คุณต้องการใช้ WordPress เพื่อแสดงรูปภาพอนุกรมวิธานหรือหมวดหมู่ไอคอน?
WordPress ไม่มีความสามารถในการอัปโหลดรูปภาพอนุกรมวิธานหรือสัญลักษณ์หมวดหมู่ตามค่าเริ่มต้น ในหน้าเก็บถาวร จะแสดงเพียงชื่อหมวดหมู่หรืออนุกรมวิธาน
เราจะสอนวิธีเพิ่มรูปภาพอนุกรมวิธานหรือไอคอนหมวดหมู่ให้กับ WordPress ในบทความนี้ นอกจากนี้เรายังจะสาธิตวิธีใส่ภาพถ่ายการจัดหมวดหมู่ในหน้าเก็บถาวรของคุณ
ความสำคัญของหมวดหมู่ไอคอน
เว็บไซต์ WordPress ของคุณไม่มีความสามารถในการเพิ่มรูปภาพลงในการจัดหมวดหมู่ เช่น หมวดหมู่และแท็กโดยค่าเริ่มต้น (หรือการจัดหมวดหมู่แบบกำหนดเองอื่นๆ)
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยมันเพียงใช้ชื่ออนุกรมวิธานทั่วทั้งไซต์ รวมถึงหมวดหมู่ที่เก็บถาวรและไซต์ที่เก็บอนุกรมวิธาน

นี้ดูเหมือนจะธรรมดาและไม่น่าสนใจจริงๆ
หากหน้าอนุกรมวิธานของคุณได้รับปริมาณการค้นหาจำนวนมาก คุณอาจต้องการทำให้หน้าเหล่านี้ดูน่าดึงดูดยิ่งขึ้น
การเพิ่มรูปภาพเป็นวิธีที่เร็วที่สุดในการทำให้หน้าดูน่าสนใจยิ่งขึ้น เพื่อให้หน้าเหล่านี้ใช้งานง่ายและมีส่วนร่วมมากขึ้น คุณสามารถเพิ่มกราฟิกการจัดหมวดหมู่หรือไอคอนหมวดหมู่ได้
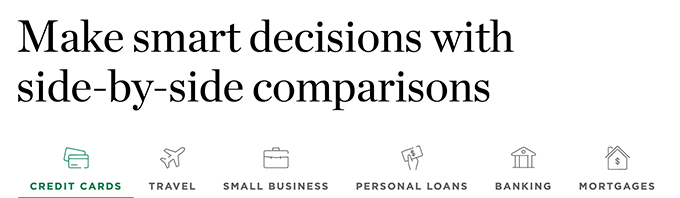
ตัวอย่างที่ดีคือ Investmentmatome ซึ่งใช้ไอคอนหมวดหมู่ในส่วนหัว

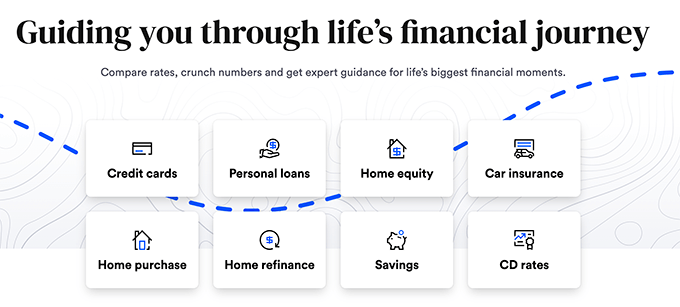
คุณสามารถใช้มันเพื่อสร้างส่วนการนำทางที่สวยงามสำหรับเว็บไซต์ของคุณ เช่น Bankrate:

หลังจากนั้น เรามาดูวิธีการเพิ่มไอคอนหมวดหมู่ใน WordPress อย่างง่ายดาย
การเพิ่มรูปภาพหมวดหมู่ใน WordPress
ขั้นตอนแรกคือการติดตั้งและเปิดใช้งาน ปลั๊กอินหมวดหมู่รูปภาพ สำหรับข้อมูลเพิ่มเติม โปรดไปที่คำแนะนำทีละขั้นตอนในการติดตั้งปลั๊กอิน WordPress

