ด้วยโมดูลส่วนหัวแบบเต็มความกว้างของ Divi คุณสามารถสร้างส่วนฮีโร่ที่ยอดเยี่ยมสำหรับเว็บไซต์ของคุณได้อย่างรวดเร็วและง่ายดาย ส่วนฮีโร่ของเว็บไซต์ของคุณเป็นสิ่งแรกที่ผู้เยี่ยมชมจะได้เห็น ดังนั้นคุณควรทำให้ส่วนนี้น่าจดจำ ให้ข้อมูล และน่าสนใจ โชคดีที่มีเนื้อหาที่เป็นไปได้มากมายใน Divi Fullwidth Header รวมถึงข้อความส่วนหัว ข้อความคำบรรยาย ข้อความเนื้อหา รูปภาพสองรูป และปุ่มสองปุ่ม ส่วนประกอบทั้งหมดเหล่านี้จะปรากฏในส่วนหัวแบบเต็มความกว้างของเราในวันนี้

ในโพสต์นี้ เราจะแสดงให้คุณเห็นสองวิธีในการสร้างฉากหลังที่สวยงามสำหรับส่วนหัวแบบเต็มความกว้างของคุณ คุณพร้อมหรือยังที่จะเริ่มต้น? มาเริ่มกันเลย!
ตัวอย่างการออกแบบ
ในการออกแบบครั้งแรก พื้นหลังแบบมีเท็กซ์เจอร์ที่มีความโดดเด่นและสอดคล้องกับเอกลักษณ์ของชุมชน Bushcraft โดยใช้ตัวเลือกภาพพื้นหลังของ Divi

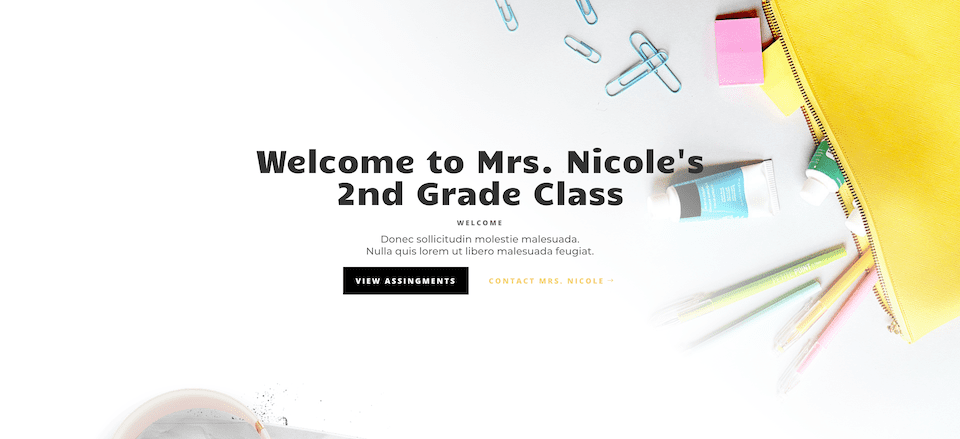
เลย์เอาต์ที่สองสร้างส่วนหัวต้อนรับที่เรียบร้อย ร่วมสมัย และน่ายินดีสำหรับชั้นเรียนชั้นประถมศึกษาปีที่ 2 ของ Mrs. Nicole โดยใช้ภาพพื้นหลังและการไล่ระดับสีพื้นหลัง
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
เริ่ม
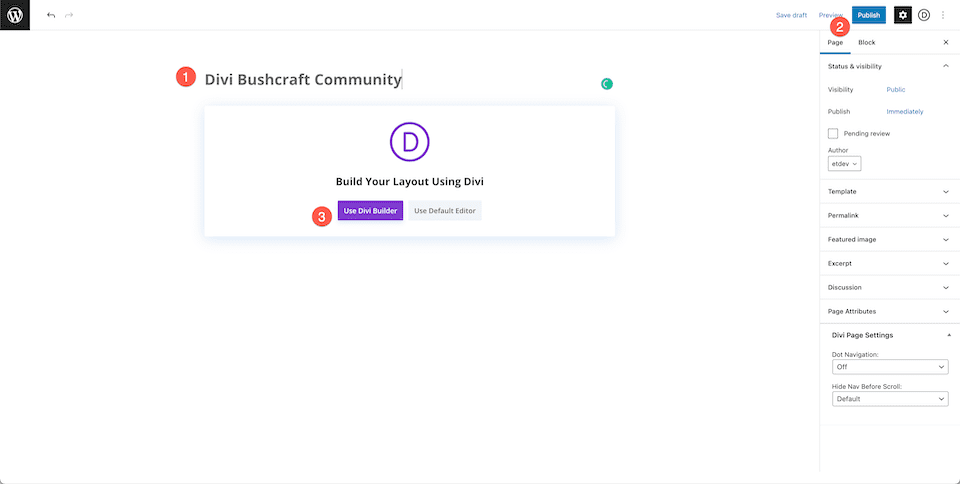
คุณต้องทำตามขั้นตอนเพื่อเริ่มต้น ติดตั้ง Divi ก่อนบนเว็บไซต์ WordPress ของคุณ สร้างเพจ ตั้งชื่อเพจ แล้วเผยแพร่หลังจากนั้น เปิด Visual Builder เป็นครั้งสุดท้าย

ตั้งค่า "เพจของเรา"
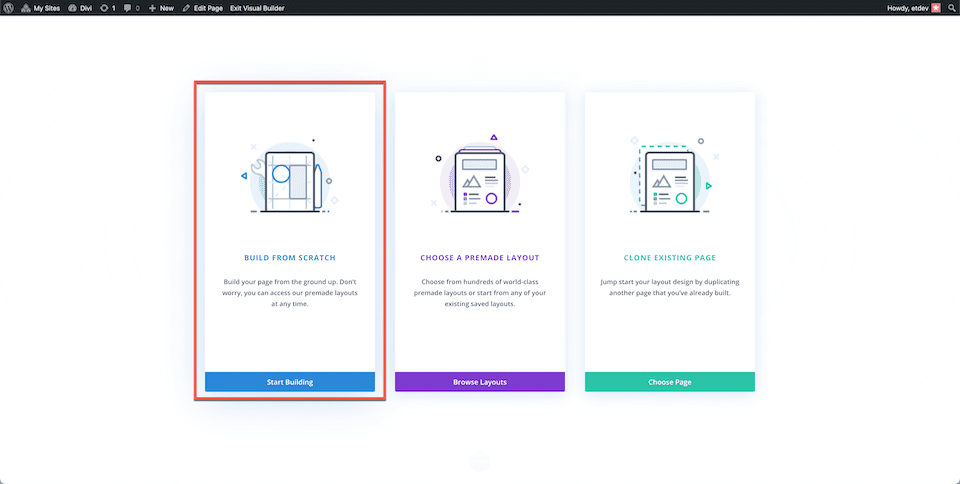
อินเทอร์เฟซตัวสร้างแบบลากและวางของ Divi จะถูกใช้เพื่อโหลดหน้าซ้ำเมื่อคุณคลิกปุ่ม "ใช้ Divi Builder" ในการสร้างกระดานชนวนที่ชัดเจนสำหรับสร้างส่วนหัวแบบเต็มความกว้าง ให้เลือก "สร้างจากศูนย์" จากสามตัวเลือกที่จะปรากฏขึ้น

