จะเกิดอะไรขึ้นถ้าคุณวางเมาส์เหนือองค์ประกอบแล้วองค์ประกอบนั้นกลายเป็นปุ่มแล้วคลิก มันจะเปลี่ยนเส้นทางคุณไปยังหน้าอื่น เรามักจะตั้งปุ่มไว้ที่ด้านล่างหรือด้านข้างของแกลเลอรีรูปภาพ หรือไทล์บทความ/ผลิตภัณฑ์เพื่อนำเราไปยังหน้ารายละเอียดขององค์ประกอบนั้น จะเกิดอะไรขึ้นถ้าปุ่มไม่ได้ถูกตั้งค่าให้มองเห็นได้? เราตั้งค่าด้วยเอฟเฟกต์การเลื่อนเมาส์เพื่อให้เมาส์กลายเป็นปุ่มทันทีที่มันตกลงบนแผ่นรูปภาพหรือบทความ และคลิกที่ใดก็ได้ในพื้นที่เฉพาะซึ่งจะนำเราไปยังหน้าที่ต้องการ ใช่! ด้วย Divi เรามีตัวเลือกมากมายในการปรับแต่งเว็บไซต์ของเราและบทช่วยสอนของวันนี้เกี่ยวกับวิธีเปลี่ยนเคอร์เซอร์ให้เป็นปุ่มสร้างสรรค์ในขณะที่วางเมาส์เหนือองค์ประกอบ ไม่น่าตื่นเต้นเหรอ?

ดังนั้นอย่ารอช้าและเข้าสู่บทช่วยสอน
แอบพีค
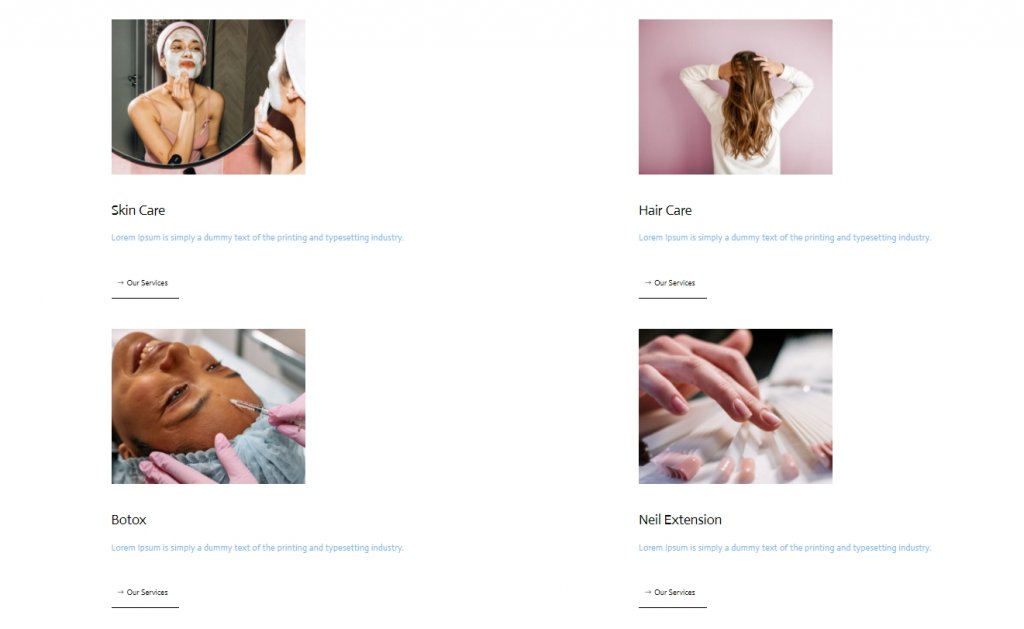
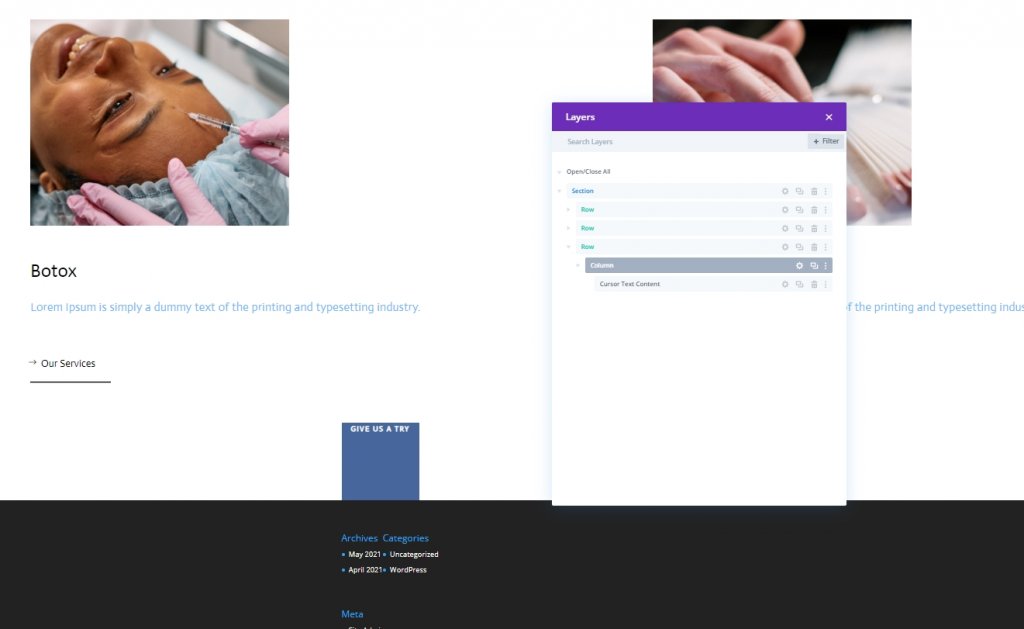
ก่อนที่เราจะก้าวต่อไป นี่คือสิ่งที่การออกแบบของเราในปัจจุบันจะมีลักษณะเช่นนี้
ส่วนที่หนึ่ง: โครงสร้างองค์ประกอบอาคาร
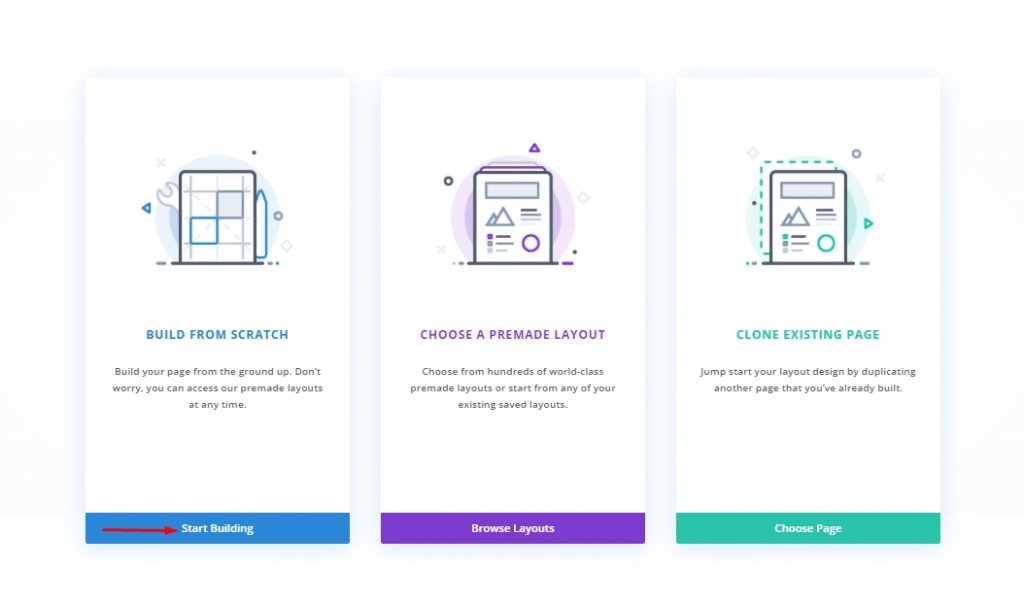
เพิ่มหน้าจากแดชบอร์ด WordPress ของคุณและเปิดด้วยตัวสร้าง Divi ก้าวไปข้างหน้าด้วย "สร้างจากศูนย์"
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เพิ่ม: มาตราใหม่
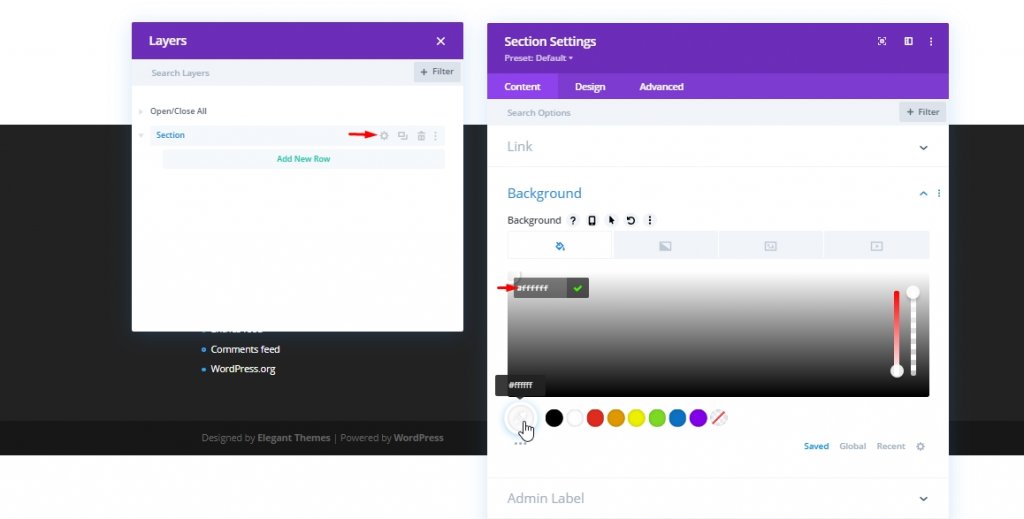
สีพื้นหลัง
เราจะเพิ่มสีขาวเป็นสีพื้นหลังในส่วนเริ่มต้นของเรา
- สีพื้นหลัง: #ffffff

