พาดหัวเป็นองค์ประกอบที่สำคัญที่สุดของเว็บไซต์อย่างไม่ต้องสงสัย พาดหัวข่าวลวงทันทีจะดึงดูดความสนใจของผู้เข้าชม เว็บไซต์มีการเปลี่ยนแปลงในทุกวิถีทางในยุคดิจิทัลนี้

เทรนด์ใหม่คือพาดหัวข่าวแบบเคลื่อนไหว อย่างไรก็ตาม พาดหัวภาพเคลื่อนไหวของ Elementor ส่วนใหญ่ทำงานไม่ถูกต้องเนื่องจากสิ่งนี้ มีหลายปัจจัยที่อาจทำให้พาดหัวของคุณเปลี่ยนไป
ด้วยเหตุนี้ เราจึงรวบรวมรายการวิธีที่ดีที่สุดและเร็วที่สุดในการแก้ไขพาดหัวแบบเคลื่อนไหวของคุณ เรามาเริ่มปาร์ตี้นี้กันเลย
พาดหัวแบบเคลื่อนไหวคืออะไร?

พาดหัวแบบเคลื่อนไหวเป็นวิดเจ็ตการเคลื่อนไหวที่ช่วยให้พาดหัวของคุณเคลื่อนไหวในลักษณะเฉพาะ นี่เป็นหนึ่งในวิธีที่สร้างสรรค์ที่สุดในการปรับปรุงรูปลักษณ์ของเว็บไซต์ของคุณ ในปัจจุบัน นักพัฒนาเว็บกำลังทำงานอย่างหนักเพื่อทำให้ธุรกิจออนไลน์ของคุณเป็นที่รู้จักมากขึ้น หนึ่งในนั้นคือพาดหัวข่าวแบบเคลื่อนไหว จะช่วยให้ผู้เยี่ยมชมทราบว่าเว็บไซต์ของคุณทำงานอย่างไร
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยนี่คือประโยชน์บางประการของการใช้พาดหัวข่าวแบบเคลื่อนไหว -
การออกแบบ ที่ตอบสนอง - ข้อความเคลื่อนไหวตอบสนองแตกต่างกันไปในแต่ละครั้งที่คุณสัมผัส สิ่งนี้ทำให้ผู้ใช้มั่นใจในการตอบสนองที่เพิ่มขึ้นของเว็บไซต์ของคุณ
เพิ่มโฟกัสไปที่คำ - เมื่อใช้ภาพเคลื่อนไหว คุณสามารถดึงดูดความสนใจของผู้เยี่ยมชมได้อย่างรวดเร็ว การเคลื่อนไหวของพาดหัวดึงดูดความสนใจไปที่ชื่อเรื่อง
แสดงพลังของคำ - สามารถใช้พาดหัวแบบเคลื่อนไหวเพื่อเน้นคำที่ทรงพลังซึ่งให้น้ำหนักพาดหัวข่าวของคุณ
เพิ่มเอฟเฟ็กต์รูปแบบล่วงหน้าที่หลากหลาย การใช้พาดหัวแบบเคลื่อนไหวทำให้คุณสามารถทดลองกับคำพูดของคุณได้ เอฟเฟ็กต์รูปแบบล่วงหน้าหลายรายการจะแสดงให้คุณเห็นว่าพาดหัวของคุณจะดูเป็นอย่างไรก่อนที่คุณจะนำไปใช้
ทำให้พาดหัวข่าวแข็งแกร่งขึ้นและเพิ่มอัตราการคลิก -หากคุณกำลังทดลองพาดหัวข่าว แสดงว่าเว็บไซต์ของคุณมีบางอย่างที่พิเศษ เป็นผลให้ผู้เข้าชมมีแนวโน้มที่จะใช้หัวข้อข่าวของคุณอย่างจริงจัง
ทำไม "Elementor Animated Headline ไม่ทำงาน" เกิดขึ้น?
