โลโก้เว็บไซต์ของคุณได้รับการกล่าวขานว่าเป็นภาพลักษณ์ของแบรนด์ของคุณ ดังนั้นวิธีแสดงโลโก้ของคุณจึงมีความสำคัญมาก ขนาดของโลโก้ควรสอดคล้องกับการออกแบบโดยรวมของเว็บไซต์ของคุณด้วย

ผู้ใช้ส่วนใหญ่ไม่ชัดเจนนัก ไม่ว่าจะใช้ธีมใดก็ตาม พวกเขาสามารถปรับขนาดโลโก้ของเว็บไซต์ได้ ในบทช่วยสอนนี้ เราจะพูดถึงวิธีเปลี่ยนขนาดโลโก้ WordPress ของคุณ
วิธีปรับขนาดโลโก้ WordPress ด้วยเครื่องมือปรับแต่ง
การใช้เครื่องมือปรับแต่ง WordPress เพื่อปรับขนาดโลโก้ของคุณเป็นวิธีที่ง่ายและรวดเร็วที่สุดหากธีมของคุณรองรับ ธีมทั่วไปจำนวนมากมีเครื่องมือในการปรับขนาดโลโก้ WordPress ของคุณ อย่างไรก็ตาม โลโก้ WordPress ของคุณต้องใหญ่เท่ากับรูปภาพที่คุณอัปโหลดเท่านั้น ดังนั้นอย่าลืมอัปโหลดรูปภาพที่ใหญ่ขึ้นหากคุณต้องการโลโก้ที่ใหญ่ขึ้น
ในบทช่วยสอนนี้ เราจะใช้ธีมต่างๆ เช่น Divi, Ultra Theme และ Astra เพื่อเปลี่ยนขนาดโลโก้ WordPress ของเรา อย่างไรก็ตาม กระบวนการนี้ค่อนข้างเหมือนกันสำหรับธีม WordPress ทั้งหมด
สร้างเว็บไซต์ที่น่าทึ่ง
ด้วย Elementor ตัวสร้างหน้าฟรีที่ดีที่สุด
เริ่มเลยวิธีปรับขนาดโลโก้ WordPress ของคุณในธีม Divi
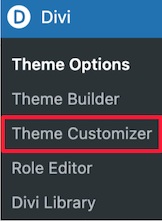
ในแดชบอร์ด WordPress ให้ไปที่ Divi จากนั้นเลือก Theme Customizer

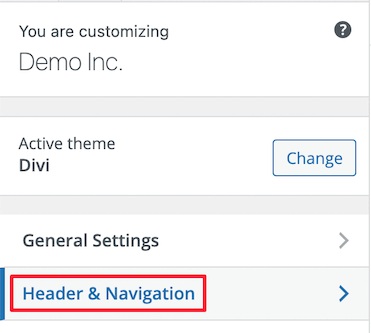
ถัดไป คุณต้องกดเมนู ส่วนหัวและการนำทาง จากรายการ

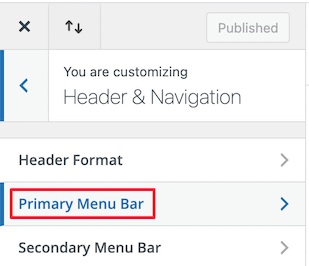
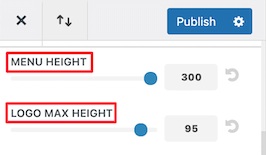
เลื่อนลงมาที่ตัวเลือก แถบเมนูหลัก ซึ่งคุณสามารถเปลี่ยนขนาดของโลโก้ได้

ตัวเลือกเมนูควบคุมความสูงความสูงของเมนูนำทางของคุณและยังจะกำหนดขนาดของโลโก้ของคุณ ในขณะที่ Logo Max Height กำหนด ความสูง ของเมนูทั้งหมด

อย่าลืม เผยแพร่ การตั้งค่าของคุณเมื่อคุณทำเสร็จแล้ว
วิธีปรับขนาดโลโก้ WordPress ของคุณในธีมพิเศษ
ใน Ultra Theme บน WordPress คุณสามารถเปลี่ยนขนาดของโลโก้ได้โดยไปที่ตัวเลือก ปรับแต่ง ในแผง ลักษณะที่ปรากฏ บนแดชบอร์ด WordPress ของคุณ

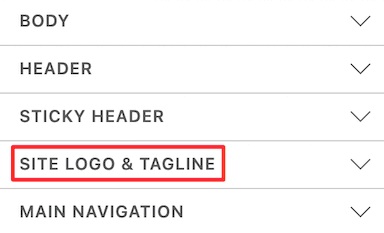
คลิกที่ โลโก้เว็บไซต์และแท็กไลน์ แบบเลื่อนลง