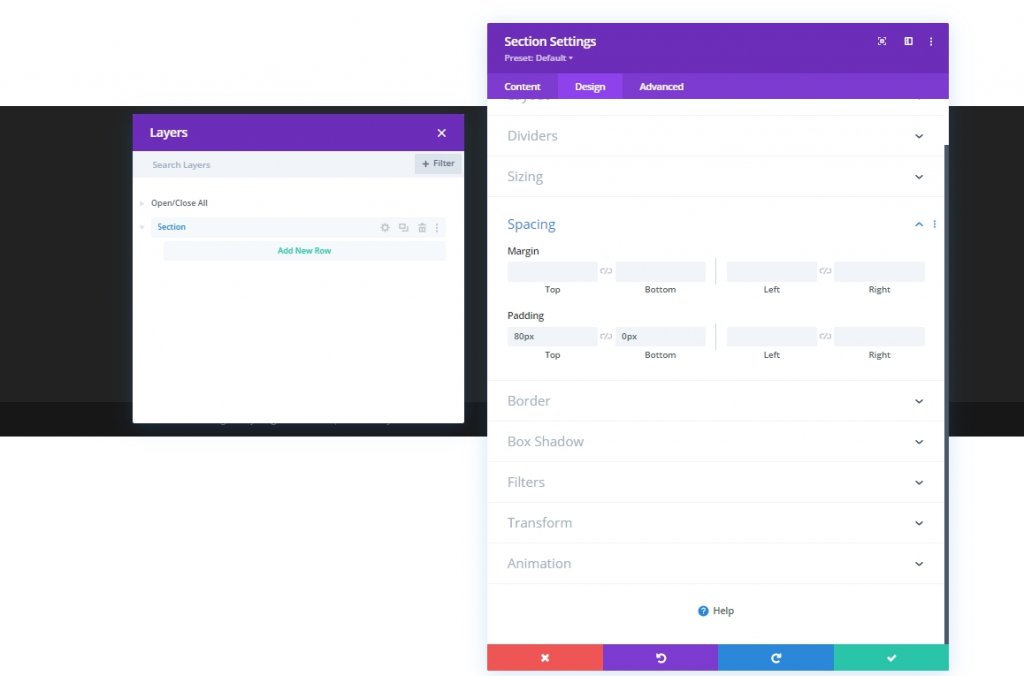
ระยะห่าง
จากแท็บการออกแบบ ให้เพิ่มระยะห่างในส่วน
- ช่องว่างภายในด้านบน: 80px
- ช่องว่างภายในด้านล่าง: 0px

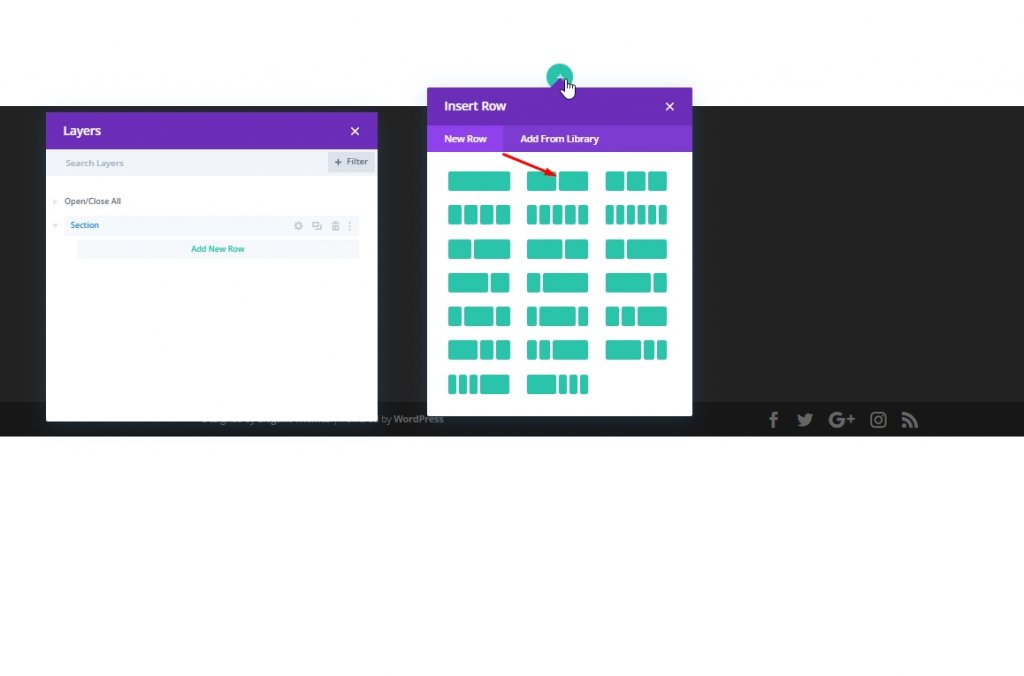
เพิ่ม: แถวใหม่
โครงสร้างคอลัมน์
ตอนนี้เราจะเพิ่มแถวสองคอลัมน์ในส่วนของเรา

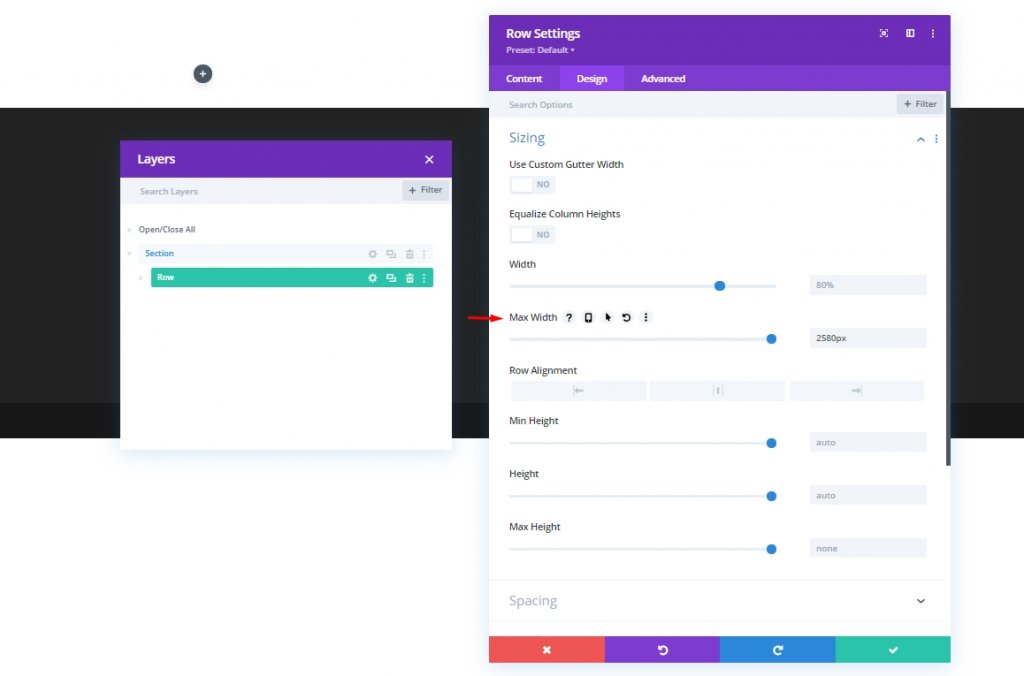
ขนาด
ตอนนี้ ก่อนเพิ่มโมดูลอื่นๆ ให้เปลี่ยนการตั้งค่าขนาดของแถวสองคอลัมน์นี้
- ความกว้างสูงสุด: 2580px

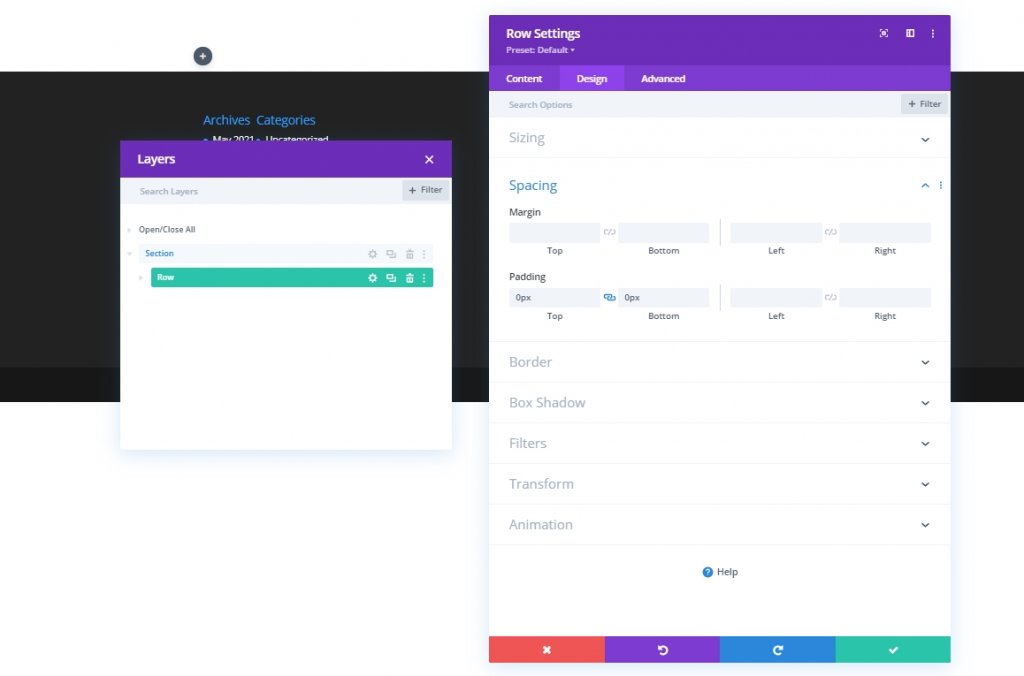
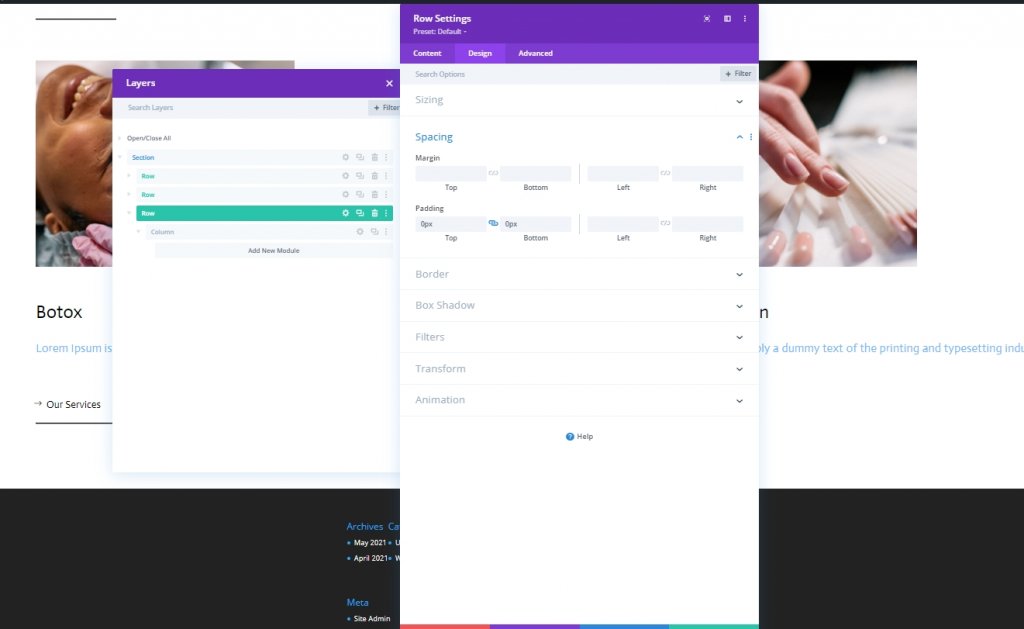
ระยะห่าง
ตอนนี้ ทำการเปลี่ยนแปลงบางอย่างในการเว้นวรรค
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