ออกแบบชุมชน Divi Bushcraft
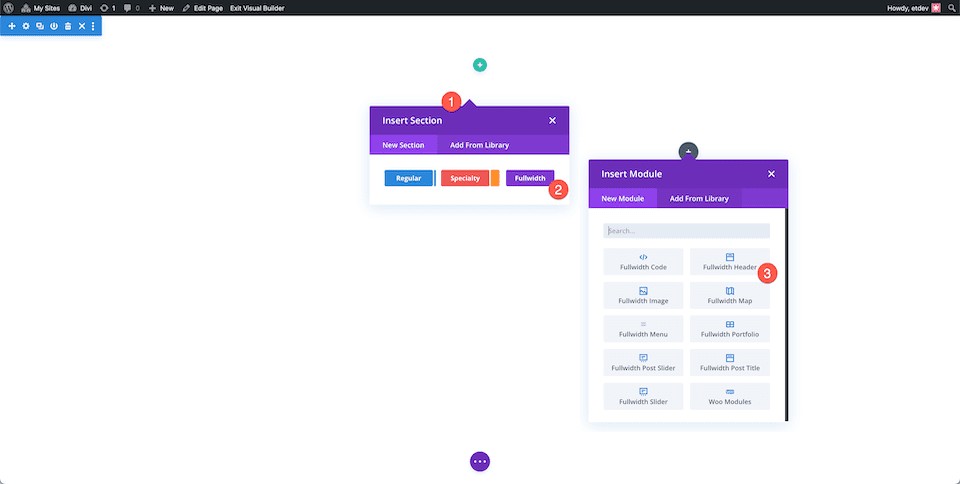
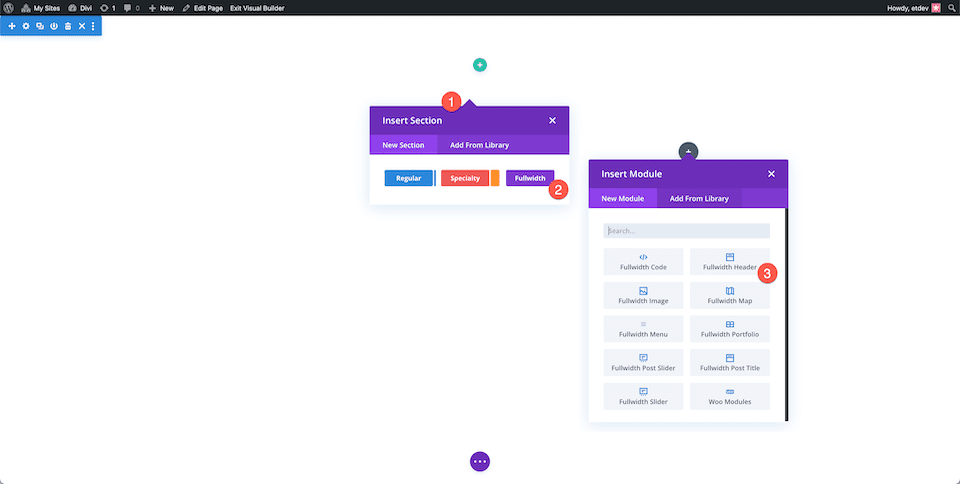
ก่อนอื่นเราต้องรวมส่วนความกว้างเต็มในหน้าของเรา หากต้องการดูตัวเลือกส่วน ให้คลิกไอคอน "+" จากนั้นเลือก "เต็มความกว้าง" เมื่อทำเช่นนั้น ไลบรารีโมดูลแบบเต็มความกว้างจะโหลด ให้คุณเลือก "ส่วนหัวแบบเต็ม" จากทางเลือกที่มี การดำเนินการนี้จะแสดงโมดูลส่วนหัวแบบเต็มความกว้างของหน้า

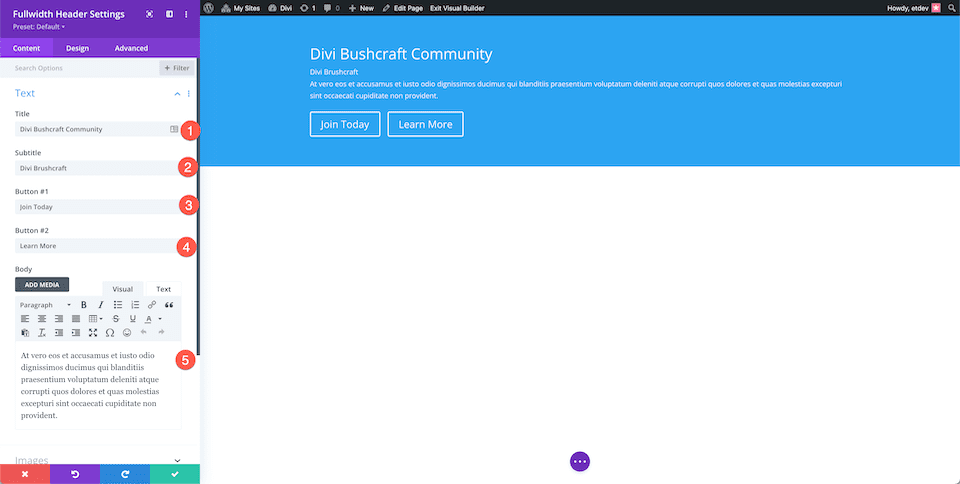
ในแท็บข้อความ ตอนนี้เราจะป้อนเนื้อหาสำหรับโมดูลของเรา ตั้งค่าพารามิเตอร์ต่อไปนี้:
- ข้อความส่วนหัว: ชุมชน Divi Bushcraft
- ข้อความคำบรรยาย: Divi Bushcraft
- ปุ่ม #1: เข้าร่วมวันนี้
- ปุ่ม #2: เรียนรู้เพิ่มเติม
- เนื้อความ: แต่แท้จริงแล้ว เราต่างก็กล่าวโทษและปราบบรรดาผู้ที่สมควรเกลียดชัง ผู้ซึ่งถูกทำให้อ่อนลงด้วยคำเยินยอของความสุขในปัจจุบัน และเสียหายด้วยความเจ็บปวดและปัญหาที่พวกเขากำลังจะประสบ มืดบอดด้วยราคะ อย่าคาดหวัง

