คุณต้องการแสดงเมนู WordPress แยกต่างหากสำหรับผู้ใช้ที่เข้าสู่ระบบ?ตามค่าเริ่มต้น WordPress ให้คุณแสดงเมนูเดียวกันสำหรับการนำทางในพื้นที่ธีมที่กำหนด แต่ถ้าคุณต้องการแสดงผู้ใช้ที่เข้าสู่ระบบบนเว็บไซต์ของคุณด้วยเมนูทางเลือก ?

โพสต์นี้จะสาธิตวิธีการแสดงเมนูต่าง ๆ ให้กับผู้ใช้ WordPress ที่ลงชื่อเข้าใช้
ความสำคัญของเมนูต่างๆ ต่อผู้ใช้ที่เข้าสู่ระบบ
การเปลี่ยนแปลงด้านต่างๆ ของเว็บไซต์ WordPress ตามการกระทำของผู้เยี่ยมชมจะสร้างประสบการณ์ส่วนบุคคลสำหรับผู้ใช้แต่ละคน
เนื้อหาที่ปรับแต่งนี้ช่วยให้คุณปรับปรุงประสบการณ์ผู้ใช้ WordPress
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยหากคุณดำเนินการเว็บไซต์ที่ผู้ใช้ไม่จำเป็นต้องลงทะเบียนหรือเข้าสู่ระบบ คุณอาจใช้เมนูการนำทางเดียวกันทั่วทั้งไซต์ของคุณได้
อย่างไรก็ตาม เว็บไซต์อื่นๆ อาจได้รับประโยชน์อย่างมากจากการแสดงเมนูที่กำหนดเองแก่ผู้ใช้ที่เข้าสู่ระบบ
เว็บไซต์ เช่น ร้านค้าออนไลน์ ชุมชนเว็บไซต์สมาชิก WordPress และแพลตฟอร์มการเรียนรู้ออนไลน์ล้วนได้รับประโยชน์จากเมนูการนำทางที่กำหนดเอง
เมนูการนำทางที่กำหนดเองสำหรับผู้ใช้ที่เข้าสู่ระบบช่วยอำนวยความสะดวกในการค้นหารายการที่พวกเขาได้ลงทะเบียนไว้
ตัวอย่างเช่น ผู้ใช้ร้านค้าออนไลน์สามารถจัดการบัญชีของตนได้ และสมาชิกของชุมชนแบบชำระเงินสามารถต่ออายุการสมัครหรือดูหลักสูตรออนไลน์ที่ซื้อได้อย่างรวดเร็ว
WordPress ช่วยให้คุณสร้างเมนูนำทางได้มากเท่าที่คุณต้องการตามค่าเริ่มต้น อย่างไรก็ตาม ธีม WordPress สามารถแสดงได้เพียงเมนูเดียวในตำแหน่งที่กำหนด
ดังนั้น มาดูวิธีเปลี่ยนพฤติกรรมนี้และแสดงเมนูต่างๆ ให้กับผู้ใช้ WordPress ที่เข้าสู่ระบบได้อย่างง่ายดาย
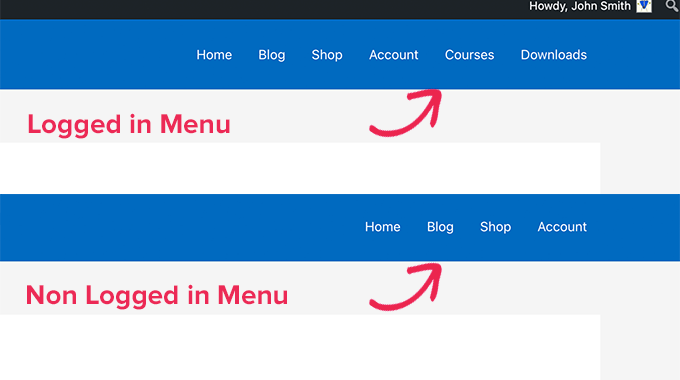
การสร้างเมนูสำหรับผู้ใช้ที่เข้าสู่ระบบและไม่ได้เข้าสู่ระบบ
ไม่ว่าคุณจะเลือกวิธีใด ก่อนอื่นคุณต้องออกแบบเมนูการนำทางที่จะแสดงต่อผู้ใช้ที่เข้าสู่ระบบและออกจากระบบ
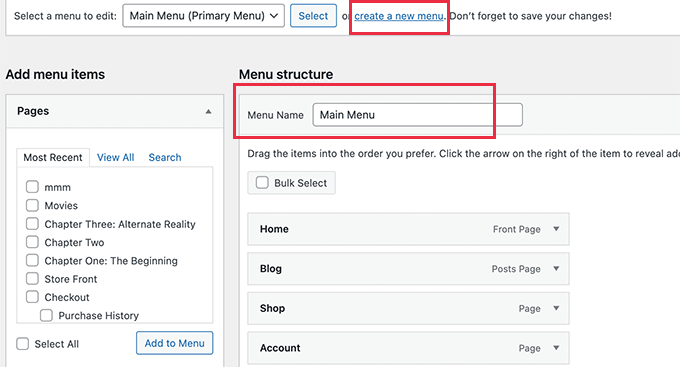
เพียงไปที่เมนูลักษณะที่ปรากฏ » ในแดชบอร์ด WordPress ของคุณ หากคุณมีเมนูการนำทางที่คุณใช้กับผู้ใช้ทั้งหมดบนเว็บไซต์ของคุณอยู่แล้ว คุณอาจกำหนดให้เป็นเมนูเริ่มต้น

