ธีมลายเซ็น Divi เสนอตัวเลือกสไตล์มากมายสำหรับไลบรารีของโมดูลเนทิฟ เพิ่มขีดความสามารถให้กับผู้ใช้ด้วยการควบคุมด้านภาพของเว็บไซต์ของตนอย่างกว้างขวาง นอกจากนี้ Divi ยังให้ความสามารถในการรวมการเคลื่อนไหวลงในหน้าเว็บผ่านเอฟเฟกต์แอนิเมชั่นที่หลากหลาย

โพสต์นี้เจาะลึกการใช้การตั้งค่าภาพเคลื่อนไหวภายในโมดูล Call to Action ดั้งเดิมใน Divi การครอบคลุม - เอฟเฟกต์โฮเวอร์ เอฟเฟกต์การเลื่อน เอฟเฟกต์ภาพเคลื่อนไหว และฟังก์ชันการทำงานแบบเหนียว
บทช่วยสอนมุ่งเน้นไปที่การสร้างส่วนขึ้นมาใหม่จาก Divi Marketing Agency Layout Pack โดยเฉพาะอย่างยิ่งการทำงานกับเค้าโครงหน้า Landing Page
การติดตั้งเค้าโครง
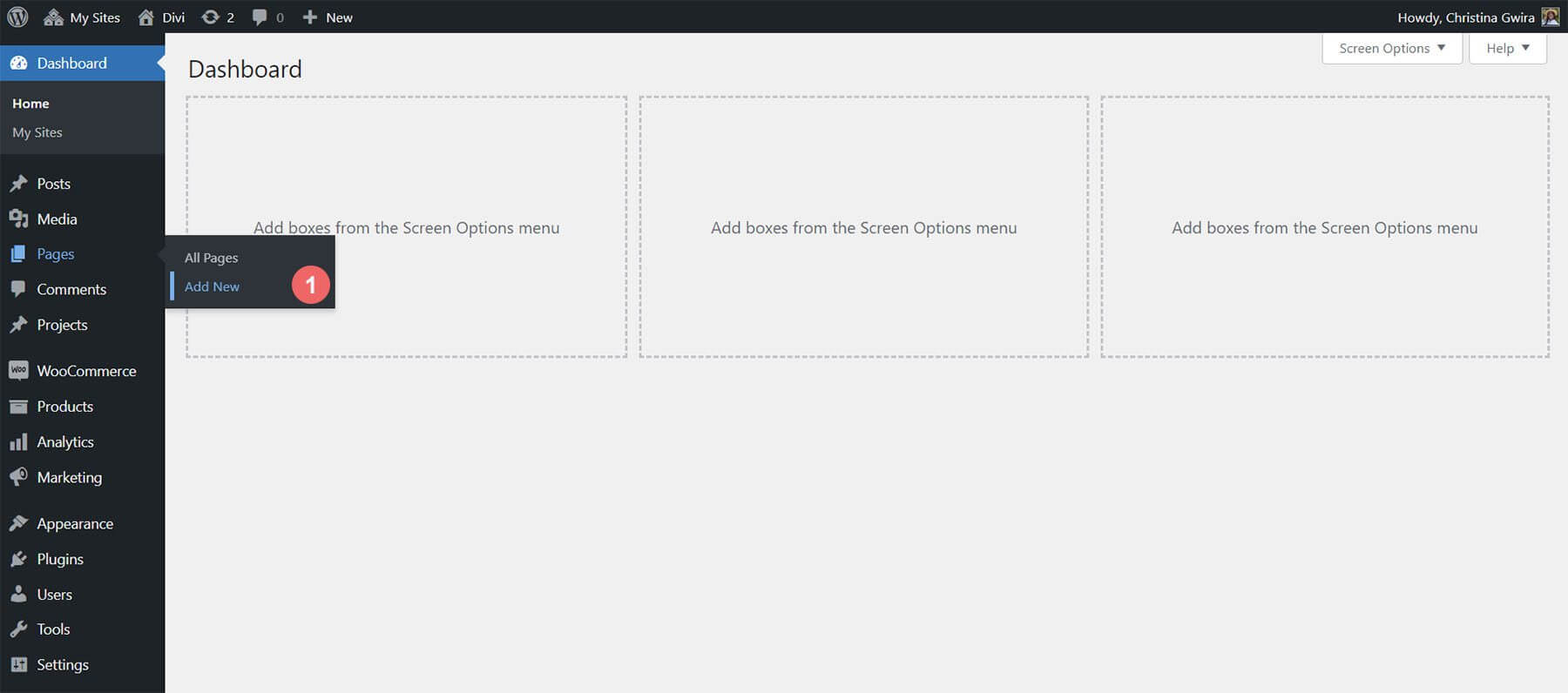
ในการเริ่มต้น ให้สร้างหน้าใหม่ใน WordPress ไปที่เพจ จากนั้นเพิ่มใหม่
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
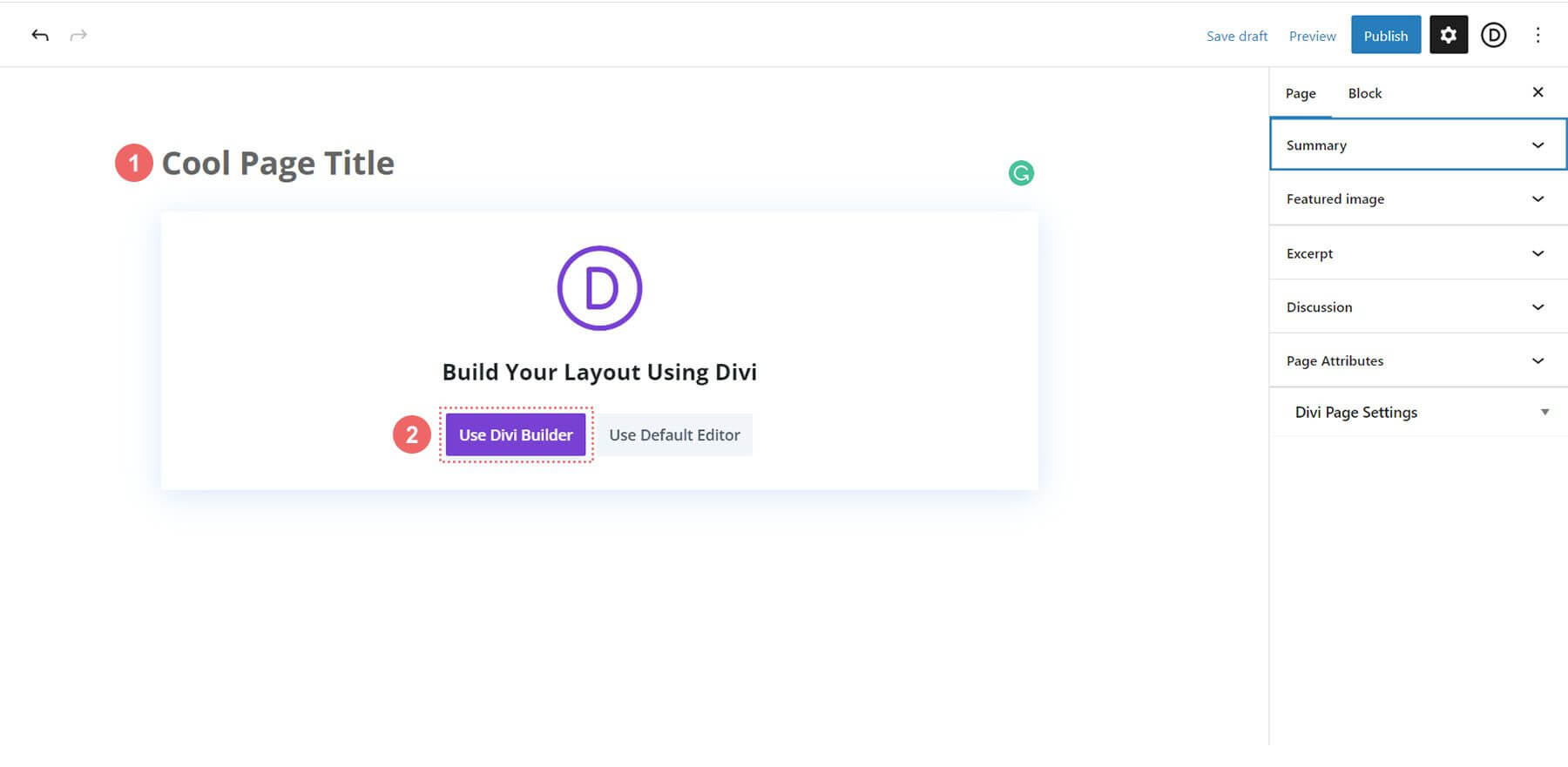
ในตัวแก้ไข ให้ตั้งชื่อเพจของคุณ คลิกใช้ Divi Builder

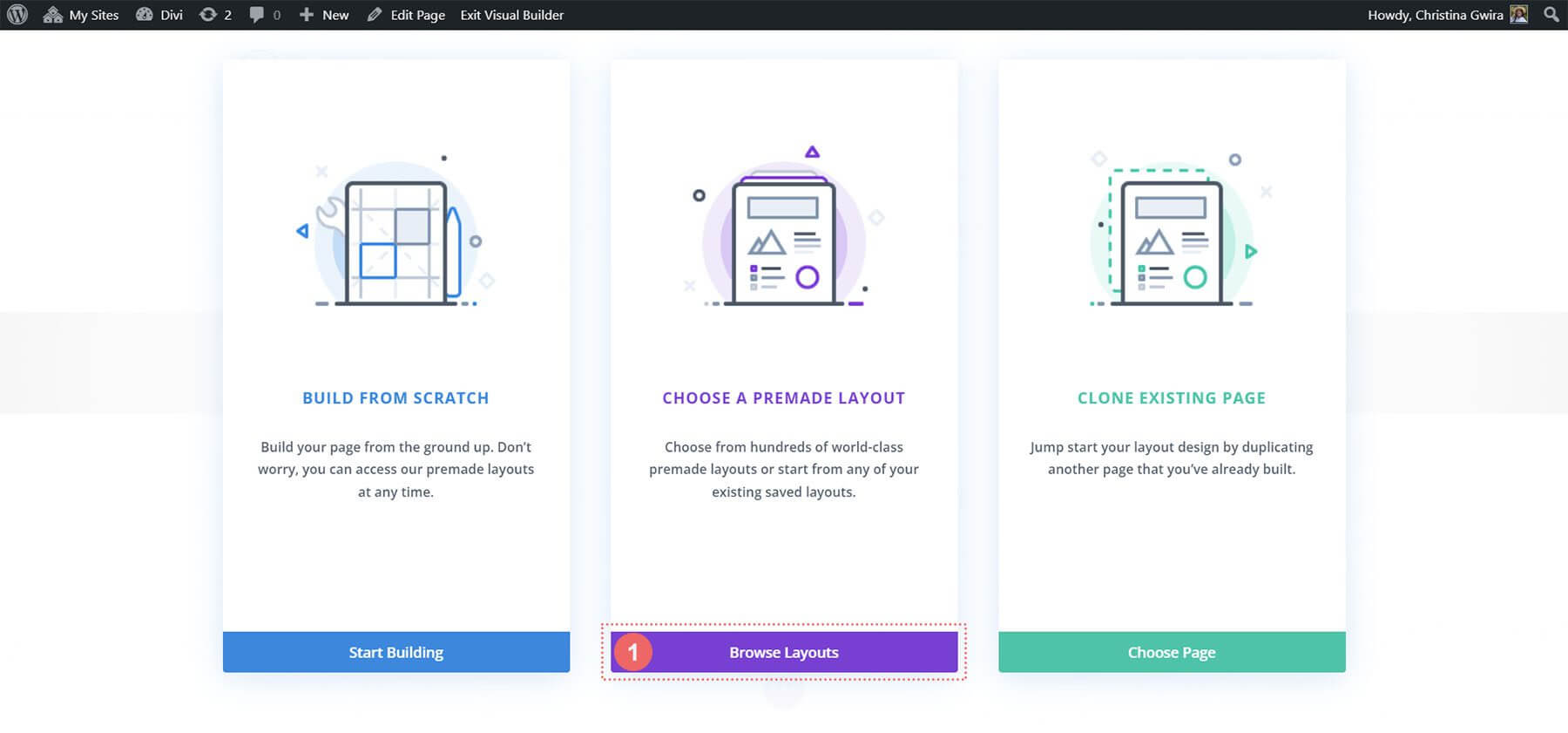
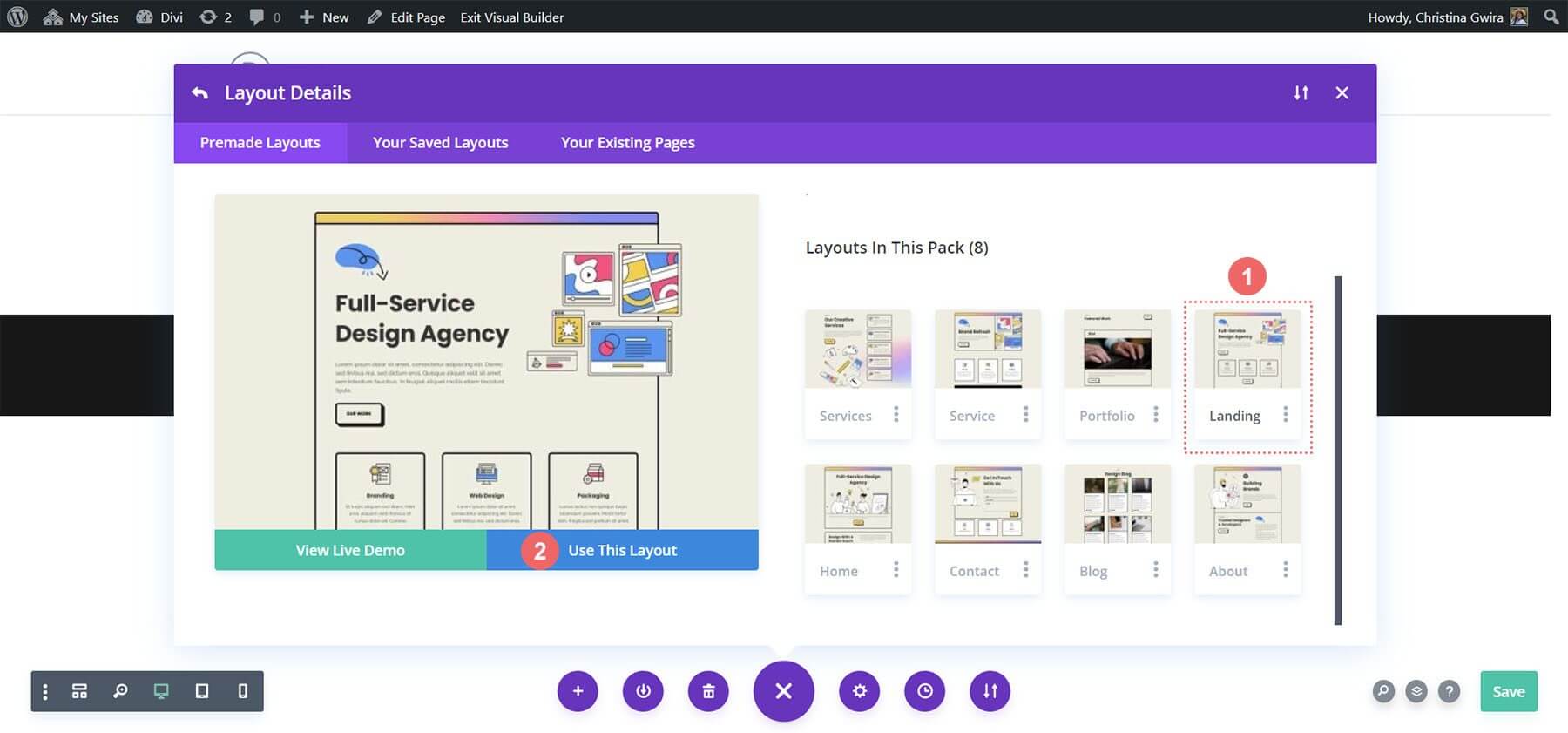
เลือกเรียกดูเค้าโครง เลือกชุดเค้าโครงตัวแทนการตลาด