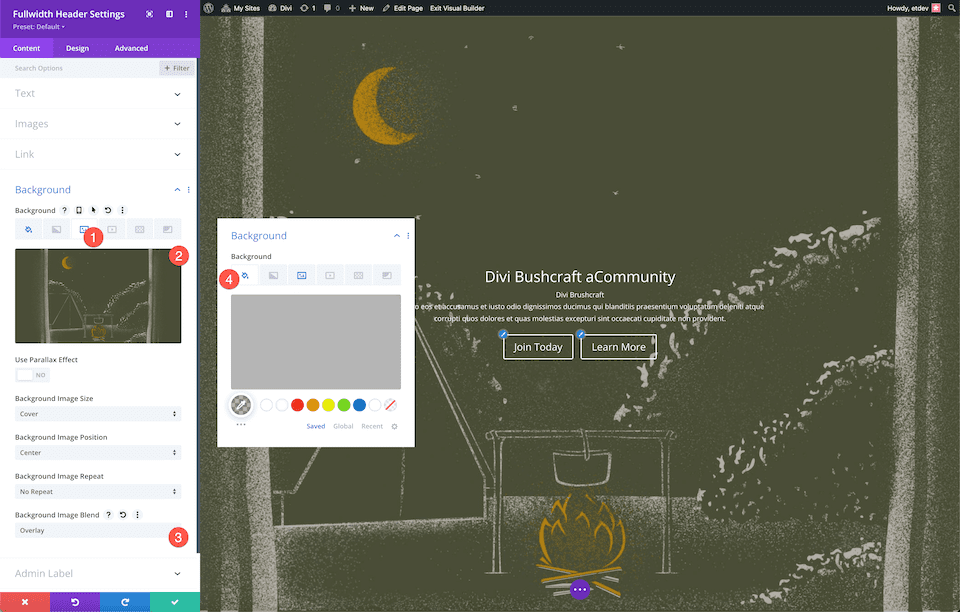
การออกแบบพื้นหลัง
เพิ่มภาพฉากหลังเมื่อมีภาพถ่าย
- เลือกไอคอนรูปภาพ ไอคอนที่สาม
- จากนั้นเลือก "เพิ่มภาพพื้นหลัง" เมื่อทำเช่นนี้ ไลบรารีสื่อจะเปิดขึ้น เพื่อให้คุณเพิ่มรูปภาพใหม่หรือเลือกรูปภาพจากคอลเล็กชันที่มีอยู่ได้
- ภาพซ้อนทับได้รับเลือกให้เป็นโหมดผสมผสานภาพพื้นหลัง
- ตั้งค่าสีฉากหลังของ rgba โดยคลิกที่สัญลักษณ์ถังสี ซึ่งเป็นไอคอนแรก (10,10,10,0.3)

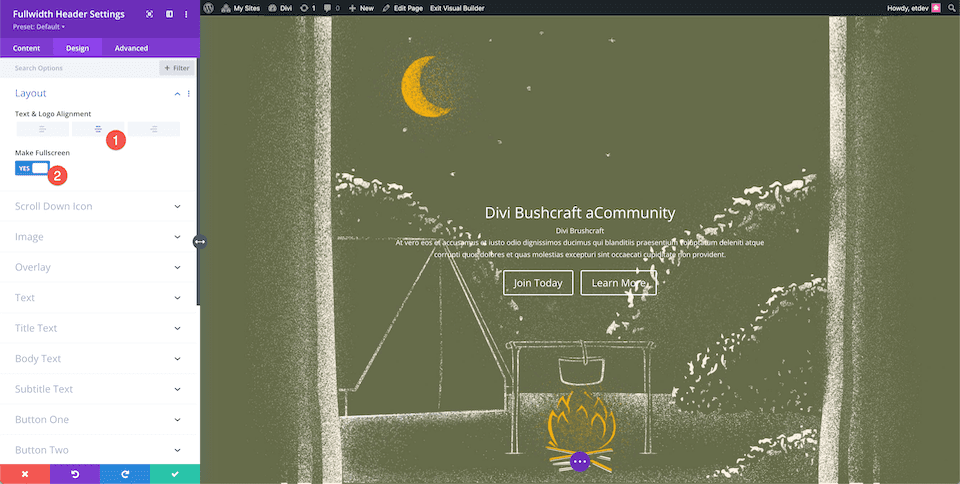
เลือกการจัดตำแหน่งกึ่งกลางในส่วนเค้าโครงของแท็บเค้าโครงภายใต้การตั้งค่าการออกแบบ เปลี่ยน "ทำให้เต็มหน้าจอ" เป็น "ใช่" เพื่อเปิดใช้งาน

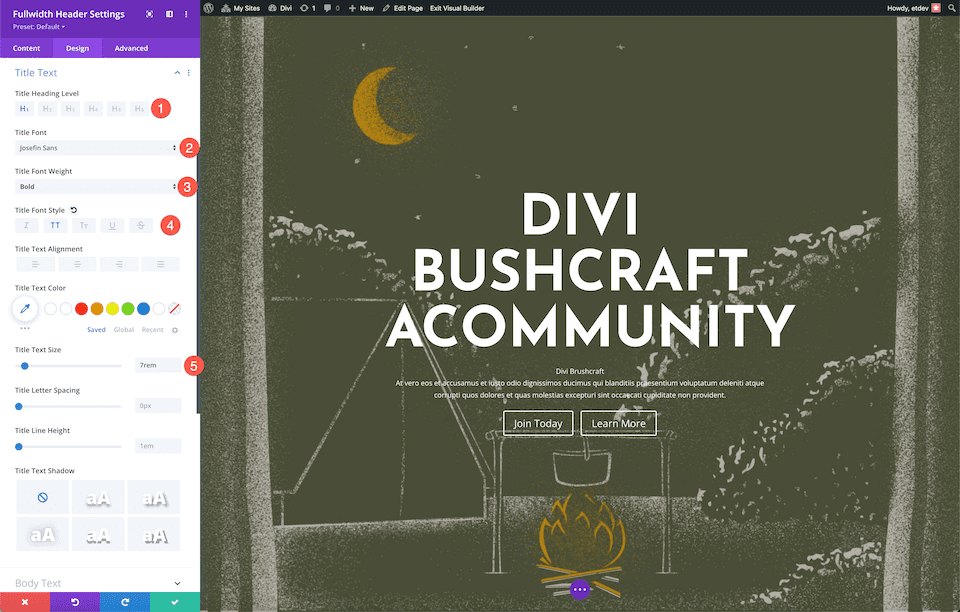
ข้อความชื่อเรื่อง
กำหนดค่าตัวเลือกต่อไปนี้เพื่อจัดรูปแบบข้อความชื่อ:
- ระดับหัวเรื่อง: H1
- แบบอักษรของชื่อเรื่อง: Josefin Sans
- น้ำหนักแบบอักษรของชื่อเรื่อง: ตัวหนา
- รูปแบบตัวอักษรของชื่อเรื่อง: ตัวพิมพ์ใหญ่
- ขนาดข้อความชื่อเรื่อง: 7rem

