แสดงตัวเลข ทักษะ และอื่นๆ อีกมากมายโดยใช้ Circle Counter Module ของ Divi ได้อย่างง่ายดาย เครื่องมือพิเศษนี้ช่วยทำให้หน้าที่มีตัวเลขจำนวนมากดูน่าสนใจยิ่งขึ้น สร้างวิธีที่สวยงามและสะดุดตาในการแสดงข้อมูลที่สำคัญชิ้นหนึ่ง เมื่อโหลดเพจ โมดูลจะมีแอนิเมชั่นเจ๋งๆ ที่ทำให้ข้อมูลดูน่าตื่นเต้น ไม่จำเป็นต้องมีโต๊ะทึบบนเว็บไซต์ของคุณอีกต่อไป! ในบล็อกโพสต์นี้ เราจะมาดูวิธีทำให้ Circle Counter Module ของ Divi ดูดี โดยได้รับความช่วยเหลือจากดีไซน์ฟรีที่มาพร้อมกับ Divi

ดูตัวอย่างการออกแบบ
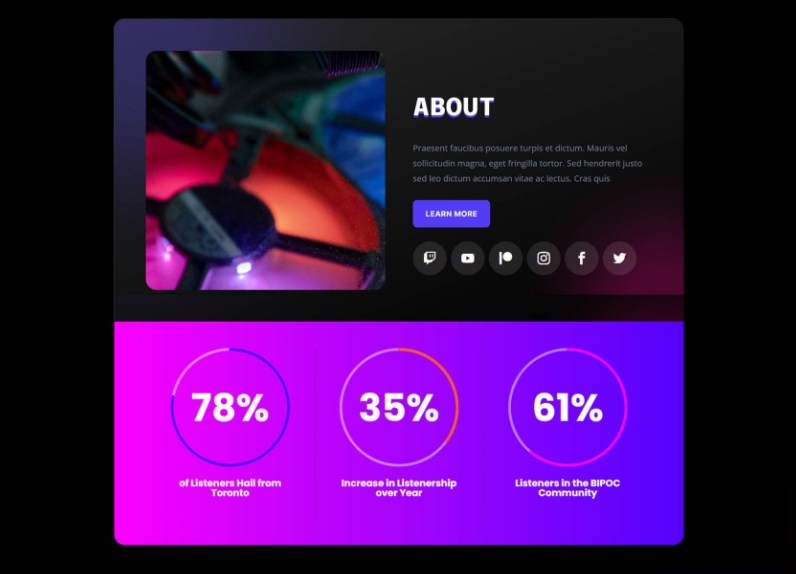
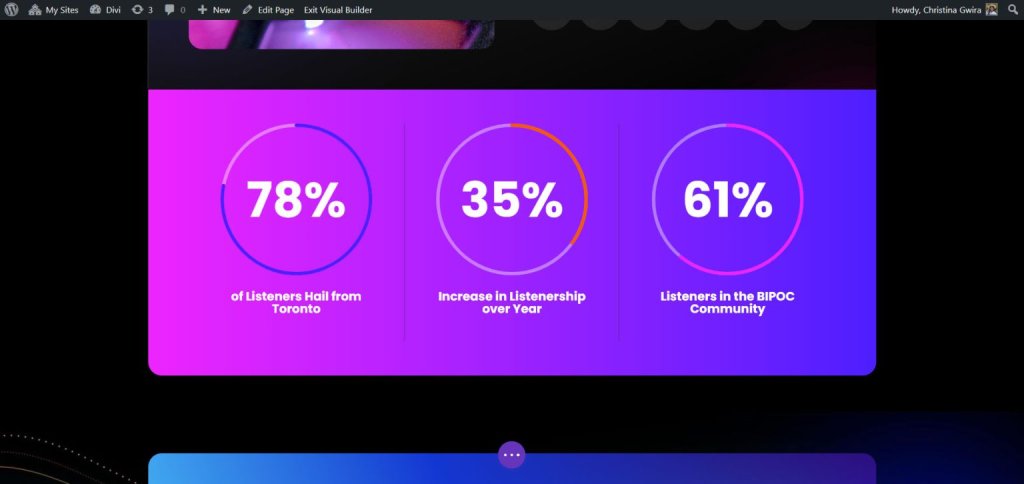
นี่คือการออกแบบที่เราจะสร้างใหม่ในวันนี้โดยใช้ Circle Counter Module ของ Divi การออกแบบนี้มาจากเทมเพลต Divi Streamer