เลือกเค้าโครงหน้า Landing Page คลิกใช้เค้าโครงนี้

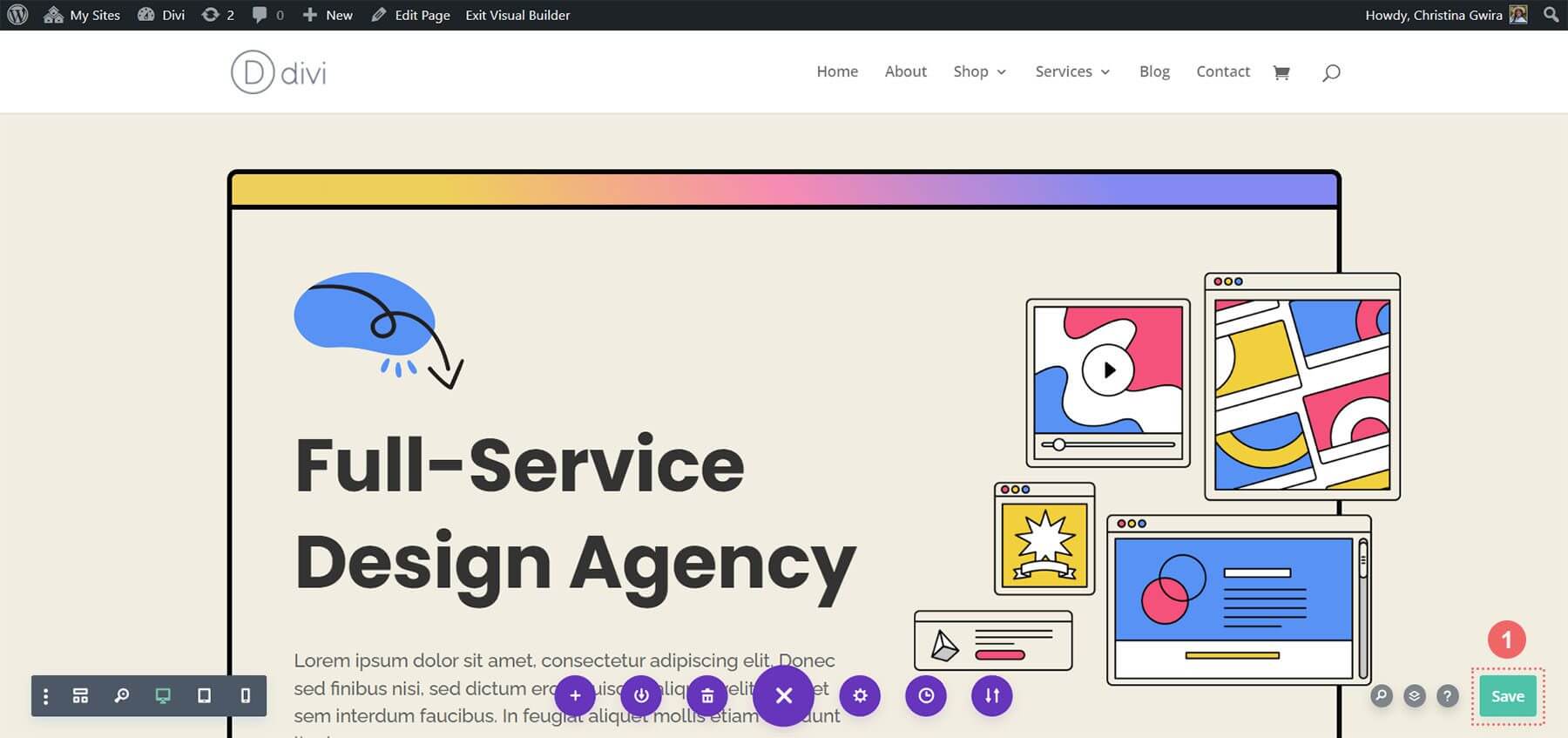
บันทึกการเปลี่ยนแปลงของคุณ

ตอนนี้ เรามาเพิ่มคำกระตุ้นการตัดสินใจแรกของเรากัน!
การเพิ่มโมดูล CTA
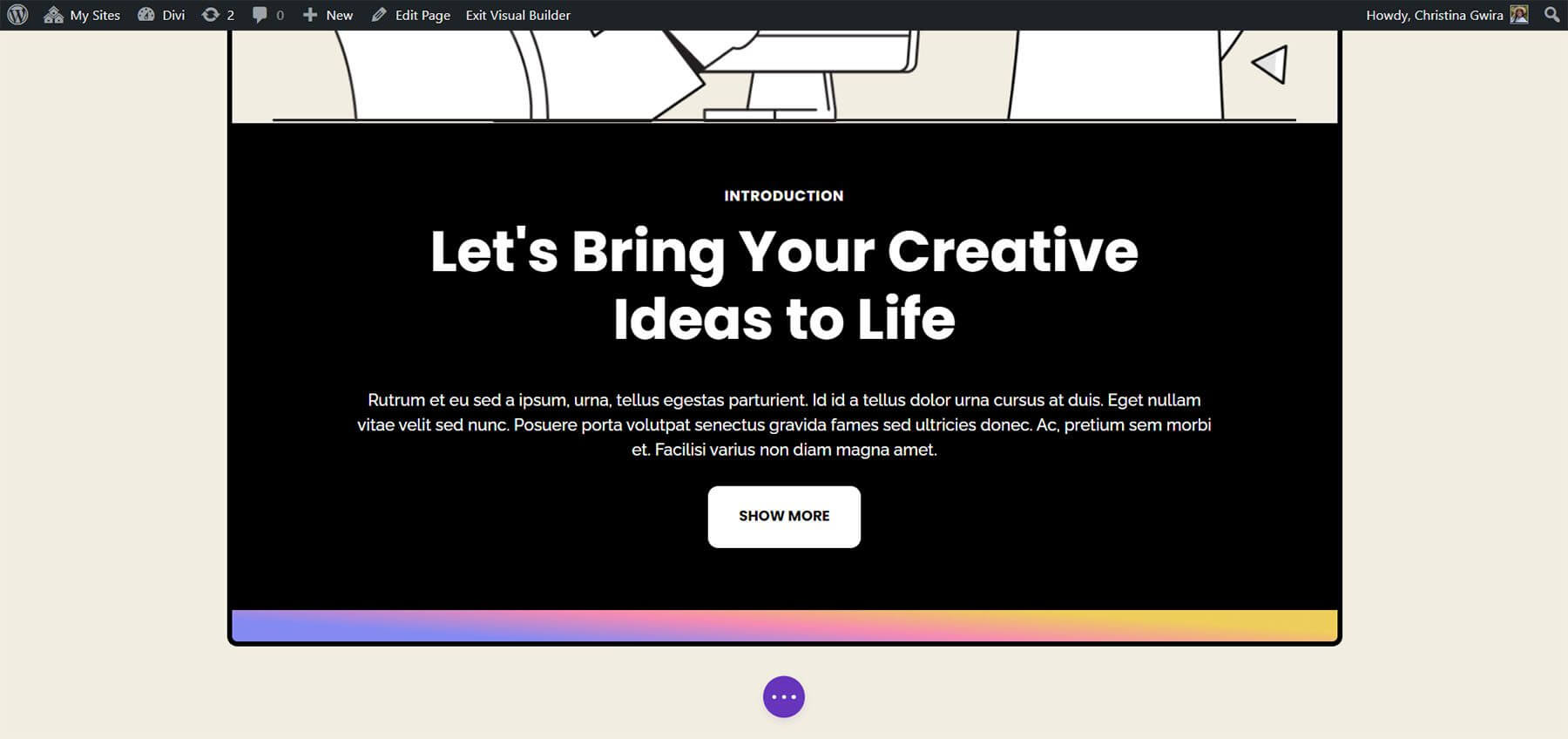
ในบทช่วยสอนนี้ โมดูลข้อความและปุ่มในส่วนนี้จะถูกแทนที่ด้วยโมดูลคำกระตุ้นการตัดสินใจ

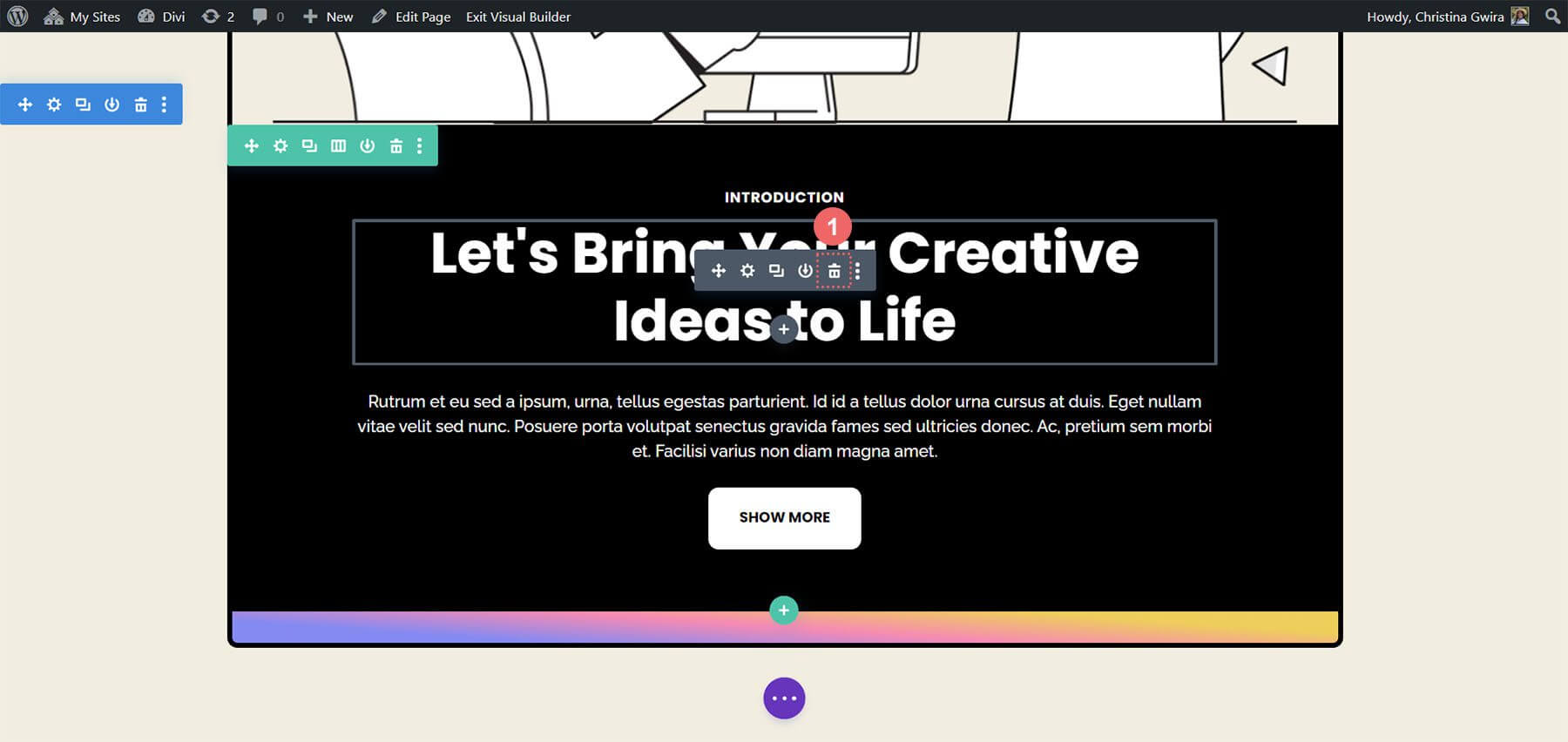
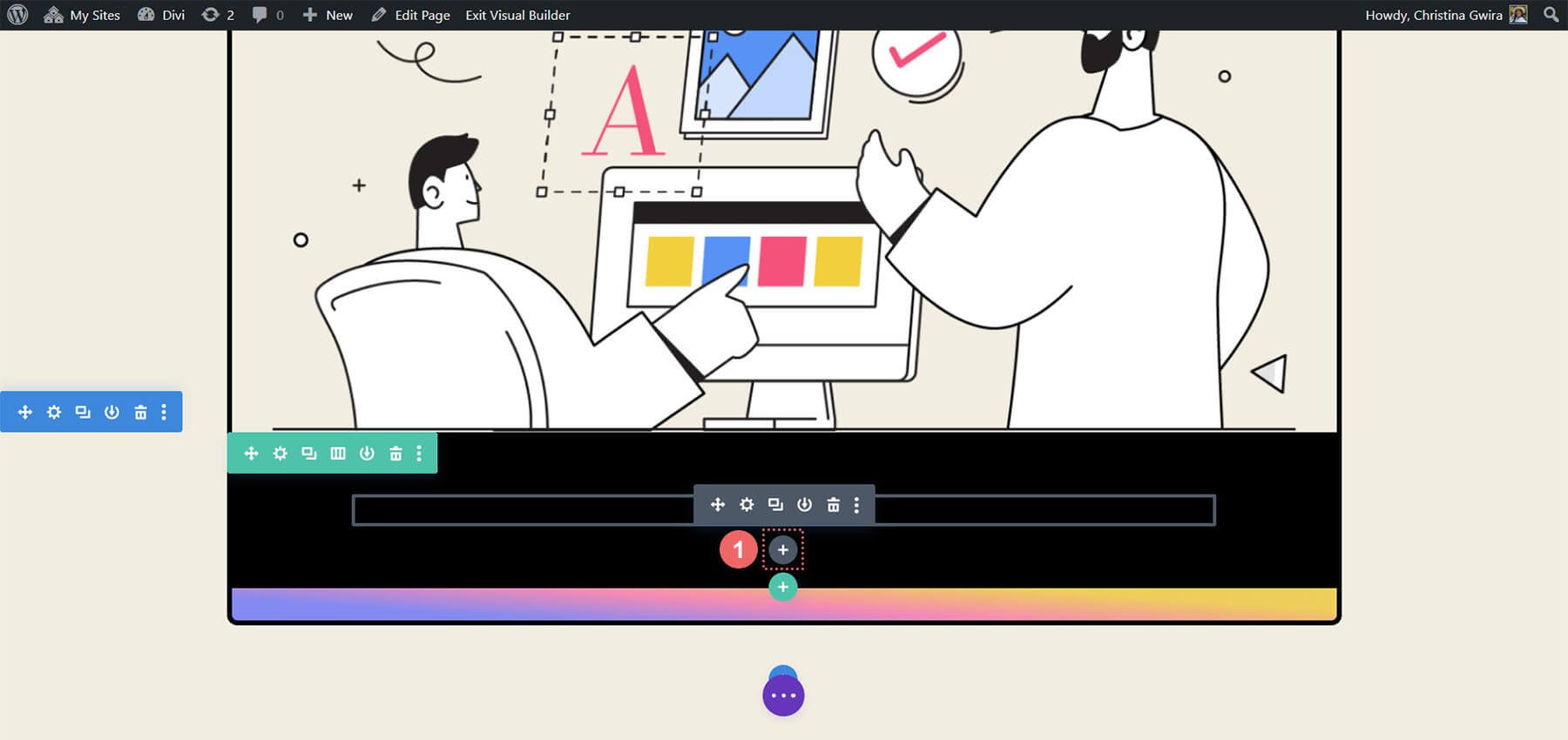
ในการเริ่มต้น ให้ลบโมดูลที่มีอยู่โดยวางเมาส์เหนือแต่ละโมดูลแล้วคลิกไอคอนถังขยะในเมนูป๊อปอัปสีเทา เก็บโมดูลข้อความที่มีป้ายกำกับว่า "บทนำ"