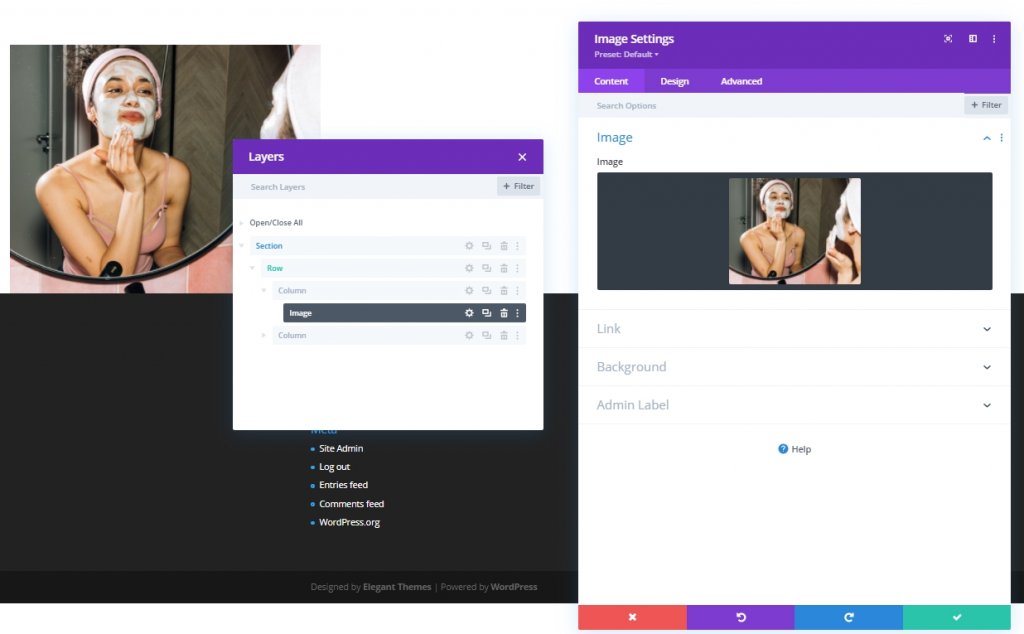
การเพิ่ม: โมดูลรูปภาพในคอลัมน์ 1
ใส่รูปภาพ
ตอนนี้เพิ่มโมดูลรูปภาพในคอลัมน์ 1 และเพิ่มรูปภาพที่คุณเลือก

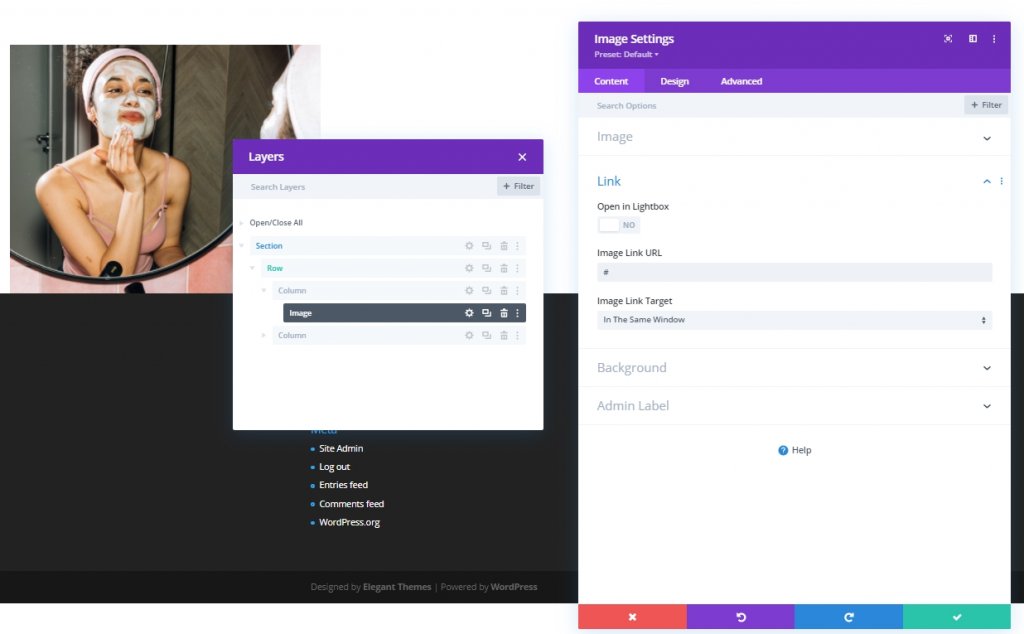
เพิ่มลิงค์
ตอนนี้เพิ่มลิงค์ไปยังภาพนี้

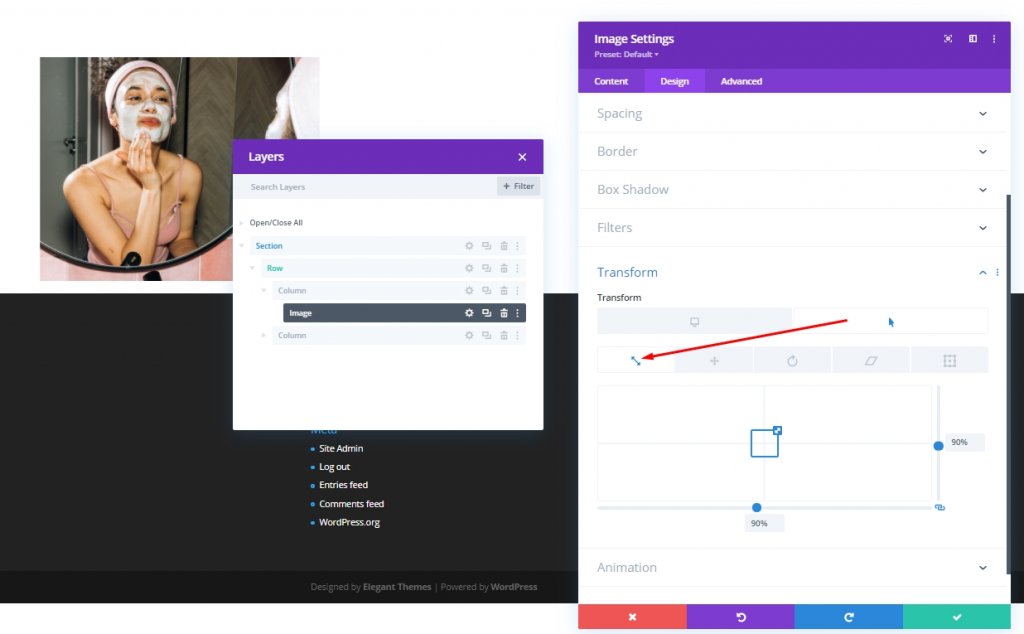
มาตราส่วนโฮเวอร์
ตอนนี้ ย้ายไปที่แท็บการออกแบบ และให้เปลี่ยนการตั้งค่ามาตราส่วนโฮเวอร์ของโมดูลรูปภาพนี้
- ทั้งคู่: 90%

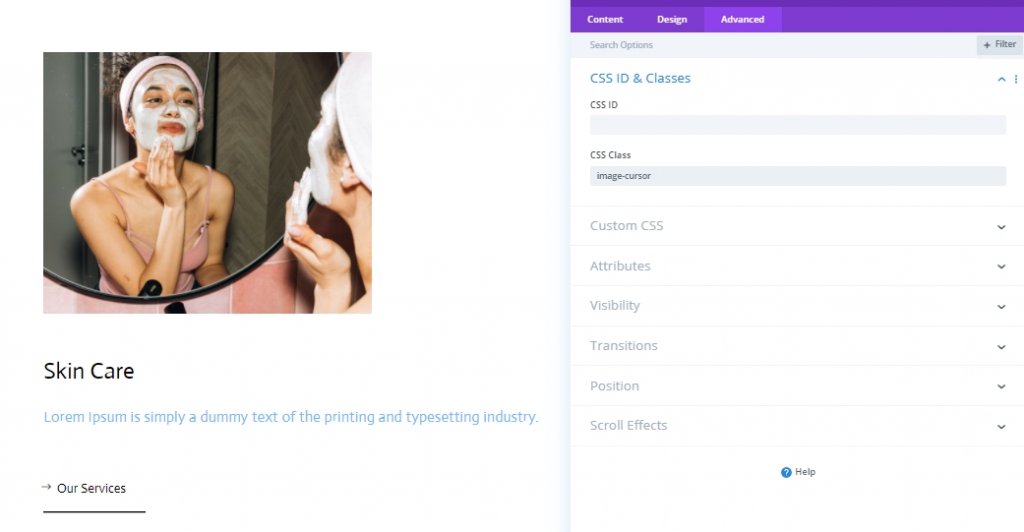
CSS Class
เพิ่มคลาส CSS จากแท็บขั้นสูง
- CSS Class: รูปภาพเคอร์เซอร์

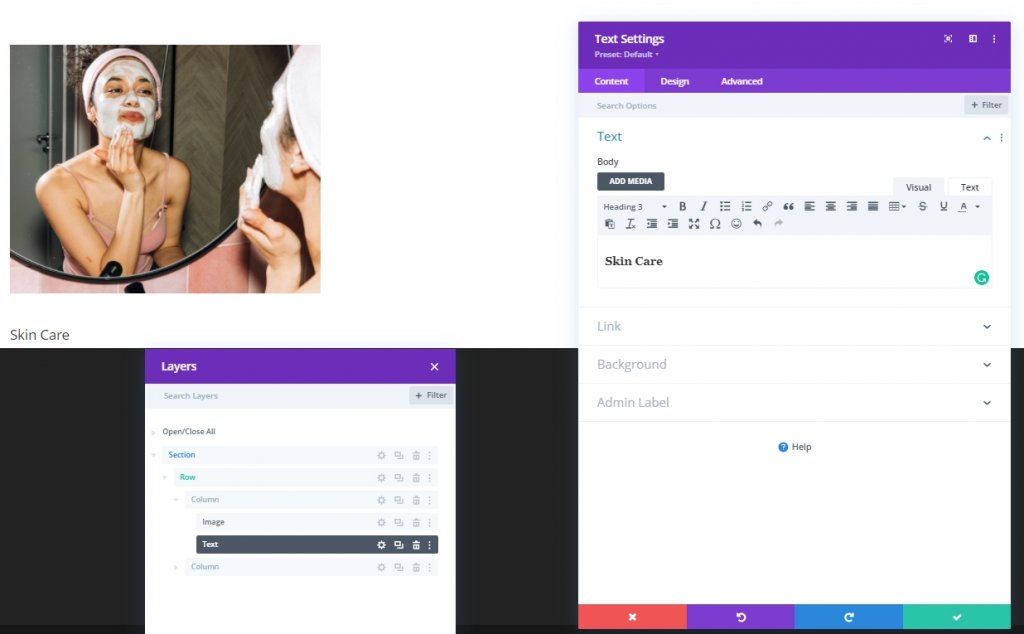
การเพิ่ม: โมดูลข้อความ 1 ถึงคอลัมน์ 1
เนื้อหา H3
เราจะเพิ่มโมดูลข้อความในคอลัมน์ 1 และเพิ่มเนื้อหา H3 บางส่วนตามความต้องการ