เตรียมสไตล์
ก่อนที่เราจะเริ่มทำกล่อง Circle Counter ให้ดูดี เราต้องสร้างพื้นที่พิเศษสำหรับวางกล่องก่อน ไม่สำคัญว่าคุณจะวางพื้นที่พิเศษนี้บนหน้าใหม่หรือหน้าที่คุณสร้างไว้แล้ว คุณจะต้องเตรียมตัวให้พร้อมในลักษณะเดียวกัน ก่อนที่คุณจะเริ่มทำให้สิ่งต่าง ๆ ดูสวยงาม ให้คิดก่อนว่าคุณต้องการแสดงตัวเลขสำคัญใดในกล่องตัวนับวงกลม จากนั้นจัดพื้นที่พิเศษสำหรับกล่องของคุณ หลังจากนั้นตัดสินใจว่าจะใส่กล่องละกี่กล่อง ส่วนนี้ขึ้นอยู่กับหมายเลขที่คุณเลือกไว้ก่อนหน้านี้ เมื่อคุณพร้อมแล้ว คุณก็สามารถวางกล่อง Circle Counter ลงในแต่ละจุดที่คุณสร้างไว้ได้
ส่วน
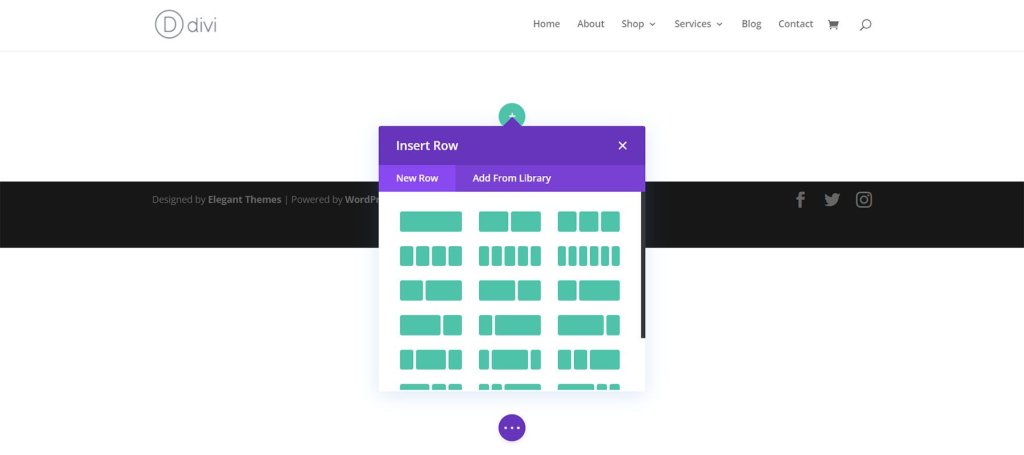
คลิกเครื่องหมาย + สีน้ำเงินก่อน เพจของคุณจะได้รับส่วนใหม่ตามมา
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
การเลือกคอลัมน์
ขั้นตอนต่อไปคือการเพิ่มแถวตามจำนวนคอลัมน์ที่ระบุโดยเลือกไอคอนเพิ่มเติมสีเขียว โมดูลตัวนับวงกลมหนึ่งตัวจะพอดีกับแต่ละคอลัมน์