เหตุผลที่พาดหัวข่าวเคลื่อนไหวไม่ได้ผลเสมอไปเป็นเรื่องลึกลับ อย่างไรก็ตาม มีปัจจัยบางอย่างที่อาจทำให้พาดหัวข่าวของคุณไม่เคลื่อนไหว
ข้อผิดพลาดของ Javascript - หัวเรื่องแบบเคลื่อนไหวของคุณจะได้รับผลกระทบหากคุณใช้รหัสจาวาสคริปต์ที่ไม่ถูกต้อง ดังนั้นจึงเป็นการดีกว่าที่จะติดตามรหัส
ความขัดแย้งระหว่างปลั๊กอิน - บางครั้งปลั๊กอินหลายตัวอาจขัดแย้งกัน ทำให้เกิดผลลัพธ์ที่หลากหลาย หนึ่งในนั้นคือพาดหัวแบบเคลื่อนไหวใน Elementor ไม่ทำงาน
การตั้งค่าปิด ใช้งาน - พาดหัวของคุณจะไม่ย้ายหากไม่ได้เลือกการตั้งค่าแอนิเมชันใดๆ เพื่อตรวจสอบอย่างละเอียดว่าการตั้งค่าทั้งหมดทำงานอยู่หรือไม่
การใช้ปลั๊กอินมากเกินไป - การติดตั้งปลั๊กอินมากเกินไปอาจทำให้เว็บไซต์ของคุณรก ปลั๊กอินมากเกินไปอาจทำให้พาดหัวแบบเคลื่อนไหวของคุณไม่ทำงาน
เว็บโฮสติ้งแย่ - สมมติว่าเว็บไซต์ของคุณไม่แข็งแกร่งพอที่จะรองรับการตั้งค่าอัจฉริยะ นี่อาจทำให้เกิดปัญหากับพาดหัวแบบเคลื่อนไหวของคุณ เว็บโฮสติ้งที่ไม่ดีก็เป็นโทษเช่นกัน
แฮ็กที่มีประสิทธิภาพเพื่อแก้ไขพาดหัวแบบเคลื่อนไหวของคุณใน Elementor
