มองหาวิธีเพิ่มปุ่ม WhatsApp ลงในเว็บไซต์ของคุณโดยใช้ตัว สร้างเพจ Elementor ? ในการเชื่อมต่อเว็บไซต์ของคุณกับบริการอื่นๆ ของบุคคลที่สาม คุณสามารถใช้ตัวสร้างเพจ Elementor เพิ่มปุ่มคำกระตุ้นการตัดสินใจสำหรับบริการต่างๆ ของบุคคลที่สามในเว็บไซต์ของคุณโดยใช้เครื่องมือเหล่านี้

ฟังก์ชันมากมายสามารถทำได้โดยคลิกที่ปุ่ม WhatsApp บนเว็บไซต์ของคุณ เช่น การโทรออกหรือเริ่มแชท การใช้ตัว สร้างหน้า Elementor เราจะแสดงวิธีเพิ่มปุ่ม WhatsApp ลงในเว็บไซต์ของคุณอย่างง่ายดาย
ดูตัวอย่าง
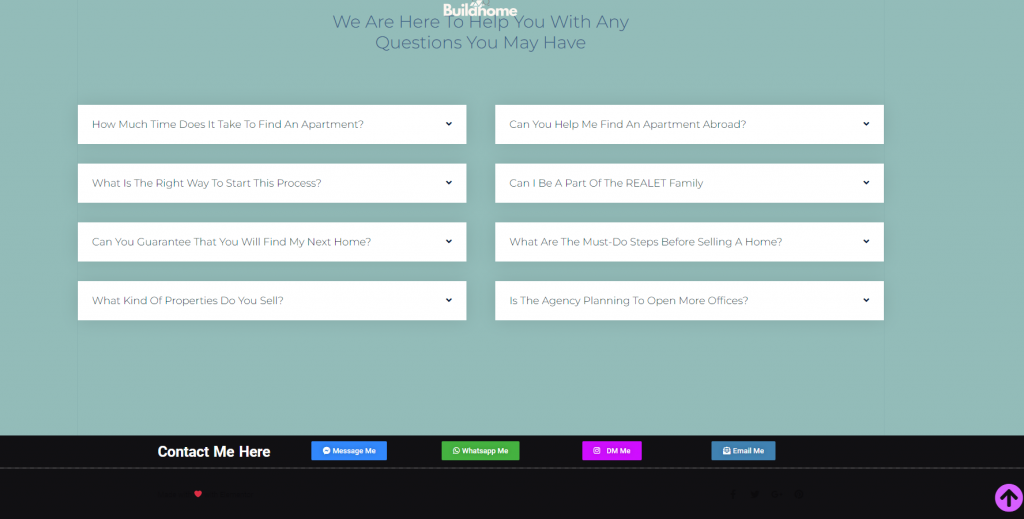
นี่คือลักษณะการออกแบบนี้จะมีลักษณะบนเว็บไซต์