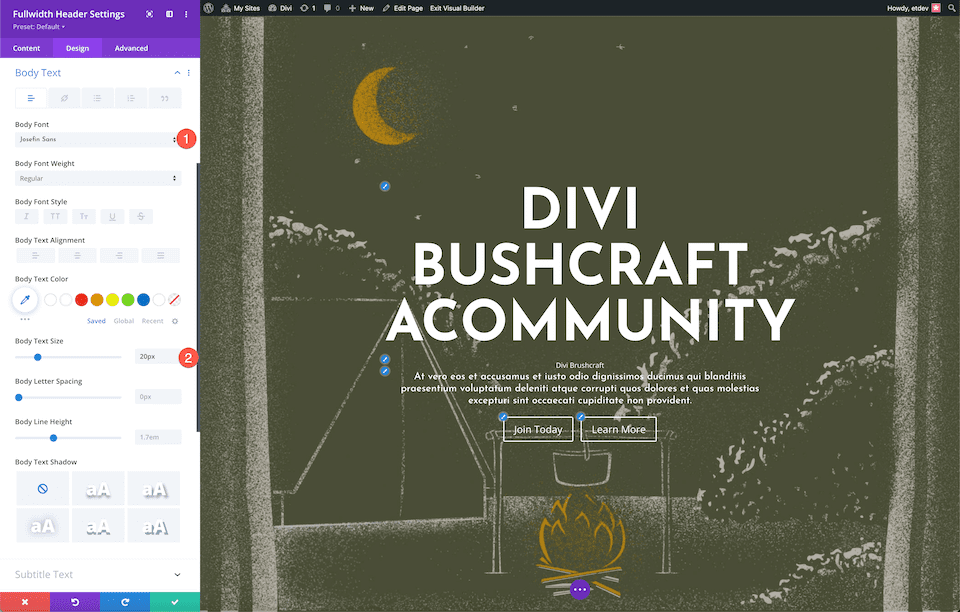
เนื้อความ
ตั้งค่าตัวเลือกเหล่านี้เพื่อจัดรูปแบบข้อความเนื้อหา:
- ฟอนต์ตัว: Josefin Sans
- ขนาดข้อความ: 20px

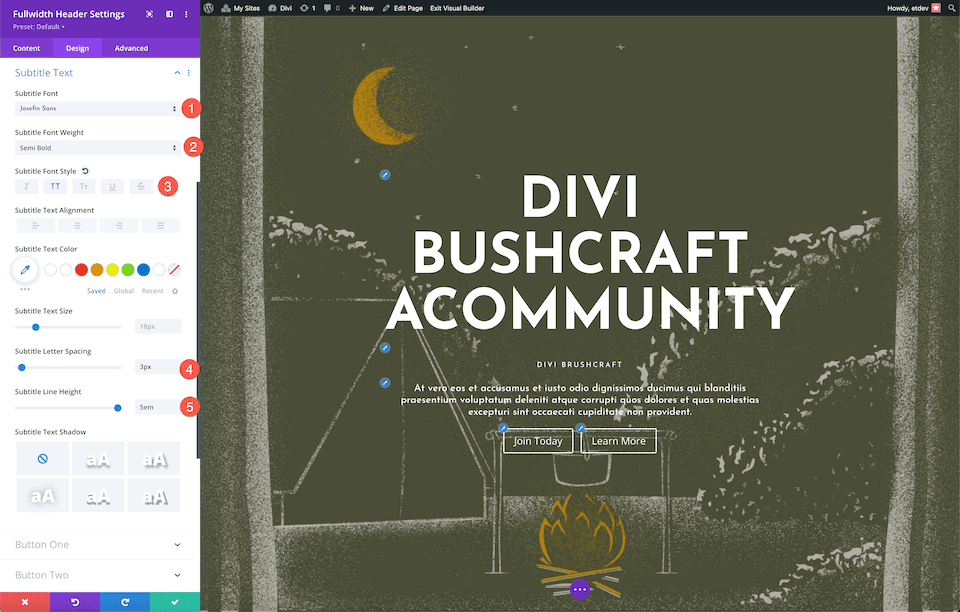
ข้อความคำบรรยาย
ตั้งค่าตัวเลือกเหล่านี้เพื่อจัดรูปแบบข้อความคำบรรยาย:
- แบบอักษรคำบรรยาย: Josefin Sans
- น้ำหนักแบบอักษรคำบรรยาย: กึ่งหนา
- รูปแบบตัวอักษรของคำบรรยาย: ตัวพิมพ์ใหญ่
- คำบรรยายการเว้นวรรคตัวอักษร: 3px
- ความสูงของบรรทัดคำบรรยาย: 5em

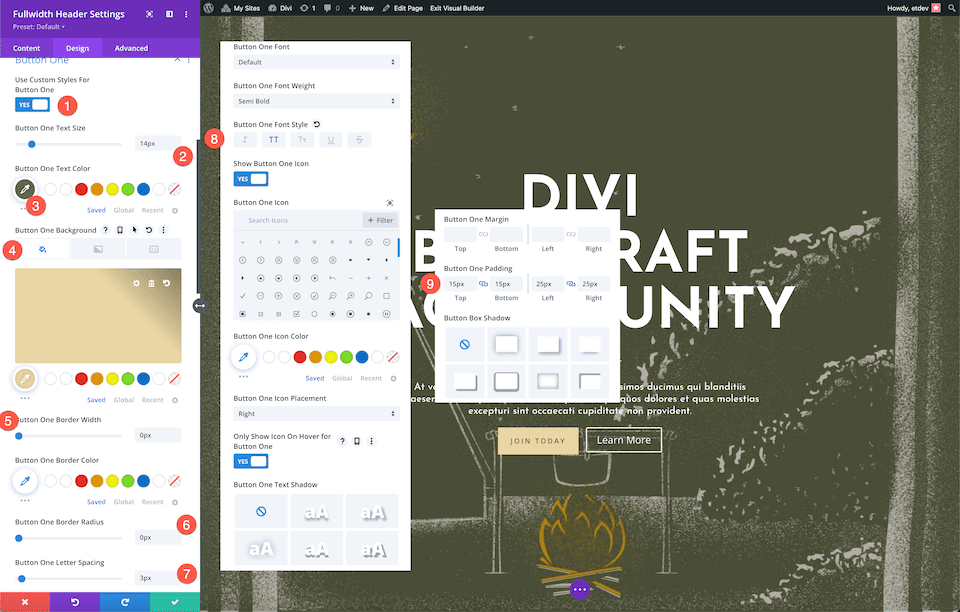
จัดแต่งทรงผมปุ่ม
ตอนนี้ให้แฟชั่นปุ่ม! ตั้งค่าพารามิเตอร์ต่อไปนี้สำหรับปุ่มที่หนึ่ง:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดข้อความปุ่มเดียว: 14px
- ปุ่มสีข้อความหนึ่ง: #666b4a
- ปุ่มหนึ่งพื้นหลัง: #ead5a4
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 0px
- ปุ่มหนึ่งตัวอักษรเว้นวรรค: 3px
- รูปแบบตัวอักษรปุ่มหนึ่ง: ตัวพิมพ์ใหญ่
- ปุ่มที่หนึ่ง Padding: 15px ด้านบนและด้านล่าง; 25px ซ้ายและขวา