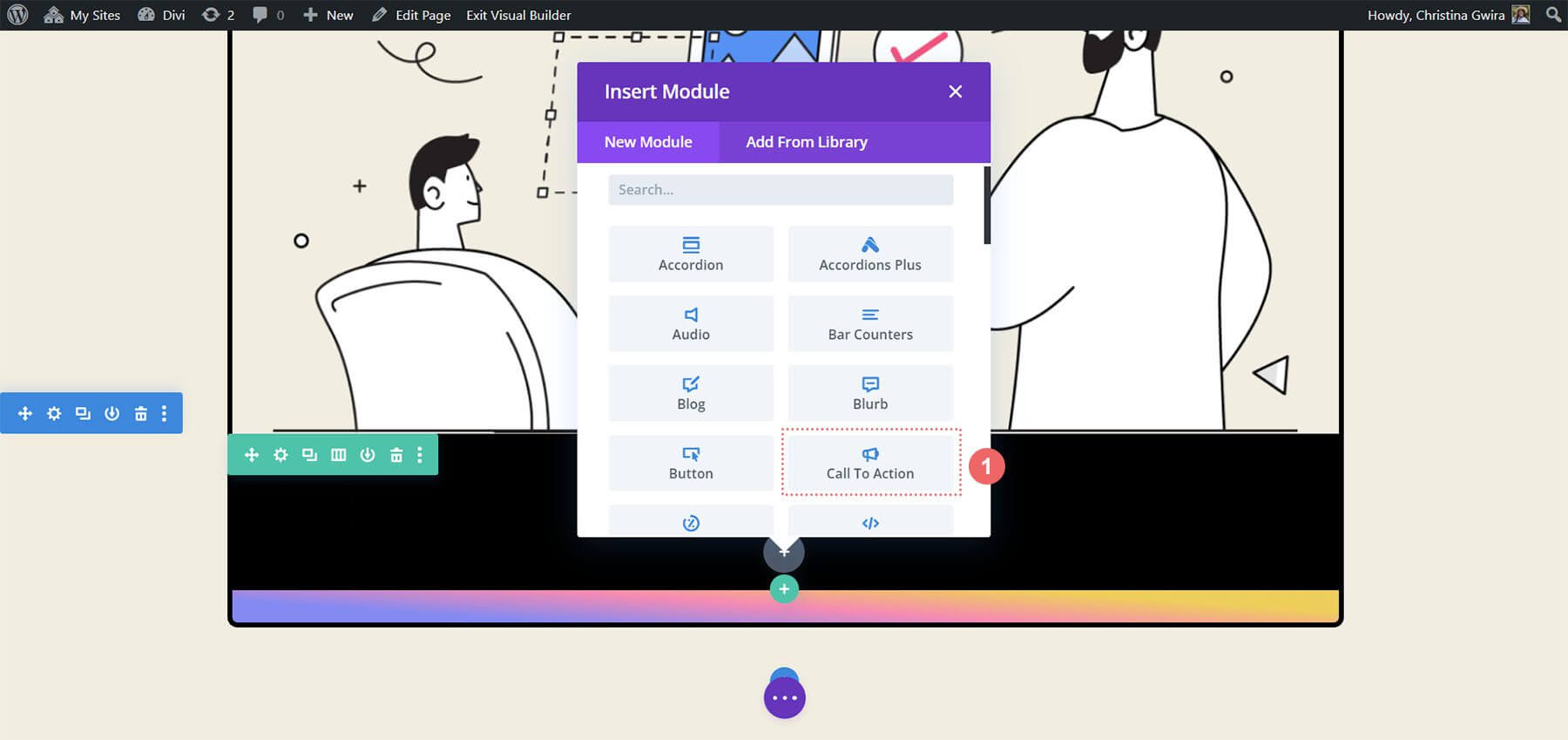
ถัดไป เพิ่มโมดูลการเรียกร้องให้ดำเนินการลงในแถวโดยวางเมาส์เหนือโมดูลข้อความแล้วคลิกไอคอนเครื่องหมายบวกสีเทา เลือกไอคอนโมดูลคำกระตุ้นการตัดสินใจจากป๊อปอัปโมดูล

เมื่อเพิ่มแล้ว ให้ปรับแต่งโมดูลคำกระตุ้นการตัดสินใจให้เหมาะกับเค้าโครง

จัดแต่งทรงผมโมดูล CTA
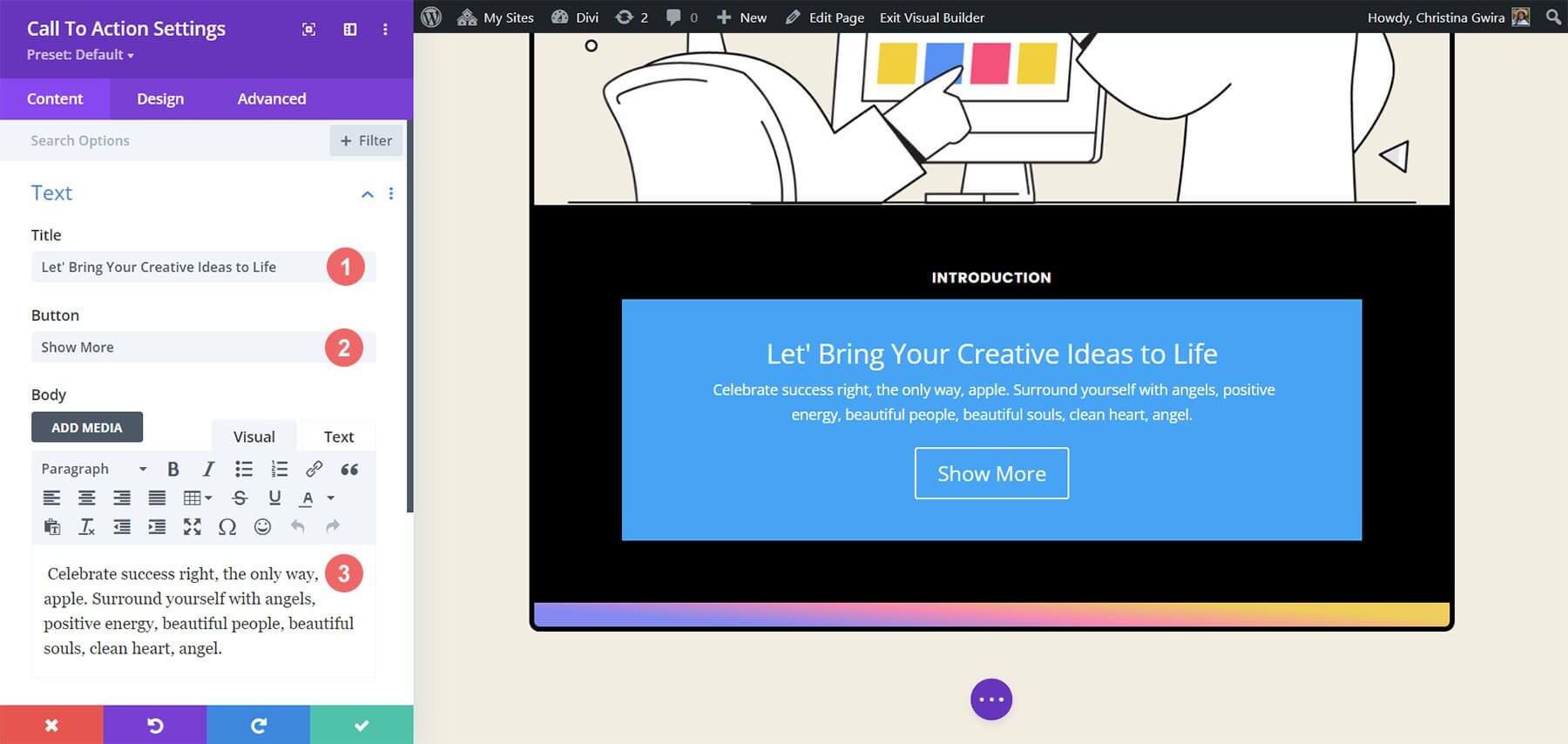
เนื้อหาที่มีอยู่จากโมดูลดั้งเดิมจะถูกจำลองแบบในโมดูล Call to Action ที่ผสานรวมใหม่ เนื้อหานี้จะถูกแทรกลงในฟิลด์ที่กำหนดสำหรับชื่อเรื่อง ปุ่ม และเนื้อหา

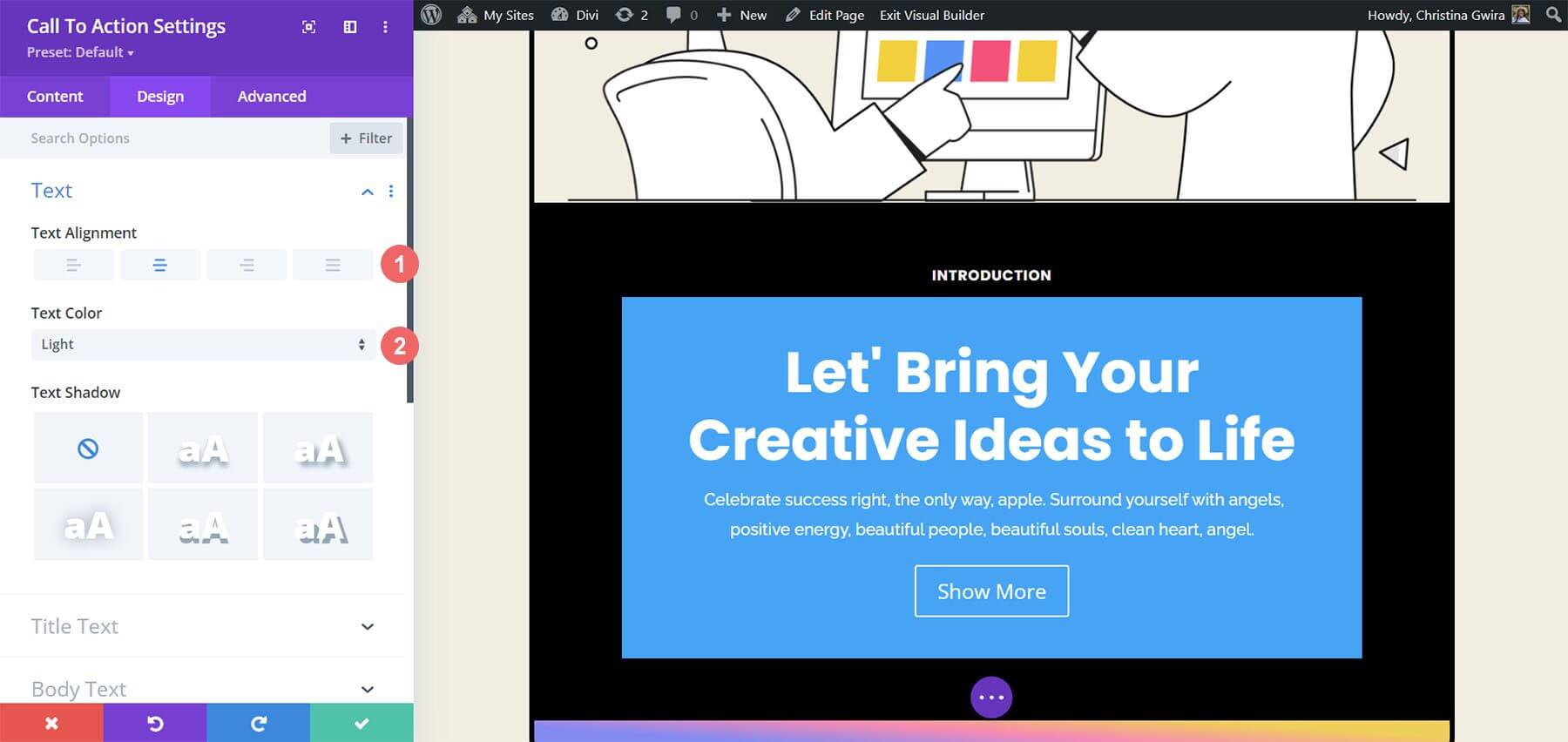
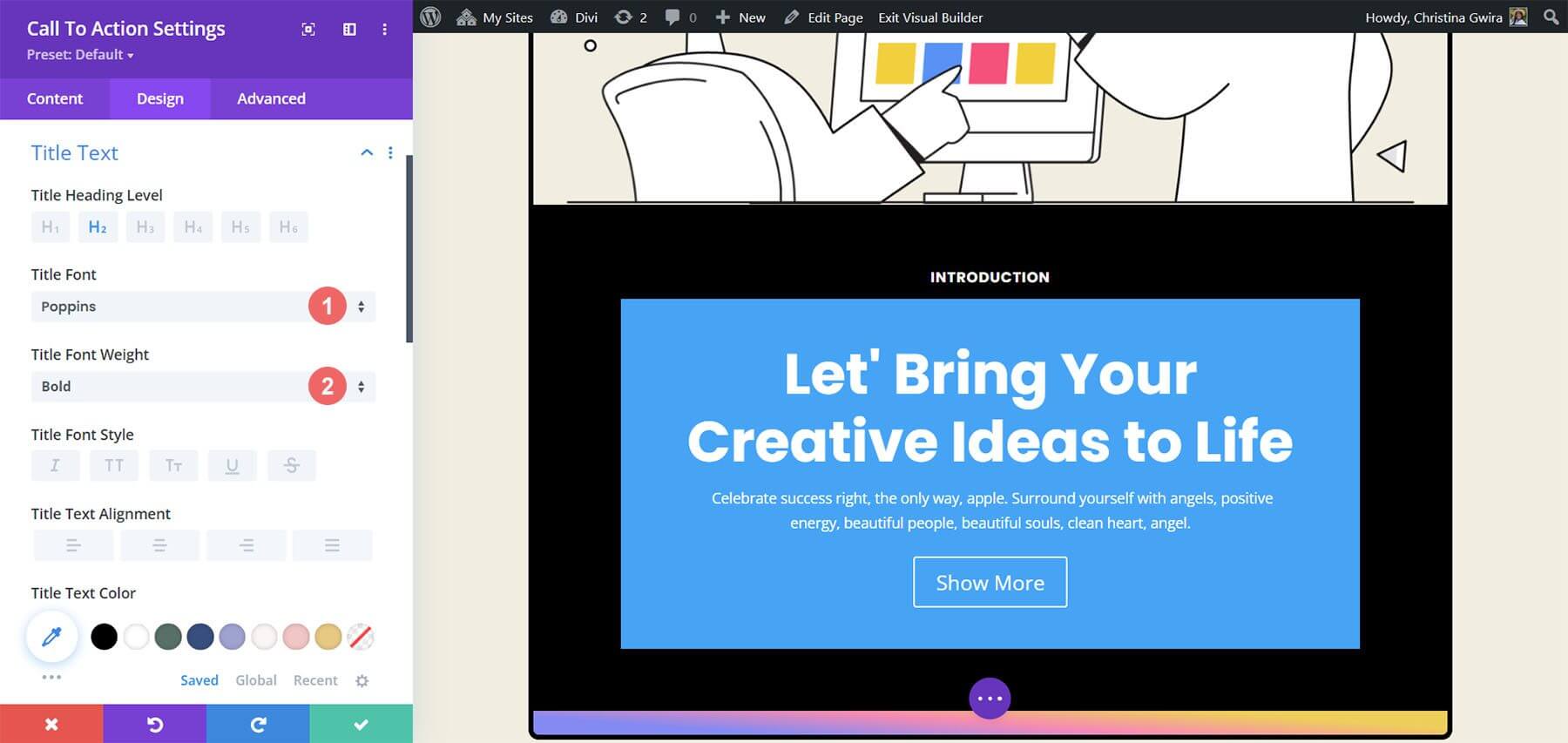
หากต้องการปรับแต่งรูปลักษณ์ของโมดูล ให้ไปที่แท็บการออกแบบของโมดูลคำกระตุ้นการตัดสินใจ เริ่มต้นด้วยการกำหนดค่าการจัดตำแหน่งและสีของข้อความ จัดข้อความให้อยู่ตรงกลางและตั้งค่าสีเป็นสีอ่อน

