จำเป็นอย่างยิ่งที่จะต้องมีส่วนบนเว็บไซต์ของคุณที่คุณสามารถแสดงผลงานของคุณได้ หากคุณเป็นสไตลิสต์ คุณอาจสร้างโครงการต่างๆ บนเว็บไซต์ WordPress เพื่อแสดงแนวคิดของคุณ หากคุณเป็นนักออกแบบแบรนด์ พอร์ตโฟลิโอเป็นวิธีที่ดีในการแสดงผลงานก่อนหน้านี้ของคุณ นอกจากนี้ เราอาจก้าวไปอีกขั้นและรวมหลายหมวดหมู่สำหรับโครงการของเรา โมดูลพอร์ตโฟลิโอที่กรองได้ของ Divi มีประโยชน์ที่นี่

ด้วยโมดูลนี้ เราสามารถอวดความทุ่มเทของเราด้วยวิธีที่ง่ายและเป็นระเบียบ ในบทเรียนนี้ เราจะจัดรูปแบบวัตถุกริดแต่ละรายการของโมดูลผลงานที่กรองได้ เราจะใช้เลย์เอาต์แพ็คฟรีจาก Divi Conference และ Divi Online Yoga Instructor ที่มาพร้อมกับการซื้อ Divi ทุกครั้ง เช่นเดียวกับทุกสิ่งใน Divi เราอาจจัดรูปแบบโมดูลนี้ให้ตรงกับความต้องการและความปรารถนาเฉพาะของเรา แต่ก่อนที่เราจะเข้าสู่การออกแบบ เรามาเรียนรู้เพิ่มเติมเกี่ยวกับโมดูลนี้กันอีกเล็กน้อย
Divi’s คืออะไร โมดูลผลงานที่กรองได้?
โปรเจ็กต์เป็นรูปแบบหนึ่งของโพสต์แบบกำหนดเองซึ่งทำงานคล้ายกับโพสต์ สามารถพบได้ในแดชบอร์ด WordPress ของคุณ

ที่นี่ คุณจะสร้างโครงการต่างๆ ที่จะเติมโมดูลพอร์ตโฟลิโอที่กรองได้ของคุณ โมดูลนี้ให้ตัวเลือกสองตัวเลือกสำหรับการแสดงโครงการของเรา: ตารางหรือเต็มความกว้าง โครงสร้างกริดจะถูกใช้และจัดรูปแบบโดยเรา เราจะสามารถเน้นโครงการล่าสุดของเราโดยใช้โมดูลผลงานที่กรองได้ ผู้เยี่ยมชมเว็บไซต์ของเราจะเห็นแถบตัวกรองที่ด้านบนของตารางผลงานของเรา จากนั้นพวกเขาสามารถนำทางผ่านหมวดหมู่พอร์ตโฟลิโอที่เราอนุญาตให้แสดงภายในโมดูล
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
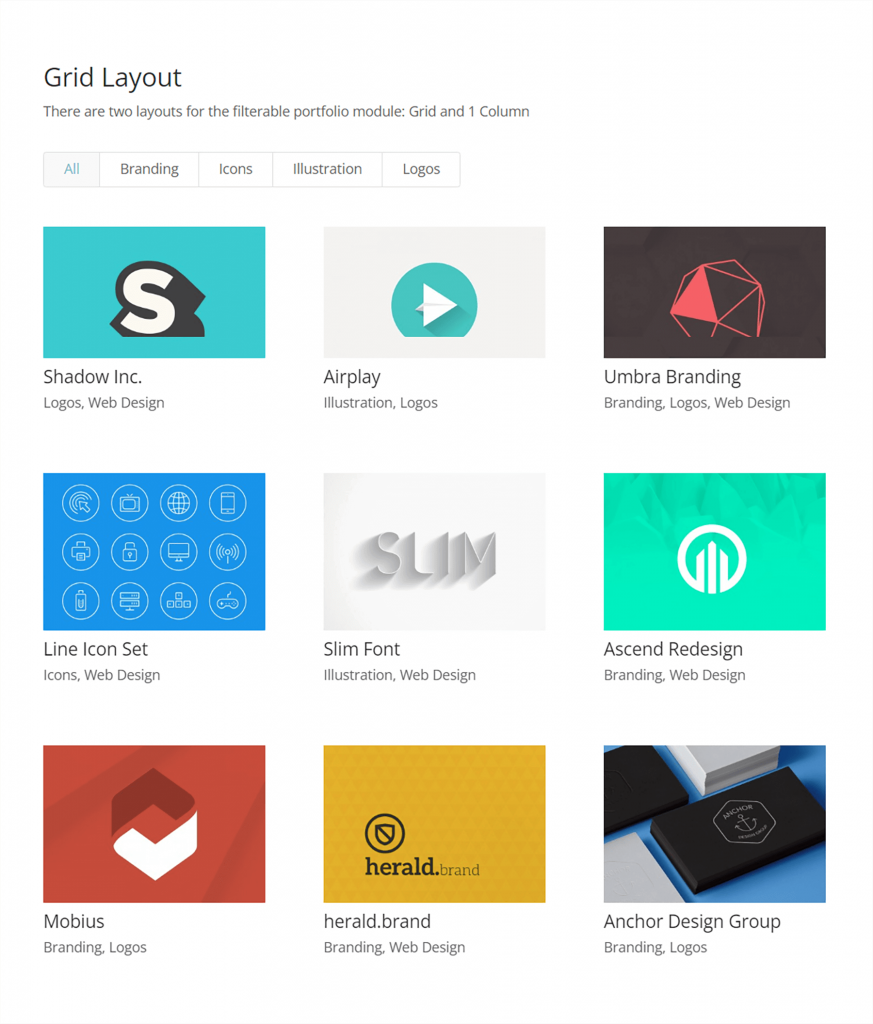
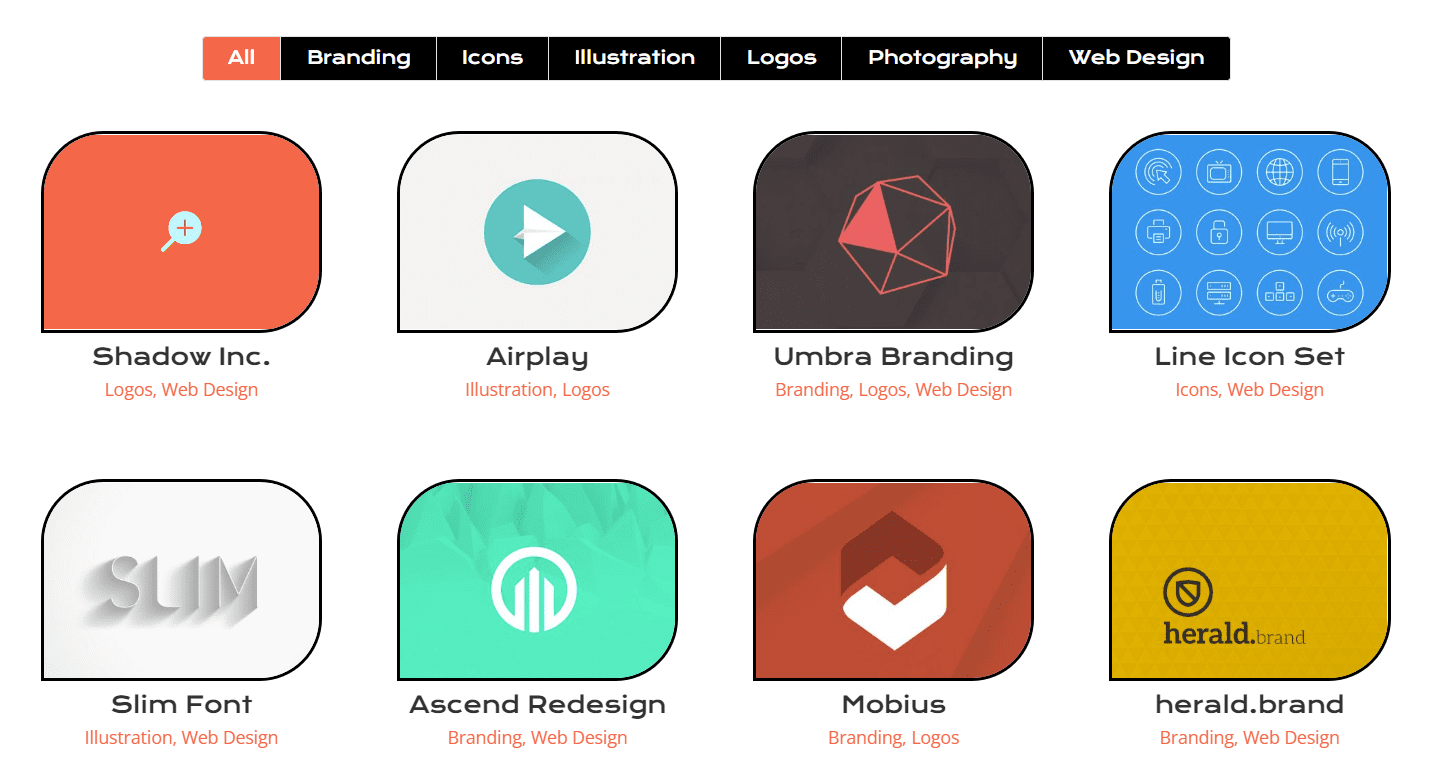
เริ่มเลยต่อไปนี้คือตัวอย่างการตั้งค่าโมดูลพื้นฐานพร้อมตัวอย่างบางโครงการ:

ข้อควรพิจารณาสำหรับผลงานที่กรองได้ของ Styling Divi
โมดูลพอร์ตโฟลิโอที่กรองได้ เช่นเดียวกับโมดูล Divi ทั้งหมด มาพร้อมกับคุณสมบัติมากมายที่เราอาจกำหนดค่าตามความชอบของเรา ด้วยเหตุนี้ คุณลักษณะส่วนใหญ่ของโมดูลจึงสามารถแก้ไขได้ผ่านแท็บออกแบบของกล่องโมดอลการตั้งค่าของโมดูล เราสามารถทำการเปลี่ยนแปลงในด้านต่างๆ ดังต่อไปนี้:
- ชื่อโครงการ
- หมวดโครงการ
- ภาพขนาดย่อ
- กรองข้อความ
- โฮเวอร์ภาพขนาดย่อ
- การแบ่งหน้า
นี่ไม่ใช่รายการทั้งหมด และเรายังไม่ได้เริ่มพูดคุยถึงวิธีที่ CSS ได้ปรับปรุงการปรับแต่งของโมดูล!
We’ จะออกแบบโมดูลผลงานที่กรองได้ของ Divi’s อย่างไร
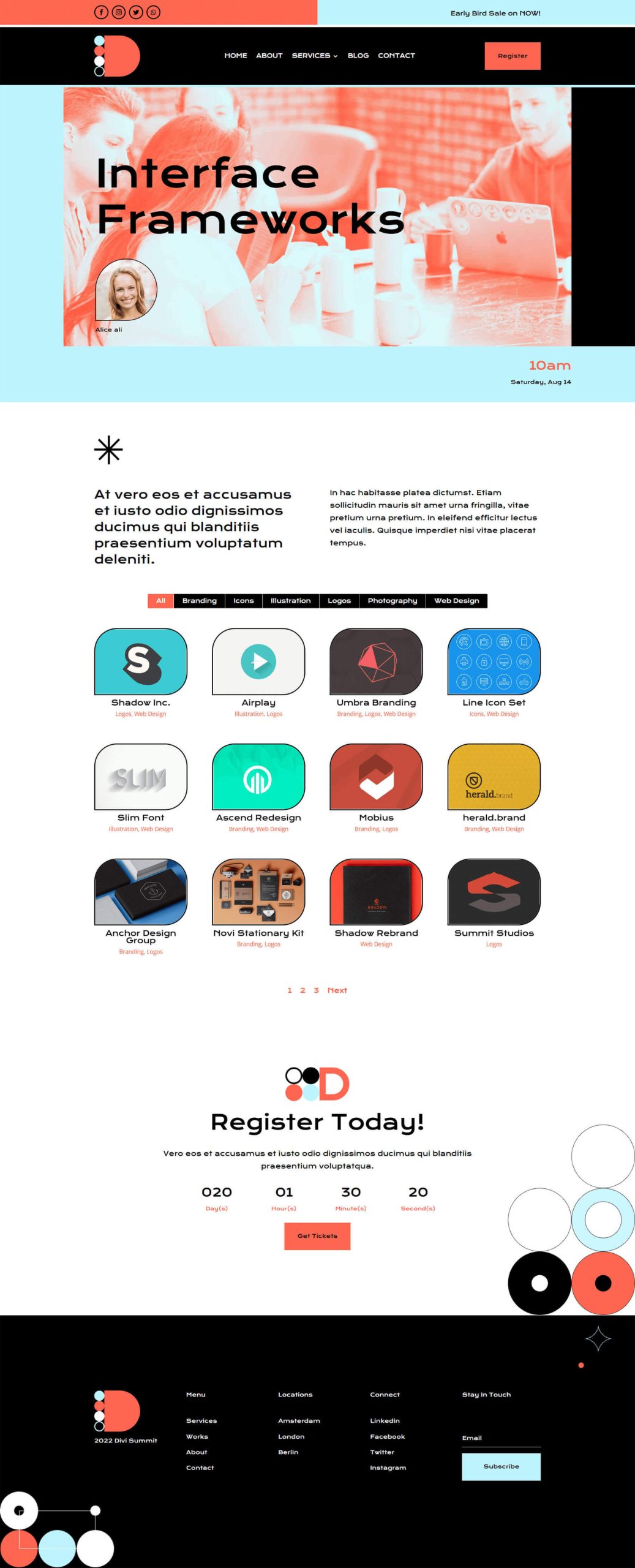
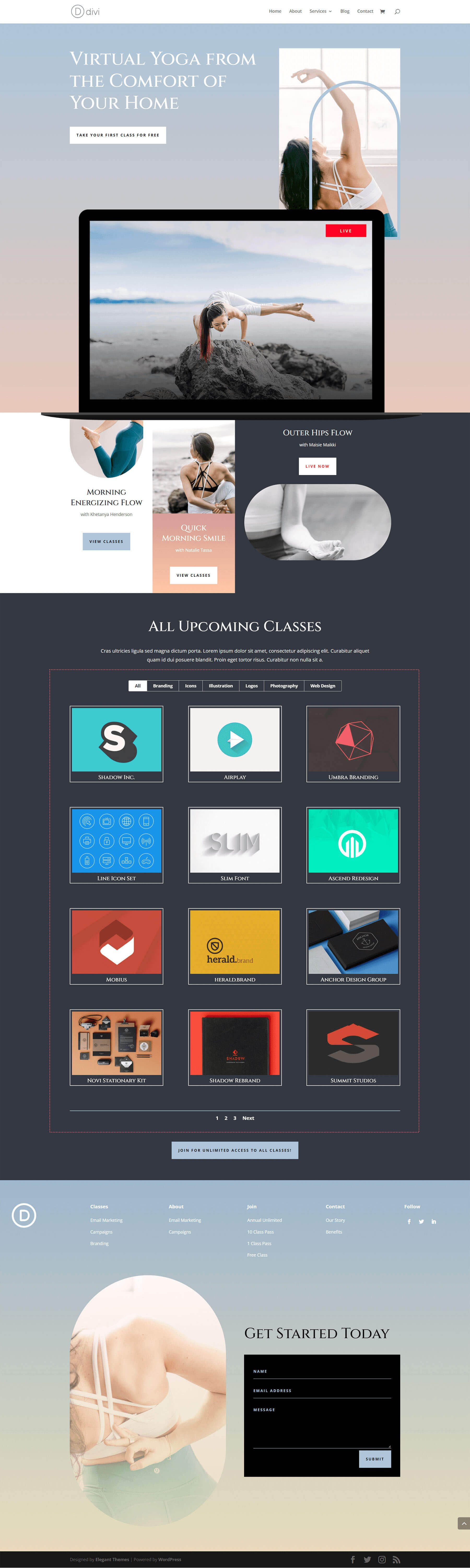
ตามที่กล่าวไว้ก่อนหน้านี้ เราจะใช้สองเค้าโครงจาก Divi Conference และ Divi Online Yoga Instructor สำหรับเซสชันนี้ คุณสามารถดูตัวอย่างงานที่เราจะทำในชั้นเรียนนี้ได้ด้านล่าง
นี่คือลักษณะของเค้าโครงกิจกรรมการประชุม Divi -

และนี่คือลักษณะของเค้าโครงหน้า Landing Page ของผู้สอนโยคะ Divi Online-

เค้าโครงทั้งสองสามารถเข้าถึงได้ง่ายจากภายใน Divi Builder เริ่มปาร์ตี้กันเถอะ!
โมดูลผลงาน Divi’s ที่กรองได้: Divi Conference Edition
ก่อนอื่น เราจะต้องติดตั้งเทมเพลตหน้ากิจกรรมของ Divi Conference Layout Pack เราจะไปที่ Divi Library หลังจากที่คุณสร้างหน้าใหม่ใน WordPress และเปิดใช้งาน Divi Builder
เข้าสู่ Divi Layout Library
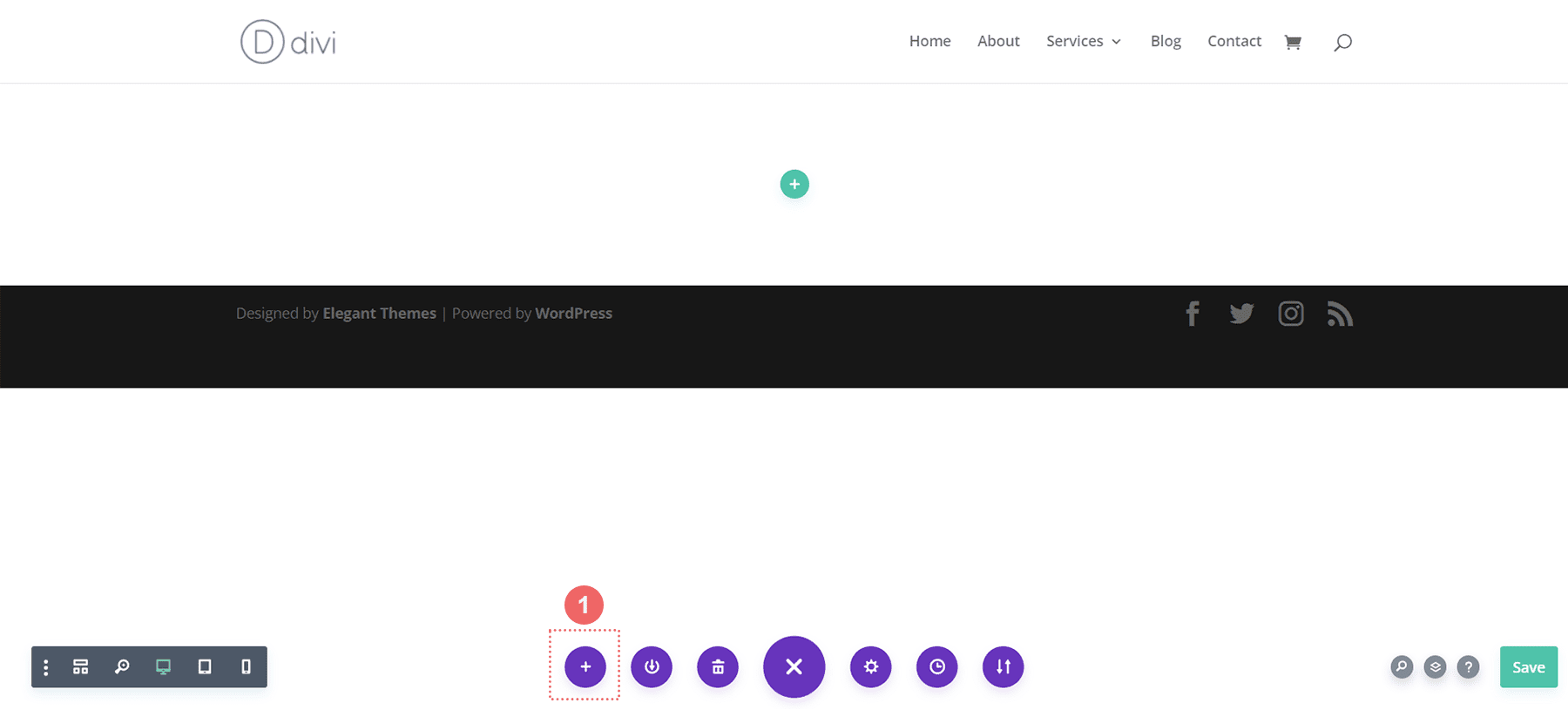
ในการเข้าถึง Divi Layout Library ให้คลิกที่ไอคอน Load from Library

ค้นหาเลย์เอาต์ภายในไลบรารีเลย์เอาต์ Divi
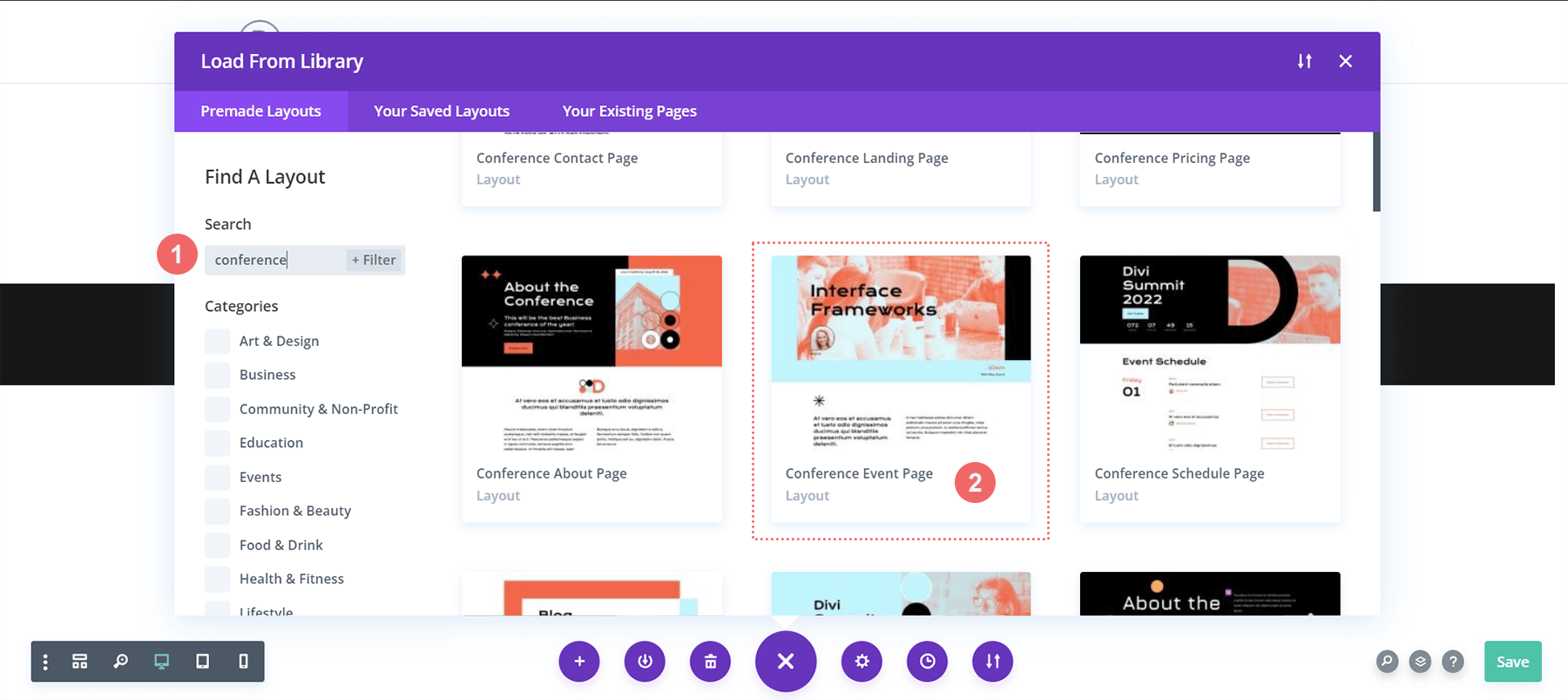
ค้นหาไลบรารีเค้าโครงของ Divi สำหรับเค้าโครงหน้ากิจกรรมการประชุม Divi โดยใช้คุณลักษณะการค้นหา