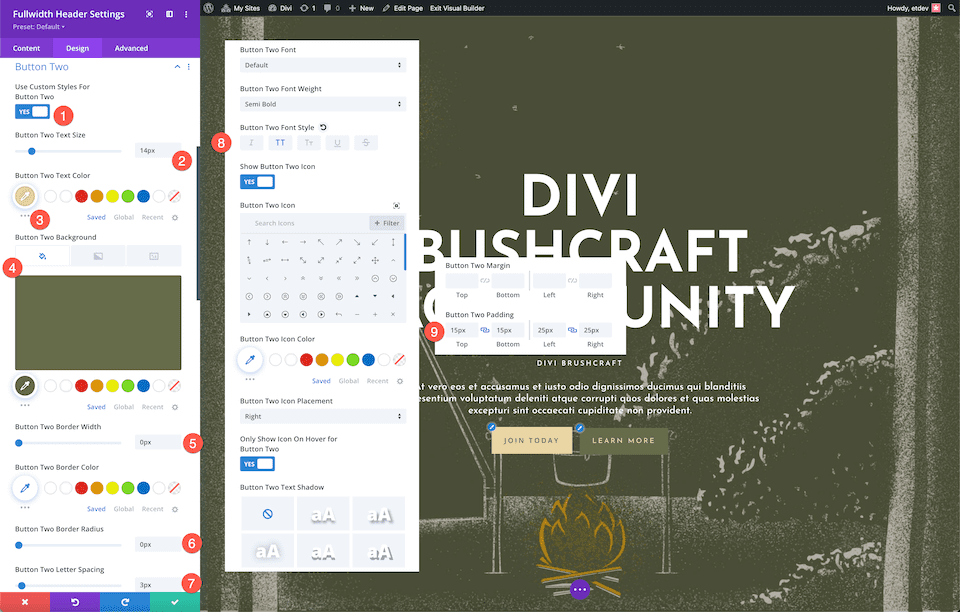
ตั้งค่าพารามิเตอร์ต่อไปนี้เป็นปุ่มสไตล์ 2:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดข้อความปุ่มเดียว: 14px
- ปุ่มสีข้อความหนึ่ง: #ead5a4
- ปุ่มหนึ่งพื้นหลัง: #666b4a
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 0px
- ปุ่มหนึ่งตัวอักษรเว้นวรรค: 3px
- รูปแบบตัวอักษรปุ่มหนึ่ง: ตัวพิมพ์ใหญ่
- ปุ่มที่หนึ่ง Padding: 15px ด้านบนและด้านล่าง; 25px ซ้ายและขวา

และบิงโก! คุณจะได้ส่วนหัวแบบเต็มความกว้างที่ออกแบบอย่างสวยงามพร้อมภาพซ้อนทับสำหรับชุมชน Divi Bushcraft และภาพพื้นหลังที่มีพื้นผิว
ออกแบบ นางนิโคล’s ชั้น ป.2
มาสร้างส่วนหัวแบบเต็มความกว้างสำหรับชั้นเรียนชั้นประถมศึกษาปีที่สองของ Mrs. Nicole ทันที! รูปลักษณ์ที่สนุกสนานและทันสมัยของส่วนหัวนี้เกิดจากการรวมภาพพื้นหลังกับการไล่ระดับสี เริ่มกันเลย!
ก่อนอื่นเราต้องรวมส่วนความกว้างเต็มในหน้าของเรา หากต้องการดูตัวเลือกส่วน ให้คลิกไอคอน "+" จากนั้นเลือก "เต็มความกว้าง" เมื่อทำเช่นนั้น ไลบรารีโมดูลแบบเต็มความกว้างจะโหลด ให้คุณเลือก "ส่วนหัวแบบเต็ม" จากทางเลือกที่มี การดำเนินการนี้จะแสดงโมดูลส่วนหัวแบบเต็มความกว้างของหน้า

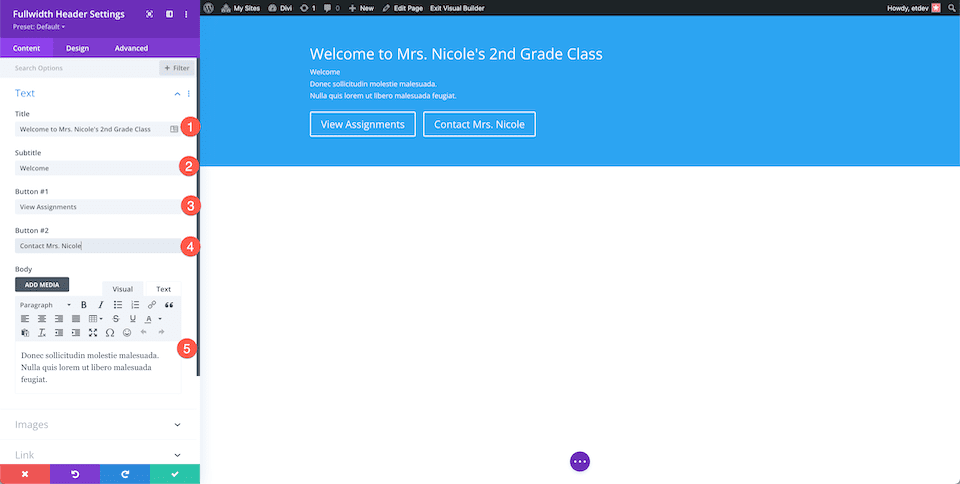
ในแท็บข้อความ ตอนนี้เราจะป้อนเนื้อหาสำหรับโมดูลของเรา ตั้งค่าพารามิเตอร์ต่อไปนี้:
- ข้อความส่วนหัว: ยินดีต้อนรับสู่ Mrs. Nicole’s ชั้นประถมศึกษาปีที่ 2
- ข้อความคำบรรยาย: ยินดีต้อนรับ
- ปุ่ม #1: ดูงานที่มอบหมาย
- ปุ่ม #2: ติดต่อคุณนิโคล
- เนื้อความ: Donec sollicitudinum molestie. ไม่มีสิ่งที่เรียกว่า feugiat ชายฟรี