คลิกลิงก์ 'สร้างเมนูใหม่' เพื่อสร้างเมนูใหม่สำหรับผู้ใช้ที่เข้าสู่ระบบ
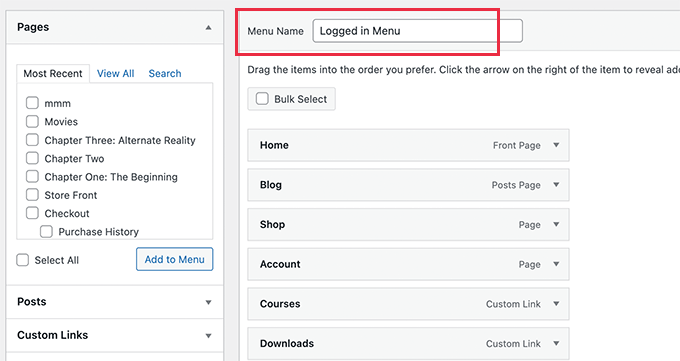
ที่นี่ คุณสามารถจัดเตรียมตัวเลือกเมนูสำหรับผู้ใช้ที่ลงทะเบียนหรือเข้าสู่ระบบ ตัวอย่างเช่น คุณอาจเลือกที่จะรวมลิงก์ออกจากระบบไว้ในเมนูของคุณ
ที่ด้านซ้ายของหน้าจอ รายชื่อหน้าเว็บไซต์ของคุณจะปรากฏขึ้น หากต้องการเพิ่มหน้าในเมนูของคุณ เพียงทำเครื่องหมายในช่องถัดจากหน้านั้นแล้วคลิกปุ่ม 'เพิ่มในเมนู'

คุณยังสามารถจัดเรียงรายการเมนูทางด้านขวาของหน้าจอได้ด้วยการลากและวาง
คุณสามารถเลือกตำแหน่งที่จะแสดงเมนูของคุณต่อไปในหน้า คุณไม่จำเป็นต้องกำหนดตำแหน่งให้กับเมนูนี้ในขณะนี้ สิ่งนี้จะเกิดขึ้นในภายหลังในบทความ
อย่าลืมคลิก "บันทึกเมนู" เพื่อบันทึกการแก้ไขของคุณ
วิธีที่ 1: แสดงเมนูต่างๆ โดยใช้ปลั๊กอิน
นี่เป็นกลยุทธ์ที่แนะนำสำหรับผู้ใช้ WordPress ทุกคน
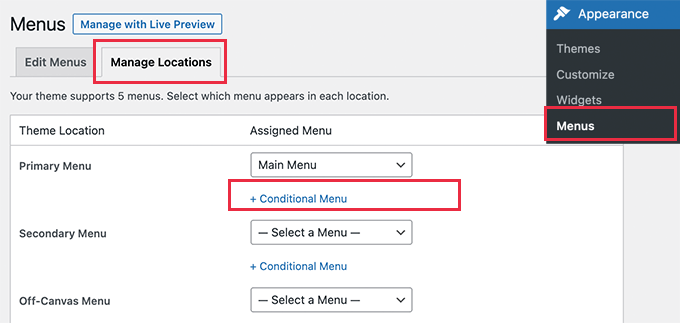
การติดตั้งและเปิดใช้งานปลั๊กอิน Conditional Menus เป็นขั้นตอนแรก คุณต้องไปที่หน้าเมนูลักษณะที่ปรากฏ » และเปลี่ยนไปใช้ตัวเลือก 'จัดการตำแหน่ง' หลังจากเปิดใช้งาน
ที่นี่ คุณจะเห็นรายการตำแหน่งเมนูที่สร้างโดยธีม WordPress ของคุณ รวมถึงเมนูที่แสดงอยู่ในปัจจุบัน