ติดตั้งเค้าโครง
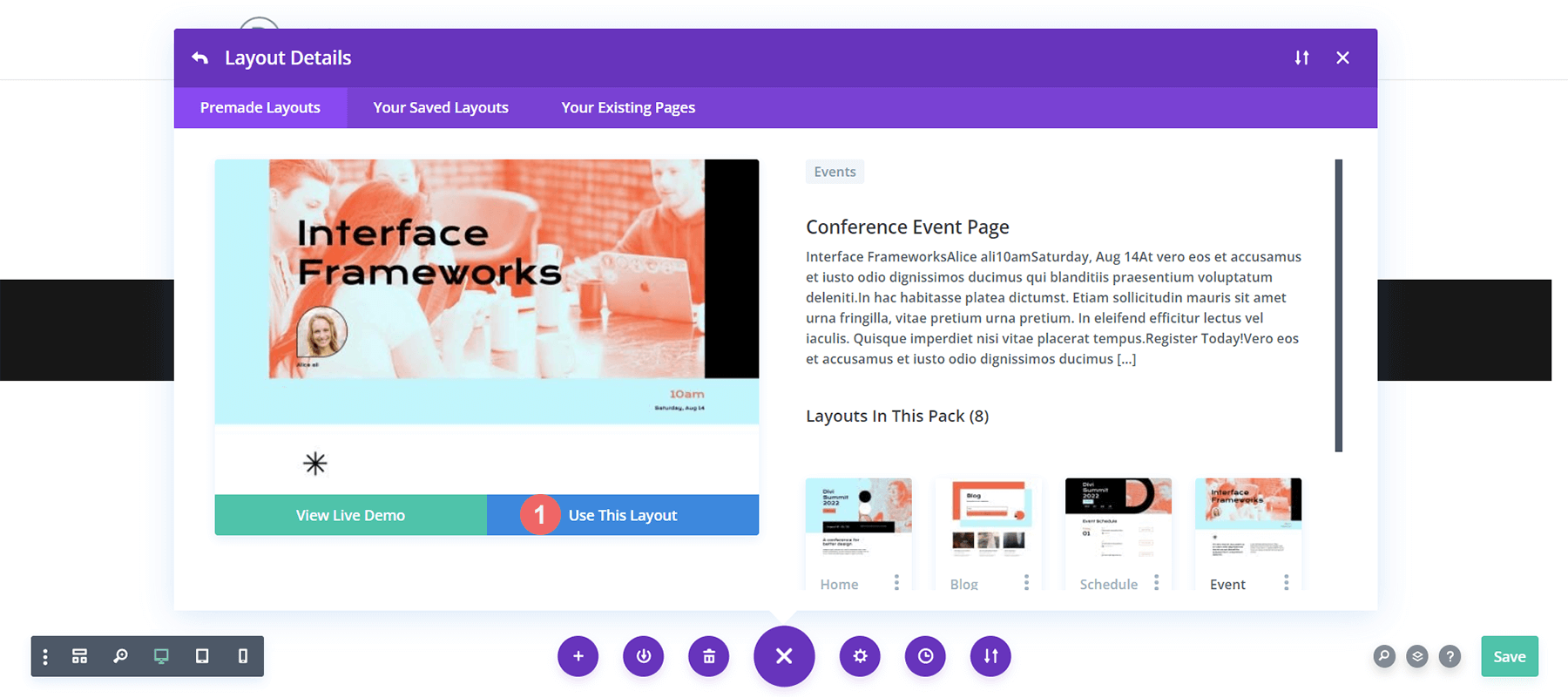
เมื่อคุณตัดสินใจเลือกเลย์เอาต์แล้ว ให้คลิกปุ่มใช้เลย์เอาต์นี้เพื่อเพิ่มลงในเพจของคุณ

ลบและเปลี่ยนโมดูลรูปภาพ
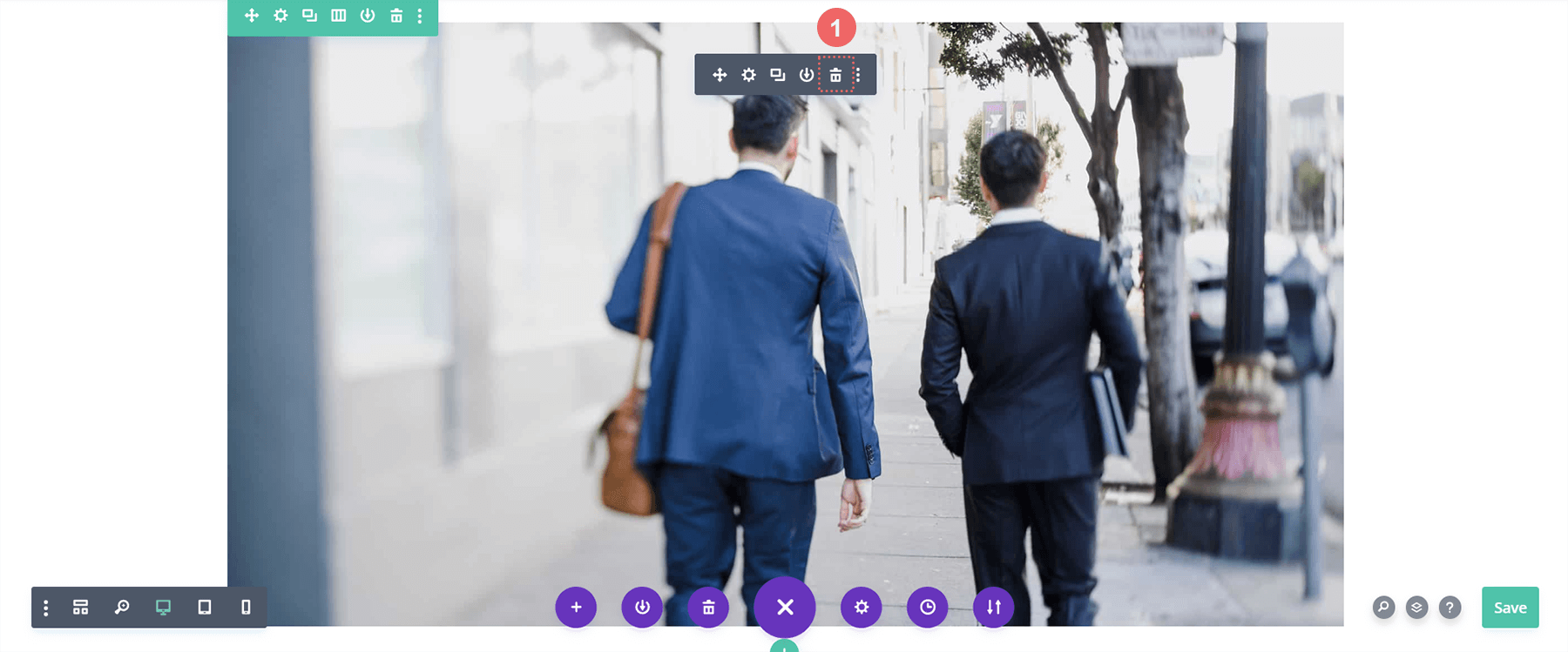
เราจะลบโมดูลรูปภาพที่แสดงด้านล่างเพื่อสร้างสถานที่สำหรับโมดูลผลงานที่กรองได้ ซึ่งเราจะจัดรูปแบบ หลังจากวางเมาส์เหนือรูปภาพแล้ว ให้คลิกไอคอนลบเพื่อลบออก

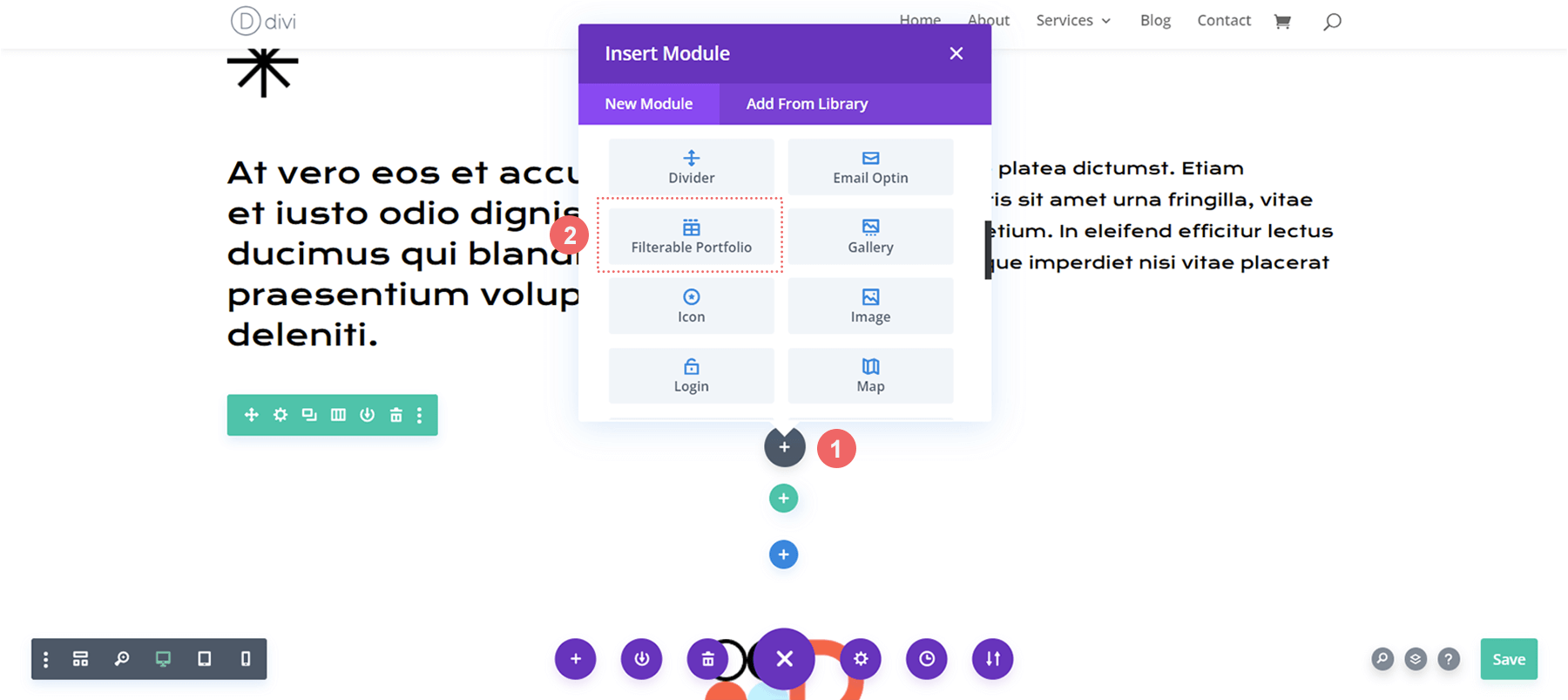
ใส่โมดูลผลงาน Divi Filterable
ตอนนี้เราสามารถสร้างที่ว่างสำหรับโมดูลพอร์ตโฟลิโอที่กรองได้โดยการลบโมดูลรูปภาพ เราจะเลือกโมดูลจากกล่องโมดูลโมดูลที่ปรากฏโดยคลิกที่ไอคอนเพิ่มโมดูล (เครื่องหมายบวกสีเทา)