เพิ่มโมดูลตัวนับวงกลม
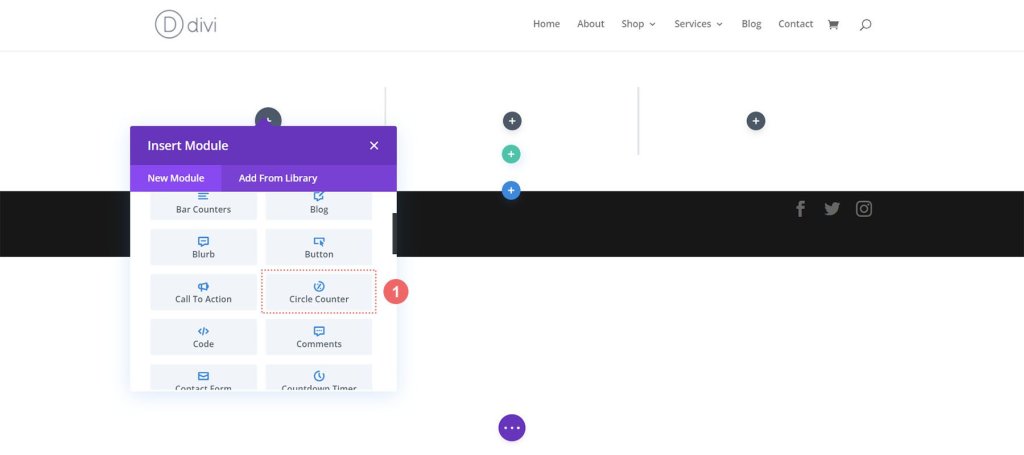
คลิกที่เครื่องหมายบวกสีเทาเมื่อคุณสร้างคอลัมน์แล้ว จากนั้นโมดูลก็จะปรากฏขึ้นมา เลือกโมดูลตัวนับวงกลมจากจุดนี้เป็นต้นไป

ฉันขอแนะนำให้จัดสไตล์ Circle Counter Module ครั้งละหนึ่งโมดูลเพื่อความสม่ำเสมอ จากนั้น ทำซ้ำโมดูลตัวนับวงกลมแต่ละโมดูล และแก้ไขจุดข้อมูลภายในโดยใช้เมนูคลิกขวาของ Divi หลังจากเข้าใจหลักการแล้ว ก็ถึงเวลาจัดรูปแบบโมดูล
ขั้นตอนการออกแบบ
สำหรับบทช่วยสอนนี้ เราจะแก้ไขส่วน "เกี่ยวกับ" ภายในเค้าโครงหน้า Landing Page จากแพ็กเค้าโครงสตรีมเมอร์ Divi ที่เรากล่าวถึงข้างต้น
เตรียมมาตรา
เริ่มต้นด้วยการลบ Number Counter Modules ออกจากส่วนนี้ คลิกไอคอนถังขยะจากเมนูป๊อปเอาท์สีเทาที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือโมดูล

สำหรับโมดูลตัวนับจำนวนตัวที่สองในส่วนนี้ ให้ทำซ้ำขั้นตอนเหล่านี้
เพิ่มโมดูลตัวนับวงกลม
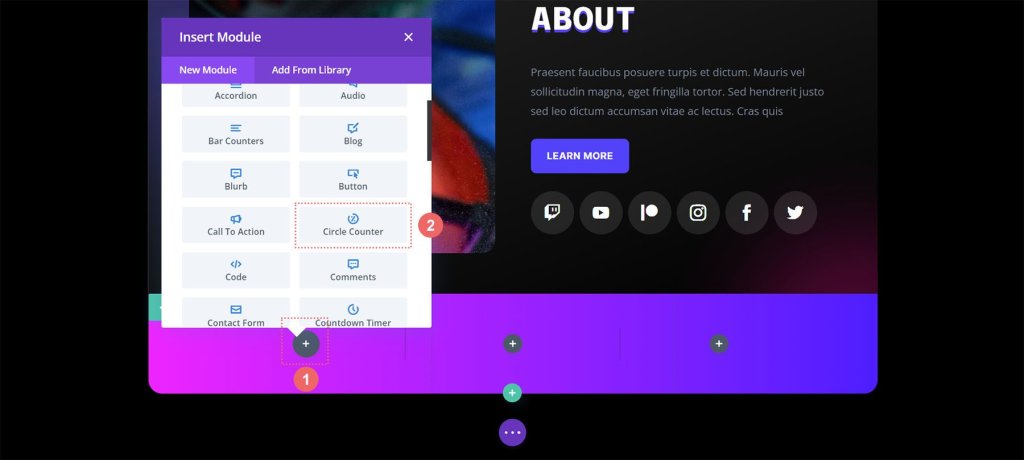
จากนั้น หากต้องการเพิ่ม Circle Counter Module ในคอลัมน์แรกของแถว ให้คลิกไอคอน + สีเทา จากนั้น หากต้องการเพิ่มโมดูลใดโมดูลหนึ่งลงในคอลัมน์ ให้คลิกไอคอนตัวนับวงกลม

