินของคุณ
- คำบรรยาย: ยินดีต้อนรับสู่ Divi
- ปุ่มที่หนึ่ง: เริ่มต้น
- ปุ่มที่สอง: รับใบเสนอราคาฟรี
- เนื้อหาเนื้อหา: เนื้อหา

เค้าโครงรูปภาพ
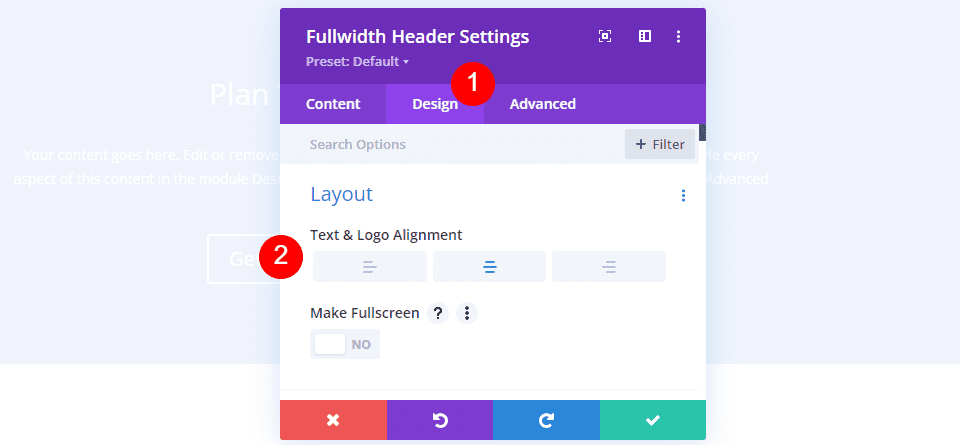
จากนั้นไปที่แท็บ ออกแบบ เปลี่ยนการจัดตำแหน่งของโลโก้และข้อความให้อยู่ตรงกลาง
- การจัดตำแหน่งข้อความโลโก้ &: กึ่งกลาง

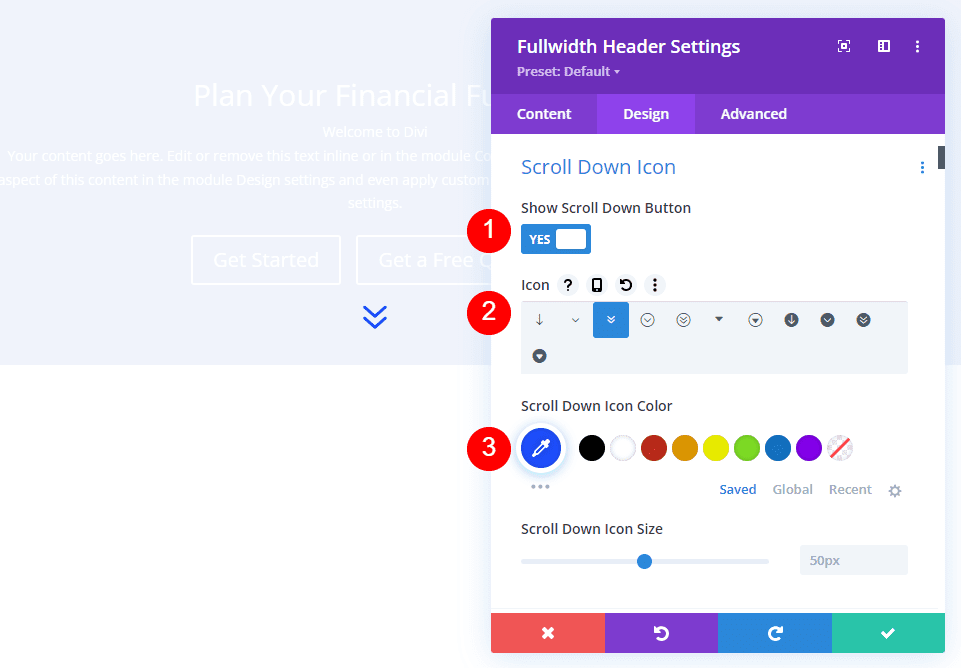
ไอคอนรูปภาพเลื่อนลง
ควรเลือกปุ่มแสดงเลื่อนลง เปลี่ยนสีเป็น #1d4eff โดยเลือกไอคอนที่สาม คงขนาดไว้ที่ค่าเริ่มต้น
- แสดงปุ่มเลื่อนลง: ใช่
- ไอคอน: 3 ถ
- สี: #1d4eff