สำหรับการปรับแต่งข้อความชื่อเรื่อง ต่อไปนี้คือการตั้งค่าที่เราแนะนำให้ใช้ -
- แบบอักษรของชื่อ: Poppins
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- ขนาดข้อความชื่อเรื่อง: 55px
- ความสูงของบรรทัดหัวเรื่อง: 1.2em

ความคล้ายคลึงกับข้อความที่ใช้ก่อนหน้านี้มีความโดดเด่น คำแนะนำสไตล์จะได้มาจาก Divi Marketing Agency Layout Pack
นอกจากนี้ จะมีการให้ความสนใจกับการจัดสไตล์ข้อความเนื้อหาโดยใช้การตั้งค่าที่ระบุสำหรับโมดูล
การตั้งค่าข้อความเนื้อหา -
- แบบอักษร: Raleway
- น้ำหนักตัวอักษร: ปกติ
- ขนาดข้อความเนื้อหา: 16px
- ความสูงของเส้นลำตัว: 1.8em

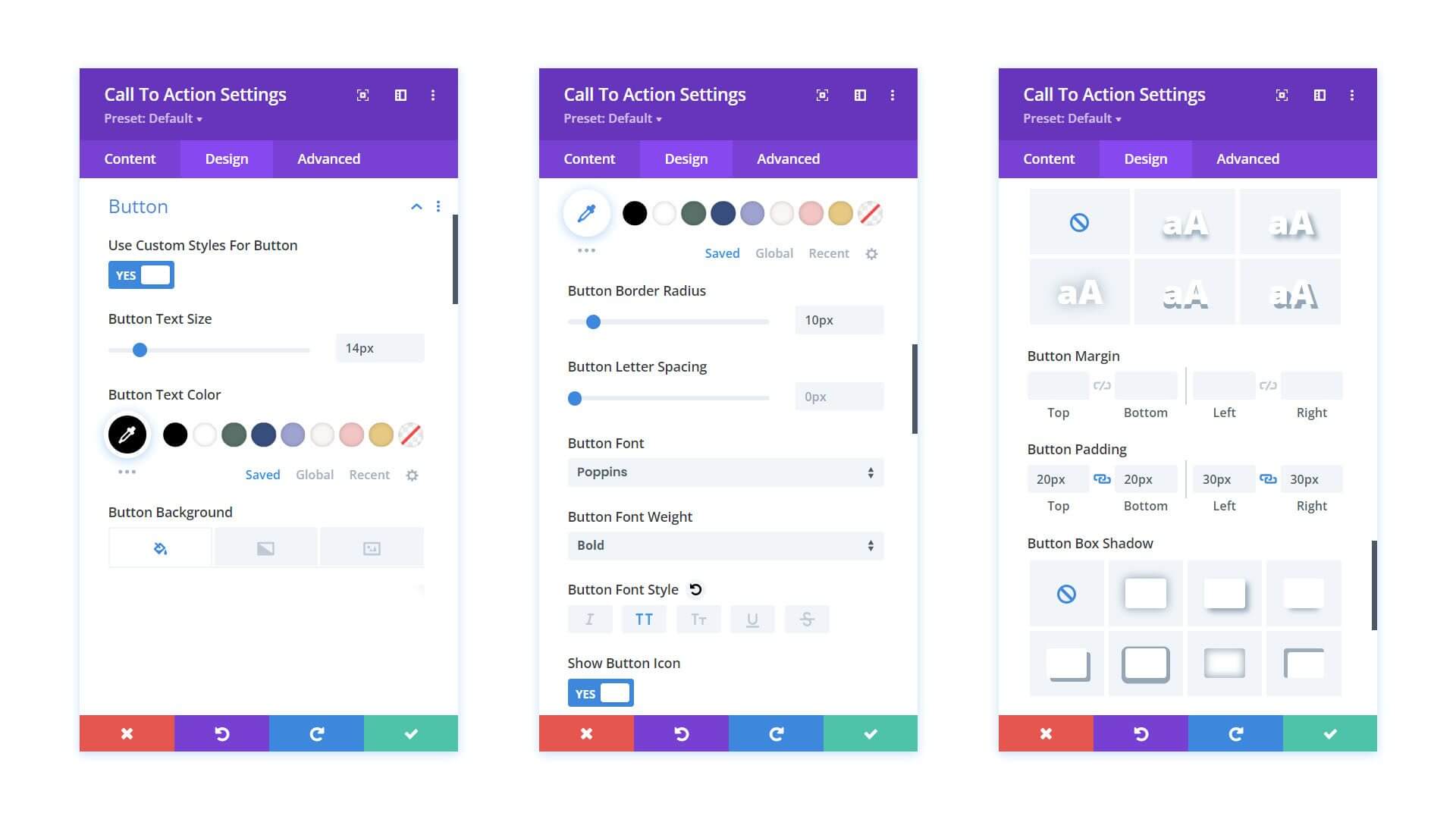
ถัดไป การตั้งค่าที่กำหนดจะถูกนำไปใช้เพื่อปรับแต่งปุ่ม Call to Action Module
การตั้งค่าปุ่ม:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดข้อความของปุ่ม: 14px
- สีข้อความของปุ่ม: #000000
- พื้นหลังของปุ่ม: #ffffff
- ความกว้างของขอบปุ่ม: 0px
- รัศมีเส้นขอบของปุ่ม: 10px
- แบบอักษรของปุ่ม: Poppins
- น้ำหนักแบบอักษรของปุ่ม: ตัวหนา
- การขยายปุ่ม: บนและล่าง - 20px , ซ้ายและขวา - 30px

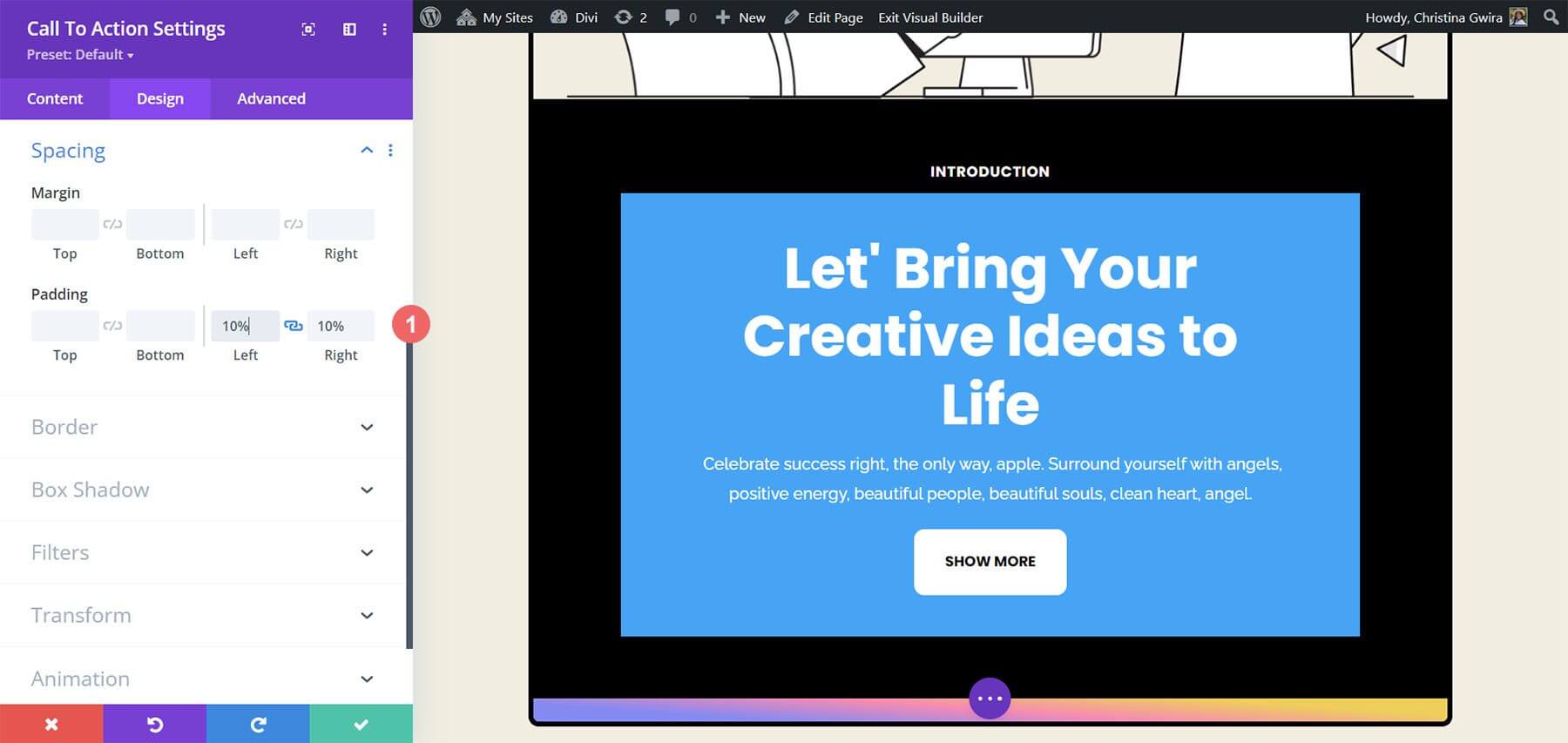
ก่อนที่จะดำเนินการต่อจากแท็บการออกแบบ ขอแนะนำให้ปรับช่องว่างภายในโมดูลคำกระตุ้นการตัดสินใจ ซึ่งสามารถทำได้โดยไปที่แท็บระยะห่างและตั้งค่าทั้งช่องว่างด้านซ้ายและด้านขวาเป็น 10%