ตัวอย่างเช่น แสดงว่าตำแหน่งของเมนูหลักของเราแสดงเมนูการนำทางที่มีป้ายกำกับว่า "เมนูหลัก"
ตอนนี้ เราต้องสั่งให้ปลั๊กอินแสดงเมนูทางเลือกเมื่อตรงตามเกณฑ์ที่กำหนด
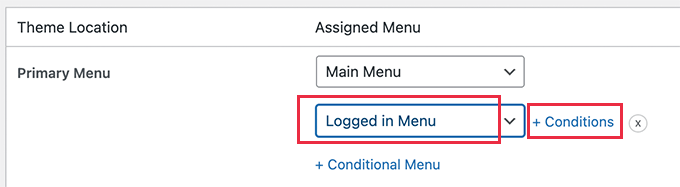
ในการดำเนินการนี้ ให้คลิกตัวเลือก '+ Conditional Menu' จากนั้นเลือกเมนูการนำทางที่คุณต้องการแสดงสำหรับผู้ใช้ที่เข้าสู่ระบบจากเมนูแบบเลื่อนลง

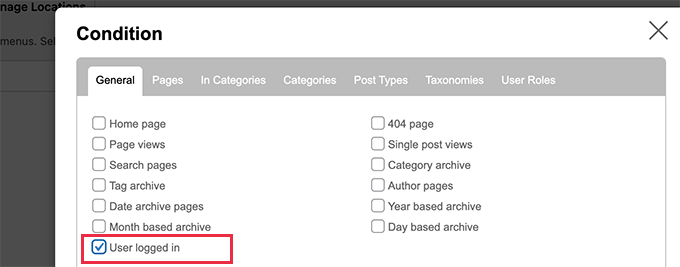
จากนั้นคุณต้องคลิกตัวเลือก 'เงื่อนไข +'
ซึ่งจะแสดงป๊อปอัปพร้อมเงื่อนไขต่างๆ ให้เลือก

ทำเครื่องหมายที่ช่องถัดจาก 'ผู้ใช้ที่เข้าสู่ระบบ' จากนั้นคลิกปุ่มบันทึก
ขณะนี้คุณสามารถดูเมนูผู้ใช้ที่เข้าสู่ระบบบนเว็บไซต์ของคุณได้แล้ว คุณยังสามารถออกจากระบบแผงควบคุม WordPress เพื่อดูเมนูการนำทางที่แสดงต่อผู้ใช้รายอื่นทั้งหมด

วิธีที่ 2: สร้างเมนูต่าง ๆ โดยใช้รหัส
เทคนิคนี้จำเป็นต้องเพิ่มโค้ดลงในไซต์ WordPress ของคุณ ฉัน
ต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมหรือปลั๊กอินเฉพาะไซต์
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
// Logged in menu to display
$args['menu'] = 43;
} else {
// Non-logged-in menu to display
$args['menu'] = 35;
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );แทนที่ 43 และ 35 ด้วย ID ของเมนูการนำทางที่คุณสร้างไว้แล้ว
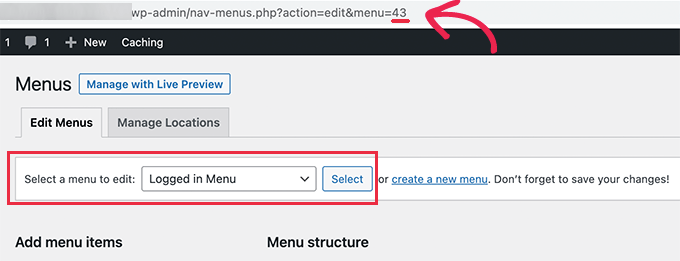
ในหน้าเมนู คุณสามารถค้นหา ID ของเมนูการนำทางได้โดยเลือก คุณจะเห็น ID เมนูในแถบที่อยู่ของเบราว์เซอร์ของคุณ

ห่อ
หากคุณใช้ตัวสร้างเพจเช่น Elementor หรือ Divi คุณยังคงสามารถใช้วิธีนี้เพื่อสร้างเมนูเฉพาะสำหรับผู้ใช้ที่เข้าสู่ระบบและออกจากระบบ บทความนี้จะช่วยคุณในการสร้างเมนูสำหรับเว็บไซต์แบบสมัครสมาชิกหรือแบบผู้ใช้




