คุณกำลังดิ้นรนเพื่อลดอัตราการละทิ้งรถเข็นในเว็บไซต์ WooCommerce ของคุณหรือไม่? หากใช่ ให้ลองข้ามหน้ารถเข็นแบบดั้งเดิมและปรับปรุงขั้นตอนการชำระเงินของคุณเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น

จากข้อมูลของ Baymard Institute ลูกค้าเกือบ 70% ละทิ้งรถเข็น ซึ่งมักเกิดจากกระบวนการชำระเงินที่ซับซ้อน ด้วยการใช้ปลั๊กอิน WooCommerce Skip Cart และวิธีการอื่นๆ คุณสามารถลดความซับซ้อนของกระบวนการและส่งลูกค้าไปยังหน้าชำระเงินได้โดยตรง
ในบล็อกโพสต์นี้ เราจะพูดถึงข้อดีและข้อเสียของการใช้ปลั๊กอิน WooCommerce Skip Cart และให้คำแนะนำทีละขั้นตอนในการตั้งค่าบนเว็บไซต์ของคุณ นอกจากนี้ เราจะแบ่งปันแนวทางปฏิบัติที่ดีที่สุดสำหรับการเพิ่มประสิทธิภาพกระบวนการเช็คเอาต์ของคุณ และทำให้มั่นใจถึงการใช้ปลั๊กอินอย่างมีประสิทธิภาพ
ประโยชน์ของการข้ามหน้ารถเข็นใน WooCommerce
ในฐานะเจ้าของธุรกิจออนไลน์ การปรับปรุงกระบวนการชำระเงินและประสบการณ์ของผู้ใช้เป็นสิ่งสำคัญในการเพิ่มยอดขายและรายได้ให้สูงสุด วิธีหนึ่งที่มีประสิทธิภาพในการบรรลุเป้าหมายนี้คือการใช้ปลั๊กอิน WooCommerce Skip Cart ด้วยการข้ามหน้ารถเข็น ลูกค้าสามารถเพลิดเพลินกับกระบวนการชำระเงินที่รวดเร็วและคล่องตัวยิ่งขึ้น ซึ่งนำไปสู่อัตราการแปลงที่เพิ่มขึ้นและความพึงพอใจของผู้ใช้ที่ดีขึ้น
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยนอกเหนือจากการลดการละทิ้งรถเข็นแล้ว การใช้ปลั๊กอินข้ามรถเข็นยังเป็นประโยชน์ต่อความพยายามในการเพิ่มประสิทธิภาพมือถือของคุณอีกด้วย เมื่อมีลูกค้าซื้อของบนอุปกรณ์พกพามากขึ้นเรื่อยๆ การเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับมือถือจึงเป็นสิ่งสำคัญ ด้วยการลดเวลาในการโหลดและทำให้กระบวนการชำระเงินง่ายขึ้น คุณสามารถมอบประสบการณ์ที่ราบรื่นยิ่งขึ้นให้กับนักช้อปบนมือถือ