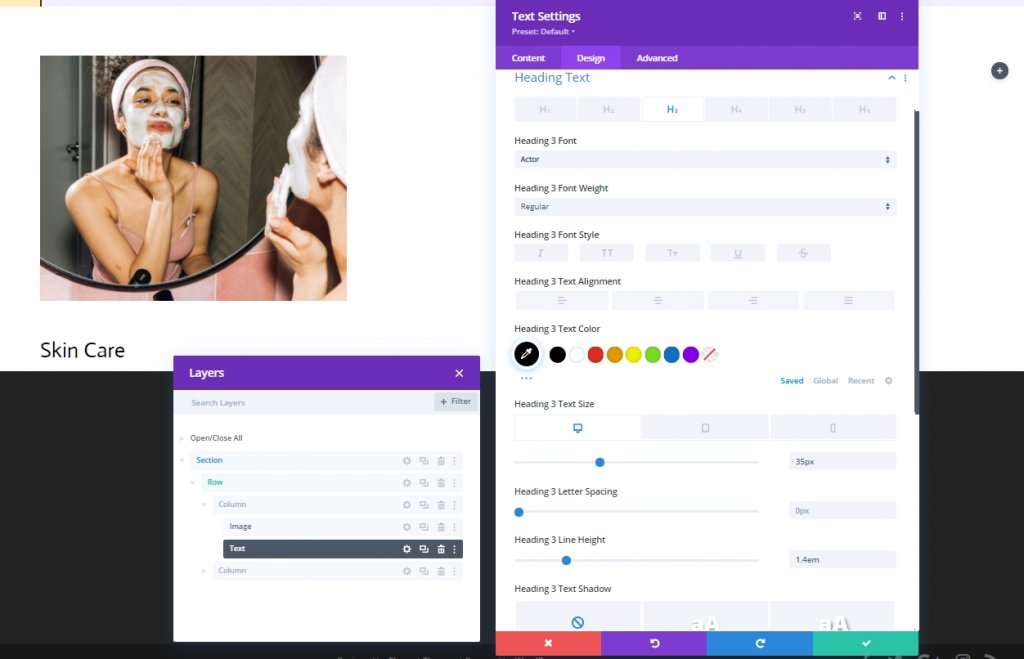
การตั้งค่าเนื้อหา H3
แก้ไขการตั้งค่าเนื้อหา H3 จากแท็บการออกแบบ
- หัวข้อที่ 3 แบบอักษร: นักแสดง
- หัวเรื่อง 3 สีข้อความ: #000000
- หัวเรื่อง 3 ขนาดข้อความ: เดสก์ท็อป: 35px, แท็บเล็ต: 28px และโทรศัพท์: 22px
- ส่วนหัว 3 ความสูงของบรรทัด: 1.4em

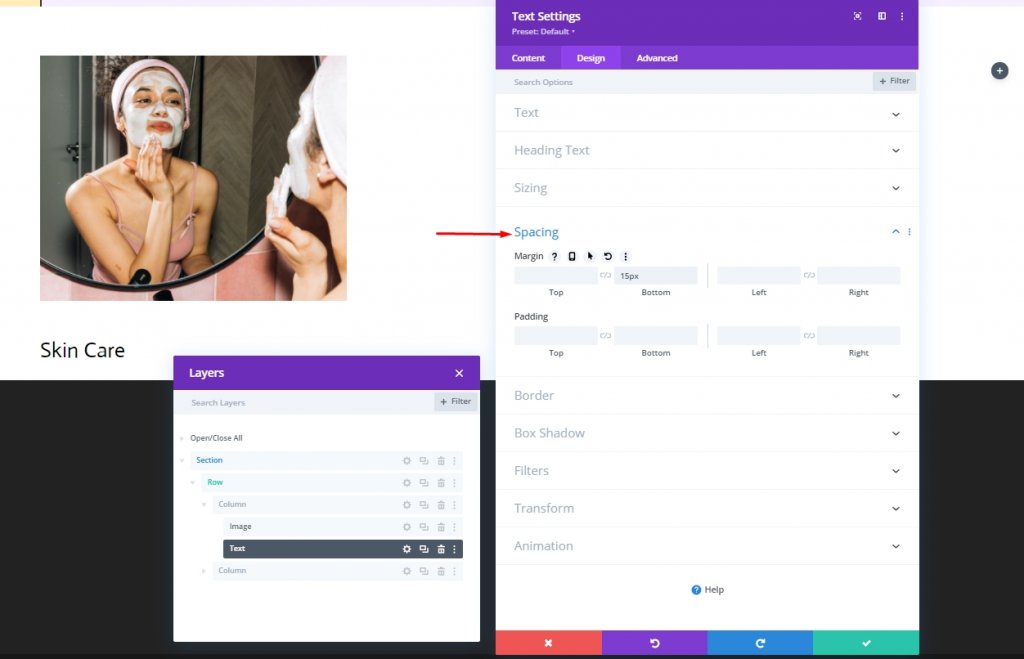
ระยะห่าง
เพิ่มระยะห่างให้กับโมดูลข้อความ
- ขอบล่าง: 15px

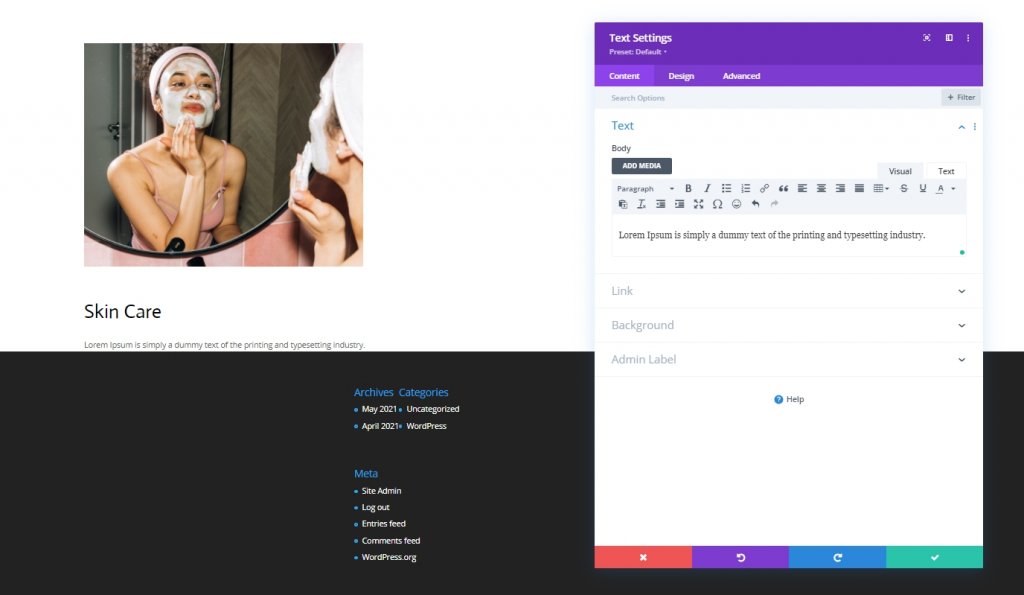
การเพิ่ม: โมดูลข้อความ 2 ถึงคอลัมน์ 1
เนื้อหาข้อความ
เพิ่มโมดูลข้อความอื่นใต้โมดูลข้อความก่อนหน้า และเพิ่มเนื้อหาอธิบายลงในโมดูลนั้น

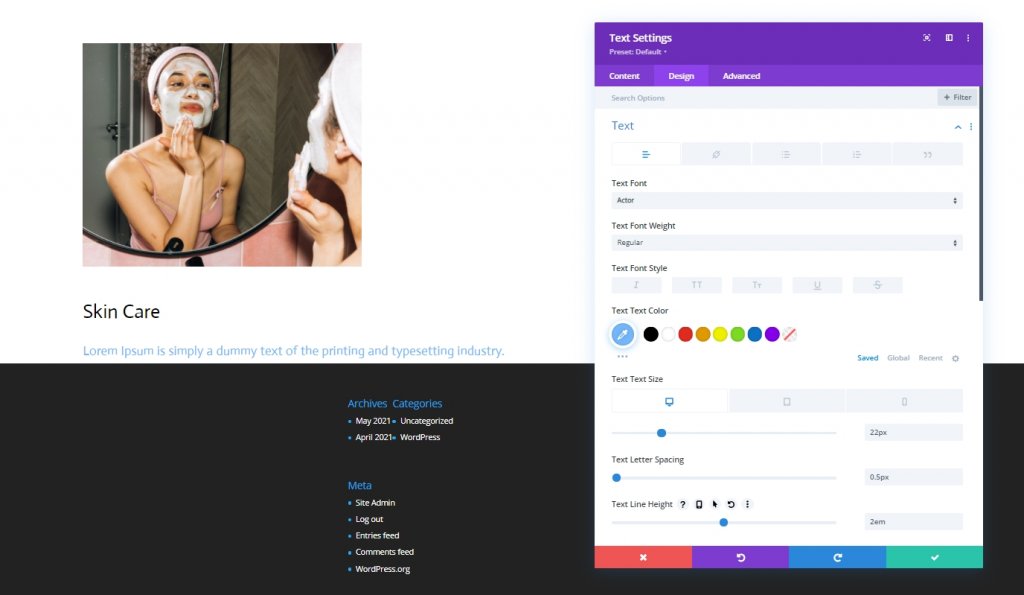
การตั้งค่าเนื้อหาข้อความ
แก้ไขการตั้งค่าเนื้อหาข้อความจากแท็บออกแบบ
- หัวข้อที่ 3 แบบอักษร: นักแสดง
- หัวเรื่อง 3 สีข้อความ: #75BAFF
- หัวเรื่อง 3 ขนาดข้อความ: เดสก์ท็อป: 22px, แท็บเล็ต: 18px และโทรศัพท์: 15px
- ระยะห่างของตัวอักษรข้อความ: 0.5px
- ส่วนหัว 3 ความสูงของบรรทัด: 1.4em