การเพิ่มเนื้อหา
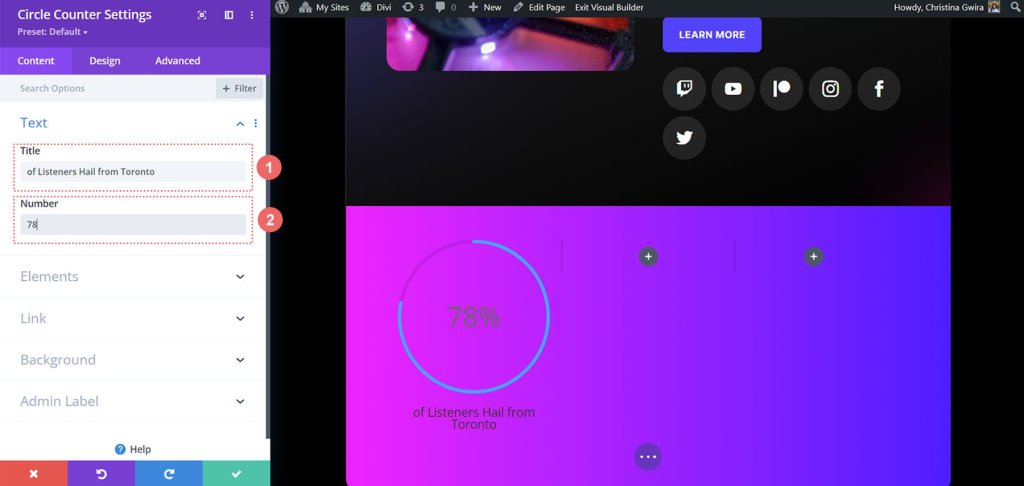
ตอนนี้คุณต้องป้อนจุดข้อมูลของคุณหลังจากเพิ่ม Circle Counter Module แรกของคุณ ป้อนคำอธิบายสำหรับจุดข้อมูลของคุณในแท็บเนื้อหาของโมดูล ในกรณีนี้ เราจะเน้นสัดส่วนของผู้ใช้ที่มาจากโทรอนโต ดังนั้นเราจึงพิมพ์ข้อความและ 78 (โดยไม่มีสัญลักษณ์เปอร์เซ็นต์!)

จัดสไตล์โมดูลตัวนับวงกลม
ตอนนี้เราจะเปลี่ยนไปใช้แท็บการออกแบบ เราจะใช้แบบอักษร ข้อความ และสีจากชุดเพื่อช่วยจัดรูปแบบโมดูลของเรา เนื่องจากส่วนของเราเป็นส่วนหนึ่งของชุดเค้าโครง Divi Streamer
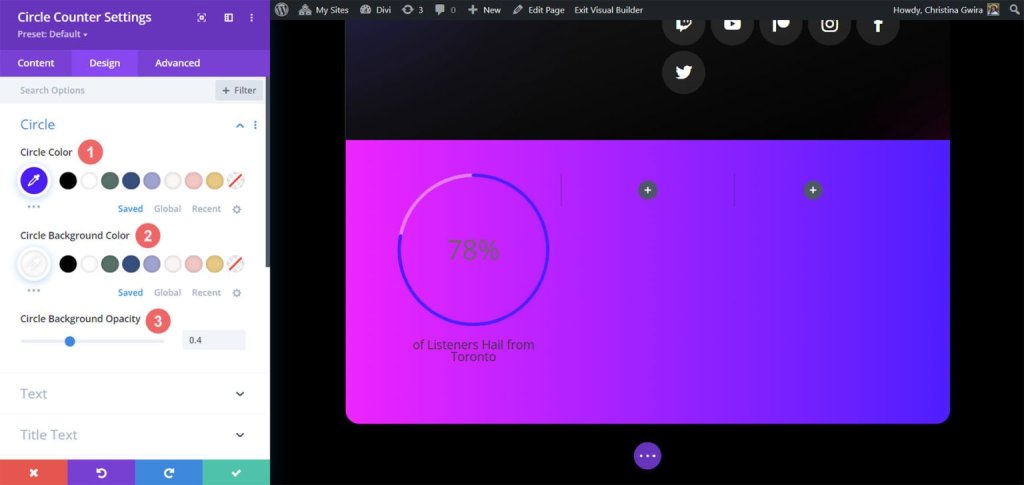
หากต้องการเลือกสีที่จะใช้สำหรับส่วนวงกลมของโมดูล ขั้นแรกให้คลิกแท็บวงกลม
การตั้งค่าการออกแบบสำหรับแวดวง:
- สีสำหรับวงกลม: #5200ff
- วงกลมสีพื้นหลัง: #ffffff
- ความทึบของพื้นหลังของวงกลม: 0.4