ในบทความนี้ เราจะเจาะลึกถึงข้อดีของการใช้ปลั๊กอิน WooCommerce Skip Cart และสำรวจว่าปลั๊กอินนี้จะเป็นประโยชน์ต่อธุรกิจของคุณอย่างไร ไม่ว่าคุณจะเพิ่งเริ่มต้นร้านค้าออนไลน์หรือกำลังมองหาวิธีเพิ่มประสิทธิภาพกระบวนการชำระเงินที่มีอยู่ ปลั๊กอินข้ามรถเข็นก็คุ้มค่าที่จะพิจารณา
วิธีข้ามหน้ารถเข็นใน WooCommerce
ตอนนี้คุณเข้าใจข้อดีของการข้ามหน้ารถเข็นในร้านค้า WooCommerce แล้ว มาดูสามวิธีที่ง่ายและรวดเร็วในการข้ามหน้ารถเข็นใน WooCommerce ปลั๊กอิน การอัปเดตไฟล์ functions.php ของธีมของคุณ และการสร้างข้อมูลโค้ดที่กำหนดเองเป็นตัวอย่างของวิธีเหล่านี้
ด้วยตัวเลือกเหล่านี้ คุณสามารถปรับปรุงกระบวนการจัดซื้อในร้านค้า WooCommerce ของคุณและช่วยผู้บริโภคของคุณในการซื้อได้ทันเวลา เริ่มปาร์ตี้กันเถอะ!
1. การตั้งค่าเริ่มต้นของ WooCommerce
หากคุณต้องการปรับปรุงประสบการณ์การช็อปปิ้งในร้านค้า WooCommerce ของคุณ คุณอาจต้องพิจารณาข้ามหน้าตะกร้าสินค้าไปเลย โชคดีที่สามารถทำได้ง่ายผ่านการตั้งค่าเริ่มต้น เมื่อทำตามขั้นตอนด้านล่าง คุณสามารถตั้งค่าร้านค้าของคุณให้เปลี่ยนเส้นทางลูกค้าไปยังหน้าชำระเงินโดยอัตโนมัติหลังจากเพิ่มสินค้าลงในรถเข็น:
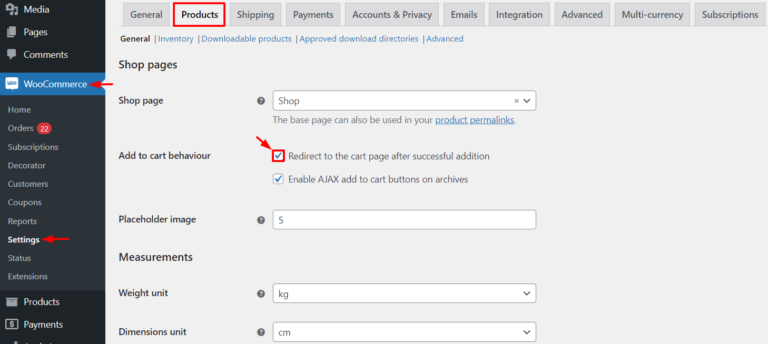
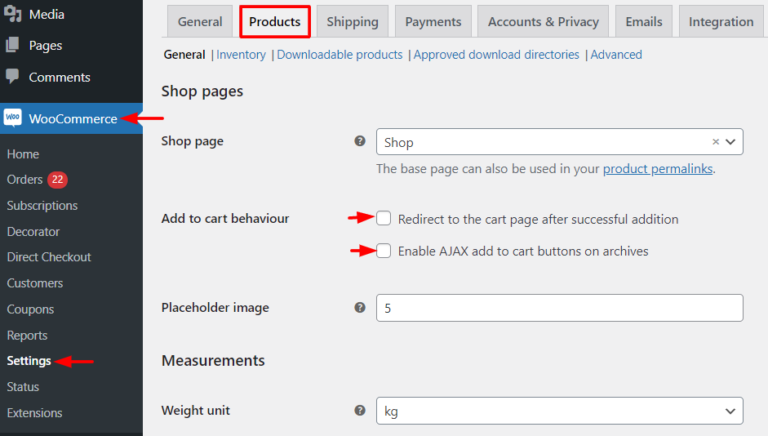
- ไปที่เมนูการตั้งค่า WooCommerce แล้วคลิก "ผลิตภัณฑ์"
- เลื่อนลงไปที่ส่วน "พฤติกรรมการเพิ่มลงในรถเข็น"
- ทำเครื่องหมายที่ช่องถัดจาก "เปลี่ยนเส้นทางไปยังหน้ารถเข็นหลังจากเพิ่มสำเร็จ"