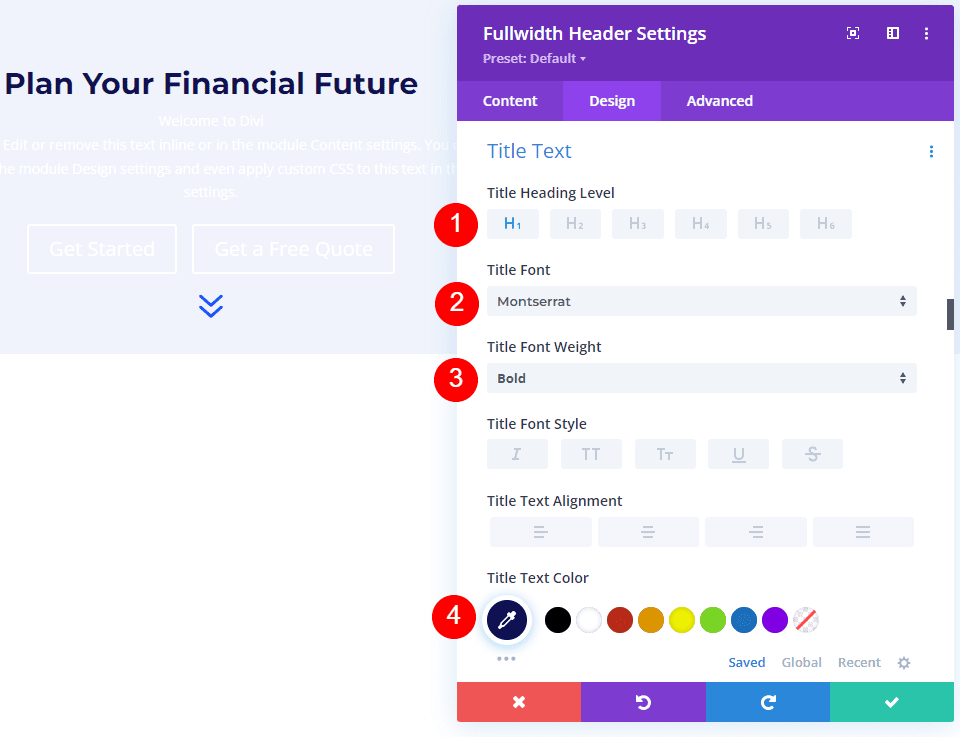
ข้อความชื่อภาพ
หลังจากนั้น เลื่อนลงไปที่ข้อความชื่อเรื่อง เลือก H1 เป็นระดับหัวเรื่อง ตั้งค่า Font เป็น Montserrat, Weight เป็นตัวหนา และ Color เป็น #0f1154
- ระดับหัวเรื่อง: H1
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ตัวหนา
- สี: #0f1154

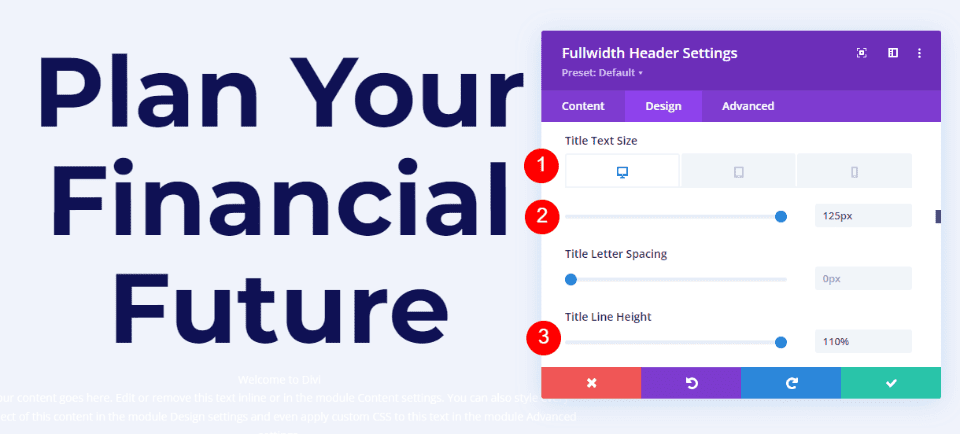
เปลี่ยนขนาดแบบอักษรสำหรับเดสก์ท็อปเป็น 125px แท็บเล็ตเป็น 40px และโทรศัพท์เป็น 24px ความสูงของบรรทัดควรตั้งค่าเป็น 110% ด้วยเหตุนี้ เราจึงมีชื่อเรื่องขนาดใหญ่ที่ดูดีบนทุกขนาดหน้าจอ