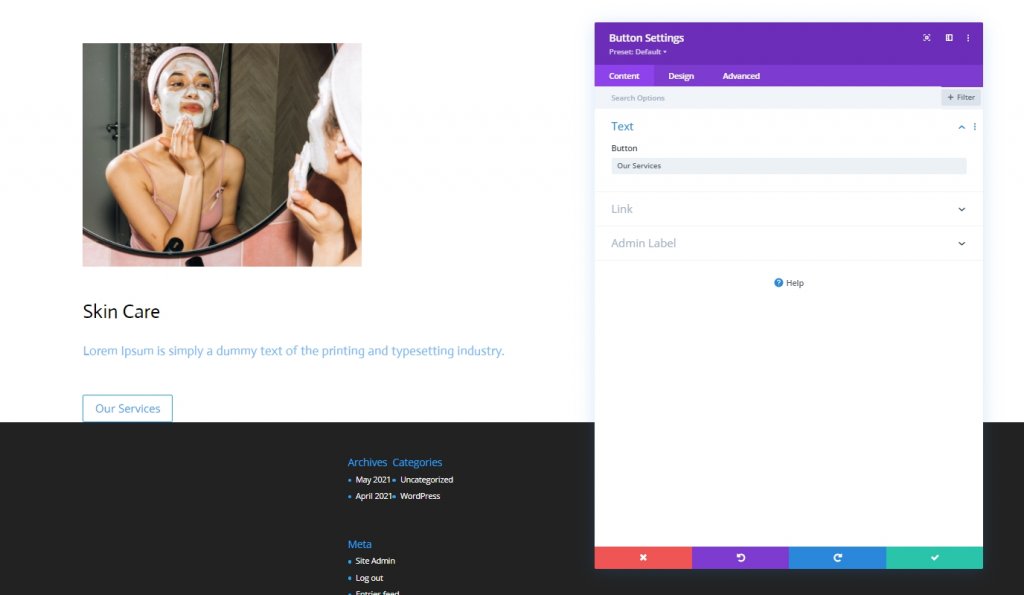
การเพิ่ม: โมดูลปุ่มไปที่คอลัมน์ 1
ข้อความปุ่ม
สุดท้าย เพิ่มโมดูลปุ่มในคอลัมน์ 1 และเพิ่มสำเนาที่เกี่ยวข้อง

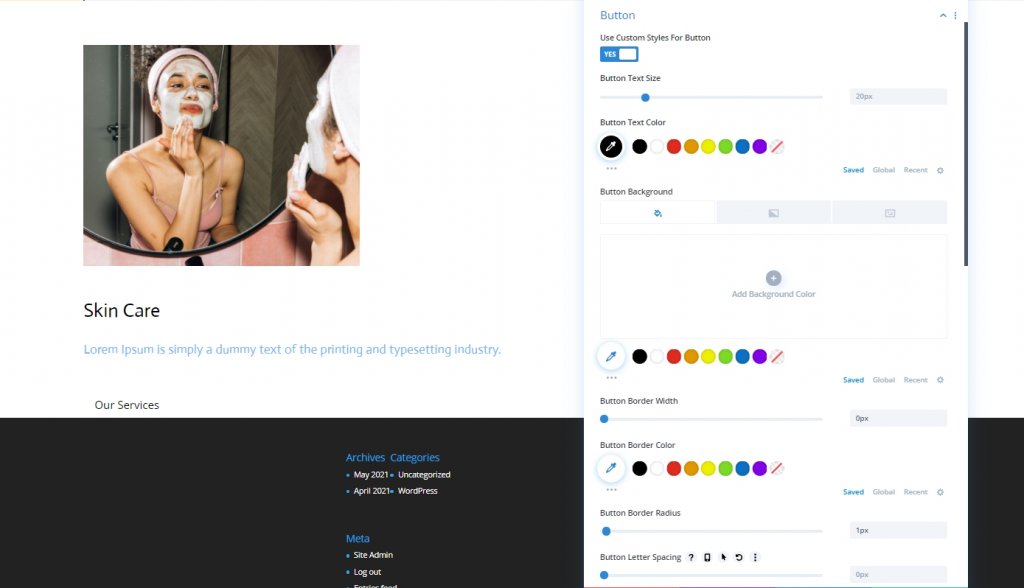
การตั้งค่าข้อความปุ่ม
ไปที่แท็บการออกแบบของโมดูลและเปลี่ยนการตั้งค่าปุ่มตามลำดับ:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- สีข้อความของปุ่ม: #000000
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 1px

- แบบอักษรของปุ่ม: นักแสดง
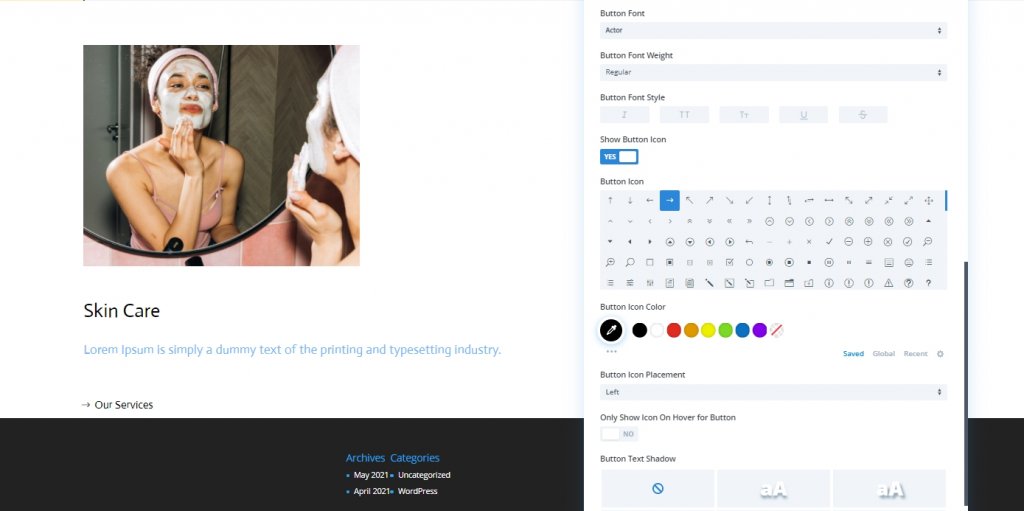
- แสดงไอคอนปุ่ม: ใช่
- ตำแหน่งไอคอนปุ่ม: ซ้าย
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือปุ่ม: ไม่

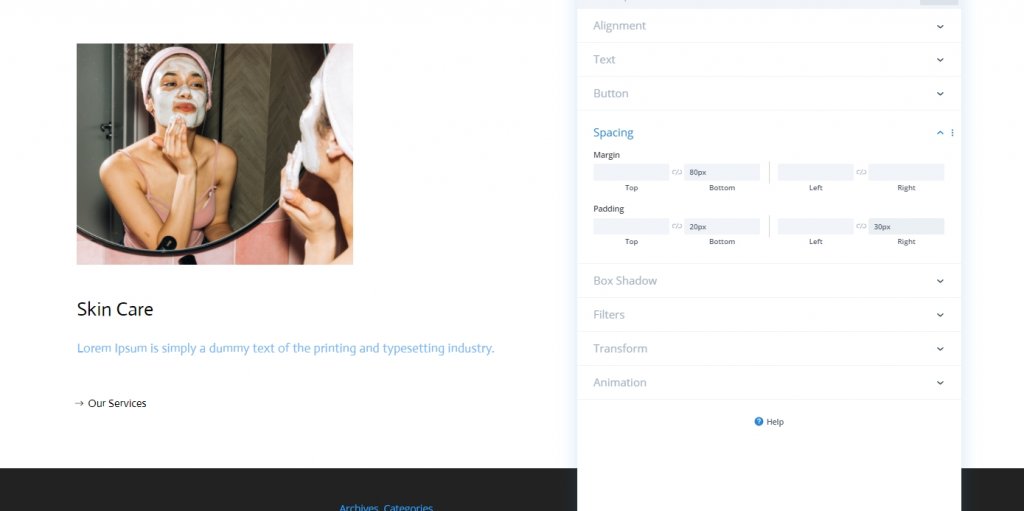
ระยะห่าง
ปรับค่าระยะห่าง
- ขอบล่าง: 80px
- ช่องว่างภายในด้านล่าง: 20px
- ช่องว่างภายในด้านขวา: 30px

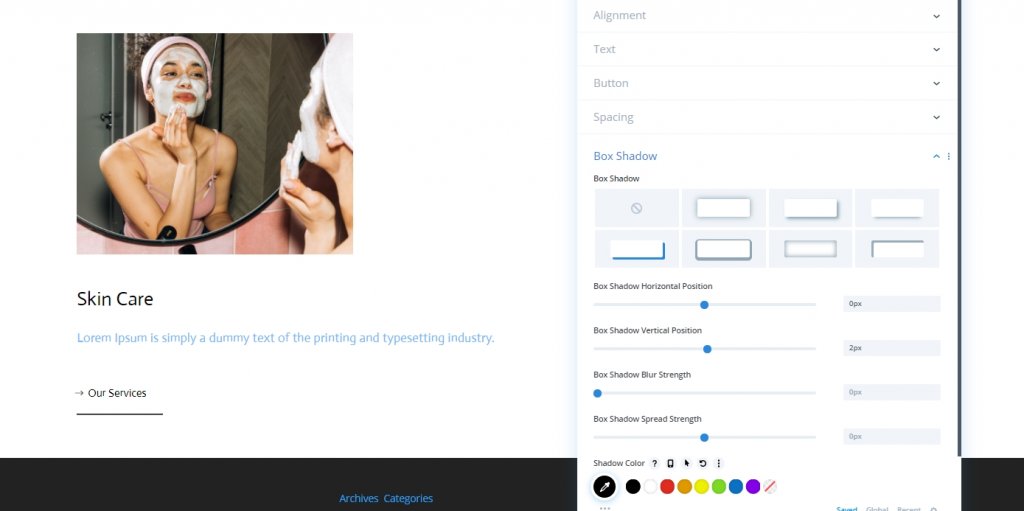
กล่องเงา
เสร็จสิ้นการตั้งค่าโมดูลโดยใช้การตั้งค่าเงาของกล่องต่อไปนี้:
- กล่องเงาตำแหน่งแนวนอน: 0px
- ตำแหน่งแนวตั้งเงาของกล่อง: 2px
- เงาสี: #000000