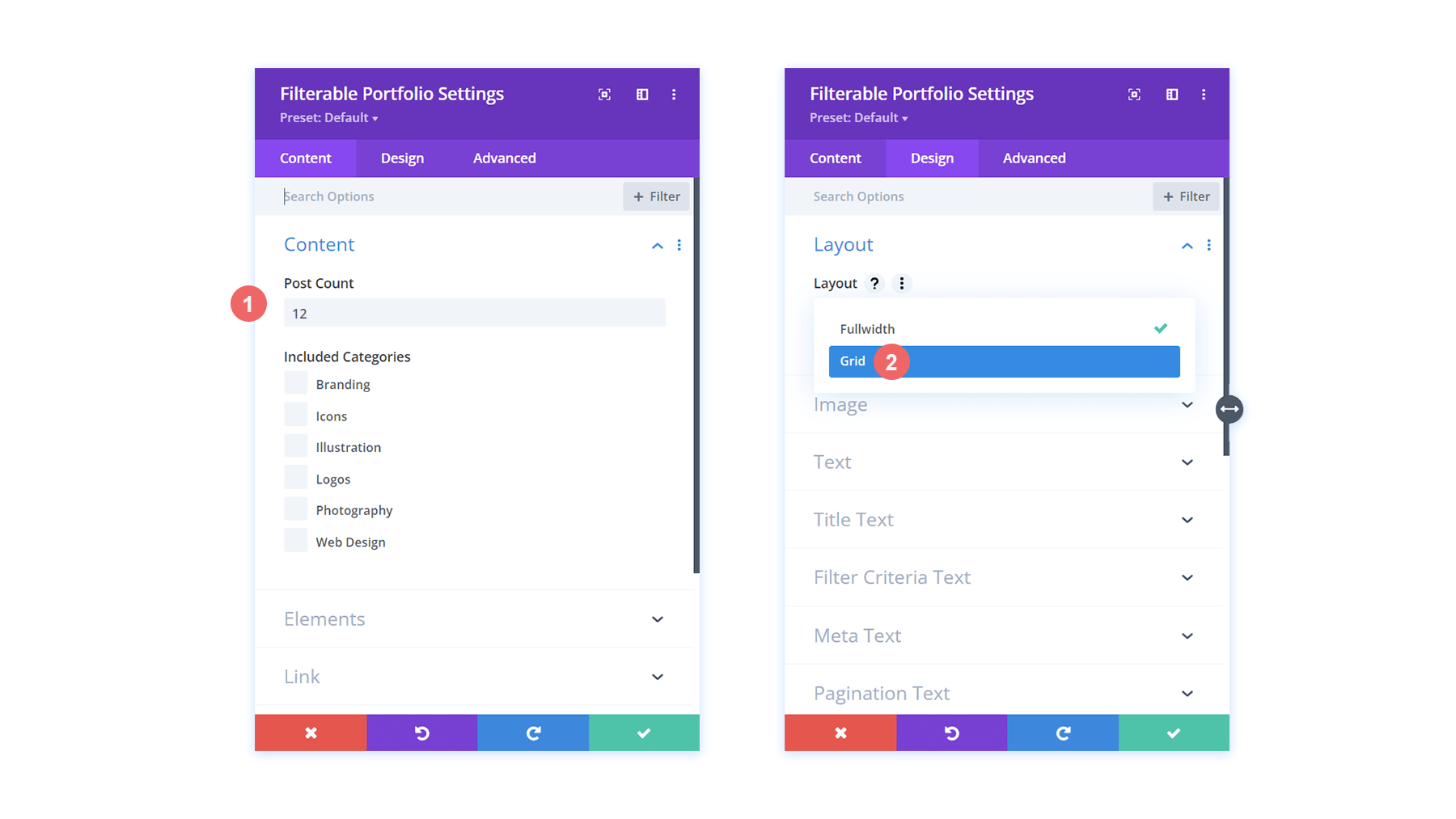
การตั้งค่าจำนวนโพสต์และเค้าโครงผลงาน
โมดูลนี้จะแสดงงานของคุณในคอลัมน์เดียวตามค่าเริ่มต้น อย่างไรก็ตาม เราจะใช้เค้าโครงตารางซึ่งมีสี่คอลัมน์ตามค่าเริ่มต้น ด้วยเหตุนี้ เราขอแนะนำให้เลือกตัวเลขที่เป็นผลคูณของ 4 (4, 8, 12, 16 ฯลฯ) เป็น Post Count ของพอร์ตโฟลิโอของคุณ เราจะใช้ 12 โครงการในตารางของเราสำหรับบทช่วยสอนนี้

ผลงานที่กรองได้ของ Styling Divi
ตอนนี้โครงการของเราแสดงเป็นตารางแล้ว เรามารวมการออกแบบบางส่วนจากเทมเพลตที่เราเลือก ในสถานการณ์นี้ เราจะรวมสไตล์จาก Divi Conference Layout Pack เข้ากับโมดูลใหม่ของเรา
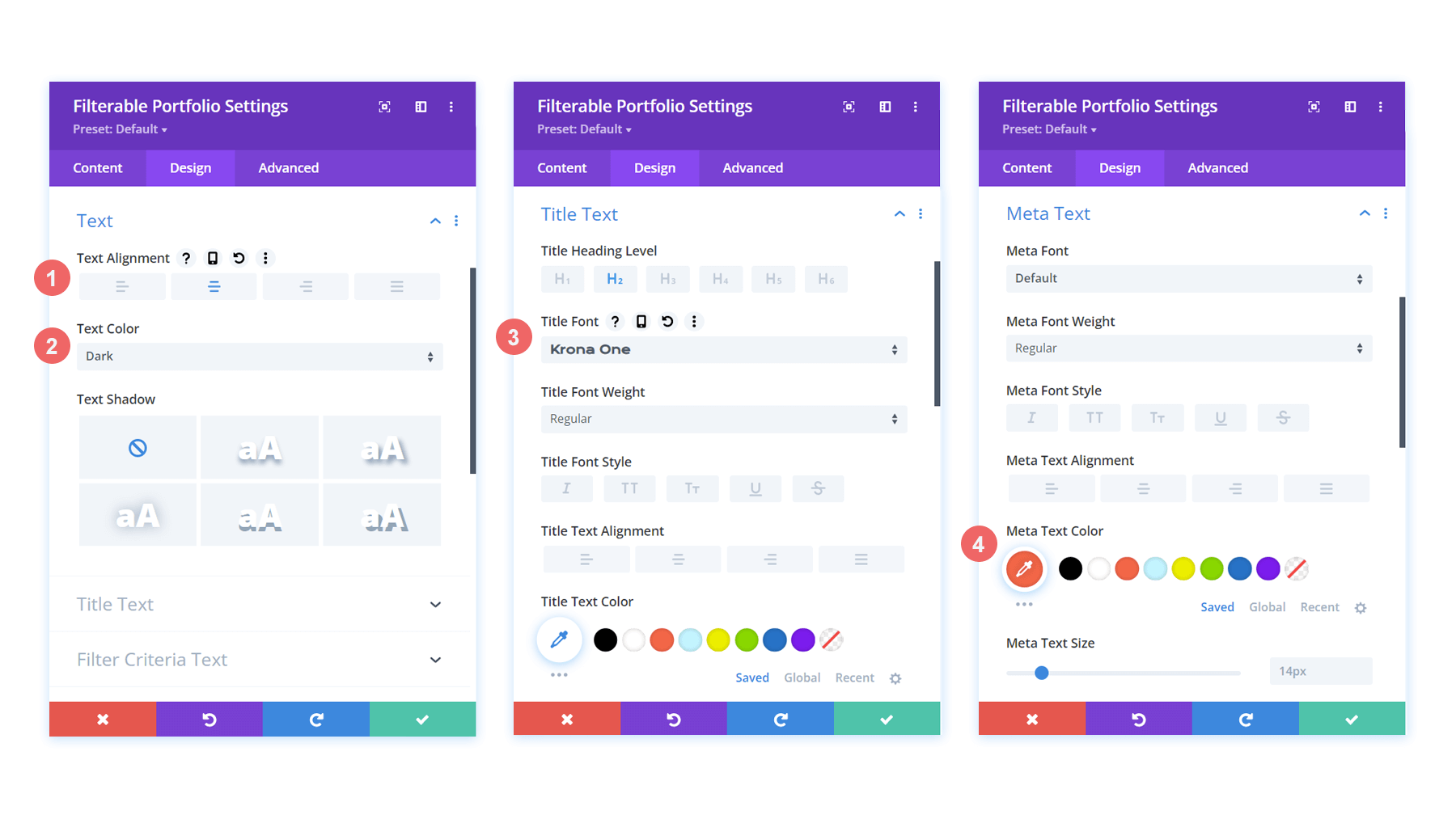
สำหรับการจัดรูปแบบข้อความ:
- การจัดตำแหน่งข้อความ: กึ่งกลาง
- สีข้อความ: เข้ม
สำหรับการจัดรูปแบบข้อความชื่อเรื่อง:
- ระดับหัวเรื่อง: H2
- ตัวอักษรหัวเรื่อง: Krona One
- สีข้อความของชื่อเรื่อง: #000000
สำหรับการจัดรูปแบบข้อความเมตา:
- Meta Font: ค่าเริ่มต้น (เปิด Sans)
- สีข้อความ Meta: #ff6651


ตอนนี้เราได้กำหนดรูปแบบชื่อภายในกริดพอร์ตโฟลิโอแล้ว มาทำการเปลี่ยนแปลงบางอย่างกับรูปร่างที่แท้จริงของรูปขนาดย่อของโครงการ
แก้ไขภาพขนาดย่อของโครงการ
เราใช้การผสมผสานที่ไม่เหมือนใครของมุมโค้งมนใน Divi Conference Layout Collection เพื่อให้รูปภาพสำคัญบางรูปในชุดมีรูปทรงที่ไม่เหมือนใคร มาเพิ่มสไตล์นี้ให้กับภาพขนาดย่อของโมดูลของเรา
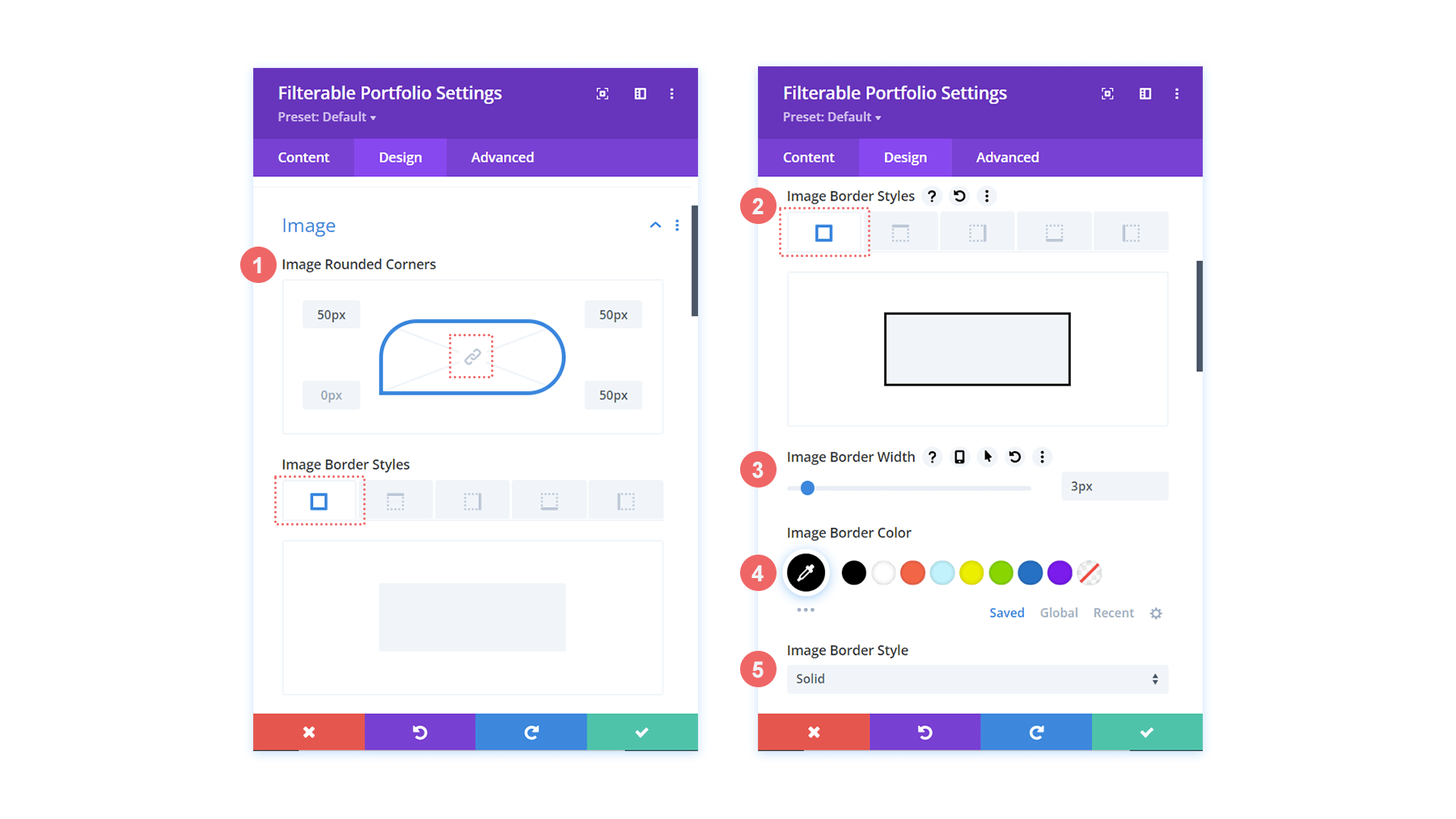
หากต้องการแก้ไขรูปภาพ ให้ใช้การตั้งค่าต่อไปนี้:
- รูปภาพมุมโค้งมน: 50px 50px 50px 0px
- รูปแบบเส้นขอบรูปภาพ: ทั้งหมด
- ความกว้างของขอบภาพ: 3px
- สีของเส้นขอบรูปภาพ: #000000
- รูปแบบเส้นขอบรูปภาพ: ทึบ