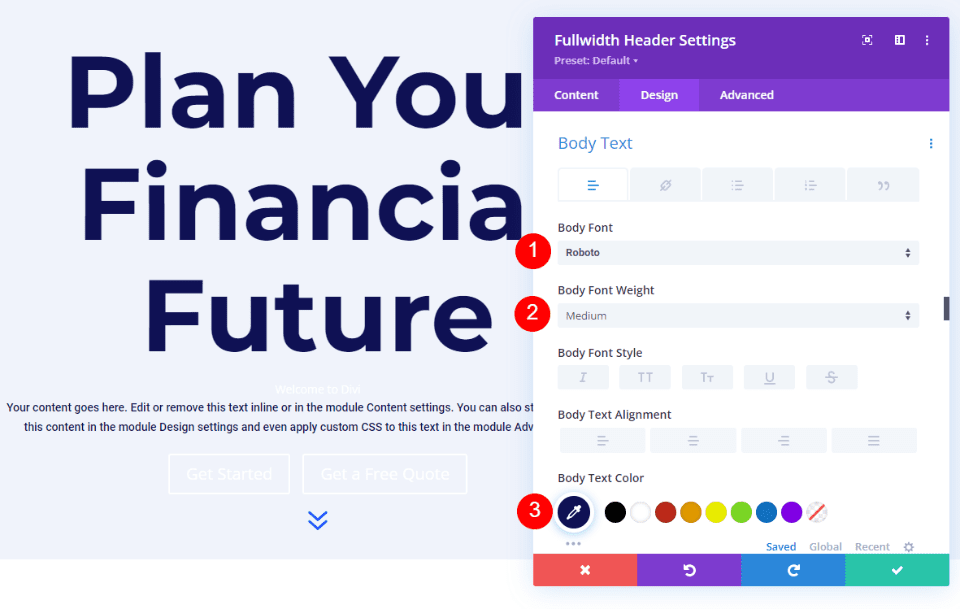
ข้อความเนื้อหารูปภาพ
เลื่อนลงไปที่ข้อความเนื้อหา ตั้งค่าแบบอักษรเป็น Roboto น้ำหนักเป็นปานกลาง และสีเป็น #0f1154
- ตัวอักษร: หุ่นยนต์
- น้ำหนัก: ปานกลาง
- สี: #0f1154

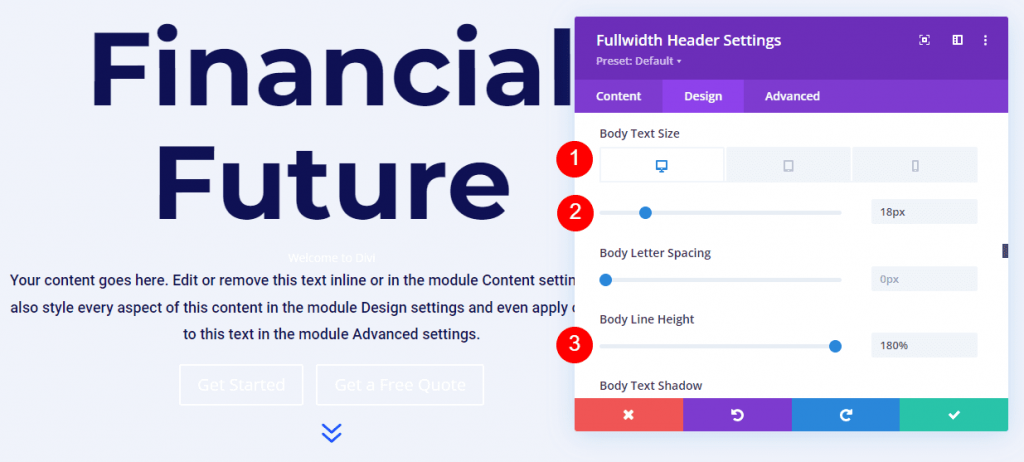
สำหรับเดสก์ท็อปและแท็บเล็ต ให้ตั้งค่าขนาดตัวอักษรเป็น 18px และสำหรับโทรศัพท์ ให้ตั้งค่าเป็น 14px ความสูงของบรรทัดควรตั้งค่าเป็น 180% สิ่งนี้ทำให้เนื้อความมีพื้นที่เพียงพอในการหายใจ
- ขนาด: เดสก์ท็อปและแท็บเล็ต 18px โทรศัพท์ 14px
- ความสูงของเส้น: 180%