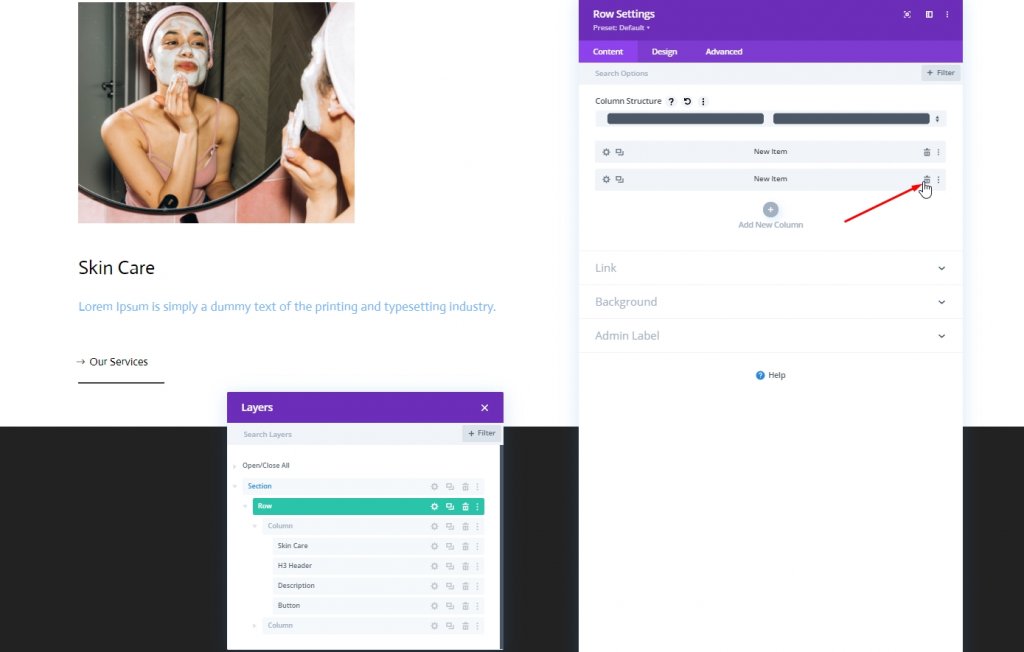
ทำซ้ำเนื้อหา
ที่นี่เราจะทำสองสิ่ง อันดับแรก เราจะลบคอลัมน์ที่สอง

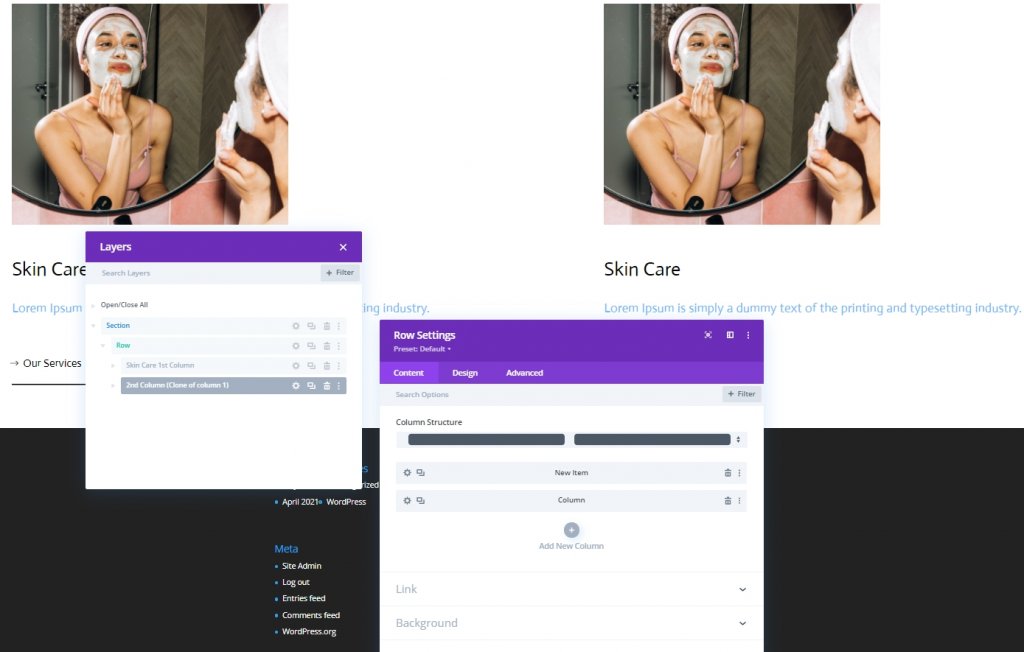
ตอนนี้ เราจะโคลนคอลัมน์แรก

ตอนนี้ทำซ้ำทั้งแถวและเปลี่ยนเนื้อหา

ส่วนที่สอง: เพิ่มเคอร์เซอร์
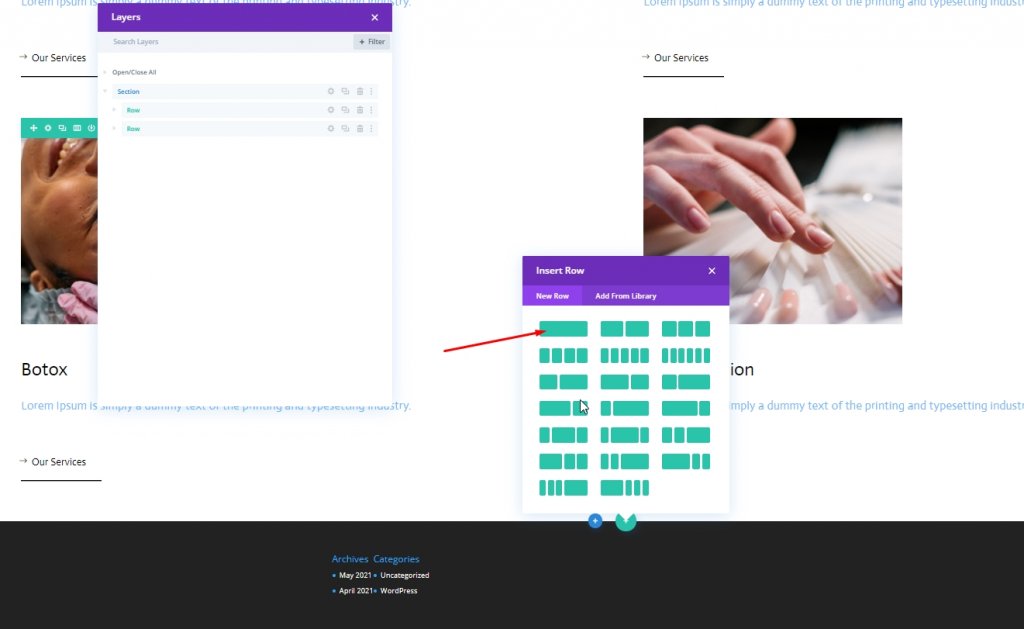
เพิ่มแถวใหม่
โครงสร้างคอลัมน์
เนื่องจากเราออกแบบโครงสร้างเสร็จแล้ว เราจะออกแบบเคอร์เซอร์ เพิ่มแถวใหม่ในส่วนที่มีโครงสร้างคอลัมน์ต่อไปนี้

ระยะห่าง
เปิดการตั้งค่าแถวทำการเปลี่ยนแปลงบางอย่างตามที่กล่าวไว้ด้านล่าง
- ช่องว่างภายในด้านบน: 0px
- ช่องว่างภายในด้านล่าง: 0px

การเพิ่ม: โมดูลข้อความสำหรับเคอร์เซอร์
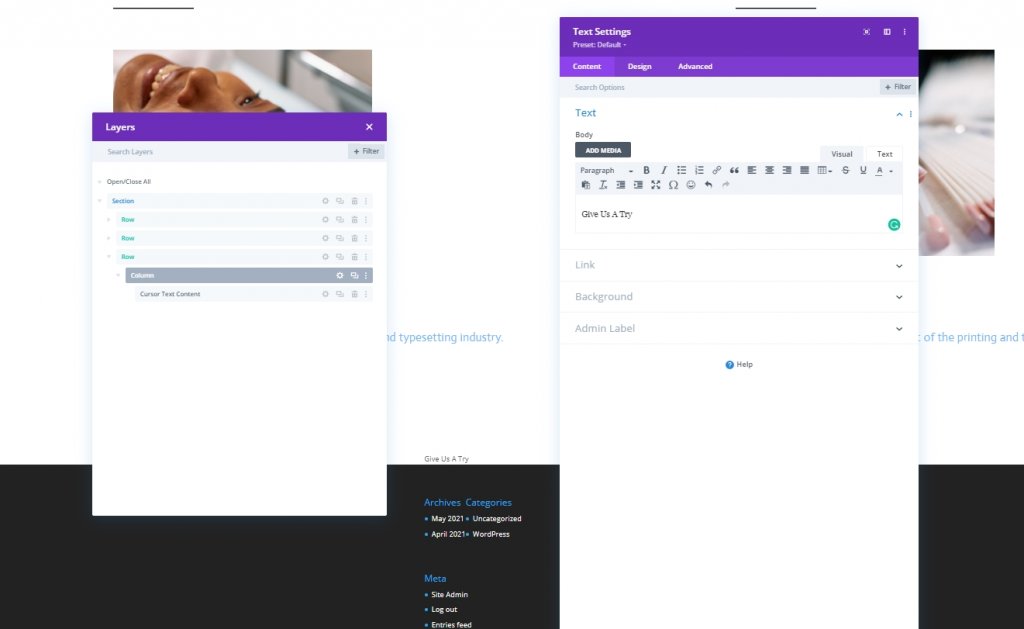
เพิ่มสำเนา
ตอนนี้เพิ่มโมดูลข้อความในแถวที่สร้างขึ้นใหม่และเพิ่มสำเนาที่คุณเลือก

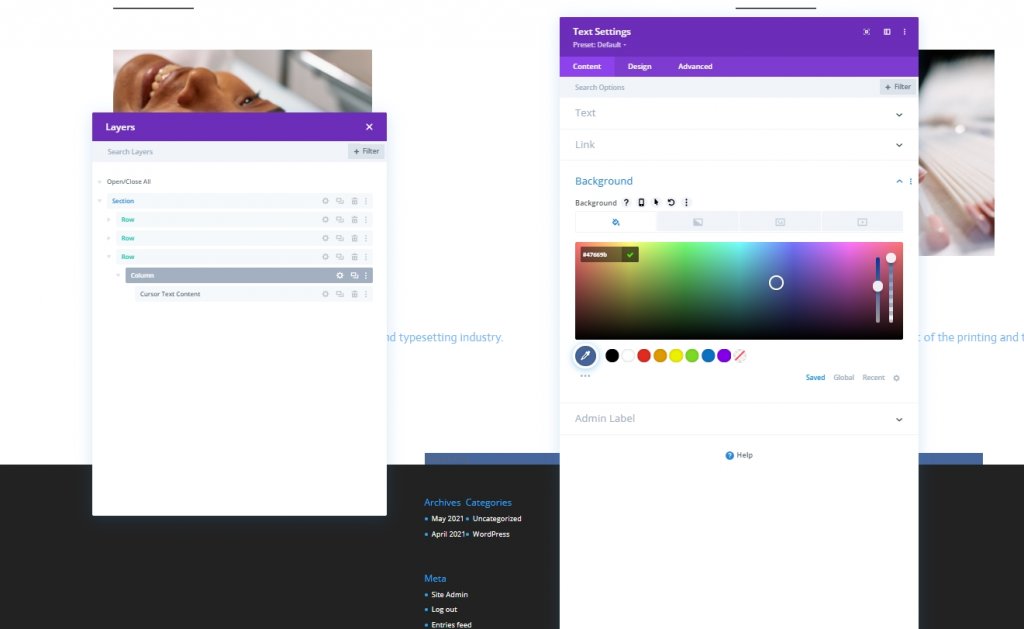
สีพื้นหลัง
จากนั้นเพิ่มสีพื้นหลัง
- สีพื้นหลัง: #47669b