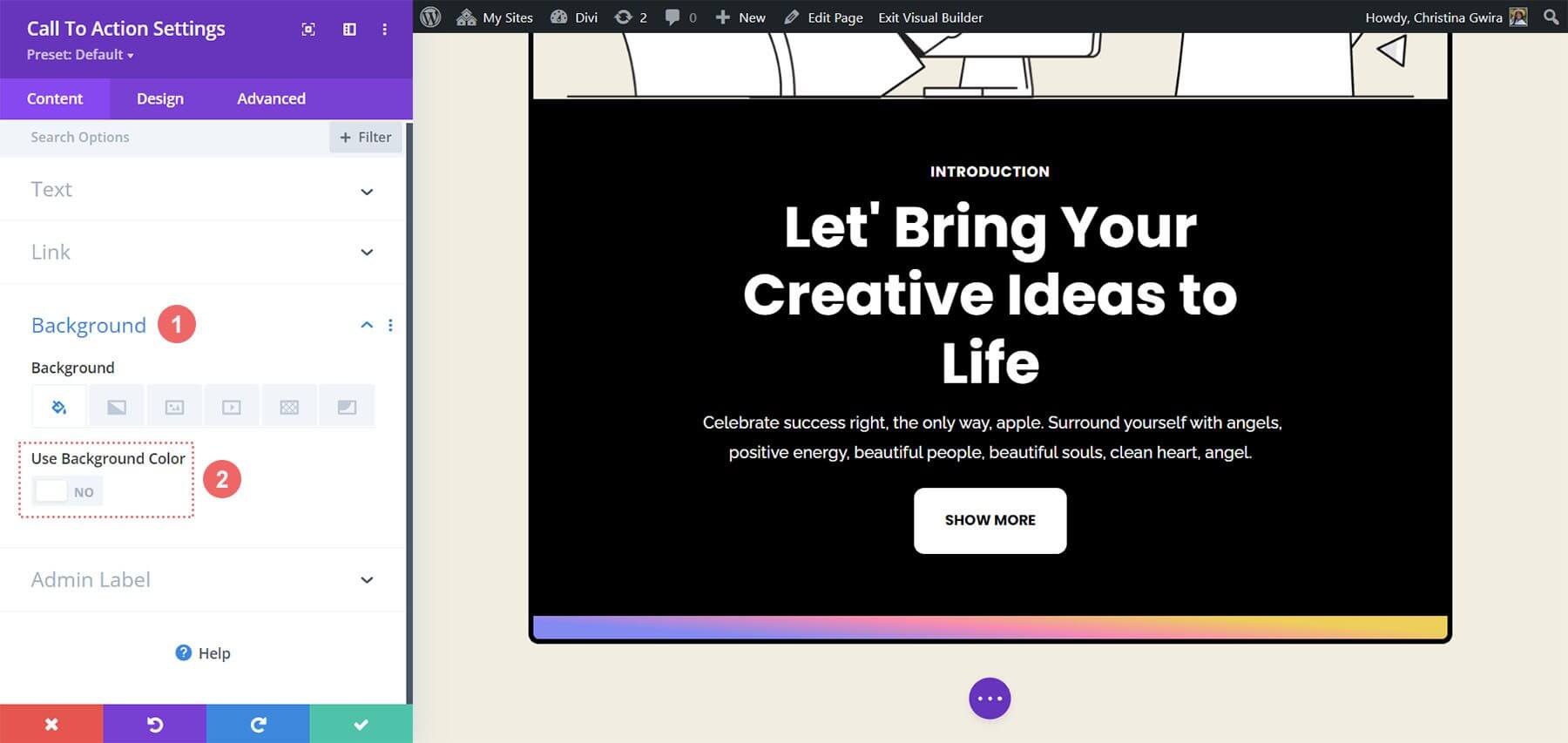
หลังจากจัดสไตล์โมดูลแล้ว ให้ไปที่แท็บเนื้อหา ที่นี่ ให้เข้าถึงแท็บพื้นหลังแล้วยกเลิกการเลือกปุ่มสลับใช้สีพื้นหลังเพื่อกำจัดสีพื้นหลังเริ่มต้น

สุดท้าย อย่าลืมบันทึกการเปลี่ยนแปลงโดยคลิกที่เครื่องหมายถูกสีเขียวและปิดโมดูลคำกระตุ้นการตัดสินใจ
ภาพเคลื่อนไหวเอฟเฟกต์โฮเวอร์บนโมดูล
เราจะเริ่มเพิ่มแอนิเมชั่น Hover เล็กๆ น้อยๆ ให้กับโมดูล Call to Action แรกของเรา ผลลัพธ์ของการทำงานของเราแสดงอยู่ด้านล่าง
การตั้งค่าโฮเวอร์
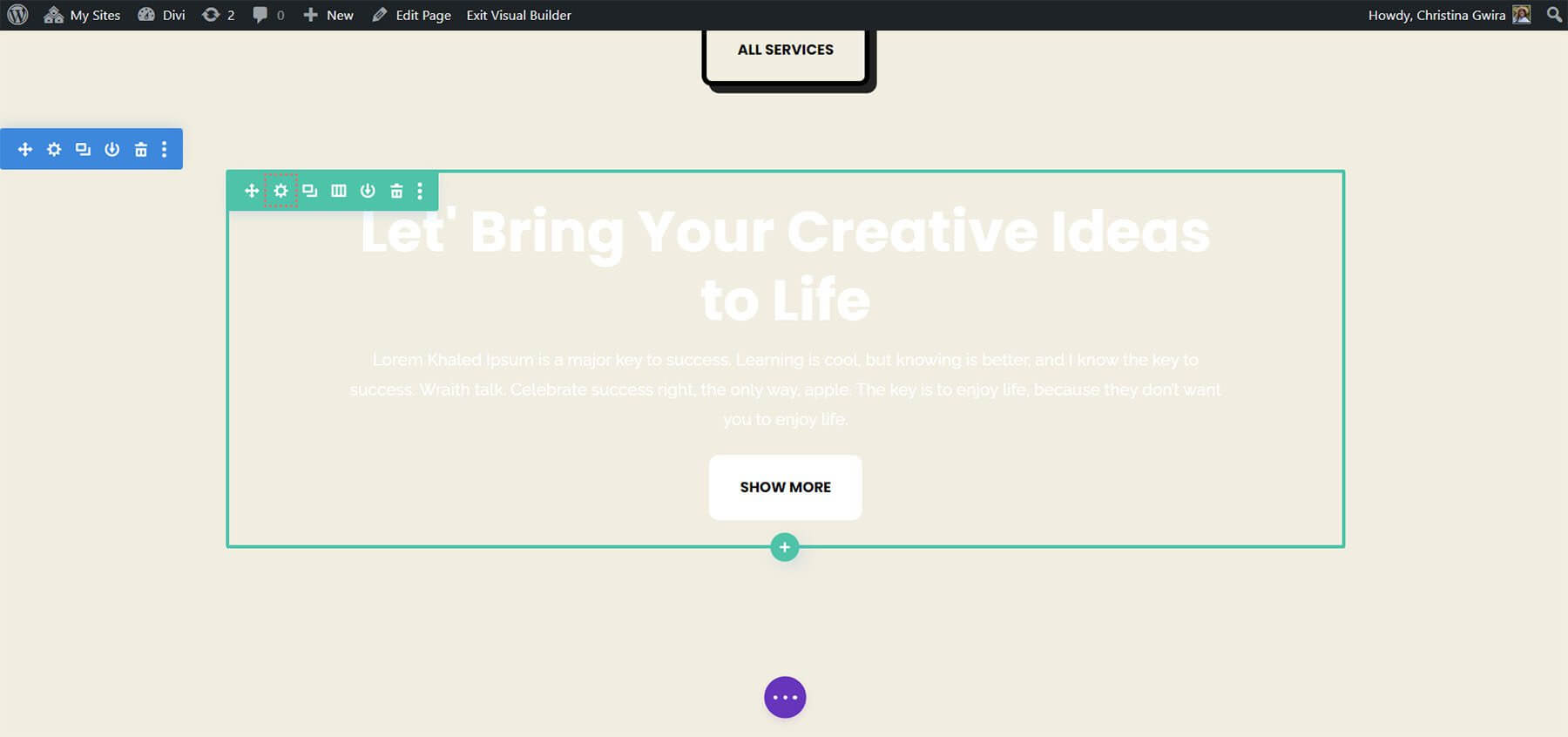
เราเริ่มต้นด้วยการไปที่การตั้งค่าโมดูลของโมดูล Call to Action ซึ่งได้รับการจัดรูปแบบเมื่อเร็วๆ นี้

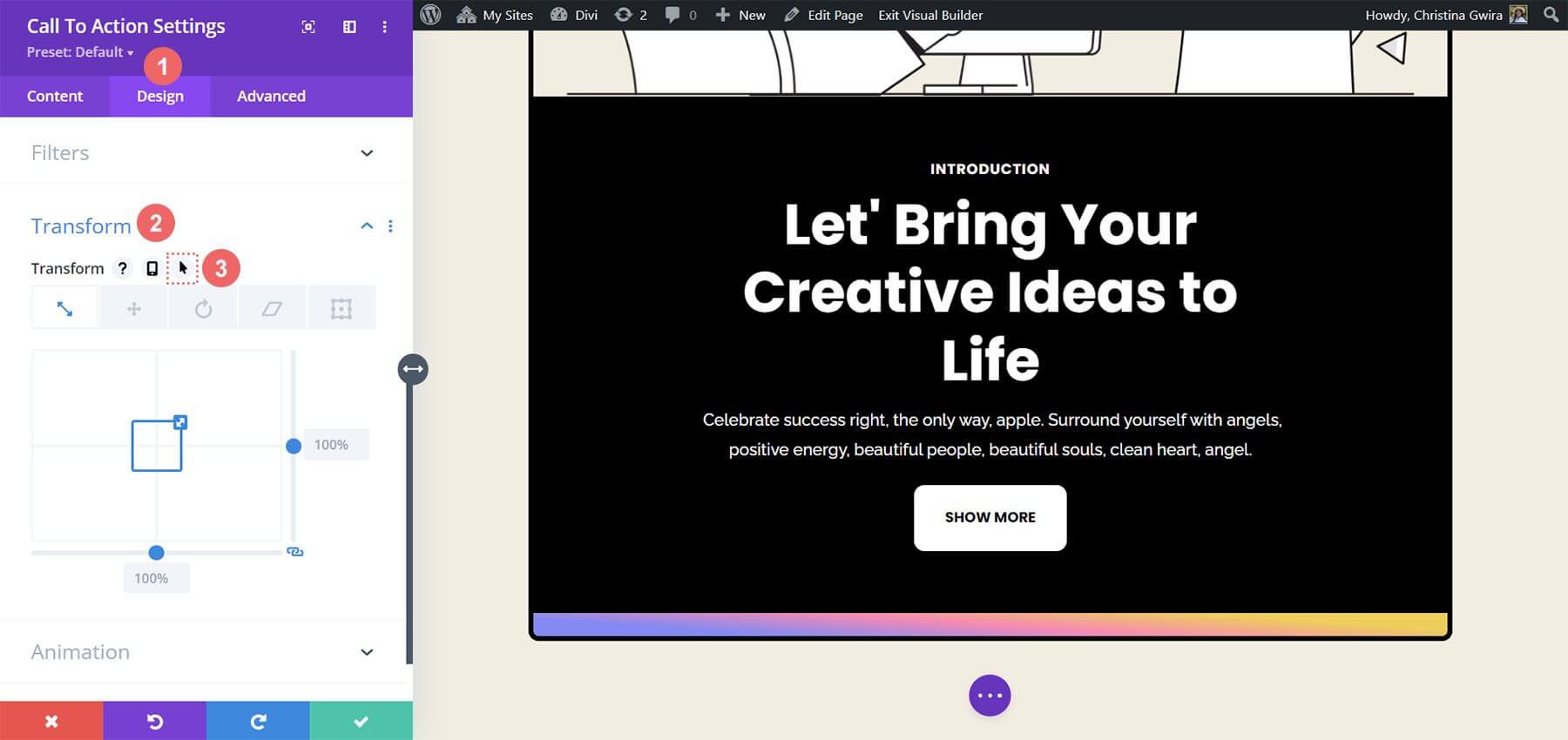
หลังจากนั้นเราเลือกแท็บออกแบบ ในที่สุด เราก็ลงมาที่แท็บ Transform นี่คือที่ที่เราจะเปิดเอฟเฟกต์โฮเวอร์ของโมดูลนี้ เมื่อเราวางเมาส์เหนือการแปลงในส่วนการแปลง เมนูลอยจะปรากฏขึ้น
คลิกที่ไอคอนตัวชี้จากเมนู ด้วยความช่วยเหลือของสัญลักษณ์นี้ เราอาจปรับตัวเลือกการแปลงหลายตัวเลือกที่จะเปิดใช้งานเมื่อเราวางเมาส์เหนือตัวเลือกเหล่านั้น

ความสามารถของ Divi ในการเปิดใช้งานเอฟเฟกต์โฮเวอร์แบบเดียวกันกับไอเท็มและตัวเลือกมากมายเป็นหนึ่งในคุณสมบัติที่ยอดเยี่ยมมากมาย ในกรณีนี้ เราต้องการให้ขนาดของโมดูลเพิ่มขึ้น 5% เมื่อเราวางเมาส์เหนือโมดูล
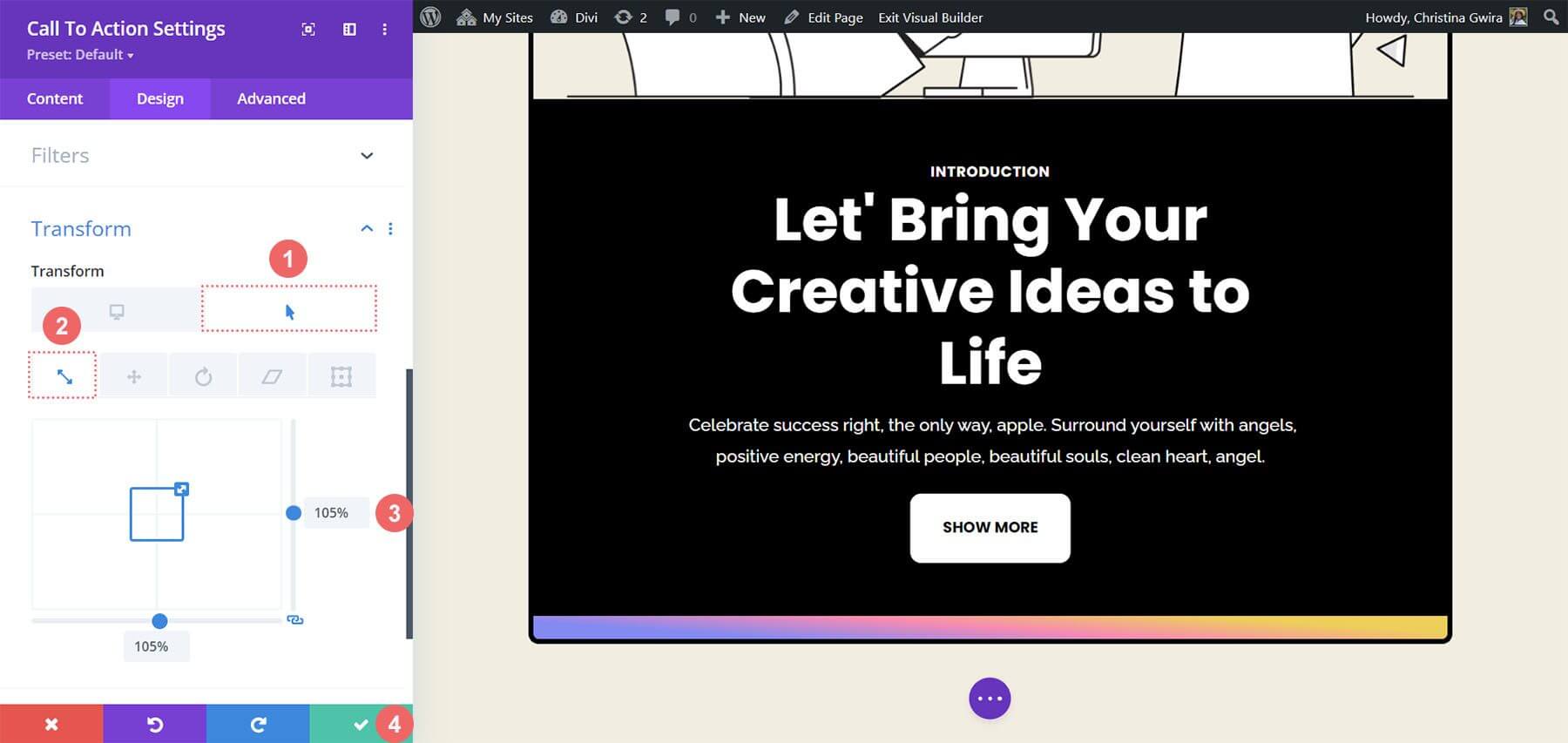
เราจะเริ่มต้นด้วยการเลือกแท็บโฮเวอร์ นี่จะเป็นการให้ทางเลือกแก่เราในการเปลี่ยนแปลงโมดูลของเรา ต่อไปเราจะเลือกไอคอนมาตราส่วน เป้าหมายของเราคือการทำให้โมดูลของเราโดยรวมใหญ่ขึ้น
จากนั้นป้อนจำนวนเงินที่เราต้องการให้โมดูลของเราเพิ่มขึ้น เราเลือกตัวเลือกขนาด 105% เนื่องจากเราต้องการให้มันใหญ่กว่าที่เป็นอยู่ตอนนี้ 5 เปอร์เซ็นต์ จากนั้นให้บันทึกการแก้ไข