ข้อความคำบรรยายภาพ
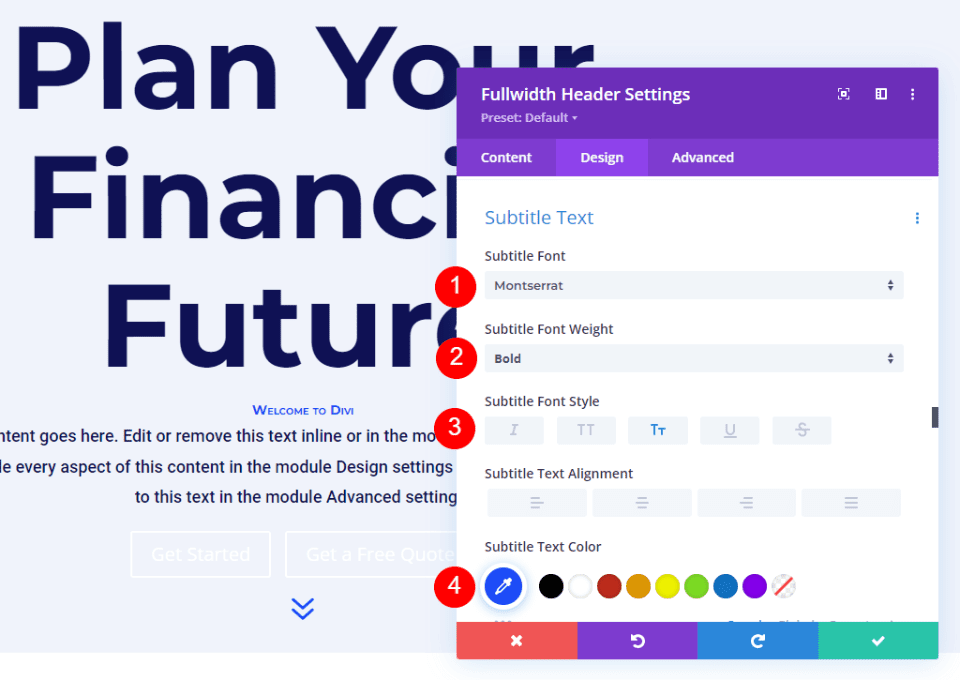
เลื่อนลงไปที่ข้อความคำบรรยาย Montserrat เป็นแบบอักษรใหม่ เปลี่ยนน้ำหนักเป็นตัวหนา สไตล์เป็น TT และสีเป็น #1d4eff
- แบบอักษร: มอนต์เซอร์รัต
- น้ำหนัก: ตัวหนา
- สไตล์: TT
- สี: #1d4eff

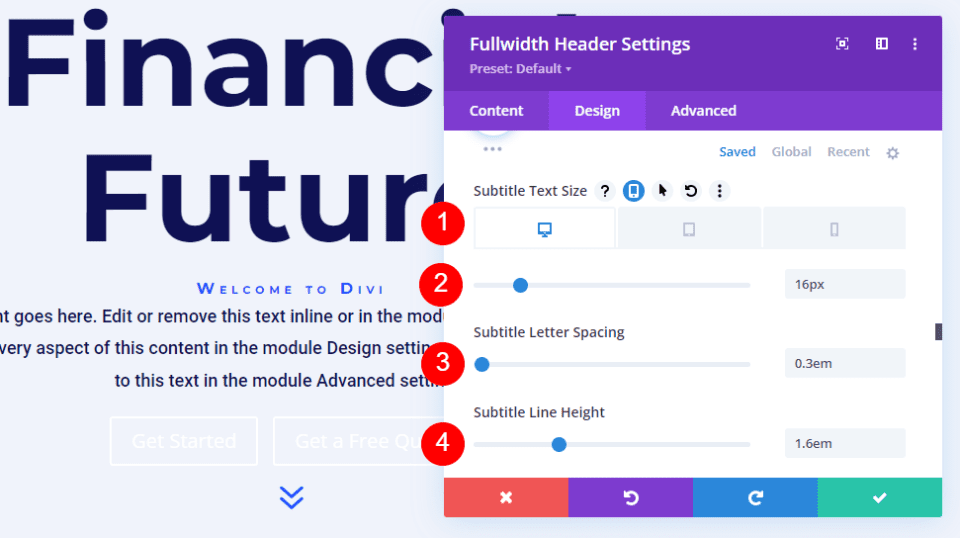
เปลี่ยนขนาดแบบอักษรสำหรับเดสก์ท็อปเป็น 16px แท็บเล็ตเป็น 14px และโทรศัพท์เป็น 12px ระยะห่างบรรทัดควรเป็น 0.3em และความสูงของบรรทัดควรเป็น 1.6em สิ่งนี้ทำให้คำบรรยายแตกต่างจากทั้งชื่อเรื่องและเนื้อหาโดยไม่ต้องใช้พื้นที่มากนัก