ตั้งค่าปุ่มแชท WhatsApp ใน Elementor
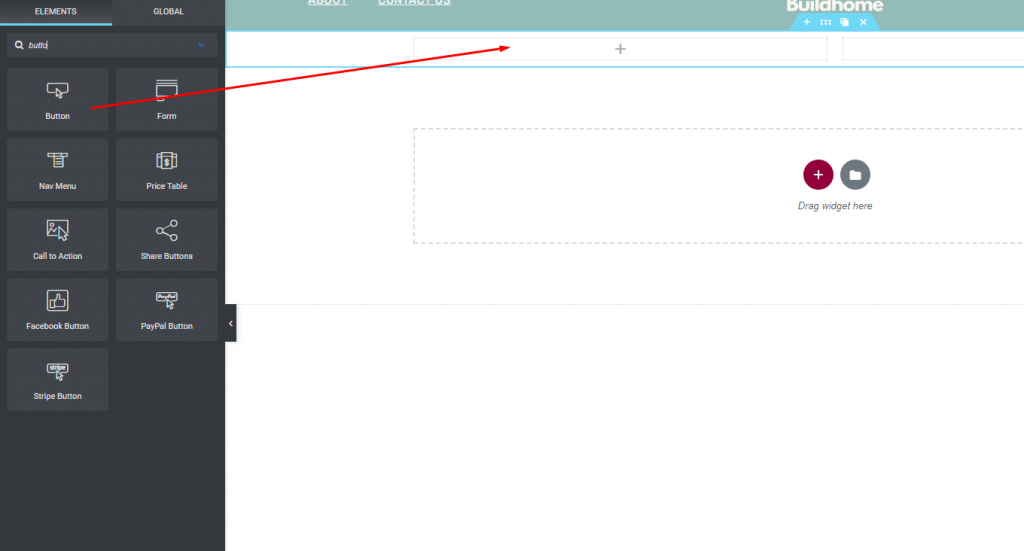
Elementor Pro เป็นวิธีเดียวในการเข้าถึงฟังก์ชันนี้ ดังนั้นตรวจสอบให้แน่ใจว่าคุณได้อัปเกรดแล้วก่อนที่จะเริ่ม คุณสามารถเพิ่มปุ่ม skype ในหน้าที่คุณเปิดด้วยตัวแก้ไข Elementor ได้แล้ว วิดเจ็ตปุ่มสามารถเพิ่มลงในพื้นที่ที่มีการจัดวิดเจ็ตได้โดยการเลือกวิดเจ็ตในแผงวิดเจ็ต
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลย
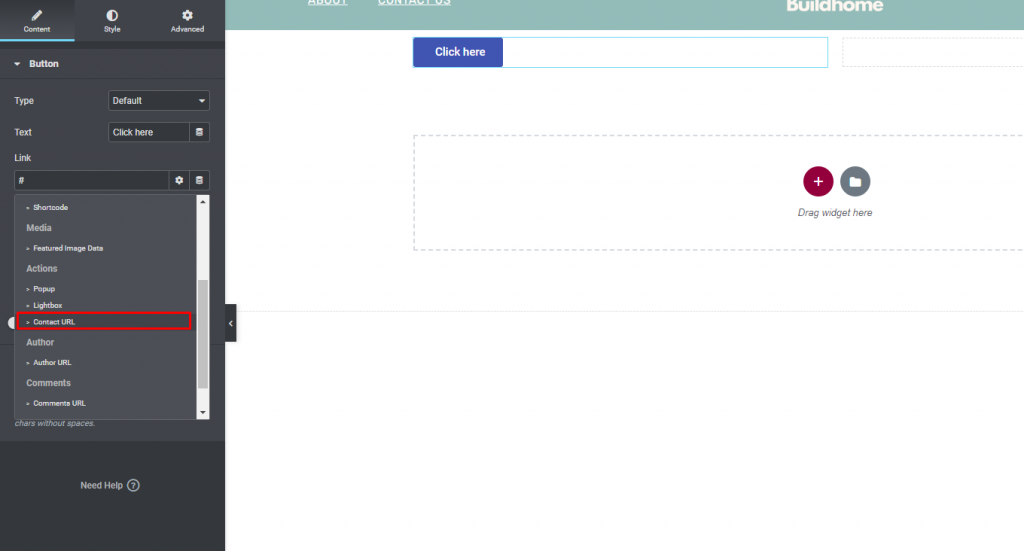
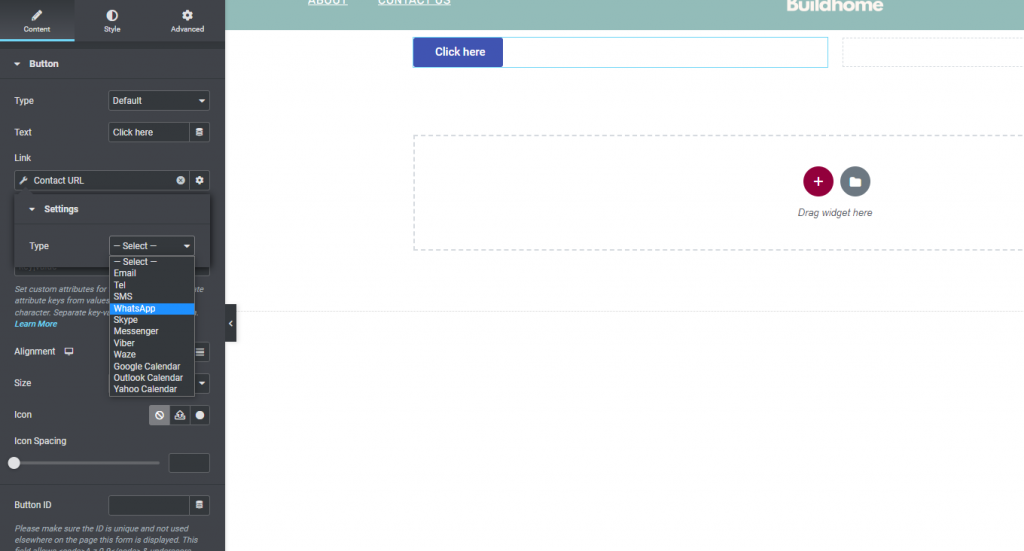
ในแผงแก้ไขปุ่ม เลือกแท็บเนื้อหา จากนั้นเลือกไอคอนช่องลิงก์แท็กแบบไดนามิกเพื่อเข้าถึงคุณลักษณะแท็กแบบไดนามิกของแผง รายการไดนามิกจะปรากฏขึ้น และคุณต้องเลือก URL ผู้ติดต่อจากมัน