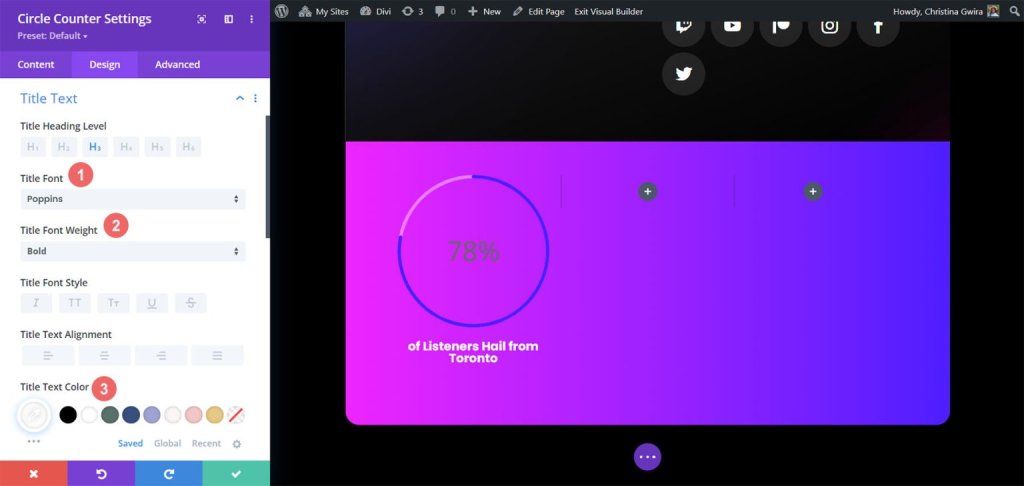
หลังจากนั้นเราจะจัดรูปแบบกราฟวงกลม จากนั้นไปที่ข้อความชื่อเรื่องของโมดูล หากต้องการเติมชีวิตชีวาให้กับข้อความชื่อเรื่องของ Circle Counter Module ให้เลือกแท็บข้อความชื่อเรื่อง จากนั้นปรับตัวเลือกต่อไปนี้
การตั้งชื่อข้อความ:
แบบอักษรของชื่อ: Poppins
น้ำหนักแบบอักษรของชื่อเรื่อง: ชื่อตัวหนา
สีตัวอักษร: #ffffff

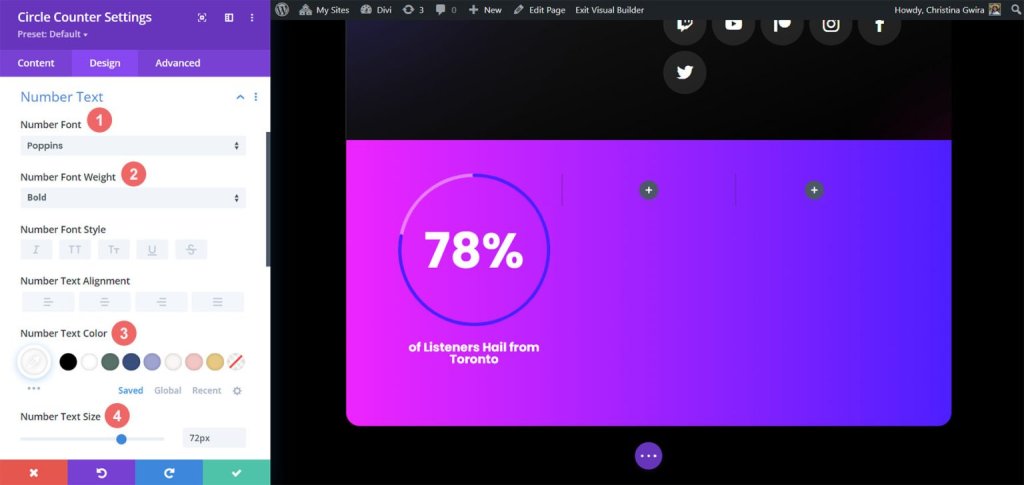
งานของเราไม่น้อยคือการแก้ไขตัวเลขในโมดูลตัวนับวงกลม ในการดำเนินการนี้ เราเลือกแท็บข้อความตัวเลข จากนั้นเราจะจัดสไตล์โดยใช้ตัวเลือกต่อไปนี้ คุณจะเห็นว่าเราได้รับแรงบันดาลใจจากทั้งชุดโครงร่างและโมดูลตัวนับจำนวนรุ่นก่อนหน้า
การตั้งค่าข้อความตัวเลข:
- แบบอักษรตัวเลข: Poppins
- น้ำหนักแบบอักษรของตัวเลข: ตัวหนา
- สีข้อความของตัวเลข: #ffffff
- ขนาดข้อความตัวเลข: 72pt