ปุ่มภาพหนึ่ง
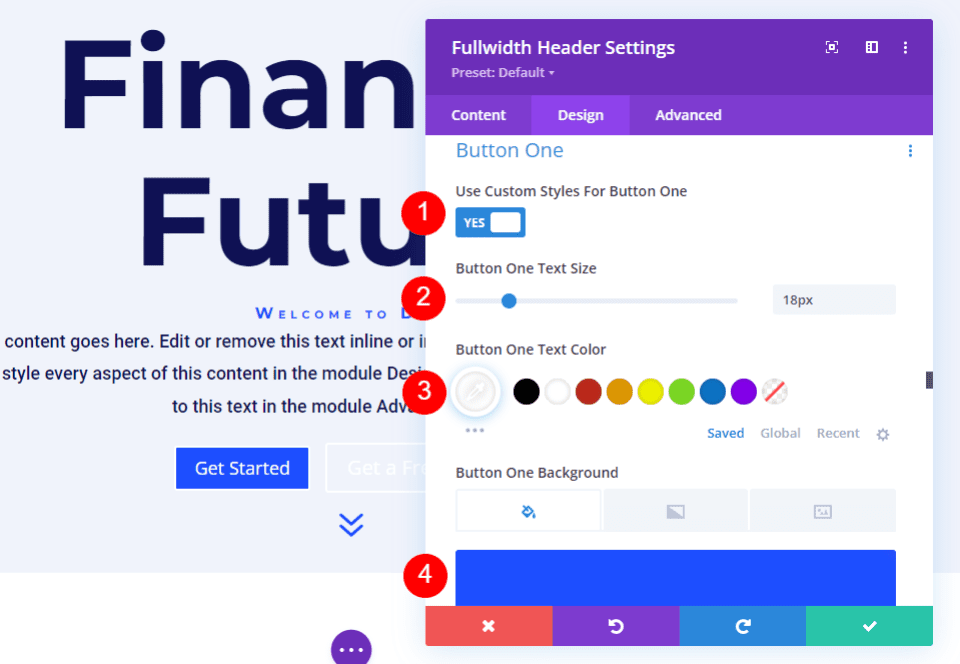
เลื่อนลงไปที่ Button One แล้วเลือกช่อง Use Custom Styles for Button One กำหนดขนาดข้อความเป็น 18px เปลี่ยนสีพื้นหลังเป็น #1d4eff และสีข้อความเป็นสีขาว
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มหนึ่ง: ใช่
- ขนาดตัวอักษร: 18px
- สีข้อความ: #ffffff
- สีพื้นหลัง: #1d4eff

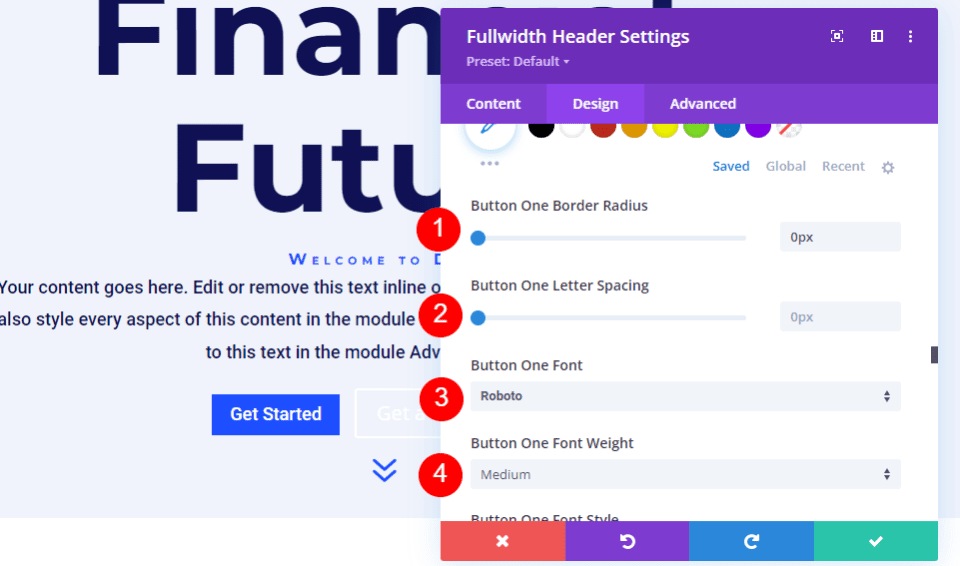
จากนั้นตั้งค่าความกว้างของเส้นขอบและรัศมีเป็น 0px ตั้งค่า Font เป็น Roboto และ Weight เป็น Medium
- ความกว้าง: 0px
- รัศมี: 0px
- ตัวอักษร: หุ่นยนต์
- น้ำหนัก: ปานกลาง