ด้วยเหตุนี้ ให้เลือก WhatsApp จากเมนูแบบเลื่อนลงที่ปรากฏขึ้น

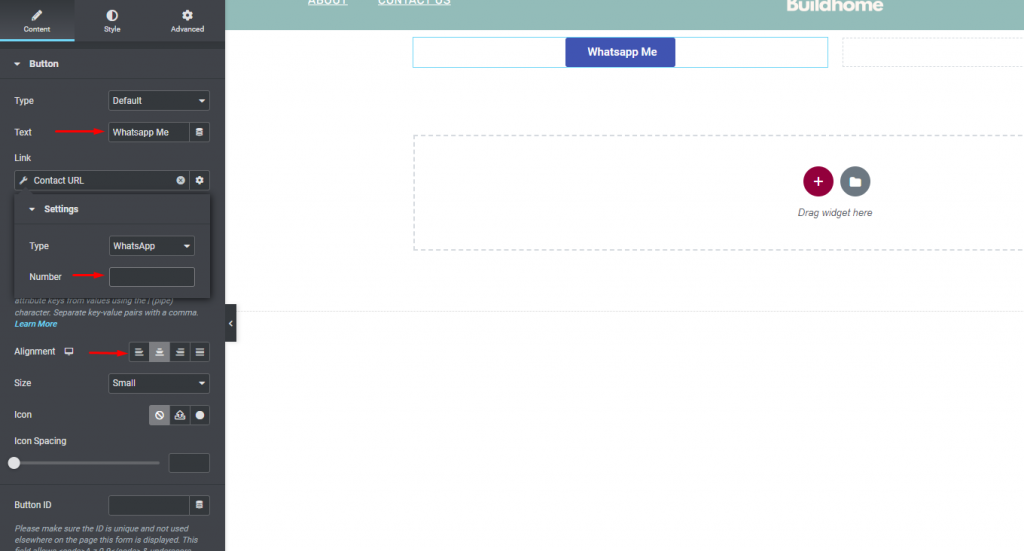
ถัดไป คุณต้องป้อนหมายเลข WhatsApp ของคุณ จากนั้นคุณสามารถปรับการจัดตำแหน่งปุ่มและขนาดปุ่ม ตลอดจนระยะห่างไอคอนหลังจากเลือก WhatsApp คุณสามารถเพิ่มข้อความและไอคอนสำหรับปุ่มได้