การเพิ่มเอฟเฟกต์การเลื่อนให้กับโมดูล CTA
มาสำรวจการใช้เอฟเฟกต์เลื่อนเพื่อทำให้โมดูลคำกระตุ้นการตัดสินใจเคลื่อนไหวอย่างละเอียด กระบวนการนี้ใช้ประโยชน์จากคุณสมบัติดั้งเดิมของ Divi เพื่อการรวมที่ราบรื่น
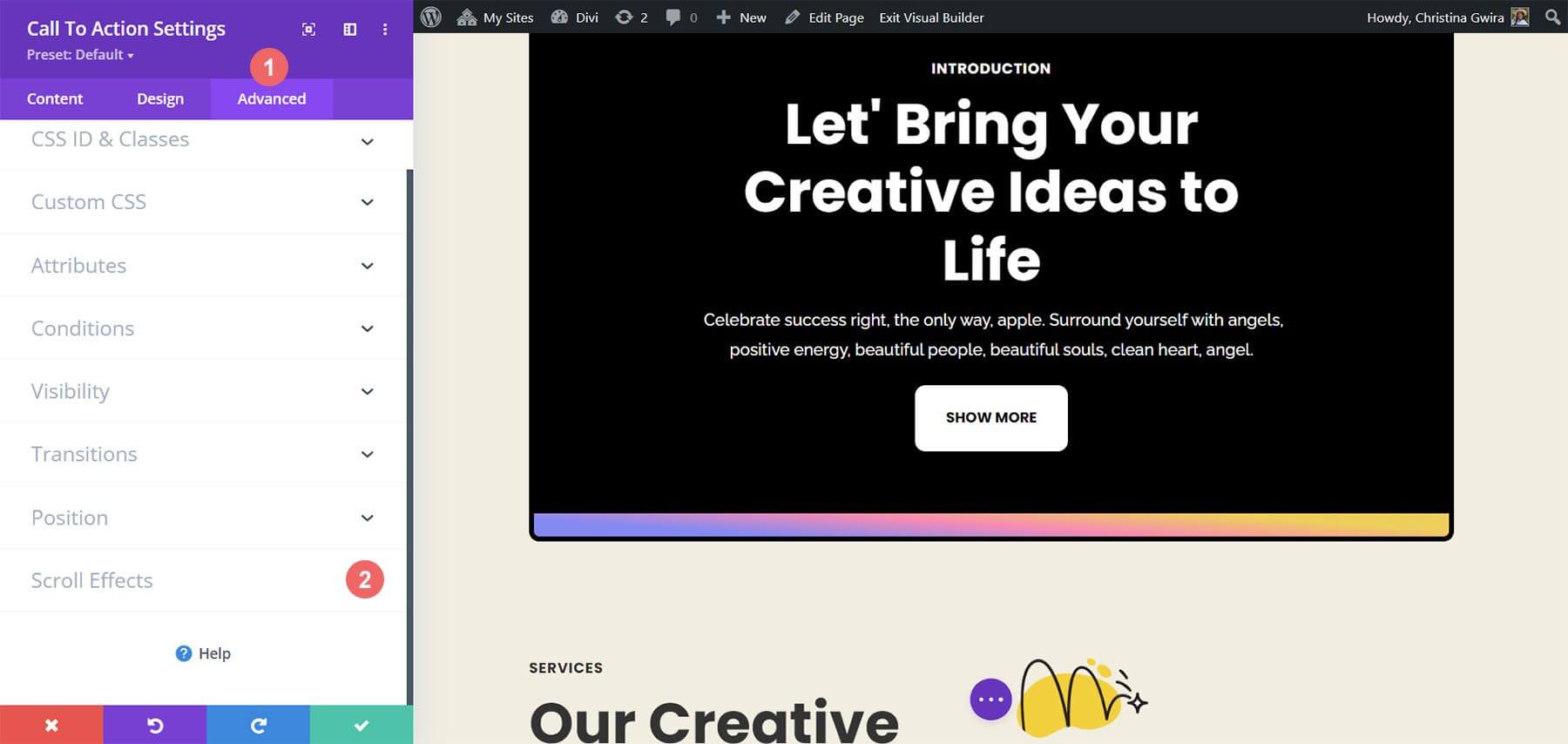
ภายในแท็บขั้นสูงของโมดูล เอฟเฟกต์เลื่อนจะถูกเปิดใช้งาน แท็บนี้ทำหน้าที่เป็นศูนย์ควบคุมสำหรับปรับการตั้งค่าต่างๆ เพื่อให้ได้เอฟเฟกต์ภาพเคลื่อนไหวที่ต้องการ

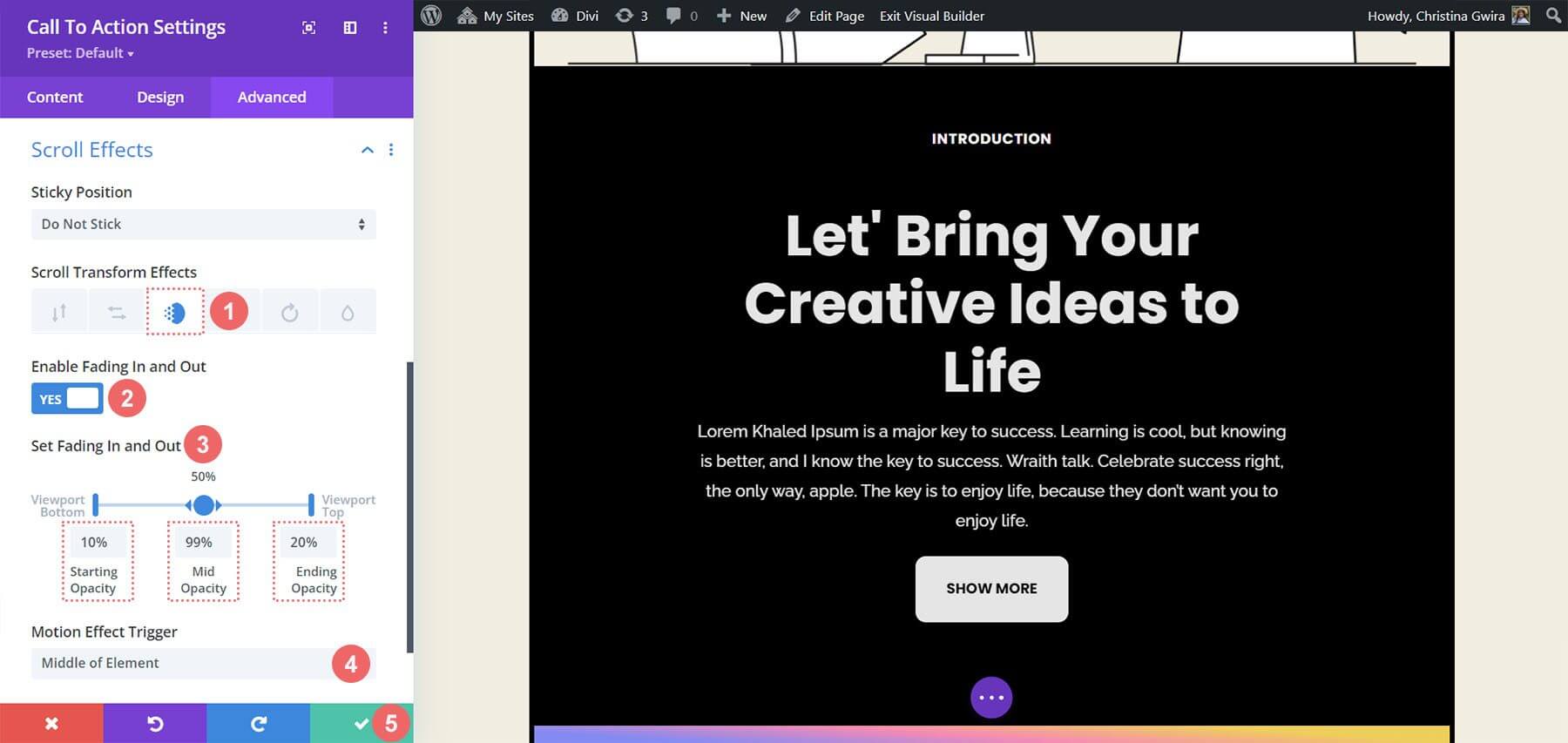
เมื่อเข้าถึงแท็บเอฟเฟกต์การเลื่อน พารามิเตอร์เฉพาะจะได้รับการแก้ไขเพื่อปรับแต่งแอนิเมชั่น การปรับเปลี่ยนเหล่านี้รวมถึงการตั้งค่าต่างๆ เช่น Sticky Position และ Fading In and Out Scroll Effect
ระดับความทึบในขั้นตอนต่างๆ ของภาพเคลื่อนไหวมีความสำคัญอย่างยิ่งในการบรรลุผลภาพที่ต้องการ
การตั้งค่าเฟดเข้าและออก:
- ความทึบเริ่มต้น: 10%
- ความทึบแสงปานกลาง: 99%
- ความทึบสิ้นสุด: 20%
ด้วยการตั้งค่าที่กำหนดค่าไว้อย่างพิถีพิถัน ทำให้ได้เอฟเฟกต์การเลื่อนที่สวยงามภายในโมดูลคำกระตุ้นการตัดสินใจ แอนิเมชั่นที่ละเอียดอ่อนนี้ช่วยเพิ่มประสบการณ์ผู้ใช้และเพิ่มความซับซ้อนให้กับอินเทอร์เฟซ

ก้าวไปข้างหน้า ขั้นตอนจะเจาะลึกถึงการสร้างภาพเคลื่อนไหวทางเข้าของโมดูล Call to Action อื่นโดยใช้แท็บแอนิเมชัน แท็บนี้เสนอตัวเลือกการปรับแต่งเพิ่มเติมเพื่อปรับแต่งการนำเสนอด้วยภาพของโมดูลและสร้างประสบการณ์ผู้ใช้ที่สอดคล้องกัน
กำลังเปิดภาพเคลื่อนไหว
ภาพเคลื่อนไหวทางเข้าของโมดูลเกิดขึ้นเมื่อเข้าสู่วิวพอร์ตของหน้าจอ ในขณะที่เอฟเฟกต์การเลื่อนช่วยให้สามารถโต้ตอบกับโมดูลได้อย่างต่อเนื่องเมื่อเลื่อน ต่างจากเอฟเฟกต์การเลื่อนตรงที่แอนิเมชั่นทางเข้าจะเปิดใช้งานเพียงครั้งเดียวและไม่เกิดซ้ำแม้ว่าจะมีการโต้ตอบตามมา เช่น การเลื่อนหรือโฮเวอร์ก็ตาม
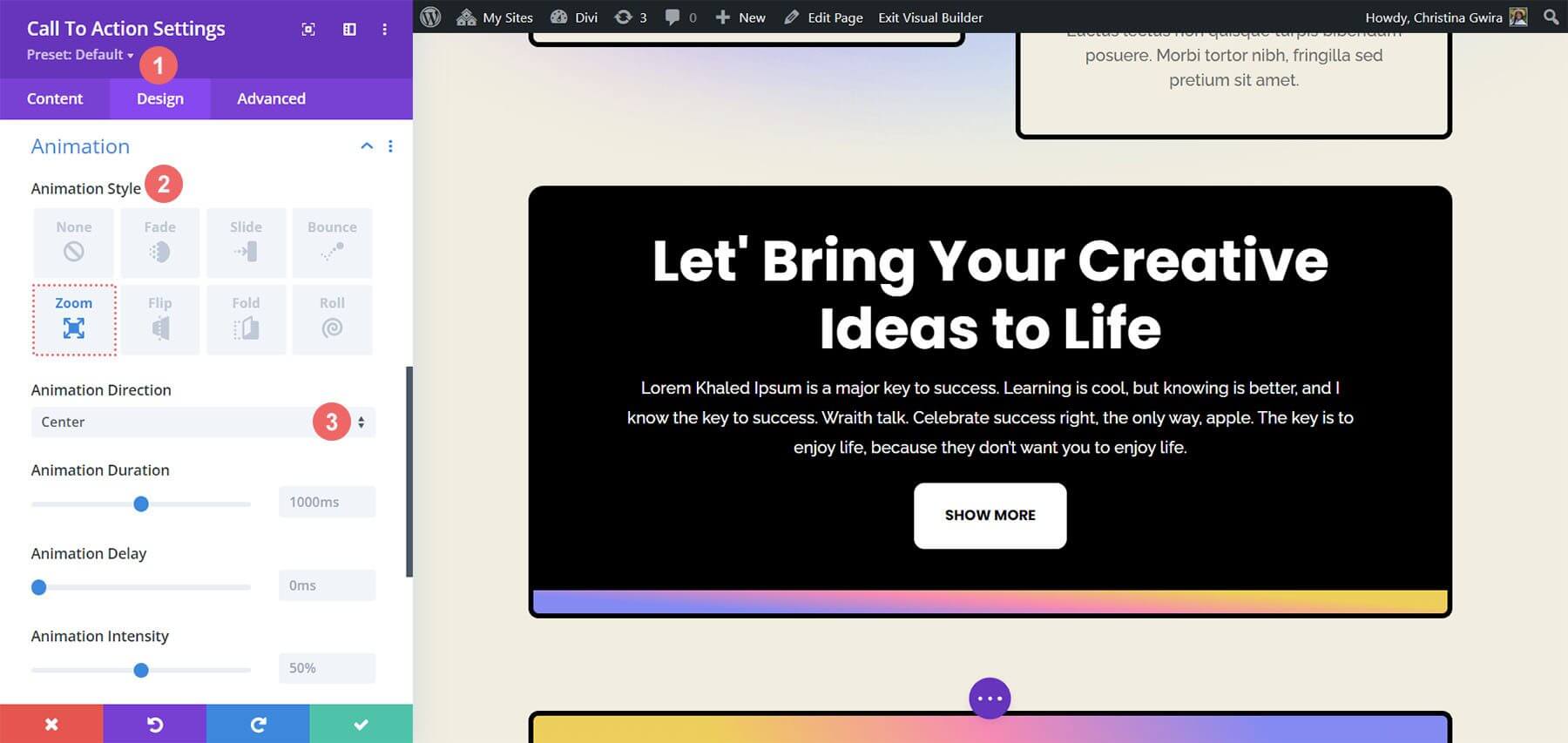
หากต้องการสร้างภาพเคลื่อนไหวทางเข้าโดยใช้เอฟเฟกต์การซูม:
- ไปที่หน้าต่างการตั้งค่าโมดูลการเรียกร้องให้ดำเนินการ
- คลิกที่แท็บออกแบบแล้วไปที่ภาพเคลื่อนไหว
- เลือกสไตล์ภาพเคลื่อนไหวแบบซูม
- คงทิศทางของภาพเคลื่อนไหวเป็นศูนย์กลาง (ค่าเริ่มต้น) และปล่อยให้การตั้งค่าอื่นๆ ไม่เปลี่ยนแปลง