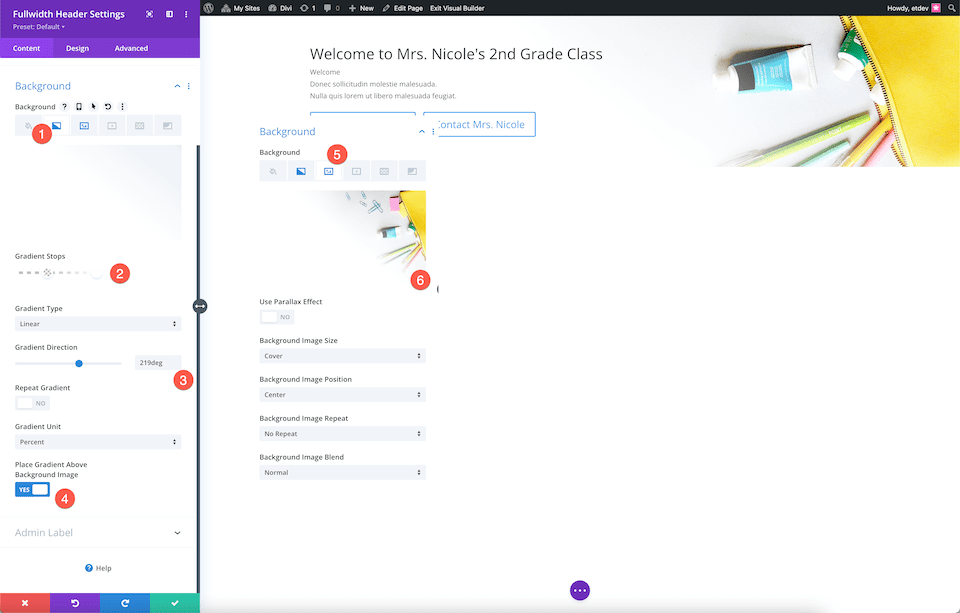
การออกแบบพื้นหลัง
ตั้งค่าตัวเลือกเหล่านี้เพื่อปรับแต่งพื้นหลัง:
- เลือกไอคอนการไล่ระดับสีบนแท็บที่สอง
- ตั้งค่าการไล่ระดับสีให้โปร่งใสที่ 18% และ #ffffff ที่ 40%
- ควรใช้การไล่ระดับสี 219 องศา
- เลือก "ใช่" เพื่อวางการไล่ระดับสีบนภาพพื้นหลัง
- "เพิ่มภาพพื้นหลัง" สามารถเลือกได้โดยคลิกที่ปุ่มที่สาม ไอคอนรูปภาพ

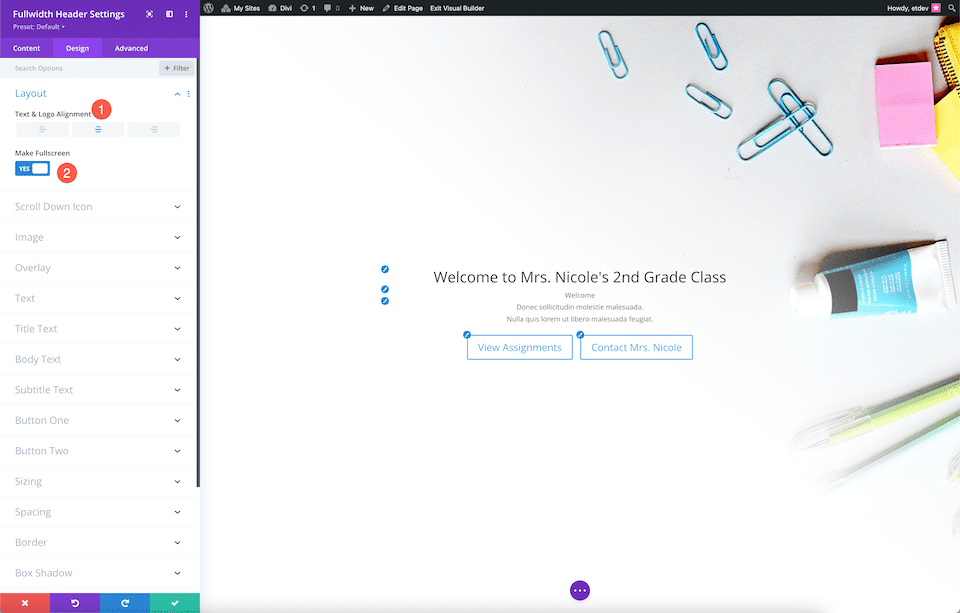
เนื้อหาของโมดูลจะถูกทำให้เต็มหน้าจอและอยู่ตรงกลาง ณ จุดนี้
- การจัดตำแหน่งโลโก้ข้อความ &: กึ่งกลาง
- ทำให้เต็มหน้าจอ: ใช่

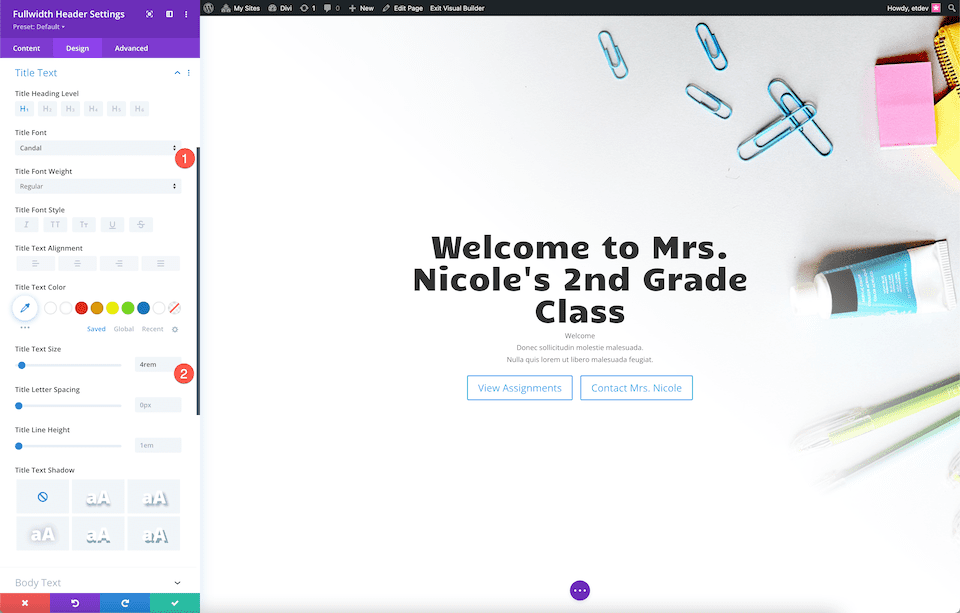
ข้อความชื่อเรื่อง
กำหนดค่าตัวเลือกต่อไปนี้เพื่อจัดรูปแบบข้อความชื่อ:
- แบบอักษรของชื่อเรื่อง: Candal
- ขนาดข้อความชื่อเรื่อง: 4rem