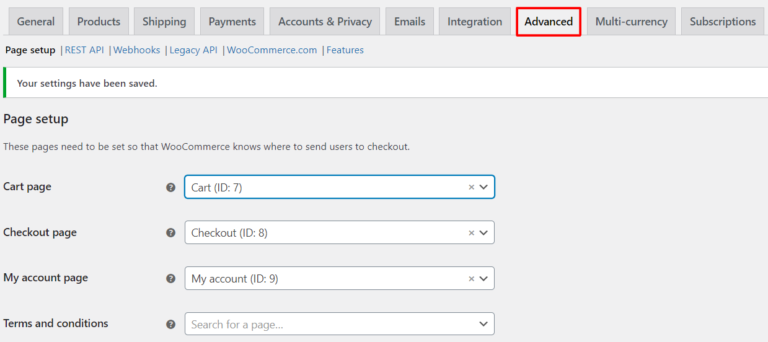
- จากนั้นไปที่การตั้งค่า "ขั้นสูง" และเลือกหน้ารถเข็นเป็นหน้าชำระเงิน

นั่นคือทั้งหมด! ด้วยการคลิกเพียงไม่กี่ครั้ง คุณก็ข้ามหน้ารถเข็นไปได้อย่างมีประสิทธิภาพ
การใช้ปลั๊กอิน
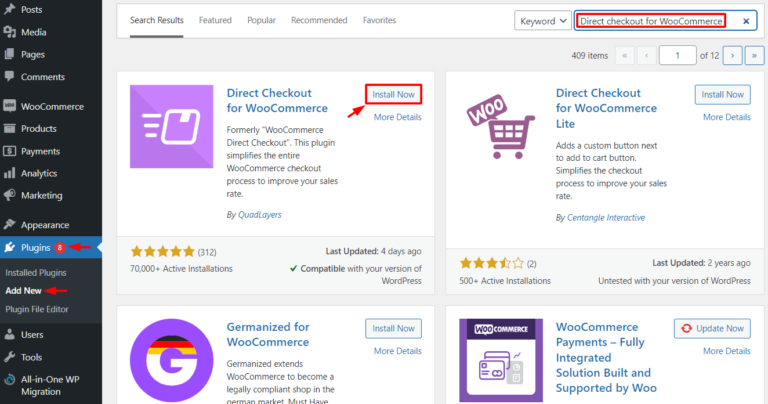
หากคุณกำลังมองหาวิธีปรับปรุงกระบวนการชำระเงินในร้านค้า WooCommerce ของคุณและข้ามหน้ารถเข็นไปพร้อมกัน การใช้ปลั๊กอินเป็นตัวเลือกที่ดี โชคดีที่สามารถทำได้ง่ายๆ ด้วยขั้นตอนง่ายๆ เพียงไม่กี่ขั้นตอน สิ่งที่คุณต้องทำคือเข้าถึงแดชบอร์ด WordPress และทำตามคำแนะนำด้านล่างเพื่อติดตั้งและเปิดใช้งานปลั๊กอิน " ชำระเงินโดยตรงสำหรับ WooCommerce "

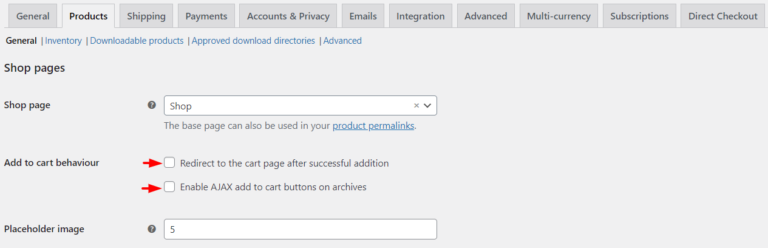
จากนั้น ไปที่ WooCommerce Settings > Products และยกเลิกการเลือกทั้งสองตัวเลือกลักษณะการทำงาน Add to cart

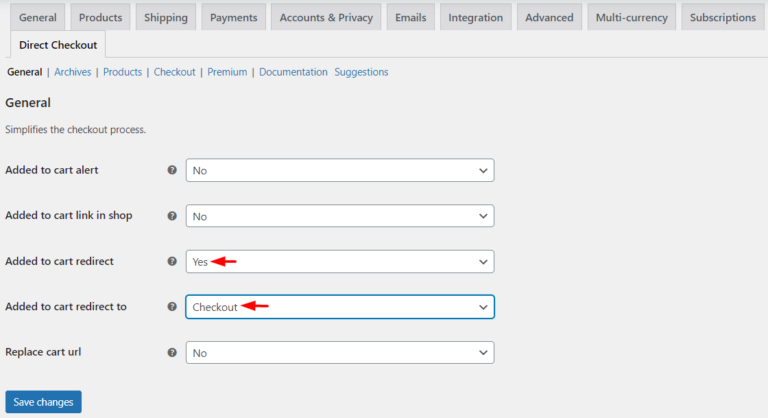
ทำการแก้ไขและกลับไปที่หน้าจอชำระเงินโดยตรง ซึ่งคุณควรเลือกใช่จากตัวเลือกเพิ่มไปยังรถเข็น ตัวเลือกใหม่ "เพิ่มไปยังรถเข็นเปลี่ยนเส้นทางไปที่" จะแสดงขึ้น เลือกหน้าชำระเงินจากที่นั่น