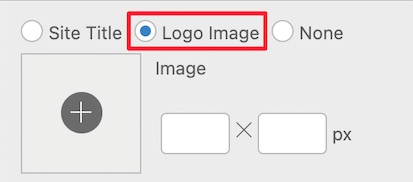
ถัดไป จากปุ่มวงกลมสามปุ่ม คุณจะต้องเลือก ภาพโลโก้

ที่นี่ คุณจะสามารถเพิ่มโลโก้ใหม่ของคุณหรือทำงานกับโลโก้ที่มีอยู่ได้ คุณจะสามารถกำหนดขนาดใหม่ทั้งหมดสำหรับโลโก้ของคุณ และขนาดของโลโก้ของคุณจะเปลี่ยนไปตามเวลาจริง
วิธีปรับขนาดโลโก้ของคุณในธีม Astra
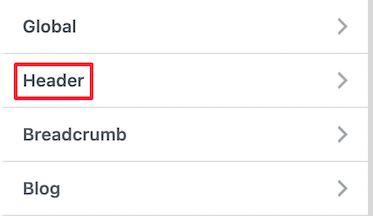
ไปที่แดชบอร์ด WordPress ของคุณแล้วเลือก ปรับแต่ง จากแผง ลักษณะที่ปรากฏ จากนั้นกดปุ่มดรอปดาวน์ของ ส่วนหัว

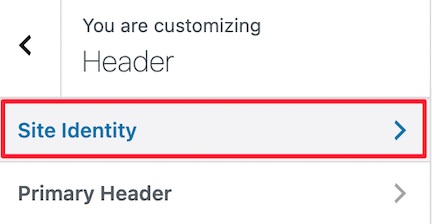
กด ตัว เลือก Site Identity ซึ่งคุณสามารถเปลี่ยนขนาดโลโก้ของคุณได้

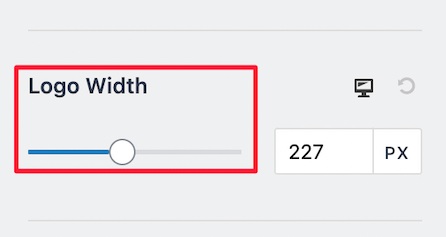
ในระดับที่กำหนด ให้เลื่อนแถบ ความกว้าง ไปทางซ้ายหรือขวา แล้วคุณจะเห็นขนาดของโลโก้เปลี่ยนไปแบบเรียลไทม์

เมื่อคุณพอใจกับการตั้งค่าแล้ว ให้ เผยแพร่ โลโก้และดำเนินการต่อไป
หากธีมของคุณไม่รองรับเครื่องมือปรับแต่ง WordPress ต่อไปนี้เป็นวิธีอื่นๆ ในการเปลี่ยนขนาดโลโก้ WordPress ของคุณ
วิธีปรับขนาดโลโก้ WordPress ของคุณโดยใช้ CSS ที่กำหนดเอง
คุณไม่จำเป็นต้องกังวลหากธีม WordPress ของคุณไม่รองรับเครื่องมือปรับแต่ง WordPress คุณสามารถปรับขนาดโลโก้ WordPress ได้โดยเพิ่ม CSS ที่กำหนดเอง
ในการเริ่มต้น คุณต้องไปที่หน้าแรกของ WordPress และคลิกขวาเพื่อเลือกตัวเลือกการ ตรวจสอบ ซึ่งจะแสดงรหัสทั้งหมดของหน้า

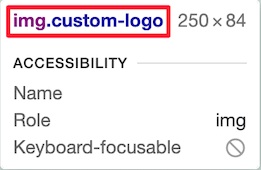
ในการเลือกองค์ประกอบโลโก้ของเว็บไซต์ของคุณ ให้คลิกที่ไอคอนตัวชี้เมาส์ด้านบนขวา

จากนั้นไปที่โลโก้เว็บไซต์ของคุณและคลาส CSS จะปรากฏขึ้นดังที่แสดงในภาพด้านล่าง คลาส CSS นี้จะใช้ในการปรับขนาดโลโก้ของคุณ ดังนั้น จัดการและบันทึกในโปรแกรมแก้ไขข้อความ เช่น Notepad

จากนั้นตรงไปที่ ปรับแต่ง จากแผง ลักษณะที่ปรากฏ บนแดชบอร์ด WordPress ของคุณแล้วเลือกเมนู CSS เพิ่มเติม