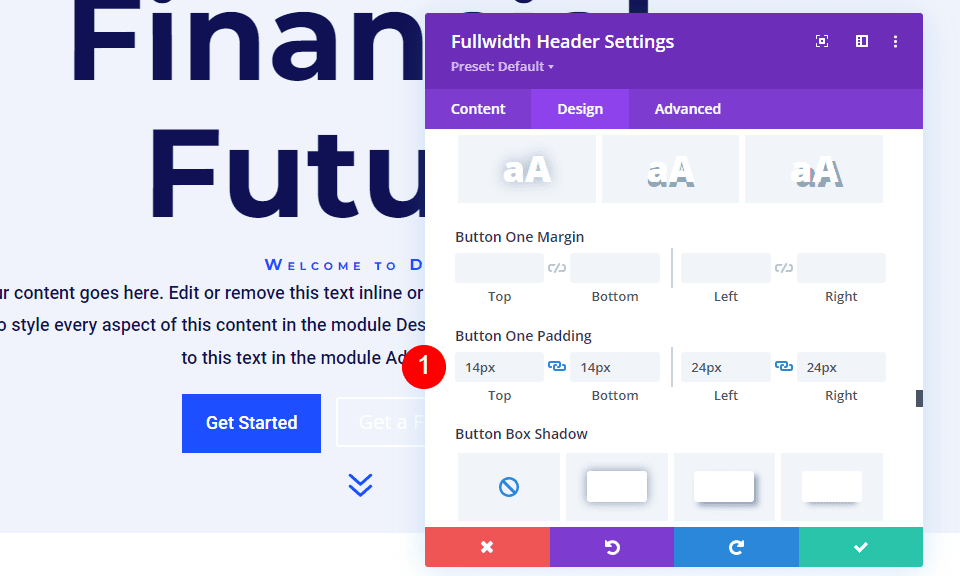
เลื่อนลงไปจนสุดที่ Button One Padding ช่องว่างด้านบนและด้านล่างควรเป็น 14px และช่องว่างด้านขวาและซ้ายควรเป็น 24px
- ช่องว่างภายใน: ด้านบนและด้านล่าง 14px, ซ้ายและขวา 24px

ปุ่มรูปภาพสอง
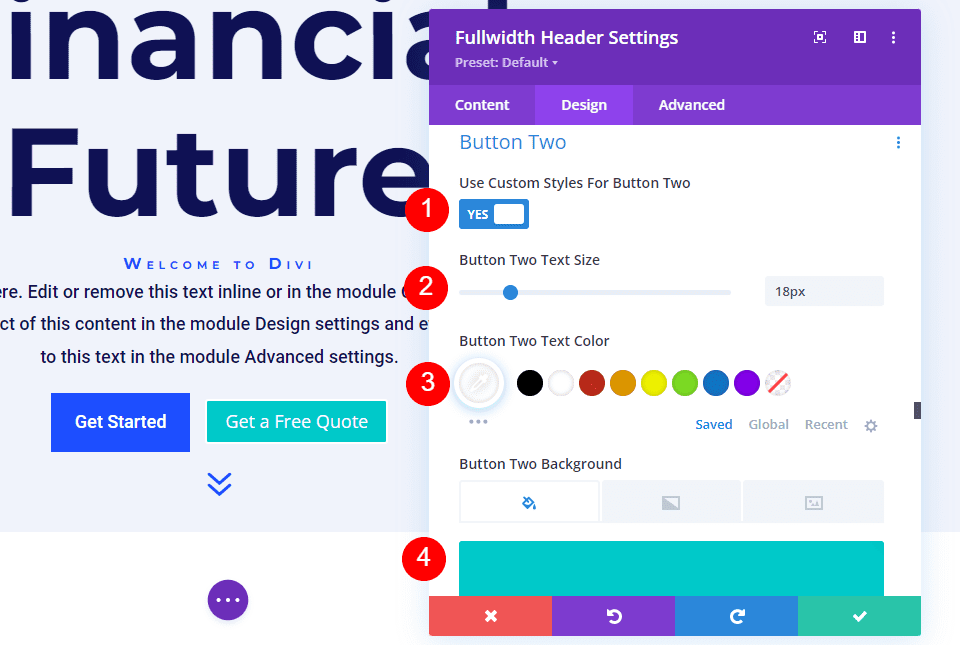
เลื่อนลงไปที่ปุ่มสองและทำเครื่องหมายที่ช่องใช้สไตล์ที่กำหนดเองสำหรับปุ่มสอง ตัวเลือกเหล่านี้ส่วนใหญ่จะเหมือนกับ Button One เปลี่ยนขนาดข้อความเป็น 18px สีของข้อความเป็นสีขาว และสีพื้นหลังเป็น #00c9c9
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มสอง: ใช่
- ขนาดตัวอักษร: 18px
- สีข้อความ: #ffffff
- สีพื้นหลัง: #00c9c9