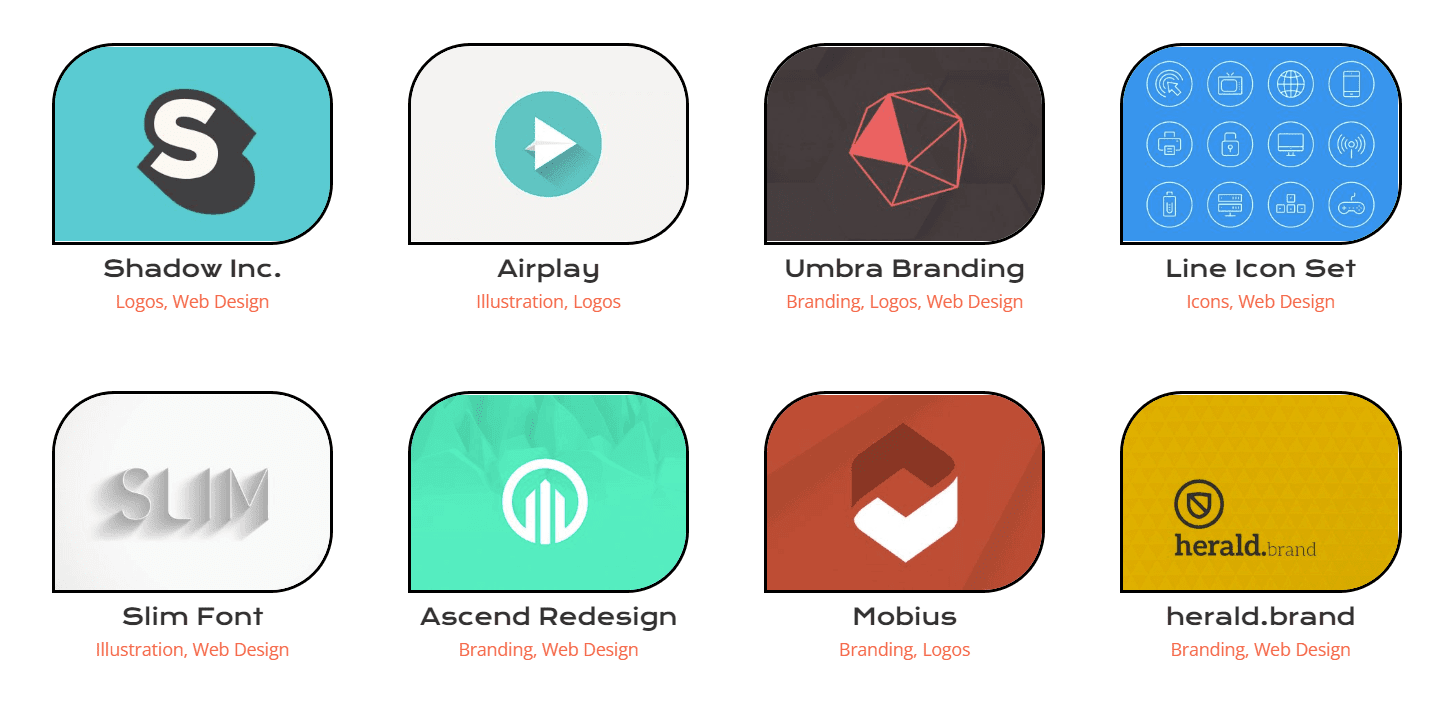
ภาพขนาดย่อของเราจะมีรูปร่างเหมือนกันกับภาพที่เหลือในเลย์เอาต์แพ็ก
วางเมาส์เหนือ
เรามาทำให้สไตล์ของเราก้าวไปอีกขั้นด้วยการเปลี่ยนแปลงเล็กน้อยกับโอเวอร์เลย์ที่มาพร้อมกับโมดูลนี้ เรากำลังวางแผนที่จะอัปเดตสีและไอคอนที่ใช้ทันทีที่แกะกล่อง
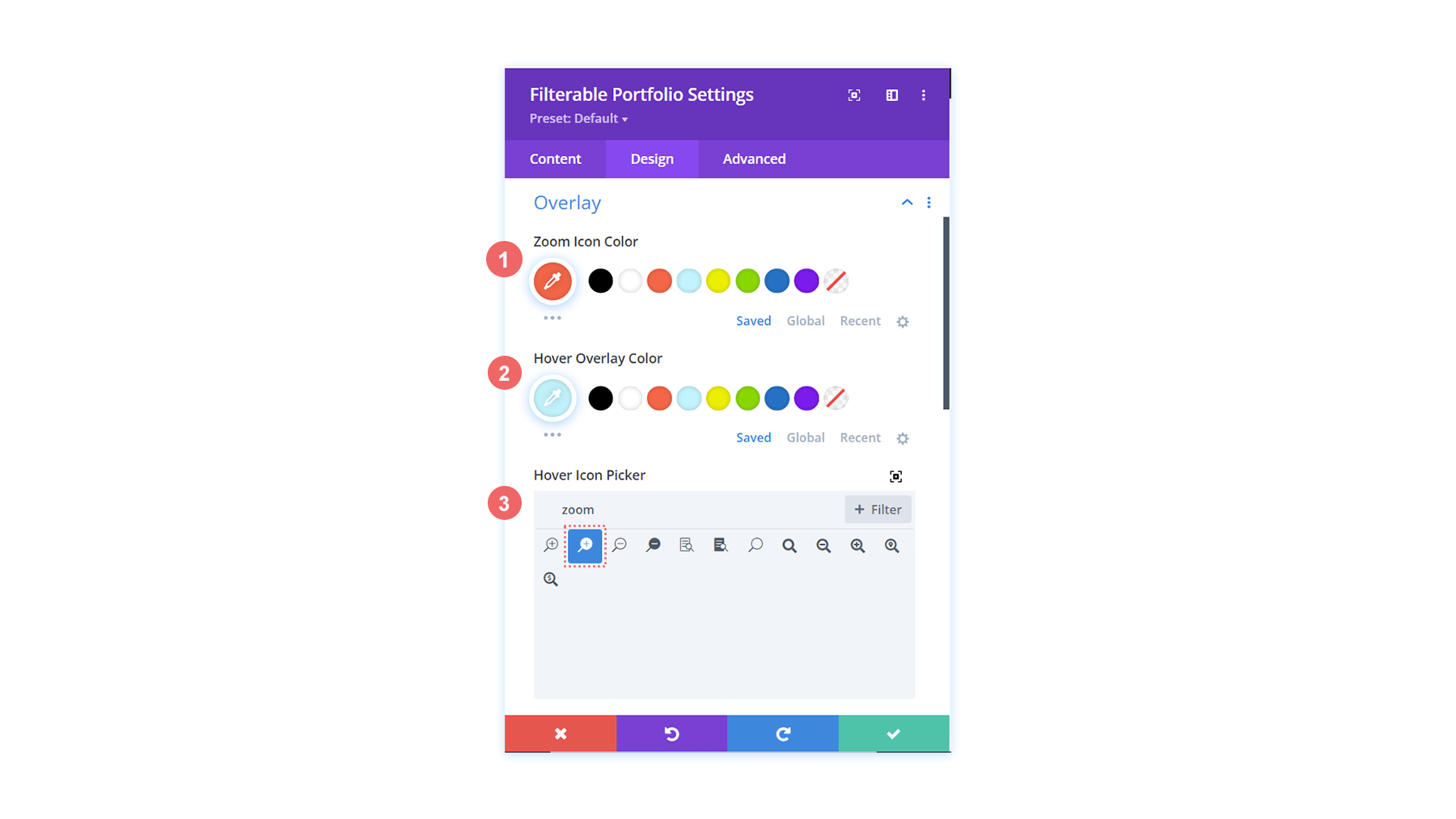
สำหรับโฮเวอร์โอเวอร์เลย์ ให้เปลี่ยนแปลงดังนี้:
- สีของไอคอนซูม: #bcf5fd
- วางเมาส์เหนือสี: #ff6651
- ตัวเลือกไอคอนโฮเวอร์: ซูม

อย่างที่คุณเห็น เราได้เพิ่มสีแบรนด์ของเลย์เอาต์บนโอเวอร์เลย์และแก้ไขไอคอนที่ Divi มอบให้ตามค่าเริ่มต้นสำหรับฟีเจอร์โฮเวอร์โอเวอร์เลย์ของโมดูลนี้