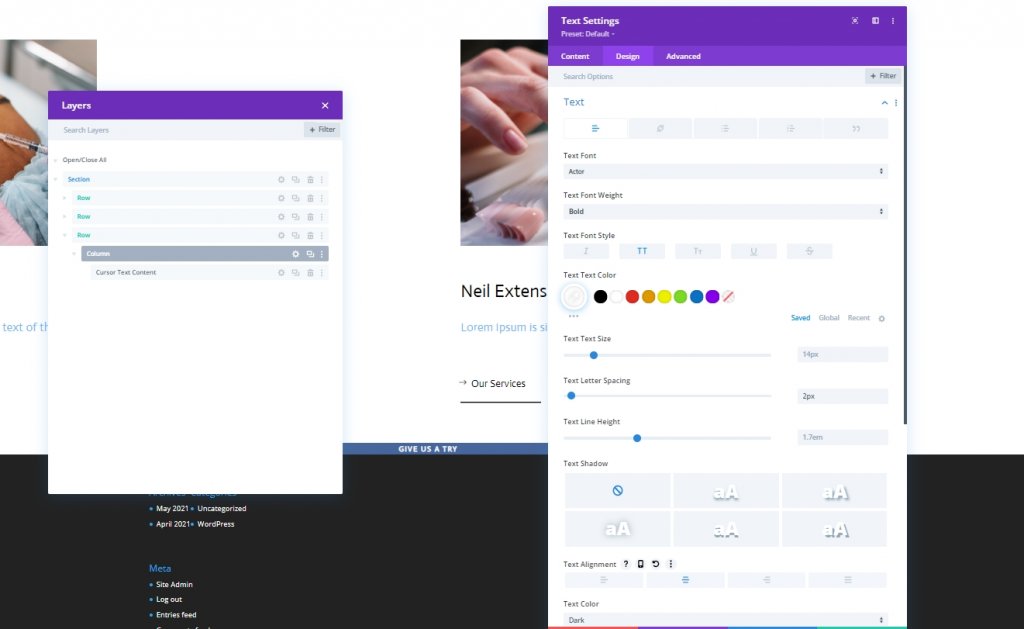
การตั้งค่าข้อความ
จากแท็บออกแบบ ให้เปลี่ยนสไตล์ข้อความ
- แบบอักษรของข้อความ: นักแสดง
- น้ำหนักแบบอักษรของข้อความ: ตัวหนา
- รูปแบบตัวอักษรของข้อความ: ตัวพิมพ์ใหญ่
- สีข้อความ: #ffffff
- ระยะห่างของตัวอักษรข้อความ: 2px
- การจัดตำแหน่งข้อความ: กึ่งกลาง

ขนาด
ทำการปรับขนาดบางส่วน
- ความกว้าง: 150px
- ส่วนสูง: 150px

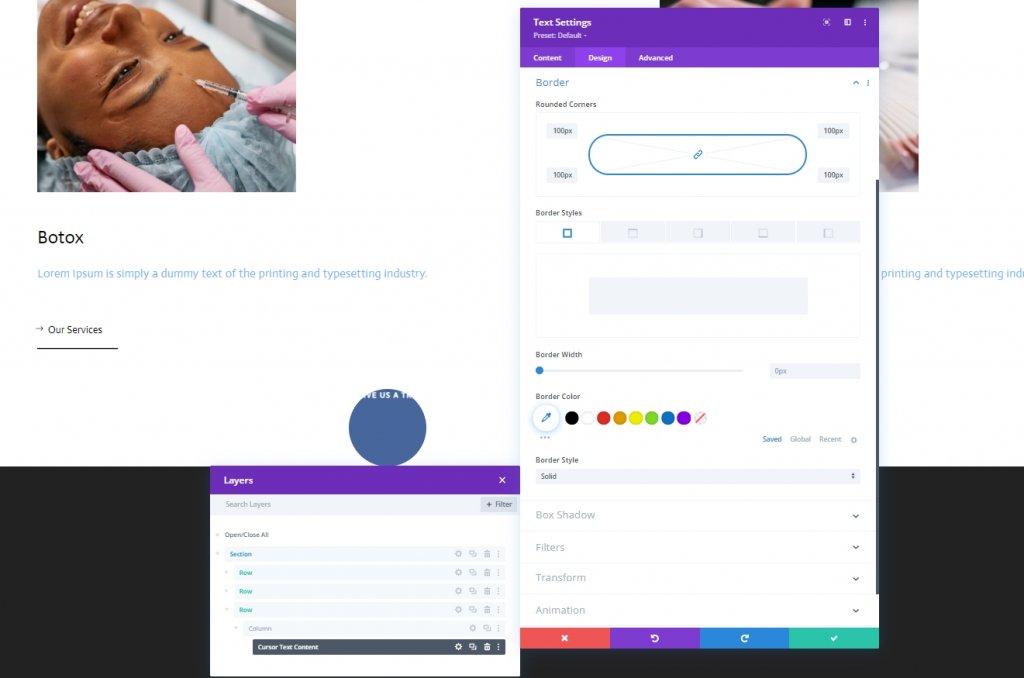
ชายแดน
เราจะเปลี่ยนการตั้งค่าเส้นขอบเพื่อสร้างวงกลมนี้
- ทุกมุม: 100px

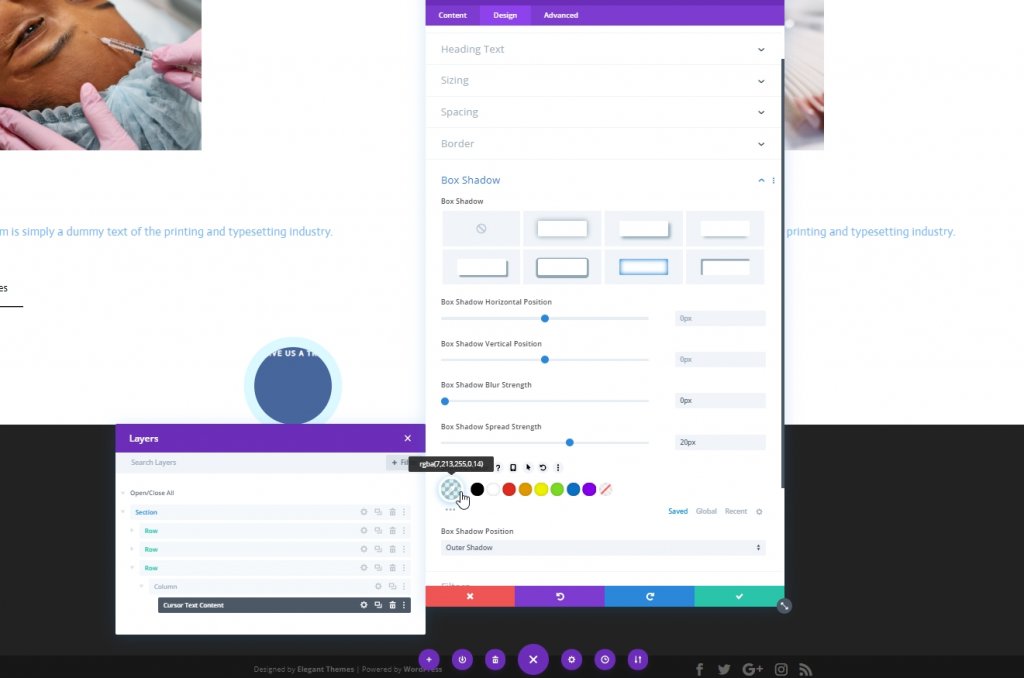
กล่องเงา
เราจะเพิ่มเงาของกล่องไฟด้วย
- ความแรงของกล่องเงาเบลอ: 0px
- ความแรงของการกระจายเงาของกล่อง: 20px
- เงาสี: rgba(7,213,255,0.14)

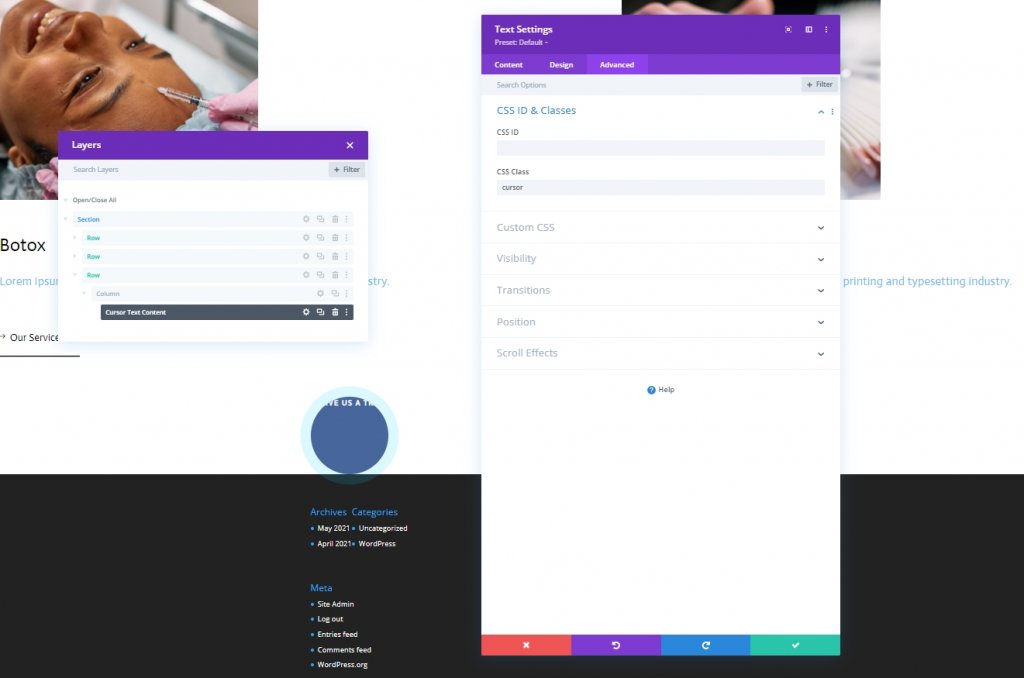
CSS Class
จากนั้น เราจะให้คลาส CSS แก่โมดูลของเรา
- คลาส CSS: เคอร์เซอร์