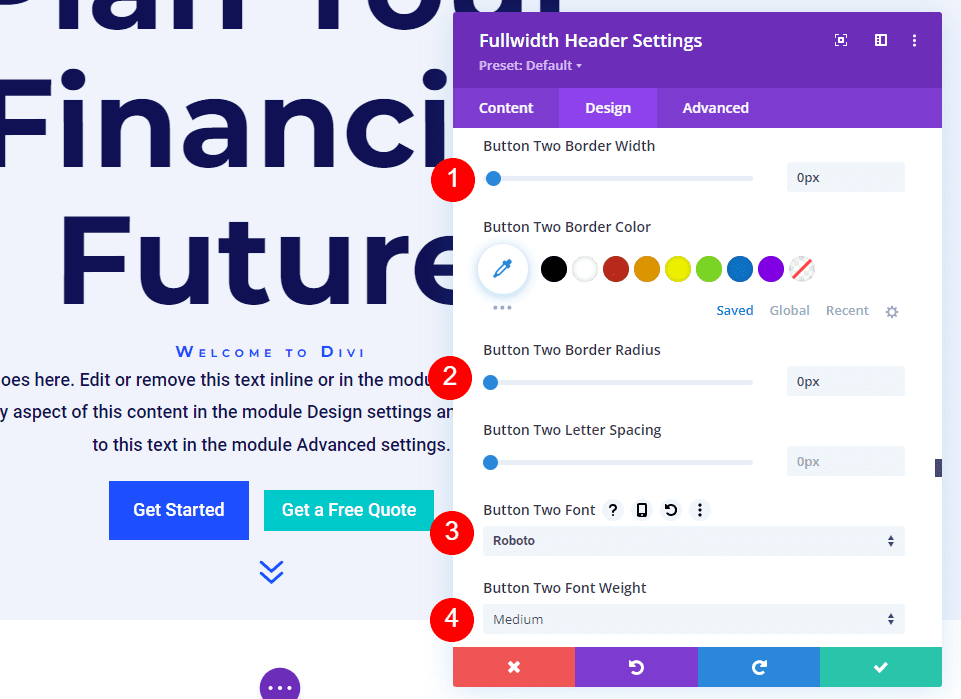
จากนั้นตั้งค่าความกว้างของเส้นขอบและรัศมีเป็น 0px ตั้งค่า Font เป็น Roboto และ Weight เป็น Medium
- ความกว้าง: 0px
- รัศมี: 0px
- ตัวอักษร: หุ่นยนต์
- น้ำหนัก: ปานกลาง

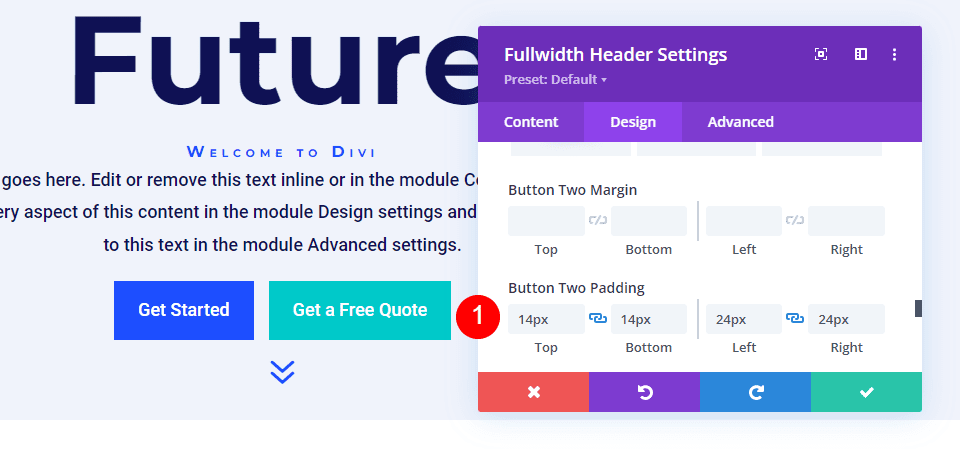
เลื่อนลงไปจนสุดที่ Button Two Padding ช่องว่างด้านบนและด้านล่างควรเป็น 14px และช่องว่างด้านขวาและซ้ายควรเป็น 24px
- ช่องว่างภายใน: ด้านบนและด้านล่าง 14px, ซ้ายและขวา 24px