เอฟเฟกต์เหนียวบน CTA
การสาธิตจะแสดงให้เห็นถึงการใช้ Sticky Effects ดั้งเดิมของ Divi
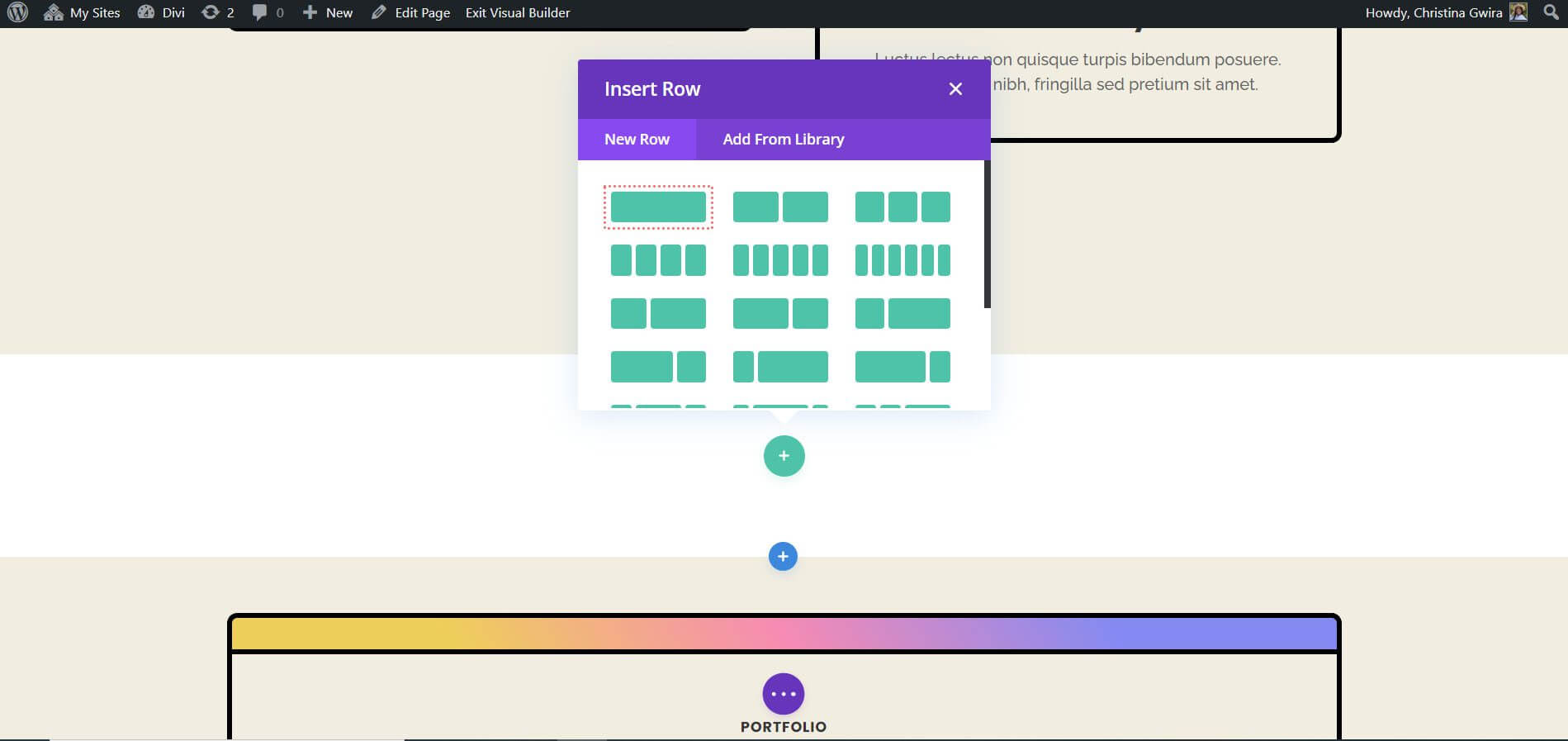
ในการเริ่มต้น จะต้องสร้างแถวและส่วนใหม่
- คลิกไอคอนบวกสีน้ำเงินเพื่อเริ่มส่วนใหม่
- เลือกเค้าโครงแถวหนึ่งคอลัมน์

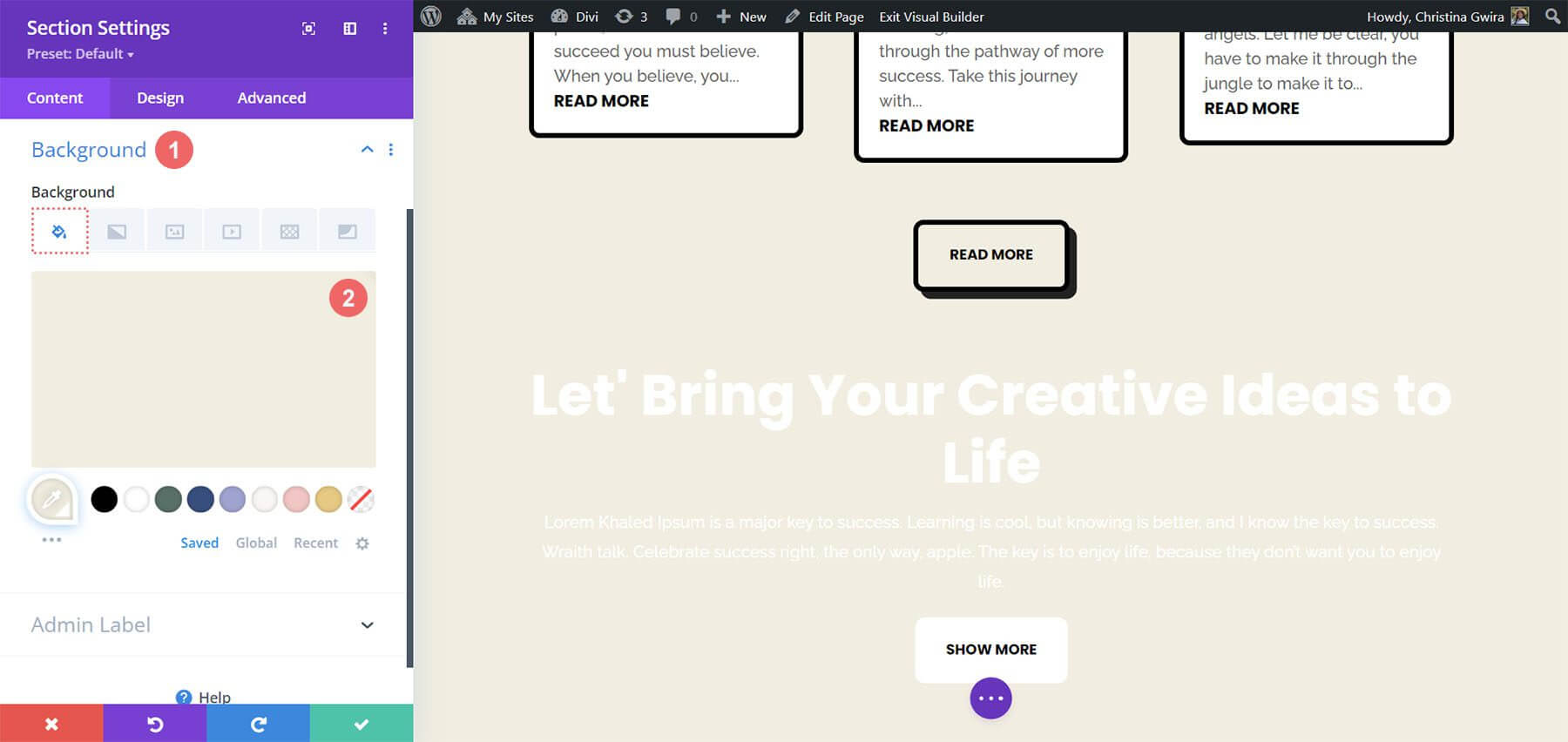
ใช้ Call to Action Module ที่สร้างไว้ล่วงหน้าแล้วปิดหน้าต่าง Add New Module เริ่มต้นด้วยการเข้าถึงการตั้งค่าส่วนโดยคลิกที่ไอคอนรูปเฟือง

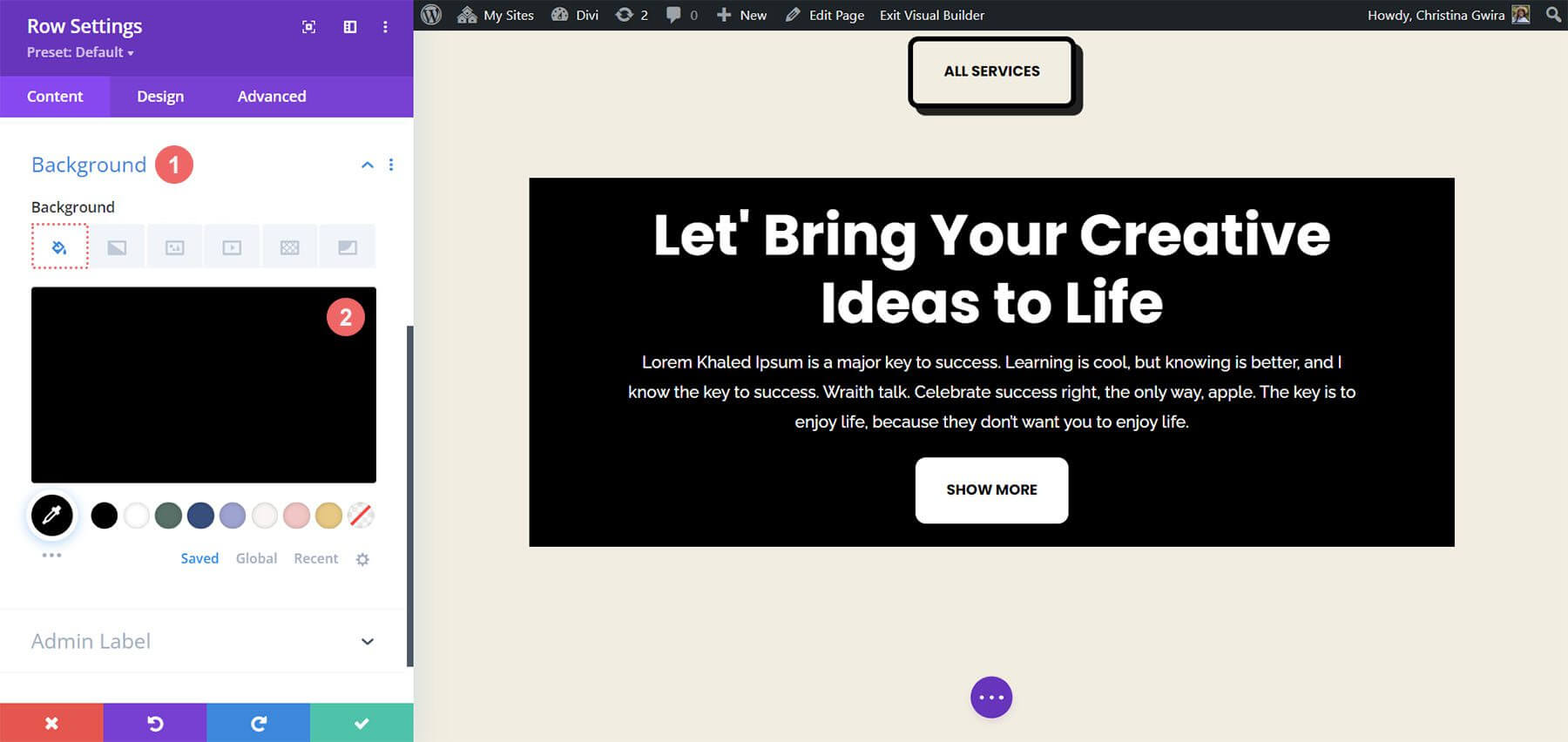
จากนั้น ไปที่แท็บพื้นหลัง และตั้งค่าสีพื้นหลังเป็น #f1ede1

เพื่อให้แน่ใจว่าการทำงานที่ถูกต้องของ Call to Action Module แบบติดหนึบ จำเป็นต้องเพิ่มการตั้งค่าระยะห่าง คลิกที่แท็บออกแบบและเลื่อนไปที่ส่วนระยะห่าง ขั้นตอนนี้มีความสำคัญอย่างยิ่งในการให้พื้นที่เพียงพอในการสังเกตภาพเคลื่อนไหวแบบติดหนึบ
การตั้งค่าระยะห่างของส่วน:
- ขอบบนสุด: 0px
- ช่องว่างด้านบน: 0px
- ขยายด้านล่าง: 300px