จัดรูปแบบการแบ่งหน้า
ตอนนี้เราจะเริ่มใช้ CSS snippets เล็กๆ เพื่อปรับแต่งเพิ่มเติมให้กับโมดูลผลงานที่กรองได้ของเรา ขั้นแรก เราจะกำหนดเลขหน้าของโมดูลนี้ ด้วย CSS บรรทัดเดียว เราจะกำจัดเส้นขอบที่แสดงด้านบน
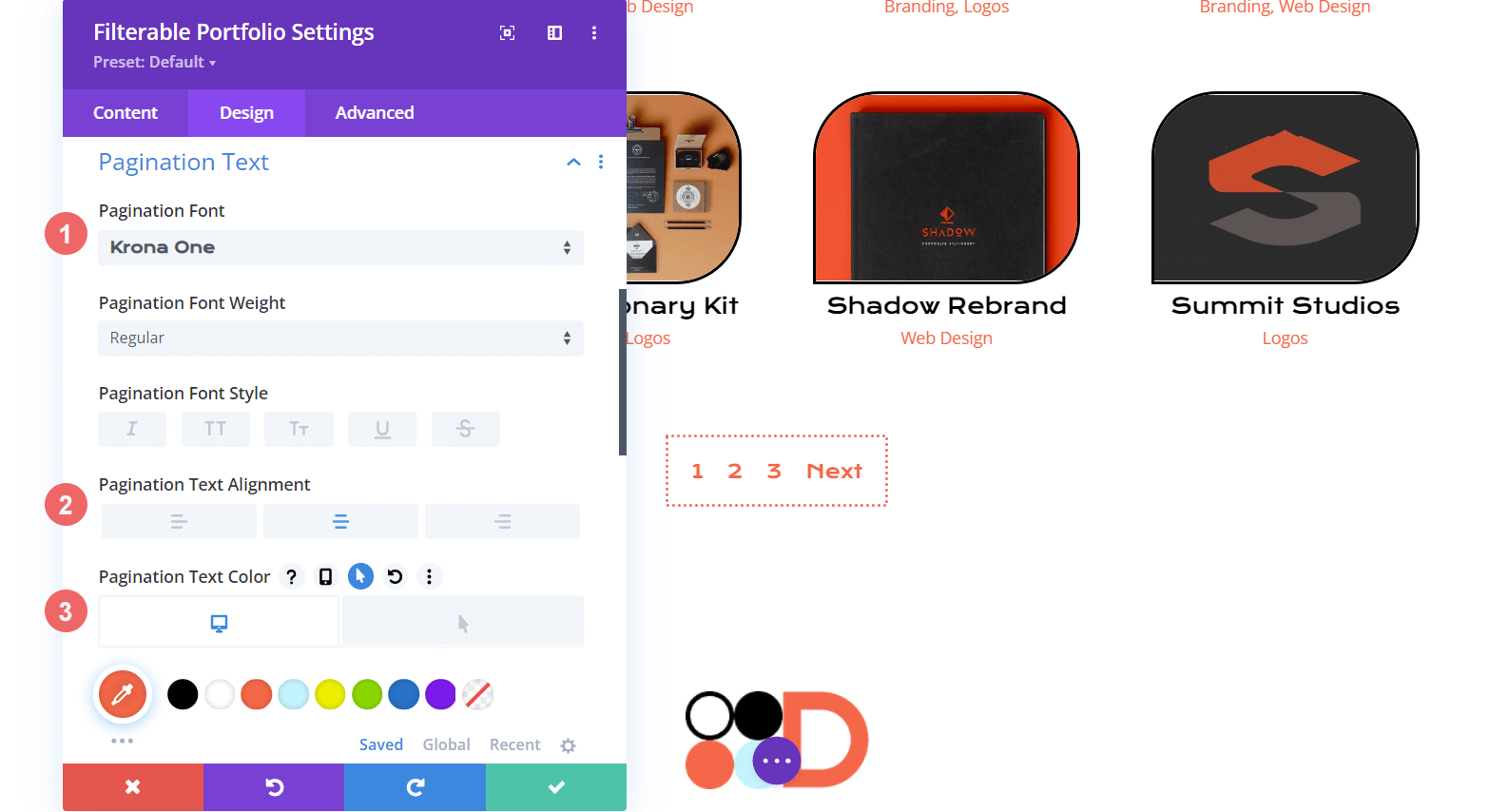
สำหรับข้อความเลขหน้า ใช้การตั้งค่าที่กล่าวถึงด้านล่าง:
- แบบอักษรเลขหน้า: Krona One
- การจัดตำแหน่งข้อความเลขหน้า: กึ่งกลาง
- สีข้อความการแบ่งหน้า: #ff6651
- สีข้อความการแบ่งหน้า (โฮเวอร์): #000000

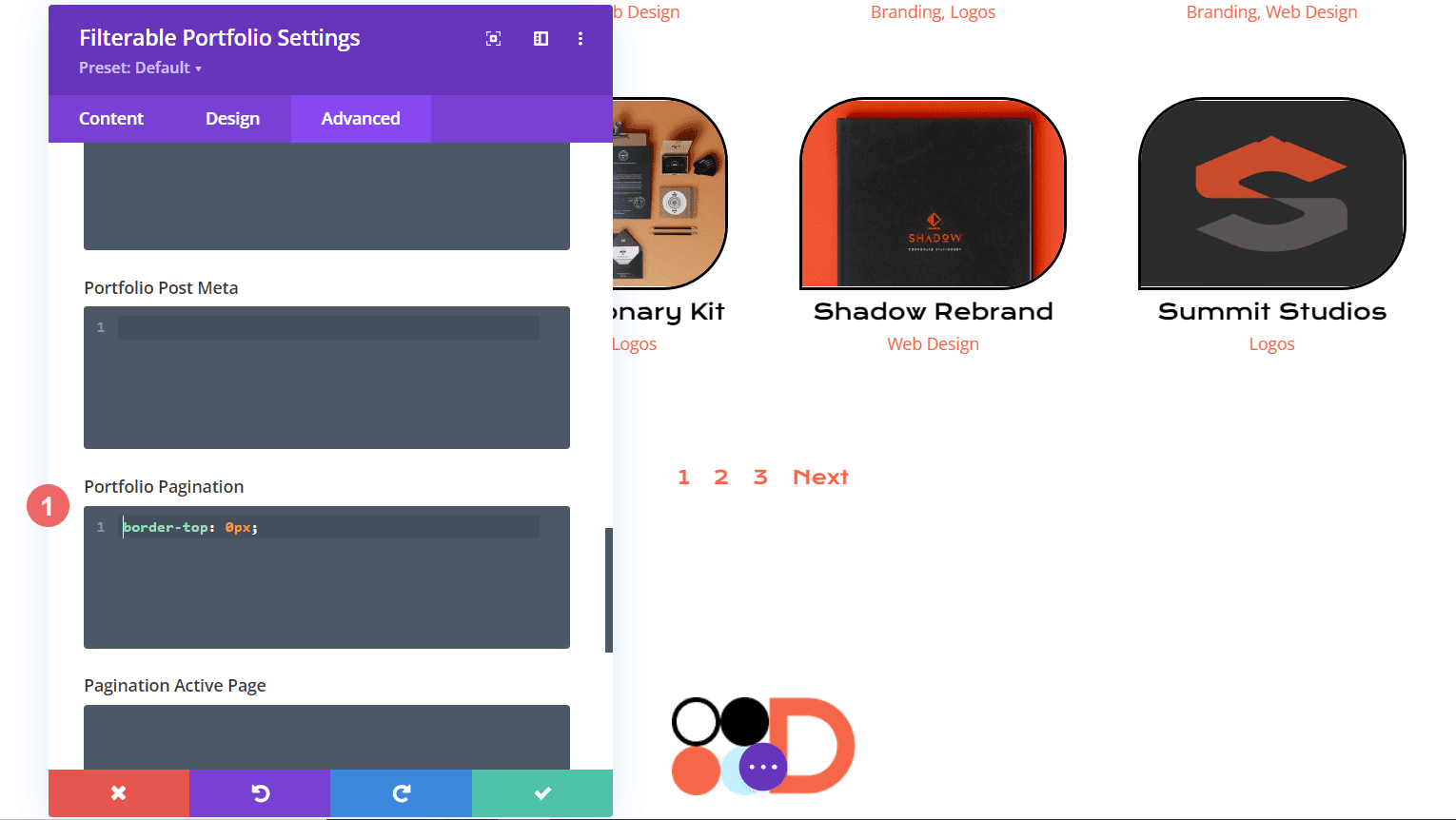
เราจะไปที่แท็บขั้นสูงของโมดูลสำหรับ CSS ของเรา ประการที่สอง เราจะเลือกแท็บ Custom CSS ต่อไป เราจะเพิ่มโค้ดต่อไปนี้เพื่อลบเส้นขอบด้านบนของเลขหน้า ทำให้ดูสะอาดตาขึ้น
border-top: 0px;
จัดรูปแบบข้อความตัวกรอง
เราจะพัฒนาไปอีกขั้นด้วยตัวกรองข้อความ CSS จะถูกใช้เพื่อเปลี่ยนพื้นหลังรวมถึงเอฟเฟกต์โฮเวอร์ เราต้องการให้โมดูลที่เพิ่มเข้ามาใหม่เกือบจะไร้รอยต่อกับสไตล์ของเลย์เอาต์แพ็ค เริ่มต้นด้วยการเข้าสู่การตั้งค่าแบบอักษร Divi ของเรา
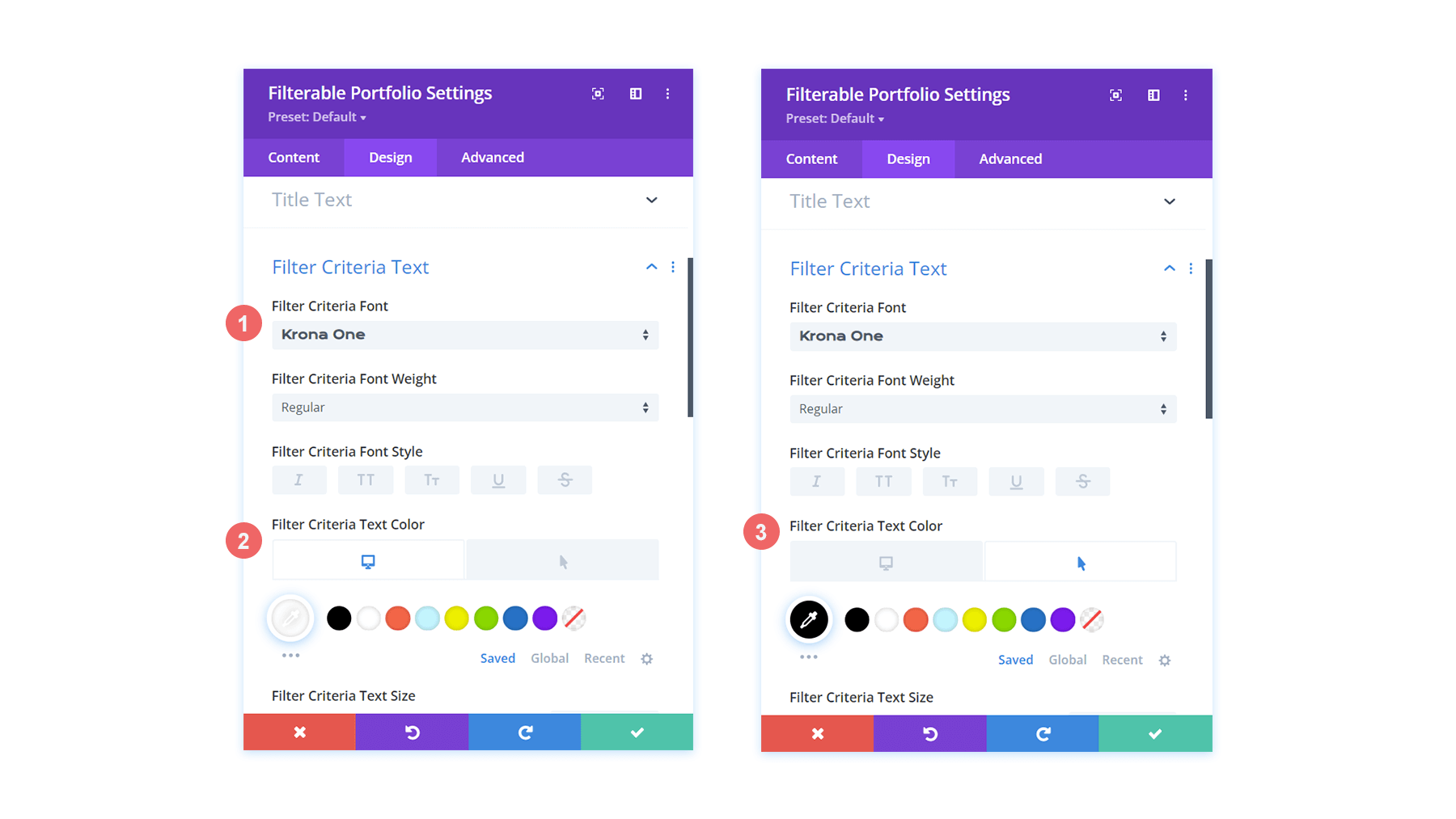
สำหรับข้อความเกณฑ์การกรอง ต่อไปนี้คือการเปลี่ยนแปลงที่คุณควรทำ:
- แบบอักษรของเกณฑ์การกรอง: Krona One
- เกณฑ์การกรอง สีข้อความ: #ffffff
- เกณฑ์การกรอง สีข้อความ (โฮเวอร์): #000000