ระยะห่างของรูปภาพ
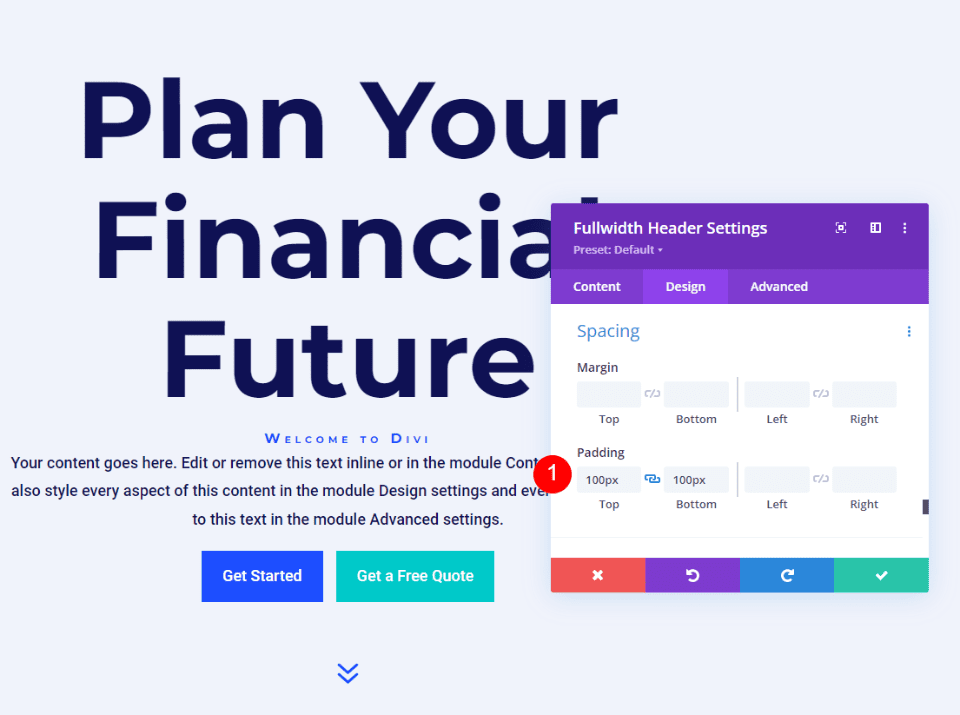
จากนั้นในส่วนระยะห่าง ให้เพิ่มช่องว่างภายใน 100px ที่ด้านบนและด้านล่าง หากไม่ใช้ตัวเลือกเต็มหน้าจอในการตั้งค่าเค้าโครง จะเป็นการเพิ่มขนาดของส่วนหัวแบบเต็มความกว้าง ในตัวอย่างของฉัน ส่วนหัวแบบเต็มความกว้างจะเว้นที่ว่างด้านล่างของหน้าจอเพื่อให้ส่วนถัดไปปรากฏขึ้น แน่นอน คุณสามารถใช้ตัวเลือกเต็มหน้าจอแทนการเติมได้หากต้องการ
- ช่องว่างภายใน: 100px บนและล่าง

เงากล่องภาพ
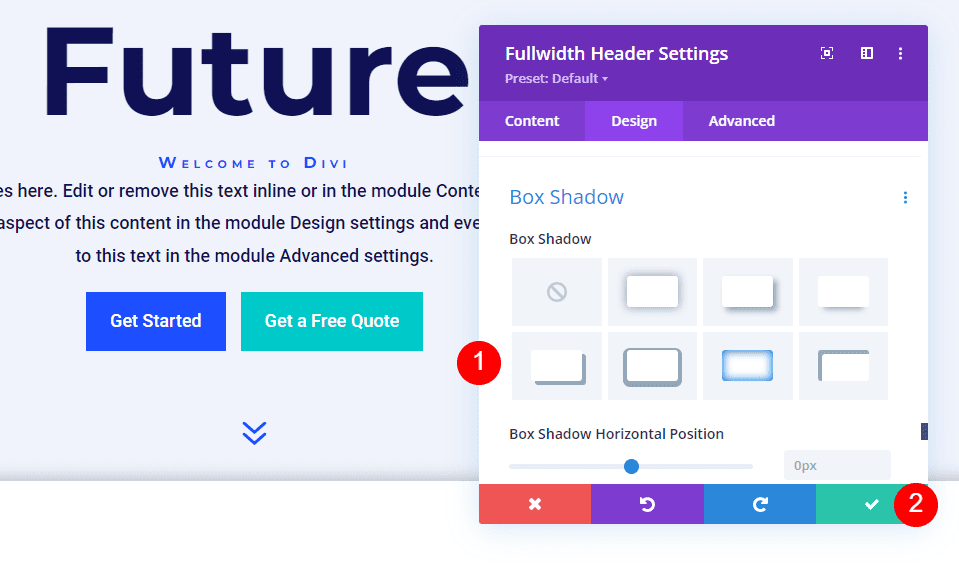
สุดท้าย ลงไปที่ Box Shadow แล้วเลือกตัวเลือก Box Shadow ตัวที่หก สิ่งนี้ทำให้ส่วนหัวมีลักษณะที่ชัดเจนยิ่งขึ้น บันทึกการตั้งค่าของคุณและออกจากโมดูลส่วนหัวแบบเต็มความกว้าง
- กล่องเงา: วัน ที่ 6

และคุณทำเสร็จแล้ว!
ห่อ
สรุปการอภิปรายของเราเกี่ยวกับวิธีการเปิดเผยภาพพื้นหลังโฮเวอร์ในโมดูลส่วนหัว Divi Fullwidth ของคุณ สถานะโฮเวอร์สำหรับภาพพื้นหลังเป็นการตั้งค่าง่ายๆ ที่สามารถมีผลกระทบอย่างมากต่อการออกแบบไซต์ เป็นวิธีที่ดีในการดึงดูดความสนใจของผู้คน คุณสามารถปรับแต่งการออกแบบโดยเพิ่ม Gradient Stops, ภาพซ้อนทับ, เปลี่ยนภาพ และอื่นๆ ฉันแนะนำให้ทดลองกับการตั้งค่าพื้นหลังโฮเวอร์ของโมดูลส่วนหัวแบบเต็มความกว้าง ของ Divi เพื่อดูว่าคุณสามารถทำอะไรได้บ้าง