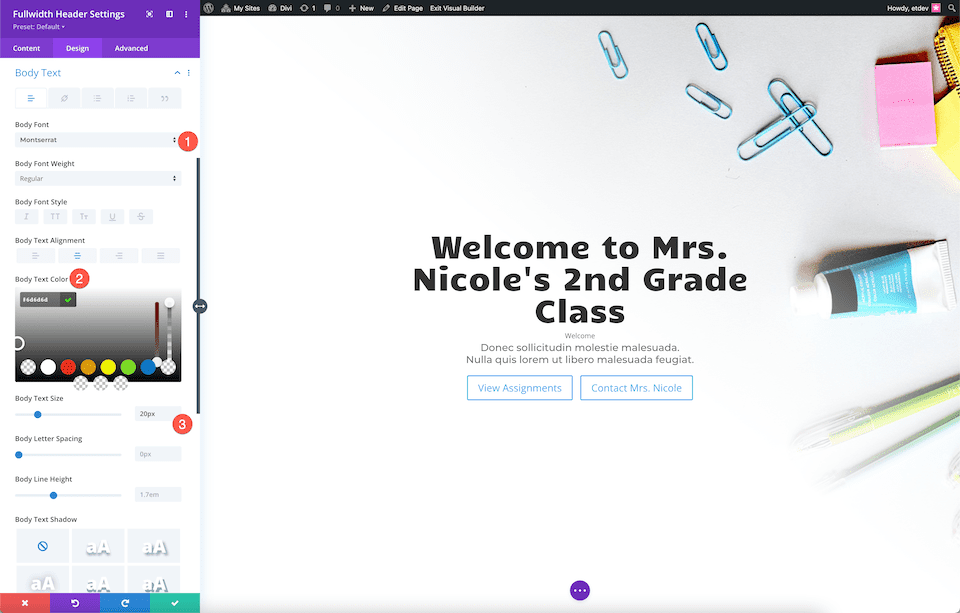
เนื้อความ
ตั้งค่าตัวเลือกเหล่านี้เพื่อจัดรูปแบบข้อความเนื้อหา:
- แบบอักษรของร่างกาย: มอนต์เซอร์รัต
- สีข้อความ: #6d6d6d
- ขนาดข้อความ: 20px

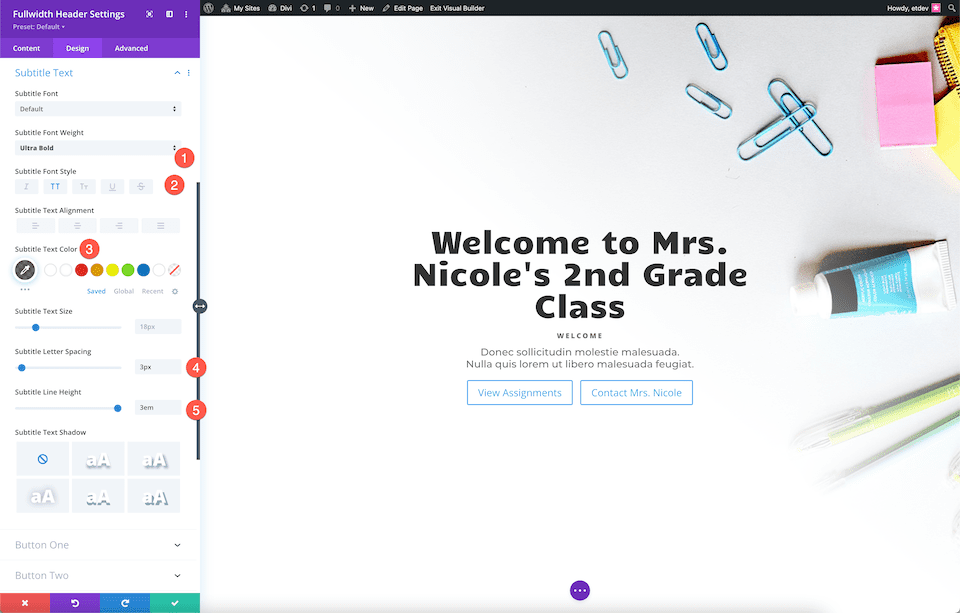
ข้อความคำบรรยาย
ตั้งค่าพารามิเตอร์เหล่านี้เพื่อจัดรูปแบบข้อความคำบรรยาย:
- น้ำหนักแบบอักษรคำบรรยาย: Ultra Bold
- รูปแบบตัวอักษรคำบรรยาย: ตัวพิมพ์ใหญ่
- สีข้อความคำบรรยาย: rgba(28,10,10,0.6)
- คำบรรยายการเว้นวรรคตัวอักษร: 3px
- ความสูงของบรรทัดคำบรรยาย: 3em