พาดหัวข่าวแบบเคลื่อนไหวอาจทำให้เกิดปัญหาได้จากหลายสาเหตุ แต่การระบุวิธีแก้ปัญหาที่สมบูรณ์แบบนั้นเป็นเรื่องยาก ดังนั้น หลังจากพิจารณาอย่างถี่ถ้วนแล้ว เราได้เน้นถึงแฮ็คที่มีผลกระทบมากที่สุดสำหรับการแก้ไขหัวข้อข่าวแบบเคลื่อนไหวของคุณ
ตรวจสอบการตั้งค่า
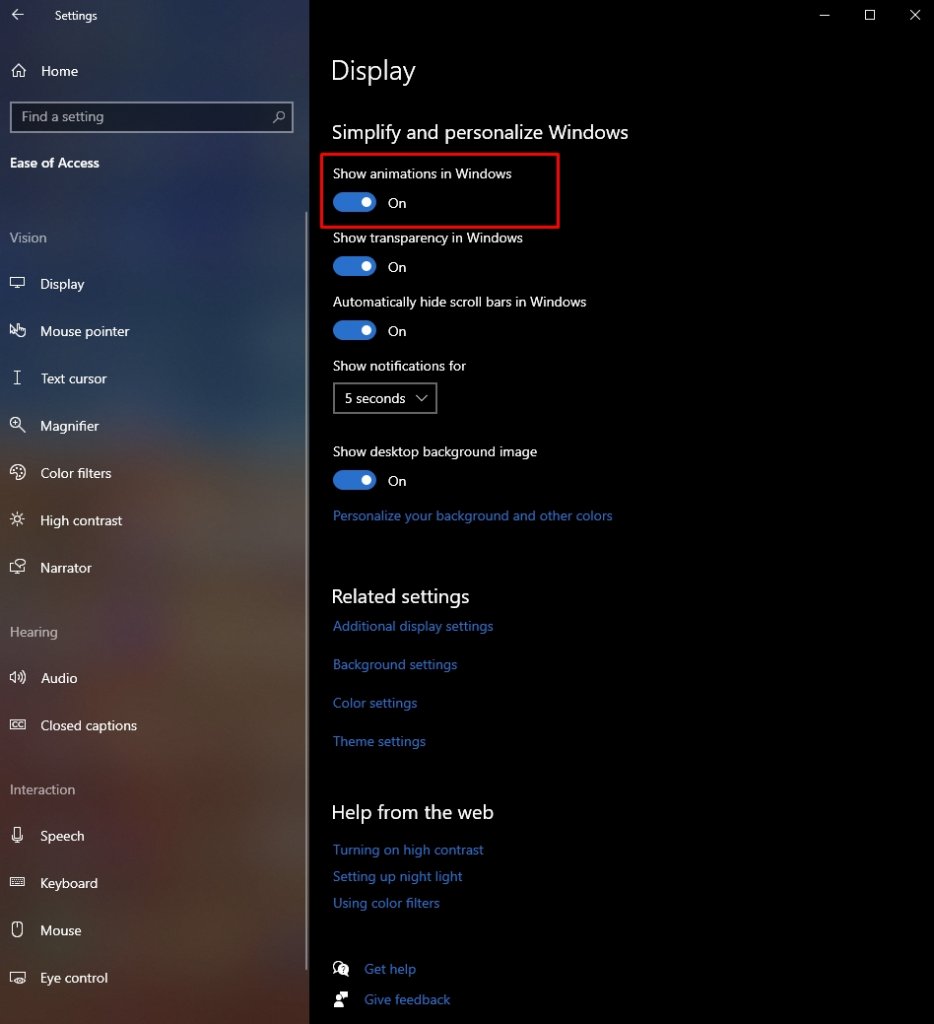
มันจะดีกว่าที่จะเริ่มต้นด้วยปัจจัยพื้นฐาน ดังนั้น หากต้องการแก้ไขพาดหัวที่ปรับเปลี่ยนตามอุปกรณ์จากการตั้งค่า ให้ทำดังต่อไปนี้:
ในการเริ่มต้น ไปที่เมนูการตั้งค่าและเลือกแสดง จากนั้นเลื่อนลงไปที่ตัวเลือกภาพเคลื่อนไหวและดูว่าค่าที่ตั้งไว้ล่วงหน้าทำงานอยู่หรือไม่ หากปิดอยู่ ให้เปิดใหม่อีกครั้ง

แก้ไขข้อบกพร่องของ Animator Widget
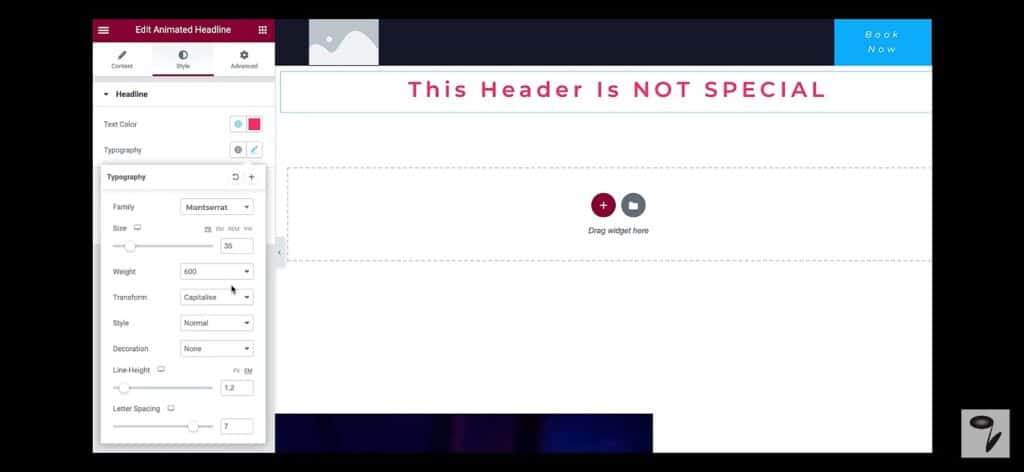
จุดบกพร่องอาจทำให้บรรทัดแรกแบบเคลื่อนไหวของคุณเคลื่อนไหวไม่ได้ คุณสามารถแก้ไขได้ด้วยตนเองโดยทำตามขั้นตอนด้านล่าง ไปที่ตัวเลือกแก้ไขภาพเคลื่อนไหวแล้วเลือกตัวเลือกบรรทัดแรก

ตอนนี้ เลือกเมนูการพิมพ์และเปิดใช้งานเมนูการแปลง ทำการทดสอบ ฉันหวังว่านี่จะช่วยแก้ปัญหาของคุณได้

ปิด Rocket Loader
เมื่อใช้ Rocket loader ของ CloudFlare พาดหัวแบบเคลื่อนไหวของคุณอาจหยุดชั่วคราว ในการแก้ปัญหานี้ ก่อนอื่นให้ปิดการใช้งาน Rocket Loader ของ Cloudflare จากแถบเมนู ล้างแคชเพื่อไม่ให้เหลืออะไรหลังจากถอนการติดตั้ง Rocket Loader