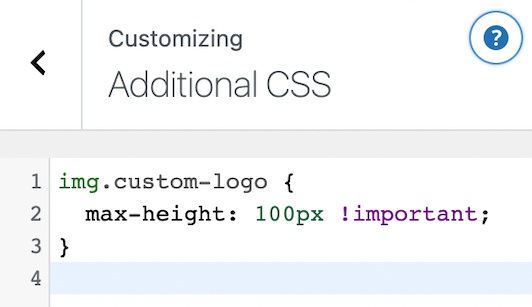
ถัดไป คุณต้องเพิ่มคลาส CSS ที่คุณเคยคัดลอกมาก่อน จากนั้นจึงเพิ่มมิติใหม่สำหรับโลโก้ของคุณ นี่คือตัวอย่างที่คุณสามารถใช้ได้
img.custom-logo {
max-height: 100px !important;
}คุณต้องเปลี่ยน คลาส img.custom-logo เป็น คลาส CSS ที่ธีมของคุณรองรับ และ ความสูงสูงสุดเป็นความสูง ที่คุณต้องการ

เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว อย่าลืม เผยแพร่
วิธีปรับขนาดโลโก้โดยใช้ปลั๊กอิน
วิธีที่สามนี้เหมาะสำหรับผู้ที่ไม่สามารถใช้เครื่องมือปรับแต่ง WordPress และไม่สะดวกในการใช้วิธี CSS คุณสามารถเปลี่ยนขนาดของโลโก้ได้โดยใช้ปลั๊กอินสำหรับใส่สไตล์ที่เรียบง่าย
CSS Hero เป็นหนึ่งในปลั๊กอินสไตล์ WordPress ที่ดีที่สุดที่คุณสามารถใช้เพื่อเปลี่ยนขนาดโลโก้ของคุณ ช่วยให้คุณสามารถแก้ไของค์ประกอบ CSS เกือบทั้งหมดบนเว็บไซต์ WordPress ของคุณโดยไม่ต้องใช้การเข้ารหัส

เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณจะถูกขอให้เปิดใช้งานผลิตภัณฑ์ของคุณ กด Proceed to Activation แล้วป้อนข้อมูลประจำตัวของคุณ

เมื่อคุณถูกเปลี่ยนเส้นทางไปยังเว็บไซต์ของคุณ ให้กด ปรับแต่งด้วย CSS Hero ที่ด้านบนขวา

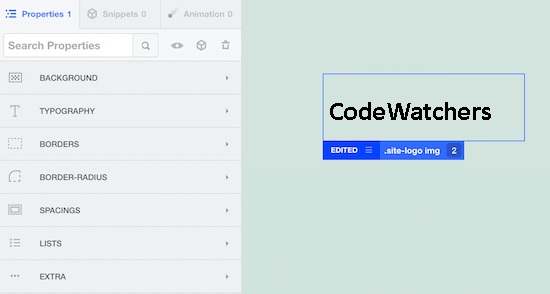
จะนำคุณกลับไปที่เว็บไซต์ของคุณด้วย CSS Hero ที่ทำงานอยู่เบื้องหลัง การใช้ CSS hero ทันทีที่คุณวางเคอร์เซอร์บนองค์ประกอบ จะมีเมนูปรากฏขึ้นทางด้านซ้ายสำหรับการปรับแต่ง

คุณต้องประเมินแล้วว่าคุณต้องวางเคอร์เซอร์บนโลโก้ WordPress ของคุณ จากนั้นในเมนูปรับแต่งทางด้านซ้าย ให้กด ShowAdvanced Props

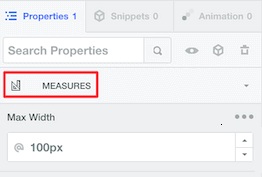
การใช้ตัวเลือกการวัด คุณจะสามารถเปลี่ยนขนาดของโลโก้ได้ คุณจะมีทั้งตัวเลือก ความกว้างสูงสุด และ ความสูงสูงสุด

เมื่อคุณระบุมิติข้อมูลของคุณ ระบบจะแสดงการเปลี่ยนแปลงแบบเรียลไทม์ เมื่อคุณพอใจกับการเปลี่ยนแปลงแล้ว อย่าลืม เผยแพร่ การตั้งค่าของคุณ
นี่คือวิธีปรับขนาดโลโก้ WordPress ของคุณ ไม่ว่าคุณจะใช้ธีมอะไร เราได้ระบุวิธีการสำหรับสถานการณ์ที่เป็นไปได้ทั้งหมดเพื่อให้คุณเปลี่ยนขนาดโลโก้ของคุณ
นี่คือทั้งหมดจากเราสำหรับบทช่วยสอนนี้ อย่าลืมติดตามเราบน Facebook และ Twitter เพื่อไม่พลาดการอัพเดท