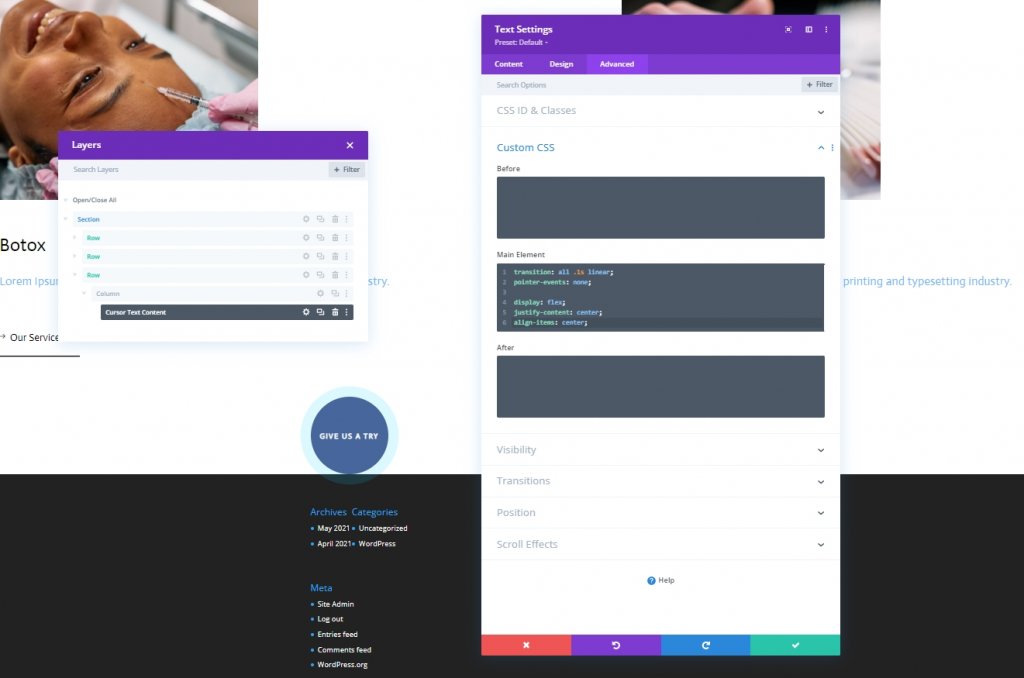
CSS องค์ประกอบหลัก
ตอนนี้เพิ่มโค้ด CSS ลงในกล่ององค์ประกอบหลัก
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
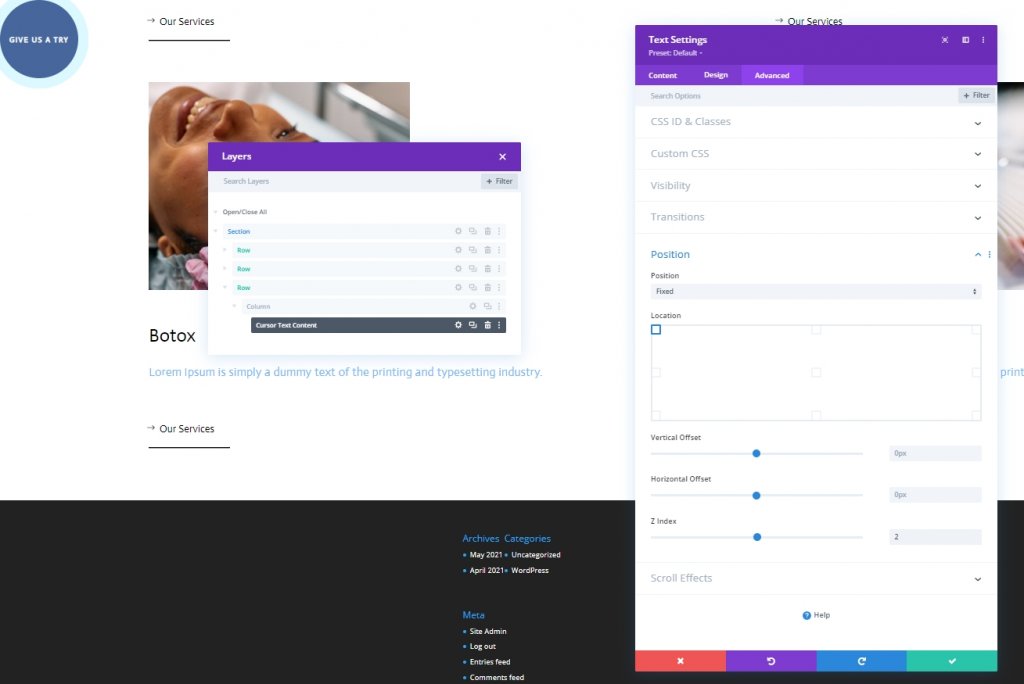
ตำแหน่ง
ตอนนี้ เราจะจบโมดูลนี้โดยทำการเปลี่ยนแปลงในส่วนของตำแหน่งจากแท็บขั้นสูง
- ตำแหน่ง: คงที่
- ตำแหน่ง: บนซ้าย
- ดัชนี Z: 2

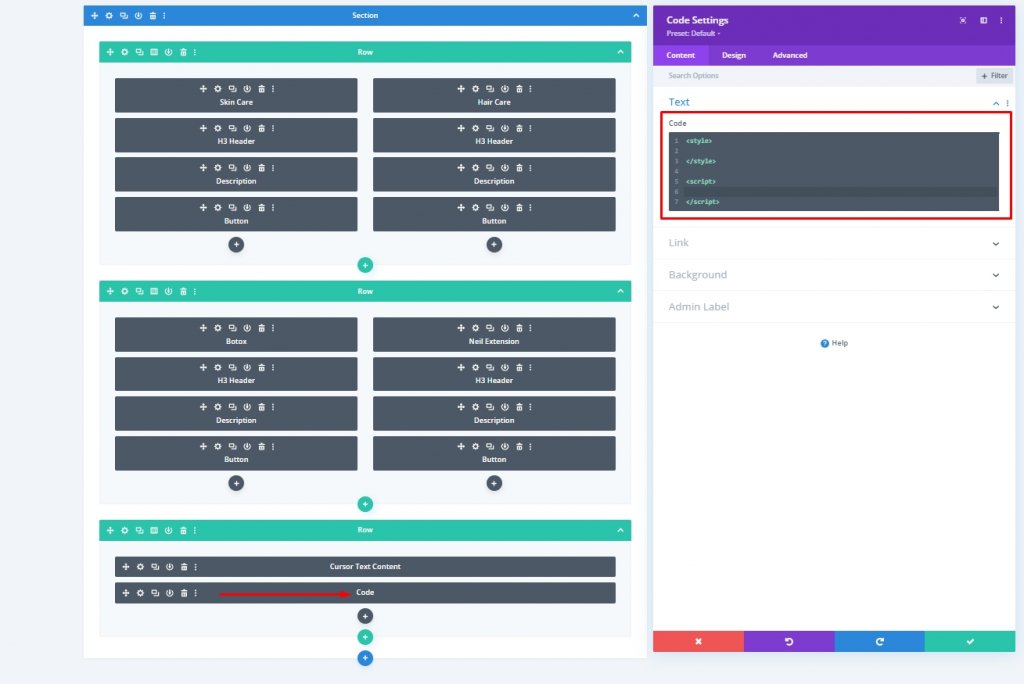
การเพิ่ม: รหัสโมดูล
ตอนนี้เพิ่มโมดูลโค้ดด้านล่างโมดูลข้อความสุดท้าย เพิ่มแท็ก สไตล์ และ สคริปต์ ภายในโมดูลโค้ด

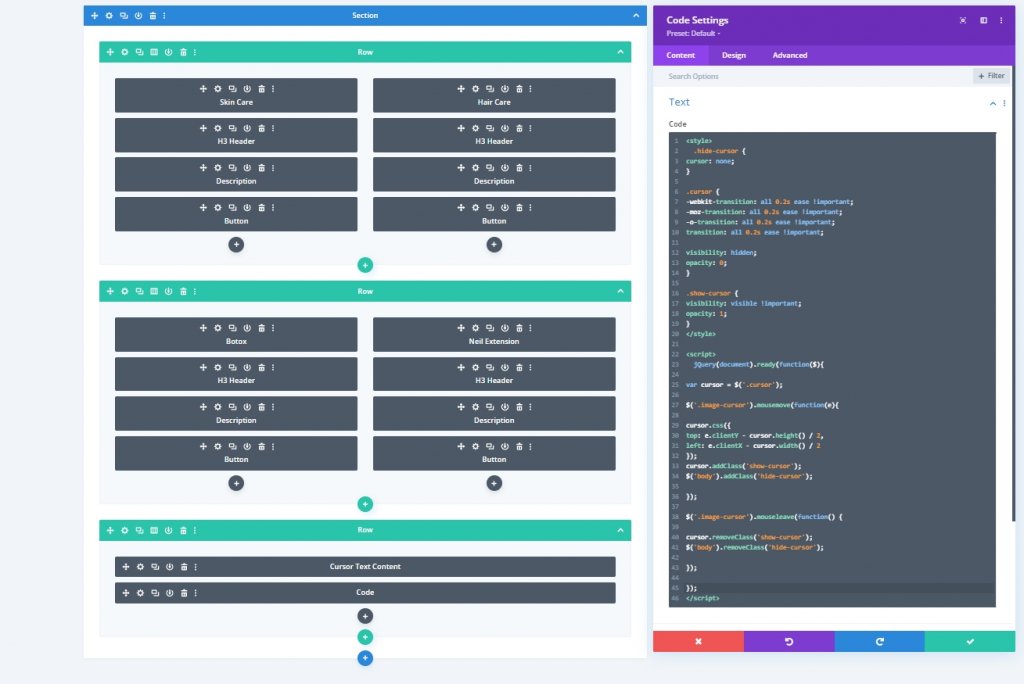
เพิ่มโค้ด CSS
วางโค้ด CSS ต่อไปนี้ภายใน Style
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}เพิ่มรหัส JQuery
วางโค้ด CSS ต่อไปนี้ใน สคริปต์
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
ผลสุดท้าย
นี่คือลักษณะการออกแบบขั้นสุดท้ายของเรา น่าทึ่ง!
บทสรุป
บทแนะนำในวันนี้อิงตามวิธีที่คุณสามารถนำการออกแบบเชิงโต้ตอบมาสู่เว็บไซต์ของคุณได้มากขึ้น Divi เปิดโอกาสให้คุณดึงความสนใจของผู้เยี่ยมชมมายังเว็บไซต์ของคุณมากขึ้น โดยทำให้การออกแบบดูสะอาดตาและงดงาม ฉันหวังว่าคุณจะชอบบทช่วยสอนของวันนี้ และถ้าเป็นเช่นนั้น การแบ่งปันจะยอดเยี่ยมมาก!