หลังจากป้อนพารามิเตอร์เหล่านี้แล้ว เราก็สามารถคลิกเครื่องหมายถูกสีเขียวเพื่อบันทึกงานของเราได้ ตอนนี้เรากำลังจะเปิดเอฟเฟกต์ Sticky ภายในแถวของส่วนของเรา ในตอนแรกเราคลิกปุ่มเฟืองเพื่อเข้าถึงการตั้งค่าแถว
เราสามารถคลิกเครื่องหมายถูกสีเขียวเพื่อบันทึกงานของเราหลังจากป้อนพารามิเตอร์เหล่านี้ ตอนนี้เรากำลังจะเปิดใช้งานเอฟเฟกต์ Sticky ภายในแถวของส่วนของเรา ในการเข้าถึงตัวเลือกแถว อันดับแรกเราเลือกปุ่มเกียร์

ก่อนที่จะเข้าถึงแท็บขั้นสูง ให้เราปรับสีพื้นหลังของแถวก่อน ไปที่แท็บพื้นหลังแล้วเลือก #000000 เป็นสีพื้นหลัง เช่นเดียวกับที่เราทำในส่วนนี้

ด้วยเหตุนี้ แถวของเราจึงมีลักษณะคล้ายกับโมดูลคำกระตุ้นการตัดสินใจที่เราทำไว้ตอนต้นหลักสูตร อย่างไรก็ตาม เพื่อให้แถวนี้ขยายไปจนถึงขอบ เราจะใช้ระยะขอบและช่องว่างภายใน ซึ่งจะทำให้เอฟเฟกต์ Sticky ดูไม่ชัดเจนและดึงดูดสายตาผู้เยี่ยมชมเว็บไซต์ของคุณมากขึ้น
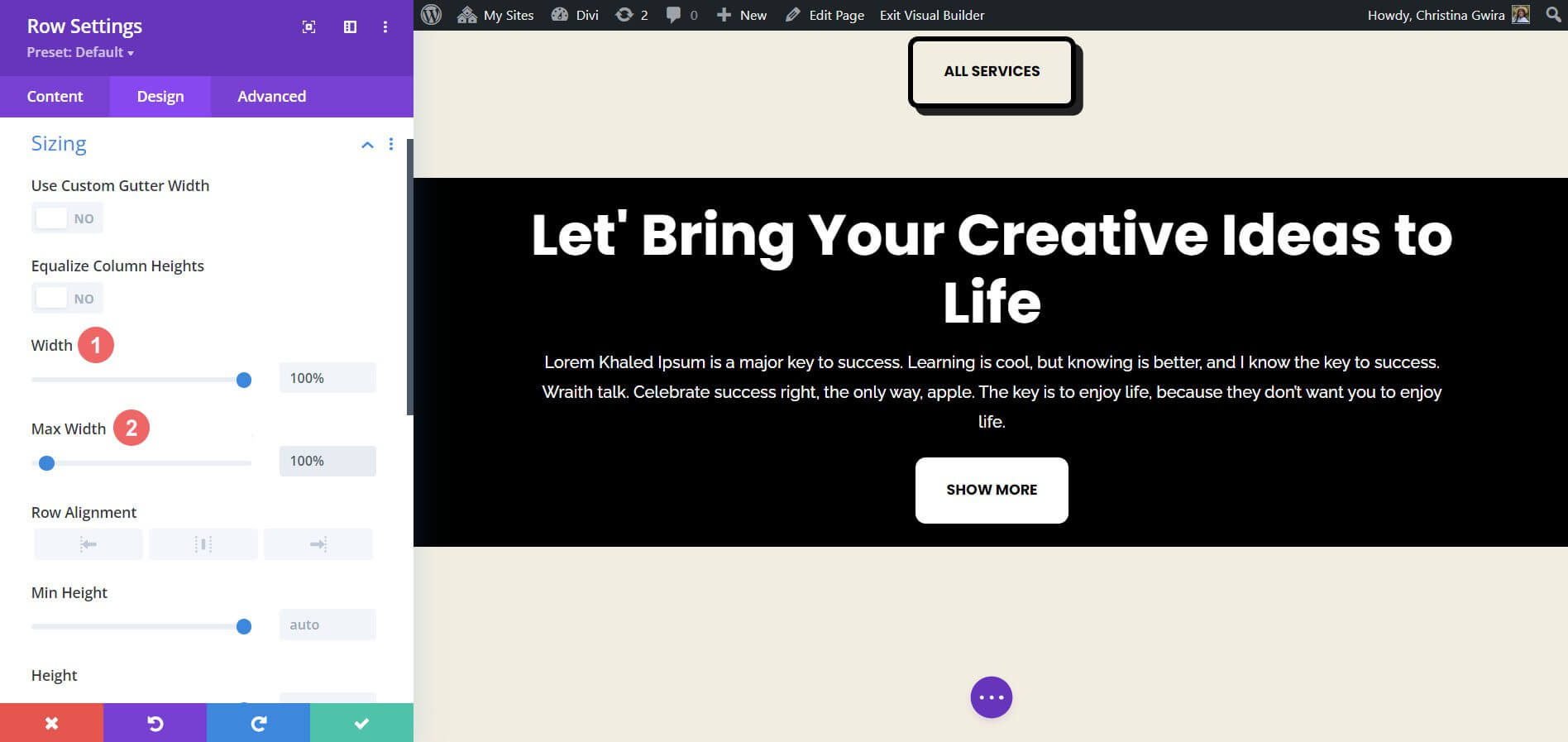
ตอนนี้เราเลือกแท็บขนาดใต้แท็บออกแบบ ความกว้างและความกว้างสูงสุดจะถูกตั้งค่าเป็น 100%

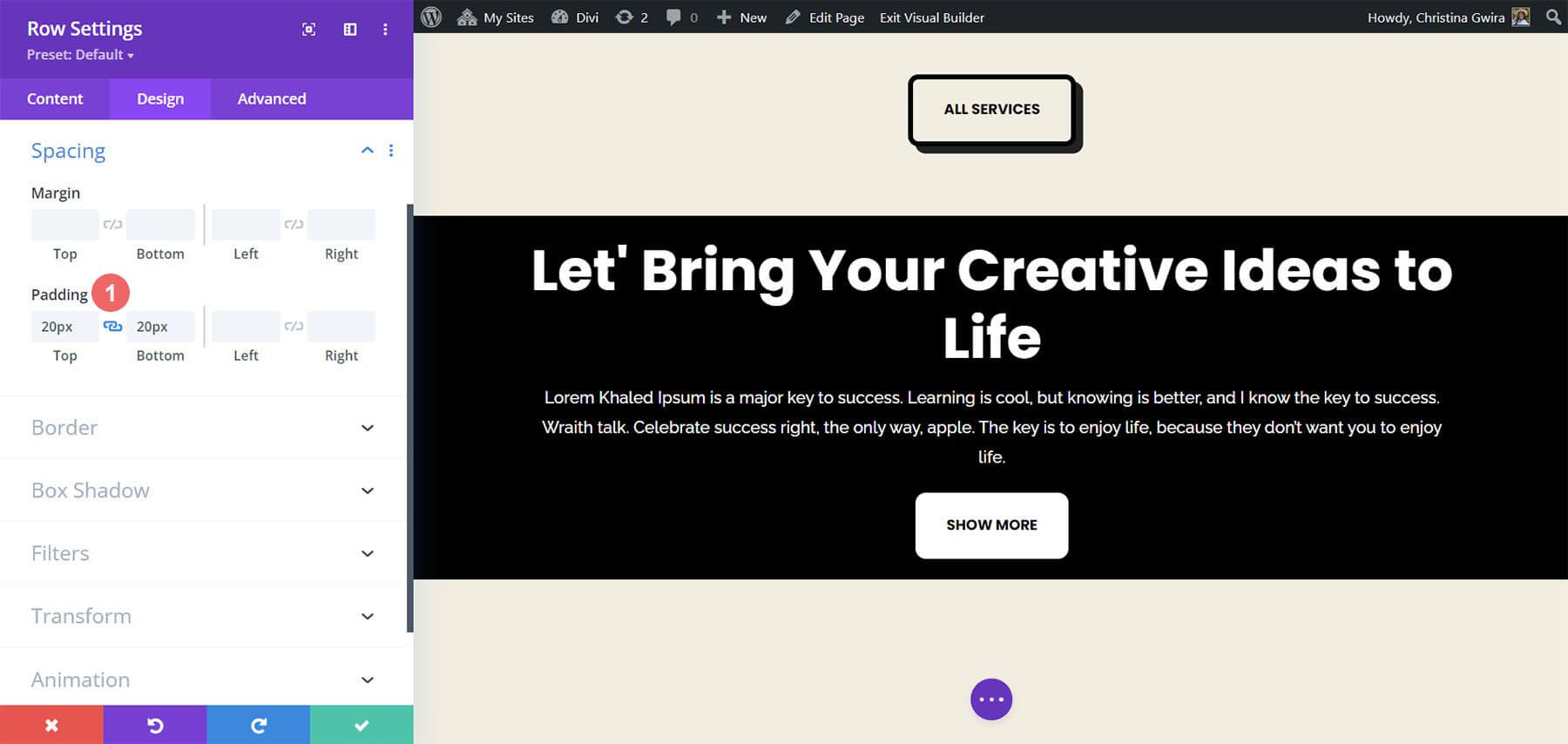
ต่อไป เราจะเพิ่มค่าช่องว่างภายในด้านบนและด้านล่างที่เหมือนกันขนาด 20px โดยปัดลงไปที่แท็บระยะห่าง สิ่งนี้ทำให้คำกระตุ้นการตัดสินใจของเราดูคล่องตัวยิ่งขึ้น

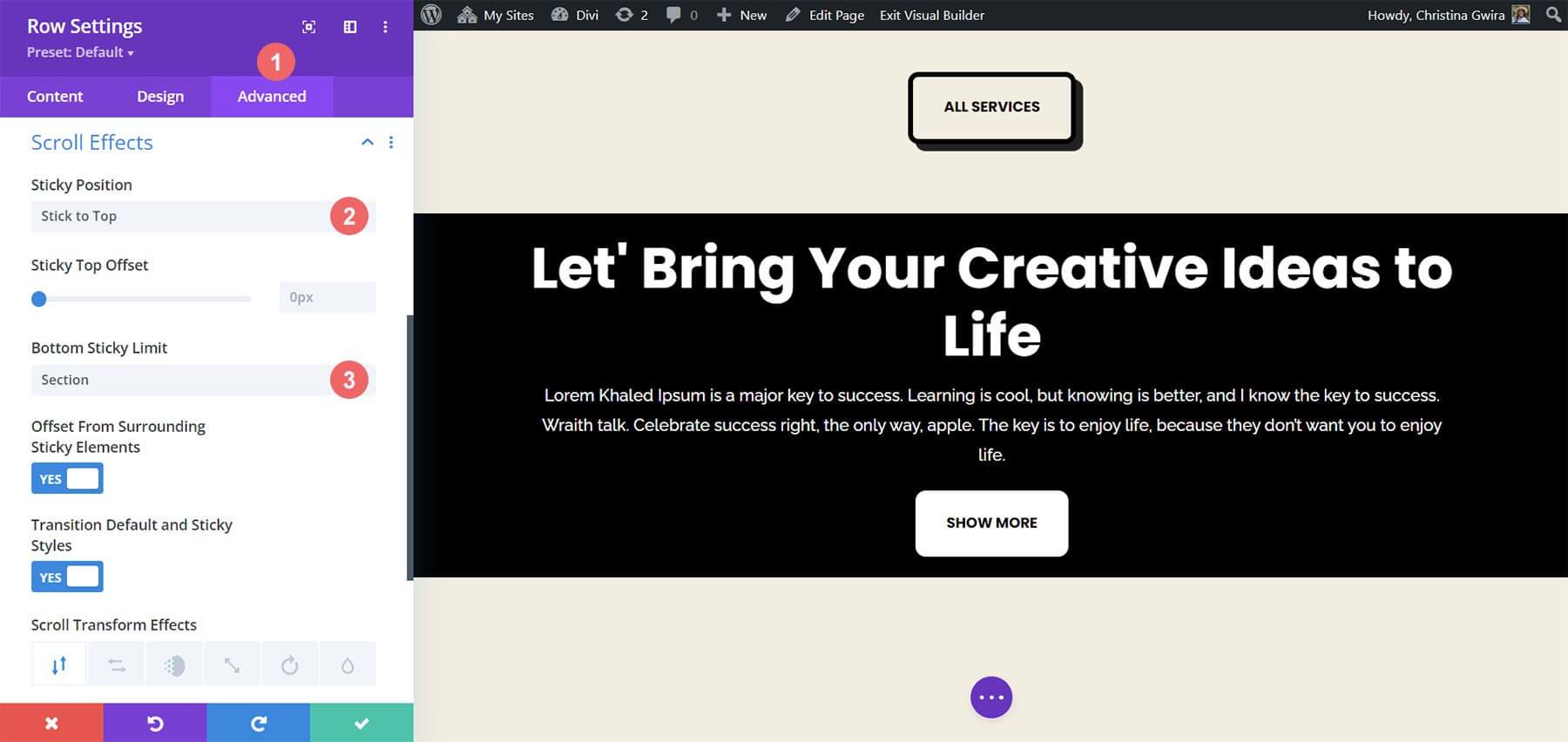
เมื่อความสวยงามได้รับการดูแลแล้ว เราก็สามารถใช้เอฟเฟกต์เลื่อนของเราได้ ต่อไปเราเลือกแท็บ Scroll Effects หลังจากไปที่เมนูขั้นสูง ด้วยการเลือก Stick to Top เราสามารถเปิดใช้งานตำแหน่ง Sticky ได้แล้ว เราตั้งค่า Sticky Top Offset เป็น 0px เพราะเราต้องการให้คำกระตุ้นการตัดสินใจของเรายังคงแสดงอยู่ด้านบนของหน้าจอ ขีดจำกัด Sticky ด้านล่างซึ่งเราได้ตั้งค่าเป็น Section เป็นเพียงตัวเลือกเดียวที่เราจะเปลี่ยนแปลง

ห่อ
โดยสรุป Divi นำเสนอคุณสมบัติเริ่มต้นและวิธีการมากมายเพื่อรวมภาพเคลื่อนไหวและการเคลื่อนไหวลงในเพจของคุณ ไม่ว่าคุณจะตั้งเป้าหมายที่จะปรับปรุงการแนะนำเพจหรือดึงดูดผู้ใช้ด้วยเนื้อหาของคุณ Divi ก็จัดเตรียมเครื่องมือที่จำเป็นให้กับคุณ ในขณะที่เราสำรวจสี่วิธีในการทำให้โมดูลคำกระตุ้นการตัดสินใจเคลื่อนไหว การตั้งค่าเหล่านี้ใช้ได้กับไลบรารีโมดูลของ Divi นอกจากนี้ ยังสามารถขยายไปยังส่วน คอลัมน์ และแถวได้ ทำให้สามารถสร้างเค้าโครงหน้าแบบไดนามิกและโดดเด่นสำหรับผู้ชมของคุณ