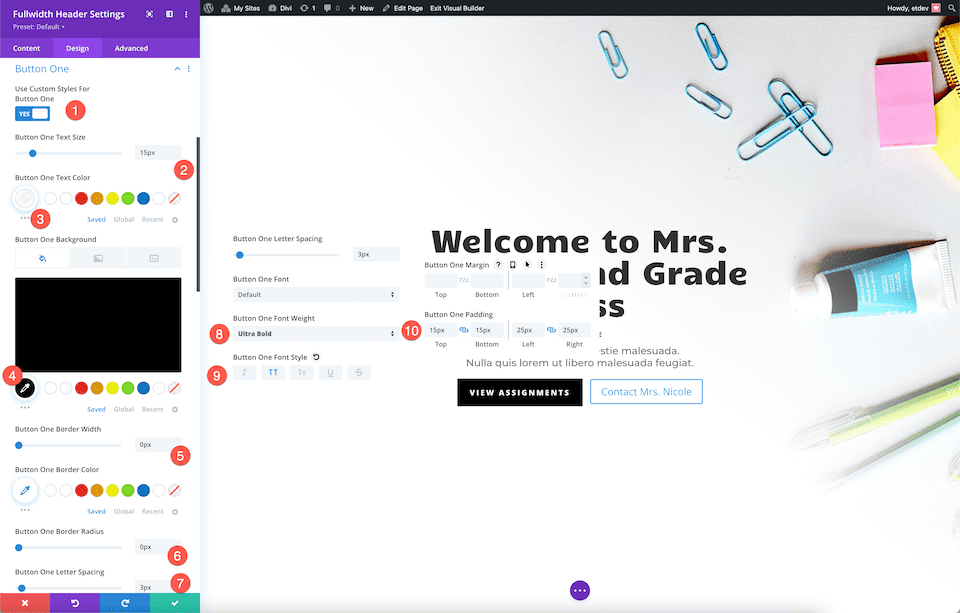
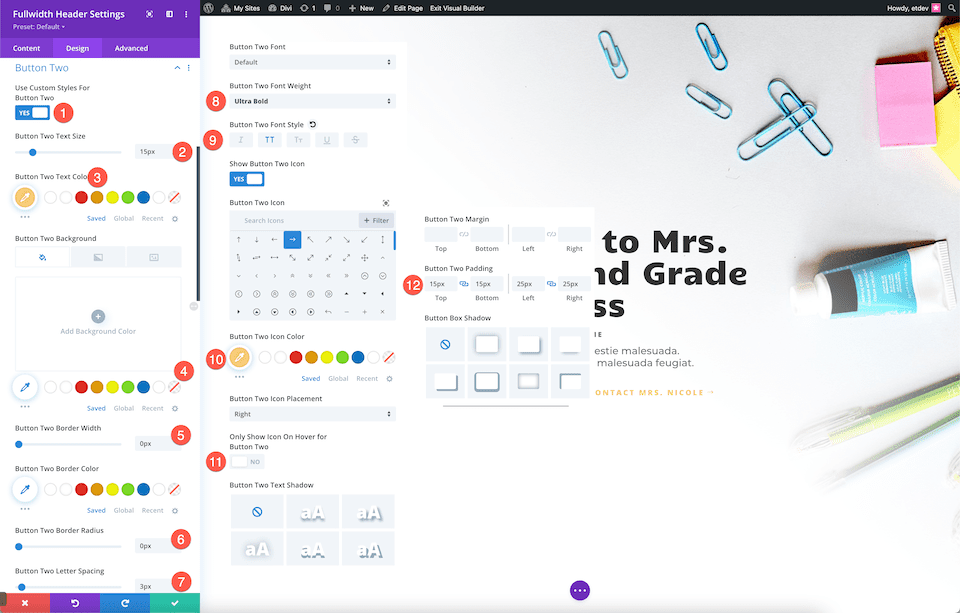
จัดแต่งทรงผมปุ่ม
ปุ่มรูปแบบ 1 โดยระบุพารามิเตอร์ต่อไปนี้:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่หนึ่ง: ใช่
- ขนาดข้อความปุ่มเดียว: 15px
- ปุ่มสีข้อความหนึ่ง: #ffffff
- พื้นหลังปุ่มเดียว: #000000
- ความกว้างของขอบปุ่มหนึ่ง: 0px
- รัศมีเส้นขอบหนึ่งปุ่ม: 0px
- ปุ่มหนึ่งตัวอักษรเว้นวรรค: 3px
- น้ำหนักแบบอักษรปุ่มเดียว: หนาพิเศษ
- รูปแบบตัวอักษรปุ่มหนึ่ง: ตัวพิมพ์ใหญ่
- ปุ่มที่หนึ่ง Padding: 15px ด้านบนและด้านล่าง; 25px ซ้ายและขวา

โดยเลือกตัวเลือกต่อไปนี้ ปุ่มลักษณะ 2:
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่มที่สอง: ใช่
- ขนาดข้อความของปุ่มที่สอง: 15px
- ปุ่มสองสีข้อความ: #ffd078
- ปุ่มสองพื้นหลัง: โปร่งใส
- ปุ่มสองขอบกว้าง: 0px
- ปุ่มสองขอบรัศมี: 0px
- ปุ่มสองระยะห่างตัวอักษร: 3px
- น้ำหนักแบบอักษรของปุ่มที่สอง: Ultra Bold
- รูปแบบตัวอักษรของปุ่มสอง: ตัวพิมพ์ใหญ่
- ปุ่มสองไอคอนสี: #ffd078
- แสดงเฉพาะไอคอนเมื่อวางเมาส์เหนือสำหรับปุ่มที่สอง: ไม่
- ปุ่มที่สอง Padding: 15px ด้านบนและด้านล่าง; 25px ซ้ายและขวา

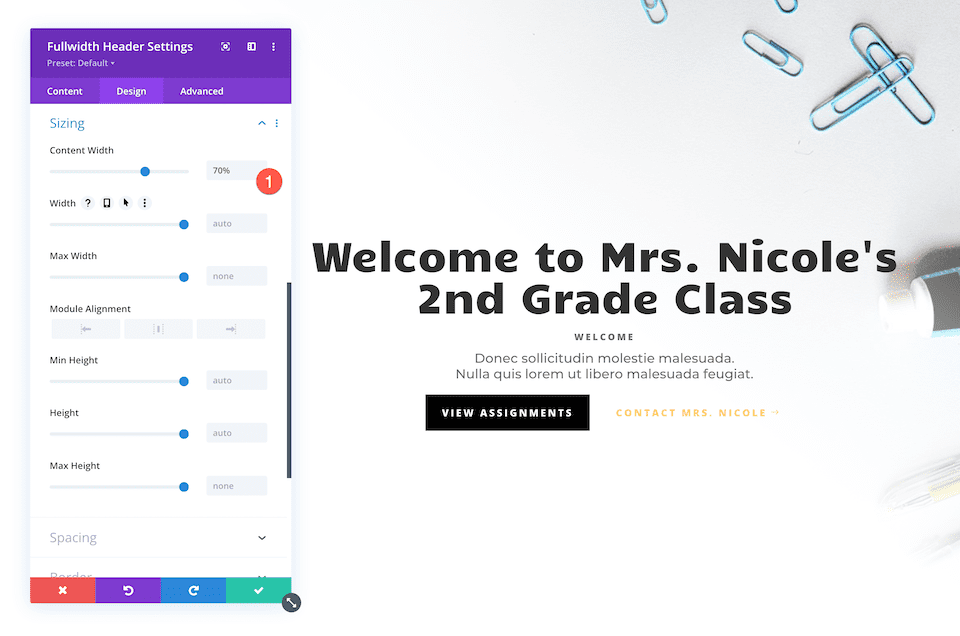
ขนาด
ตอนนี้ ปรับความกว้างของเนื้อหาเป็น 70%

ตอนนี้คุณมีส่วนหัวแบบเต็มความกว้างที่ปรับแต่งมาอย่างสมบูรณ์สำหรับชั้นเรียนชั้นประถมศึกษาปีที่สองของ Mrs. Nicole
ห่อ
ส่วนฮีโร่ของเว็บไซต์ที่สวยงามสำหรับเว็บไซต์ของคุณสามารถสร้างขึ้นได้อย่างรวดเร็วและง่ายดายด้วย Divi Fullwidth Header การออกแบบของคุณต้องมีตราสินค้า ดึงดูดความสนใจ และให้ข้อมูลเป็นสิ่งสำคัญ เนื่องจากส่วนสำคัญของเว็บไซต์มีความสำคัญอย่างยิ่งต่อการสร้างความประทับใจแรกพบที่ยอดเยี่ยม การสร้างส่วนหัวที่บรรลุวัตถุประสงค์แต่ละข้อในโมดูลเดียวทำได้ง่ายๆ ด้วยส่วนหัวแบบเต็มความกว้าง คุณจะสร้าง Fullwidth Header ได้อย่างไร เมื่อคุณได้เห็นว่ามันเป็นไปได้ด้วย it?