คลิกเครื่องหมายถูกสีเขียวที่ด้านล่างของกล่องโมดอลเมื่อคุณแก้ไขครั้งล่าสุดเสร็จแล้ว การเปลี่ยนแปลงของคุณจะถูกบันทึกด้วยวิธีนี้
คัดลอกและอัปเดตโมดูล
เมื่อจัดแต่งทรงผมเสร็จแล้ว เราก็สามารถทำซ้ำโมดูลนี้ได้ จะมีการเปลี่ยนแปลงเพื่อให้สะท้อนถึงจุดข้อมูลเพิ่มเติมของเราและหัวข้อที่เกี่ยวข้อง วางเมาส์เหนือโมดูลเพื่อทำสิ่งนี้ ป๊อปอัพเมนูการตั้งค่าโมดูลจะปรากฏขึ้น เลือกปุ่ม "คัดลอก" ย้ายโมดูลไปยังคอลัมน์อื่นๆ ในแถวของคุณหลังจากนั้น

ในตัวอย่างของเรา เรายังเปลี่ยนสีเพื่อให้ตรงกับชุดโครงร่าง นอกเหนือจากการแก้ไขชื่อและข้อมูลของโมดูล

และการออกแบบก็เสร็จสมบูรณ์ คุณจะเห็นว่าการแสดงสถิติที่น่าทึ่งโดยใช้โมดูลตัวนับวงกลมของ Divi นั้นง่ายเพียงใด ต่อไปนี้เป็นตัวอย่างอื่นๆ ของโมดูล Circle Counter ที่ดูดี
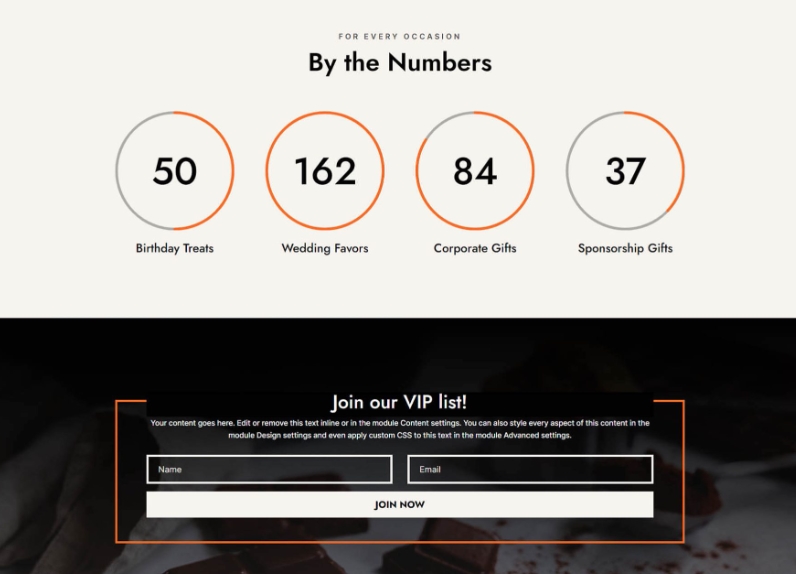
อันนี้มาจากเทมเพลต Divi Chocolatier