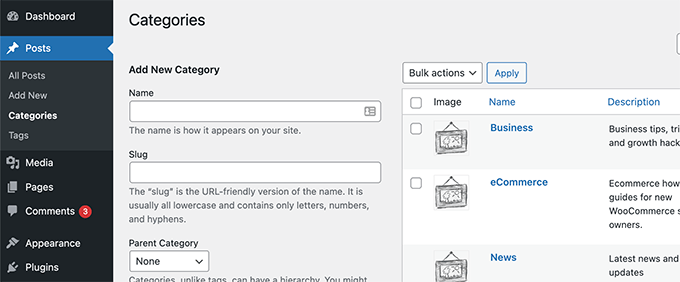
หลังจากเปิดใช้งาน เพียงไปที่หน้าหมวดหมู่โพสต์ » ปลั๊กอินจะแสดงภาพตัวแทนสำหรับหมวดหมู่ที่มีอยู่ของคุณ

ในการปรับแต่งไอคอนหมวดหมู่ของคุณ ให้คลิกตัวเลือก แก้ไข ถัดจากหมวดหมู่
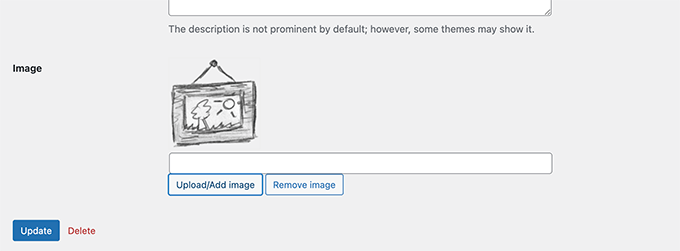
เลื่อนลงไปที่ด้านล่างของหน้าแก้ไขหมวดหมู่เพื่อค้นหาแบบฟอร์มเพื่อเพิ่มรูปภาพการจัดหมวดหมู่ของคุณเอง

เพียงคลิกปุ่ม 'อัปโหลด/เพิ่มรูปภาพใหม่' เพื่ออัปโหลดรูปภาพสำหรับหมวดหมู่เฉพาะนั้นๆ
อย่าลืมบันทึกการเปลี่ยนแปลงของคุณโดยคลิกปุ่มเพิ่มหมวดหมู่หรืออัปเดต
จากนั้น ทำขั้นตอนซ้ำเพื่ออัปโหลดภาพถ่ายสำหรับหมวดหมู่อื่นๆ คุณยังใส่รูปภาพในแท็กและการจัดหมวดหมู่อื่นๆ ได้อีกด้วย