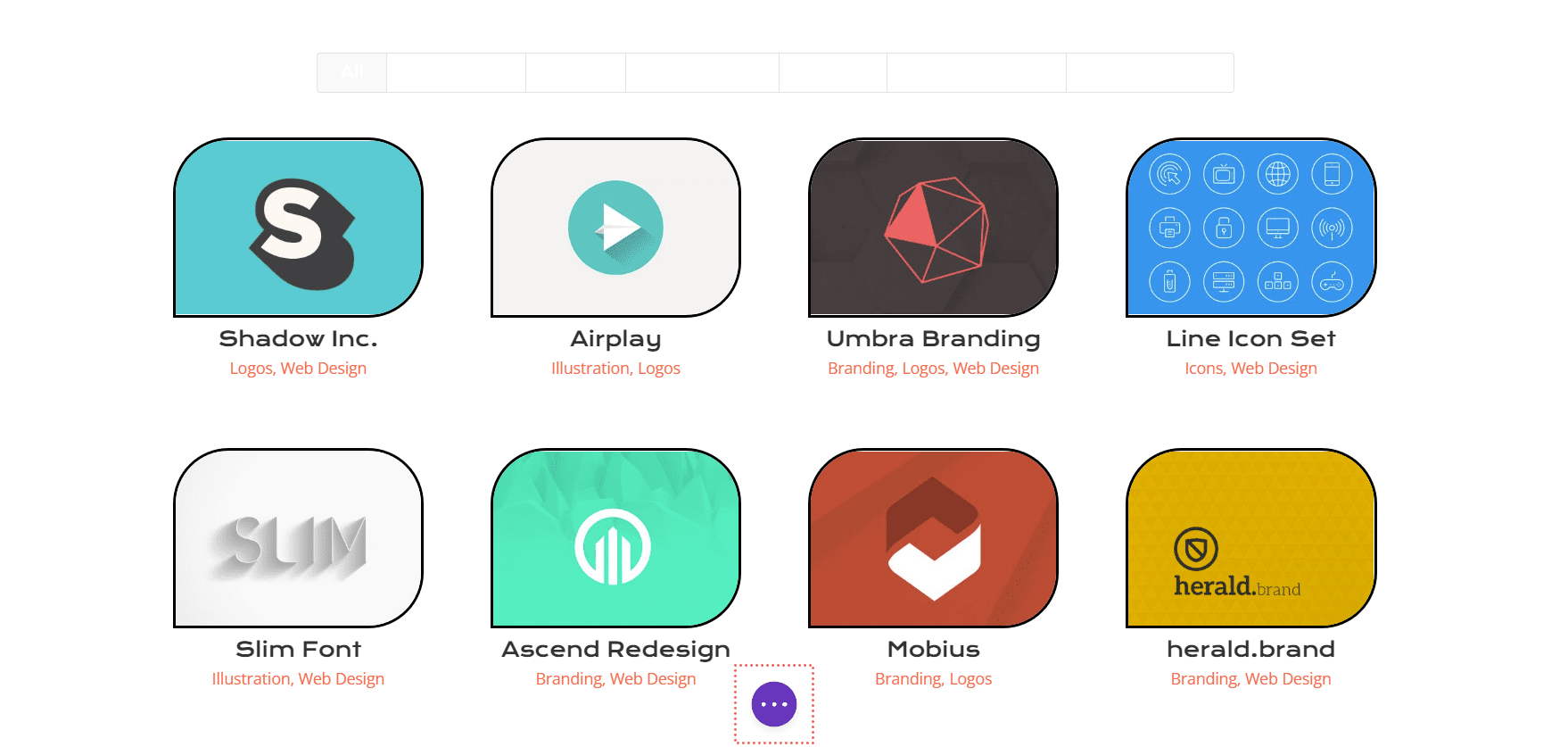
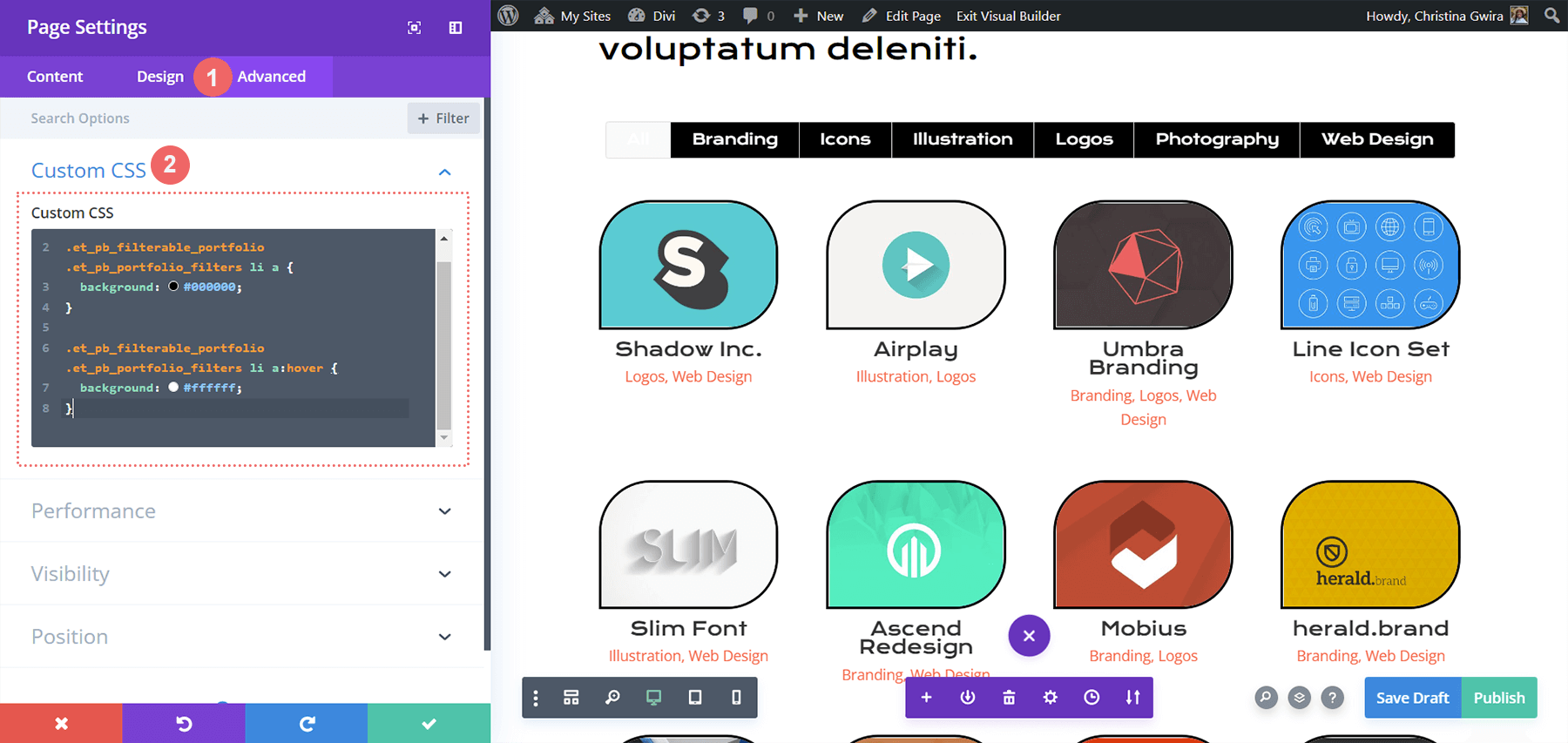
ดูเหมือนว่าตัวกรองของเราจะหายไป เนื่องจากเป็นข้อความสีขาวบนฉากหลังสีขาวโดยค่าเริ่มต้น อย่างไรก็ตาม เราจะแก้ไขในสองตำแหน่งด้วย CSS ที่กำหนดเอง ในการเริ่มต้น เราจะเพิ่มข้อมูลโค้ด CSS ในการตั้งค่าเพจ ซึ่งจะเพิ่มฉากหลังให้กับข้อความตัวกรอง ประการที่สอง เราจะจัดรูปแบบ Active Portfolio Filter โดยใช้แท็บขั้นสูงของโมดูล

คลิกที่จุดสามจุดที่ตรงกลางหน้าจอเพื่อเปิดการตั้งค่าเพจ จากนั้นคลิกไอคอนรูปเฟืองเพื่อเข้าสู่การตั้งค่าเพจ หากต้องการเพิ่มฉากหลังให้กับข้อความตัวกรอง ให้ไปที่แท็บ Custom CSS แล้วป้อนโค้ดต่อไปนี้