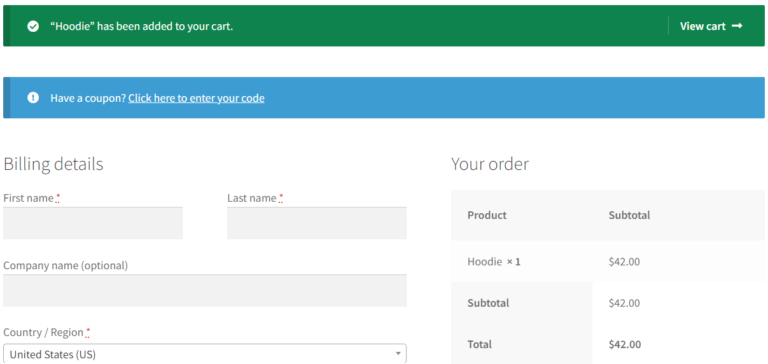
หลังจากที่คุณบันทึกการปรับเปลี่ยนแล้ว ให้คลิกปุ่มเพิ่มในรถเข็นบนสินค้าใดๆ ในร้านค้าของคุณเพื่อลอง แทนที่จะเป็นหน้ารถเข็น คุณควรไปที่หน้าชำระเงิน

นั่นคือวิธีที่คุณสามารถใช้ปลั๊กอินเพื่อข้ามหน้ารถเข็นในร้าน WooCommerce ของคุณได้อย่างรวดเร็วและง่ายดาย
การใช้รหัส
หากคุณใช้ WooCommerce สำหรับร้านค้าออนไลน์ของคุณ คุณอาจต้องการข้ามหน้าตะกร้าสินค้าเพื่อให้กระบวนการชำระเงินเร็วขึ้นและมีประสิทธิภาพมากขึ้นสำหรับลูกค้าของคุณ โชคดีที่คุณสามารถทำได้โดยเพิ่มโค้ดสองสามบรรทัดลงในไฟล์ธีมของคุณ อย่างไรก็ตาม คุณควรสร้างข้อมูลสำรองก่อนทำการเปลี่ยนแปลงใดๆ กับไซต์ของคุณเสมอ
หากต้องการข้ามหน้ารถเข็นใน WooCommerce ให้ทำตามขั้นตอนเหล่านี้:
- ไปที่แดชบอร์ด WordPress ของคุณ
- คลิกที่ WooCommerce และเลือกการตั้งค่าจากเมนูแบบเลื่อนลง
- คลิกที่ผลิตภัณฑ์แล้วคลิกทั่วไป
- เลื่อนลงไปที่ส่วน "พฤติกรรมการเพิ่มลงในรถเข็น"

- จากนั้น ไปที่โฟลเดอร์ธีมของคุณและค้นหาไฟล์ functions.php
- ใส่รหัสต่อไปนี้ที่ส่วนท้ายของไฟล์ functions.php:
add_filter('add_to_cart_redirect', 'cw_redirect_add_to_cart');
function cw_redirect_add_to_cart() {
global $woocommerce;
$cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url();
return $cw_redirect_url_checkout;
}- บันทึกการแก้ไขไปยังไฟล์ functions.php
การคลิกจะเปลี่ยนเส้นทางไปยังหน้าชำระเงินเมื่อมีการเพิ่มรหัส - ด้วยเหตุนี้ ป้ายชื่อปุ่มของผลิตภัณฑ์ WooCommerce ควรเปลี่ยนจาก "เพิ่มในรถเข็น" เป็น "ซื้อฉัน" เพิ่มตัวกรองต่อไปนี้ในไฟล์ functions.php เพื่อทำสิ่งนี้:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart' );
add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' );
function cw_btntext_cart() {
return __( 'Buy Me', 'woocommerce' );
}- บันทึกการแก้ไขไปยังไฟล์ functions.php
- ตรวจสอบหน้าผลิตภัณฑ์ WooCommerce เพื่อดูว่าปุ่ม "เพิ่มในรถเข็น" เปลี่ยนชื่อเป็น "ซื้อฉัน" หรือไม่ เมื่อคลิก ผู้ใช้จะถูกนำไปที่หน้าชำระเงินโดยตรง
ห่อ
โดยสรุป การข้ามหน้ารถเข็นใน WooCommerce เป็นวิธีที่ง่ายแต่ได้ผลในการปรับปรุงประสบการณ์ผู้ใช้และเพิ่มประสิทธิภาพกระบวนการชำระเงินสำหรับลูกค้าของคุณ ด้วยการใช้สามวิธีง่ายๆ ที่เรากล่าวถึงในบล็อกนี้และปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุด คุณจะสามารถลดความซับซ้อนของกระบวนการชำระเงิน เพิ่มความพึงพอใจของลูกค้า และเพิ่มการแปลงและรายได้ในร้านค้า WooCommerce ของคุณ ดังนั้น ลองใช้เลยเพื่อดูว่าผลกระทบเชิงบวกอาจมีต่อธุรกิจออนไลน์ของคุณ