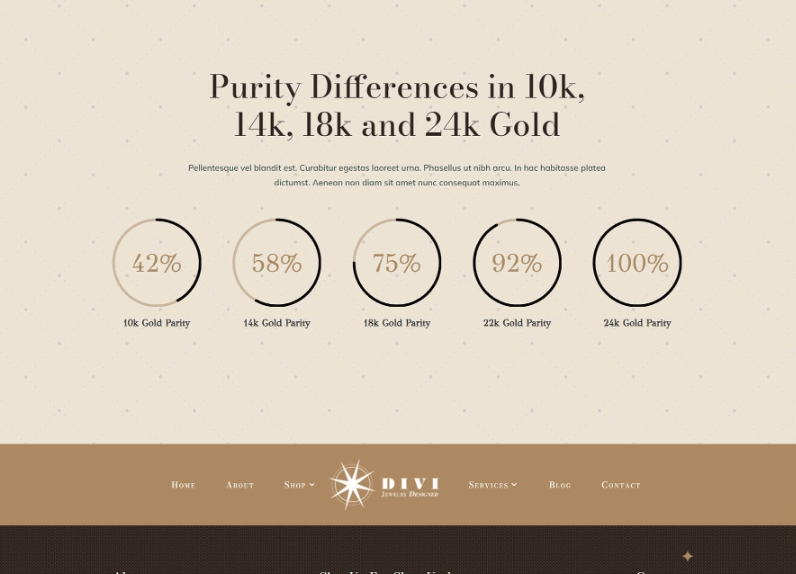
นี่คืออีกอันจากเทมเพลต Divi Jewelry Designer

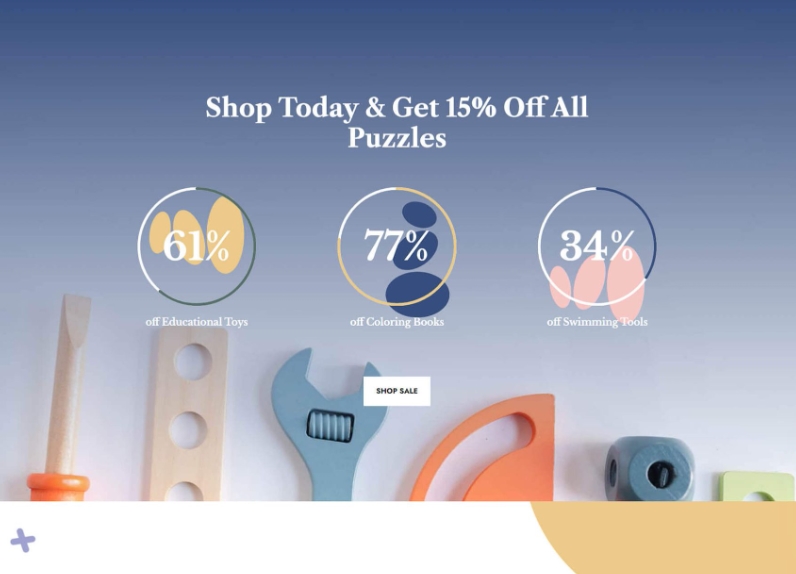
สุดท้ายแต่ไม่ท้ายสุดจาก ร้านขายของเล่น Divi

ความคิดสุดท้าย
ด้วยความช่วยเหลือเล็กๆ น้อยๆ และข้อมูลที่ดีจริงๆ คุณสามารถทำให้เนื้อหาเว็บไซต์ของคุณน่าสนใจยิ่งขึ้นสำหรับผู้ที่เข้าชม Divi Builder เมื่อคุณใช้ Circle Counter Module มันจะเพิ่มสิ่งที่น่าสนใจให้กับหน้าเว็บของคุณและแสดงรายละเอียดที่สำคัญเกี่ยวกับผลิตภัณฑ์หรือบริการของคุณในลักษณะที่ดึงดูดความสนใจของผู้คน เรารู้สึกตื่นเต้นที่ได้เห็นคุณลองใช้บทช่วยสอนเหล่านี้บนเว็บไซต์ของคุณ!