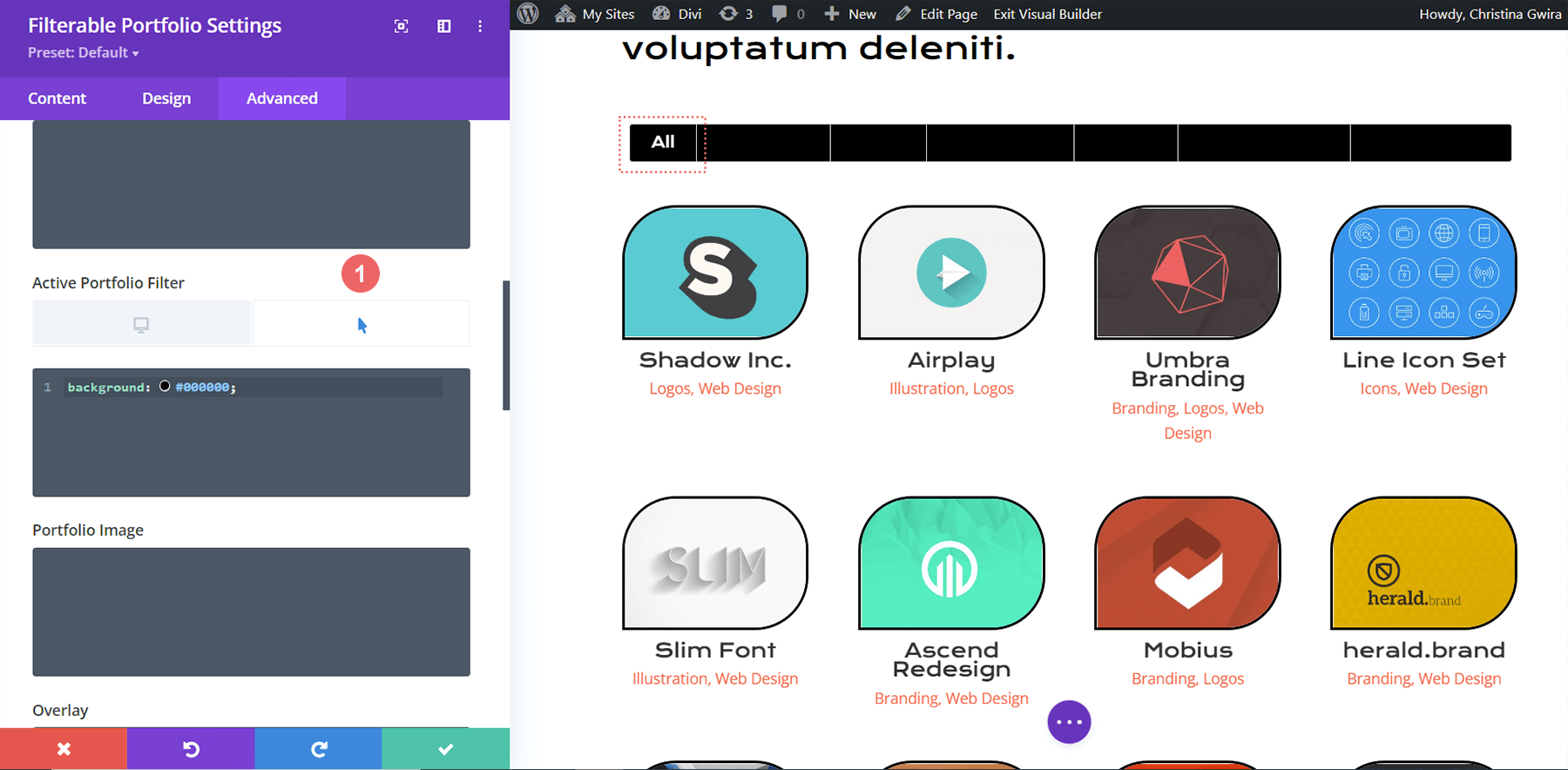
สีพื้นหลังของตัวกรองเป็นเป้าหมายในข้อมูลโค้ด CSS นี้ นอกจากนี้ เรายังมุ่งเน้นไปที่การจัดรูปแบบสถานะโฮเวอร์ของมันด้วย ต่อไป เราจะเพิ่ม CSS บางส่วนลงในโมดูลและเน้นแท็บตัวกรองที่ใช้งานอยู่ของเราให้ชัดเจนยิ่งขึ้น
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
จัดรูปแบบแท็บตัวกรองผลงานที่ใช้งานอยู่
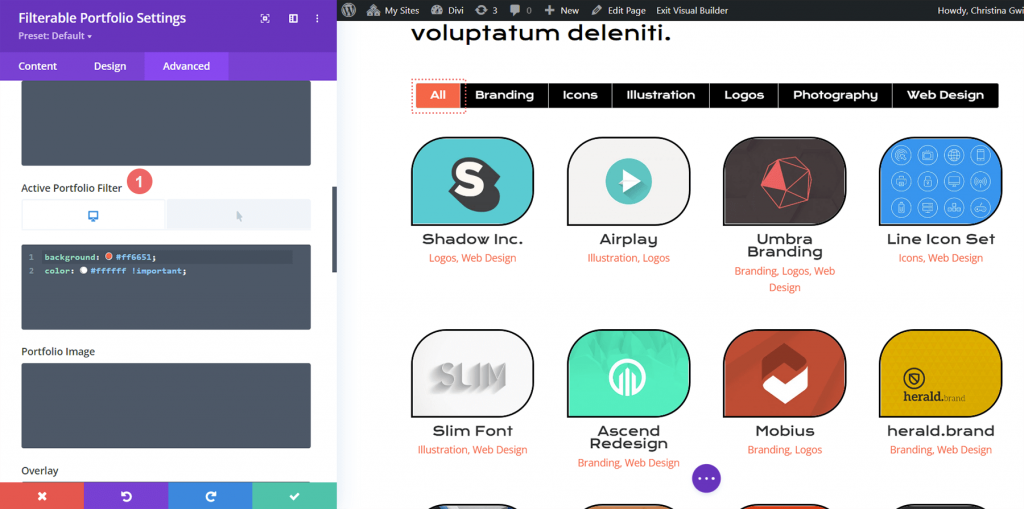
แท็บ Active Portfolio Filter ดึงความสนใจของผู้ใช้ไปยังหมวดหมู่ผลงานที่พวกเขากำลังดูอยู่ ขณะนี้ตัวกรองนี้มีข้อความสีขาวบนพื้นหลังสีอ่อน เราจะไปที่แท็บขั้นสูงของโมดูลพอร์ตโฟลิโอที่กรองได้ และเพิ่มข้อความลงในสถานะเริ่มต้นและโฮเวอร์ของคุณลักษณะ ในการกำหนดค่าเริ่มต้น คุณสมบัติ CSS ต่อไปนี้จะถูกเพิ่ม:
background: #ff6651;
color: #ffffff !important;
เราจะทำให้พื้นหลังเป็นสีดำเมื่อโฮเวอร์
color: #000000!important;
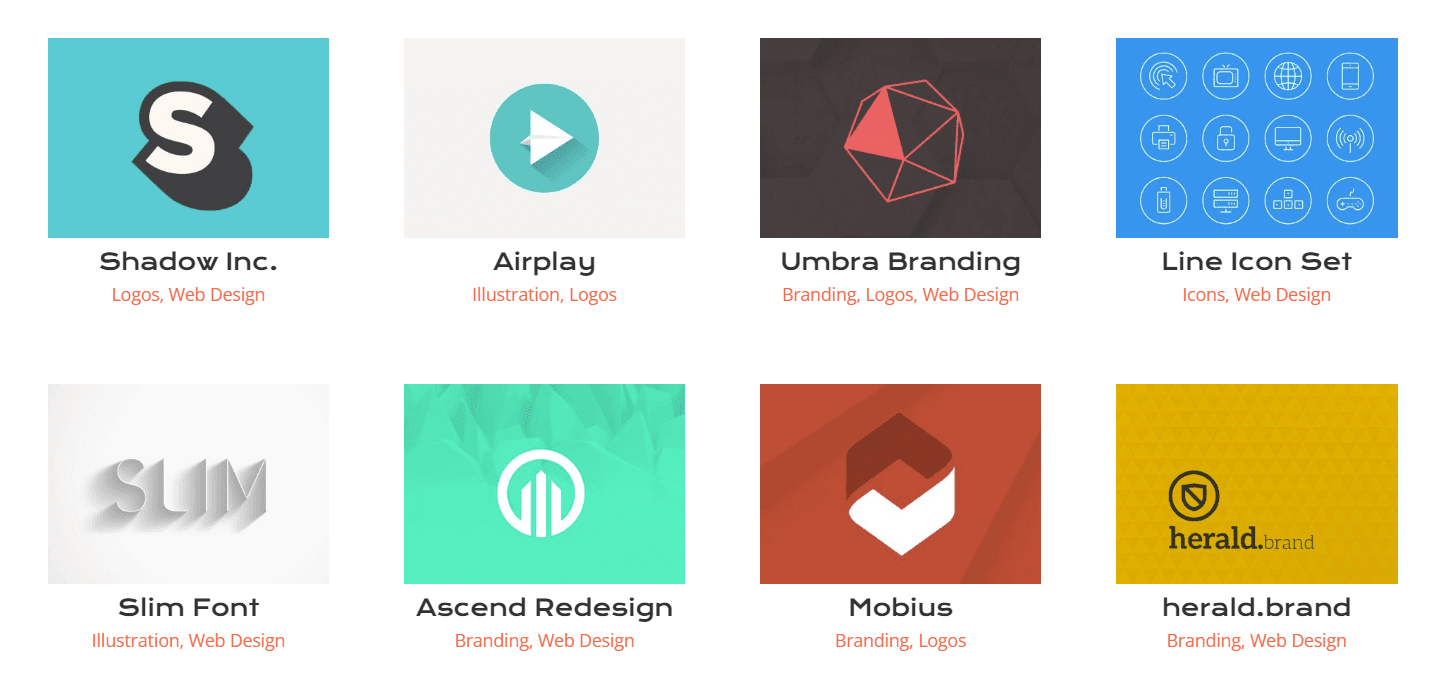
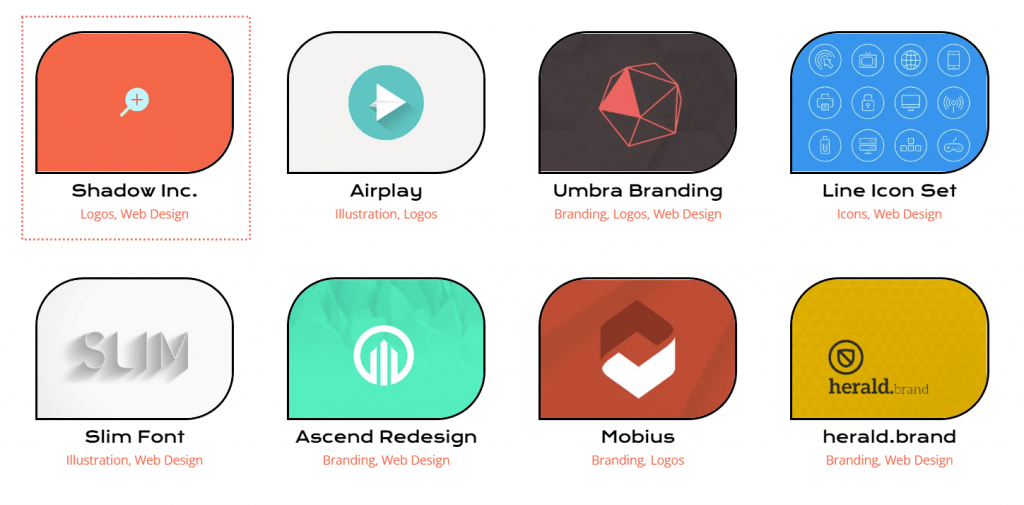
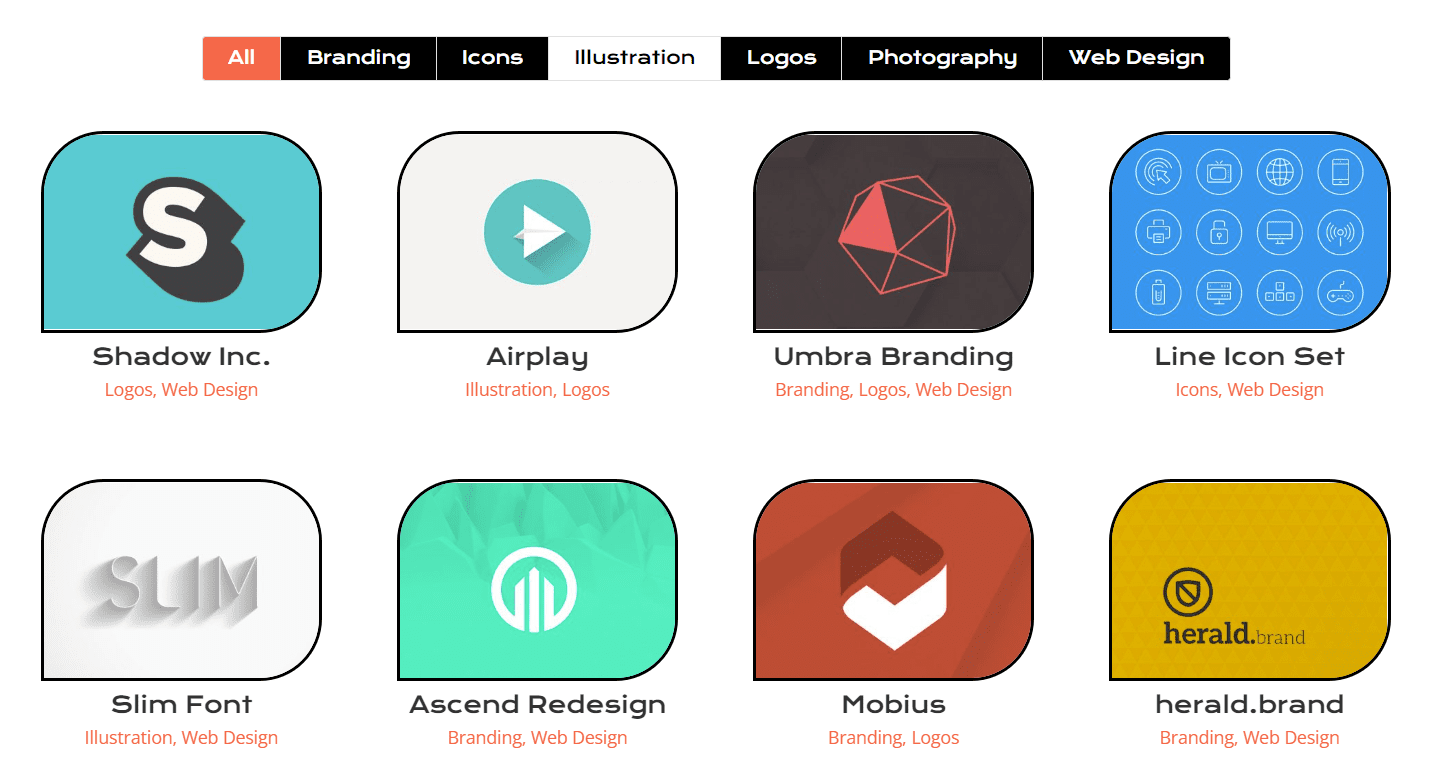
ดูตัวอย่างสุดท้าย
และนี่คือผลลัพธ์ที่ได้!

และตอนนี้คุณจะเห็นว่ามันเป็นอย่างไรเมื่อเราวางเมาส์เหนือ!

สรุปแล้ว
การตั้งค่าที่มาพร้อมกับ Divi เช่นเดียวกับโมดูลส่วนใหญ่ของ Divi สามารถขยายได้ด้วย CSS งานของคุณต้องได้รับการแสดงหากคุณมีธุรกิจออนไลน์ บล็อก หรือแบรนด์ ด้วยเหตุนี้ การแสดงผลงานของคุณให้เป็นระเบียบจึงเป็นสิ่งสำคัญ ใช้คำแนะนำของวันนี้เพื่อเริ่มต้นเส้นทางสไตล์ของคุณเอง Divi 's Filterable