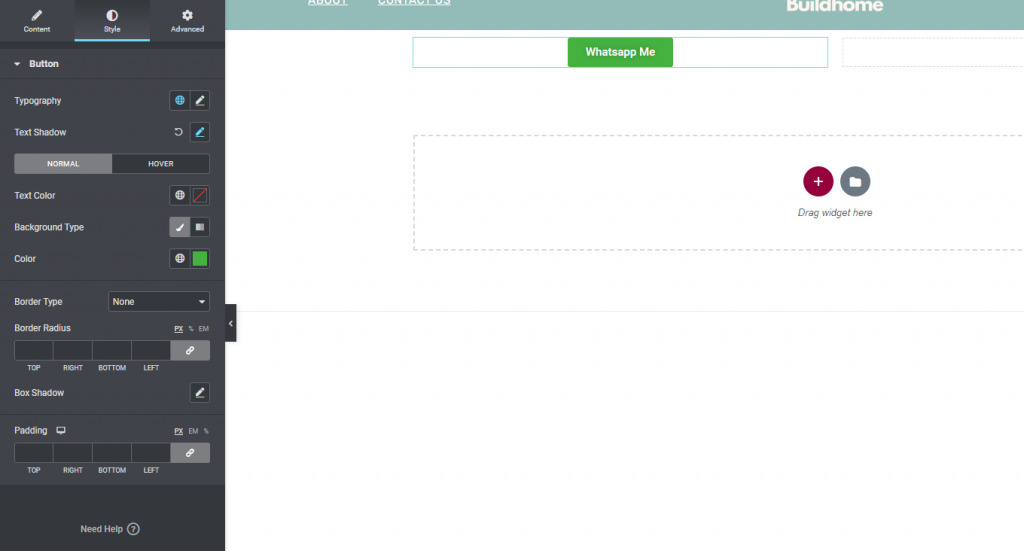
จัดรูปแบบปุ่มโดยคลิกแท็บสไตล์ทันที ในการเริ่มต้น คุณมีตัวเลือกในการปรับแต่งแบบอักษรของปุ่มและเงาข้อความ สำหรับสถานการณ์ปกติและโฮเวอร์ คุณสามารถเพิ่มสีข้อความ สีพื้นหลัง เส้นขอบ รัศมีเส้นขอบ และเงาของกล่อง

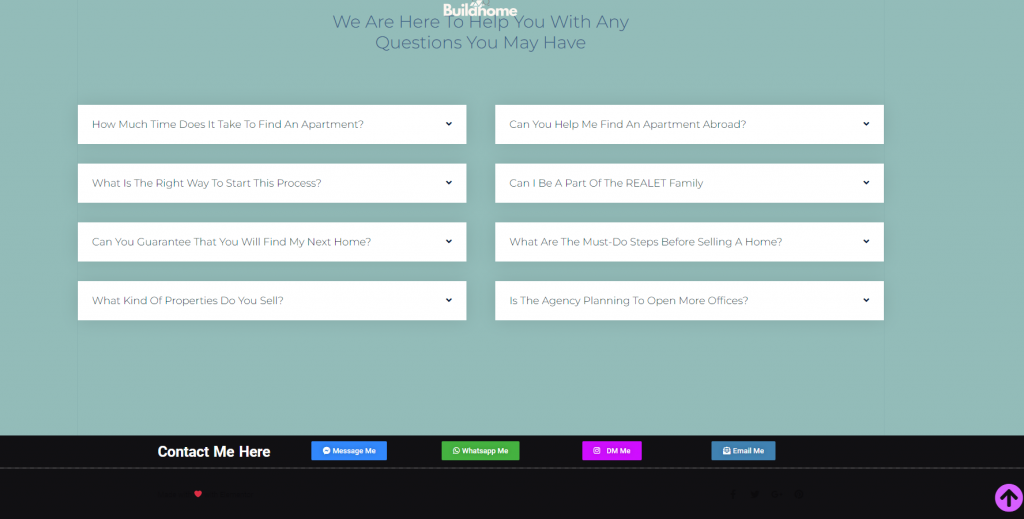
มันจบแล้ว! ปุ่ม WhatsApp ถูกเปิดใช้งาน ตอนนี้คุณสามารถเผยแพร่หรือแก้ไขหน้าและดูตัวอย่างปุ่มได้ หากต้องการเปิดหน้าหรือโปรแกรม WhatsApp เพียงคลิกที่ปุ่ม

นี่คือลักษณะที่ปรากฏบน
ห่อ
การใช้ตัว สร้างหน้า Elementor คุณสามารถเพิ่มปุ่ม WhatsApp ลงในเว็บไซต์ WordPress ของคุณได้ ด้วยการใช้ตัวสร้างเพจของ Elementor คุณสามารถเพิ่มคุณสมบัติที่ใช้งานง่าย ซึ่งจะทำให้ผู้เยี่ยมชมอยู่ในไซต์ของคุณและติดต่อกับคุณได้ง่ายขึ้น หากคุณสนใจที่จะเรียนรู้เพิ่มเติม มี แหล่งข้อมูล Elementor มากมายใน Codewatchers