เลือกแอนิเมชั่นที่แตกต่างกัน
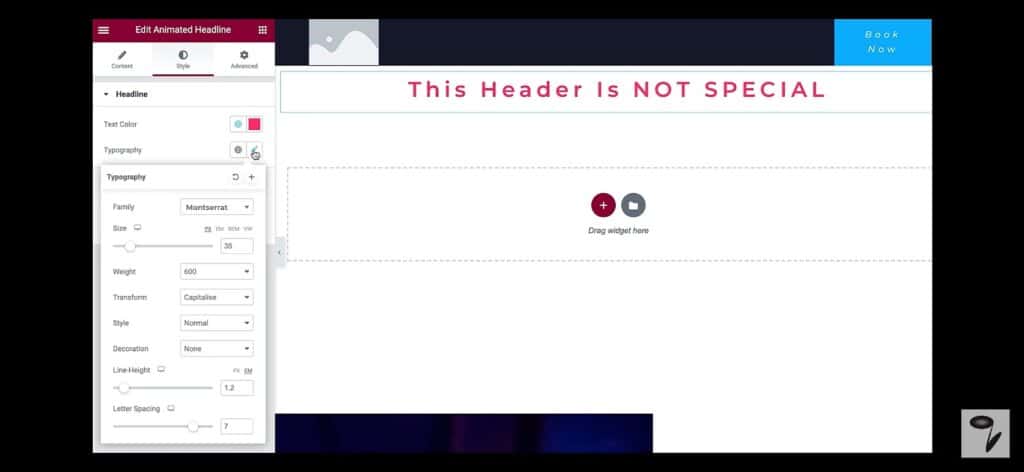
รูปแบบภาพเคลื่อนไหวพาดหัวบางรูปแบบอาจทำงานไม่ถูกต้องเนื่องจากปัญหาของ Javascript หากต้องการพยายามแก้ไขปัญหานี้ ให้ไปที่การตั้งค่าแอนิเมชันของเบราว์เซอร์และเลือกตัวเลือก "แก้ไข" จากนั้น ลองใช้ขนาดและรูปแบบแบบอักษรต่างๆ เพื่อดูว่าแบบใดดีที่สุด ตอนนี้เลือกโหมดการเขียนที่คุณต้องการและเริ่มทำงานกับพาดหัวข่าวของคุณ
บทสรุป
พาดหัวที่ดีที่สุดและดึงดูดความสนใจเป็นสิ่งสำคัญสำหรับเว็บไซต์ของคุณในการแข่งขันกับกระแสดิจิทัลในปัจจุบัน วิธีที่มีประสิทธิภาพที่สุดในการดึงดูดสายตาของผู้อ่านคือการพาดหัวแบบเคลื่อนไหว อย่างไรก็ตาม การมีปัญหากับพาดหัวแบบเคลื่อนไหวของ Elementor อาจเป็นปัญหาหลักที่ทำให้เว็บไซต์ของคุณช้าลงได้
ที่นี่ เราได้เน้นทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อแก้ไขปัญหาพาดหัวแบบเคลื่อนไหว เพื่อให้คุณกังวลน้อยลงและสนุกกับชีวิตมากขึ้น เราหวังว่าคุณจะใช้ข้อมูลนี้เพื่อแก้ไขข้อมูลของคุณได้ ขอให้คุณโชคดี!