ปัญหาตอนนี้คือ หากคุณไปที่หน้าหมวดหมู่หลังจากอัปโหลดรูปภาพ คุณจะไม่เห็นรูปภาพหมวดหมู่ของคุณ
คุณต้องแก้ไขธีม WordPress หรือธีมย่อยเพื่อให้มองเห็นได้ หากนี่เป็นครั้งแรกที่คุณแก้ไขไฟล์ WordPress คุณควรตรวจสอบคำแนะนำเกี่ยวกับวิธีการคัดลอกและวางโค้ดใน WordPress
ในการเริ่มต้น ให้เชื่อมต่อกับไซต์ WordPress ของคุณผ่านโปรแกรม FTP หรือโปรแกรมจัดการไฟล์โฮสติ้ง WordPress
เมื่อเชื่อมต่อแล้ว คุณต้องค้นหาเทมเพลตที่รับผิดชอบในการแสดงคลังข้อมูลอนุกรมวิธานของคุณ นี่อาจเป็นไฟล์เช่น archives.php, category.php, tag.php หรือ taxonomy.php
เมื่อคุณพบไฟล์แล้ว ให้บันทึกลงในคอมพิวเตอร์ของคุณและเปิดในโปรแกรมแก้ไขข้อความ เช่น Notepad หรือ TextEdit
ตอนนี้ วางรหัสต่อไปนี้ทุกที่ที่คุณต้องการให้ภาพอนุกรมวิธานของคุณปรากฏ โดยปกติจะเพิ่มก่อนชื่ออนุกรมวิธานหรือแท็ก the_archive_title()
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>หลังจากที่คุณเพิ่มโค้ดแล้ว ให้บันทึกไฟล์และส่งไปยังเว็บไซต์ของคุณผ่าน FTP
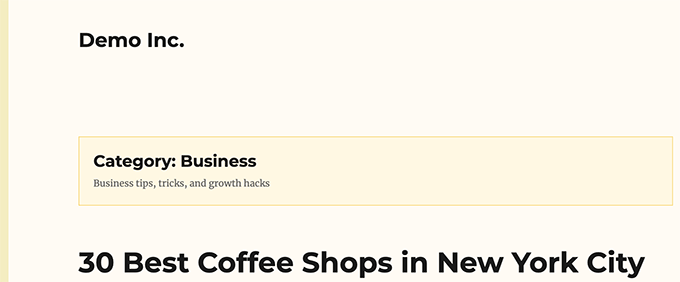
ตอนนี้คุณสามารถดูภาพอนุกรมวิธานของคุณได้ในหน้าที่เก็บถาวรของอนุกรมวิธาน นี่คือลักษณะที่ปรากฏในหน้าเก็บถาวรตัวอย่างของเรา

ตอนนี้อาจยังดูแปลกอยู่ แต่ไม่ต้องกังวล คุณสามารถจัดรูปแบบด้วย CSS ที่กำหนดเองเล็กน้อย
นี่คือ CSS ที่เราใช้ในการจัดรูปแบบไอคอนหมวดหมู่
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}คุณอาจต้องปรับแต่งองค์ประกอบโดยรอบ เช่น ชื่ออนุกรมวิธานและคำอธิบาย ขึ้นอยู่กับธีมของคุณ
เราเพียงรวมชื่อและคำอธิบายของการเก็บถาวรอนุกรมวิธานของเราไว้ในองค์ประกอบ <div> และเพิ่มคลาส CSS ที่กำหนดเอง จากนั้นเราใช้โค้ด CSS ด้านล่างเพื่อเปลี่ยนชื่อและคำอธิบาย
.taxonomy-title-description {
display: inline-block;
padding: 18px;
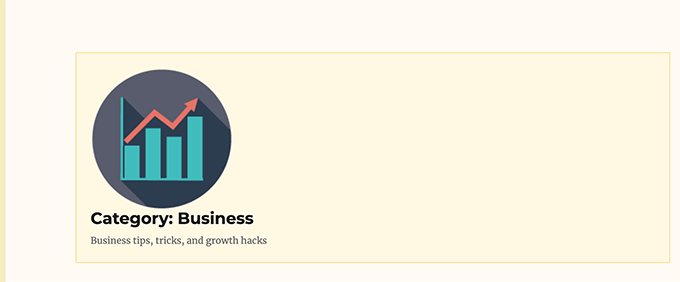
}นี่คือลักษณะที่ปรากฏบนเว็บไซต์ทดสอบของเราหลังจากนั้น

ห่อ
เราหวังว่าบทช่วยสอนนี้จะเป็นประโยชน์ในการสอนวิธีเพิ่มรูปภาพอนุกรมวิธานใน WordPress คุณอาจสนใจการแฮ็กและปลั๊กอินหมวดหมู่ WordPress อันมีค่าเหล่านี้ รวมถึงแนวคิดของเราในการเพิ่มปริมาณการใช้เครื่องมือค้นหา ติดตาม CodeWatchers ต่อไปสำหรับข้อมูลเพิ่มเติม




